12 надежных Сервисов для Проверки Скорости Загрузки Сайта в 2020
В этом материале протестировали для вас 12 сервисов для анализа скорости сайта.
Аудио версия материала:
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.1. Сервис Loading.express 🇷🇺
Мы сами используем наш инструмент для замера скорости загрузки сайтов. Замер происходит из России и мы точно уверены, что настроили всё для тестов из нашей страны. Все остальные сервисы делают замеры из Европы, США или других стран.
Проверьте прямо сейчас ваш сайт, просто напишите URL-адрес сайта в строку ниже и нажмите проверить:
2. Сервис Google PageSpeed Insights
Этот сервис самый популярный. Конечно Гугл знает всё про скорость загрузки сайтов. Как ни странно, измерять скорость по-настоящему Гугл ПейджСпид стал только с ноября 2018 года, когда их команда анонсировала переход на движок Lighthouse.
Проверки этого сервиса идут с серверов Европы, США и Азии.

 скриншот сервиса Google PageSpeed Insights от 24 декабря 2019
скриншот сервиса Google PageSpeed Insights от 24 декабря 20193. Сервис GTmetrix
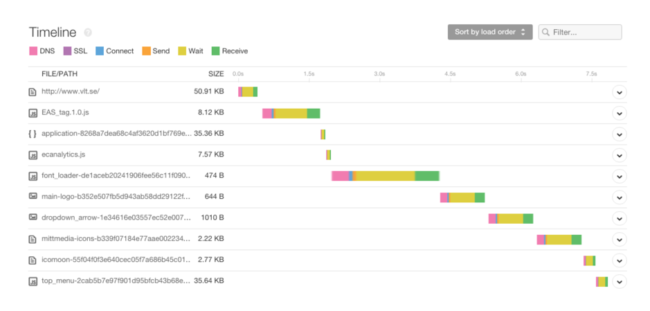
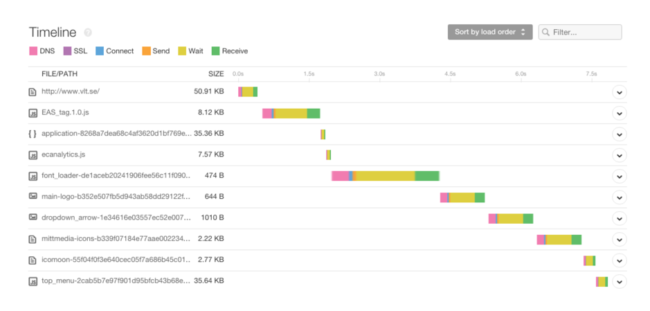
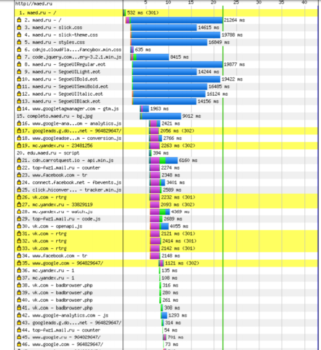
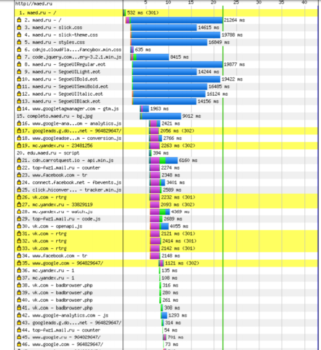
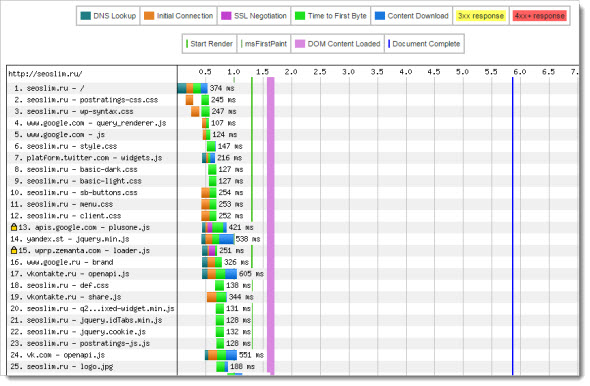
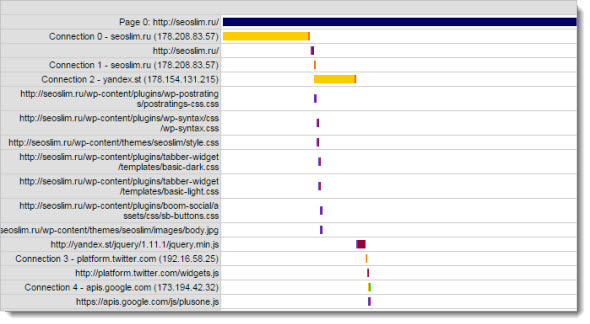
Отличный сервис проверки, с мощными серверами и хорошим интерфейсом. Мы пользуемся им, чтобы получить контрольные замеры. Пробуйте. У сервиса хороший waterfall, как упоминалось в подкасте.
Который позволяет смотреть, какой именно скрипт, картинка или стиль отъедает больше всего скорости у загрузки.
Скриншоты из интерфейса сервиса GTmetrix от декабря 20194. Сервис WebPageTest
На деле, достаточно трех первых сервисов. Но каждый следующий сервис привносит какую-то дополнительную фишку для измерения скорости сайта.
Например, в этом, есть видео сравнение скорости загрузки и дополнительные инструменты, которые позволяют делать кастомные замеры, как в упомянутой статье. Вот пример видео:
5. Сервис Pingdom tools
UPD. Сотрудники сервиса подтвердили на в переписке, что их сервис не замеряет скорость.
Используйте этот сервис для замера скорости загрузки сайтов очень осторожно. Он показывает не полную загрузку сайта, а Onload или скорость ответа сервера, или что-то еще.
Он может показать красивые цифры. А Гугл и loading будет показывать всё красным. И вы конечно скажете, фу эти гуглы! Но лучше горькая правда, чем сладкая ложь. Будьте внимательны в оценке производительности сайта.
6. Сервис Dotcom-Monitor
25 геолокаций за 1 тест! Делает замер с прокешированной страницей и без кэша. Включает замеры из PageSpeed. Ссылка на сервис.


7. Сервис Sitespeed.me
В этом сервисе есть только проверка скорости ответа сервера, полной загрузки нет. Сервис измеряет из 4 стран. Ссылка на сервис.

 Недавно было 7 стран, теперь осталось 4…
Недавно было 7 стран, теперь осталось 4…Пока читаете, поставьте на замер в сервисе проверки скорости загрузки вашего сайта:
Окно откроется в новой вкладке.
8. Сервис DareBoost
Cервис из Франции. Мониторит много важных для скорости загрузки показателей. Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.

 Визуализация сервиса впечатляет
Визуализация сервиса впечатляет9. Сервис GiftofSpeed
8 стран для проверки скорости, России нет. Ребята сделали дополнительно 16 сервисов для проверки параметров, влияющих на скорость загрузки сайта. Ссылка.


10. Сервис Uptrends
Есть автоматическая перепроверка. Платные, дополнительные функции. Ссылка на сервис здесь.


11. Сервис KeyCDN
Можно проверить из 14 стран. Сделано в Швейцарии. России нет. Ссылка на сервис.


12. Сервис Site24×7
Сервис компании ZOHO из Индии. Замерит скорость загрузки первого байта, последнего байта и ответ сервера. Ссылка здесь.

 Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.Сервис замера скорости сайта из России прямо сейчас:
Выводы про сервисы проверки сайтов:
Мы сами используем в работе 4 сервиса. Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Остальные сервисы скорее как игрушки. Потому что есть много вопросов про методы замера на каждом из них.
Если вам нужны замеры из вашего города/страны по скорости загрузки — пишите, мы сможем реализовать для вас анализатор из вашей страны, города.
Cкорость загрузки сайта — сервисы для проверки
Содержание статьи
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.

 В интернете карают за низкую скорость
В интернете карают за низкую скорость
Проверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:

 Это простой и понятный сервис без тяжелого функционала.
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
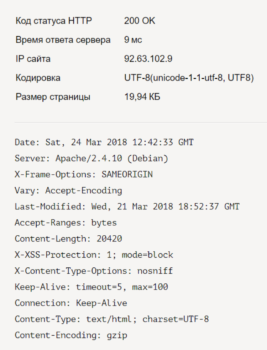
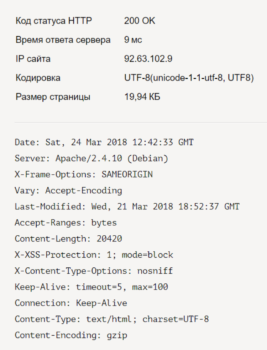
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:

 Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:

 Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
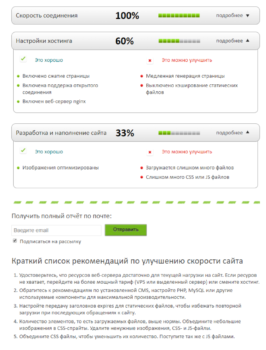
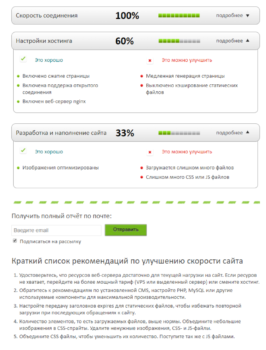
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:

 Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
 Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.
Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.GTMetrix
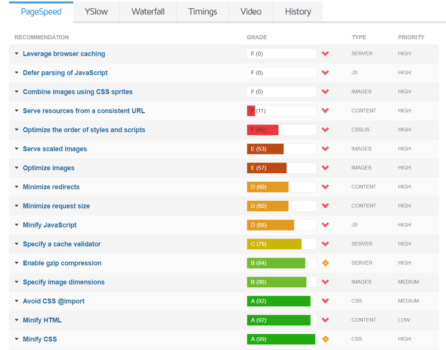
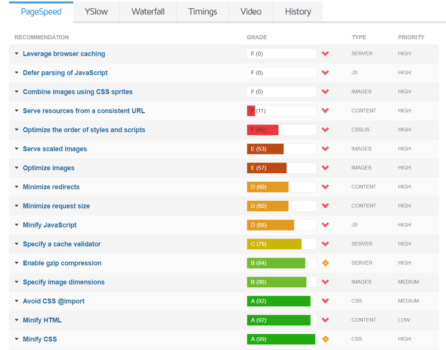
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:

 Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме
YSlow
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:


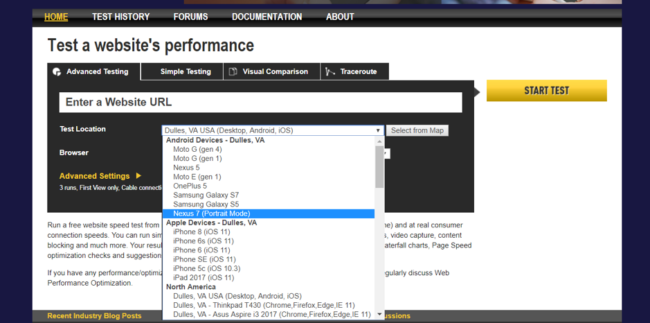
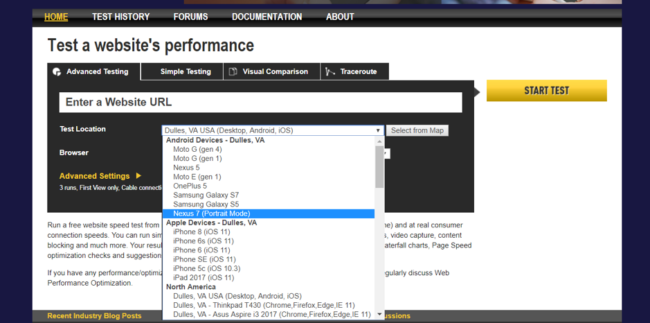
WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:

 По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:

Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:


mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:

 Платить или регистрироваться в mobiReady не нужно.
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:


Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 4 508 times, 1 visits today)

 Loading…
Loading…Скорость загрузки сайта — 15 онлайн сервисов для ее измерения

Привет дорогие читатели блога seoslim.ru! Решил в этой статье еще раз вернуться к вашим сайтам и поговорить о том, как вы следите за скоростью их загрузки.
Ни для кого не секрет, что в сегодняшних реалиях поисковые машины отдают предпочтение страницам, которые не только соответствуют релевантности искомого запроса, имеют хорошую внешнюю ссылочную массу, уникальный красивый дизайн, но и высокую скорость загрузки всех данных проекта.
Подумайте сами, даже если у вас мега классная статья, которая удовлетворяет всем правилам поисковой оптимизации, но которая при этом долго загружается, зачем тогда Яндексу или Google держать ее у себя на первых позициях?
Поэтому рекомендую всем периодически проверять скоростью загрузки сайта, а то вдруг у вас начал внезапно глючить какой-то модуль или скрипт, а может вы и вовсе никогда не пытались изменить работоспособность проекта в лучшую сторону.
Например я частенько замечаю, как социальная кнопка от Вконтакте из-за сбоев на стороне данной соц сети не может загрузиться, а из-за этого у меня на блоге не догружаются некоторые его элементы.
Поэтому я всегда рекомендую все устанавливать подобного рода скрипты, отвечающие за работу таких примочек в самый конец исходного кода страниц. Чтобы в случае неполадки последних, у вас основная часть содержимого сайта благополучно загружалась, и пользователь мог прочитать статью — то, зачем пришел.
Если все собрать воедино, то низкая скорость сайта повлечет за собой:
- Поисковики занижают сайты, которые медленно работают.
- Посетитель не будет долго ждать загрузки данных, скорее всего закроет страницу и вернется обратно в поиск.
- Увеличение показателя отказов, как итог ухудшаются поведенческие факторы.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Плагин WP Super Cache
Плагин Hyper Cache
Оптимизация базы данных
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие! 
Онлайн сервисы для проверки загрузки страниц
Как вы уже поняли из подзаголовка, ниже по тексту я покажу вам несколько популярных и не очень онлайн сервисов, с помощью которых любой вебмастер сможет проверить как загружаются страницы его сайта, сравнить свой проект с конкурентами и выполнить ряд рекомендаций по ускорению.
PageSpeed Insights. С помощь этого продукта от поисковой системы Google вы сможете не только определить с какой скоростью загружаются страницы (шкала от 0 до 100), но и понять, удобен ли ваш сайт для пользователей смартфонов.

Все что нужно это пройти специальный тест и посмотреть перечень тех ошибок и рекомендаций по их устранению.
PR-CY. Популярный сервис в Рунете, который имеет в своем арсенале много инструментов для вебмастера. С помощью массовой проверки скорости сайта вы получите возможность не только узнать, время загрузки проекта, его среднюю скорость, но и сравнить одновременно до 10 URL адресов.

Удобно сравнивать, как загружаются другие проекты, например из ТОП-10 выдачи, с которой собираетесь конкурировать.
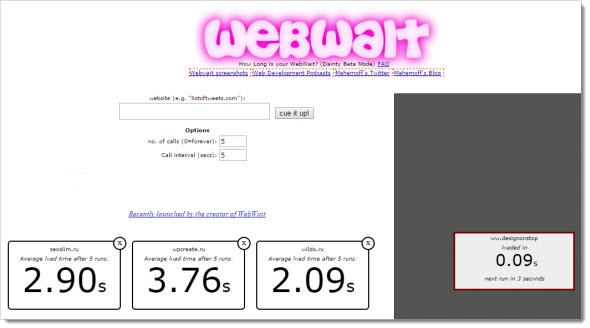
WebWait. Еще один сервис для тестирования скорости сайта. Здесь, как и в предыдущем можно проверить одновременно несколько проектов, только данные по загрузкам берутся не за одну проверку, а за пять перезагрузок и высчитывается их среднее арифметическое.

Раньше я отдавал предпочтение этому сервису, так как считал его данные самыми достоверными.
PingDom Tools. Популярный ресурс для анализа времени загрузки страниц и нахождения слабых мест. Также может тестировать DNS и сетевое подключение к серверу.

После проверки под статистикой будет сводная таблица, из которой наглядно определите, что именно на сайте замедляет его работу (файлы, скрипты, картинки и др.).
Load Impact. Современный сервис, который протестирует вас сайт на стойкость к тысячным посещениям пользователей.
Принцип проверки прост, система создает небольшую нагрузку на сайт в течение нескольких минут, создавая плавное увеличение запросов.
Это сделано лишь с одной целью, проследить, как на это отреагирует хостинг, потому что такие условия схожи с теми, что возникнут при большом притоке посетителей.

Рекомендую проверить сайт таким способов, кто знает вдруг вы завтра глюкнет Яндекс и к вам на проект хлынет 10000 армия пользователей. 
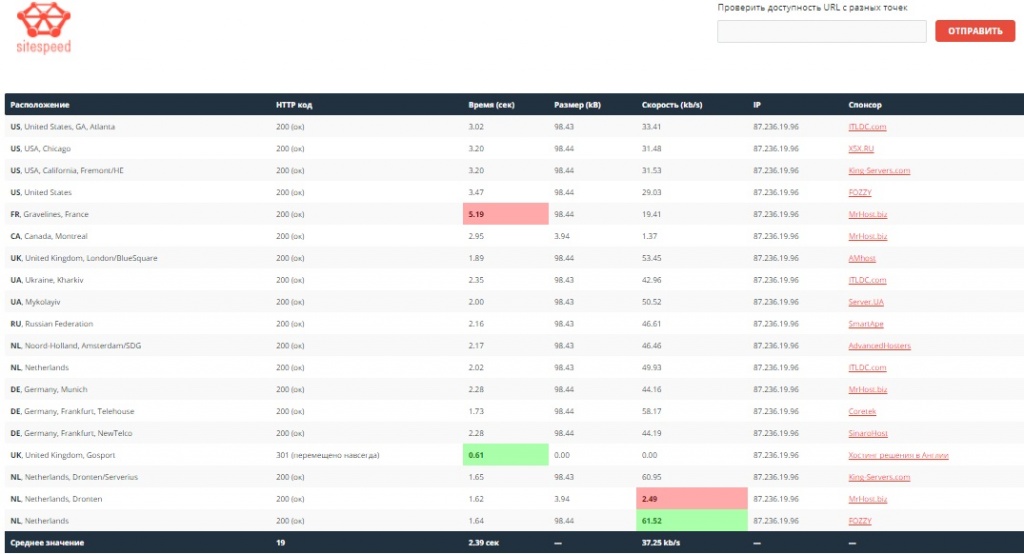
SiteSpeed. Простой сервис для определения доступности и скорости загрузки содержимого веб-ресурса из разных точек мира одновременно. Минимум настроек и непонятного интерфейса.

Достаточно ввести в специальную строку анализируемый URL адрес и дождаться пока соберется важная информация.
Web Page Test. Этот сервис подойдет опытным вебмастерам. Имеет расширенный ассортимент сканируемых параметров: статистика по каждому элементу страницы, как отвечает сервер на каждый из полученных запросов, количество потоков по всем загрузкам, определение места откуда поступил запрос и другие.

Не думаю что такая детальная статистика будет полезна большей части блоггеров и сайтостроителей. Мы же не собираемся каждый байт подсчитывать? 
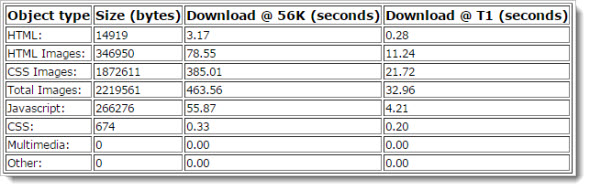
Web Tool Hub. Еще один сервис для измерения скорости работоспособности сайтов. Если поставить галочку «Show advanced information», то будут показаны дополнительные сведения по сайту: размер изображения, CSS и JavaScript файлов.

Меня смутило здесь обилие рекламы и английский язык, хотя данные собираются быстро.
Gomez Networks. Этот сервис предоставляет внушительных размеров отчеты по тестируемым сайтам. Время загрузки страниц, DNS, IP-адрес, время соединения, Secure Sockets Layer, размер содержимого всех элементов.

Перед проверкой сайта, не забудьте отключить блокировку всплывающих окон.
PageScoring. Усовершенствованный сервис тестирования скорости веб-ресурсов. Разработчики убрали все лишнее, оставив только одну строку для ввода адреса домена.

