БОСС-ПОСТ! Текст на главную страницу сайта: как написать
Текст для главной страницы сайта всегда приковывал к себе особое внимание, как со стороны SEO-специалистов, так и со стороны веб-райтеров. Только вот незадача: каждый из специалистов зачастую рассматривает эту страницу со своей колокольни, в рамках узкой направленности. В итоге на более чем 90% сайтов пестрят одни и те же ошибки: сеошники (особенно новички) постоянно так и норовят вставить в текст как можно больше ключей, а веб-райтеры – либо идут на поводу у сеошников, либо стараются выдать что-нибудь свеженькое и креативное. Результат: страница не выполняет поставленную перед ней задачу, содержит кучу никому не нужной «воды» и терпит жесткое фиаско.
Сегодня мы исправим эту ситуацию и разберемся, какие тексты нужны для главных страниц с позиции трех основных направлений: маркетинга, копирайтинга и SEO. Главное отличие этой статьи от всех остальных заключается в том, что здесь мы с Вами будем рассматривать все системно и приведем много удачных примеров, которые очень хорошо себя зарекомендовали на практике.
Вы готовы? Тогда устраивайтесь поудобнее, мы начинаем!
Задачи главной страницы сайта
Прежде чем мы начнем говорить о текстах, давайте начнем с главного – с задач, которые ставятся перед главными страницами. И вот, я уже вижу руки людей, которым не терпится громко выкрикнуть:
- Главная страница должна продавать весь сайт.
- Главная страница должна вводить человека в нужное состояние.
- Наполнение главной страницы должно цеплять.
- Текст на главной странице должен рассказывать о проекте.
- Текст главной страницы должен затягивать читателя.
- Главная страница должна переводить человека в другие разделы и т.д.
Знаете, почему я выделил этот блок красным? Потому что это все эти рекомендации вырваны из контекста системы и толку от них не особо много.
Дело в том, что главная страница — это лишь один из функциональных элементов. Своего рода, перевалочный пункт, у которого может быть очень широкий спектр задач (сейчас Вы в этом убедитесь). Вот почему в каждом отдельном случае главная страница будет разной. И она будет сильно отличаться от главных страниц других ресурсов, как в плане текста, так и в плане интерфейса.
Другими словами, задача главной страницы – это подзадача глобальной задачи сайта.
Глобальная задача сайта
Главная страница – это важный элемент, но это всего лишь фрагмент, который выполняет свою задачу в рамках другой, более важной задачи. Сейчас поясню, что я имею в виду. Смотрите:
Предположим, у Вас есть сайт, продающий рубероид. Задача сайта – продажи. С одной стороны, главная страница просто должна переводить человека на страницу с товаром (впрочем, большинство не делает даже этого).
С другой стороны, аудитория сайта может состоять из разных сегментов, например:
- Розничные покупатели
- Оптовые покупатели
- Партнеры
Следовательно, главная страница еще должна разделять аудиторию на сегменты и направлять эти сегменты на нужную им страницу. Понимаете теперь, почему я выделил в самом начале задачи в красный прямоугольник?
Или другой пример: сайт ozon.ru, большая часть заходов на который происходит с главной страницы. Вы видите там какой-нибудь текст, цепляющий и описывающий, что это за сайт? Нет, потому что у главной страницы Озона другие функции в рамках глобальной задачи сайта.

Главная страница ozon.ru (нажмите, чтобы увеличить)
Важно: главная страница решает поставленную перед ней задачу в рамках глобальной задачи сайта.
Или еще один пример – текст на главной странице сайта 37signals.com (к слову, ребята из этой компании написали в свое время отличную книжку – «Rework: бизнес без предрассудков» — рекомендую).

Текст на главной странице сайта 37signals.com (нажмите, чтобы увеличить)
На этой странице Вы видите, что вначале идет миссия компании, а затем перенаправление на 3 основных продукта: Basecamp, Highrise и Campfire. После этого демонстрируется авторитетность, идет блок преимуществ и т.д.
Здесь страница выполняет свою задачу – ведет пользователя по заранее определенному маршруту – к страницам продуктов в первую очередь, а затем у убеждению.
Еще пример:
Текст для главной страницы одностраничного сайта, которая по совместительству является продающей страницей. У нее задача продать, а не переводить пользователя в другие разделы.

Текст на сайте-одностраничнике
Стратегия и воронка продаж
В типе текста для главной страницы большую роль играют стратегия и воронка продаж. Первая определяет, куда человек должен переходить с главной страницы и зачем, а вторая – позволяет наглядно отслеживать эффективность.
Наглядный расчет: допустим, задача сайта – продажа цифровой техники. На сайт пришли 100 человек. Из них в раздел с фотоаппаратами перешли 30 человек, из раздела на страницу с конкретной моделью – 15 человек. Покупку совершили 3 человека. Итого конверсия сайта: 3%, конверсия продающей страницы: 20%, конверсия главной страницы: 30%.
Следовательно, при таком раскладе главная страница теряет 70% аудитории, и нужно проводить тесты. Чтобы этот показатель был как можно меньше. И здесь появляется масса вариантов.
Способы повышения конверсии текста на главной странице
Для того чтобы текст на главной странице был максимально эффективен, он должен работать над решением основной задачи сайта и направлять пользователя по нужному маршруту.
Вот пример сайта, на котором над реализацией стратегии работают и текст, и интерфейс.

Текст и интерфейс главной страницы сайта 100strahovok.by (нажмите, чтобы увеличить)
Существует много элементов, повышающих эффективность текста на главной странице. Главное – использовать их к месту. Вот некоторые из них:
- Выгоды и преимущества
- Кейсы
- Список крупных клиентов
- Миссия, убеждения
- Обработка возражений
- Ответы на основные вопросы
- Видео и презентации
- Гарантии
- Калькуляторы и другие интерактивные элементы
Пятый и шестой пункты подразумевают ответы только на те вопросы, которые в первую очередь интересуют пользователя. Это значит, что не нужно превращать главную страницу в портфолио и FAQ 2 в 1.
Типовые ошибки при написании текстов на главную страницу
Когда Вы четко представляете себе задачи и аудиторию сайта, то у Вас отпадает необходимость в литье «воды» или написании других никому не нужных вещей. Тем не менее, давайте рассмотрим типичные ошибки, допускаемые в текстах на главных страницах большинства коммерческих сайтов.
Ошибка №1: текст «о компании» на главной
Обратите внимание: в отдельных случаях, если текст о компании является атрибутом авторитета и работает на продажи, то использование отдельных его фрагментов может повысить эффективность страницы.
