Как создать XML-карту сайта (и отправить ее в Google)
Так же, как вам может быть сложно найти новую дорогу без карты, Google может быть сложно найти все страницы на вашем сайте без карты сайта.
К счастью, можно быстро и легко создать карту сайта в XML-формате и отправить ее в Google.
Изучив основы, мы подробно рассмотрим, как это сделать.
(Уже знаете все основы? Щелкните здесь, чтобы сразу перейти к созданию файла Sitemap.)
Что такое карта сайта (файл Sitemap)?
Карта сайта (файл Sitemap) — это XML-файл, в котором перечислен весь важный контент вашего сайта. Все страницы или файлы, предназначенные для ранжирования в поисковиках, должны быть указаны в карте сайта.
Интересный факт
В картах сайта нельзя перечислять больше 50 000 ссылок, а их размер не должен превышать 50 МБ. Если содержимое файла Sitemap превышает один или несколько этих показателей, придется разбить его между несколькими картами.
Как выглядит sitemap.xml?
Sitemap.xml создается для поисковиков, а не людей. Он может выглядеть немного пугающе, если вы видите его впервые.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://ahrefs.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url> <url> <loc>https://ahrefs.com.com/blog/</loc> <lastmod>2019-07-31T07:56:12+03:00</lastmod> </url> </urlset>
Давайте разберемся.
Объявление XML
<?xml version="1.0" encoding="UTF-8"?>
Эта строка сообщает поисковикам, что он имеет дело с XML-файлом. Здесь также указывается версия XML и используемая кодировка. Для карты сайта следует указать версию 1.0 и кодировку UTF‑8 (UTF‑8 использовать обязательно).
URL set
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Это хранилище всех URL-адресов в карте сайта. Эта строка также сообщает краулерам, какой стандарт протокола используется. Большинство карт указывают стандарт Sitemap 0.90, поддерживаемый Google, Yahoo и Microsoft.
URL
<url> <loc>https://ahrefs.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url>
Это родительский тег для каждой записи URL-адреса. Вы должны указать расположение URL-адреса во вложенном теге <loc>. Что особенно важно, необходимо использовать абсолютные URL-адреса, не относительными и каноническими.
Несмотря на то, что это единственный обязательный тег, у него могут быть дополнительные свойства:
<lastmod>— указывает дату последнего изменения файла. Она должна быть в формате W3C Datetime. Например, если вы обновили публикацию 25 сентября 2019 года, в атрибуте будет указано значение 2019-09-25. Дополнительно можно еще указать время.<priority>— указывает приоритет URL-адреса относительно всех остальных URL-адресов на сайте. Значение указывается в диапазоне от 0.0 до 1.0. Чем больше значение, тем выше приоритет.<changefreq>— указывает, как часто страница может меняться. Задача этого свойства — сообщить поисковикам о том, как часто им может понадобиться повторно сканировать URL-адреса. Допустимые значения:
Ни один из этих дополнительных тегов не особо важен для SEO.
Гэри Илш из Google утверждает, что они в основном игнорируют значение тега <lastmod>, поскольку в большинстве случаев “вебмастера совершенно не стараются следить за его точностью”. Это и неудивительно, ведь большинство генераторов карт сайтов устанавливают значение этого тега для всех страниц по текущей дате, а не по дате последнего изменения файла.
Тег <priority> в Google, по их словам, игнорируется, потому что это просто “лишний шум”.
Относительно тега <changefreq> Джон Мюллер говорит так: “Приоритет и изменение частоты на самом деле больше не играют такой большой роли, когда речь идет о карте сайта” .
Зачем вам нужна карта сайта?
Google обнаруживает новый контент, сканируя веб-страницы. Когда он сканирует страницу, то обращает внимание и на внутренние, и на внешние ссылки на эту страницу. Если обнаруженный URL-адрес не содержится в их поисковом индексе, они могут спарсить по нему контент и проиндексировать его, если это целесообразно.
