Как узнать дату создания сайта
Если необходимо выяснить, как давно в Интернете находится тот или иной сайт, то можно использовать несколько различных способов. Рассмотрим их на примере известного поисковика Yandex.
Как узнать, когда создан сайт — whois-сервисы
Можно воспользоваться информацией, предоставляемой специальными сервисами. Сайты Whois Service выдают информацию не только о дате его создания, но и о владельце, месте размещения хостинга и т.п.
Одним из популярных сайтов, к которым можно обратиться, — Domaintools.
Интерфейс его прост до предела. Необходимо в единственном поле Whois Lookup ввести адрес нашего подопытного – www.yandex.ru. После нажатия на кнопку «Search» сервер выдает результаты.
В строке Dates указана информация о создании домена – Created on 1997-09-23. Дата записана в американской системе «год-месяц-число», нам привычнее европейское представление — 23.09.1997.
Есть и другие сайты, которые могут дать подобную информацию – как англоязычные, так и русскоязычные:
- whois.
 net
net - dnsstuff.com
- whois-service.ru
- wwhois.ru/whois.php
Как проверить, когда был создан сайт по дате на нем?
Некоторые сайты сами указывают момент начала своей работы. Традиционно дата размещается на странице в нижнем колонтитуле, называемом еще подвал или футер (footer).
На главной странице Yandex такой информации нет, но попробуем найти эту информацию в разделе «About». Так и есть, все тот же 1997 год.
Не всегда эта надпись соответствует дате регистрации. На некоторых динамично обновляемых сайтах она может просто фиксировать текущий год, означая, что копирайт относится к информации, которая отображена на странице именно в этот момент времени.
Определяем дату по содержанию сайта
Если в нижнем колонтитуле сайта у значка копирайта указан текущий год, то можно попытаться найти самые первые записи, появившиеся на нем. Попробуем уточнить дату создания Yandex Блогов. В футере копирайт указывает на 2013-2016 годы. Проверим. Для этого зайдем в раздел «Архив» и, воспользовавшись календарем, найдем самую старую запись.
Проверим. Для этого зайдем в раздел «Архив» и, воспользовавшись календарем, найдем самую старую запись.
Неожиданно оказывается, что это 28 января 2005 года.
Копирайт же указывает на другую дату. Почему так произошло? Оказывается, до 2012 года включительно Яндекс пользовался услугами дизайн-студии Артемия Лебедева и на страницах стоял ее копирайт. А с 2013 года дизайном сервисов начала заниматься собственная команда портала и копирайт Яндекса занял свое законное место на странице.
VPS SSD хостинг — выбор профессионалов. Только сертифицированное серверное оборудование!
Ответ на запрос браузера
Дату последнего изменения страницы можно узнать от сервисов, которые предоставляют ответ сервера на запрос.
Обратившись, например, к https://2ip.ru/server-response/, получаем пакет информации от yandex.ru. Интересующая нас информация находится после пункта Last-Modified.
В ответе указывается время по Гринвичу (Greenwich Mean Time), которое меньше московского на три часа.
Как узнать дату создания сайта онлайн?
Для проверки даты создания сайта можно использовать порталы, дающие его комплексный анализ, например, cy-pr.com. Кроме этой информации на нем можно получить подробный отчет о статистике сайта в поисковиках, его посещаемости, количестве обратных ссылок, географии его посетителей и многом другом.
В форму на странице требуется ввести адрес сайта и нажать кнопку «Анализ».
В строке Дата регистрации указана уже знакомая нам дата создания Яндекса – 23 сентября 1997 года. Другие порталы, которые предоставляют подобную информацию:
- spyonweb.com
- seolik.ru
- e.megaindex.ru
- sbup.com
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.
Интернет-архив
Можно попытаться узнать дату создания сайта, обратившись в интернет-архив.
Да, несмотря на некоторую абсурдность названия, существует портал archive. org, занимающийся благородным делом – созданием копий сайтов (snapshot) в различные моменты времени. Проверим, когда в его поле зрения попал Яндекс.
org, занимающийся благородным делом – созданием копий сайтов (snapshot) в различные моменты времени. Проверим, когда в его поле зрения попал Яндекс.
Вводим в поле для поиска адрес Яндекса и нажимаем «BrowseHistory».
Видно, что копии делались только дважды – 6 и 12 декабря.
Двойным кликом на отмеченных датах можно открыть сайт в том виде, как он выглядел на этот момент. Нетрудно убедиться, что «тот» Яндекс с современным имеет мало общего.
Как узнать дату создания страницы сайта?
Если страница сайта содержит какую-либо обновляемую информацию, например, новости, то дату ее создания можно определить по дате самой последней записи. На главной странице Yandex хорошо видно, когда она была сформирована именно в этом виде, 15 октября в 11 часов 42 минуты:
Вот так выглядит дата создания страницы в блоге Яндекса:
Видно, что последняя запись была сделана 7 октября в 11:10, что и является моментом создания этой страницы.
Если страница содержит какие-либо формы для комментариев, то дату ее создания можно определить по дате самого первого комментария, например:
Конечно, первый комментарий может появиться не сразу после создания страницы, но уж никак не раньше. То есть мы можем быть уверены, что страница создана ранее этой даты.
Таким методом легко определить дату начала работы форума. Необходимо найти самые первые комментарии или сообщения от администраторов о правилах форума. Обычно они являются самыми первыми записями и точно отражают дату начала работы форума.
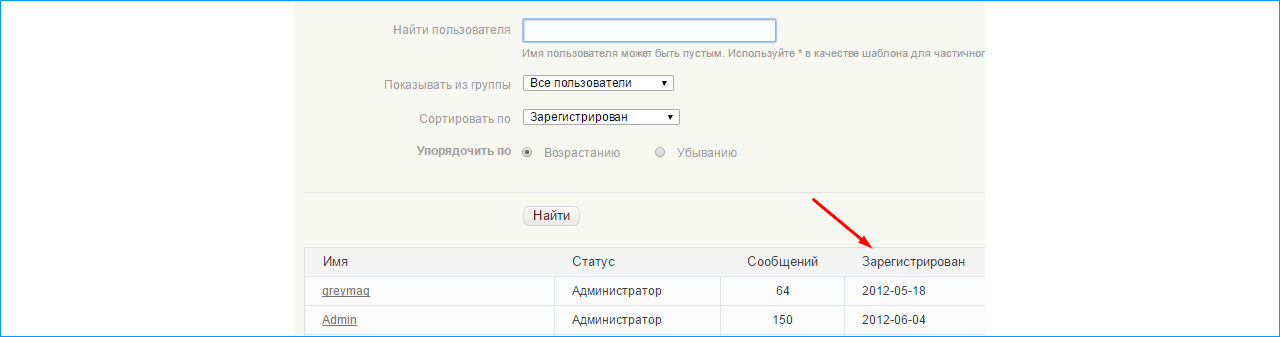
Или, если доступны данные о зарегистрированных пользователях, посмотреть дату первой регистрации.
Каждый из этих методов проверки не занимает много времени. Можно воспользоваться одним из них, а можно совместить несколько вариантов.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Как узнать дату создания сайта
В статье мы расскажем, как посмотреть дату создания сайта.
Зачем узнавать, когда создан сайт
Может быть несколько основных причин проверить дату создания сайта:
- анализ конкурентов: если высокие показатели трафика конкурента не связаны с “солидным” возрастом сайта, значит для раскрутки собственного проекта потребуются хорошие ресурсы на рекламу и SEO.
- анализ сайта с целью покупки: запускать проект на сайте “с возрастом” легче, поскольку поисковые системы отдают предпочтение таким сайтам.
- личные цели
Узнать, когда был создан сайт, можно тремя способами, однако каждый из них не может гарантировать 100% точность информации. Поэтому мы рекомендуем поочередно попробовать все способы:
- проверить на сайте,
- посмотреть через Whois,
- воспользоваться сервисами анализа сайтов.
Рассмотрим каждый способ подробнее.
1 способ. Проверить на сайте
Один из самых простых способов узнать возраст сайта — посмотреть на самом сайте. Иногда год начала работы сайта
Сайт интернет-магазина Ozon
Однако этот способ не подойдет, если вам нужно узнать точную дату создания. Дело в том, что компания может указать дату на своё усмотрение. Например, на этом месте может быть указана конечная дата работы с сайтом.
2 способ. Посмотреть через сервис Whois
С помощью Whois вы можете узнать дату регистрации доменного имени сайта, а также информацию об администраторе домена и хостинге, на котором расположен сайт. Поскольку чаще всего домены регистрируют для того, что создавать на них сайты, дата создания сайта может быть близка к дате регистрации домена.
 Искомая информация будет указана в поле «Дата регистрации»:
Искомая информация будет указана в поле «Дата регистрации»: Дата регистрации домена 2domains.ru — 19 апреля 2008 года
При проверке учитывайте следующее:
-
На домене долгое время могло не быть сайта. Например, так бывает с красивыми, звучными именами — их заранее выкупают веб-студии, которые создают сайты на заказ.
-
Возраст домена может быть значимо больше или меньше возраста сайта. Например, домен мог быть перепродан или передан в пользование другому администратору. Также сайт могли переносить на новый домен.
3 способ. Воспользоваться сервисами анализа сайтов
Существует 2 типа сервисов, с помощью которых можно узнать дату возникновения сайта:
- онлайн-сервисов анализа сайтов,
- веб-архивов.