Ошибка №2: описание отрасли
В Сети уйма сайтов, которые занимаются продажей товаров и услуг. Очень часто на главной странице таких сайтов публикуются длинные описания того, что эти сайты продают и какую роль их товары и услуги играют в жизни современного общества. Другими словами, они описывают свою отрасль.
Проблема здесь только только одна: на продажи такой текст не работает, да и не читает его никто. Допустим, Вам нужно купить автозапчасти. Скажите, насколько Вам будет интересен текст, рассказывающий, что такое автозапчасти и где они используются?
Ошибка №3: шаблоны
Еще одна очень распространенная ошибка, которая, к моему удивлению, встречается даже на сайтах «профессиональных» агентств копирайтинга. Самые распространенные шаблоны:
- Избитая «молодая и динамично развивающаяся компания»
- Команда профессионалов, оказывающих высококачественные услуги
- Фирма, нацеленная на плодотворное и взаимовыгодное сотрудничество и т.д.
Ошибка №4: «вода»
Это отдельная тема. Куча не несущих никакого смысла словесных конструкций, уменьшающих эффективность главной страницы.
Типовой пример: «Поскольку вы попали на эту страницу, то, очевидно, что вы заинтересованы в поставках высококачественных кровельных материалов по доступным ценам, однако не знаете, какого поставщика выбрать для дальнейшего сотрудничества. Расслабьтесь, мы не станем вас ни в чем убеждать, мы просто расскажем вам о себе… бла-бла-бла (см. ошибку №1)».
Ни преимуществ, ни УТП, ничего, кроме «воды». С одной стороны может показаться, что такие тексты вызывают доверие, но посудите сами: Вы бы стали доверять человеку, который своей «душевной» беседой отнял у Вас кучу времени, так ничего по делу не сказав? Маловероятно.
Если хотите текстом вызвать доверие – решите задачу посетителя. Так будет и проще, и быстрее.
Ошибка №5: «тупики»
Эта ошибка характерна не только для главной, но и для многих других страниц сайта. Когда текст заканчивается на многозначительной ноте, погружающей читателя в раздумья или каким-нибудь звонким слоганом, а-ля «У нас покупают, потому что нам доверяют».
Слоганы не работают на продажи в малом и среднем бизнесе. По большому счету, к копирайтингу слоганы, вообще, отношения не имеют. Лучше продублируйте оффер и переведите человека на целевую страницу – будет больше толку. Не верите – проверьте.
Ошибка №6: излишнее «мыкание»
«Мычанию» в копирайтинге посвящена отдельная статья, поэтому подробно останавливаться на этом моменте мы не будем.
Ошибка №7: «простыни»
Отсутствие форматирования сводит на нет эффективность любого, даже суперпродающего текста. Просто потому, что его никто не читает. Старайтесь продумывать не только информационную составляющую, но и структуру, как текст будет расположен. Эффективность страницы в таком случае резко возрастает.
Опытные SEO-специалисты подходят к решению задачи с маркетинговой точки зрения и никогда не позволят опубликовать на странице сплошную простыню текста. Другими словами, вначале маркетинг, затем — ключи.
Кроме того, не стоит забывать, что главная страница далеко не всегда является точкой входа для пользователей из поисковых систем.
Как написать классный текст для главной страницы сайта
Ну вот мы и подошли к главному вопросу: «Как написать текст для главной страницы?». Чуть ниже я приготовил для Вас простой алгоритм.
1. Абстрагируйтесь от текста
Для начала подумайте, какая задача стоит перед главной страницей: куда она должна привести пользователей? Какие разделы интересуют пользователей, как правильно расставить акценты, чтобы сразу привлечь внимание к нужным разделам.
Всегда помните о целях сайта. И отталкивайтесь от них.
2. Продумайте структуру
Когда Вы пишете текст для главной страницы сайта, в Вашем распоряжении вся контентная часть. Вовсе необязательно текст размещать в виде рассказа. Вы можете компоновать информацию по блокам, выделяя ее и делая наглядной и удобной для восприятия.
Да, эта работа выходит за рамки копирайтинга и возлагается на плечи маркетолога или UX специалиста. Но я уже неоднократно повторял: у копирайтера должен быть маркетинговый подход, и он должен владеть смежными направлениями, чтобы решать поставленную задачу. Текст – это от силы 10% работы копирайтера.
3. Пишите то, что действительно важно для аудитории
Главная страница – это, по сути, карта, которая ведет Вашего пользователя по нужному Вам маршруту. При этом у пользователя к Вам всегда есть вопросы, но возникают они в определенной последовательности. На главной странице даются ответы на самые важные из них.
Например, если человек пришел к Вам на сайт купить черепицу, не нужно объяснять ему, что такое черепица и для чего она нужна, равно как и рассказывать о Вашей компании, которая одна из тысячи. Просто потому, что это в данном контексте неважно.
4. Призывайте
Вовлекайте аудиторию с помощью призывов. Например, если у Вас на главной странице размещены лучшие работы из портфолио, предложите читателю с ним ознакомиться. Направляйте пользователя глаголами в повелительном наклонении: «Взгляните», «Убедитесь», «Воспользуйтесь» и т.д.
Например, если на главной странице планируется блок подписки на рассылку или калькулятор, предложите пользователям ими воспользоваться.
5. Тестируйте
Этот совет подойдет не всем. У копирайтеров, как правило, есть обратная связь от заказчика по эффективности того или иного текста. У веб-райтеров такой связи в большинстве случаев нет. Тем не менее, если у Вас есть такая возможность, проследите, как люди ведут себя на главной странице, читают ли они текст, сколько из них уходят и куда переходят. Благо, для этого есть масса инструментов.
Примеры текстов для главной страницы
Чуть ниже я приготовил для Вас несколько примеров текстов для главной страницы. Посмотрите, как они выполнены. Обратите внимание, как в них реализовано то, о чем мы с Вами сегодня говорили.
Пример текста на главную №1
Посмотрите, сколько на главной Купонатора текста. Здесь нет ничего лишнего — только то, что актуально для пользователей.

Текст на главной странице сайта kuponator.ru (нажмите, чтобы увеличить)
Пример текста на главную №2
Главная страница сайта aviasales.ru. Обратите внимание, как основной контент вынесен в шапку, а чуть ниже размещен текст, отвечающий на основные вопросы.

Текст на главной странице сайта aviasales.ru (нажмите, чтобы увеличить)
Пример текста на главную №3
Еще один пример структурированного текста для главной страницы коммерческого сайта. Все минималистично, но при этом все, что нужно пользователю, есть на месте.