В отчете кроме общего времени загрузки страниц будет подробно расписано, почему получилась такая цифра, сколько времени ушло на поиск домена, соединение с сервером и загрузку.
Monitis Tools. Мощный сервис, одним из инструментов которого является проверка работоспособности сайта. Благодаря таблице вы сможете понять, какие из элементов площадки загружаются дольше всего.

Главной фишкой monitis.com является то, что данные по скорости одновременно собираются из разных уголков планеты: США, Европы и Азии.
Gt Metrix. Если вы хотите точно узнать истинную причину слабой производительности сайта, то этот сервис решит такую проблему.
Metrix берет данные исходя из Google Page Speed и Yahoo, а на выходе предоставляет информацию по решению найденных недочетов.

Присутствует возможность проверить скорость загрузки сайта из разных мест земного шара.
WhichLoadFaster. Самый простой сервис для сравнения и проверки загрузки страниц сайта. Имеет два активных окна, в которые надо ввести доменные имена площадок для сравнительного анализа.

В конце диагностики показывается, какой сайт победил и во сколько раз, он загрузился быстрее.
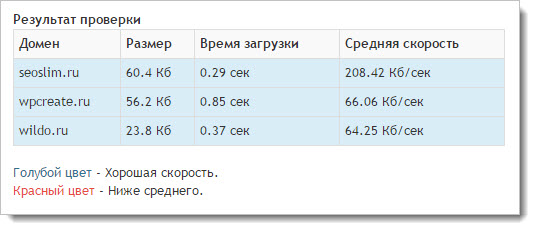
CloudMonitor. Еще один сервис для анализа сайтов, которой имеет в наличии инструмент для определения скорости загрузки страниц из разных стран: Италии, Германии, Швеции и других.

В таблице отчетов предоставлены, как временные данные по сайту, так и графические.
Web Page Analyzer. Один из инструментов огромного сервиса по оптимизации веб-сайтов. Все что нужно это ввести URL адрес сайта в специальную строку и получаете подробный отчет по содержимому проверяемой страницы и времени загрузки ее элементов.

Не понравилось только то, что на сбор всех данных приходится тратить много времени, возможно в то время пока я делал тест у них были проблемы с сервером, однако факт остается фактом. 
На этом у меня все друзья! Теперь вы уж точно знаете обо всех онлайн сервисах, где можно проверить скорость загрузки сайта и окончательно выяснить истинную причину, почему на это уходит столько времени.
Если вы используете для анализа другие ресурсы, обязательно расскажите в комментариях, чтобы я их внес в список. А какой из них нравится вам больше всего, каким данным вы доверяете больше? Всего хорошего, пока!
Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.
И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Высокая скорость загрузки — первоочередная необходимость. Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
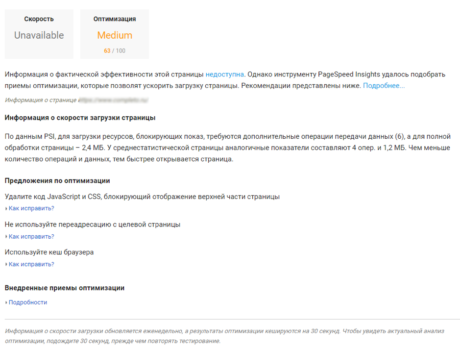
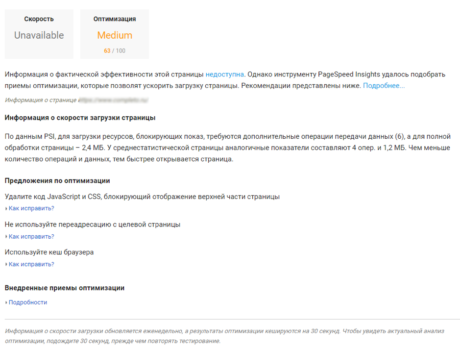
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
- GTmetrix;
- Pingdom Tools;
- WebPagetest;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics. Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Почему сайт медленный?
Быстродействие определяется двумя основными факторами:
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Код сайта
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Работа на ускорение сайта дает результаты в виде продвижения в ТОП, роста посещаемости и увеличения продаж. Нужно контролировать page speed и улучшать показатель, одновременно повышая качество и привлекательность ресурса для пользователей.
Скорость загрузки сайта — анализ и проверка скорости загрузки сайта
Скорость загрузки сайта относится к факторам ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таком случае высчитайте среднее время загрузки конкурентов в вашей области и ориентируйтесь на него.
Что влияет на скорость
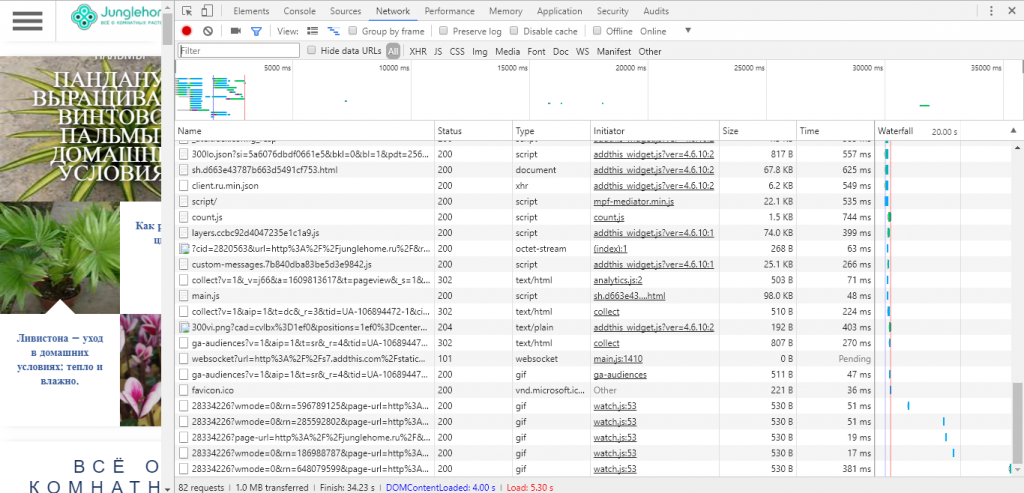
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Откройте страницу через Google Chrome, зайдите в инструменты разработчика с помощью кнопки F12 и перейдите на вкладку Networks. Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу. В нашем случае — 1,0 Mb, transferred.

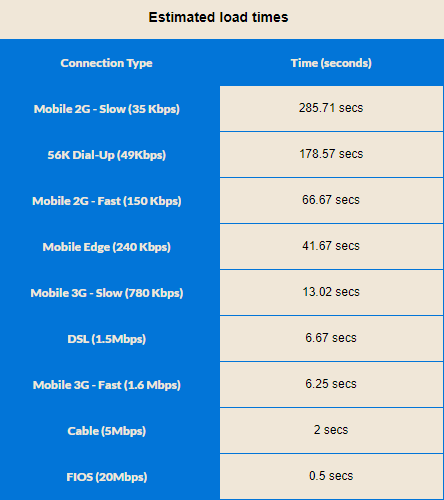
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта для быстрой загрузки. Введите желаемое время и выберите тип интернет-соединения.

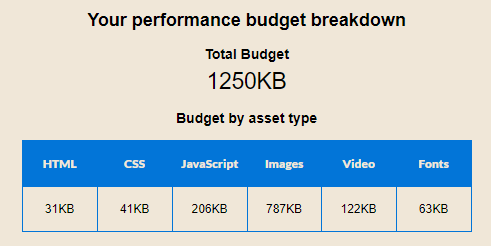
Система рассчитает оптимальный вес для данного типа соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разном варианте подключения к интернету. В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.


Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают ресурсы клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Также хостинг должен подходит под технические требования ресурса.
Как проверить скорость
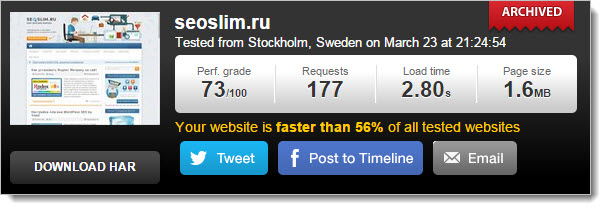
SpeedTest.me — сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.

ToolsPingdom.com — сервис, с помощью которого проведите анализ скорости сайта и причин низкой скорости работы. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
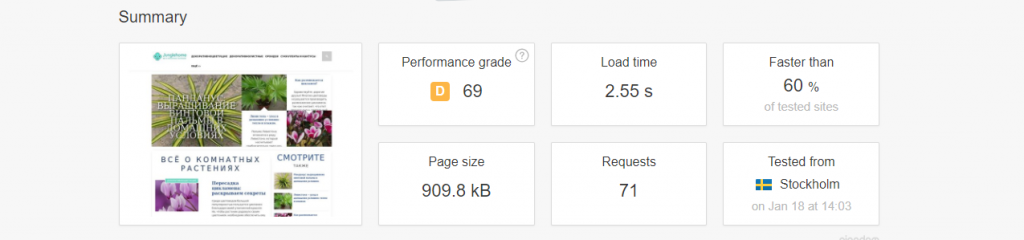
В примере сервис рассчитал следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.

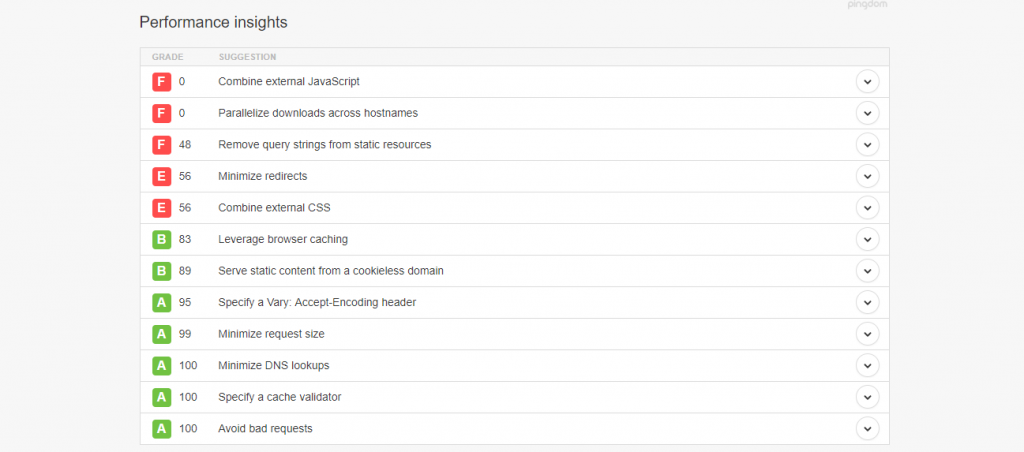
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.

