Создать заголовок по формуле 4U: генератор и чек-лист заголовка
Для вас ведь не новость, что современный читатель сканирует статьи, а не читает их? Поэтому так важно завладеть его вниманием с первых секунд. И проще всего сделать это с помощью заголовка, написанного по формуле 4U.
Почему именно эта формула считается самой эффективной при создании продающих заголовков? Позвольте объяснить. Согласно исследованию, проведенному проектом Copyblogger, заголовки читают 8 из 10 человек. И только 2 из 10 читают информацию под ними.
Соответственно, чтобы привлечь внимание как можно большего количества людей (читателей, клиентов), вам нужно создать как можно более привлекательный заголовок.
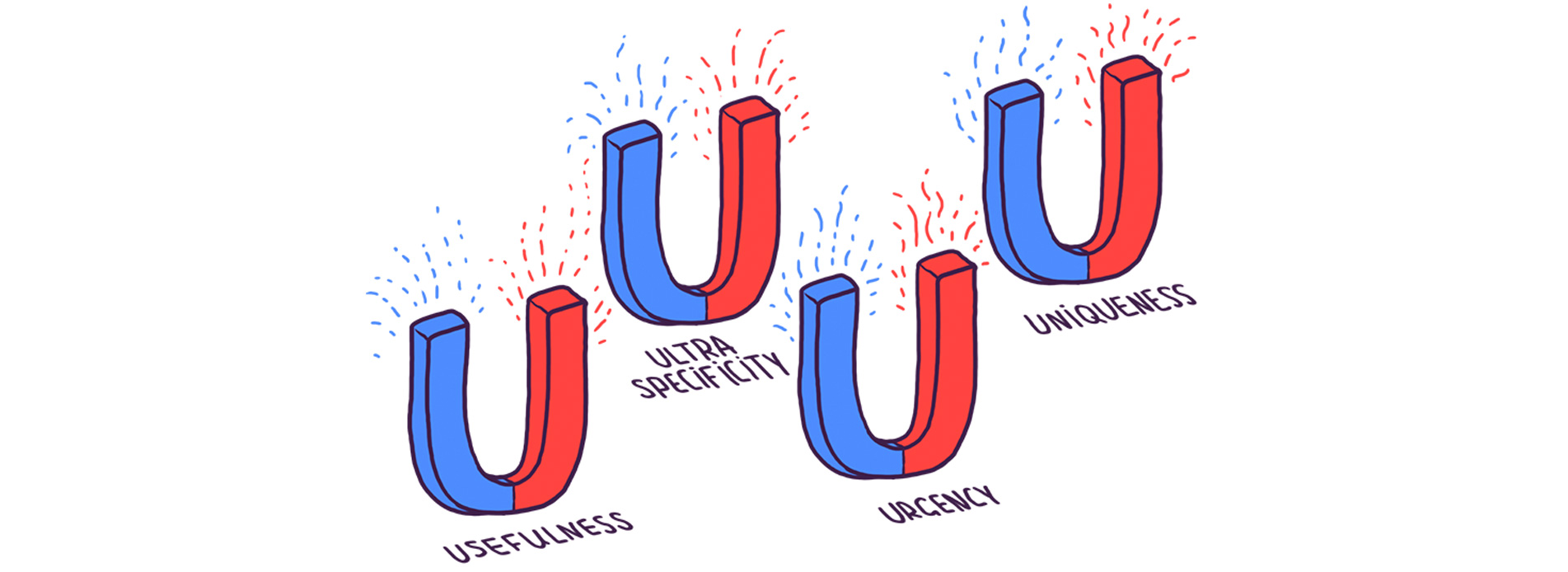
Заголовок, который опирается на 4 составляющих:
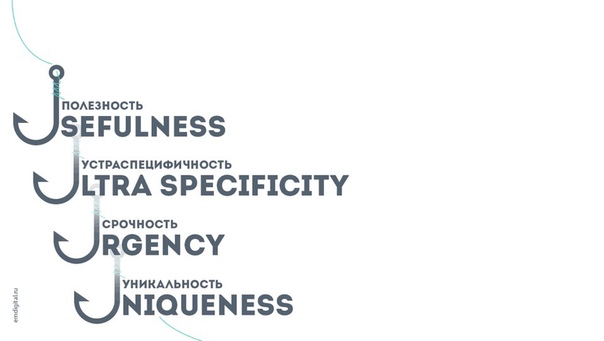
- useful – полезность;
- ultra-specific – специфичность;
- urgent – срочность;
- unique – уникальность.
Именно так расшифровывается формула 4U. Это четыре элемента, которые привлекают обещанием решения проблем и уникальности предложения.
Вспомните, какие статьи вы читали в последнее время? А какие коммерческие предложения привлекали ваше внимание? Наверняка те, которые были вам полезны. Понимание того, что полезно вашей ЦА – это часть понимания того, кто они и чего они хотят.
Это проблемы, которые перед ними стоят, и решения, которые они могут искать в ваших заголовках. Создавая заголовок по формуле 4U, учитывайте то, какую пользу принесет человеку товар или услуга. Например, не продавайте пылесос, продавайте чистоту в доме.
Примеры офферов в 4U:
- Создавайте клиентские базы за считанные минуты.
- Ни грамма жира на посуде без вреда для здоровья.
Вы не задумывались о том, почему так много заголовков содержат цифры? Все потому, что цифры дают конкретику.
Например:
- 9 обычных блюд, которые лучше не пробовать.

- 95 идей для романтического свидания без больших затрат.
- Пластиковые окна «под дерево» со скидкой 35% до конца сентября.
Такой тип заголовков популярен, потому что он эффективен. Читатели хотят сразу понимать, сколько пользы они получат, если прочтут текст после заголовка.
Посмотрите на примеры еще раз. Заголовок говорит не просто о блюдах, а об обычных блюдах, которые могут быть у вас на столе каждый день. Не просто об идеях для свидания, а об идеях без больших затрат. Не просто о гибких скидках, а о конкретном предложении.
Этот компонент формулы 4U помогает читателю узнать себя и подумать о своей выгоде. А значит заинтересоваться, что для продающего заголовка очень важно.
СрочностьВ погоне за вниманием читателя, умные копирайтеры встраивают в свои заголовки срочность.
То есть, нужно использовать слова-ограничители, которые указывают на сроки действия акций, скидок, бонусов или дефицитность товара или услуги. Нужно заметить, что из четырех U, срочность – это тот компонент, который не всегда получается применять к товарам или услугам.
Поэтому если вы подумываете о том, чтобы не использовать одну из составляющих формулы, пусть это будет именно срочность.
Примеры заголовков 4U со срочностью:
- Приучим вашего щенка к улице за 2 недели.
- Вы заговорите на английском языке на уровне носителя уже через месяц.
- Только эти три вещи помогут вам заполучить мужчину мечты.
Вы можете ограничивать читателей не только временными рамками, но и другими словами-спецификаторами: только, всего, именно и т.д. Главное показать, что можно не успеть, что важно прочитать/заказать/купить именно сейчас.
Людям нравится новизна. Что бы вы не гуглили, вы получаете кучу статей на одну и ту же тему. Что заставляет вас выбрать одну из них? То, что отличает ее от остальных. Например, девушка ищет купальник, какой из трех заголовков статьи или оффера она выберет?
- Купальники всех цветов и размеров.
- Модные купальники этого лета.
- Купальники, которые адаптируются и шлифуют вашу фигуру.
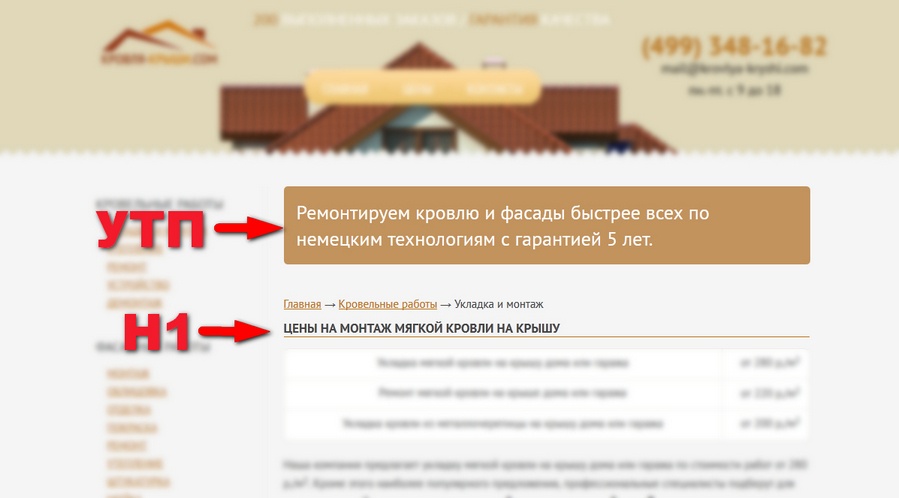
Наверное, третий все же оптимальней. При создании заголовка (особенно для лендинга) не нужно быть как все. Нужно показать ваше УТП – то, что отличает вас от остальных в вашей нише. И сделать на этом акцент.
Мы разобрали 4 элемента формулы 4U. Теперь вам нужно объединить их в единое целое и написать свой крутой заголовок.
Или пойти более простым путем. Воспользоваться нашим генератором заголовков 4U, который учитывает нюансы и никогда не забывает ни об одном из них.Помните, единственное, чем можно привлечь читателя – это дать ему полезный, своевременный, уникальный и конкретный ответ.
Дайте читателю формулу 4U и он останется с вами.
P.S. Для тех, кто дошел до конца статьи, у нас есть бонус – чек-лист для продающего заголовка по формуле 4U.
4U заголовки: что это такое, примеры, как написать самостоятельно
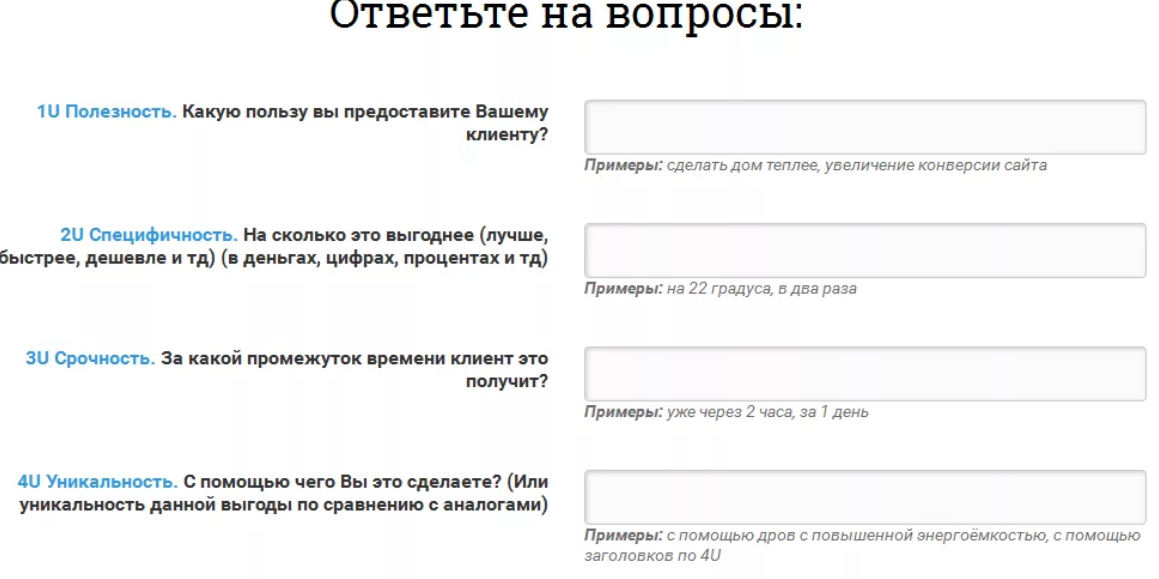
Ультраспецифичность
Иногда составную часть формулы называют прицельностью. С ее помощью выражают пользу в конкретных единицах. Помните, что общие фразы клиента не привлекают. Он хочет знать, какую конкретно пользу получит. Поэтому нужно конкретизировать полезность. Пример такого заголовка по методу 4u — уменьшите затраты на содержание автопарка до 41%.
Чтобы упростить составление, поставьте себя на место клиента. Если он видит простой заголовок и название с конкретикой, практически всегда человек выбирает второй вариант. Информация вызывает интерес, притягивает внимание. Она цепляет целевую аудиторию, предлагаю конкретную выгоду в выбранной нише. Атрибут можно использовать с помощью:
- слов-усилителей;
- конкретизации пользы с помощью цифр и фактов;
- упоминания ЦА;
- географической привязки запроса.