Главная страница сайта markup-service.com (нажмите, чтобы увеличить)
Пример текста для главной №4
А это еще один пример структурированной главной страницы, выполняющей роль Landing Page. Обратите внимание, как информация разбита на блоки. Информации много и текста много, но при такой верстке он воспринимается очень легко.

Главная страница сайта popupdomination.com (нажмите, чтобы увеличить)
Особенности главных страниц информационных ресурсов
Статичный текст на главных страницах информационных и новостных ресурсов (блоги порталы и т.д.), как правило, вообще отсутствует. Вместо него используются выжимки основных материалов, чтобы человек легко мог найти интересующую его информацию или просмотреть последние статьи или новости.
Большинство современных сайтов имеют адаптивный дизайн главной страницы. Такой дизайн одинаково удобно просматривать с любых устройств: ноутбуков, смартфонов, стационарных компьютеров, планшетов и т.д. Следовательно, когда Вы разбиваете информацию на блоки, ее гораздо легче верстать и отображать. Попробуйте зайти на мой блог со смартфона, и Вы сразу поймете, о чем я говорю.
Резюме
Итак, чтобы создать текст для главной, посмотрите на него с трех сторон: маркетинга, копирайтинга и SEO. Помните о задачах, которые стоят перед сайтом и сделайте так, чтобы главная страница помогала в решении этих задач. И пусть Ваши главные страницы работают на продажи!
Искренне Ваш, Даниил Шардаков.
Как написать текст на страницу «О компании»
Страница «О компании» («О нас», About Us, «Общая информация») – одна из первых ссылок, кликаемых готовыми к целевому действию посетителями сайта, причем спрос на 100 % естественный. Но, как показывает практика, в большинстве случаев информация на странице представляет собой шаблонную оду «самой надежной и динамично развивающейся команде профессионалов».

КПД такой страницы равен нулю: из общих фраз нельзя понять ровным счетом ничего о той самой компании. Подобные тексты раздражают и отталкивают: пользователи сбегают с сайта, едва осилив первые строки эпического повествования.
Почему так происходит?
Глобальная причина: собственники бизнеса и копирайтеры понятия не имеют, о чем писать в этом разделе. В результате либо копируют информацию с «Главной», либо пишут бессмысленную браваду из красочных эпитетов с расплывчатым смыслом.
Раздел «О компании» − это коммерческий инструмент, и его задача − подвести читателя к нужным умозаключениям (а не навязать мнение), помочь принять решение о сотрудничестве: выводы о вашей компетентности он должен сделать САМ! Потенциальному клиенту нужны реальные аргументы в пользу правильности своего выбора, но никак не информация о том, насколько вы неповторимы и исключительны.
Как написать хороший текст «О компании»? Может быть, есть какой-то универсальный шаблон?
На самом деле, можно выбирать любой тип контента, стиль и форму повествования, главное – следовать принципам, которые работают.
- Апеллируйте к фактам.
Посетителю (потенциальному клиенту) нужна понятная, аргументированная информация о вашей компании. Абстрактные выражения, которые можно применить к любому предприятию, заменяйте на конкретные факты:
Большой опыт → Основаны в 1990 году.
Профессиональная команда → 10 сертифицированных специалистов.
Быстрое обслуживание → Обработка заявки за 5 минут.
Низкие цены → от 10 BYN за 1 м2.
- Демонстрируйте выгоды для клиента.
От того, что вы лидер отрасли, клиенту ни холодно ни жарко: ему интересен свой бизнес, свои потребности и выгоды. Клиент пришел узнать, как вы решите его задачи и почему именно ваше предложение выгодно. Не зря интернет-маркетологи шутя называют станицу «О нас» − «О вас»: желанных, но почти всегда капризных и экономных клиентах. Поэтому пишите не о преимуществах компании, а о выгодах, которые получает потребитель от сотрудничества.
Уникальные качества продукта → Преимущества, которые дает его использование.
УТП – это не только уникальные товары и ноу-хау. Здесь может быть все что угодно, чего нет у конкурентов (или есть, но они об этом не пишут):
— вручную проверяем каждый товар на работоспособность перед поставкой;
— предоставляем бесплатное сервисное обслуживание по истечении гарантийного срока;
— являемся единственным официальным дистрибьютором производителя;
— сокращаем транспортные издержки за счет собственного автопарка на 20 %.

Источник изображения https://pixabay.com/.
- Подтвердите компетентность.
Покупателям свойственно сомневаться, а ваша задача – развеять сомнения. Используйте социальные доказательства: имена известных клиентов, реальные отзывы потребителей, высокие места в независимых рейтингах, грамоты, сертификаты. Если есть кейсы, разместите ссылки на них.
- Расскажите историю.
Если ваш бизнес уникален, расскажите историю, как вы придумали идею и воплотили ее в жизнь. Но: кратко и лаконично (более подробно – на отдельной странице «Наша история» или в «Блоге»).
- Покажите себя.
Раздел «О нас» − это заочное знакомство с компанией, поэтому важно показать клиентам, с кем они будут работать. Фотографии или видео сотрудников с краткой биографией, рабочего процесса, интервью директора – все это располагает к себе. Если после прочтения текста у клиента складывается впечатление, что он знает каждого лично, – браво!
- Будьте честны.
Если ваша компания была основана только вчера, не стоит обманывать и говорить о многолетнем опыте. Лучше напишите, что вы горите своим делом и нарабатываете репутацию, поэтому дорожите каждым клиентом и ратуете за безупречное качество.
- Подтолкните к целевому действию.
Вам нужно заинтересовать читателя и превратить его в клиента: убедить, что ваш продукт или предложение ему жизненно необходимы. Делайте это аккуратно, без навязчивого впаривания: покажите истории успеха клиентов, использующих ваши продукты.
- Используйте язык целевой аудитории.
Не нужно писать тексты на языке канцеляризмов и пустозвонных абстракций, перегибать с терминологией. Будьте проще: стройте живой диалог с клиентом, словно он пришел к вам в офис.
Совет: не ищите примеры текстов о компании. Пишите о себе. И совсем не обязательно создавать раздел по стандартной схеме: креативный подход куда эффективнее поможет отстроиться от конкурентов.
Штампованные тексты никому не нужны! Поставьте вашего потенциального клиента в центр и выстройте рассказ о своем бизнесе и целях вокруг него. Или обращайтесь в ProText: напишем хороший текст о вашей компании!
Татьяна САБУК.
26.03.2019.