Есть аналитика распределения ссылок и размера файлов.

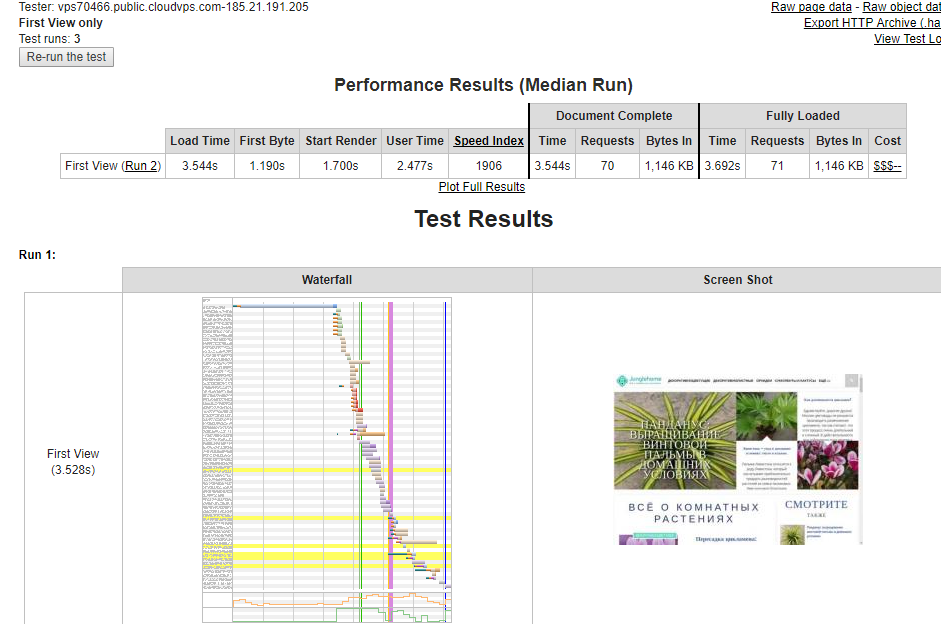
WebPageTest — еще один сервис для проверки. Выбирайте локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки страницы. В примере 3,544 сек и 3,692 сек соответственно.

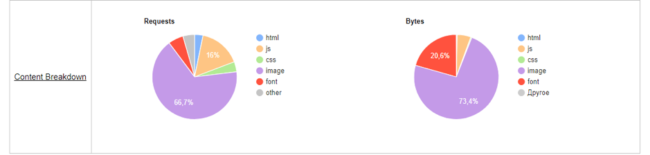
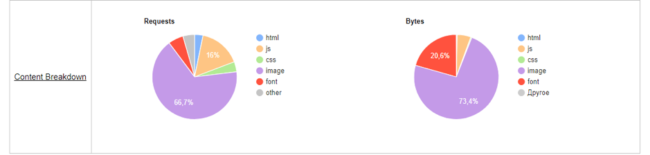
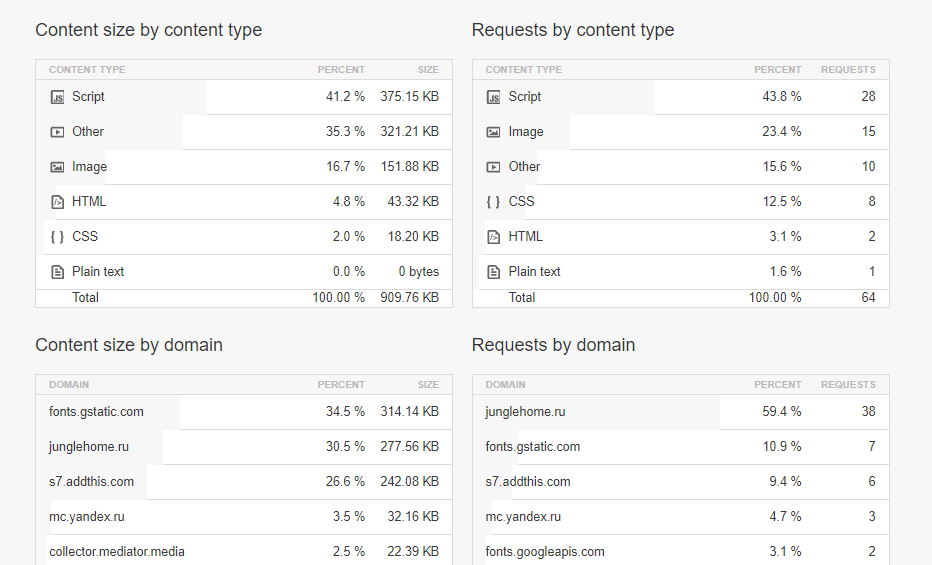
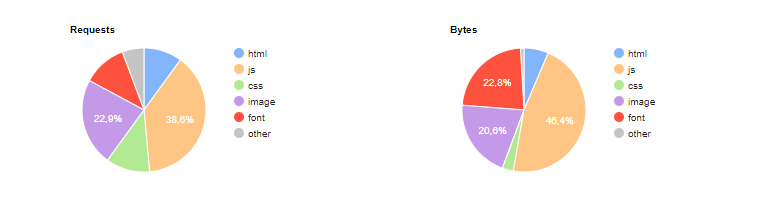
Процентное соотношение размеров и запросов между системами сайта:

Шпаргалка
-
Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
-
Вес оценивайте с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверка скорости загрузки производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана Сирвида-Льорентэ.
Как проверить скорость загрузки сайта
Скорость загрузки сайта — это крайне важный параметр. Чем быстрее загружается сайт, тем меньше пользователю приходится ждать и тем больше пользователей находят то, что им нужно. В свою очередь, поисковые системы награждают сайты, которые работают быстрее и показывают их выше в поиске.
Но чтобы оптимизировать скорость работы сайта нужно сначала проверить ее, определить есть ли проблема и где именно, а уже потом устранить. В этой статье мы рассмотрим как проверить скорость загрузки сайта с помощью различных сервисов, а также как понимать полученные значения и что с ними делать.
Содержание статьи:
Какой должна быть скорость?
Наверное, вы встречали сайты, которые грузятся слишком долго, и вы открывали другие вкладки и занимались другими делами пока страница полностью загрузится. Вот так быть не должно. Можно выразить все это в цифрах:
- 0,1-0,5 секунды или 100-500 мс — мгновенно, пользователь даже не заметить никаких задержек. Другое дело, что такая скорость загрузки невозможна для современных сайтов, переполненных различными изображениями, скриптами и стилями;
- 1 — 3 секунды — оптимальный вариант, пользователь заметит небольшую паузу, но это не вызовет раздражения и он продолжит работу на сайте. К такому результату нужно стремиться;
- 5-10 секунд и больше — очень плохо, пользователю придется ждать и он может попросту уйти, или, по крайней мере у него останется неприятное впечатление о сайте.
Все что больше пяти секунд уже пора оптимизировать и оптимизировать серьезно. Но сначала поговорим о том, как узнать какая у вас скорость работы сайта.
Проверка скорости загрузки сайта
1. Google Chrome
Самый первый инструмент, который стоит использовать — это ваш браузер. Тут вы можете детально посмотреть с какой скоростью загружается страница у вас и какие элементы создают большую нагрузку. Откройте ваш сайт, например, главную страницу, и нажмите сочетание клавиш Ctrl+Shift+J, затем перейдите на вкладку «Perfomance»:

Браузер предложит вам нажать кнопку F5, чтобы обновить страницу и записать сеанс, после этого отобразиться скорость загрузки:

Внизу страницы мы видим результат, она загружена за 8,1 секунды, это плохо, но первые элементы на странице появились уже в 2 секунды, а значит пользователи не почувствовали много неудобств. Тут вы можете найти множество полезной информации, какие материалы грузились долго можно посмотреть развернув надпись «Network»:
Например, у меня время загрузки для различных стилей составляет около 400 мс, это много. Сворачиваем «Network» и смотрим «Frames». Синий индикатор показывает, когда завершилась загрузка основных компонентов и пользователь увидел первые элементы на странице (DOM Loaded):
 Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
 Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
2. Pingdom tools
Pingdom — это отличный сервис, который имеет очень простой интерфейс и позволяет посмотреть насколько быстро загружается каждый элемент вашего сайта и при этом имеет очень простой и понятный интерфейс. Просто введите адрес сайта в строку запроса:

Страница загрузилась за 7.22, почти тот же результат, что и в Google Chrome и при этом со страницы было отправлено 115 запросов различных файлов и общий вес страницы 1,9 мегабайт.

Еще ниже находится полная диаграмма скорости загрузки сайта. По ней вы тоже можете определить какие ресурсы грузятся долго.

Можно отсортировать по «Load Time» в поле «Sort by»:

Дальше, при анализе стоит обратить внимание на шкалу загрузки каждого файла. Обозначения:
- Розовый — время получения IP по DNS;
- Пурпурный — время установки соединения SSL;
- Синий — ожидание подключения к серверу;
- Оранжевый — время передачи данных;
- Желтый — время ожидания ответа сервера;
- Зеленый — время, потраченное на загрузку данных.
Перед тем как что-либо улучшать, нужно проанализировать все. Причем не только для одного элемента, а для всех в общем. Если сайт генерирует более 100 запросов, то оптимизация одного не всегда поможет сильно увеличить скорость, разве что только он не создавал огромных проблем.

На время получения DNS и рукопожатие SSL мы повлиять не можем, и оно выполняется только один раз. Далее подключение к серверу, зависит от нагрузки на сеть, можно оптимизировать только одним путем — использовать https и новый протокол http2, тогда соединение будет выполняться только раз, а все данные будут передаваться в одном потоке.
Затем идет время ожидания ответа сервера. Этот параметр зависит от многих факторов — насколько долго запрос обрабатывается веб-сервером, php, загруженности сети и так далее. Время ожидание в 100 мс — это еще норма, но когда оно составляет 300 мс для статических файлов — это уже проблема. Допустим, на странице загружается 20 картинок, 20*300 — это уже шесть секунд, а возьмите статью, в которой картинок еще больше — 30, 50. Вот вам и время загрузки.
Время получения данных зависит от размера файлов, можно оптимизировать включением сжатия на лету, но это увеличит время ожидания Wait Time, или же сжав все заранее с помощью специальных утилит.
3. Host-tracker
Минус Pingdom в том, что там можно проверить скорость сайта только на заграничных ресурсах. Если нас интересует Россия, то лучшие использовать host-tracker:

Но здесь совой недостаток, загружается только html код страницы и все. Никакие изображения и вообще структура DOM загружены не будут. Например, в Москве, html код страницы загружается за 79 мс, а в Австралии за 2,5 секунды. Например, в Pingdom этот же показатель был примерно 800 мс. Тут не выполняется проверка скорости страниц сайта. Если вы хотите проверить скорость загрузки отдельного ресурса на странице, то вам нужно будет набирать его url отдельно.