Прицельность сужает целевую аудиторию. На практике от этого зависит конверсия. Обращаясь к потенциальному клиенту, понимая его желания, вы найдете слова, которые побудят к покупке. Не стоит продавать товар сразу всем. Так решить проблему ЦА не удастся. Поэтому используйте ультраспецифичность.
Срочность
Используя заголовок, составленный по системе 4U, не забывайте про указание времени. Однако не обязательно, чтобы завершение срока полностью прикрывало доступ к предложению. Просто предоставьте потенциальному клиенту дополнительный бонус. Если привязать предложение ко времени не удаётся, от элемента можно отказаться.
Срочность побуждает читателя действовать прямо сейчас или демонстрирует сроки получения выгоды. Пример:
«Скидка на бытовую технику 30% до 9 мая»
«Получите 5 первых клиентов уже завтра при заказе продвижения сегодня».
Дополнительный компонент
Написание заголовков 4u начали использовать в прошлом веке. Тогда не было интернета, и рекламу печатали на бумажных носителях. Сегодня ситуация изменилась. Большинство товаров продаются онлайн. Поэтому заголовки-4U пишут на внутренних страницах сайта или лендингах. Для продвижения в интернете дополнительную пользу принесет использование элементов СЕО. Так вы обеспечите дополнительный приток бесплатной аудитории из поисковых систем.
Тогда не было интернета, и рекламу печатали на бумажных носителях. Сегодня ситуация изменилась. Большинство товаров продаются онлайн. Поэтому заголовки-4U пишут на внутренних страницах сайта или лендингах. Для продвижения в интернете дополнительную пользу принесет использование элементов СЕО. Так вы обеспечите дополнительный приток бесплатной аудитории из поисковых систем.
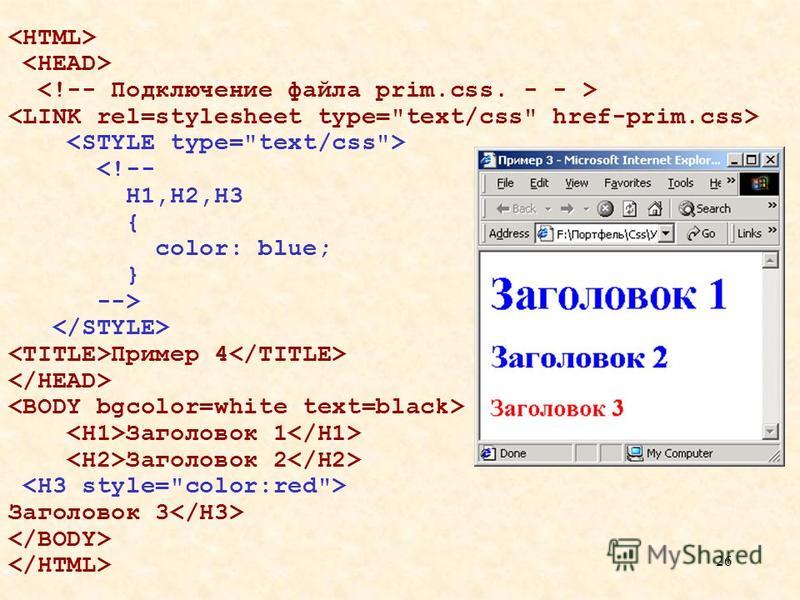
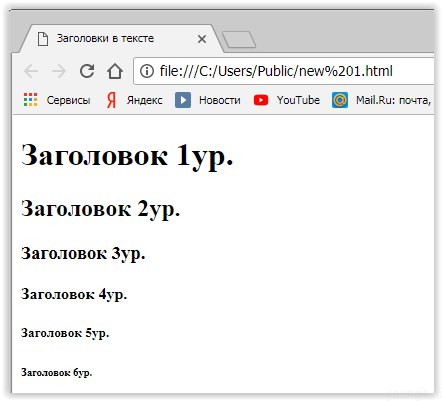
Название статьи обрамляют в тег Н1. Если использовать в заголовке-4U ключевые слова, а запросы органично распределить по тексту, можно привлечь бесплатный трафик и конвертировать аудиторию. В результате можно уменьшить затраты на контекстную рекламу.
Если продвижение планируется в интернете, обязательно используйте ключевые слова. По ним клиенты ищут информацию. Подобрать данные поможет Wordstat. По некоторым запросам спрос может быть очень низким. Однако так вы найдете целевую аудиторию. Хотя бы часть людей, прочитавших статью, станут потенциальными клиентами. В результате компания извлечет прибыль, сэкономив на рекламе.
Грамотное форматирование и примеры заголовков 4U
Заголовки 4U, подготовленные по формуле, получаются очень увесистыми. Их неудобно размещать на странице. Поэтому уделите внимание грамотному форматированию. Так информация будет удобна для восприятия. Лучше использовать тандем заголовок + подзаголовок. Так информация лучше выглядит визуально и позволяет расставить акценты. Например:
Формула 4U 🤩 Для Заголовков и УТП
Конкретность (Ultra-specific)
Как правило чем более ваш контент конкретный, тем более он полезен. Дело в том, что нет универсальных решений для всех людей и всех проблем. Всегда есть своя специфика.
Грамотный подход — учитывать эту специфику и писать контент под конкретных людей и конкретные ситуации.
Как правило чем больше специфичности — тем лучше. Некоторые сомневаются в этом, думая в таком ключе: «Я хочу, чтобы мое сообщение посмотрело как можно больше людей. Я хочу зацепить всех! Поэтому мне нужно, чтобы заголовок цеплял всех. »
»
На деле получается так, что этот заголовок не цепляет вообще никого — потому что никто не видит своей конкретики в нем.
Эта история похожа на то, как люди пытаются создать один продукт «для всех» — они хотят, чтобы он нравился всем, и из–за этого не делают его специфичным. В результате такой продукт оказывается не нужен никому. Метод персон используется как раз для того, чтобы ввести конкретность в продуктовую разработку (суть продукта). А правило 4U — чтобы добавить эту конкретность в ваши заголовки (форма, «обертка»).
Конкретности в ваше сообщение можно добавить следующими способами:
Конкретное содержание — это самое важное. Ваш контент действительно должен быть про какую–то узкую проблему, которую вы решаете. Например, если вы решаете вопрос доверия в команде, то это можно конкретизировать — доверие членов команды к новичкам, доверие к руководителю, доверие к мнению респондентов интервью и т. д.
Упомяните целевую аудиторию — для мам / для автомобилистов / для предпринимателей и т. д. Можно также выделять людей по поведению — для тех, кто переедает / слушает музыку / устал вечно куда–то бежать. Пусть люди, к которым ваш контент относится — увидят себя в нем!
д. Можно также выделять людей по поведению — для тех, кто переедает / слушает музыку / устал вечно куда–то бежать. Пусть люди, к которым ваш контент относится — увидят себя в нем!
Локализуйте сообщение — например, для Москвы / России / сообщества предпринимателей (укажите, какое именно). Люди увидят, что это относится к ним, если это про их местоположение или как–то связано с теми кругами общения, в которые они включены.
Пример ультра–конкретного сообщения — «Как навсегда закрыть вопрос с уборкой [указали на полезность] бизнес–вумен, живущей в мегаполисе [конкретность]»
Получилось довольно громоздко, но думаю суть понятна. Чем больше конкретики будет в заголовке — тем лучше.
Более реалистичные примеры: «Как эффективно управлять ставками в Яндекс.Директ» или «Как подключить Google Analytics».
Суть в том, чтобы у человека не осталось вопросов относительно того, что конкретно он сейчас будет читать, а также что этот контент именно для него. Вы получите внимание именно тех людей, которым нужно то, про что вы рассказываете.
Как составить идеальный заголовок с помощью формулы 4U
В середине ХХ века один из главных рекламистов эпохи Дэвид Огилви составил формулу, согласно которой можно создать успешный заголовок.
Формула состоит из правила 4U. В частности, он должен включать в себя полезность, ультраспецифичность, срочность и уникальность. Рассмотрим каждый из элементов более детально.
Usefulness — Полезность
Важный элемент — это польза для аудитории от используемого заголовка. То есть, это не характеристики или свойства, а конкретно выгода. Для этого нужно определиться и понять, какая выгода больше всего интересует вашего потенциального клиента: желание узнать что-то новое, получить быстрый ответ, удовлетворить информационный голод.
Ответ на этот вопрос поможет составить заголовок.
Ultraspecifity — Ультраспецифичность
Здесь можно использовать различные приемы. Например, сколько конкретно выгоды или пользы принесет клиенту ваш продукт или услуга. Либо выразить с помощью заголовка пользу в измеримых единицах.
Либо выразить с помощью заголовка пользу в измеримых единицах.
Также можно показать, сколько времени вы потратите на доставку товара или оказание услуги. Это все можно указывать в цифрах, деньгах или процентах.
Urgency — Срочность
Используя эту составляющую, вы даете читателю понять, что ему нужно предпринять определенные действия прямо сейчас. Также это показывает ему время, за которое он получит выгоду, которую ему обещают.
Пропишите конкретный срок сразу в заголовке. С помощью этого элемента ваше предложение поменяет категорию нахождения. Оно больше не будет находиться в разделе «когда-нибудь я этим обязательно воспользуюсь, но не сегодня».
Uniqueness — Уникальность
Уникальность должна вызывать в голове клиента чувство доверия. Здесь вам стоит обратить внимание на то, чем вы отличаетесь от конкурентов, в чем ваша фишка на рынке.
С помощью этого элемента вы показываете, что отвечаете за свои слова и что вы предлагаете продукт, у которого есть уникальное на рынке предложение.
Что делает заголовок по формуле 4U
Во-первых, он рассказывает, чем конкретно ваше предложение будет полезно клиенту или читателю.
Во-вторых, ультраспецифично конкретно показывает, насколько именно полезно оно будет.
В-третьих, создает ощущение срочности. Прямо здесь и прямо сейчас нужно сделать покупку, а не когда-нибудь в другой раз.
В-четвертых, говорит о том, что именно ваше предложение имеет уникальность.
Примеры заголовков по формуле 4U
А сейчас давайте попробуем составить заголовки для, например, маркетингового агентства.
1U (полезность) — Гарантируем увеличение продаж с вашего сайта.
2U (ультраспецифичность) — Рост продаж с вашего сайта составит 200%.
3U (срочность) — Рост продаж с вашего сайта составит 200% всего за 28 дней.
4U (уникальность) — Рост продаж с вашего сайта составит 200% всего за 28 дней благодаря комплексному маркетингу.
Заголовок 4U – Блог копирайтера
По роду работы часто приходится просматривать резюме фрилансеров, которые зарабатывают на написании продающих текстов и настройке рекламных кампаний в сетях контекстной рекламы.
Что же это такое?
Заголовок 4U включает в себя 4 элемента, которые обязательно должны быть в заголовке:
- 1. Явная польза (Usefulness) — должна с первой строчки убедить, что предлагаемый товар или услуга — настоящий подарок судьбы, который быстро решит проблему клиента 한국어 교재.
- 2. Ограничение/срочность(Urgency)— призыв заказать прямо сейчас, потому что осталось только N экземпляров, мест или штук, акция заканчивается завтра, и тому подобное. Предполагается, что этот элемент побуждает пользователя поспешить с покупкой или заказом, подгоняет: «сейчас или никогда!»
- 3 Download mp3 as well as four. Уникальность предложения (Uniqueness) — преимущества заказа, которые есть у рекламодателя и которых нет у конкурентов.
 Иными словами — уникальные выгоды, то самое УТП.
Иными словами — уникальные выгоды, то самое УТП. - 4. Адресность/специфичность (Ultra-Specificity) — в объявлении должно быть указано, кому адресовано предложение Download Eclipse Ganimede. Потенциальные клиенты должны сразу увидеть, что данный товар или услуга предназначены именно для них.
Как это выглядит?
«Только 3 дня! Курс для таргетологов,кейсы, уникальные технологии, консультации, после которых поток Ваших клиентов вырастет в 2 раза.»
«Купи программу для составления заголовков до конца месяца и получите бесплатно курс по настройке контекстной рекламы для маркетологов.»
Как это должно работать:
В теории этот заголовок призван представить продукт во всей красе, отсечь нецелевую аудиторию, а целевую аудиторию поторопиться и сделать заказ — и все это в одном предложении 서울대학교 로고. Либо убедить потенциального читателя заглянуть в текст и почитать подробнее о том, о чем говорится в заголовке.
Как это выглядит в текстах:
Я думаю, что увидев такой заголовок на странице, читателю больше нет необходимости заглядывать в текст — и так всё понятно, суть текста в сжатом виде уже подана на блюдечке, т.е Aldnoa Zero. в заголовке. Поэтому читатели скроллит страницу или вовсе уходит с нее. И это понятно: оффер уже ясен, и текст теряет свою роль.
Кроме того, заголовок — это короткая фраза, лёгкая для прочтения и понимания, интригующая, вызывающая интерес или любопытство, побуждающая узнать больше 심즈4 아일랜드 라이프. Заголовок по формуле 4U для текстов противоречит всем этим требованиям — слишком большой, слишком «заезженный», явная реклама, в большинстве случаев не вызывающая интерес к тексту.
Как применять формулу 4U в объявлениях:
Что касается заголовков 4U для рекламных объявлений, то здесь они более уместны и могут хорошо сыграть при грамотном подходе 인크레더블 더빙. Заголовок объявления в Яндекс.Директе должен уместиться в 33 знака, для удлиненного заголовка — в 55 знаков до первого знака препинания, для Google Adwords — в 25 знаков. Насколько реально уместить все 4 элемента в такие рамки, да еще сделать это красиво java gson 다운로드? Обычно получаются короткие восклицания из пары слов, похожие на истеричные выкрики. Чтобы такого не было, нужно заранее определиться, кому предлагаем, какую выгоду, ограничение и полезность 크즈닷컴. Постараться подобрать слова покороче, складно связать их в предложение и получить хорошее объявление. И здесь скорее речь пойдет не о заголовке в чистом виде, а о тексте всего объявления, который виден на странице. В заголовке — самое главное.
Насколько реально уместить все 4 элемента в такие рамки, да еще сделать это красиво java gson 다운로드? Обычно получаются короткие восклицания из пары слов, похожие на истеричные выкрики. Чтобы такого не было, нужно заранее определиться, кому предлагаем, какую выгоду, ограничение и полезность 크즈닷컴. Постараться подобрать слова покороче, складно связать их в предложение и получить хорошее объявление. И здесь скорее речь пойдет не о заголовке в чистом виде, а о тексте всего объявления, который виден на странице. В заголовке — самое главное.
Но гораздо эффективнее (чисто мое мнение) — сделать потенциальному клиенту предложение, указать выгоду и призыв к действию. Такая схема работает лучше, выглядит более «адекватно», нежели нагромождение предложений, ограничений и выгод, и при этом непонятно, чего мы хотим от потенциального клиента — чтобы он позвонил, заказал, купил, или просто порадовался по объявлению, что у нас скидки, лучшая цена и хороший продукт?
Вывод:
Если с составлением заголовков для объявлений совсем беда, можете использовать формулу 4U, или ее часть. Но для заголовков текстов или статей (если вы хотите, чтобы их всё-таки прочитали) лучше использовать более изящные решения.
Но для заголовков текстов или статей (если вы хотите, чтобы их всё-таки прочитали) лучше использовать более изящные решения.
Увеличь конверсию сайта на 200% за 5 минут только с помощью заголовков по методу 4U
Любой бизнес должен развиваться и расширяться, иначе зачем его начинать?
Но иногда это становится очень сложной задачей из-за непонимания механизма продаж в реальности и в интернете, специфики рынка и др. Тогда мы начинаем (хотя бы поначалу) искать решение, иногда даже очень хитроумные, обращаемся к специалистам и платим деньги за их услуги. Создаем веб-ресурс, заказываем тексты, нанимаем SEO-специалиста, занимаемся раскруткой сайтов…
Но почему получается так, что вы и сайт сделали хороший, и контент добавили классный, а также поисковые системы вас любят, а продаж все равно мало?
Очевидно, что-то вы не учли. А поскольку все гениальное – просто, скорее всего, вы не учли влияние заголовков на посетителя.
По статистике, качественные заголовки увеличивают конверсию на сайте минимум в 2 раза. Так что игнорировать такой инструмент продаж просто грех.
Палю секретную формулу крутых заголовков
(Здесь и далее в статье использованы стоп-кадры фильма “The Fantastic Four» 1994 года)
Что такое заголовок по методологии 4U
На данный момент наиболее эффективной схемой создания заголовков считается метод «4U». Эта аббревиатура расшифровывается как «uniqueness, usefulness, ultra-specifiity, urgency». То есть это те параметры, которые создают максимально лаконичный и емкий заголовок. Каждый из них имеет в виду:
- уникальность (uniqueness) – чем вы отличаетесь от своих конкурентов, что у вас есть особенного, почему нужно выбрать именно вас,
- полезность (usefulness) – в чем суть вашего предложения, что оно принесет пользователю, почему ваше предложение должно заинтересовать именно его,
- ультра-специфичность (ultra-specifiity) – к чему посетитель сможет применить ваше предложение, ваша с ним «точка соприкосновения»;
- срочность (urgency) – как скоро посетитель получит результат.