HTML теги для текста. Как вставить текст в HTML
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6>. При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
+
8 | <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице. В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
14 | <p>Абзац текста</p> |
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки. Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
15 | <p>Начало текста<br>новая строка</p> |
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
15 | <p>Начало текста <span>красный текст</span> продолжение текста</p> |
Нужная часть текста находится внутри тэга <span>. Чтобы она была красной, тэгу установлен атрибут style, который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять, как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
17 | <pre>текст текст после пробелов следующая строка следующая строка</pre> |
Выделение текста
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u>, который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
21 | <b>Жирный шрифт</b> <strong>Жирный шрифт</strong> <i>Курсивный шрифт</i> <em>Курсивный шрифт</em> |
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Как написать текст на главную
Главная страница знакомит посетителя с вашим проектом, поэтому ее можно по праву считать визитной карточкой сайта и вашей компании в целом.
А значит, к написанию продающего текста на главную нужно подойти со всей ответственностью. Так, чтобы взглянув на него, посетитель сразу понял, что не зря он пришел на ваш сайт, и вы действительно можете быть ему полезны.
Содержание статьи
Каковы же задачи главной страницы?
Ответ вас вряд ли удивит — главная страница должна продавать. А точнее, она должна помогать продавать вашему сайту. Ведь все страницы сайта действуют как единый организм.
А значит, содержание и задачи главной страницы будут зависеть от структуры и типа сайта.
Главная страница может:
— продавать сама по себе и действовать автономно
— «разогревать» посетителей и проводить их дальше по сайту
— сегментировать аудиторию на группы и направить каждую группу на нужный раздел сайта (например, разделить посетителей на тех, кто хочет купить у вас готовые платья и тех, кому нужен индивидуальный пошив на заказ)
— выполнять множество других подзадач
Но в любом случае текст для главной страницы представляет собой всё тот же базовый продающий текст, но сокращенный и подстроенный под конкретную цель.
Сложно? Давайте разберем типичную главную страницу на многостраничном сайте.
Кстати, сейчас такие страницы всё чаще делают в стиле лендинга: с красивым и наглядным дизайнерским оформлением. Причем нередко это полноценный лендинг, который закрывает всю цепочку продажи.
Но мы разберем более типичный вариант — классический продающий текст для главной.
Содержание стандартной главной страницы
— заголовок
— подстройка под проблемы и цели посетителя (при необходимости)
— представление продукта или компании
— преимущества и выгоды
— финальный блок конверсии (на случай, если покупатель уже готов сделать заказ, позвонить или написать вам
— разводка (направляем посетителя на другие страницы сайта с помощью ссылок или кнопок)
Как видите, в самой структуре нет ничего сложного.
Представленная схема текста не является единственно возможной. В текст могут добавляться другие блоки стандартного продающего текста, а могут сокращаться даже те, что перечислены (например, убираться подстройка).
И вся сложность работы состоит в том, чтобы понять, как именно должен выглядеть текст в конкретной ситуации. Попробуем в этом разобраться.
От чего зависит наполнение и внешний вид главной страницы
А. От типа бизнеса
Размер главной страницы зависит от ее целей и типа сайта.
Для интернет-магазина обычно пишется совсем короткий текст, чтобы сразу же на первом экране был виден каталог. А для сайтов-визиток компании можно написать более подробно (3000-4000 знаков).
Б. От типа трафика
Кто чаще всего приходит на главную страницу?
Прежде всего, брендовый трафик — люди, которые уже знают о вас и ищут вас в интернете. Для таких посетителей можно вообще не делать подстройку и писать в основном о преимуществах предложения.
Но при этом вы, скорее всего, будете продвигать главную и по другим ключевым запросам (а не только по названию компании). А значит, на сайт будут попадать люди, желающие решить свою конкретную задачу и ничего не знающие ни о вас, ни о вашем предложении. И для них подстройку все-таки лучше сделать.
В.От предлагаемого товара/услуги/продукта
Если вы продаете стандартный продукт, о котором всем уже известно, то подстройку можно опустить. Лучше сразу расскажите о его преимуществах и выгодах.
Но если у вас есть какое-то нестандартное решение для целевой аудитории, то стоит сделать подстройку или даже уделить несколько абзацев продаже идеи (рассказу о том, зачем вообще нужен этот продукт).
Г. От наличия или отсутствия у вас УТП
Если у вас сформулировано уникальное торговое предложение, то стоит подробно расшифровать его на главной странице и весь текст строить от него.
Д. От множества других факторов
Иногда стоит описать схему работы, если она нестандартна или вы хотите подчеркнуть ее простоту и выделиться этим на фоне конкурентов.
А если у вас есть отзыв о вашем продукте от какого-нибудь известного лица, то, возможно, этот отзыв достоин того, чтобы быть размещенным на главной странице.
Как видите, написание главной страницы дает простор для экспериментов. Главное, чтобы эти эксперименты не противоречили логике продаж.
Переводчик сайтов онлайн на любой язык ⋆ Переводчик онлайн
Перевести
ОЧИСТИТЬ
с Определить язык—албанскийанглийскийарабскийафрикаансбелорусскийболгарскийваллийскийвенгерскийвьетнамскийгалисийскийголландскийгреческийдатскийивритидишиндонезийскийирландскийисландскийиспанскийитальянскийкаталанскийкитайскийкорейскийлатышскийлитовскиймакедонскиймалайскиймальтийскийнемецкийнорвежскийперсидскийпольскийпортугальскийрумынский русскийсербскийсловацкийсловенскийсуахилитагальскийтайскийтурецкийукраинскийфинскийфранцузскийхиндихорватскийчешскийшведскийэстонскийяпонский
на Определить язык—албанскийанглийскийарабскийафрикаансбелорусскийболгарскийваллийскийвенгерскийвьетнамскийгалисийскийголландскийгреческийдатскийивритидишиндонезийскийирландскийисландскийиспанскийитальянскийкаталанскийкитайскийкорейскийлатышскийлитовскиймакедонскиймалайскиймальтийскийнемецкийнорвежскийперсидскийпольскийпортугальскийрумынский русскийсербскийсловацкийсловенскийсуахилитагальскийтайскийтурецкийукраинскийфинскийфранцузскийхиндихорватскийчешскийшведскийэстонскийяпонский
Поставьте сайту лайк пожалуйста! (Spread the love)
Почему бесплатный онлайн переводчик сайтов лучший?
В настоящее время переводчик сайтов, с развитием технологий. Когда интернет пришел почти в каждый наш дом, как большом городе так и в самих отдаленных уголках страны. Любой человек может оценить преимущества онлайн переводчика сайтов. Во-первых, это общая доступность переводчика для каждого и его абсолютно бесплатное использование. Во-вторых, качество перевода. Это уже не те нелепые переводы первых переводчиков, которые просочились в сети более 20 лет назад.