4. Проверка скорости в терминале
Проверка скорости сайта в терминале Linux позволит получить больше всего необходимой информации, чтобы принять правильное решение по оптимизации. Мы выяснили, что самую большую проблему после проблемных файлов представляет время ожидания ответа веб сервера. Теперь нужно понять откуда оно берется. Утилита curl позволяет узнать скорость загрузки сайта, замерять время до получения первого байта, по сути, это и есть wait time + connect + dns + ssl + read. Команда выглядит вот так:
curl "https://losst.ru" -s -o /dev/null -w "response_code: %{http_code}\n
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}"

Значение каждой переменной:
- time_namelookup — время преобразования домена в IP адрес;
- time_connect — время установки соединения по TCP;
- time_appconnect — время, затраченное на соединение SSL;
- time_pretransfer — время, затраченное на подготовку к передаче данных;
- time_starttransfer — время получения первого байта от сервера;
- time_total — общее время загрузки страницы, только html, без скриптов и изображений.
Фактически здесь выходит, что время ожидания веб-сервера меньше 100 мс. Время отправки данных можно принять за 0, тогда wait time от pingdom будет time_starttransfer — time-pretransfer. Мы можем проверить другой ресурс, например, изображение:

Здесь уже видим тот же wait time до 140 мс. Плохо, учитывая, что у серверов Google этот параметр до 5 мс. Дальнейший анализ нужно продолжить на вашем сервере. Мы посмотрим насколько быстро веб-сервер возвращает результат с помощью tcpdump. Дальнейшую инструкцию можно выполнить только на VPS/VDS, на хостингах у вас это не выйдет. Авторизуйтесь на вашем сервере по SSH и выполните там такую же команду:
$ curl «http://test.losst.ru/wp-content/uploads/2017/07/Snimok-ekrana-ot-2017-07-31-18-56-04-300×169.png» -s -o /dev/null -w «response_code: %{http_code}\
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}»
Результат будет совсем другим, моему серверу понадобилось 63 миллисикунды на обработку этого запроса. Из чего можно сделать вывод, что все остальные задержки — проблема работы сети. Мы еще можем отследить как передаются пакеты и заголовки с помощью tcpdump, только нужно отключить SSL, иначе вы ничего там не разберете:
tcpdump -n -S -s 0 -vvvvv -A '(tcp dst port 80 or tcp src port 80) and (dst host ваш_ip or src host ваш_ip)'
Вы можете подробнее почитать как пользоваться tcpdump в отдельной статье. Фактически, этот фильтр означает, что нужно отображать все пакеты, полученные на порт 80 или отправленные с порта 80, при том, что они будут отправлены либо с вашего ip либо на ваш ip. Теперь в другом терминале выполните curl запрос к http версии сайта, в tcpdump вы увидите полный список пакетов и их содержимое:

14:30:08.392309 IP (tos 0x0, ttl 54, id 61543, offset 0, flags [DF], proto TCP (6), length 129)
95.133.238.84.landmarks > 185.22.173.108.http: Flags [P.], cksum 0x9f58 (correct), seq 1691128117:1691128194, ack 3071477496, win 229, options [nop,nop,TS val 5005665 ecr 848099631], length 77
[email protected]..._..T...l...Pd..5.........X.....
.Laa2../GET / HTTP/1.1
Host: test.losst.ru
User-Agent: curl/7.50.1
Accept: */*
14:30:08.392357 IP (tos 0x0, ttl 64, id 65431, offset 0, flags [DF], proto TCP (6), length 52)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xb483 (incorrect -> 0x6fa7), seq 3071477496, ack 1691128194, win 227, options [nop,nop,TS val 848099696 ecr 5005665], length 0
E..4..@.@……l_..T.P……d…………..
2..p.Laa
14:30:08.402702 IP (tos 0x0, ttl 64, id 65432, offset 0, flags [DF], proto TCP (6), length 2948)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xbfd3 (incorrect -> 0x2316), seq 3071477496:3071480392, ack 1691128194, win 227, options [nop,nop,TS val 848099707 ecr 5005665], length 2896
E…..@.@.{~…l_..T.P……d…………..
2..{.LaaHTTP/1.1 200 OK
Server: nginx/1.13.3
Date: Fri, 18 Aug 2017 11:30:08 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Expires: Fri, 18 Aug 2017 21:30:08 GMT
Pragma: public
Cache-Control: max-age=36000, public
X-Powered-By: W3 Total Cache/0.9.5.4
- 14:30:08.392309 — отправлен запрос на страницу;
- 14:30:08.402702 — получен ответ.
Время отображается в микросекундах, фактически, время ожидания веб сервера составило 10393 микросекунд или 10 миллисекунд. Теперь понятно, что вся проблема в сети и веб сервер работает почти так же идеально, как и у гугла. А вот что делать с сетью это уже совсем отдельная тема, которая выходит за рамки данной статьи.
Выводы
В этой статье мы рассмотрели как проверить скорость загрузки сайта с помощью различных сервисов, а также как понять в почему скорость вашего сайта низкая. То, насколько быстро загружается ваш сайт, определяет насколько комфортно будет вашим пользователям на нем. Так что регулярно выполняйте тестирование скорости загрузки сайта и делайте все возможное чтобы ее увеличить.
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация

Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.

Интерфейс Google Analytics
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.

Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.

Анализ быстродействия сайта посредством PageSpeed Insights
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.

Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.

Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:

Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.

Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:

Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:

Рекомендации по оптимизации файлов страницы WebPage Analyzer
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.

Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:

Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).

Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Вставляем адрес ресурса и кликаем “Run free test”:

Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.

Результирующий график проверки нагрузки на сайт
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.

Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:

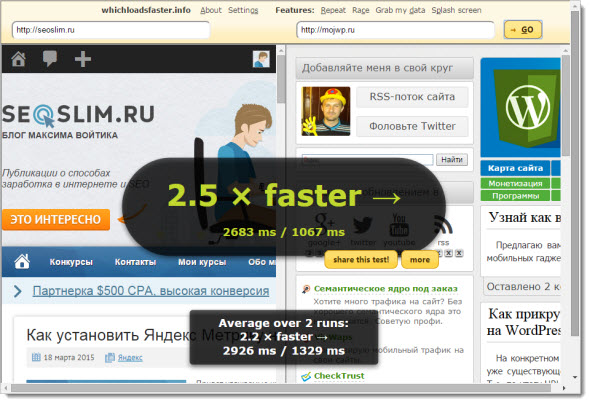
Сравнение сайтов с помощью WhichLoadFaster
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.

Анализ каждого из двух сайтов отдельно – WhichLoadFaster
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:

Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.

Результаты проверки сайта через Monitis Tools
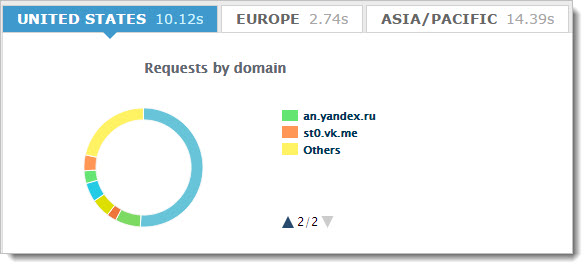
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.

Анализ веб-сайта с помощью PR-CY
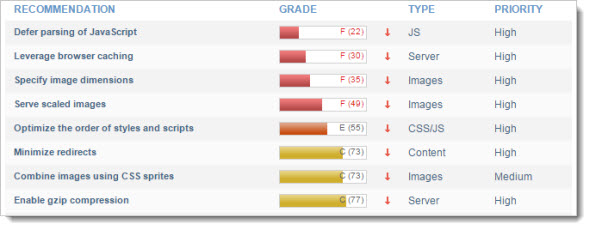
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.

Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.