Онлайн-сервисы
Активность сайта можно определить по ряду параметров, которые собирают онлайн-сервисы: индексация в поисковых системах, размещенные ссылки и ключевые фразы и т. п. Мы рекомендуем использовать такие сервисы, как: XTOOL, PR-CY или SeoLik.
п. Мы рекомендуем использовать такие сервисы, как: XTOOL, PR-CY или SeoLik.
Чтобы запустить анализ с помощью выбранного сервиса, в поле ввода укажите домен и запустите проверку. В результатах выдачи будет указан возраст сайта, который сервис выявил при анализе параметров:
XTOOL
PR-CY
SeoLik
Веб-архивы
В веб-архивах хранятся снимки разных версий сайтов с момента их создания (при условии, что на сайте не установлен запрет на создание снимков). Один из самых популярных архивов — archive.org.
Покажем, как узнать, когда создан сайт, на примере домена 2domains.ru:
1. В поисковой строке введите имя домена. Отметьте пункт «Search archived web sites» и кликните Go:
2. В верхней части экрана вы видите линию, на которой указаны даты создания снимков сайта. Чтобы посмотреть их, выберите интересующий вас период.
Чтобы посмотреть их, выберите интересующий вас период.
Программа делала снимки экрана с сайта 2domains.ru с 2008 года, поэтому выберем этот период:
3. Ниже на странице отобразится календарь, на котором указаны конкретные дни, когда программа сделала снимок. Следовательно, можно узнать дату создания сайта, а также посмотреть, как выглядел сайт.
Для этого наведите курсор на дату и кликните по ссылке. Первый снимок сайта 2domains.ru был сделан 1 мая 2008 года:
Так выглядит первая версия сайта 2domains.ru:
Мы рассмотрели способы, как узнать дату создания сайта. Каждым из способов можно узнать только приблизительный срок появления интернет-ресурса. Если проанализировать данные из разных источников, можно примерно определить год или даже месяц создания сайта. Чтобы узнать точную дату “рождения”, лучше обратиться к владельцу сайта напрямую.
Как узнать дату создания сайта и зачем это нужно.

Доброго времени суток, читатели моего блога или просто проходящие мимо =) В этой статье я хочу затронуть вопрос, который мне часто задают: «Как узнать дату создания сайта?». Вопрос очень популярный поэтому, чтобы не отвечать каждому по отдельности я решил написать этот пост. Но сначала разберем зачем вообще нужно знать год создания сайта. Поехали!
Зачем нужно знать возраст сайта?
Хотя поисковые системы в одно слово утверждаю, что возраст сайта влияет на поисковую выдачу только в малой степени, многие SEO специалисты акцентируют на возрасте особое внимание. И утверждают, что:
- Чем старше сайт, тем быстрее индексируются его новые страницы.
- Сайт с историей продвигать проще, чем новый сайт.
- Чем сайт старше, тем поисковики считают его авторитетнее.
Мое мнение по этим пунктам:
- Скорость индексации от возраста сайта не зависит, а зависит она от других факторов один из которых это как часто сайт обновляет свой контент. Например, год создания одного сайта 2013 и он с момента запуска не обновлялся и не добавлялись на него новые материалы, и робот поисковой системы будет заходить туда только изредка проверить изменилось ли что нибудь, так как поисковые системы тоже берегут свои ресурсы.
 А например, на новостной сайт на котором новости добавляются каждый день и не по одной, робот будет заходить постоянно и индексировать новые материалы вмиг, чтобы выдавать в поисковой выдаче актуальные материалы. Думаю тут все понятно.
А например, на новостной сайт на котором новости добавляются каждый день и не по одной, робот будет заходить постоянно и индексировать новые материалы вмиг, чтобы выдавать в поисковой выдаче актуальные материалы. Думаю тут все понятно. - Действительно, сайт с положительной историей продвигать проще, чем новый сайт. Но история должна быть ПОЛОЖИТЕЛЬНАЯ, то есть домен не должен быть под фильтром у поисковых систем, не должен быть заспамлен некачественными ссылками и так далее. На самом деле факторов очень много и анализировать сайт с историей занимает большое количество времени и то 100% гарантию, что домен хороший ни кто не даст. Поэтому я люблю заниматься продвижением сайтов с нуля, чтобы не приходилось вылезать из ямы =)
- Да все верно, что возраст сайта влияет на его авторитетность, но нужно учитывать, что на протяжении всего времени существования домена проект работал и имел положительные качества перед поисковиками. Но на самом деле это один из многих факторов ранжирования и не самый важный, поэтому не стоит за ним гнаться и отдавать кучу денег за старый домен.
 Я например, для своих проектов покупаю домены, только новые без истории.
Я например, для своих проектов покупаю домены, только новые без истории.
Из этих пунктов мы выяснили, что возраст сайта влияет на его авторитетность и дальнейшее продвижение в поисковых системах, но не настолько она важна как кажется.
Еще есть более специфические причины для проверки возраста домена, но их мы рассматривать не будем, если интересно их разобрать пишите в комментарии.
Как узнать дату создания сайта, мои инструменты:
Есть очень много способов как узнать год создания сайта, но я покажу только небольшую их часть, так как все они одинаковые и справляются с этой задачей на УРА! И так, вот список:
PR-CY https://a.pr-cy.ru/ — это сервис собирает большое количество информации о сайте и может помочь провести предварительный аудит сайта.
Для того, чтобы им воспользоваться переходим по ссылке и вводи в строку сайт, по которому нужна информация. И мы видим полный отчет, в пункте «Серверная информация» можно узнать возраст сайта.
Если необходимо узнать только данные по домену, то рекомендую воспользоваться https://whois.ru. Перейдя по ссылке, введите адрес нужного сайта и Вы получите вот такую информацию:
Где в отмеченном мною пункте, мы видим точную дату и время регистрации домена.
Здесь я уже обмолвился, что на самом деле мы проверяем дату регистрации домена, а не возраст проекта. Ведь домен может быть зарегистрирован задолго до того, как проект начнет функционировать. Или может домен просто висеть с заглушкой все это время. Для определения когда начал работать проект и что это был за проект и сколько их было можно воспользоваться Веб-архивом в нем можно посмотреть, как визуально выглядел сайт в определенную дату. Например, 11.02.2011 года vk.com выглядел так:
Вот и все, что я хотел сказать по поводу определения возраста сайта. Если Вам понравилась статья делитесь ей в своих соц. сетях, если остались вопросы прошу проследовать в комментарии.
До новых статей, Пока!
Как узнать, когда создан сайт.
 Как посмотреть дату создания
Как посмотреть дату созданияОт автора: Приветствую вас, уважаемый читатель. Сегодня я расскажу вам о том, как узнать когда создан сайт. Я думаю, это полезная информация, которая вам может пригодиться.
Сервисы анализа сайта
Итак, для этого стоит воспользоваться любым сервисом, который анализирует домен на различные показатели. Среди прочего, там можно узнать и точную дату регистрации домена.
//sprinthost.ru/whois.html — это страница от хостинга sprinthost, на которой можно подобрать домен, то есть проверить занятность. Соответственно, просто введите сюда адрес нужного ресурса и получите информацию о нем. Сервис показывает дату регистрации домена, а также дату, до которой он продлен.
//pr-cy.ru/a/ — замечательный анализатор, в котором вы можете узнать не только, когда создан сайт, но и о различных показателях – количестве страниц в индексе, ТИЦ, PR, AlexaRank и т.д. Все это очень полезно с точки зрения наблюдения за тем, развивается ли ресурс в правильном направлении.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееСобственно, подобных сервисов очень много и приводить их не вижу смысла, любой вам покажет соответствующую информацию. Введите в поисковик – “whois” и вы найдете массу таких сервисов. Стоит отметить, что в футере иногда можно увидеть год создания проекта, но точной даты вы там не найдете.
Зачем узнавать дату создания
Самый простой ответ – просто интересно. Иногда в сети вы можете натыкаться на разные проекты и вас может заинтересовать, сколько они существуют в сети и за какое время смогли выйти на свой текущий уровень. Как правило же, определение возраста является одним из факторов при оценке конкурентов. Раз уж мы заговорили об этом, давайте рассмотрим, как это влияет на поисковую выдачу.
Как возраст веб-ресурса влияет на выдачу
То, что старые ресурсы имеют преимущество над молодыми – это давно доказанный факт. Но насколько это серьезный фактор? Можно сказать, что достаточно серьезный. Дело в том, что все проекты, которые существуют всего от 1 до 12 месяцев, могут находиться под действием специального фильтра, который будет мешать им занимать высокие позиции по конкурентным высокочастотным и среднечастотным запросам.
Но насколько это серьезный фактор? Можно сказать, что достаточно серьезный. Дело в том, что все проекты, которые существуют всего от 1 до 12 месяцев, могут находиться под действием специального фильтра, который будет мешать им занимать высокие позиции по конкурентным высокочастотным и среднечастотным запросам.
Это сделано для того, чтобы не дать слишком молодым сайтам быстро пробраться в топ. Дело в том, что отношение к таким веб-ресурсам у поисковиков на первых порах подозрительное. Так и должно быть, это позволяет отсеивать различные спамерские сайты, созданные только с целью быстрого заработка.
Старый, авторитетный домен получает небольшое преимущество, потому что к нему больше доверия. Если сайт существует долго, это значит, что он живет по правилам поисковых систем, на нем размещается полезная информация и создатели веб-ресурса не прибегают к различным накруткам: покупке тысяч ссылок на сайт, накрутке посетителей и т.д. Все это сегодня очень строго карается Яндексом и Гуглом.