Качественный перевод сайтов онлайн
Сейчас качеству перевода переводчика гугл или яндекс позавидует даже опытный перево
Текст в html
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы. По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Строчные элементы обрамляются тегами <span>…</span>.
Для обрамления элементов блочного типа используется пара <div>…</div>.
Браузеры обрамляют div-блоки разрывами строки.
Блок <div> не может располагаться внутри блока <span>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Блоки</title>
<meta charset="Windows-1251">
</head>
<body>
<div>Первый блок текста</div>
<div>Второй блок текста.</div>
</body>
</html>Основные теги форматирования текста
| <p>…</p> | Абзац. |
| <h2>…</h2> | Заголовок первого уровня. |
| <h3>…</h3> | Заголовок второго уровня. |
| … | |
| <h6>…</h6> | Заголовок шестого уровня. |
| <br> | Переход на новую строку. |
| <q>…</q> | Браузер автоматически берет текст в кавычки. Изменить вид кавычек можно стилевым свойством quotes. |
| <hr> | Горизонтальная разделительная линия. |
| <pre>…</pre> | Текст фиксированной ширины с сохранением всех пробелов и переносов. |
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовки и абзацы</title>
<meta charset="Windows-1251">
</head>
<body>
<h2>Заголовок<br>первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
<hr>
<p>Тест абзаца</p>
</body>
</html>Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Для создания и редактирования html-страниц подойдёт даже Блокнот. Но я рекомендую использовать Notepad++ или PhpStorm.Выделение в тексте
| <b>…</b> | Полужирный шрифт. |
| <i>…</i> | Курсив. |
| <ins>…</ins> | Подчеркнутый текст. |
| <del>…</del> | Перечеркнутый текст. |
| <sup>…</sup> | Надстрочный текст. |
| <sub>…</sub> | Подстрочный текст. |
Пример
<b>Текст может быть полужирным</b>. <i>Текст может быть курсивом.</i><br>
<ins>Текст можно подчеркнуть.</ins> <del>Текст можно зачеркнуть.</del><br>
Текст может быть <sup>надстрочным</sup>. Текст может быть <sub>подстрочным</sub>.РЕЗУЛЬТАТ:
Текст может быть полужирным. Текст может быть курсивом.Текст можно подчеркнуть.
Текст может быть надстрочным. Текст может быть подстрочным.
Цитаты, переменные, адреса
| <address>… </address> | Служит для предоставления автором документа контактной информации, чтобы желающие могли связаться с автором материала. Обычно отображается курсивом. Блочный элемент. |
| <blockquote>… </blockquote> | Выделение цитат. Блочный элемент. |
| <cite>…</cite> | Выделение цитат. Обычно отображается курсивом. |
| <code>…</code> | Вывод текста шрифтом фиксированной ширины. Применяется, как правило, для вывода небольшого куска программного кода (для больших листингов используется тег <pre>). |
| <em>…</em> | Выделение важных фрагментов текста. Обычно отображается курсивом. |
| <kbd>…</kbd> | Вывод текста шрифтом фиксированной ширины. |
| <samp>…</samp> | Вывод текста шрифтом фиксированной ширины. |
| <strong>…</strong> | Сильное выделение важных фрагментов текста. Обычно отображается полужирным шрифтом. |
| <var>…</var> | Используется для отметки имен переменных. Обычно отображается курсивом. |
Читать дальше: HTML списки
«Оригинальные тексты» в Яндекс.Вебмастере — Блог Яндекса для вебмастеров
Пост в архиве.
6 февраля 2013, 17:24
Многие владельцы сайтов сталкиваются с тем, что контент их сайтов копируют. Поисковые системы знают об этом и стараются ранжировать сайты-первоисточники выше ресурсов, которые заимствуют удачный контент с целью привлечения трафика.
Некоторое время назад в Яндекс.Вебмастере появился инструмент «Оригинальные тексты», который помогает решить проблему плагиата. С помощью этого инструмента владелец сайта может до публикации оригинального текста сообщить нам о том, что этот контент принадлежит ему. Тогда мы будем знать, кто является первоисточником.
Сервис «Оригинальные тексты» был запущен в режиме тестирования, чтобы мы могли набрать базу и обучить алгоритмы. С течением времени количество присланных текстов росло, сейчас мы получаем уже более двух тысяч текстов в день. (Любопытно, что треть из присланных материалов оказались не оригинальными). Постепенно мы набрали необходимую для обучения базу и начали использовать полученные данные в ранжировании. В итоге сейчас алгоритмы отдают предпочтение присланным оригинальным текстам на 80% чаще.
Заметим, что оригинальность не равна релевантности. Качество документа по-прежнему определяется множеством факторов. О том, какие сайты мы считаем качественными и на что обращаем внимание, можно узнать на страницах Помощи в Яндекс.Вебмастере. Там же можно найти рекомендации по созданию сайта.
Мы планируем и дальше развивать «Оригинальные тексты», чтобы использовать данные сервиса в работе поисковых алгоритмов. Возможность загружать свои тексты появится также в API к сервису Яндекс.Вебмастер. Следите за обновлениями.
И последнее, что хотелось сказать. Перед загрузкой текстов рекомендуем почитать ответы на часто задаваемые вопросы. Это предупредит возможные ошибки. Загрузить тексты можно в разделе «Содержимое сайта» в Яндекс.Вебмастере. Рекомендуемый минимальный объем — 500 знаков, максимальный — 32000 знаков. Ограничение на тИЦ- не менее 10. Присылать не оригинальные (уже опубликованные ранее тексты) не стоит. Это не имеет смысла.
Команда Яндекс.Вебмастера
Точное количество строк на странице (Microsoft Word)
Марта — судебный репортер, она печатает показания. Она должна получить ровно 25 строк на странице размером с букву, с двойным интервалом (Courier New), 12 кеглем.Предполагается, что у нее должно быть поле в один дюйм по всему периметру, но необходимо уменьшить нижнее поле, чтобы получить 25 строк. Есть две страницы, которые не позволят ей получить 25, только 24. Остальные страницы, с которыми она смогла поиграть, но эти две не сдвинутся с места. У Марты включена кнопка «показать / скрыть», и она не видит ничего необычного. Она задается вопросом, как обеспечить, чтобы на каждой странице было необходимое количество строк.
В документе Word есть множество настроек, которые влияют на то, как Word размещает текст на странице и по всему документу.Чтобы понять, как Word определяет количество строк на странице, вам необходимо понять работу каждой из этих настроек.