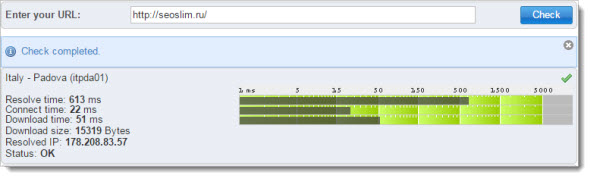
Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
Тест скорости загрузки сайта | SEO Site Checkup
Проверьте скорость загрузки вашего сайта. Скорость страницы — важный фактор в рейтинге поисковых систем и общем успехе сайта. Страницы, которые загружаются дольше 5 секунд, могут потерять до 50% пользователей. Более быстрые веб-страницы приводят к большему трафику, лучшим конверсиям и увеличению продаж по сравнению с медленной загрузкой страниц.
Проверить все факторы Тест мета-заголовка Мета-описание Тест Предварительный просмотр результатов поиска Google Тест наиболее распространенных ключевых слов Тест использования ключевых слов Ключевые слова Cloud Test Тест по связанным ключевым словам Тест конкурентных доменов Тест тегов заголовков Роботы.txt Test Sitemap Test SEO дружественный URL-тест Image Alt Test Встроенный тест CSS Тест устаревших HTML-тегов Тест Google Analytics Тест Favicon Тест обратных ссылок Проверка ошибок JS Тест в социальных сетях Тест размера страницы HTML Сжатие HTML / тест GZIP Тест скорости загрузки сайта Тест объектов страницы Тест кеширования страниц (кеширование на стороне сервера) Флэш-тест Тест использования CDN Тест кеширования изображений Тест кеширования JavaScript Тест кеширования CSS Тест минификации JavaScript Тест минификации CSS Тест вложенных таблиц Тест набора фреймов Doctype Test Проверка переадресации URL Тест канонизации URL HTTPS тест Тест безопасного просмотра Проверка подписи сервера Тест просмотра каталогов Проверка электронных писем с открытым текстом Тест адаптивного медиа-запроса Тест мобильных снимков Структурированные данные Пользовательский тест страницы ошибки 404 Тест тегов Noindex Канонический тест тегов Тест тега Nofollow Disallow Directive Test Тест SPF Records
Для решения этой проблемы вам рекомендуется:
- Минимизировать HTTP-запросы
- Использовать сжатие Gzip
- Использовать HTTP-кеширование
- Переместить все правила стилей CSS в единый внешний и минимизированный файл CSS
- Минимизировать все файлы JS и, если возможно, попробуйте объединить их в один внешний файл JS
- Включите внешние файлы CSS перед внешними файлами JS
- Поместите сценарии JS внизу страницы
- Оптимизируйте изображения
- Уменьшите количество перенаправлений
- Уменьшите количество плагины
Тест скорости веб-сайта | Проверить производительность в Интернете »Dotcom-Tools
Тестирование скорости веб-сайта
Тестируйте скорость веб-сайта и страницы и обнаруживайте проблемы с производительностью по всему миру. Этот бесплатный тест скорости веб-сайта предоставляет:
- Тестирование времени загрузки всех элементов страницы через браузер
- Обнаружение медленных / недостающих элементов
- Тестирование через Chrome, Firefox, IE и мобильные веб-браузеры
- Полный отчет о водопадах, диаграммы и графики
- Результаты почти из 2 десятков мест по всему миру
- Абсолютно бесплатно — регистрация не требуется
Dotcom-Monitor позволяет пользователям тестировать свой веб-сайт из 20 мест по всему миру, включая облачные тесты (Amazon-US-East) и из-за Великого китайского файрвола (Шанхай, Китай).После завершения теста пользователи могут выбирать «подробности», углубляться в подробные отчеты о производительности и анализировать водопадную диаграмму. Пользователи также могут выбрать, из какого браузера они хотят протестировать. Этот тест поддерживает Chrome, Firefox, IE и мобильные браузеры, включая iPhone, iPad и другие! Dotcom-Monitor постоянно разрабатывает инструменты повышения производительности, чтобы помочь пользователям, веб-мастерам и разработчикам улучшить свои сайты и удобство работы в сети.
О компании Dotcom-Monitor
Dotcom-Monitor — компания, занимающаяся веб-производительностью, базирующаяся в Миннеаполисе, штат Миннесота.Мы отслеживаем доступность веб-сайтов, серверов и приложений, скорость и функциональность из нашей всемирной сети.
В ответ на возросший спрос на комплексное решение для тестирования производительности, Dotcom-Monitor недавно запустила революционную облачную Платформа для нагрузочного тестирования. LoadView предлагает 100% нагрузочное тестирование в реальном браузере, и все это из полностью управляемого и бесконечно масштабируемая облачная инфраструктура.Для демонстрации системы посетите LoadView-Testing.com Чтобы узнать больше о методах тестирования производительности, ознакомьтесь с нашей статьей об определении нагрузочного тестирования.
Каждую минуту миллиарды показателей скорости веб-сайта проходят через наши серверы, когда мы анализируем информационный поток в Интернете. Выучить больше
Понравился тест скорости нашего сайта? Мы предлагаем мониторинг веб-сайтов в реальном времени из почти двух десятков мест по всему миру.Наше программное обеспечение для мониторинга постоянно проверяйте свой сайт на работоспособность, скорость и правильную работу. Попробуйте 30 дней.,
Инструменты проверки скорости и производительности веб-сайта
Google учитывает скорость загрузки сайта при определении его рейтинга. Несмотря на то, что это не окажет большого влияния, — это то, что мы (веб-мастера) должны действительно изучить . Причина довольно проста — большинство посетителей обычно в спешке, и никто не любит ждать полвека, прежде чем сайт, наконец, загрузит свой контент или не загрузится.
Другими словами, если ваш сайт работает медленно, вы теряете много посетителей.Посетители — это трафик, трафик влияет на репутацию, и они потенциально могут приносить доход. Это может быть эффект домино, если игнорировать последствия медленной загрузки сайта.
Важно определить, что создает ваш веб-сайт, прежде чем переходить к кодам, пытающимся ускорить работу , потому что это невозможно сделать, не зная виновников, которые замедляют работу вашего веб-сайта. В этой статье собрана коллекция полезных веб-сервисов и инструментов, которые помогут вам диагностировать и проанализировать ваш сайт, что позволит вам лучше понять ваш сайт.
Веб-службы
Пингдом
Проверить время загрузки всех объектов веб-сайта (HTML, изображения, Javascript, CSS, iframe и другие). Вы также можете проверить, насколько быстро загружается каждый элемент вашего веб-сайта, и улучшить медленно загружаемые элементы. В сводке результатов тестирования вы видите отчет о времени загрузки сайта, времени загрузки каждого элемента, размерах элементов и общем количестве элементов.

GTmetrix
Объединяет два самых популярных дополнения для повышения производительности Firefox — Yslow и Google Page Speed.Gtmetrix предлагает вам рекомендации по улучшению вашего сайта. Хотя для Firefox рекомендуется использовать Yslow и скорость загрузки страниц Google, она также может быть применима к другим браузерам.

Скорость света сейчас
Проверьте скорость вашего веб-сайта и получите отчет на свой почтовый ящик.

Ударная нагрузка
Loadimpact — очень важный инструмент для большого веб-сайта, который ежедневно посещают десятки тысяч посетителей. Бесплатная учетная запись позволяет вам проверить влияние нагрузки с помощью 50 смоделированных пользователей, и все, что вам нужно, чтобы перейти на премиум-аккаунт.

Сайт-Perf
Site-Perf полностью имитирует естественное поведение браузера, загружая вашу страницу со всеми изображениями, CSS, JS и другими файлами — точно так же, как обычный посетитель, и в отчете вы можете увидеть, какие файлы загружаются первыми и с какой скоростью. Это очень полезный отчет о производительности, позволяющий найти элементы, необходимые для сокращения времени загрузки вашего веб-сайта.

WebWait
Проведите сравнительный анализ своего веб-сайта или проверьте скорость своего веб-соединения.

Gomez Networks
Проведите мгновенный тест в реальном времени для отдельной веб-страницы, чтобы проверить ее производительность на внешнем узле.

OctaGate
Позволяет отслеживать, сколько времени требуется пользователю для загрузки одной или нескольких страниц вашего веб-сайта.

Веб-плагин
Позволяет сравнить скорость вашего сайта со скоростью ваших конкурентов.

WebToolHub
Дает возможность понять, как загружается ваша страница, при разных скоростях подключения к Интернету посетителей.С помощью Webtoolhub вы получите информацию о размере страницы, времени загрузки при различных скоростях подключения к Интернету и получите информацию обо всех Css, Javascript и изображениях, которые используются на странице. Ни больше ни меньше: все, что вам нужно для базового теста скорости страницы.

IWebTool
Iwebtool дает вам возможность сравнивать до десяти страниц одновременно. Вы также можете проверить домашнюю страницу, категории или время загрузки сообщений одним щелчком мыши.

Searchmetrics
Показывает продолжительность данного веб-сайта.Это значение можно использовать, чтобы показать, сколько времени требуется для загрузки веб-сайта и лучше ли его оптимизировать или сменить (медленного) интернет-провайдера.

BrowserMob
Получайте данные о производительности любого веб-сайта «на лету», не создавая тестовый скрипт.

Приложения
Pylot
Инструмент с открытым исходным кодом для тестирования производительности и масштабируемости веб-сервисов. Он запускает нагрузочные тесты HTTP, которые полезны для планирования емкости, сравнительного анализа, анализа и настройки системы.

Google Page Speed
Page Speed - это надстройка для Firefox / Firebug с открытым исходным кодом. Веб-мастера и веб-разработчики могут использовать Page Speed для оценки производительности своих веб-страниц и получения предложений по их улучшению.

Y Медленный
YSlow анализирует веб-страницы и предлагает способы повышения их производительности на основе набора правил для высокопроизводительных веб-страниц.

PageTest
ПлагинInternet Explorer, который визуально отображает базовые запросы, сделанные браузером для содержимого.Он также содержит предложения по повышению производительности измеряемой страницы.

Мультимеханизация
Multi-Mechanize — это платформа с открытым исходным кодом для веб-тестирования производительности и нагрузочного тестирования. Он позволяет одновременно запускать сценарии Python для создания нагрузки (искусственные транзакции) для веб-сайта или веб-службы.

Связанные
,Как скорость страницы влияет на SEO и рейтинг Google
Скорость очень важна для веб-сайта. Это так важно, что Google сделал это фактическим фактором ранжирования. Со временем Google предпринял меры по увеличению скорости загрузки веб-сайтов, предоставив набор инструментов для разработчиков и веб-мастеров. Один из таких инструментов — Google Lighthouse.
Но как на самом деле работает этот инструмент PageSpeed Insights от Google? И, что более важно, влияет ли скорость страницы на SEO ? В этой статье вы найдете все, что вам нужно знать.


В прошлом инструмент PageSpeed Insights не пользовался успехом. Большую часть информации можно было относительно легко найти в другом месте, и она не совсем отражала скорость. Однако недавно Google обновил этот инструмент, и он стал намного лучше. К сожалению, понять это намного сложнее.
Однако этот инструмент стал популярным среди оптимизаторов поисковых систем благодаря PageSpeed Insights , который, по сути, работает на Lighthouse, но предоставляет информацию в удобном для понимания формате на веб-странице.
- Что такое Google PageSpeed Insights?
- Мобильные и настольные
- Что такое скорость страницы на самом деле?
- Влияет ли PageSpeed Insights на SEO? Имеет ли значение 100/100 баллов?
- Показатели PageSpeed Insights
- Полевые и лабораторные данные (показатели производительности)
- Возможности и диагностика
- Как рассчитывается рейтинг PageSpeed Insights?
- Ключевые моменты повышения рейтинга PageSpeed Insights
- Время ответа сервера
- Сжатие изображения
- Структура HTML и CSS
- Минификация и сжатие скриптов
- Политика кэширования
- Легкая тема и плагины
- Как массово проверить рейтинг PageSpeed Insights
- Другие инструменты для измерения и повышения скорости загрузки сайта
- Пингдом
- GT-Metrix
- mod_pagespeed
- Google AMP (ускоренные мобильные страницы)
Что такое Google PageSpeed Insights?
PageSpeed Insights — это онлайн-инструмент, предоставляемый Google, который используется для выявления проблем веб-производительности на сайтах.Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Вы можете получить доступ к PageSpeed Insights, посетив https://developers.google.com/speed/pagespeed/insights/.