В основном фактор возраста имеет значение для молодых сайтов. Так, разница между 3 месяцами и 1 годом может быть очень значительной, тогда как разницы между двумя годами и шестью уже практически не будет – оба сайта будут в достаточной мере проверенными и авторитетными.
Я думаю, теперь у вас не возникнет вопроса, как посмотреть дату создания сайта, все предельно просто и это делается с помощью любого анализатора.
Фреймворк YII2. Быстрый старт
Создание блога с использованием фреймворка Yii2!
Смотреть видеоКак узнать дату создания сайта в интернете: пошаговая инструкция
В интернете большое количество мошенников, поэтому подкованный пользователь сети должен уметь пользоваться базовыми инструментами, которые дают возможность их выявить. Один из способов определить недобросовестного владельца сайта, например, интернет-магазина, это узнать дату его создания. В нашей статье мы подробно рассмотрим способы, как узнать дату создания любого сайта в интернете.
Оглавление: 1. Зачем это может быть нужно 2. Как узнать дату создания сайта 3. Дополнительная проверка
Зачем это может быть нужно
Обычному пользователю знать дату создания сайта может быть полезно, если он собирается совершать на этом сайте покупки или воспользоваться услугами, которые на нем предлагают.
Простой пример — на сайте интернет-магазина размещено выгодное предложение по продаже товара. Стоимость заметно ниже, чем на других сайтах. Чтобы проверить продавца, можно прочитать отзывы о нем в интернете, но это не всегда спасает от мошенников, поскольку они могут использовать чужой бренд. Еще один вариант уличить жуликов — посмотреть дату создания сайта. Если он создан недавно, это явный повод насторожиться.
Полезно знать дату создания сайта и во многих других случаях. Например, если вы планируете сотрудничать с определенной компанией или хотите некий сайт обойти в поисковых системах. Чем старше сайт — тем больше у него “веса”, в том числе для поисковиков.
Как узнать дату создания сайта
Обратите внимание
Есть распространенное заблуждение, что дату создания сайта можно узнать из информации в нижней части сайта. Там чаще всего вебмастеры ставят данные о том, когда сайт был создан. Но верить этим данным стоит далеко не всегда, поскольку поставить создатель сайта может любой год.
Самый верный способ определить дату создания сайта — узнать дату регистрации домена. Это можно сделать при помощи различных сервисов whois. Просто введите соответствующий запрос в поисковую систему, либо воспользуйтесь одним из этих сервисов:
На сайте такого сервиса нужно указать домен, который вы хотите проверить, после чего провести анализ полученных результатов.
В графе “created:” (или аналогичной, в зависимости от сервиса) указывается дата регистрации домена. Ее можно считать за дату создания сайта.
Дополнительная проверка
Отметим, что и данный результат нельзя считать стопроцентным. Дело в том, что домен мог быть зарегистрирован давно, после чего продан другому пользователю, который уже сделал на этом домене новый сайт.
Дело в том, что домен мог быть зарегистрирован давно, после чего продан другому пользователю, который уже сделал на этом домене новый сайт.
Простой пример. При создании интернет-магазина злоумышленник может купить домен, который создан давно, чтобы создать видимость давней работы магазина. Но, по факту, раньше на этом домене мог располагаться вовсе другой интернет-магазин, либо вообще блог или сайт компании.
Есть возможность дополнительно проверить, как давно конкретная компания пользуется определенным доменом. Для этого следует использовать сервис ВебАрхив — https://web.archive.org/. На сайте сервиса введите адрес домена, после чего можно будет посмотреть историю сайта за последние годы. Переключившись на нужный год, выберите дату, когда сервис сохранил копию сайта, и перейдите на сайт.
Если несколько лет назад сайт принадлежал той же компании, что и сейчас, вероятно, он действительно работает в течение долгого времени и является добросовестным.
Загрузка. ..
..Как узнать дату создания сайта
Здравствуйте, уважаемые читатели! Бывают такие ситуации, когда позарез нужно выяснить, как давно в Интернете работает тот или иной сайт. Причины для этого могут быть абсолютно разными, но способы достижения цели всегда одни и те же. В данной статье мы расскажем вам о том, как узнать дату создания сайта. Пользуйтесь предложенными способами на здоровье.
С какого момента считается возраст?
Первое, о чём нужно сказать: определять мы будем дату РЕГИСТРАЦИИ ДОМЕНА. Число, месяц и год, когда было зарегистрировано доменное имя, и будут считаться днём рождения веб-сайта.
Конечно, не факт, что он начал свою работу сразу же – между регистрацией домена и запуском ресурса в работу могли пройти дни, месяцы и даже годы. Кроме того, на этом доменном имени ранее мог располагаться совершенно другой сайт или простая заглушка. Не всегда есть возможность точно проверить это, но всё же некоторые пути для этого есть. Читайте далее и всё узнаете.
Способы определения возраста
Для выяснения даты создания вы можете пойти несколькими путями. Для большей достоверности лучше использовать их все. Начнём по порядку – от самого простого.
Спросить у владельца
Говорят, что язык до Киева доведёт. В более широком смысле эта фраза означает следующее: если вас что-то интересует – спросите об этом, и, быть может, вы получите ответ. Всё просто.
Поэтому если вы хотите получить ответ из первых рук, то просто напишите администратору сайта, задав прямой вопрос: «Сколько работает ваш ресурс?». Естественно, предсказываем ответ: «А зачем вам это нужно?». Так что заранее лучше придумать и причину, по которой вас это интересует. Например, проводите опрос, изучаете рынок, хотите предложить услуги по продвижению и т.д. Или заявите прямо – простое любопытство.
Подозреваю, что мало кто воспользуется данным способом ввиду природной скромности, поэтому переходим далее.
Посмотреть на сайте
Откройте главную страницу любого ресурса и переместитесь в самый низ (так называемый подвал). Обычно там ставится знак копирайта и указывается период, в течение которого сайт функционирует.
Обычно там ставится знак копирайта и указывается период, в течение которого сайт функционирует.
Выглядит это примерно так: Название веб-ресурса © 2010 – 2016.
В данном примере мы понимаем, что начало работы — это 2010 год. Правда точный день (число и месяц) таким образом узнать нельзя.
Сервис проверки истории домена
Используем один из самых популярных онлайн сервисов – Whois History. Здесь можно посмотреть полную историю доменного имени, начиная с самого первого дня его регистрации. Введите имя в соответствующее поле и нажмите «Найти».
Переместитесь в самый низ результатов и обратите внимание на строчку «created». Это и будет датой регистрации.
Если в истории вы увидите, что в какой-то промежуток времени домен был свободен, то, скорее всего, до этого времени на нём располагался совсем другой сайт. Поэтому отсчёт даты создания того веб-сайта, который вы проверяете, начинается с того момента, когда доменное имя было зарегистрировано вновь.
Есть более простой сервис – Whois Service, где вы можете увидеть дату самой последней регистрации.
Как узнать, с какого дня начал работать сайт?
Как уже говорилось выше, дата регистрации домена не всегда совпадает с датой создания сайта. Доменному имени может быть уже 3 года, а ресурс, расположенный на нём, заработал всего 2 месяца назад. Как это определить?
Один из способов был описан выше – смотрите на копирайт в подвале главной страницы. Другой способ – воспользоваться веб-архивом. Что это такое?
Веб-архив – это ресурс, сохраняющий копии страниц других сайтов в определённый момент времени. Вы можете узнать, как выглядела та или иная веб-страница несколько месяцев или несколько лет назад.
Зайдите на веб-архив, введите нужный адрес и нажмите «Browse History».
Вы увидите даты, за которые доступен просмотр копии. Выберите самую раннюю, нажмите на неё и посмотрите, как выглядел сайт. Сопоставьте эту информацию с той, которую вы получили при просмотре копирайта и проверке истории, и делайте выводы.
Удачи вам! По всем вопросам пишите в комментариях к статье!
P.S. О том, что необходимо для создания сайта с нуля, читайте ЗДЕСЬ.
С уважением, Сергей Чесноков
Как узнать дату создания сайта: несколько способов
Загрузка …Да уж, вспоминаю как меня обманули когда я был новичком и купил себе молодой и перспективный сайт, как мне показалось. Купил на бирже б/у-шных сайтов и он оказался старым, заброшенным прежним хозяином, перекупленным и впаренным мне как лоху. Домен-дроп оказался, но об этом чуть ниже. Будет продолжение этой грустной истории и еще одна история — вообще жесть.
Привет дорогой посетитель, сегодня поговорим о возрасте. Чтобы узнать наш возраст, достаточно посмотреть в паспорт, а как узнать дату создания сайта? Вот моему блогу уже почти 4 года и раньше он выглядел как и большинство — ужасно. Вот посмотрите какой он был.
Я уже рассказывал как и где я покупаю готовые сайты и там даже показывал на видео. Создавая с нуля или покупая на бирже б/у сайтов, многие начинающие разработчики ориентируются на примеры, которые уже в топе поисковой выдачи. Мерилом успеха является и время существования того или иного проекта, а понимание этой информации помогает выстроить контентную стратегию, наглядно продемонстрирует вам возможности и динамику развития сайта.