Первое, что нужно проверить — что, очевидно, сделала Марта — это настройки полей. Если вы установите поля равными одному дюйму со всех сторон и используете лист бумаги стандартного размера Letter, это оставит вам девять дюймов вертикального пространства на странице. (Одиннадцать дюймов минус один дюйм вверху и один дюйм внизу оставляет девять дюймов.)
На этом этапе удобно начинать работу в точках (каламбур не предназначен).В Word 72 точки на дюйм, что означает, что девять дюймов вертикального пространства эквивалентны 648 точкам. Разделите это на количество строк, которые вы хотите на странице (25), и вы получите 25,92 балла за строку. Это ваш межстрочный интервал, и его очень важно знать; вы воспользуетесь им через мгновение.
Теперь вам нужно изменить некоторые параметры абзаца. Вы можете сделать это явно, если хотите, выбрав абзацы и выполнив настройки. Однако гораздо более гибко вносить изменения в стили, которые вы будете использовать в своем документе.Таким образом, их можно легко применить к новому тексту, который вы добавляете. Независимо от того, что вы выберете — явное или стилизованное, — внесение фактических изменений обсуждалось в других выпусках WordTips . Важная вещь для этого совета — понять, какие настройки вам действительно нужно изменить.
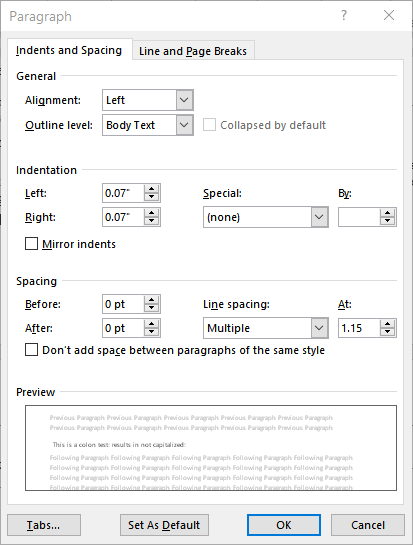
Начните с отображения диалогового окна Абзац. (Опять же, это может быть либо явное форматирование, либо изменение стиля.) Начните с вкладки «Отступы и интервалы». (См. Рисунок 1.)

Рисунок 1. Вкладка «Отступы и интервалы» диалогового окна «Абзац».
На этой вкладке вы хотите обратить внимание на настройки в области Интервал. Установите для параметров «До» и «После» значение 0, поскольку вы не хотите, чтобы Word добавлял дополнительные интервалы к тому, что вы вводите. (Если в соответствии с требованиями к вашему документу вы добавляете пустую строку между абзацами, вы можете установить «После» равным расчетному размеру пустой строки: 25,9 пункта. Word позволяет вам иметь только одну цифру после десятичной точки для этого параметра, и вы должны ввести его непосредственно в поле.)
Теперь обратите внимание на настройку межстрочного интервала. В раскрывающемся списке выберите «Точно», а затем в поле справа от раскрывающегося списка введите расчетный межстрочный интервал в 25,9 пункта. Вы также должны убедиться, что флажок Не добавлять пробел снят, если вы поместите что-либо в поле После; если вы установите для поля «После» значение 0, то флажок «Не добавлять пробел» на самом деле не имеет значения.
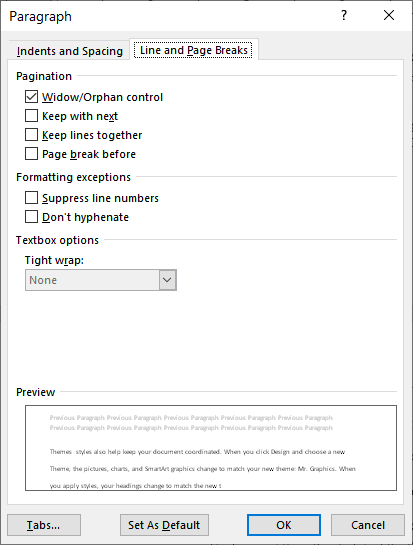
Затем щелкните вкладку диалогового окна «Строка и разрывы страниц». (См. Рисунок 2.)

Рисунок 2. Вкладка «Строка и разрывы страниц» диалогового окна «Абзац».
Интересующие настройки на этой вкладке находятся в области разбивки на страницы. По сути, вы хотите, чтобы все четыре флажка в этой области были сняты. Обычно эти настройки регулируют то, как абзац «разбивается» по страницам. Однако вы не хотите никаких изменений в разбиении страницы, потому что это может повлиять на количество строк текста, отображаемых на любой данной странице.
На этом этапе у вас должно быть ровно 25 строк на странице.Это предполагает, что весь ваш текст установлен на Courier New размером 12 пунктов, как указано Мартой. Тот факт, что межстрочный интервал между абзацами составляет 25,9 пункта, означает, что он будет делиться двойным интервалом по желанию.
У этого подхода есть один потенциальный недостаток, и он связан с тем, как Word размещает текст в каждой строке абзаца. С межстрочным интервалом 25,92 пункта текст размещается внизу этого вертикального пространства. Это означает, что над первой строкой текста есть примерно 14 точек пустого пространства.Это может сделать ваше верхнее поле слишком большим. Если это так, просто уменьшите верхнее поле страницы на эти 14 пунктов, и вы можете получить более приятный макет страницы. Единственный способ узнать, так ли это, — это, конечно, попробовать, чтобы посмотреть, как это выглядит.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (9948) применим к Microsoft Word 2007, 2010 и 2013.
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнайте больше об Аллене…
Позиционирование верхних и нижних колонтитулов
Если ваша книга предназначена для печатной страницы, вам необходимо позаботиться о ее макете. Excel позволяет …
Открой для себя большеОкругление до ближайшего четного целого
Вам нужно, чтобы ваши числа округлялись до четного целого числа? Как вы выполните задачу, зависит от характера …
Открой для себя большеМасштабирование печати
Если вы хотите втиснуть больше рабочего листа на каждую страницу распечатки, один из способов сделать это — использовать масштабирование.Вот как …
Открой для себя больше .html — Запретить копирование текста на веб-странице
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
mla_entries_per_page не работает | WordPress.org
Спасибо за ваш отчет. Я понимаю, что это означает, что вы используете раскрывающуюся область «Параметры экрана» в подменю администратора Media / Assistant для изменения количества элементов, отображаемых в таблице, и это не работает для вас; это правильно?
Я не могу воспроизвести эту проблему на своей собственной системе, но я могу дать вам несколько советов.