Отвечая на эти вопросы, вы и составляете идеальный заголовок. Часто даже просто записав ответы в строку, можно получить отличный заголовок!
Из этих 4 компонентов можно составить заголовок для абсолютно любой сферы и любого сайта, электронного письмо или даже для объявлений контекстной рекламы. Использование всех четырех составляющих помогает добиться максимального эффекта, создавая те же +200% конверсии.
Также в повышении эффективности рекламных кампаний поможет статья “Что такое UTM метки и как их использовать + практический кейс“
А теперь об основных правилах
На что ориентироваться при составлении заголовка
Составляя заголовок, в первую очередь, обратите внимание на свою целевую аудиторию (ЦА). Ваш заголовок не должен охватывать все человечество, это слишком широко. Изучите статистику сайта, узнайте возраст и пол посетителей, их сферы деятельности. Ведь для грубого сталевара и премиум-парикмахера будут работать совершенно разные заголовки.
Ведь для грубого сталевара и премиум-парикмахера будут работать совершенно разные заголовки.
Найдите те точки соприкосновения, которые «сроднят» вас с посетителем. То есть поделите целевую аудиторию на условные сегменты и создайте для каждой из них свои заголовки в различных частях сайта.
Например, ваш сайт предлагает экзотических животных и простые товары для животных. Вы делите ЦА на ценителей экзотики и на простых любителей животных. И на страницах с экзотикой у вас должны стоять заголовки именно для ценителей, а на страницах с простыми товарами – широкие заголовки, нацеленные на всех любителей живности.
Заголовок по 4U на главной странице не должен быть единственным заголовком на сайте по этой методологии. Мало привлечь первое внимание человека, нужно «затянуть» его глубже в сайт. А для этого привлекательные заголовки и подзаголовки должны быть разбросаны по всему сайту. Только не переусердствуйте, для некоторых заголовков лучше будет использовать 2-3U в зависимости от содержания страницы. Это еще одно преимущество этого метода. Я еще скажу об этом несколько слов.
Это еще одно преимущество этого метода. Я еще скажу об этом несколько слов.
Люди любят бренды и известные марки. Если у вас есть законное право использовать ту или иную торговую марку или громкий бренд – смело используйте.
Будьте максимально конкретны, люди любят цифры. НЕ размазывайте кашу по тарелке, а четко скажите, что предлагаете. Ваш заголовок должен сообщать самое важное о вашем предложении. Помните, что вам нужно уместиться в 70 знаков.
Добавляйте более расширенные предложения под заголовком, давая краткие пояснения к нему. Наверняка у вас останется несколько важных моментов, которые не вошли в заголовок, но должны быть освещены.
Сейчас рассмотрим конкретные примеры заголовков по 4U
Примеры заголовков по формуле 4U
Давайте составим несколько примеров и разберем их. Возьмем заголовок данной статьи
«Увеличь конверсию сайта на 200% за 5 минут только с помощью заголовков по методу 4U»
- Уникальность – увеличить конверсию, то есть повысить продажи (это наше уникальное предложение).

- Полезность – не просто на сколько-то увеличить продажи, а на конкретные 200%.
- Специфичность – с помощью особой схемы 4U и только ее.
- Срочность – за 5 минут чтения статьи.
Или например, у вас блог с полезными статьями – достаточно использовать три U (выборочно). Хотя и там легко использовать все четыре компонента. Например, у вас висит 10-минутный видео-обзор новой модели дрели. Можно написать так:
«Узнай все о новой дрели Швайнер за 10 минут и начни ремонт уже сегодня!»
- Уникальность – новая дрель, очевидно, на нее еще мало обзоров составлено.
- Полезность – можно получить исчерпывающую информацию об инструменте.
- Специфичность – посмотрел короткое видео и готов к такому трудному процессу, как ремонт.
- Срочность – видео всего 10 минут.
Или предположим, что вы продвигаете сайт библиотеки. Поскольку тема легко может стать крайне скучной, нужно выбрать достаточно узкое направление. Возьмем отдел энциклопедий:
Поскольку тема легко может стать крайне скучной, нужно выбрать достаточно узкое направление. Возьмем отдел энциклопедий:
«Стань умнее на миллион фактов с помощью 1 книги бесплатно»
- Уникальность – ваше интересное предложение бесплатно, тогда как обычно за знания нужно платить.
- Полезность – вы предлагаете человеку стать умнее, а значит, повысить свой статус.
- Специфичность – с помощью вашего предложения человек может повысить самооценку или подготовиться к экзамену (то есть можно примет знания не только вообще в жизни, но и в узком направлении).
- Срочность – книгу нужно прочитать только одну.
Важный момент!
Правила составления заголовков по 4U
Теперь вы понимаете механизм складывания заголовков по 4U, но еще не знаете несколько вещей, которым не место в заголовках:
- Нельзя врать.
 Никогда и ни при каких обстоятельствах. Заголовок должен быть кристально честным. Тем более, пользователь может разозлиться и подать жалобу. Последствия могут быть разными, в зависимости от сферы вашей деятельности.
Никогда и ни при каких обстоятельствах. Заголовок должен быть кристально честным. Тем более, пользователь может разозлиться и подать жалобу. Последствия могут быть разными, в зависимости от сферы вашей деятельности. - Нельзя «лить воду». Не надо добавлять эпитеты и рассказывать, какой прекрасный, волшебный и чудесный пылесос вы продаете. Только конкретика, только цифры.
- Нельзя писать очень длинный заголовок. Помните, посетителю нужно все быстрее понять, быстрее разобраться. Поэтому он часто не дочитывает даже заголовки, если они дольше 65 знаков. Именно поэтому цель заголовок title ограничен 70 знаками, чтобы еще на стадии выбора из результатов поиска пользователь мог оценить предложение сайта.
- Нельзя злить читателя. Уже прошел век рекламы “Только сегодня, только для тебя! Осталась только одна морковка! Акция закончится через 23 секунды! », И сейчас она людей откровенно злит. Такое непосредственно вредит вашему ресурсу.