Создавая с нуля или покупая на бирже б/у сайтов, многие начинающие разработчики ориентируются на примеры, которые уже в топе поисковой выдачи. Мерилом успеха является и время существования того или иного проекта, а понимание этой информации помогает выстроить контентную стратегию, наглядно продемонстрирует вам возможности и динамику развития сайта.
Содержание статьи
•Как же узнать?
•На что влияет возраст
•Способы узнать
Лимит времени: 0
Информация
Попробуйте в этом тесте угадать год создание знаменитых сайтов, таких как vk.com или youtube.com:
Вы уже проходили тест ранее. Вы не можете запустить его снова.
Тест загружается. ..
..
Вы должны войти или зарегистрироваться для того, чтобы начать тест.
Вы должны закончить следующие тесты, чтобы начать этот:
Время вышло
Вы набрали 0 из 0 баллов (0)
Ваш результат был записан в таблицу лидеров- С ответом
- С отметкой о просмотре
| Место | Имя | Записано | Баллы | Результат |
|---|---|---|---|---|
| Таблица загружается | ||||
| Нет данных | ||||
Как же узнать возраст сайта и для кого это нужно
Первое, что необходимо знать — это то, что под «возрастом сайта» чаще всего подразумевают время регистрации доменного имени. В этом и кроется главный подводный камень. Если, скажем, владелец перенес сайт с другого домена по тем или иным причинам, выявить реальный возраст сайта будет невозможно. Даже если вам нужны данные об интересующем ресурсе, не попадитесь на эту уловку.
В этом и кроется главный подводный камень. Если, скажем, владелец перенес сайт с другого домена по тем или иным причинам, выявить реальный возраст сайта будет невозможно. Даже если вам нужны данные об интересующем ресурсе, не попадитесь на эту уловку.
В первую очередь узнать срок существования WEB-сайта может быть просто интересно. Во-вторых, зная возраст ресурса прямого конкурента можно эффективно продвигать собственный продукт. На что это влияет? На бюджет SEO, на срок реализации вашей стратегии. Когда вы серфите в интернете, также может потребоваться подтверждение актуальности предоставленной информации. Например, подготавливаясь к экзамену, или находясь в поиске поставщиков, партнеров вы попадаете на информационный материал, и не всегда понятно, когда он был создан, поскольку попросту не установлен календарь публикации материала.
На что влияет
В основном на ранжирование в поисковых системах, как в сторону улучшения, так и в строну ухудшения этих показателей. Считается, что чем старше сайт, тем выше он будет в списке выдачи поисковой системы. Однако не стоит расслабляться, поисковики также используют алгоритмы вывода из оборота устаревшей информации, присваивают «мусорный» уровень сайтам, которые заброшены или не обновляются. «Зрелым» считаются сайты от 8 месяцев своего существования, и лояльность поисковых систем к таким ресурсам резко увеличивается, по отношению к новым интернет-сервисам. Именно этот факт руководит разработчиками, которые стремятся купить уже готовый продукт, а не вкладывать деньги и силы в раскрутку нового ресурса.
Считается, что чем старше сайт, тем выше он будет в списке выдачи поисковой системы. Однако не стоит расслабляться, поисковики также используют алгоритмы вывода из оборота устаревшей информации, присваивают «мусорный» уровень сайтам, которые заброшены или не обновляются. «Зрелым» считаются сайты от 8 месяцев своего существования, и лояльность поисковых систем к таким ресурсам резко увеличивается, по отношению к новым интернет-сервисам. Именно этот факт руководит разработчиками, которые стремятся купить уже готовый продукт, а не вкладывать деньги и силы в раскрутку нового ресурса.
Это в принципе понятно, чем старше сайт тем круче. Но вот как было у меня: Я купил годовалый сайт по форекс тематике, а он оказался старым заброшенным дропом. Дроп — это когда владелец сайта не продлевает его и он перестает существовать, но в поисковиках осталась о нем память, на него ведут старые ссылки и т. д. То есть если вы сейчас зарегистрируете новыое доменное имя, а оно окажется когда то заброшенным — это же не есть гуд? Смотрите: возраст нового сайта будет пять дней, а ссылки на него будут идти трех годовалой давности. Не подозрительно?
Не подозрительно?
Ну это ладно, я его забросил потом и выкинул. А вот моя коллега зарегистрировала себе новый домен, а он оказался бывшим порно сайтом. Представляете? порно-нычка. Он сразу оказался под АГС и она его долго очищала от этого пятна и только недавно Яндекс снял с нее этот фильтр. О том как я выводил свой сайт из под АГС читайте с картинками тут.
Способы узнать правду
- Проще всего посмотреть на дату публикации материала, если такая имеется или пролистать в самый низ страницы, где обычно пишется год создания сайта. Конечно, вы не застрахованы от ошибки или обмана, однако в большинстве случаев таких действий хватит, чтобы ориентироваться.
- Воспользоваться специальными сервисами Whois Service. Это сайты, которые после введения адреса домена предоставят не только информацию о дате регистрации домена, но и подскажут кто владелец, его контактные данные, физическое место расположения хостинга.
Давайте посмотрим на примере моего сайта.
Дополнительный перечень сервисов:
Информация о дате регистрации домена не является секретной, и по большому счету, не может быть использована для нанесения вреда владельцу ресурса. Если же вы планируете сделать свой сайт, запустить новый интернет-проект, начните с полноценного сбора информации о ваших прямых конкурентах в том или ином сегменте. Это сэкономит вам время, сориентирует в показателях успеха и поможет выстроить стратегию победы.
Информация о возрасте сайта пригодиться вам, когда будете анализировать конкурентов. Чем старше ресурс, тем больше ему доверяют поисковики – немалый плюс, при прочих параметрах. Когда я покупаю сайты на бирже Telderi, то обязательно смотрю на этот момент. Об этом у меня есть очень интересная статья.
Но как быть с самим сайтом, что на нем было несколько лет назад? Whois покажет только возраст домена. Тут на помощь приходит вэб-архив, в котором периодичеси делаются снимки всех сайтов в интернете, если доступ к ним не закрыл вебмастер – что довольно редко. Прямо сейчас вы можете посмотреть какой была биржа биржа ADVEGO 5 лет назад. Заходите сюда. Вписываете имя интересующего сайта и смотрите его историю.
Прямо сейчас вы можете посмотреть какой была биржа биржа ADVEGO 5 лет назад. Заходите сюда. Вписываете имя интересующего сайта и смотрите его историю.
И вот как это было
Как видите не особо изменилась эта биржа за 7 лет, в плане оформления или идеи. Посмотрите на другие сайты в интернете. Если найдете что-то интересное пишите в комменты. А пока до связи.
Найдите дату, когда веб-страница была впервые опубликована в Интернете
Сколько лет веб-странице? Найдите дату публикации любой веб-страницы в Интернете с помощью простой уловки Google.
Любая веб-страница, открытая в Интернете, связана с тремя датами:
# 1. Дата публикации — это дата, когда статья или веб-страница впервые загружается на общедоступный веб-сайт, где люди и поисковые системы могут найти эту страницу и получить к ней доступ.
№2. Дата индексации — это дата, когда пауки поисковых систем, такие как Googlebot или Bing Bot, впервые обнаруживают эту веб-страницу в Интернете. Учитывая тот факт, что Google так хорошо умеет сканировать свежий контент, дата первого сканирования часто совпадает с фактической датой публикации (№1).
Учитывая тот факт, что Google так хорошо умеет сканировать свежий контент, дата первого сканирования часто совпадает с фактической датой публикации (№1).
№ 3. Дата кэша — это дата последнего сканирования веб-страницы роботом Googlebot. Поисковые системы часто повторно просматривают веб-страницы каждые несколько дней или недель, иногда несколько раз в день в случае новостных веб-сайтов, чтобы проверить, было ли обновлено или изменено содержание.
Найдите дату публикации веб-страниц
Большинство новостных статей включают дату публикации в самой статье. Однако в ситуациях, когда дата публикации недоступна или если вы считаете, что напечатанная дата неверна, вы можете использовать простой трюк Google, чтобы узнать, когда эта веб-страница в последний раз была опубликована в Интернете.
Google может определить дату, когда веб-страница была впервые опубликована в Интернете.
Шаг 1. Перейдите на google.com, скопируйте и вставьте полный URL-адрес любой веб-страницы в поле поиска и поставьте перед ним оператор inurl: .
Например, если URL-адрес страницы — page:
Вы должны написать URL-адрес в поле поиска Google как:
inurl: https: //www.example.com Нажмите кнопку поиска и URL-адрес в адресной строке браузера будет выглядеть примерно так:
https://www.google.com/search?q=inurl:https://www.example.com Шаг 2. Теперь перейдите в адресную строку браузера — нажмите Ctrl + L на компьютере с Windows или Cmd + L на Mac — и добавьте & as_qdr = y25 в конец URL-адреса поиска Google.Снова нажмите Enter.
Измененный URL-адрес поиска Google будет выглядеть следующим образом:
https://www.google.com/search?q=inurl:https://www.example.com&as_qdr=y25 Параметр as_qdr = y25 дает указание Google выполнять поиск по дате и извлекать страницы, которые были проиндексированы роботом Google за последние 25 лет (другими словами, все).
См. Также: Поиск писем по дате в Gmail
Шаг 3. Google снова загрузит результаты поиска, но на этот раз вы увидите фактическую дату публикации веб-страницы рядом с заголовком в результатах поиска Google как на скриншоте выше.