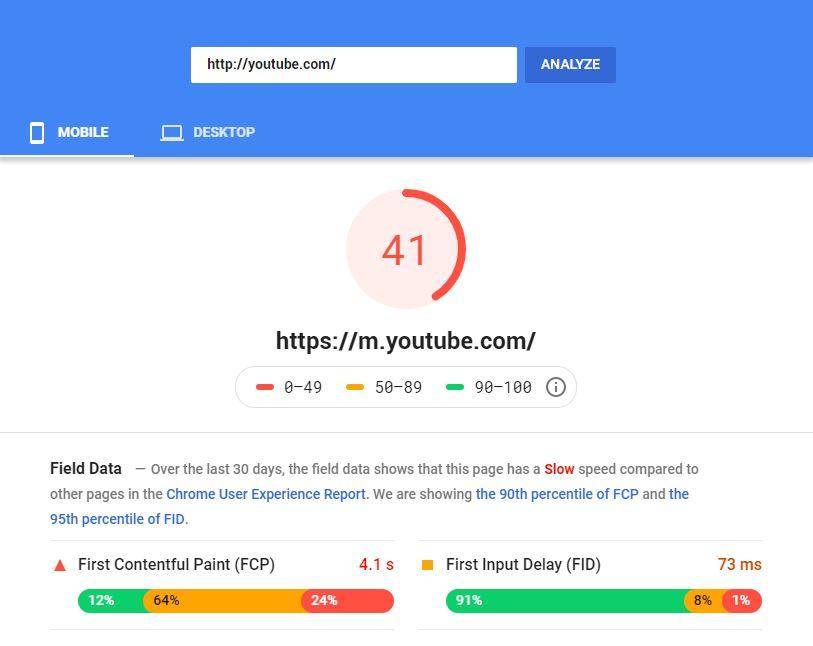
Вы можете ввести здесь URL-адрес, и через несколько секунд инструмент вернет страницу с некоторыми результатами, касающимися производительности вашего сайта. Вверху будет общий балл, который представляет собой среднее значение нескольких факторов.Ниже вы увидите подробную информацию о том, что на самом деле влияет на вашу скорость.
Однако это не единственный инструмент PageSpeed, предоставляемый Google. Также есть mod_pagespeed, серверный модуль, используемый для решения этих проблем со скоростью, и полноценный Lighthouse (инструмент анализа сайта, который поддерживает все), доступный в самом Chrome. Существует также ряд расширений Chrome, связанных с Google PageSpeed Insights.
В этой статье мы кратко обсудим все из них, но в основном сосредоточимся на PageSpeed Insights, поскольку это, по-видимому, самый удобный инструмент, который большинство оптимизаторов используют при проверке веб-сайта.
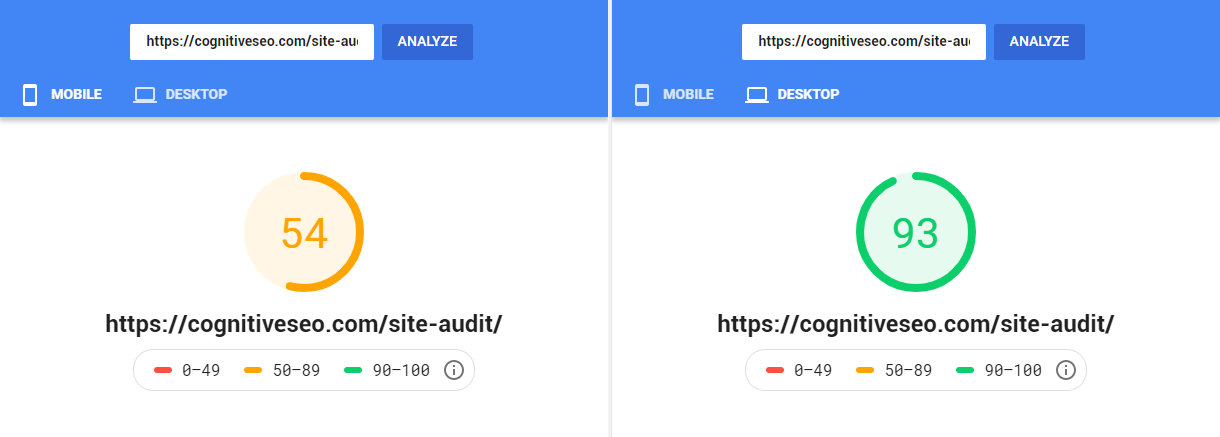
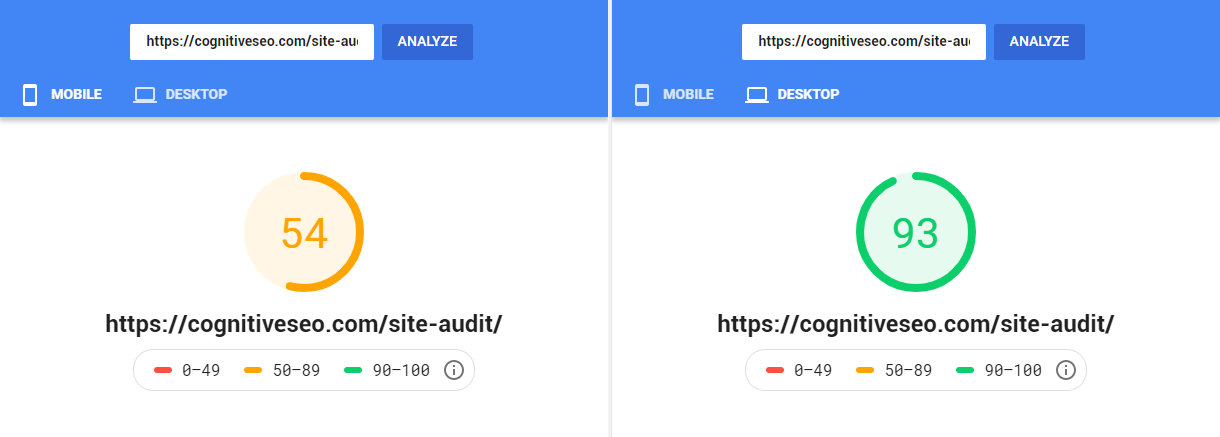
Мобильные и настольные
Когда вы вставляете страницу для ее тестирования, Google выставляет две оценки: одну для мобильной версии и одну для настольной версии.
Изначально PageSpeed Tool дал только один балл для настольной версии. Но в последнее время использование мобильных устройств становится все более популярным. По состоянию на 2018 год более 50% пользователей поисковых систем выполняют поиск с мобильных устройств. Поскольку Google перешел на индекс для мобильных устройств, для них также имело смысл сначала протестировать мобильные версии на скорость.


Однако, если у вас гибкий дизайн, вы можете подумать, что эти версии в основном идентичны.
Если да, то почему у них разные оценки?
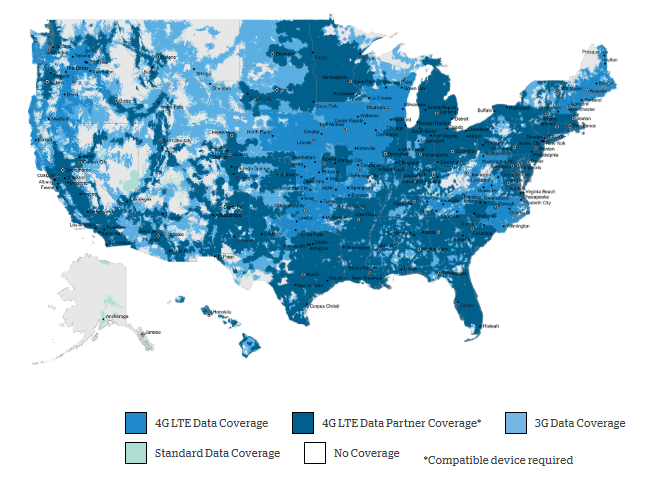
Mobile: Когда вы используете инструмент PageSpeed Insights, первый результат, который вы получите, — это скорость мобильной связи. Это означает, что ваш веб-сайт был протестирован с использованием мобильного подключения, вероятно, с подключением 4G, поскольку это, по крайней мере, самая распространенная скорость в США.


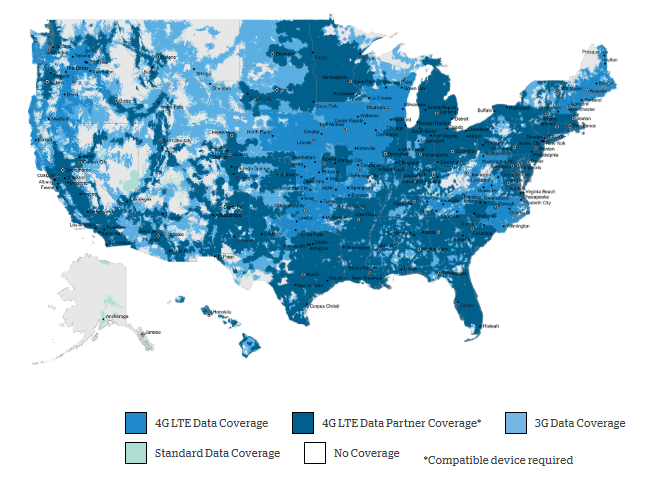
https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Однако имейте в виду, что многие мобильные пользователи по всему миру по-прежнему получают только сигнал 3G и, хотя у них более низкая скорость соединения, они все же ожидают, что веб-сайт будет загружаться очень быстро.
И вот в чем проблема. Дело не всегда в вашем сайте, дело в скорости соединения. Может показаться, что ваш сайт работает медленно, хотя на самом деле скорость соединения низкая.
Настольный компьютер: На настольном компьютере оценка выше, потому что скорость соединения выше. Вот и все, что касается света и оптоволокна. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и Интернет.
Итак, веб-сайт проходит такое же тестирование, но отличается в основном скоростью соединения.
Вот почему мобильные устройства на первом месте, поскольку мобильные устройства обычно имеют более медленное соединение. С 5G все может измениться, но до тех пор убедитесь, что вы сосредоточились на повышении скорости своего сайта для мобильных устройств.
Что такое скорость страницы?
Итак, мы знаем, что делает этот инструмент: он выставляет оценку в зависимости от того, насколько быстрым, по его мнению, является ваш сайт. Но что такое скорость страницы?
Page Speed - это скорость, с которой загружается отдельная страница вашего веб-сайта. Разные страницы могут иметь разную скорость из-за таких факторов, как изображения и скрипты.
Но скорость относительно. Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, пользователь делает в этот момент, сколько приложений работает и так далее.
Однако мы можем работать только с тем, что можем работать, а именно с нашим веб-сайтом и нашим сервером. Все остальное мы действительно не контролируем.
Попросту говоря, скорость загрузки страницы — это не показатель, как в PageSpeed Insights. Это время загрузки веб-страницы, которое измеряется в секундах. Вот что важно.
Вот почему в прошлом Google PageSpeed Insights был не так хорош. Он не совсем давал вам информацию о том, насколько быстро ваш сайт загружается.Просто забивает.
И поэтому эта новая версия так хороша. Он сообщает вам все, что вам нужно знать о фактической скорости загрузки, а также сохраняет хорошие вещи из старой версии.
Есть, конечно, разные моменты времени загрузки. Например, вы можете захотеть запустить несколько скриптов ближе к концу, потому что их не нужно использовать изначально.
Для завершения загрузки может потребоваться много времени, поэтому общее время загрузки может быть больше.Но если до этого момента сайтом можно будет пользоваться, это не такая уж большая проблема.