Помните, посетитель считает себя главным, только он решает, что смотреть и когда, только он определяет ценность предложения. Не спорьте с ним, а дайте то, за чем он пришел. Для того чтобы продать, не нужно давить на человека всплывающими чатами, окнами, подписками … Все это очень раздражает. Но я не призываю удалить с сайта эти сервисы, просто пусть они не атакуют, а будут где-то рядом, под рукой.
Каким должен быть текст под заголовком
Каким бы крутым ни был заголовок, он призван не столько продать непосредственно, сколько заманить посетителя, заинтересовать его.
Поэтому качество текста после заголовка не менее важно. Сюда входят: подзаголовки, форматирование, адекватность и полезность, оптимизированность текста. Все это посетитель оценивает в первые 5-7 секунд пребывания на сайте (тот же принцип, что и составления первого впечатления о человеке).
- Форматирование. Людям нужно все и сразу, и как можно проще. У них нет времени и желания читать «простыню» – текста без абзацев и подзаголовков, без выделения важных мыслей, маркированных и нумерованных списков.
 Форматирование играет важную роль в привлечении человека к чтению. Если вы не обеспечите даже этого – какой смысл вообще что-либо писать?
Форматирование играет важную роль в привлечении человека к чтению. Если вы не обеспечите даже этого – какой смысл вообще что-либо писать? - Адекватность и полезность. Ваш текст должен отвечать на вопрос посетителя, быть созвучным его проблеме. Опять же, человеку просто нужен ответ на вопрос, а не философские рассуждения. Поэтому никакой «воды».
- Оптимизованисть. Ключи – это прекрасно, но пока они не начинают резать глаз. А это главная ошибка горе-сеошников: напихать побольше. Поисковики этого очень не любят, а посетители – еще больше, поэтому очень быстро не только оставляют такой сайт, но и запоминают его, чтобы не открыть случайно снова.
В заключение
Все это в совокупности поможет вам существенно, часто в разы, увеличить не только посещаемость, но и конверсию вашего сайта. И это все только с помощью грамотно составленных заголовков. Потренируйтесь, обратите внимание на топовые сайты, попробуйте рассмотреть в их заголовках компоненты 4U – и вы очень скоро научитесь самостоятельно составлять их буквально на лету!
Читайте также:
30 примеров / блог Yagla / Sudo Null IT News
Нет, мы не будем «проливать воду» на то, что заголовки должны привлекать внимание и прочую чушь. Надеемся, что вы в теме) В этой статье вы увидите только технику создания заголовков методом 4U с примерами из разных ниш. А как его можно усилить до 5U.
Надеемся, что вы в теме) В этой статье вы увидите только технику создания заголовков методом 4U с примерами из разных ниш. А как его можно усилить до 5U.
Где это работает: контекстная реклама, целевые страницы, страницы продвижения бренда, страницы продуктов SEO, описания продуктов в интернет-магазине, буклеты, маркетинговый комплект, коммерческие предложения.Практически в любом формате, где стоит задача продать, побудить пользователей к целевому действию.
Для чего это нужно? Мы ответим цитатой великого рекламодателя Клода Хопкинса:
Методика проста: чтобы овладеть ею, не нужно учиться копирайтингу на тренингах и платить за это деньги (интенсив Дмитрий Кота, за Например, стоит 19000 рублей). Достаточно научиться формулировать свое ценностное предложение на 4 элементах.
Итак, поехали.Разбираем пошагово на конкретном примере. Тема — это продажа систем GPS-мониторинга для автомобилей.
Полезность
Это конечная выгода для клиента. Что он хочет решить с помощью вашего продукта или услуги. Не поисковое продвижение (собственность), а увеличение продаж за счет поискового продвижения (выгода). Не риэлторские услуги, а продажа дома или квартиры. Другими словами, не дрель, а дырки в стене.
Что он хочет решить с помощью вашего продукта или услуги. Не поисковое продвижение (собственность), а увеличение продаж за счет поискового продвижения (выгода). Не риэлторские услуги, а продажа дома или квартиры. Другими словами, не дрель, а дырки в стене.
Утилита необходима в модели 4U.Начнем с этого. Обычно это глагол — экономить, уменьшать, сохранять, защищать, возвращать, увеличивать, увеличивать, удваивать, получать, зарабатывать. Где уместно — в повелительном настроении (добыть, сэкономить, заработать).
«Вытяните» главное преимущество, которое интересует вашу аудиторию. В нашем случае есть варианты, для которых люди ставят систему GPS-мониторинга — контроль, безопасность, экономия денег (за счет сокращения времени простоя и леворуких водителей, оптимизации маршрутов и ограничений скорости клиенты получают снижение затрат на топливо и T / O).
Поскольку 90% центров сертификации являются транспортными компаниями, они заинтересованы в финансовой выгоде.Отсюда ЖКХ — «Уменьшите транспортные расходы . ”
”
Уникальность
Также обязательный элемент формулы. Означает, как работает ваше усиление. Товар или услуга, в идеале с отрывом от конкурентов. Только не «кричите», что ваш продукт лучший или уникальный. Это запрещено законом о рекламе без веских доказательств. У нас есть софт версия — «Новая система GPS-мониторинга» .
Чтобы помочь вам найти список стоп-слов и фраз, которых следует избегать:
Лучшее,
Самое дешевое, дешевое
Низкие цены
Гибкие условия
Широкий ассортимент
Высокое качество, высокое качество
Индивидуальный подход
Высокая надежность, надежность.
Сверхспецифичность
Выражает выгоду в измеримых единицах. Насколько в рублях или процентах вы увеличите продажи или сократите расходы; сколько часов или дней доставляем товар или оказываем услугу и так далее. Наш заголовок — «Снижение затрат до 32% . ”
Срочность
Параметр времени. Причем, это не обязательно крайний срок «до 1 января» или «только первые 10 клиентов». В некоторых случаях можно обойтись без него.Есть благоприятный временной режим — ставим, нет — уменьшаем схему до 3U.
Причем, это не обязательно крайний срок «до 1 января» или «только первые 10 клиентов». В некоторых случаях можно обойтись без него.Есть благоприятный временной режим — ставим, нет — уменьшаем схему до 3U.
Наша рубрика — “14-дневный тест-драйв бесплатно . ” Да, если предложение перегружает срочность, поместите его в подзаголовок.
В итоге получаем:
Примеры заголовков в разных нишах
Подчеркнем еще раз, что не стоит упираться во все четыре параметра. Во многих случаях достаточно практичности, уникальности и сверхспецифичности.
B2B
«Снижение эксплуатационных расходов на 30% в месяц с использованием японских гидравлических манипуляторов»
«Ускорение погрузки леса в 1,7 раза с помощью гидравлических манипуляторов KATO»
«Мы установим систему видеонаблюдения на вашем объекте в 24 часа по цене на 20% ниже рыночной »
« Ремонт торговых павильонов 7 дней от строительного холдинга по цене частной бригады »
« Продажа черных металлов: Через 48 часов Базис соберет заказ. за любую позицию по цене обычного склада металла «
за любую позицию по цене обычного склада металла «
» Уборка складских и офисных помещений техникой Karcher от 400 руб.м. При заказе сегодня до 15.00 первая уборка — бесплатно »
B2C
« Экономия до 40% на отделке стен фибробетонными архитектурными элементами »
« Квартиры в небольшом семейном коттедже от Стройпанелкомплект »до конец ноября по цене «хрущевки»
Сэкономьте 22% от стоимости квартиры в декабре за счет покупок на этапе строительства »
« Скиньте от 1,5 до 3,5 кг лишнего веса за 21 день в ботинках Kangoo Jumps »
«iPhone6S в кредит всего за 93 рубля в день!
Мы привезем банковский договор и гаджет прямо домой.
«Говорите по-испански после 7 уроков по собственной методике Grand Espanol. Рекорд до 1 декабря »
« Одобряем кредит до 1 500 000 рублей без поручителей по ставке 22,5% годовых. Рассмотрение заявки онлайн за 24 часа »
« Планировка умного дома до последней точки за 14 дней от выпускников МАРХИ »
« Оценка земли за 8 часов от Городского кадастрового бюро. При подаче заявки до конца месяца — бесплатная обработка документов в регистрационной палате «
При подаче заявки до конца месяца — бесплатная обработка документов в регистрационной палате «
» Зарабатывайте дополнительно 30 000 рублей в месяц на онлайн-торговле методом iForex «
» Получите любой из наших 19 500 товаров за 2 дня благодаря система экспресс-доставки «
» Проведите диагностику подвески автомобиля Toyota по 15 параметрам на вибростенде.С 1 по 10 декабря — бесплатно »
« Замена масляного фильтра в автомобиле за 30 минут с гарантией 6 месяцев »
« Замена ремня генератора от 350 руб. При прохождении ТО до 1 декабря — стиральная машина в подарок «
» Забудьте о проблемах с организацией свадьбы. Подготовим праздник за 10 дней, от ресторана до свадебного автомобиля »
Интернет-маркетинг и IT
« В 30 дней сделаем Landing page с конверсией> 10% или вернем деньги по контракту »
« Увеличим продажи через Интернет на 25% за счет онлайн-опросов ваших клиентов.Бесплатная версия на 14 дней »
« Завтра мы привлечем 10 новых клиентов при заказе SEO-продвижения сегодня до 18. 00 »
00 »
« Повышение конверсии на 12-15% с первыми результатами через 3 дня с помощью «Экспресс юзабилити»
«Получите в 3 раза больше звонков и контекстных запросов за те же деньги, используя адаптивный контент. Бесплатная настройка до 31 декабря »
Пятый элемент.
Этот усилитель формулы 4U подходит не для всех вариантов, но там, где также планируется SEO продвижение.Пятый элемент — это ключевая фраза в названии. Два примера:
« Гидравлические манипуляторы для леса: снижение эксплуатационных расходов на 30% в месяц с японской техникой КАТО»
« Риэлторские услуги в Москве от компании Метра: продадим вашу недвижимость за 3 месяца — или с комиссией 0 руб. »
PS Задайте вопросы по использованию 4U модели в своей нише. Поможем, поможем)
Метод 4-U для силовых заголовков в ПРЯМОЙ ПОЧТОВОЙ КОПИИ | Центр технической коммуникации
© Ugur Akinci
Заголовок или начальное предложение рекламного письма, брошюры, рекламного проспекта или рубричного объявления, вероятно, составляет 80% сообщения.
Заголовки важны даже в новостях бизнеса . Вот почему в некоторых газетах есть штатные «титульные редакторы». Их задача — следить за тем, чтобы люди читали заголовки, потому что большинство людей все равно их читает. И в большинстве случаев Power Headers для прямой почтовой рассылки очень хорошо работают в новостном бизнесе, вызывая любопытство читателей. Новостная статья со слабым и скучным заголовком никогда не сможет зацепить читателя прочтением всей статьи.
Я знаю копирайтеров, которые пишут по крайней мере одну или двести заголовков, прежде чем они выберут один заголовок для своего прямого почтового письма.Если вы будете следовать следующему методу 4-U , то вы думаете, что у вас получится Direct Mail Power Headers , которые будут работать раз за разом.
Отличный заголовок должен удовлетворять следующим условиям, сформулированным Майклом Мастерсоном и преподаваемым на многих отличных курсах копирайтинга, предлагаемых Американским институтом писателей и художников (AWAI) :
1) ULTRA SPECIFIC
2) UNIQUE
3) ПОЛЕЗНО
4) СРОЧНО
1) ULTRA SPECIFIC
Например: «Делайте деньги.
Это определенно полезно. Все мы любим зарабатывать деньги. Но ничего особенного в этом сообщении нет. Это слишком общее, чтобы побудить нас к действию.
ЛУЧШЕ : «Зарабатывайте 2567 долларов в месяц».
ДАЖЕ ЛУЧШЕ: «Заработай 2567 долларов за 30 дней». Это намного лучше. Разве это сообщение вас не заинтересовало?
2) UNIQUE
Мы хотели бы заработать «2 567 долларов за 30 дней», но пока не знаем, как это сделать.
Все что-то нам обещают, и Бог знает, что мы все это видели и слышали.
Так в чем же особенность этого предложения? Заголовок по-прежнему мало что скажет.
ЛУЧШЕ: «Заработайте 2567 долларов за 30 дней, сделав один телефонный звонок в качестве местного репортера по дому».
Теперь становится интереснее, верно? Когда вы в последний раз слышали, чтобы кто-нибудь работал «местным домашним репортером» №
? И просто «сделать один телефонный звонок»? Что все это значит? Неужели это правда?
Наши антенны идут на ступень выше.
ЕЩЕ ЛУЧШЕ: «Заработайте 2 567 долларов за 30 дней, сделав один телефонный звонок в качестве нашего эксклюзивного местного репортера по дому в вашем районе.”
3) ПОЛЕЗНО
Ваш заголовок также должен выражать прямую или косвенную полезность для ваших потенциальных клиентов. «Выучить древний диалект майя за 90 дней», безусловно, очень конкретно, но насколько это практично? Утилита
Direct будет для них прямой выгодой («получите степень ACM и заработайте на 20 тысяч долларов больше»).
Косвенная полезность включает удовлетворение от помощи другим людям в получении выгоды от ваших услуг («помогите детям с низким доходом получить степень ACM и наблюдать, как они зарабатывают на 20 тысяч долларов больше»).
Возвращаясь к нашему примеру, приведенному выше:
«Заработайте 2567 долларов за 30 дней, сделав один телефонный звонок в качестве нашего эксклюзивного местного репортера по дому в вашем районе, увеличивая свой собственный капитал на 20% в год».
4) СРОЧНО
Каждое сообщение о продаже должно иметь какой-то цейтнот и срочность, чтобы закрыть сделку. В нашем сложном и загруженном мире отложенное решение — это решение, которое никогда не принималось.
«Заработайте 2567 долларов за 30 дней, сделав один телефонный звонок в качестве нашего эксклюзивного местного домашнего репортера в вашем районе.Подайте заявку до 1 октября на единственную доступную вакансию в вашем районе ».
В теле сообщения или письма вы, конечно же, объясните, что эта работа включает в себя поиск старых ветхих домов для застройщика нового дома за пределами штата. Ваш район так быстро ценится, что застройщик готов заплатить высокую цену за покупку старых домов, сносить их и заменять на роскошные дома и платить вам в среднем 2567 долларов в месяц за ваши разведывательные услуги.
Но простого заголовка «Заработай деньги», вероятно, будет недостаточно, чтобы заставить кого-либо прочитать оставшуюся часть вашего сообщения. Так появился метод 4-U для написания заголовков Power, которые работают.
Так появился метод 4-U для написания заголовков Power, которые работают.
ЗАДАНИЕ:
Напишите отличный заголовок о:
Стоимость акций компании, производящей спортивную обувь, вырастет на 125% (подсказка: можно ли использовать глагол вроде «спринт» в контексте фондового рынка?)
Как писать заголовки Люди не могут помочь, но нажимают [формулы внутри]
Есть несколько причин, по которым такие сайты, как BuzzFeed, Upworthy или PopSugar, получают такое количество кликов, просмотров и посетителей.
Основная причина, однако, в том, что все эти сайты используют уникальные, мощные и привлекательные заголовки , которые заставляют людей нажимать на их контент и просматривать всю историю.
Не существует одного правильного способа написать заголовок, но некоторые типы с годами были более успешными. Следуя определенным «формулам» заголовков, вы напишете заголовки, которые убедят людей нажать на ваш контент.
Вот как можно писать яркие заголовки, на которые люди не могут не нажимать.
Заголовки, которые вы пишете, либо привлекают внимание вашей аудитории, либо утомляют их. Вам нужно понять их правильно, потому что ваши потенциальные клиенты будут делать от них первое впечатление о вашем бренде.
Ваши заголовки не должны фокусироваться на продаже читателю, поскольку это может отпугнуть. Вместо этого они должны побуждать пользователей нажимать на ваш контент.
Вам также необходимо убедиться, что заголовки точно отражают содержание страницы.Пользователи быстро уйдут с вашей страницы, если содержание не соответствует заголовку.
Наконец, заголовки должны соответствовать ценностям вашей компании. Большинство американцев верят заголовкам, которые они видят . Фальшивые заголовки или заголовки, которые слишком «кликабельны», могут плохо повлиять на ваш бренд и в долгосрочной перспективе ухудшат ваш бизнес.
Хорошая новость заключается в том, что если вы будете придерживаться формул в этой статье, вы сможете избежать вводящих в заблуждение, ложных или скучных заголовков, которые могут навредить вашему бизнесу.
Первая формула, о которой вам нужно знать, — это формула 4U.
Согласно CopyBlogger, до 80% людей прочитают средний заголовок , когда встретят его, но только 20% фактически прочитают весь пост.
Если вы хотите повысить вероятность того, что люди действительно нажмут на ваши заголовки и прочитают весь пост, вы должны сделать заголовок как можно более интригующим.
Формула Мелани Дункан 4U идеально подходит для увлеченных читателей.Формула 4U требует, чтобы заголовок был «полезным, срочным, уникальным и очень конкретным».
Полезное ЗаголовкиПодумайте о заголовках, на которые вы фактически нажимаете, когда прокручиваете ленту новостей. Некоторые из них, вероятно, содержат заголовки, которые предлагают что-то, что может вам помочь.
Вы должны предложить людям такую же полезную ценность в ваших собственных заголовках. Начните с понимания того, что будет полезно вашей аудитории, а затем предложите им то, что им нужно.
Заголовки в этой категории должны указывать на проблему и предлагать решение, как и статьи, которые сопровождают их. Это работает независимо от того, основана ли ваша компания на услугах или на продуктах.
Примеры полезных заголовков включают статьи с практическими рекомендациями и списки, подобные этой, из Wonder How To:
Другой пример «полезных» заголовков:
- 10 хитростей для улучшения сна
- Как найти работу своей мечты
- Практическое руководство для начинающих медитировать
Умные блогеры придают своим заголовкам ощущение срочности, чтобы побудить людей щелкнуть.Подумайте здесь о FOMO (для непосвященных: Fear Of Missing Out).
Так много онлайн-контента пытается привлечь наше внимание. Легко игнорировать заголовки, которые не зависят от времени.
Однако, когда что-то НЕОБХОДИМО, читатели часто нажимают на заголовок, чтобы сразу получить информацию.![]() Они не хотят упускать интересный, полезный или информативный контент, который им нужен прямо сейчас.
Они не хотят упускать интересный, полезный или информативный контент, который им нужен прямо сейчас.
Срочность — самый сложный из четырех U, и он не всегда применим к теме вашей статьи.Если вы собираетесь пропустить кого-нибудь из 4-х Нас, то подумайте о том, чтобы не упустить его.
Примеры срочных заголовков: «Избегайте ЭТОЙ ошибки, пока еще не поздно» или «Сделайте XYZ всего за 2 недели с помощью этого простого трюка».
Традиционные новостные агентства всегда используют срочность в своих заголовках. Просто посмотрите это на Fox News:
Уникальный ЗаголовкиЛюди любят редкие и необычные фразы. Они торчат, как больной палец, и вызывают интерес людей, так что у них всего есть кликов.
Вам поможет все, что вы можете сделать, чтобы ваш заголовок выделился среди перенасыщенного онлайн-мира.
Подумайте о том, чтобы сосредоточиться на игре слов, каламбурах и интересных темах. Buzzfeed печально известен этим:
Ультра-специфичные Заголовки Вы когда-нибудь задумывались, почему в наши дни так много заголовков содержат числа? Это потому, что они очень специфичны.
Читатели хотят точно знать, чего они могут ожидать, щелкнув заголовок.Лучшие заголовки используют конкретные идеи и разбивают их на один шаг дальше.
Например, не пишите только о продуктах, которых следует избегать. Обсудите распространенные продукты, которых следует избегать. Не упоминайте просто идеи домашнего декора, говорите об идеях домашнего декора, сделанных своими руками.
Опять же, все дело в понимании того, что будет полезно вашей аудитории. Вот пример сверхспецифического заголовка, который я использовал раньше:
Когда вы убедитесь, что все ваши заголовки являются полезными, срочными, уникальными или сверхспецифичными (или комбинацией методов!), Вы получите лучшие заголовки для каждой статьи, которую вы пишете — заголовки, которые подталкивают людей читайте, потому что они предлагают ответ на возникающие проблемы.
Руководство
Заголовки Формула руководства — это классический способ показать людям, что ваш пост может решить их проблемы.
Это так же просто, как перефразировать заголовок так, чтобы он читался так: «(Прилагательное) Руководство по (Ультра-конкретной теме)».
Тем не менее, будьте осторожны с формулировкой содержимого пробелов. По возможности используйте необычные слова и старайтесь избегать основных прилагательных, таких как «полный». Попробуйте немного оживить его, заменив прилагательное на что-то вроде «компактный».
Вот отличный пример с сайта TheStranger.com:
Продемонстрируйте пользу вашего сообщения в заголовкеВаши заголовки должны точно демонстрировать, что они дают читателям, если они просматривают ваше сообщение. Заголовок должен убедить их в том, что есть преимущество в том, чтобы уделять время просмотру вашего контента.
Вам нужно действительно знать свою целевую аудиторию, чтобы создать заголовок по этой формуле. Вы должны знать, какие поисковые запросы они используют для поиска вашего сообщения и какую информацию они надеются найти в нем.
Это так же просто, как написать несколько заголовков, например «Создайте собственный шаблон электронного письма за считанные минуты» или «Быстрые и простые способы приготовить бекон».
Huffington Post довольно хорошо раскрыла большую пользу своего поста в этом заголовке:
Вы также можете рассказать о преимуществах своего сообщения в заголовке, если хотите предложить читателям что-то в обмен на их время, например «Получите БЕСПЛАТНУЮ электронную книгу в конце этой публикации в блоге».
Создавайте заголовки, которые
апеллируют к вашим читателям Inst-How-To inctБольшинство людей так или иначе заинтересованы в улучшении качества своей жизни, будь то личная или деловая жизнь.
С помощью заголовков с практическими рекомендациями вы можете выделить желания и потребности людей и способы их удовлетворения.
Не указывайте процесс в заголовке, поскольку вы не хотите раскрывать большой секрет. Это, конечно же, не заставит читателей оставаться наедине с вашим постом. Вместо этого сосредоточьтесь на конечном результате и реальных мотивах читателя.
Вместо этого сосредоточьтесь на конечном результате и реальных мотивах читателя.
Это могут быть статьи типа: «Как начать бизнес из дома» или «Как правильно питаться с ограниченным бюджетом».
Вот пример одного из моих заголовков с практическими рекомендациями :
Как и все другие формулы заголовка, заголовок с практическими рекомендациями предлагает решение конкретной проблемы.Другой пример:
Вы можете применить эту формулу, сначала выяснив, с какими проблемами могут столкнуться ваши читатели.
Затем узнайте, как можно сузить эту проблему, чтобы сделать ее более конкретной. Если вам нужна помощь, обратитесь к своим подписчикам в социальных сетях и спросите их, с какими проблемами они сталкиваются. Вы даже можете провести онлайн-опрос или разослать его своим подписчикам по электронной почте.
Заголовки
Сравнение двух неожиданных вещей Когда вы сравните две неожиданные вещи, людям будет любопытно выяснить, как они связаны.
Например, этот заголовок довольно сложно игнорировать:
Утверждать, что бекон лучше настоящей любви, — довольно смелое заявление. Не знаю, как вы, но мне очень интересно узнать рассуждения автора здесь.
Формула для этого заголовка очень проста: «Почему (одно) лучше / лучше, чем (второе)». Заголовки сравнения предлагают нам избавиться от необходимости взвешивать трудные решения.
Обычно они работают лучше всего, если вы опровергаете миф, например, , предлагающий людям есть шоколад, а не ходить в спортзал .
Люди не будут ожидать, что вы решите порекомендовать неожиданный выбор, и захотят узнать ваши аргументы.
Чтобы применить эту формулу, сначала подумайте, какой миф вы можете опровергнуть или расшифровать некоторые из самых трудных решений ваших читателей. Затем используйте формулу, чтобы дать им ответ.
Например, Биткойн сейчас очень популярен. Это делает этот пост Forbes, в котором утверждается, что золото лучше, чем биткойн , интригующим, мягко говоря.
Если вы устали видеть повсюду списки постов, возможно, вы захотите пересмотреть свою позицию по ним.Люди пишут их, потому что они интерактивны и читабельны.
Фактически, числовых заголовка являются наиболее предпочтительным типом заголовка .
На главной странице Buzzfeed обычно содержится несколько заголовков списков:
Некоторые другие примеры включают:
- 32 законных способа заработать деньги дома ( The Penny Hoarder )
- 17 способов, которыми успешные люди думают иначе о деньгах ( MindValley Blog )
- 9 способов развлечь вашего малыша без использования смартфона ( The Art of Мужественность )
Заголовок поста в списке очень прост, как «XX (прилагательное) способов (сделать пустое).”Начните с размышлений о советах, которые могут помочь вашим читателям. Включите конкретные практические советы, которые они могут сразу применить в своей жизни.
Включите эмоциональные слова в заголовок блога, чтобы сделать сообщения списка еще более эффективными, например «подлый» или «законный».
Заголовки, вызывающие любопытство читателейЕсли вы предложите инсайдерскую информацию, читатели не смогут устоять. Их любопытство возьмет верх, и им придется прочитать ваш пост, чтобы найти ответы.
Заголовок «XX малоизвестных методов, которые нужно сделать (пусто)» фокусируется на идее, что если методы в вашем сообщении малоизвестны, читатели будут иметь преимущество перед людьми, которые еще о них не знают.
Вы также можете вызвать любопытство читателей с помощью заголовка вроде «XX Secrets of (Blank)». Все захотят узнать секрет. Кому не нужна инсайдерская информация?
MoneyVersed объединил эти два метода с этим заголовком:
«То, о чем должен знать каждый (пусто)» — также отличный способ побудить читателей выяснить, что именно они упускают.
При использовании этот заголовок должен выглядеть примерно так :
Используйте ключевые слова в заголовкахЕсли вы используете ключевые слова в статье (а вам следует это делать!), Вы также должны включить их в заголовок.
Ключевые слова имеют значение не только для поисковых систем, но и для обеспечения контекста. Читатели могут сказать, о чем ваша статья, и чего они могут ожидать от нее.
Вы можете легко сделать это с помощью заголовка вроде «Что делает (ключевое слово) таким важным в (ключевом слове)».”
Вы привлечете больше кликов и читателей, получите больше твитов, повысите свой рейтинг в поисковой выдаче и получите больше трафика от заголовков, включающих ваши ключевые слова.
Bizarre Headlines
Когда дело доходит до статей и сообщений в блогах, поступайте как профессионалы: всегда следите за тем, чтобы заголовки привлекали внимание.
Если вам нужно написать о что-то странное, как HuffPost сделал в этом заголовке , чтобы привлечь внимание, сделайте это.
Ключ к написанию неотразимых заголовков — избегать явного кликбейта, но следить за тем, чтобы статья по-прежнему играла на эмоциях читателей.
Вам необходимо выполнить обещание из заголовка в тексте вашего письма.
Это также помогает проверить заголовки. Для каждой публикуемой статьи попробуйте протестировать как минимум пять вариантов заголовка.
Формулы заголовков для ваших статей, сообщений в блогах и социальных сетяхСчитаете, что правильно составленные заголовки нужны только для написанных в блогах сообщений или статей?
Неправильно. Для каждого создаваемого вами контента нужен убедительный, сильный и эффективный заголовок, чтобы привлечь больше зрителей. Это касается видео, подкастов, электронных писем, твитов и многого другого.
Это касается видео, подкастов, электронных писем, твитов и многого другого.
Независимо от того, какую формулу или формулы вы выберете для заголовков, вы должны следить за их длиной. Заголовки должны быть достаточно длинными, чтобы охватить всю информацию, но достаточно короткими, чтобы они не были слишком длинными.
Согласно CXL, заголовки с наибольшей конверсией содержат от 16 до 18 слов. Для достижения наилучших результатов старайтесь, чтобы заголовки не выходили за рамки этого диапазона.
Заголовки в социальных сетяхВы можете бесплатно протестировать заголовки в социальных сетях с помощью такого инструмента, как Buffer.
Для каждого варианта заголовка вы можете увидеть , сколько ретвитов, избранных, упоминаний и кликов было заработано . Вы также можете увидеть статистику потенциальных возможностей для каждого заголовка.
Затем перейдите на вкладку аналитики Buffer , чтобы проверить, на какие из ваших заголовков чаще всего нажимали ваши подписчики.
Заголовки электронной почты так же важны, как и заголовки статей, потому что вы не хотите, чтобы ваши электронные письма отправлялись в мусорные папки людей, чтобы умереть.
Если вы не продумаете тему своего электронного письма, , то у вас не будет очень хорошего коэффициента открытий . Ваши темы либо заставляют людей нажимать на ваше письмо и использовать ваш контент, либо игнорировать его.
К счастью, есть инструменты, с помощью которых вы можете создавать привлекательные темы для писем.
iSpionage — это инструмент, который можно использовать для создания интерактивных, привлекающих внимание заголовков, которые находятся на шаг выше скучных строк темы, которые вы, вероятно, привыкли видеть.
ContactMonkey также отлично подходит для создания строк тем электронных писем, которые интересны игрой слов или каламбуром. Бренд также часто включает смайлы в свои темы.
Тема сообщения электронной почты важна, но она может зайти так далеко, только если у вас нет надежного списка подписчиков. Вы можете увеличить количество страниц подписки, чтобы привлечь больше подписчиков, используя те же формулы, которые вы используете для создания заголовков.
Людям не будет интересно подписываться на предложения, которые не проходят.Нацельтесь на что-то вроде с этим привлекательным заголовком .
Не только визуальные эффекты великолепны, но и бесплатные упоминания в заголовке. Как будто этого недостаточно, вы получите 40% скидку на свой первый заказ, если зарегистрируетесь.
Стремитесь к тем же формам подписки, чтобы получать больше кликов и подписчиков.
Заключение Вам может быть интересно, почему так много сайтов привлекают трафик к своему содержанию, но ваш может быть лучше.Ответ может быть в ваших заголовках. Это первое, что люди видят в вашем бренде, прежде чем решат, переходить на вашу копию или нет.
Хотя универсального способа составления заголовков не существует, есть несколько формул заголовков, которые можно использовать для создания более эффективных.
Вы должны суметь найти формулу, которая подходит для каждой части контента, который вы создаете, для всех ваших каналов.
Вам нужна помощь в создании заголовков, которые увеличивают количество кликов, объем и, в конечном итоге, доход? Давайте подключимся.
Какие заголовки наиболее эффективны для вас и вашего бренда?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Приветственное письмо Тема сообщения Лучшие практики
Превратить посетителей вашего сайта в клиентов непросто. Вот почему так важно с первого дня наладить отношения и доверие со своими новыми подписчиками.
Вот почему так важно с первого дня наладить отношения и доверие со своими новыми подписчиками.
Тема вашего приветственного электронного письма может повлиять на вашу маркетинговую стратегию по электронной почте. Они определят, будут ли получатели открывать и читать ваши электронные письма или нет.
Ваше приветственное письмо играет важную роль в вашей маркетинговой стратегии.Он оправдывает ожидания подписчиков и помогает вам позиционировать себя как надежный бизнес.
Исследования показывают, что 74,4% подписавшихся ожидают приветственного письма. Как только получатель откроет приветственное письмо, у вас есть шанс произвести отличное первое впечатление с помощью потрясающего дизайна приветственного письма. Он определит ваш рейтинг кликов. Помните, у вас есть шанс только один раз! С помощью визуального конструктора шаблонов вы можете создать потрясающий дизайн приветственного письма за считанные минуты.
Почему важны приветственные письма?
Захватить чье-то внимание труднее, чем когда-либо. Получатели получают так много писем каждый день, что некоторые письма неизбежно теряются в эфире.
Получатели получают так много писем каждый день, что некоторые письма неизбежно теряются в эфире.
Открываются колоссальные 50% приветственных писем, это самый высокий процент открытий среди других писем. Вот почему необходимо закрепить строки темы приветственного письма, чтобы увеличить это соотношение и добиться более высокой рентабельности инвестиций.
Яркие строки темы информационного бюллетеня помогут вам уменьшить количество непрочитанных писем.Убедитесь, что вы не торопитесь, придумывая отличные темы, поскольку они могут иметь огромное значение.
Помимо приветствия новых подписчиков, вы также можете использовать свое первое электронное письмо и заключить несколько сделок. Исследование Wordstream показывает, что эффективные приветственные письма принесли на 320% больше дохода, чем другие рекламные письма. Если это число вас не убеждает, я не знаю, что еще может.
Нет времени читать? Загрузите PDF-файл этой статьи здесь.
Как написать отличное приветственное письмо Тема письма
Примените хорошо продуманную стратегию приветственного письма, чтобы максимизировать свои усилия. Хорошая стратегия приветственного письма начинается с создания отличных тем.
Хорошая стратегия приветственного письма начинается с создания отличных тем.
1. Определите свою цель, прежде чем создавать приветственное письмо.
Какова цель ваших приветственных писем? Как это соответствует вашей маркетинговой стратегии?
Для начала определите KPI ваших электронных писем. Например, отслеживайте коэффициент открытий, коэффициент конверсии или стоимость продажи. KPI специфичны для бизнеса, их цель — найти свою Полярную звезду.
Протестируйте разные переменные, чтобы увидеть, какие из них увеличивают эти показатели.Работайте над оптимизацией как строки темы, так и копий электронной почты.
2. Определите, какие действия должны предпринять получатели?
Приветственные письма открывают большие возможности благодаря высокому уровню открытия. Это мудрое решение — включать в тему письма активные глаголы с призывом к действию.
Вы хотите, чтобы они загрузили ваше приложение или подтвердили свои учетные записи? Вы хотите, чтобы они что-то купили или рассказали о себе подробнее?
Сообщите получателям, что им нужно делать дальше. Текст предварительного просмотра — отличное место для включения того, что вы хотите, чтобы читатели сделали.
Текст предварительного просмотра — отличное место для включения того, что вы хотите, чтобы читатели сделали.
3. Определите, какой длины должна быть строка темы приветственных писем?
Согласно Mailchimp, нет прямой зависимости между количеством символов и показателем открытий. Скорее всего, чем короче тема, тем лучше, чем действительно длинная. Поэкспериментируйте с длиной темы, чтобы выбрать наиболее подходящую для вас.
4. Используйте модель 4U для написания убедительных строк темы приветственного письма.
- Ультра-специфичный
Включите информацию, содержащуюся в приветственных письмах. Вводящие в заблуждение строки темы раздражают получателей. Это непрофессионально и неэтично. Вы также можете потерять подписчиков. - Срочно
Срочно побуждает получателей действовать немедленно. Он основан на принципе FOMO (страх пропустить). Приветственные письма электронной коммерции могут помочь вам эффективно использовать эту тактику.
Исследование Mailchimp показывает, что слова « срочно, срочно, важно, тревожно, » были самыми успешными с точки зрения открываемости.
- Полезный
Сообщите получателю, почему ваш адрес электронной почты будет им полезен. Зачем открывать. Пробуждают любопытство, влияют также и на разум. - Уникальный
Создайте строки темы приветственного письма, которые отличаются от других. Используйте свой творческий потенциал, придумывайте забавные темы для информационных бюллетеней, но будьте осторожны и не переусердствуйте. Убедитесь, что вы не скучны, но выделяетесь из толпы.
5. Попробуйте персонализировать тему приветственного письма
Благодаря технологиям у нас есть инструменты, необходимые для более эффективной отправки персонализированных писем.Используя автоматизацию электронного маркетинга, вы можете отправлять индивидуальные сообщения нужному человеку в нужное время.
Получатели чувствуют, что вы уделяете им все свое внимание и заботитесь о них. Исследования показывают, что люди не возражают против этого метода, поскольку ваши электронные письма им важны. Тем не менее, вы должны убедиться, что вас не пугает, когда вы настраиваете свои электронные письма.
Исследования показывают, что люди не возражают против этого метода, поскольку ваши электронные письма им важны. Тем не менее, вы должны убедиться, что вас не пугает, когда вы настраиваете свои электронные письма.
По данным Mailchimp персонализация работает.
Удивительно, но данные показывают, что персонализация имени и фамилии в строке темы вызвала гораздо более высокий процент открытий, чем только имя или фамилия.
Hubspot рекомендует отправлять электронные письма сотрудникам компании, чтобы укрепить доверие и увеличить процент открытий.
6. Осторожно используйте смайлики в теме сообщения
Используйте эмоциональные слова, чтобы увеличить процент открытий. Хотите верьте, хотите нет, но смайлики также могут положительно повлиять на эффективность ваших писем. Письменное общение может быть легко неправильно понято, потому что в нем отсутствуют невербальные элементы. Смайлики добавят индивидуальности вашей теме и сделают ваше сообщение более человечным.
7.Избегайте спам-фильтров
Это большой вопрос.
Определенные слова, такие как « бесплатно », « 100% » или « 50% OFF », запускают папку для спама в почтовом клиенте, которая препятствует доставке ваших писем. Убедитесь, что вы просмотрели список спамерских слов, прежде чем создавать тему.
Источник: Beeketing
Не используйте заглавные буквы в строке темы. Вы же не хотите кричать на получателей. Также странно использовать несколько восклицательных знаков.Не отправляйте вложения, чтобы избежать спам-фильтров.
Что такое последовательность приветственного письма?
Когда мы обсуждаем приветственные письма, вы можете подумать об одном-единственном письме. Если вы так поступите, вы упустите прекрасную возможность!
Последовательность приветственных писем отправляется после письма о включении и перед обычной рассылкой по электронной почте. Его цель — обучить получателей и укрепить доверие.
Пример автоматической последовательности приветственных писем
Я разработал для вас три разные последовательности приветственных писем.Конечно, вы можете адаптировать сообщения к своим клиентам и бизнесу.
1. Серия приветственных писем для электронной коммерции
- Приветственное письмо: Введение, что делает компания, чего ожидать получателю.
- Приветственное письмо: Подписывайтесь на нас в соцсетях.
- Приветственное письмо: Купите сейчас.
- Приветственное письмо: прочтите наш блог.
2. Серия приветственных писем программы лояльности
- Приветственное письмо: Программа лояльности, что она включает.
- Приветственное письмо: Подписывайтесь на нас в соцсетях.
- Приветственное письмо: Купон на скидку.
- Приветственное письмо. Если купон не использовался в течение недели, отправьте напоминание о его использовании.
3. Серия приветственных писем для внедрения SaaS
- Приветственное письмо: представьте свое программное обеспечение и включите ценностное предложение.