Google снова загрузит результаты поиска, но на этот раз вы увидите фактическую дату публикации веб-страницы рядом с заголовком в результатах поиска Google как на скриншоте выше.
Этот трюк должен помочь, если вы цитируете твиты (стиль MLA или APA) или веб-страницы (стиль MLA) в своих статьях.
Сколько лет веб-странице
Поскольку Google может сканировать любую страницу в момент ее публикации в Интернете, индексированная дата, отображаемая в результатах поиска, часто бывает точной.
Однако, если содержимое веб-страницы было обновлено после первого сканирования Google, дата публикации может указывать на дату, когда она была отредактирована веб-сайтом в последний раз, а не на дату, когда она была впервые проиндексирована или опубликована в Интернете.
См. Также: Знайте все о веб-сайте
Как узнать, когда была опубликована веб-страница
Когда вы проводите исследование по какой-либо теме, очень важно следить за тем, чтобы ваши источники были актуальными. Если вы пишете научную статью, в цитировании часто указываются даты публикации.
Если вы пишете научную статью, в цитировании часто указываются даты публикации.
В большинстве случаев получить дату просто: просто загляните на сайт и найдите дату публикации, чтобы узнать, насколько недавней она была. Все становится немного сложнее, когда на веб-странице нет даты.Когда это происходит, как узнать, когда веб-страница была опубликована?
Внутри страницы и вокруг нее
Первый порт вызова при определении того, когда веб-страница была опубликована, находится на самой странице и вокруг нее. В большинстве случаев дату публикации статьи следует указывать рядом с именем автора прямо над статьей. В более редких случаях эта информация может быть под статьей.
Менее точный, но все же полезный способ оценки даты публикации веб-страницы — это просмотреть комментарии.Когда был написан первый комментарий? Это даст вам представление о том, насколько устарела статья и, следовательно, насколько актуальна содержащаяся в ней информация.
Наконец, некоторые блоги и сайты автоматически форматируют дату статьи в URL-адресе страницы, поэтому загляните в адресную строку, чтобы увидеть, сможете ли вы найти какие-либо подсказки.
Последнее замечание: посмотрите, есть ли на странице дата обновления. В более старой статье может быть сказано, что она была первоначально опубликована пять лет назад, но в конце сообщения вы можете найти вторую дату, в которой говорится, что сообщение было обновлено шесть месяцев назад.
Посмотреть исходный код
Вы можете использовать свой браузер для просмотра исходного кода большинства веб-сайтов. Часто вы можете узнать, когда была опубликована веб-страница, выполнив поиск по коду.
Начните с посещения веб-сайта или статьи, для которой вам нужна дата. Вы должны быть на конкретной странице, а не только на главной странице веб-сайта.
Щелкните эту веб-страницу правой кнопкой мыши, и во всплывающем меню появится список параметров. Выберите «Просмотр источника страницы» из списка.
Выберите «Просмотр источника страницы» из списка.
Макет веб-страницы будет изменен, и справа откроется панель с исходным кодом страницы.Это HTML-код, который выполняется браузером для отображения версии страницы, которая отображается на вашем экране. Каждая деталь, касающаяся создания и макета веб-страницы, упоминается в исходном коде, если вы знаете, что искать.
4. После открытия источника страницы используйте ярлык Ctrl + F , чтобы открыть панель поиска.
5. На панели введите «Опубликовать», чтобы выделить каждую строку исходного кода, где используется это слово.
Все, что вам нужно сделать, это прочитать всю строку, где есть слово «Опубликовать».Одна из этих строк будет содержать дату создания веб-страницы.
Кроме того, вы можете выполнить поиск по запросу «Изменено» и выполнить те же действия, что и выше, чтобы узнать даты, когда статья была изменена.
Использование Google
Часто поиск Google по вашему веб-сайту показывает, когда веб-страница была опубликована. Откройте веб-страницу с неизвестной датой публикации. Скопируйте URL-адрес в окно поиска Google и выполните поиск. Хотя есть гораздо более сложный способ сделать это, более простой способ — выбрать временной диапазон, чтобы начать показывать даты рядом с каждым результатом в списке поиска.
Откройте веб-страницу с неизвестной датой публикации. Скопируйте URL-адрес в окно поиска Google и выполните поиск. Хотя есть гораздо более сложный способ сделать это, более простой способ — выбрать временной диапазон, чтобы начать показывать даты рядом с каждым результатом в списке поиска.
Иногда дата последней публикации веб-страницы отображается в Google автоматически, как, например, в этом поиске, показанном ниже.
Если вы не видите дату, нажмите Инструменты над результатами поиска. Откройте раскрывающийся список «В любое время» и выберите «Пользовательский диапазон».
Введите широкий диапазон. Обычно если вернуться примерно на 10–15 лет назад, даже на старых веб-страницах будет указана дата. В противном случае, если веб-страница старше указанного вами диапазона, результат исчезнет из списка результатов поиска.Если вы знаете, что страница была опубликована в течение установленного периода, вам нужно только вернуться на этот срок.
Использование машины Wayback
The Wayback Machine — это сайт, который следит за развитием веб-сайтов с годами. Если веб-страница не слишком популярна, она может не отображаться в Wayback Machine; тем не менее, если вы все-таки получите доступ к машине, вы сможете приблизительно оценить, когда была опубликована веб-страница.
Если веб-страница не слишком популярна, она может не отображаться в Wayback Machine; тем не менее, если вы все-таки получите доступ к машине, вы сможете приблизительно оценить, когда была опубликована веб-страница.
Сначала перейдите к Wayback Machine, затем введите адрес сайта, который вы хотите проверить, в адресную строку на сайте.
Когда вы нажимаете «Обзор истории», Wayback Machine проверит, может ли он найти журналы веб-сайта. Если это так, он отобразит календарь со всеми собранными снимками. Найдите как можно более раннюю дату для приблизительной оценки того, когда страница была опубликована; по крайней мере, вы будете знать, что эта страница хотя бы существовала в тот период!
Использование углеродных знакомств в Интернете
Carbon Dating the Web — удобный инструмент, который дает приблизительную оценку времени создания веб-страницы.Когда его разработчики протестировали его на страницах, для которых была известна дата создания, у него был 75-процентный показатель успеха при угадывании того, когда он был создан. Его очень легко использовать: просто вставьте URL-адрес веб-страницы в поле и нажмите «Carbon Date!»
Его очень легко использовать: просто вставьте URL-адрес веб-страницы в поле и нажмите «Carbon Date!»
Затем сайт сообщит вам приблизительную дату создания сайта, который вы предоставили.
Вы даже можете загрузить веб-приложение Carbon Dating для локального использования, если обнаружите, что выполняете много поисков. Просто нажмите ссылку на сайте, чтобы скачать.
Заключение
Независимо от того, проводите ли вы исследование для статьи или просто хотите узнать, когда была опубликована веб-страница, может быть неприятно, когда веб-мастер не добавляет дату к своим статьям. К счастью, есть способы получить приблизительное представление о том, когда страница открылась. Это может быть неточно в 100% случаев, но может дать вам хорошее представление о том, насколько актуальна статья.
Какой метод вам больше нравится? Вы знаете метод, который мы упустили? Сообщите нам об этом ниже.
Связанный:
Эта статья полезна? да Нет
Кристальный Краудер Кристал Краудер более 15 лет проработала в сфере высоких технологий, сначала в качестве ИТ-специалиста, а затем в качестве писателя. Она работает, чтобы научить других максимально эффективно использовать свои устройства, системы и приложения.Она всегда в курсе последних тенденций и всегда находит решения общих технических проблем.
Она работает, чтобы научить других максимально эффективно использовать свои устройства, системы и приложения.Она всегда в курсе последних тенденций и всегда находит решения общих технических проблем.
Не удается найти дату публикации веб-страницы? Вот 6 хитростей, чтобы увидеть это / Digital Information World
Обычно статьи публикуются вместе с датами или спецификацией последнего обновления. Обычно это делается для того, чтобы пользователи знали, насколько актуальным будет контент в будущем.Это даже удобно для всех веб-мастеров и веб-исследователей — особенно для тех, кто анализирует фальшивые новости и кампании дезинформации — и хочет подробный отчет о некоторых сообщениях в блогах, особенно когда они ограничены по времени. Однако в то же время вы также увидите ряд веб-сайтов, на которых не указана дата публикации. Следовательно, если вы хотите проверить достоверность и подлинность контента с помощью этого, мы предложим вам 6 способов, которые помогут вам найти дату публикации выбранного вами веб-сайта.
1. Отсканируйте веб-страницу
Дата публикации — одна из самых важных данных, которая даже обязательна для создания веб-страницы. Это высшее требование и к поисковым системам, которые также используют дату публикации для результатов поиска. Следовательно, если вы внимательно просканируете веб-страницу, вы увидите, что многие владельцы веб-сайтов упоминают дату публикации как часть метаданных (в основном под заголовком сообщения в блоге или иногда в конце тела). Но для тех, кто думает, что их дизайн отличается, некоторые даже предпочитают показывать дату публикации прямо под статьей.
2. Анализ структуры URL
Современные системы управления контентом дали администраторам право изменять способ отображения URL-адресов своих веб-страниц. Однако более структурированный способ создания URL-адреса включает месяц и год, которые могут помочь вам определить дату публикации. Например, URL-адрес может быть — https://www.digitalinformationworld.com/2018/07/psychology-of-social-media-infographic. html, в котором легко увидеть, что статья была опубликована в июле 2018 года.
html, в котором легко увидеть, что статья была опубликована в июле 2018 года.