Вы можете попробовать изменить значение, используя настройку MLA:
- Перейдите на вкладку Общие настройки / Media Library Assistant.
- Прокрутите вниз до раздела «Таблица по умолчанию» в разделе «Параметры экрана мультимедиа / помощника».
- Измените значение в текстовом поле «Количество записей на страницу» (это 10?).
- Прокрутите экран вниз и нажмите «Сохранить изменения», чтобы записать новую настройку.
Как только это будет сделано, проверьте значение в текстовом поле, чтобы убедиться, что оно отражает ваше обновление. Если нет, дайте мне знать. Если это так, вернитесь к экрану «Медиа / Ассистент» и посмотрите, используется ли новое значение.Отображается ли он в раскрывающемся списке параметров экрана? Можете ли вы теперь изменить там значение (не забудьте нажать «Применить»)?
Если это не сработает, вы можете попробовать перейти на экран настроек / чтения WordPress и изменить параметр «Страницы блога отображаются не более». Это используется MLA по умолчанию, если не удается найти более конкретную настройку параметра. Это работает?
Вы также можете активировать ведение журнала отладки MLA, чтобы получить больше информации о проблеме:
- Перейдите на вкладку «Настройки / Отладка помощника по медиабиблиотеке».
- Введите «1» в текстовое поле «Отчет о ВПП», чтобы активировать ведение журнала ВПП.
- Запустите тест, пытаясь изменить значение «Число записей на странице» в области «Параметры экрана мультимедиа / помощника».
- Вернитесь на вкладку «Отладка» и найдите записи, начинающиеся с «MLA :: mla_set_screen_option_filter».
- Скопируйте записи и разместите их здесь для моего обзора.
- Удалите значение «MLA Reporting» или установите его на ноль, чтобы отключить выход.
Я надеюсь, что это решит вашу проблему или предоставит мне дополнительную информацию для дальнейшего исследования.Я оставлю эту тему нерешенной, пока не получу ответ от вас. Спасибо за интерес к плагину.
Прежде всего, Дэвид, спасибо за вашу огромную поддержку вашего замечательного плагина.
Насколько я понимаю, это означает, что вы используете раскрывающуюся область «Параметры экрана» в подменю администратора Media / Assistant для изменения количества элементов, отображаемых в таблице, и это не работает для вас; это правильно?
Да, вы правы. Всегда «10».Если я ввожу другое значение, после отправки оно снова будет «10».
Вы можете попробовать изменить значение с помощью параметра MLA:
[…]
Измените значение в текстовом поле «Количество записей на страницу» (это 10?).
Значение параметра MLA — «[+ текст +]»…?
Я попытался ввести другое значение («200»). Я отправил, и он работает. Но после того, как я ввел другое значение прямо в параметрах экрана, снова было «10». И в настройке MLA снова было это значение «[+ текст +]».
Если это не сработает, вы можете попробовать перейти на экран настроек / чтения WordPress и изменить параметр «Страницы блога отображаются не больше». Это используется MLA по умолчанию, если не удается найти более конкретную настройку параметра. Это работает?
Нет, не сработало. Я изменил значение «Страницы блога показывают максимум» на «200», но MLA по-прежнему показывает максимум 10 записей.
Вы также можете активировать ведение журнала отладки MLA, чтобы получить больше информации о проблеме:
Я сделал это, но там, где НЕТ текста в текстовой области «Журнал ошибок» после того, как я изменил значение «Число записей на странице».
Спасибо за добрые слова и за то, что нашли время провести тесты, которые я предложил, и сообщить о ваших результатах.
Вам следует изменить настройку «Страницы блога не больше» на исходное значение или что-то более разумное, например 10. Это не связано с этой проблемой.
Вы написали: « Значение параметра MLA -« [+ текст +] »…? «Я не могу ни объяснить это, ни воспроизвести в своей системе. Судя по моей проверке кода ВПП, этого не может быть.Но я, конечно, тебе верю. Вы можете попробовать отключить, удалить и переустановить плагин, но я думаю, что это вряд ли поможет и определенно станет последним средством.
Вы написали: « Я сделал это, но там, где НЕТ текста в текстовом поле« Журнал ошибок »… ». Вы видите допустимый путь и имя файла прямо над текстовой областью и в настройке «New PHP error_log»? В противном случае ваш сайт не настроен с журналом ошибок. Вы можете попробовать ввести что-то вроде «/uploads/mla.log» в текстовое поле «Файл отладки» и нажать «Сохранить изменения».Также убедитесь, что параметр «Отчет о ВПП» равен единице, то есть номер один без кавычек. Даже если вы не запускаете тест, в журнале должны быть записи, начинающиеся с «MLACore :: mla_plugins_loaded_action ()».
Вы работаете в многосайтовой среде WordPress? Наверное, нет, но если да, то в поведении может быть какая-то разница.
Какую роль в WordPress выполняет текущий авторизованный пользователь, например, «Администратор»?
У вас есть доступ к такому инструменту базы данных, как phpMyAdmin? Если да, то можете ли вы увидеть, какие значения хранятся для записей mla_entries_per_page в таблице usermeta ?
Я ценю вашу помощь и настойчивость; это необычная проблема!
У вас есть доступ к такому инструменту базы данных, как phpMyAdmin? Если да, то можете ли вы увидеть, какие значения хранятся для записей mla_entries_per_page в таблице usermeta?
Да.Для meta_value устанавливается значение «NULL», если я пытаюсь установить значение в параметрах экрана. Если я ввожу значение в настройки MLA, оно работает и также отображается в meta_value.
Вы можете попробовать ввести что-то вроде «/uploads/mla.log» в текстовое поле «Файл отладки» и нажать «Сохранить изменения».
А, да, заработало:
[04-июн-2018 12:10:05] 600 MLACore :: mla_plugins_loaded_action () MLA 2.73 () mla_debug_level 0x1
[04-июн-2018 12:10:18] 600 MLACore :: mla_plugins_loaded_action () MLA 2.73 () mla_debug_level 0x1
[04-июн-2018 12:10:18] 635 MLASettings :: mla_set_screen_option_filter (mla_entries_per_page) status = false
[04-июн-2018 12:10:18] 636 MLASettings :: mla_set_screen_option_page_filter_ value = ‘150’
[04 июня 2018 12:10:18] 698 MLA :: mla_set_screen_option_filter (mla_entries_per_page) status = false
[04 июня 2018 12:10:18] 699 MLA :: mla_set_screen_option_filter (mla_entries_per_page) value = ‘150’
[04-июн-2018 12:10:18] 702 MLA :: mla_set_screen_option_filter $ wp_filter [set-screen-option] priority = 10
filter name = ‘wpcf7_set_screen_options’
фильтр name = ‘000000000cf6e9b3000000002092c162save_bulk_edit_options’
filter name = ‘MLASettings :: mla_set_screen_option_filter’
filter name = ‘MLA :: mla_set_screen_option_filter’
70
ML [04-июн-2018] 12:10:A :: mla_set_screen_option_filter $ wp_filter [set-screen-option] priority = 11
filter name = ‘000000000cf6ff3c000000002092c162options_screen_s et ‘
[04-июн-2018 12:10:19] 600 MLACore :: mla_plugins_loaded_action () MLA 2.73 () mla_debug_level 0x1
[04-июн-2018 12:10:23] 600 MLACore :: mla_plugins_loaded_action () MLA 2.73 () mla_debug_level 0x1
Спасибо за дополнительную информацию из базы данных и файла журнала; очень полезно.