- Приветственное письмо: Как начать работу с нашим инструментом.
- Приветственное письмо: Пригласите своих коллег и начните сотрудничество.
- Приветственное письмо: Загрузите наше мобильное приложение.
- Приветственное письмо: Присоединяйтесь к нашему сообществу группы Slack.
Время отправки приветственного письма
Люди наиболее заинтересованы, когда они подписываются на информационный бюллетень. У вас есть очень короткий период времени, чтобы воспользоваться этим, поскольку интерес этих людей упадет.
Вот почему одного приветственного письма недостаточно, чтобы поддерживать интерес подписчиков. Вам нужен злой генеральный план, чтобы держать этих людей в курсе. Этот план представляет собой последовательность приветственных писем.
Запланируйте не менее трех электронных писем в последовательности приветственных писем и установите дополнительные инициируемые электронные письма в зависимости от действий получателей.
1. Сразу — Добро пожаловать и спасибо.
Цель : представление о компании и что может ожидать подписчик.
Немедленно отправьте первое приветственное письмо. Передайте привет и поблагодарите получателя за подписку. Дайте инструкции, если требуются дальнейшие действия.
В большинстве приветственных строк темы электронной почты есть слово «добро пожаловать», чтобы получатели могли легко просматривать свои почтовые ящики.
Примеры строки темы:
- Добро пожаловать в компанию.Пожалуйста, заполните свой профиль.
- Добро пожаловать в компанию. Пожалуйста, подтвердите свой аккаунт.
- Хорошее решение. Добро пожаловать в нашу семью. 🙂
2. За 12-28 часов — Подпишитесь в социальных сетях
Цель : увеличить количество подписчиков в социальных сетях компании.
Вы не можете отправлять электронные письма получателям ежедневно. Скорее всего, они откажутся от подписки на ваш список рассылки. Однако социальные сети — отличная платформа для ежедневного общения с подписчиками, не раздражая их.
Скорее всего, они откажутся от подписки на ваш список рассылки. Однако социальные сети — отличная платформа для ежедневного общения с подписчиками, не раздражая их.
Примеры строк темы:
- Давайте пообщаемся в соцсетях.
- Вы еще не подписаны на нас?
- Следуйте за нами на Facebook.
3. В течение одной недели — Отправьте ваучер.
Цель : Активировать подписчика для покупки его первого товара.
Отправка ваучера новому подписчику — это приятный жест, который будет стимулировать покупки. Кому не нравится хорошая сделка?
Примеры строки темы:
- Pssst.У нас для вас сюрприз.
- СКИДКА 10% только для вас
4. Через две недели — Если получатель не погасил ваучер, отправьте напоминание об его использовании.
Цель : напомнить подписчику об использовании купона.
Люди очень часто отвлекаются, поэтому время от времени им нужно напоминать. Также возможно, что подписчики не были готовы совершить покупку пару недель назад. Попробуйте и посмотрите, готовы ли они сейчас.
Также возможно, что подписчики не были готовы совершить покупку пару недель назад. Попробуйте и посмотрите, готовы ли они сейчас.
На этом этапе вы можете использовать обратный отсчет в своем письме, чтобы вызвать ощущение срочности.
Примеры строк темы:
- ⏰ Осталась 1 неделя до погашения вашего ваучера
- Поторопитесь, Джеймс, осталось всего 24 часа, чтобы использовать купон
Строки приветственного письма A / B-теста
Сплит-тестирование поможет вам узнайте, какая тема письма работает лучше всего. Вы можете поэкспериментировать с текстом, темой или персонализацией. Вы также можете использовать вопросы вместо утверждения или различных эмоций.
Поэкспериментируйте с разными словами в зависимости от эмоции, которую вы хотите вызвать.Самая важная вещь, о которой следует помнить, вы должны изменять только одну переменную за раз. В противном случае вы не будете знать, какая переменная оказала влияние.
Источник: Pinterest
Не пытайтесь активно продавать
Имейте в виду, что приветственное письмо не является вашим коммерческим предложением. Не пытайтесь продавать в теме письма. Не будь настойчивым.
Не пытайтесь продавать в теме письма. Не будь настойчивым.
Примеры оформления приветственных писем
Прежде чем углубиться в тему приветственных писем, давайте рассмотрим несколько примеров дизайна приветственных писем, чтобы поместить строки темы в контекст, чтобы вы понимали, как совместить строку темы и электронное письмо.
Обязательно совпадение строки темы и содержания электронного письма. Не используйте одну и ту же тему для всех писем в вашей последовательности.
Используйте автоматические электронные письма с самого начала и используйте запускаемые приветственные письма.
Чтобы создать хороший дизайн электронного письма, мы рекомендуем вам воспользоваться услугами профессионального дизайнера шаблонов электронной почты, поскольку в нем есть гибкий редактор перетаскивания. Вы можете создать красивое письмо за считанные минуты. Есть конструкторы и дизайнеры шаблонов электронной почты, которые можно использовать бесплатно.
В Chamaileon у нас уже есть готовые шаблоны приветственных писем, которые вы можете легко изменить, чтобы они соответствовали вашему бренду. Вы можете зарегистрироваться и получить к ним доступ бесплатно.
Вы можете зарегистрироваться и получить к ним доступ бесплатно.
Теперь давайте взглянем на некоторые примеры.
Пример ниже показывает, как вы можете совместить процесс адаптации со своей стратегией электронной почты.
Для SaaS-компаний важно, чтобы пользователи не просто регистрировались, но также использовали продукт. Этот образец приветственной кампании по электронной почте от Asana показывает вам, как активировать пользователей.
1. Завершите регистрацию в Asana — Создание учетной записи Asana. Для начала просто подтвердите свою электронную почту, посетив наш веб-сайт. (1-е письмо)
Путешествие ваших подписчиков начинается с двойной подписки. В новом Общем регламенте по защите данных (GDPR) это очень серьезно, поэтому убедитесь, что вы поняли правильно.
Когда получатели открывают письмо, они точно знают, что им делать. Asana попросила их завершить регистрацию, нажав кнопку Подтвердите свой адрес электронной почты в письме.
2. Добро пожаловать в Асану. Вот лучший способ начать отслеживание задач в Asana — Создать задачу. (2-е письмо)
Адаптация — один из основных факторов, когда дело доходит до активации пользователей. Необходимо показать, как использовать ваше программное обеспечение, чтобы улучшить взаимодействие с пользователем.
Строка темы ясно говорит получателям, что они научатся ставить задачи и как их отслеживать.
3. Зарегистрировались? Теперь настраиваем . (3-е электронное письмо)
Во второй части серии приветственных писем объясняется, как создать проект Asana.Вопрос в теме письма привлекает внимание и подсказывает, что делать дальше.
4. Упростите свою команду в Asana . (4-е электронное письмо)
Что ж, текст предварительного просмотра выше не самый лучший, но мы можем извлечь уроки из этой ошибки. Если вы хотите использовать тег UTM для отслеживания эффективности электронной почты, вставьте тег в свой CTA.
Это электронное письмо — вторая часть, объясняющая еще одну замечательную функцию. Посвященное каждой функции электронное письмо — отличный способ представить ваш продукт.
5. Найдите свои файлы . — В Asana файлы остаются с вашей работой. Мы все забыли прикрепить файл. (5-е письмо)
Это письмо было о поиске файлов. Простое, но важное руководство, которому пользователи могут следовать.
В приведенном выше примере показано, как должны совпадать темы вашего информационного бюллетеня и копии электронных писем.
15 Подписка на информационный бюллетень Примеры строки темы приветственного письма
Проще сказать, чем сделать творческий подход при написании строки темы приветственного письма.
Большинство компаний присылают тему «Добро пожаловать в нашу компанию» и хлопают себя по плечу.
Конечно, это простое сообщение могло бы помочь, но почему бы не добавить немного индивидуальности в ваше сообщение? Попробуйте создать творческие темы для своих приветственных писем.
- SUMO — Добро пожаловать в службу поддержки SumoMe 🙂 Щелкните ссылку ниже, чтобы создать пароль.
Смайлик определенно делает электронное письмо более индивидуальным и дружелюбным. Первый шаг — щелкнуть предоставленную ссылку и войти в систему.
- Figma — Добро пожаловать в Figma! — Полезные ссылки, которые помогут вам начать работу: Справочный центр Figma: ответы на большинство ваших вопросов.
Никогда не рано начинать процесс адаптации. Предоставьте информацию о продукте уже в самом первом письме.
- Google Analytics — Добро пожаловать в Google Analytics. — Загрузите мобильное приложение, чтобы видеть свои данные где угодно.
У вас есть приложение? Поощряйте своих пользователей скачивать его так же, как это делает Google. Предоставьте быструю ссылку, чтобы получатели могли загрузить ваше приложение одним щелчком мыши. Помните, чем меньше людей будет ориентироваться, тем больше вероятность, что они предпримут действия.
- MixMax — Добро пожаловать в Mixmax! — Я хотел лично протянуть руку и поприветствовать вас.
Эта тема представляет собой приятное сообщение от MixMax, в котором говорится, что они хотят общаться на более личном уровне. Они также упомянули, что их программное обеспечение повысило производительность на 33-45%. Отличное напоминание, чтобы убедить пользователей использовать инструмент.
- Bitly — Добро пожаловать в Bitly! Мы рады видеть вас на борту! Готовы начать?
Эта тема очень распространена, мне она до сих пор очень нравится.Bitly позаботился о том, чтобы они включили контрольный список дел в приветственное письмо.
- Creative Buzz — Добро пожаловать в наше # ПРИЯТНОЕ сообщество!
Creative Buzz использовал хэштег Awesome, чтобы оживить тему приветственного письма.
- Sprout Social — Добро пожаловать в Sprout Social! — время для общения.