3. XML-карта сайта
Вы всегда можете перейти на XML-карту сайта, например «https://www.wired.com/sitemap.xml». Здесь вы должны убедиться, что действительно находите дату публикации для веб-страницы, которая не была обновлена. В более позднем сценарии вы замените дату публикации датой последнего изменения, однако этот метод применим только в том случае, если блог или веб-сайт имеют ограниченное количество сообщений или содержимого в блоге.4. Исходный код
Вы можете проверить источник веб-страницы, щелкнув правой кнопкой мыши и найдите раздел заголовка между тегами
.Существует высокая вероятность того, что тег может показать, что вы опубликовали или последнее изменение. Попробуйте выполнить поиск по ключевому слову дата , изменено , dateModified или время изменения , нажав Ctrl или Command + F в разделе источника веб-страницы, чтобы найти дату публикации. Это связано с тем, что дата всегда является частью данных HTTP-заголовка веб-страницы. Вы также можете перейти к инструменту проверки заголовка HTTP.
Это связано с тем, что дата всегда является частью данных HTTP-заголовка веб-страницы. Вы также можете перейти к инструменту проверки заголовка HTTP. Интернет-архив похож на библиотеку всех общедоступных веб-страниц.Все, что вам нужно сделать, это найти веб-страницу, а затем найти первый проиндексированный снимок экрана, который обычно ближе к дате публикации.
6. Поиск в Google
Если вы все еще не можете найти дату публикации с помощью всех описанных выше приемов, тогда Google может быть здесь вашим единственным спасителем. Google обычно сначала индексирует дату, чтобы отобразить ее в результатах поиска. Поскольку процесс происходит всего за несколько часов в один и тот же день, можно легко поверить, что «индексированная дата» на самом деле будет датой публикации.Вот как вы можете найти проиндексированную дату Шаг 1. Войдите на Google.com и введите ссылку, для которой вы хотите узнать дату, в поле поиска с помощью оператора inurl: , например: inurl: https: / /en. wikipedia.org/wiki/Point_of_difference .
wikipedia.org/wiki/Point_of_difference .
Шаг 2. После этого вернитесь в адресную строку браузера и введите & as_qdr = y15 в конце URL-адреса. Нажмите Enter! Результат вашей панели поиска будет выглядеть примерно так: https://www.google.com/search?q=inurl:https://en.wikipedia.org/wiki/Point_of_difference&as_qdr=y15
Шаг 3. Результаты поиска будут такими же, но есть небольшая заметная разница, так как дата индексации перед метаописанием является приблизительной датой публикации веб-страницы, которую вы можете выбрать . Убедитесь, что вы следуете тому же шаблону URL (указанному выше), потому что иногда Chrome и другие браузеры могут испортить результаты вашей адресной строки.
Кроме того, убедитесь, что если статья была обновлена, то Google повторяет процедуру переиндексации и даты, указанные в результате, будут служить датой последнего обновления.
Читать дальше: Google, Microsoft, Yahoo: 10 интересных центров обработки данных со всего мира (инфографика)
Проверьте возраст веб-сайта
Итак, кто-то спросил меня на днях, сколько лет веб-сайту, который он видел на днях, и я сразу же спросил, что он имел в виду под «возрастом». Если вы хотите узнать возраст веб-сайта, вы можете говорить о том, сколько времени существует доменное имя.
Если вы хотите узнать возраст веб-сайта, вы можете говорить о том, сколько времени существует доменное имя.
С другой стороны, у вас может быть домен, который существует уже десять лет, но на протяжении многих лет на нем размещались разные веб-сайты, принадлежащие разным людям.
В этой статье я покажу вам, как проверить возраст домена, а также проверить, не менялся ли сайт с годами. Один блог, за которым я следил более десяти лет назад, теперь стал корпоративным сайтом для стартапа, потому что первоначальный владелец продал домен.
Проверить возраст доменного имени
Вы можете воспользоваться некоторыми бесплатными инструментами, которые позволяют узнать приблизительный возраст домена. Инструмент определения возраста домена просто предоставит вам доменное имя и возраст домена.
Другой инструмент под названием Domain Age Checker сообщит вам, когда было создано доменное имя, и сообщит вам возраст домена.Я обнаружил, что этот второй инструмент более точен, по крайней мере, для моих собственных сайтов.
Наконец, если вы действительно хотите увидеть подробную информацию, вы всегда можете выполнить поиск в WHOIS, используя такой сайт, как Network Solutions, и, если домен не зарегистрирован в частном порядке, вы можете увидеть, когда он был создан:
Вот как вы можете увидеть возраст веб-сайта независимо от того, кому принадлежит сайт и какое на нем содержание. Если вы хотите увидеть, как сайт менялся с течением времени, или просто посмотреть, как долго последний владелец владел сайтом, вы можете использовать другой инструмент.
Проверить возраст текущего веб-сайта
Для этого вам нужно использовать что-то вроде Internet Archive WaybackMachine. Это немного утомительный процесс, но на самом деле это единственный способ узнать, как долго существовала конкретная версия веб-сайта. Перейдите на их веб-сайт и введите URL-адрес, который хотите проверить:
. Нажмите на кнопку Browse History , и вы получите красивую небольшую временную шкалу, начиная с 1996 года, которая показывает сканирование, выполненное их серверами. В календаре ниже вы можете увидеть, в какие дни есть снимки, посмотрев на синие кружки.
В календаре ниже вы можете увидеть, в какие дни есть снимки, посмотрев на синие кружки.
Нажмите на конкретный день, и вы увидите, как раньше выглядел веб-сайт:
Как видите, именно так выглядела OTT! Какая разница! Моментальные снимки являются случайными, и могут быть длительные периоды отсутствия снимков, поэтому вы не сможете детализировать точную дату, когда веб-сайт был изменен, но это самое близкое к тому, чтобы вычислить что-то подобное. вне.
Итак, это два способа проверить возраст веб-сайта и, надеюсь, вы найдете нужную информацию. Наслаждаться!
Как узнать, когда была написана веб-страница?
Как узнать дату написания веб-сайта или чего-либо еще в Google. Я много раз смотрю в Google, чтобы найти веб-сайты, но никогда не могу узнать, когда именно тот веб-сайт написан.
В абсолютном смысле этого слова: нет. Как ни удивительно, но такой информации на самом деле не существует.Нет места, нет стандарта, нет способа абсолютно, положительно сказать, что эта веб-страница была написана в тот или иной день.
Дата, когда была написана большая часть информации в Интернете, часто не влияет на ее ценность. Но бывают случаи, когда знание того, что странице исполнилось месяц, год или десятилетие, может существенно повлиять на ее релевантность.
Хотя это не абсолютно и не на 100% надежно, часто есть подсказки, которые мы можем использовать, чтобы определить, сколько лет может быть странице.
Давайте посмотрим, что это за некоторые из них.
Определения
Во-первых, я должен прояснить, что Google на самом деле не имеет к этому никакого отношения. Google — это всего лишь способ поиска веб-сайтов и веб-страниц, и он на самом деле не влияет на вопрос «когда это было написано». Так что я не собираюсь прямо говорить о Google — или какой-либо поисковой системе — вообще.
Во-вторых, нас действительно волнуют не веб-сайты , а веб-страницы .Сайт — это набор веб-страниц, например, https://askleo.com. У него может быть дата создания, но на самом деле нас обычно волнует новизна определенной веб-страницы , страницы , такой как та, которую вы сейчас просматриваете.
Лучший источник: сама страница
Как бы глупо это ни звучало, но наиболее авторитетным источником информации о написании веб-страницы является сама страница. Под этим я подразумеваю, что на многих страницах где-то на странице есть дата «обновления» или «публикации». Даже здесь, на Ask Leo! вы увидите даты на всех статьях:
В этом примере вы увидите две даты в списке.Я помещаю самую последнюю «опубликованную» дату внизу статьи, под связанными ссылками и над тегами.
Вторая — это отражение того факта, что в эту статью были внесены серьезные изменения. Поэтому я решил поместить дату перезаписи как дату публикации, а затем включить пояснительное заявление о перезаписи, включая его исходную дату, над соответствующими ссылками.
С этим, к сожалению, куча проблем.
- Я мог солгать. Нет ничего, что могло бы заставить эти даты быть точными.
- Стандартного местоположения нет. Найдите наиболее распространенные места выше или ниже основного содержания веб-страниц или, возможно, в нижнем колонтитуле веб-страницы.

- Дату может вообще не указываться.
Но в целом, если сайт находит время, чтобы опубликовать дату со своим содержанием, я бы посмотрел именно здесь.
HTTP-заголовки
Большинство людей хотят получить какую-то волшебную информацию о дате о том, когда была написана веб-страница, которая каким-то образом находится внутри информации страницы.Мы полагаем, что это должно быть там, и просто не можем этого видеть.
Ну, всегда есть «дата возврата», но это не та дата, которую мы хотим. Когда HTTP-запрос возвращает веб-страницу, включается дата создания ответа. Это не дата страницы — это (примерно) дата, когда вы запросили страницу.
Бесполезно.
Есть , иногда — возвращается дополнительная дата, называемая «Last Modified», которая предназначена для отражения даты последнего изменения запрашиваемой страницы.
Информация «Заголовок» возвращается с веб-страницей. Обратите внимание, что время «Last-Modified» фактически бесполезно для определения того, когда была написана веб-страница.