Например, предположим, что вы хотите запустить всплывающий скрипт с намерением выхода. Для загрузки этого скрипта требуется примерно 5-10 секунд. Однако вы хотите показать его пользователю только через 20-30 секунд.
Если вы начнете запускать свой скрипт немедленно, вы можете отложить загрузку других важных элементов, таких как первое, что должен увидеть пользователь: содержимое над сгибом.Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт примерно через 20-30 секунд в будущем.
Таким образом, вы можете отложить загрузку скрипта после всего остального, что жизненно важно, загрузки, чтобы дать пользователю лучший опыт.
Однако, если у вас есть сценарий, который заставляет меню работать или что-то жизненно важное для удобства использования веб-сайта, вы можете не захотеть загружать его ближе к концу. Это испортит впечатление, поскольку пользователь не сможет получить доступ к этой функции до того, как все остальное будет загружено.
Влияет ли скорость страницы на SEO? Важна ли оценка 100/100 Insights?
Ответ прост: скорость страницы действительно влияет на SEO. Скорость страницы является прямым фактором ранжирования, и этот факт стал еще лучше известен после обновления алгоритмов Google. Однако скорость также может косвенно влиять на ранжирование, увеличивая показатель отказов и , сокращая время ожидания .
В Google пользователи на первом месте. Исследования Google показывают, что средняя скорость загрузки 3G очень низкая.Они также показывают, что пользователи покидают сайт примерно через 3 секунды. Это означает, что у них плохой опыт, и Google не любит ранжировать сайты, которые создают неудобства для пользователей.


Вы должны помнить, что скорость измеряется в секундах, а не в точках от 0 до 100. Хотя PageSpeed Insights — это инструмент, который помогает вам повысить скорость, оценка в нем не обязательно что-то значит в реальном мире.
Тем не менее, важно улучшить показатель скорости страницы.
Почему?
Потому что с Google мы не знаем наверняка, используется ли оценка в качестве фактора ранжирования. Гугл использует секунды? Использует ли он счет? Кто знает…
Тем не менее, я встречал сайты с отличным показателем скорости страницы плохо, а сайты с рейтингом ниже 50 — очень хорошо (#youtube).
Однако вы должны принять во внимание, как Google проводит эти тесты.Мы не знаем, откуда проводятся тесты. Ваш сервер из Румынии и Google тестирует его с подключением к сети 3G в США? Что ж, вы, очевидно, можете ожидать низких скоростей.
Но просто для пользы пользователя сначала укажите время загрузки. И не используйте для проверки только PageSpeed Insights. Доведите до конца, и я покажу вам несколько инструментов, которые вы можете использовать для проверки скорости загрузки вашего сайта из разных мест.
Иногда Google противоречит сам себе!
Например, Google PageSpeed Insights учитывает блокировку рендеринга скрипта Google Analytics, что означает, что вы должны загрузить его позже в нижний колонтитул.Однако Google Analytics довольно четко указывает, что скрипт должен быть размещен в разделе
вашего веб-сайта, иначе он не будет работать должным образом и изначально не будет принят как допустимая установка.Итак, вы получаете небольшой балл в PageSpeed Insights … делая то, что говорит Google … просто чтобы вам сказали, что вы не должны так поступать … от Google. Вы уловили суть.
Кроме того, вы не сможете правильно кэшировать скрипт, если не сохраните аналитику.js на вашем сервере. Очевидно, что Google Analytics этого не рекомендует. Это также ад для обслуживания, поскольку каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
Это, конечно, происходит не только с инструментами и скриптами Google, но и с любыми сторонними скриптами, которые вы не контролируете.
В нашу защиту, даже YouTube, который принадлежит Google и теоретически должен служить примером, имеет довольно низкую оценку PageSpeed Insights, по крайней мере, на момент написания этой статьи.


Но это не означает, что сайт загружается медленно. Вы можете видеть, что полевые данные (которых много, например, YouTube) говорят, что сайт загружается примерно за 4 секунды, что на самом деле неплохо, учитывая, что недавно YouTube предоставляет превью видео в миниатюрах.
Вы также можете протестировать свой сайт с помощью https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/, чтобы получить более простое объяснение того, насколько быстро ваш сайт загружается!


Сайт другой нашей компании, BrandMentions, загружается менее чем за 2 секунды при подключении к сети 4G, как вы можете видеть выше.Нам бы это понравилось. Конечно, всегда есть возможности для улучшения. По стандартам Google… это средний показатель.
Однако Google, похоже, считает, что скорость веб-сайта когнитивного SEO медленная, хотя он загружается чуть более 3 секунд, что все равно довольно быстро, учитывая количество сторонних инструментов, которые мы используем.


Учтите, что вам нужно пройти менее 1 секунды, чтобы считаться быстрым! Для этого вам, вероятно, понадобится очень простой сайт без сторонних плагинов или необычных всплывающих окон.Это непросто, если вы действительно хотите заняться цифровым маркетингом.
Итак, да, скорость загрузки важна для SEO, но идеальная оценка PageSpeed Insights — нет. Пока ваш сайт загружается примерно за 3 секунды, большинство пользователей вас устроит.
Показатели PageSpeed Insights
Поскольку очень многое может повлиять на скорость сайта, Google разбивает все на разные категории в PageSpeed Insights Tool для лучшего понимания проблем.
Это полезно, поскольку Google также предоставляет своего рода приоритезацию, показывая вам, что именно влияет на скорость больше всего.
Полевые и лабораторные данные
Это новые действительно полезные метрики. Они разделены на две категории: полевые и лабораторные данные.
Полевые данные — это то, что важно в реальном мире, так как это данные, полученные Google от реальных пользователей через Chrome или других поставщиков данных.
Конечно, это средний показатель, и если у Google еще недостаточно данных, он сообщит вам об этом.
Сводка по источнику показывает среднюю скорость сайта в целом. Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете о пользовательском опыте Chrome.
Лабораторные данные , хотя и полезны, могут считаться менее важными, так как они собираются из контролируемой среды.Это означает, что он тестируется через одно соединение и не собирает данные от нескольких пользователей.
Лабораторные данные — это то, что на самом деле генерирует оценку скорости страницы Google.
Из-за того, что у Google не всегда есть полевые данные, он использует лабораторные данные, которые выполняются на месте, для анализа вашего сайта.
First Contentful Paint представляет момент, когда пользователи впервые видят что-то на вашей веб-странице.Если вы посмотрите на серию изображений, вы действительно сможете увидеть, как это выглядит:


Как видите, страница отрисована не полностью, что-то там отображалось.
Первая значимая краска — это второй шаг, скажем, если мы возьмем результаты выше в качестве примера. Он представляет собой точку, в которой пользователь действительно может понять первую часть контента. Например, отображается читаемый текст или изображение, а не только цвета и фон.
Индекс скорости — более сложный показатель. Он измеряет, насколько быстро элементы на вашем веб-сайте заметно заполняются. Чем быстрее они начнут появляться, тем лучше. Здесь вам нужен более низкий балл, так как он также измеряется в секундах.
Первый простой ЦП представляет собой точку, в которую сайт загрузил достаточно информации, чтобы он мог обработать первый ввод пользователя. Например, если сайт не загрузил достаточно релевантной информации, пользователь может коснуться элементов или прокрутить вниз, но ничего не произойдет.
Время для интерактивности — это следующий уровень, на котором веб-сайт становится полностью интерактивным. Это означает, что все загружено в память устройства и теперь готово к использованию.
Макс. Потенциальная задержка первого ввода — это задержка, которую испытывает пользователь от момента взаимодействия с браузерами до момента, когда браузер отвечает. Это единственный показатель производительности, не влияющий на показатель скорости страницы.
Возможности и диагностика
В разделе возможностей представлена информация о том, что вы можете улучшить на своем сайте. Он также дает вам оценку того, насколько каждая проблема влияет на время загрузки и как вы должны расставить приоритеты для своих задач.
Прохождение каждого из них было бы излишним. Однако под каждым показателем будет небольшая стрелка, с помощью которой можно развернуть раздел.


Здесь вы найдете информацию о каждой рекомендации и о том, как решить проблему, чтобы повысить скорость вашего сайта.Вы заметите, что элементы, вызывающие наибольшие проблемы, — это, как правило, изображения и сторонние скрипты.
Раздел «Пройденные аудиты» — это список вещей, которые вы уже хорошо делаете на своей веб-странице. Как правило, в нем будут отображаться элементы из разделов «Оптимизация» и «Диагностика», которые соответствуют параметрам Google.
Чем больше у вас будет в этом списке, тем лучше!
Как рассчитывается рейтинг PageSpeed Insights?
Хотя вы можете увидеть так много вещей в PageSpeed Insights Tool, на самом деле оценка рассчитывается только с использованием секунд в разделе лабораторных данных.Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на оценку производительности». в разделе «Возможности и диагностика».
Метрики в лабораторных данных называются метриками производительности. Всего их 6, и мы представили их выше. Каждая метрика получает оценку от 0 до 100. Каждая метрика имеет
балла.