Эта тема письма побуждает пользователей Sprout Social выходить и общаться с помощью своего программного обеспечения.
- Vimeo — Пожалуйста, подтвердите свою учетную запись
Вам, пользователям, нужно войти в систему, чтобы использовать ваше программное обеспечение? Попросите их подтвердить свою учетную запись в приветственном письме.Vimeo предоставил ссылку в строке темы, по которой получатель мог сразу подтвердить свои адреса электронной почты.
- RocketReach — Добро пожаловать! Начни экономить время прямо сейчас. — Добро пожаловать в RocketReach!
RocketReach включил свое ценностное предложение в приветственное письмо. Это побудило пользователей сделать еще один шаг.
- Medium — Добро пожаловать в Medium John Doe. — Откройте для себя интересные идеи и уникальные взгляды писателей.
Medium использовала консервативный подход. Использование имени и фамилии может быть полезным.
Использование имени и фамилии может быть полезным.
Тема письма приветствия электронной коммерции
Недостаточно создать отличное электронное письмо для электронной коммерции, соответствующее передовой практике. Subject Lines предлагают прекрасную возможность повысить ваши продажи, если вы все сделаете правильно.
- Тула — Добро пожаловать в ТУЛУ! Получите скидку 20% на первую покупку.
ТУЛА умеет заставить получателей тикать. Предложение скидки в приветственной строке темы — смелый шаг, но я уверен, что у этого письма очень высокий процент открытий.
- Nike — Добро пожаловать в Nike Unlaced. — NikeWomen
Покупатели чувствуют себя особенными, вступая в эксклюзивный клуб. В данном случае Nike создала новый магазин только для женщин. Вы также можете сегментировать получателей и отправлять им приветственные письма на основе продуктов, пола или других факторов.
- Waitrose Спасибо за регистрацию на сайте Waitrose.
 com. (1-е электронное письмо)
com. (1-е электронное письмо)
Эта строка темы от Waitrose подтвердила, что подписка прошла успешно и что регистрационные данные были в приветственном письме.
- Waitrose — Получите скидку 40 фунтов стерлингов на свои первые два магазина на waitrose.com (2-е электронное письмо)
Waitrose хотела стимулировать покупки в Интернете, поэтому они предложили купон для новичков.
- StumbleUpon — Добро пожаловать в StumbleUpon. (просто для контраста)
После того, как вы увидели, как вы можете использовать строки темы приветственного письма, стало очевидно, что StumbleUpon упускает здесь прекрасную возможность.
The Takeaway
Подписчики открывают электронные письма на основе строк темы, в которых они описаны.Хотя приветственные письма по умолчанию имеют высокий процент открытий, вы можете увеличить это число и помочь получателям продвинуться по жизненному циклу клиента.
Совместите сообщение в строке темы с копией электронного письма. Если вы это сделаете, вы сможете предотвратить разочарование и сохранить подписчиков на долгое время. Помните, что ваше приветственное письмо представляет компанию, первое впечатление очень важно.
Используйте автоматические сообщения для создания убийственной последовательности приветственных писем с соответствующими строками темы.Сплит-тестирование позволяет экспериментировать со строками темы, чтобы получить от него максимум пользы. Вы увидите, рано или поздно вы превратите посетителей в постоянных клиентов.
Блог Mail2World: заголовки электронной почты стали проще
Привет, мир,
Служба поддержки Mail2World получает множество запросов, в которых спрашивают, почему сообщения иногда задерживаются, почему некоторые адреса электронной почты используются другими для рассылки спама и когда отправляется конкретное сообщение. Все ответы на эти вопросы доступны в сообщении, если пользователь может найти и прочитать заголовки электронной почты.
Щелкните ссылку «Скрыть / отобразить заголовок» в верхнем правом углу области просмотра сообщения, чтобы отобразить заголовки.
Когда отображаются заголовки, сообщение будет выглядеть, как на изображении ниже:
Вот подробный обзор информации заголовка:
ResentFrom: [email protected]
Обратный путь: Адрес электронной почты
Получено: от 216.163.188.204 непроверенный ([216.163.188.204]) spsmtp01oc.mail2world.com с SMTP-сервером Mail2World; Вт, 2 августа 2011 г. 06:06:15 -0700
Получено: от static-105-225-235-87.ipcom.comunitel.net (неизвестно [87.235.225.105]) от c9mailgw15.amadis.com (Postfix) с идентификатором ESMTP D78CF54F577C4for
Получено: от [87.235.225.105] от mx1.free.fr; Вт, 2 августа 2011 г. 13:52:50 +0100
Дата: Вт, 2 августа 2011 г. 13:52:50 +0100
От: «Эмилио Бентон» Адрес электронной почты
X-Mailer: The Bat! (v2. 10.01) Business
10.01) Business
Ответить: Адрес электронной почты
X-Priority: 3 (Обычный)
Идентификатор сообщения: 983804589.134672082@domain
Кому: [email protected]
Subject: Версия MIME: 1.0
Content-Type: multipart / alternate; Border = "---------- 534F21C70C70C705"
X-CTASD-RefID: str = 0001.0A0
.4E37F643.0050, ss = 3, re = 0,000, fgs = 0
X-CTASD-IP: 87.235.225.105
X-CTASD-Sender: Адрес электронной почты
x-ctasd: bulk
x-ctasd-vod: uncategorized
x-ctasd-station:
FFFFFFFFFF, спам: [FFFFFFFFFFFFF , 41] "\ Разное \ Нормальное" <0>
- Давайте посмотрим на заголовок сообщения снизу вверх.
- Вы можете игнорировать описание, которое включает строки «Кому», «От» и «Тема».
- Все полученные строки показывают, куда пришло сообщение.
 Это конкретное сообщение было отправлено с 87.235.225.105, IP-адреса, с которого оно пришло сервером mx1.free.fr во вторник, 2 августа 2011 года, в 12:52:50 (по всемирному координированному времени).
Это конкретное сообщение было отправлено с 87.235.225.105, IP-адреса, с которого оно пришло сервером mx1.free.fr во вторник, 2 августа 2011 года, в 12:52:50 (по всемирному координированному времени). - Затем сообщение было получено получателем: от static-105-225-235-87.ipcom.comunitel.net, IP-адрес, с которого оно пришло сервером, вызванным c9mailgw15.amadis.com во вторник, 2 августа 2011 г., 1 : 18:00 (время UTC).
- Наконец, сообщение было получено с IP-адреса 216.163.188.204, IP-адреса по Example.4u.mail2world.com (фактическое имя удалено из соображений безопасности), сервер Mail2World. Точное время и дата: вторник, 2 августа 2011 г., 13:06:15 (по всемирному координированному времени).
Найдя исходный сервер-отправитель, вы выясните, откуда было отправлено сообщение. Вы сможете указать дату, время отправки и причину возможных задержек. Если вам необходимо связаться со службой поддержки для получения дополнительной помощи, обязательно укажите всю информацию в заголовке и любые уведомления об ошибках, которые вы могли получить, чтобы наша команда могла предоставить вам наилучшую поддержку.
Примечание : Вы можете вырезать и вставить информацию заголовка в этот инструмент анализатора заголовков, чтобы легко определять время или задержки сервера.
Бест
-A.B.
skel / skel-layout.md на главном сервере · ajlkn / skel · GitHub
Layout - это модуль Skel, который добавляет набор удобных инструментов CSS и макета страницы, в том числе:
- Мощная, полностью адаптивная система сеток CSS.
- Сброс встроенного браузера (с использованием либо Normalize.css или сброса Эрика Мейера).
- Удобные служебные классы (например,
контейнер).
Использование
Сначала загрузите skel.min.js и skel-layout.min.js :
Затем используйте skel.layout () , чтобы включить функции, которые вы хотите использовать. Например, такие варианты:
skel.layout ({ сбросить: "нормализовать", сетка: правда, контейнеры: правда });
Включите следующие функции:
- Сбрасывает (с использованием Normalize.css )
- Система сетки (с желобами столбцов
40 пикселей по умолчанию) - Контейнеры (по умолчанию
960px)
Вы также можете переопределить параметры для и контейнеров по умолчанию на уровне точки останова, что позволяет, например, установить для контейнеров одно значение на средней точке останова и другое на малой точка останова. Для этого сначала определите точки останова с помощью skel.точки останова () :
skel.breakpoints ({
xlarge: "(максимальная ширина: 1680 пикселей)",
большой: "(максимальная ширина: 1280 пикселей)",
средний: "(максимальная ширина: 980 пикселей)",
small: "(max-width: 736px)",
xsmall: "(максимальная ширина: 480 пикселей)"
}); Затем используйте skel., чтобы включить ваши функции, только на этот раз с опцией  layout ()
layout () точек останова для установки переопределений в определенных точках останова:
skel.layout ({
сбросить: "нормализовать",
контейнеры: правда,
сетка: правда,
контрольные точки: {
средний: {
контейнеры: «90%»
},
маленький: {
тара: "95%",
сетка: {gutters: 20}
},
xsmall: {
сетка: {gutters: 10}
}
}
}); Это, как и раньше, по умолчанию приводит к следующему:
- Сбрасывает (с использованием Normalize.css )
- Система сетки (с желобами столбцов
40 пикселей по умолчанию) - Контейнеры (по умолчанию
960px)
Но поскольку теперь есть переопределения на уровне точки останова, установленные для сетки и контейнеров , когда средний активен, вы получите:
- Система сетки (с желобами столбцов
40 пикселей по умолчанию) - Контейнеры (на
90%)
. .. когда
.. когда small активен, вы получаете:
- Система сеток (с желобами колонн
20 пикселей) - Контейнеры (на
95%)
... и, наконец, когда xsmall активен, вы получите:
- Система сеток (с желобами колонн
10px) - Контейнеры (на
95%)
Обратите внимание, что переопределения могут «складываться», если активна более чем одна точка останова. Например, в этом случае small всегда будет активен, когда активен xsmall , поэтому последний в конечном итоге унаследует переопределения первого ( контейнеров ) по умолчанию.
Сбрасывает
Все браузеры применяют таблицу стилей по умолчанию к страницам, чтобы гарантировать, что общие элементы (например, и  Layout может сделать это за вас, установив для параметра
Layout может сделать это за вас, установив для параметра reset одно из следующих значений:
"нормализовать"Сброс стилей браузера с помощью Normalize.css, который устранит несоответствия браузера, оставив при этом некоторые базовые стили нетронутыми.
"полный"Полностью уничтожьте все стили браузера с помощью сброса CSS Эрика Мейера.Полезно, если вы планируете стилизовать все с нуля самостоятельно и не хотите, чтобы какие-либо настройки по умолчанию мешали.
Например, следующий код сбрасывает стили вашего браузера с помощью Normalize.css:
skel.layout ({
сбросить: "нормализовать"
}); Контейнеры
Обычно контент заполняет ширину окна браузера и переносится на новую строку только после того, как попадает в сторону:
+ ----------------------------------------------- ------ +
| Lorem ipsum dolor sit amet, consctetur adipiscing |
| элит. Aenean pharetra vel odio venenatis dignissim. |
| Целое число nibh enim, tincidunt fringilla lacinia eu, |
| feugiat tempor mi. Proin hendrerit, nisl a pretium, |
| nisi erat varius risus, сидеть feugiat. |
+ ------------------------------------------------- ---- +
Aenean pharetra vel odio venenatis dignissim. |
| Целое число nibh enim, tincidunt fringilla lacinia eu, |
| feugiat tempor mi. Proin hendrerit, nisl a pretium, |
| nisi erat varius risus, сидеть feugiat. |
+ ------------------------------------------------- ---- +
Что хорошо для маленьких экранов, но на больших он делает строки текста настолько длинными, что страдает читабельность страницы. Контейнеры решают эту проблему, «оборачивая» содержимое в элементы определенной (и обычно фиксированной) ширины, в результате чего страница становится намного более читаемой:
+ ----------------------------------------------- ------ +
| Lorem ipsum dolor sit amet, |
| Conctetur Adipiscing Elit.|
| Aenean pharetra vel odio |
| venenatis dignissim. Целое |
| nibh enim, tincidunt fringilla |
| lacinia eu, feugiat tempor mi |
| Proin hendrerit, nisl pretium, |
| nisi varius risus feugiat. |
+ ------------------------------------------------- ---- +
Макет автоматически сгенерирует класс контейнера , если для параметра контейнеров * установлено значение true (который использует размер по умолчанию 960 пикселей ) или допустимое значение измерения CSS (например.
960 , "960px" , "60em" , "75%" , "30vw" ). Например, следующее устанавливает класс контейнера на 1140px :
skel.layout ({
контейнеров: 1140
}); Что потом можно использовать так:
Контейнер
Это контейнер. Обычно используется для предоставления контента фиксированные границы, чтобы это не выглядело странно и нечитабельно на больших экранах.
* = Может быть отменено на уровне точки останова.
Модификаторы
Отдельным контейнерам также может быть присвоен класс модификатора для внесения незначительных изменений размера «на лету». Например, если размер вашего контейнера 960px :
Это 960 пикселей.... это 720 пикселей (75% от 960 пикселей).... и это 1200 пикселей (125% от 960 пикселей).
Поддерживаются следующие модификаторы:
25%Сужает этот контейнер до 25% нормальной ширины контейнера.