Еще раз, есть несколько проблем с этим подходом:
- Это не обязательно, а зачастую просто неверно. Фактически, исследуя эту проблему, я заметил, что мой сервер не отправляет точную информацию о последнем изменении при получении страницы.
- Нет стандарта относительно того, что именно это означает.
- Если он вообще установлен, это обычно означает последнюю дату (и время), когда файл, к которому вы обращаетесь, был изменен , , что часто не может иметь никакого отношения к тому, когда был написан контент.Например, страница «изменяется» каждый раз, когда кто-то оставляет комментарий. Это совершенно не связано с тем, когда была написана сама статья.
- Это могло лгать.
Итак, ближайших технологических ресурсов, которые у нас есть, крайне не хватает.
История
Ладно, соврал: еще раз упомяну Google.
Google и все другие поисковые системы, подобные ему, могут отслеживать исторические изменения страниц, которые периодически перемещаются по Интернету. Если страница появляется в течение одной недели, а на следующей неделе она изменяется, похоже, что пауки поисковых систем могут отслеживать эту активность.
Если страница появляется в течение одной недели, а на следующей неделе она изменяется, похоже, что пауки поисковых систем могут отслеживать эту активность.
Насколько мне известно, нет. Если они это сделают, они обычно не предоставляют информацию.
Интернет-архив, с другой стороны, делает именно это.
Используя «Wayback Machine» Интернет-архива, я могу фактически просматривать веб-страницы «такими, какими они были» в какой-то момент в прошлом, если предположить, что Интернет-архив перехватил эту веб-страницу в тот день.
К сожалению, Интернет-архив также имеет некоторые серьезные ограничения.
- Непостоянно — в сайт могут быть включены не все страницы этого сайта.
- Неаккуратно — включены не все сайты. Фактически, веб-мастера могут запросить включение их , а не .
- Пятнистый — включены не все даты. Паук Интернет-архива проверяет «периодически», как представляется, каждые несколько недель. Изменения, происходящие быстрее, не фиксируются.

- Он не может отслеживать все типы изменений. Страница перемещалась из одного домена в другой (как и я, перемещая статьи с ask-leo.com на askleo.com — два разных домена) в архиве окажутся совершенно не связанными друг с другом.
- Возможно, он не актуален. В «Архиве» указано, что отображение страниц может занять до шести месяцев.
Даже с учетом всех этих ограничений, он может быть полезной частью данных для исследования, когда примерно изменилась веб-страница.
Если, конечно, в архиве.
Причина, по которой архивирование такого рода является сложной задачей, — это просто огромное количество данных.В идеальном архиве время от времени будет храниться полная копия всей Всемирной паутины — а это больше данных, чем можно разумно управлять.
По-видимому, вне времени
Комбинирование этих подходов часто может дать вам интересную информацию, но, как мы видели, каждый подход имеет некоторые серьезные ограничения.
В конце концов, ответ остается «Нет». Нет однозначного способа определить, когда была написана веб-страница.
Нет однозначного способа определить, когда была написана веб-страница.
Медленный компьютер?
Ускорьтесь с моим специальным отчетом: 10 причин, по которым ваш компьютер работает медленно , теперь обновлено для Windows 10.
СЕЙЧАС: назовите свою цену! Вы сами решаете, сколько платить — и да, это означает, что вы можете получить этот отчет совершенно бесплатно , если захотите. Получите свою копию прямо сейчас!
: 2003. Или, в зависимости от того, что вы имеете в виду, это может произойти вскоре после этого, когда askleo.pugetsoundsoftware.com станет ask-leo.com. Или 2013 год, когда ask-leo.com превратился в askleo.com. Или 2014 год, когда http://askleo.com стал https://askleo.com. Еще до того, как мы начнем, все становится запутанным.
Сколько времени нужно, чтобы создать сайт?
Это один из самых частых вопросов, которые я слышу.Это также один из ключевых факторов успеха вашего проекта.
Короткий ответ: длиннее, чем вы ожидаете, но не торопитесь. Сроки реализации проекта включают три основных фактора:
- Как скоро они начнутся?
Высококлассных разработчиков WordPress обычно нанимают, поэтому они не могут сразу начать работу на вашем сайте. Может быть некоторая задержка с момента, когда вы впервые нанимаете разработчика, до того, как он действительно приступит к работе. - Как скоро сайт будет готов к рассмотрению?
У большинства дизайнеров и разработчиков есть четкий процесс создания веб-сайтов, и они могут примерно описать, сколько времени потребуется, чтобы получить веб-сайт в ваши руки. - Как скоро вы сможете запустить?
Этот последний фактор является самой большой переменной и во многом зависит от вас, клиента. Это включает в себя проверку веб-сайта, отправку запросов на изменение и окончательную доработку контента.
Эта информация относится к созданию собственного веб-сайта WordPress. Если вам не нужен индивидуальный веб-сайт, есть более быстрые и доступные варианты. Вот как настроить веб-сайт WordPress самостоятельно. Поработав несколько часов, вы сможете создать и запустить базовый веб-сайт.
Если вам не нужен индивидуальный веб-сайт, есть более быстрые и доступные варианты. Вот как настроить веб-сайт WordPress самостоятельно. Поработав несколько часов, вы сможете создать и запустить базовый веб-сайт.
Как скоро они начнутся?
Если ваш первоначальный запрос содержит что-то похожее на «… и мне нужно, чтобы сайт заработал в следующем месяце» , вы получите меньше ответов. Вы исключите многих великих дизайнеров и разработчиков, потому что они заняты, поэтому нельзя начинать немедленно.
Лучший подход — поделиться своими потребностями и позволить им описать, как они их решат и в какие сроки. Затем вы можете сделать свой выбор на основе множества факторов, включая рекомендуемое решение, качество прошлой работы, сроки и стоимость.
Не существует «стандартного» количества времени, которое выделяют разработчики. Это полностью зависит от человека (или компании) и их текущей загруженности. Моя команда обычно бронируется за 1-3 месяца, но это бывает по-разному. Прямо сейчас мы планируем проекты, которые начнутся 3 мая 2021 года.
Прямо сейчас мы планируем проекты, которые начнутся 3 мая 2021 года.
В прошлом году агентство, с которым я работал, прежде чем обратиться, чтобы обсудить другой проект. Клиент был в спешке, и они пытались приспособиться. В итоге они использовали другого разработчика, который был доступен за несколько недель до меня.Когда через несколько месяцев я проконсультировался, я услышал, что у них возникло много проблем со своим разработчиком, они были запущены позже, чем они могли бы использовать мою временную шкалу, и недовольны качеством работы. Контактное лицо моего агентства сказал: «Нам так не хватало вашего опыта на нашем последнем веб-сайте. Я больше не совершу эту ошибку ».
Как скоро сайт будет готов к рассмотрению?
Моя команда использует трехэтапный подход к разработке веб-сайтов. Мы начинаем с открытия, чтобы изучить ваши потребности и определить решение, отвечающее вашим целям.Сюда входит карта сайта для определения общей структуры контента и документация с описанием функций и взаимодействия с пользователем на всех ключевых страницах. Для существующих веб-сайтов мы также проводим технический аудит.
Для существующих веб-сайтов мы также проводим технический аудит.
Затем мы переходим к дизайну, где точно моделируем, как все страницы будут выглядеть на всех устройствах. Готовые дизайны похожи на картинки вашего будущего сайта. Наконец, мы переходим к разработке, где я создаю веб-сайт, который соответствует утвержденному дизайну и функциональности, описанным в документе об обнаружении.Готовый веб-сайт затем отправляется вам на проверку, начиная с периода модификации.
Три этапа обычно занимают двенадцать недель. Вот пример временной шкалы:
Discovery Phase
(3 недели)
Development Phase
(3 недели)
Период модификации
(2 недели) *
Миграция и запуск
в зависимости от периода модификации *
Как скоро вы сможете запустить?
Последний пункт на временной шкале выше — «Период модификации».Мы не ограничиваем его определенным количеством недель — это может занять столько времени, сколько вам нужно, чтобы улучшить свой веб-сайт. Обычно сюда входят запросы на изменение мелких ошибок или несоответствий дизайна. Я рекомендую выделить как минимум две недели на модификации.
Лучший способ своевременно запустить ваш сайт — это подготовить . Это означает:
- Выделите время в своем расписании, чтобы проверить и протестировать свой веб-сайт. Вы знаете, когда он будет доставлен, и, очевидно, для вас это первоочередная задача.Запланируйте это, как любую другую работу в свой день. Чем быстрее мы сможем внести изменения, тем скорее сайт заработает.
- Знайте, какой контент вам понадобится, и подготовьте его. Планируете разместить на своем сайте 10 тематических исследований? Напишите содержание, пока мы проектируем и разрабатываем сайт, чтобы его можно было добавить сразу.
Причина номер один для отложенных запусков — неполный контент. Никто не хочет запускать незавершенный сайт, а создание контента затруднено.Рассмотрите возможность включения контент-стратегии и копирайтинга в объем нашего проекта.
Резюме: Как долго создавать сайт?
Типичный веб-сайт занимает 14 недель при минимуме от начала до запуска. Это включает 3 недели открытия, 6 недель проектирования, 3 недели начальной разработки и 2 недели модификаций. Если вы дождетесь конца, чтобы начать писать контент, это может занять гораздо больше времени.