Я вручную установил для записи в моей базе данных значение NULL и смог воспроизвести ваш « ». Значение параметра MLA — «[+ text +]»…? ‘поведение. Я обновлю свой собственный код, чтобы справиться с этим более изящно в следующей версии MLA.
Файл журнала содержит вероятный источник проблемы:
[04-июн-2018 12:10:18] 702 MLA :: mla_set_screen_option_filter $ wp_filter [set-screen-option] priority = 10
имя фильтра = 'wpcf7_set_screen_options'
имя фильтра = '000000000cf6e9b3000000002092c162sit_optionsk162sit '
имя фильтра =' MLASettings :: mla_set_screen_option_filter '
имя фильтра =' MLA :: mla_set_screen_option_filter '
[04-июн-2018 12:10:18] 702 MLA :: mla_set_screen_option_filter $ wp_filter [set-screen-option] priority = 11
имя фильтра = ‘000000000cf6ff3c000000002092c162options_screen_set '
Эти записи говорят мне, что есть три плагина (или функции темы), которые «подключают» фильтр, используемый для установки значения Entries per page:
-
wpcf7_set_screen_options-> save_bulk_edit_options ()запускается непосредственно перед фильтром MLA. -
MLASettings :: mla_set_screen_option_filter ()— фильтр MLA. -
this-> options_screen_set ()запускается после фильтра MLA (с приоритетом 11). Это вероятная причина проблемы.
Первая функция, вероятно, исходит из «Контактной формы 7». Исходный код этой функции мне нравится. Я не уверен, где находится третья функция, без поиска в исходном коде активных плагинов вашего сайта. Если вы можете найти и отключить любой плагин, который его содержит, проблема может исчезнуть.Если это так, дайте мне знать имя плагина или опубликуйте исходный код функции options_screen_set () , и я займусь этим дальше. Вы можете начать тему на форуме поддержки этого плагина, чтобы узнать, могут ли они решить проблему.
Я оставлю эту тему нерешенной, пока не получу от вас ответ. В любом случае теперь у вас есть обходной путь, который позволит вам временно изменить настройку количества записей на странице. Спасибо за помощь в решении этой проблемы.
Прошел месяц с момента моего последнего сообщения в этой теме.Надеюсь, вы нашли исходный плагин или функцию темы, которая препятствовала обновлению «Число записей на странице».
Я отмечаю, что эта тема решена, поскольку MLA работает правильно, и у вас есть способ настроить значение количества записей на странице на вкладке «Общие». Пожалуйста, обновите тему, если я могу еще что-нибудь сделать с этой проблемой.
.Параметры страницы | MuseScore
Обновлено 5 месяцев назад
Параметры страницы позволяет вам настроить общих параметров вашей оценки, таких как размер страницы, поля страницы и масштаб. Это один из основных инструментов компоновки в MuseScore — наряду с опциями, доступными из Формат → Стиль …
Чтобы открыть диалоговое окно Page settings : в меню выберите Format → Page Settings ….

Размер страницы
Здесь вы можете выбрать формат бумаги либо по стандартному имени (например, Letter или A4), либо указав высоту и ширину в миллиметрах или дюймах (используйте переключатели, чтобы выбрать, какую единицу измерения использовать). Исходный размер страницы по умолчанию зависит от вашей локализации — в США стандартным является формат Letter.
Вы также можете выбрать форматирование музыки в ориентации Альбомная или Книжная с помощью переключателей.При желании можно использовать Двусторонний макет (т. Е. Книжный формат с зеркальным отображением левого и правого полей для четных и нечетных страниц — см. Ниже).
Четные / нечетные поля страницы
Поля четной страницы и Поля нечетной страницы Параметры позволяют определить область печати ваших страниц. Помимо изменения полей вокруг музыки на странице, другие параметры, такие как положение верхних и нижних колонтитулов, рассчитываются относительно полей, определенных здесь.
Если установлен флажок «Двусторонний» в разделе «Размер страницы», можно по-разному установить поля для зеркального отображения четных и нечетных страниц. В противном случае можно изменить только один набор полей, но он будет применяться ко всем страницам.
Чтобы отобразить поля страницы в счете на экране (но не в печати), перейдите к Просмотр → Показать поля страницы .
Масштабирование
Свойство Масштабирование позволяет увеличивать или уменьшать размер вашей оценки.
В MuseScore — размеры элементов партитуры, таких как заголовки, основы нот, случайные символы, ключи и т. Д., определяются в единицах измерения, называемых штатным пространством, сокращенно sp. (см. Глоссарий). Когда вы изменяете настройку «Штатное пространство», все элементов оценки следуют этому примеру и, таким образом, сохраняются правильные пропорции. Исключением является текст, в котором можно установить абсолютное значение , независимо от «Масштабирования».
Примечание : Изменение «Масштабирования» не всегда приводит к изменению количества систем на странице, поскольку системное расстояние может варьироваться в пределах, установленных в «Мин. Системное расстояние» и «Максимальное системное расстояние» (см. Формат → Стиль… → Страница ).
Блок
Здесь вы можете выбрать отображение значений в дюймах или миллиметрах.
Номер первой страницы
Устанавливает номер первой страницы партитуры. Номера страниц ниже 1 не будут напечатаны — например, установка номера первой страницы на -1 приведет к тому, что первая и вторая страницы не будут иметь номера страницы, а страница с номером 1 появится на третьей странице.
Применить ко всем частям
Кнопка Применить ко всем партиям доступна при изменении части , а не основной партитуры (см. Извлечение партии).Если вы измените настройки страницы одной части и хотите, чтобы остальные части имели такие же настройки, эта кнопка применит изменение ко всем частям за один раз.
Ссылки для просмотра книги для настроек страницы
.