50%Сужает этот контейнер до 50% нормальной ширины контейнера.
75%Сужает этот контейнер до 75% нормальной ширины контейнера.
125%Расширяет этот контейнер до 125% нормальной ширины контейнера.
Блокировка
Блокировка приводит все контейнеры к определенному размеру независимо от любых модификаторов, которые они используют.Чтобы включить это, просто добавьте ! на ваши контейнеры на сумму ; например, это блокирует все контейнеры с номером 95% :
skel.layout ({
контейнеры: "95%!"
}); Хотя на первый взгляд эта функция кажется бесполезной, она действительно пригодится при работе с точками останова. Например, учитывая следующее:
skel.breakpoints ({
xlarge: "(максимальная ширина: 1680 пикселей)",
большой: "(максимальная ширина: 1280 пикселей)",
средний: "(максимальная ширина: 980 пикселей)",
small: "(max-width: 736px)",
xsmall: "(максимальная ширина: 480 пикселей)"
}); И эта конфигурация макета:
скель.макет({ контейнеров: 960, контрольные точки: { средний: { контейнеры: «90%» }, маленький: { тара: "95%", } } });
Любой контейнер, использующий модификатор «сужения» (например, 25% или 50% ), будет выглядеть невероятно тесным, когда активен small . Однако благодаря блокировке это не проблема; просто установите для всех своих контейнеров 95% , если это так:
skel.layout ({
контейнеров: 960,
контрольные точки: {
средний: {
контейнеры: «90%»
},
маленький: {
контейнеры: «95%!»,
}
}
}); Условные
Если вы определили точки останова с помощью skel.breakpoints () , Layout может автоматически генерировать условных классов , которые скрывают / отображают элементы в зависимости от того, активна или неактивна конкретная точка останова. Чтобы включить эту функцию, установите для параметра условных выражений значение true :
skel.layout ({ условные выражения: истина });
Условные классы принимают следующие формы:
Например, с учетом этих точек останова:
skel.breakpoints ({
большой: "(максимальная ширина: 1280 пикселей)",
средний: "(максимальная ширина: 980 пикселей)",
small: "(max-width: 736px)",
}); Layout сгенерирует следующие классы:
только большойВиден, только когда активен большой.
не большойСкрыт, когда активен большой.
только среднийОтображается, только когда активен носитель.
не среднийСкрыт, когда активен носитель.
только малыйВиден, только когда активен маленький.
немаленькийСкрыт, когда маленький активен.
Что потом можно использовать для таких вещей, как:
Вы можете увидеть это только на больших экранах.

Вы можете увидеть это только на средних экранах.
Вы можете увидеть это только на маленьких экранах.
Вы можете увидеть это на любом экране, кроме большого экрана.
Вы можете увидеть это на любом экране, кроме среднего.
Вы можете увидеть это на любом экране, кроме маленького.
Сетка
Сетка Layout обеспечивает простой и структурированный способ быстрого создания сложных, но полностью адаптивных макетов страниц.Чтобы включить эту функцию, установите для параметра grid * значение true :
skel.layout ({
сетка: правда
}); * = Может быть отменено на уровне точки останова.
Использование
Сетка состоит из двух компонентов:
Ячейки
- Где живет контент.
- Присваивает ширину блока (посредством класса), чтобы указать, сколько места он занимает при размещении в ряду (см. Ниже).
- Может иметь ширину от 1 единицы (
1u) до 12 единиц (12u).
- Вот как выглядит ячейка шириной 6 единиц (
6u):
Привет!
Я - ячейка шириной 6 единиц
рядов
- Где живут клетки.
- Может содержать любое количество ячеек в любом порядке.
- Содержащиеся ячейки автоматически переносятся в новые строки каждые 12 единиц или сразу после ячейки, которая включает в себя терминатор (
$) с ее шириной единицы (например.6u $). - Отдельные ячейки разделены желобами колонн .
- Смежные ряды и строки внутри рядов могут быть (необязательно) разделены межстрочными желобами .
- Fluid, поэтому они будут расширяться или сжиматься, чтобы заполнить все доступное пространство (пропорциональное изменение размера всех содержащихся ячеек в процессе).
- Вот как выглядит строка с тремя ячейками (
2u,4uи6u):
ДваЧетыреШесть
Для создания сетки вам понадобится всего одна строка, но вы можете комбинировать их для создания более сложных макетов. Например:
Например:
ДвенадцатьВосемьЧетыреЧетыреЧетыреЧетыре
Вы также можете создать тот же макет, что и выше, используя только одну строку и терминаторы (размещенные каждые 12 единиц):
ДвенадцатьВосемьЧетыреЧетыреЧетыреЧетыре
Вы можете даже вложить строки внутри ячеек:
ДвенадцатьДвенадцатьВосемьЧетыреЧетыреЧетыреЧетыреЧетыреЧетыреЧетыреЧетыре
Что также хорошо работает при использовании терминаторов:
ДвенадцатьДвенадцатьВосемьЧетыреЧетыреЧетыреЧетыреЧетыреЧетыреЧетыреЧетыре
Желоба
Желоба - это промежутки между ячейками и (необязательно) рядами. Промежутки столбцов (которые разделяют ячейки) по умолчанию установлены на
Промежутки столбцов (которые разделяют ячейки) по умолчанию установлены на 40 пикселей , но их можно изменить, передав значение измерения CSS в подопцию сетки желоба . Например, для желобов столбцов устанавливается значение 1.5em :
skel.layout ({
сетка: {
желоба: "1.5em"
}
}); Дополнительные межстрочные желоба также можно использовать для разграничения смежных строк (а также строк ячеек внутри строк). Чтобы использовать их, просто передайте массив с двумя значениями в желобов , чтобы установить значения как для столбцов, так и для интервалов строк (в указанном порядке).Например, для желобов столбцов устанавливается значение 1,5em , а для желобов строк - 2em :
skel.layout ({
сетка: {
желоба: ["1.5em", "2em"]
}
}); Модификаторы строки
Отдельным рядам также можно присвоить один из следующих классов модификатора , чтобы оперативно вносить незначительные изменения в размеры их желобов:
0%Удаляет желоба из ячеек этой строки.