Мы предоставим список дат, когда результаты будут готовы для рассмотрения, а также дату, к которой нам понадобится ваш отзыв, чтобы не отставать от графика.Добавьте их в свой календарь, чтобы быть готовыми. Если возникнут какие-либо конфликты (например, вы уезжаете в отпуск), сообщите нам как можно скорее, чтобы мы могли соответствующим образом скорректировать расписание.
Приведенная выше оценка времени не включает время, которое вы тратите на выбор разработчика WordPress, а также потенциальную задержку запуска из-за их доступности. Вы должны активно исследовать и нанимать свою команду дизайнеров и разработчиков за 4-6 месяцев до желаемой даты запуска.
4 инструмента, чтобы увидеть, с помощью какого программного обеспечения был создан веб-сайт (и почему вы хотели бы это сделать)
В какой-то момент мы все смотрели веб-сайт и задавались вопросом, как он устроен.Тем не менее, вы можете обнаружить, что любопытство берет верх над вами, заставляя искать, на каком именно программном обеспечении был построен веб-сайт. Хорошая новость в том, что это проще, чем вы думаете. Все, что вам нужно, — это правильные инструменты, которые помогут вам погрузиться в исходный код любой страницы и выяснить, на каком стеке она построена. В этой статье мы поговорим о том, почему вам может понадобиться это сделать, и познакомим вас с четырьмя инструментами, которые помогут вам ответить на этот вопрос.
Давайте копаться!
Подпишитесь на наш канал Youtube
Почему вы хотите знать, на каком программном обеспечении был создан веб-сайт?
«Создание» веб-сайта — это еще не то, что нужно делать.Вероятно, вы постоянно ищете новые функции, которые можно добавить, или способы улучшить пользовательский интерфейс (UX). Веб-сайты развиваются как с точки зрения дизайна, так и с точки зрения функциональности. Многие из этих изменений происходят из-за того, что вы просматриваете другие сайты и думаете: «Эй, это круто!». Вы также можете лучше разбираться в HTML и CSS по сравнению с предыдущими версиями или даже лучше разбираться в передовых методах проектирования и доступности.
Во многих случаях определение внешнего вида и структуры сайта может быть сложной задачей. В конце концов, у вас нет доступа к их серверной части, и разработчик также не обязан давать вам какую-либо информацию.
К счастью, вы можете получить многие ответы, просто взглянув на его исходный код. Более того, вы можете использовать инструмент для поиска общих шаблонов и фрагментов кода в исходном коде и сообщить вам, что именно вам нужно знать, например:
- Какую систему управления контентом (CMS) использует веб-сайт?
- Какие языки присутствуют на сайте?
- Полагаются ли они на определенные плагины WordPress или сторонние инструменты и службы?
- Какой хостинг они используют?
Вооружившись этой информацией, вы можете перепроектировать множество интересных функций, чтобы узнать, с чем был построен веб-сайт, и, в свою очередь, улучшить свой сайт.Лучше всего то, что эта информация не является секретной и не является незаконной — вам просто нужно знать, что искать.
4 инструмента, чтобы увидеть, на каком программном обеспечении был создан веб-сайт
Семейство инструментов, которые мы собираемся изучить, удивительно просты в использовании. В большинстве случаев они будут указывать на различные аспекты стека веб-сайта, чтобы вы могли собрать воедино информацию, которую действительно хотите знать. Мы также не располагаем их в каком-либо определенном порядке, поэтому не стесняйтесь прыгать и просматривать все, что вам нравится.
1. Netcraft
Netcraft — это программный пакет для киберзащиты, который помогает защищать веб-сайты клиентов от атак и обеспечивать безопасность их сетей. Однако они также позволяют вам бесплатно искать информацию о конкретных доменах и узнавать информацию об их сети. Просто введите URL-адрес, и вы получите полный отчет об общедоступном домене любого веб-сайта и информации о хостинге:
Вы также получите подробную информацию о том, какой тип сертификата Secure Sockets Layer (SSL) они используют, если таковой имеется:
Если вы пытаетесь узнать, какую службу хостинга использует конкретный сайт, вам стоит обратиться к этому инструменту.Однако, если веб-сайт, который вы исследуете, использует сеть доставки контента (CDN), Netcraft не сможет определить базовый хост (хотя это верно для многих таких инструментов и является частью дизайна CDN).
Тем не менее, эта информация сама по себе полезна. Например, если вы восхищаетесь производительностью веб-сайта, вы можете узнать, какой сервис CDN он использует, и подумать о добавлении его для своего сайта.
2. Wappalyzer
Wappalyzer называет себя «поставщиком технических данных».Цель состоит в том, чтобы помочь вам проанализировать веб-сайты, чтобы выявить все основные элементы, составляющие единое целое. Чтобы использовать инструмент Wappalyzer Technology Lookup , вам необходимо зарегистрировать бесплатную учетную запись, а затем найти конкретный URL:
Когда Wappalyzer закончит, он вернет список программного обеспечения, которое он смог идентифицировать. Для Elegant Themes он правильно определил Cloudflare, Google Analytics, Tag Manager и Google Fonts:
Инструмент также правильно определил WooCommerce.Однако количество деталей для каждого инструмента немного скучно. Например, хотя Wappalyzer идентифицировал интеграцию с WordPress, он не дает вам никаких конкретных подробностей об этом. С одной стороны, это хорошо для безопасности, но плохо для вашей основной цели.
Точно так же Wappalyzer смог определить YouTube как одну из 15 технологий на сайте. Однако, если вы нажмете на любой результат, вы получите только краткую информацию о том, какие другие веб-сайты его используют:
В целом, Wappalyzer предоставляет вам быстрый способ получить список технологий для любого веб-сайта.Однако, чтобы получить максимальную отдачу от службы, вам необходимо обладать некоторыми знаниями в области веб-разработки, чтобы правильно определить, что делает каждая интеграция.
3. Построен с
Built With включает в себя семейство инструментов, которые позволяют вам просматривать данные веб-сайта о том, какое программное обеспечение использует веб-сайт, его основные ключевые слова и многое другое. Вы можете начать работу, введя URL-адрес веб-сайта, который хотите проанализировать. После этого Built With вернет список всего программного обеспечения и инструментов, которые он может идентифицировать:
Количество деталей, которые вы получаете с Built With, поражает.Чтобы дать вам представление, сервис смог определить три разных типа интеграции Facebook. На данный момент это единственный инструмент, который идентифицировал несколько плагинов WordPress, включая Monarch Social Sharing, Yoast SEO, W3 Total Cache и другие.
В то же время Built With смогла правильно идентифицировать провайдера веб-хостинга, не обращая внимания на интеграцию с CDN на сайте. Единственный недостаток — и он незначительный — в том, что списки, которые мы получили, были огромными. В некоторых случаях сайты Built With также включали инструменты, которые больше не использовались, но их легко обнаружить, потому что служба сообщает вам, когда они внесли изменения.
Это может быть недостатком, если у вас нет времени глубоко погрузиться в стек какого-либо конкретного веб-сайта. Однако он идеален, если вы ищете как можно больше деталей.
4. Webspotter
Webspotter — это служба, которая позволяет вам находить контактную информацию и потенциальных клиентов для компаний, на которые вы хотите ориентироваться. Однако они также предлагают бесплатное расширение Chrome, которое поможет вам получить доступ к информации о технологии, с помощью которой был создан веб-сайт:
После установки Webspotter посетите веб-сайт, который хотите проверить, и щелкните значок расширения.Затем вы увидите обзор его программного стека:
Сам по себе анализ не показывает столько интеграций, сколько Wappalyzer или Built With. Однако это тот инструмент, который можно использовать на лету, если у вас нет времени проводить полный анализ каждого веб-сайта.
Кроме того, Webspotter также помогает вам собирать доступные электронные письма с любого веб-сайта, что дает вам список потенциальных клиентов, с которыми можно связаться:
Если вы не можете найти нужную информацию, вы можете попытать счастья, отправив электронное письмо кому-нибудь из ответственных сотрудников с просьбой поделиться своими техническими знаниями.Вы можете не получить ответа, но не помешает попробовать!
Заключение
лот веб-сайтов, с которыми вы ежедневно взаимодействуете, созданы на основе WordPress. Однако просто знать, что сайт использует WordPress, недостаточно. Если вы хотите знать, какие плагины или инструменты они используют для поддержки определенных функций, вам нужно копнуть глубже.
С помощью этих четырех инструментов вы можете точно узнать, на каком программном обеспечении построен каждый веб-сайт:
- Netcraft: Этот сервис предоставляет подробную информацию о доменах и о том, какие услуги хостинга использует веб-сайт.
- Wappalyzer: Отличное решение для быстрого получения списка технологий на веб-сайте.
- Создано с помощью: Узнайте, какие инструменты использует или использовал веб-сайт в прошлом.
- Webspotter: Это расширение Chrome позволяет узнавать информацию о веб-сайтах «на лету».

 net
net А например, на новостной сайт на котором новости добавляются каждый день и не по одной, робот будет заходить постоянно и индексировать новые материалы вмиг, чтобы выдавать в поисковой выдаче актуальные материалы. Думаю тут все понятно.
А например, на новостной сайт на котором новости добавляются каждый день и не по одной, робот будет заходить постоянно и индексировать новые материалы вмиг, чтобы выдавать в поисковой выдаче актуальные материалы. Думаю тут все понятно. Я например, для своих проектов покупаю домены, только новые без истории.
Я например, для своих проектов покупаю домены, только новые без истории.