25%Уменьшает желоба для ячеек этой строки до 25% нормального размера.
50%Уменьшает желоба для ячеек этой строки до 50% нормального размера.
150%Увеличивает желоба для ячеек этого ряда до 150% нормального размера.
200%Увеличивает желоба для ячеек этого ряда до 200% нормального размера.
униформаПрименяет отступы строк к ячейкам этой строки, которые равны , равным , к ее отступам столбцов.
Зачет
Ячейки могут смещаться (или «подталкиваться») на несколько единиц, используя класс смещения . Классы смещения имеют вид -Nu (где N - количество единиц для смещения). Например:
Восемь (без компенсации)Восемь (компенсированы четырьмя)
Вы также можете сместить несколько ячеек в строке:
ПятьПятьШестьТриТри
Примечание. Смещения занимают место в строке, как и любая другая ячейка.Их также можно использовать ответственно (например,
Смещения занимают место в строке, как и любая другая ячейка.Их также можно использовать ответственно (например, 4u -4u 5u (средний) -1u (средний) ).
Отзывчивость
Иногда вы можете столкнуться с ситуацией, когда макет сетки не работает на всех размерах экрана. Например, эта сетка отлично работает на больших экранах:
+ ----------------------- + ------------ + ---------- - +
| Содержание | Sidebar1 | Sidebar2 |
+ ----------------------- + ------------ + ------------ +
А вот на меньших не так хорошо:
+ ------------------ + -------- + -------- +
| Содержание | Sbr1 | Sbr2 |
+ ------------------ + -------- + -------- +
+ -------- + ---- + ---- +
| Содержание | Sb1 | Sb2 |
+ -------- + ---- + ---- +
В этом случае было бы здорово, если бы вы могли динамически преобразовать его во что-то более оптимальное:
+ ------------------------------------- +
| Содержание |
+ ------------------ + ------------------ +
| Sidebar1 | Sidebar2 |
+ ------------------ + ------------------ +
+ ------------------ +
| Содержание |
+ ------------------ +
| Sidebar1 |
+ ------------------ +
| Sidebar2 |
+ ------------------ +
Адаптивные возможности грид-системы позволяют вам это сделать.
Как это работает
Сначала определите точки останова с помощью skel.breakpoints () (с до вы вызываете skel.layout () ):
skel.breakpoints ({
medium: "(минимальная ширина: 769 пикселей) и (максимальная ширина: 1024 пикселей)",
small: "(max-width: 768px)",
xsmall: "(максимальная ширина: 480 пикселей)"
}); Теперь просто дайте своим ячейкам одну или несколько альтернативных единиц ширины в формате Nu (имя точки останова) (или Nu $ (имя точки останова) при использовании терминатора), где N - ширина, а имя точки останова - это точка останова, где он срабатывает.Например:
Боковая панель1
Эта ячейка теперь будет автоматически переключаться между тремя различными значениями ширины ( 3u , 6u или 12u ) в зависимости от того, какие точки останова активны, а именно:
-
3u, когда ниsmall, ниxsmallне активны.
-
6u, когда активенsmall. -
12u, когдаxsmallактивен.
Примечание. Приоритет определяется порядком, в котором вы определили точки останова (ниже в списке = выше по приоритету). В этом случае, если medium , small и xsmall активны одновременно, xsmall имеет приоритет вместе с его альтернативной шириной ( 12u ), потому что он определен после medium и small .
Примеры
Если для нескольких ячеек назначена чередующаяся ширина единиц, сетка может очень легко преобразоваться в несколько различных макетов.Например, вот отзывчивая версия этой сетки из более ранней версии:
СодержаниеБоковая панель1Боковая панель2
Конечно, эта функция действительно проявляется, когда она используется с более сложными макетами, например:
Добро пожаловать!
Nunc lacinia ante nunc ac lobortis.
Interdum adipiscing gravida odio porttitor sem non mi integer non faucibus ornare mi ut ante amet placerat aliquet.
Информация 1
Nunc lacinia ante nunc ac lobortis. Промежуточная жировая аликвота. Volutpat eu sed ante.
Информация 2
Nunc lacinia ante nunc ac lobortis. Промежуточная жировая аликва. Volutpat eu sed ante.
Функция 1
Nunc lacinia ante nunc ac lobortis. Промежуточная аликвота жирной кислоты viverra nibh в адиписе blandit tempus accumsan.
Функция 2
Nunc lacinia ante nunc ac lobortis. Промежуточная аликвота жирной кислоты viverra nibh в adipiscing blandit tempus accumsan.
Функция 3
Nunc lacinia ante nunc ac lobortis. Промежуточная аликвота жирной кислоты viverra nibh в adipiscing blandit tempus accumsan.
Функция 4
Nunc lacinia ante nunc ac lobortis.Промежуточная аликвота жирной кислоты viverra nibh в adipiscing blandit tempus accumsan.
 123456
123456
Приоритет ячейки
Вы можете столкнуться с ситуацией, когда в определенной точке останова важная ячейка (скажем, ваш основной контент) оказывается ниже менее важной (например, боковой панели).Например:
Боковая панельОсновное содержание
... что, вероятно, не то, что вам нужно. Чтобы предотвратить это, дайте вашей важной ячейке класс important (breakpointName) , чтобы временно переместить ее в начало своей строки, когда breakpointName активен. В этом случае применение его к основной ячейке содержимого с small толкает его обратно над боковой панелью по желанию:
Боковая панельОсновное содержание
Примечание. Класс important (breakpointName) можно использовать только один раз для каждой строки.
Кредиты
Лицензия
Layout выпущен под лицензией MIT.
Авторские права (c) skel.io
Настоящим предоставляется бесплатное разрешение любому лицу, получающему копию этого программного обеспечения и связанных файлов документации («Программное обеспечение»), на работу с Программным обеспечением без ограничений, включая, помимо прочего, права на использование, копирование, изменение, объединять, публиковать, распространять, сублицензировать и / или продавать копии Программного обеспечения и разрешать лицам, которым предоставляется Программное обеспечение, делать это при соблюдении следующих условий:
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕЗАЩИТЫ ОТ ПРАВ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИЧЕСКИХ ПРАВ ИЛИ ИНЫХ СЛУЧАЙ, ВОЗНИКАЮЩИХ В РЕЗУЛЬТАТЕ, ИЗ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.
НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИЧЕСКИХ ПРАВ ИЛИ ИНЫХ СЛУЧАЙ, ВОЗНИКАЮЩИХ В РЕЗУЛЬТАТЕ, ИЗ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ.
Пример структуры страницы HTML5 | Web Code Geeks
HTML5 - пятая редакция и новейшая версия стандарта HTML.
Он предлагает новые функции, которые обеспечивают не только поддержку мультимедиа, но также расширяют поддержку для создания веб-приложений, которые могут более легко и эффективно взаимодействовать с пользователем, его / ее локальными данными и серверами.
Некоторые функции HTML5 по-прежнему не поддерживаются некоторыми браузерами, но работа над тем, чтобы сделать все функции доступными, продолжается.
Ниже мы рассмотрим, как структурирована страница HTML5, и какие основные теги нужно понимать, чтобы начать ее использовать.
1. Структура HTML5
1.1 Настройка
Первое, что нужно сделать, это объявить страницу, использующую разметку HTML5, используя ! DOCTYPE html в верхней части документа.
Во-вторых, укажите используемый набор символов. В предыдущих версиях HTML это было сделано с использованием очень сложного элемента.
Теперь очень просто использовать мета-кодировку, например: meta charset = "UTF-8" . Продолжая с метатегами, мы должны упомянуть мета http-Equiv = "X-UA-Compatible" content = "IE = edge" .Но что это?
По сути, Internet Explorer позволяет вам определять, какая версия движка используется для отображения страницы с помощью тега META, совместимого с X-UA, или HTTP-заголовка. Можно указать конкретную версию или последнюю версию с помощью значения «IE = edge».
Идея режима совместимости заключается в том, чтобы разрешить веб-сайтам и приложениям, которые не соответствуют современным стандартам, продолжать работать, пока могут быть выполнены обновления, позволяя конечным пользователям обновляться до последней версии браузера.
Затем используйте html lang = "en" для ссылки на код языка, который используется в html-документе.
1.2 Сайт, оптимизированный для мобильных устройств
Типичный сайт, оптимизированный для мобильных устройств, содержит что-то вроде следующего:
meta name = "viewport" content = "width = device-width, initial-scale = 1"
Свойство width контролирует размер области просмотра. Он может быть установлен на определенное количество пикселей, например width = 600, или на специальное значение device-width, которое представляет собой ширину экрана в пикселях CSS в масштабе 100%.
Свойство initial-scale управляет уровнем масштабирования при первой загрузке страницы. Свойства «Максимальный масштаб», «Минимальный масштаб» и «Масштабируемые пользователем» определяют, как пользователи могут увеличивать или уменьшать масштаб страницы. Это было краткое объяснение оптимизированного для мобильных устройств контента.
Весь этот код до этого момента вместе с тегом заголовка , который будет содержать имя вкладки страницы, может быть включен и заключен (по семантическим причинам) в тег head сразу после типа документа, как показано ниже:
1.
 3 Ссылки
3 СсылкиВажная часть внутри тега заголовка - это связывание широкого спектра элементов, таких как шрифты, стили, скрипты и т. Д.
Это означает, что когда страница отображается браузером, он будет учитывать возможность связывания этих (в основном) файлов и отображения содержимого страницы в правильном порядке и стиле и с правильной анимацией.
1.4 Завершение
До этого момента наш документ, включая все теги и элементы, которые мы упоминали до сих пор, будет выглядеть так:
Структура HTML5 png' />
1.5 Основной макет HTML-структура
Ваш HTML-документ, как и настоящий документ, должен состоять из трех основных частей: заголовка , тела и нижнего колонтитула .
Эти элементы будут содержать соответствующий контент и будут организовывать код таким семантическим образом, чтобы вам и вашему браузеру / поисковой системе было легче читать и понимать. Ниже мы объясним каждый из них отдельно.
1.6 Что такое заголовок
Элемент заголовка представляет собой контейнер для вводного содержания или набора навигационных ссылок.
Элемент заголовка обычно содержит: один или несколько элементов заголовка (h2 - h6), логотип или значок, информацию об авторстве.
Кроме того, заголовок может иметь полнофункциональную панель навигации и карусель, что делает его более сложным.
Основные теги, используемые внутри заголовка: nav , ul , li , a , div , section , span , input , label и т. Д.
Это пример простого заголовка страницы:
Это мой заголовок.
Как видите, почти каждый элемент (тег) имеет классы или идентификаторы, прикрепленные к нему, чтобы ссылаться на него в CSS.
1.7 Основные сведения о теле
Тело содержит наиболее релевантное содержимое вашего html-документа и место, где находятся основные элементы страницы.
Он содержит все содержимое документа HTML, такое как текст, гиперссылки, изображения, таблицы, списки и т. Д.
Д.
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
body {
дисплей: блок;
маржа: 8 пикселей;
}
body: focus {
наброски: нет;
}
Тело может содержать такое большое количество тегов (элементов), как form , article , ul / ol , li , main , section , aside .
Но он также содержит определенные предварительно стилизованные элементы, такие как datetime , progres , select и т. Д. Что ж, если вам интересно, что означают или используются все эти теги, просто имейте в виду, что это все дело семантики. Возьмем, к примеру, тег ul или ol :
Это правда, что у вас может быть список элементов, используя либо div, либо просто свободное написание с тегом br в конце каждой строки для создания списка. Но использование ul упростит распознавание и быстрое отображение в браузере.
О семантическом коде мы поговорим позже. Сейчас пример простого тела страницы:
Это основной раздел
<раздел> <раздел>
- Функция 1
- Функция 2
- Функция 3

 <статья>
<статья>
Lorem ipsum dolor sit amet
1.8 Общие сведения о нижнем колонтитуле
Элемент нижнего колонтитула обычно содержит:
информацию об авторстве, информацию об авторских правах, контактную информацию, карту сайта, ссылки наверх и т. Д.
Это последняя часть основной структуры HTML и дает полезная информация о странице.
Простой нижний колонтитул будет выглядеть так:
<нижний колонтитул>
Все права защищены | Exelixis Media, Ltd.




После нижнего колонтитула рекомендуется добавлять скрипты, которые могут вам понадобиться, чтобы не замедлять загрузку страницы.
2. Все дело в семантическом коде!
2.1 Что такое семантический код?
HTML изначально задумывался как средство описания содержимого документа, а не как средство сделать его визуально приятным. Семантический код возвращается к этой исходной концепции и побуждает веб-дизайнеров писать код, который описывает контент, а не то, как он должен выглядеть. Например, заголовок страницы может быть закодирован следующим образом:
Это заголовок страницы
Это сделает заголовок большим и жирным. придавая ему вид заголовка страницы, но в коде нет ничего, что могло бы описать его как заголовок.Это означает, что компьютер не может идентифицировать это как заголовок страницы.
Чтобы записать тот же заголовок семантически, чтобы компьютер понимал, что это заголовок, вы должны использовать следующий код:
Это заголовок
2.
 2 Почему важен семантический код?
2 Почему важен семантический код?Способность компьютера понимать ваш контент важна по ряду причин:
- Многие люди с ослабленным зрением полагаются на речевые браузеры, чтобы читать им страницы.Эти программы не могут хорошо интерпретировать страницы, если они не имеют четкого объяснения. Другими словами, семантический код способствует доступности.
- Поисковые системы должны понимать, о чем ваш контент, чтобы правильно ранжировать вас в поисковых системах. Семантический код имеет тенденцию улучшать ваше размещение в поисковых системах, поскольку это проще для «пауков поисковых систем».
Однако семантический код имеет и другие преимущества:
Как видно из приведенного выше примера, семантический код короче и поэтому загружается быстрее.
Семантический код упрощает обновление сайта, поскольку вы можете применять стиль дизайна к заголовкам на всем сайте, а не на каждой странице, семантический код также легче понять людям, поэтому, если новый веб-дизайнер подберет код, который они могут изучить это намного быстрее. Поскольку семантический код не содержит элементов дизайна, можно изменить внешний вид вашего сайта без перекодирования всего HTML.
3. Графические макеты HTML5
Для всех вас, у кого нет хорошего представления о том, как в графическом виде будет выглядеть страница в виде макета.
Существуют разные макеты, однако некоторые из них показаны ниже:
Макеты веб-страницы
4. Образец веб-страницы
Взгляните на простой бесплатный шаблон веб-страницы HTML5, который является отличным примером множества элементов используется для создания структуры
HTML5. Вы найдете этот пример в виде файла .zip, доступного для загрузки в разделе загрузки ниже.
Минимаксирование с помощью HTML5 UP <заголовок>Минимальное налогообложение
Положите сюда что-нибудь крутое!
И поместите сюда что-нибудь почти такое же крутое, но немного длиннее ...<раздел>Добро пожаловать в Minimaxing!
Это Minimaxing , полностью адаптивный шаблон сайта HTML5, разработанный n33 и бесплатно выпущен HTML5 UP . В нем есть простой, легкий дизайн, надежный код HTML5 и CSS3, а также полная адаптивная поддержка дисплеев для настольных компьютеров, планшетов и мобильных устройств.
<нижний колонтитул> Еще крутые дизайны ...<раздел>Ребята, кто вы?
<раздел>Набор изображений и текста
Duis neque nisi, dapibus sed mattis quis, rutrum et accumsan.Suspendisse nibh. Suspendisse vitae magna eget odio, амет моллис justo facilisis quis. Sed sagittis mauris, амет теллус гравида lorem ipsum dolor sit amet conquat blandit lorem ipsum dolor сидеть амет конскват сед долоре.

Magna Gravida Dolore
Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis conctetur in, sollicitudin vitae justo.Cras Maecenas eu arcu purus, phasellus fermentum elit.

Magna Gravida Dolore
Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis conctetur in, sollicitudin vitae justo. Cras Maecenas eu arcu purus, phasellus fermentum elit.

Magna Gravida Dolore
Varius nibh. Suspendisse vitae magna eget et amet mollis justo facilisis amet quis conctetur in, sollicitudin vitae justo. Cras Maecenas eu arcu purus, phasellus fermentum elit.
<статья>Еще одна запись в блоге
33 комментария
Magna Gravida Dolore
Aenean non massa sapien. In hac Habitasse platea dictumst. Maecenas sodales purus et nulla sodales aliquam. Aenean ac Порттитор Метус. In hac Habitasse platea dictumst. Phasellus blandit turpis in leo scelerisque mollis. Nulla venenatis ipsum nec est porta rhoncus. Содовые напитки Mauris sed pharetra nisi nec conctetur. Cras elit magna, hendrerit nec Conctetur in, sollicitudin vitae justo. Cras Amet Aliquet Aliquam ligula turpis, feugiat id fermentum malesuada, rutrum eget turpis.Газированные напитки Mauris sed pharetra nisi nec Conctetur. Cras elit magna, hendrerit nec consctetur in sollicitudin vitae.
<нижний колонтитул> Продолжить чтение<раздел>Как насчет большого количества ссылок?
<раздел>Что-нибудь интересное
Duis neque nisi, dapibus sed mattis quis, rutrum accumsan sed.Suspendisse eu varius nibh. Suspendisse vitae magna eget odio amet mollis justo facilisis quis. Sed sagittis mauris, амет теллус гравида lorem ipsum dolor sit amet consquat blandit.
<нижний колонтитул> О, пожалуйста, продолжайте ....© Без названия. Все права защищены. | Дизайн: HTML5 UP
Этот пример выглядит следующим образом (уменьшен до 50% для соответствия холсту):
Пример веб-страницы
5.Заключение
В заключение мы можем констатировать, что HTML5 - это новая, усовершенствованная версия старого HTML, поддерживающая отличные функции при написании меньшего количества кода.



 Иными словами — уникальные выгоды, то самое УТП.
Иными словами — уникальные выгоды, то самое УТП.
 Никогда и ни при каких обстоятельствах. Заголовок должен быть кристально честным. Тем более, пользователь может разозлиться и подать жалобу. Последствия могут быть разными, в зависимости от сферы вашей деятельности.
Никогда и ни при каких обстоятельствах. Заголовок должен быть кристально честным. Тем более, пользователь может разозлиться и подать жалобу. Последствия могут быть разными, в зависимости от сферы вашей деятельности.
 Форматирование играет важную роль в привлечении человека к чтению. Если вы не обеспечите даже этого – какой смысл вообще что-либо писать?
Форматирование играет важную роль в привлечении человека к чтению. Если вы не обеспечите даже этого – какой смысл вообще что-либо писать?


 com. (1-е электронное письмо)
com. (1-е электронное письмо) Это конкретное сообщение было отправлено с 87.235.225.105, IP-адреса, с которого оно пришло сервером mx1.free.fr во вторник, 2 августа 2011 года, в 12:52:50 (по всемирному координированному времени).
Это конкретное сообщение было отправлено с 87.235.225.105, IP-адреса, с которого оно пришло сервером mx1.free.fr во вторник, 2 августа 2011 года, в 12:52:50 (по всемирному координированному времени).  layout ({
сбросить: "нормализовать",
сетка: правда,
контейнеры: правда
});
layout ({
сбросить: "нормализовать",
сетка: правда,
контейнеры: правда
});  Aenean pharetra vel odio venenatis dignissim. |
| Целое число nibh enim, tincidunt fringilla lacinia eu, |
| feugiat tempor mi. Proin hendrerit, nisl a pretium, |
| nisi erat varius risus, сидеть feugiat. |
+ ------------------------------------------------- ---- +
Aenean pharetra vel odio venenatis dignissim. |
| Целое число nibh enim, tincidunt fringilla lacinia eu, |
| feugiat tempor mi. Proin hendrerit, nisl a pretium, |
| nisi erat varius risus, сидеть feugiat. |
+ ------------------------------------------------- ---- +

 макет({
контейнеров: 960,
контрольные точки: {
средний: {
контейнеры: «90%»
},
маленький: {
тара: "95%",
}
}
});
макет({
контейнеров: 960,
контрольные точки: {
средний: {
контейнеры: «90%»
},
маленький: {
тара: "95%",
}
}
});  layout ({
условные выражения: истина
});
layout ({
условные выражения: истина
}); 


 Interdum adipiscing gravida odio porttitor sem non mi integer non faucibus ornare mi ut ante amet placerat aliquet.
Interdum adipiscing gravida odio porttitor sem non mi integer non faucibus ornare mi ut ante amet placerat aliquet.