Но таким образом Google не сможет найти весь контент. Если на страницу нет ссылок с других уже известных ему страниц, он ее вряд ли найдет ее.
Вот тут-то и вступает в игру карта сайта.
Карта сайта сообщает Google (и другим поисковикам), где найти наиболее важные страницы сайта, чтобы они могли их просканировать и проиндексировать. Это важно, потому что поисковики не могут ранжировать контент, предварительно не проиндексировав.
Как создать карту сайта
Некоторые CMS сгенерируют карту сайта для вас. Она будет обновляться автоматически, когда вы будете добавлять или убирать страницы и посты на вашем сайте. Если ваша CMS этого не делает, скорее всего вы можете установить для нее соответствующий плагин, который это умеет.
Создание карты сайта в WordPress
Хоть на WordPress и работает 35,5% всех сайтов, эта CMS сама не генерирует карту сайта. Чтобы создать ее, вам понадобится плагин наподобие Yoast SEO.
Чтобы установить Yoast SEO, перейдите в консоль WordPress.
Выберите пункт Плагины > Добавить новый.
Найдите “Yoast SEO”.
Нажмите кнопку “Установить” возле первого полученного результата, а затем кнопку “Активировать”.
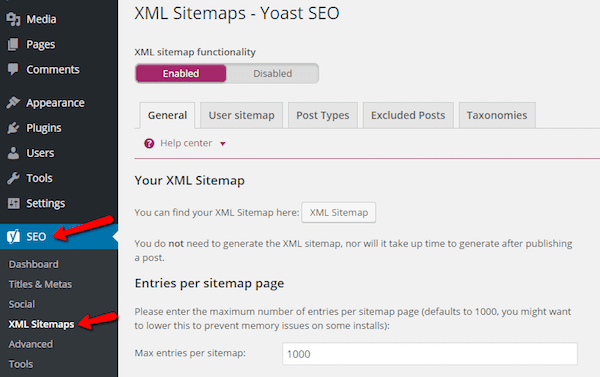
Перейдите в раздел SEO > Общие > Возможности и убедитесь, что “XML-карта сайта” включена.
Теперь вы сможете увидеть файл sitemap (или индекса sitemap) по адресу yourdomain.com/sitemap.xml или yourdomain.com/sitemap_index.xml.
Примечание.
Если у вас WordPress установлен в подпапке или на субдомене, ваша карта сайта будет находиться там же. Например, карта сайта нашего блога доступна по ahrefs.com/blog/sitemap_index.xml.СОВЕТ
Если вы хотите четко указать, какие типы контента (страницы тегов, категорий и т. д.) включить или исключить из вашей карты сайта, перейдите в раздел настроек “Отображение в поисковой выдаче”.
Вы также можете исключить отдельные посты или страницы в редакторе с помощью поля “Дополнительно”.
ВАЖНО. Исключайте из карты сайта только те страницы, которые не должны отображаться в результатах поиска.
Подробнее см. в нашем руководстве по SEO для WordPress.
Создание карты сайта в Wix
Wix автоматически создает для вас карту сайта. Она располагается по адресу yourwixsite.com/sitemap.xml.
К сожалению, у вас практически нет возможностей контролировать, какие страницы включаются в карту сайта. Если вы хотите исключить страницу, перейдите на вкладку настройки “SEO (Google)” на нужной странице и отключите параметр “Show this page in search results” (Отображать эту страницу в результатах поиска).
Отображать эту страницу в результатах поиска
Стоит отметить, что таким образом на страницу добавляется мета-тег noindex, который исключает ее из показа в результатах поиска.
Примечание.
Если вы добавите каноникал на другой URL-адрес в Wix, то неканонический URL-адрес не будет удален из карты сайта. Хоть это и не повлияет на большинство пользователей, включение неканонических страниц в файле sitemap — не лучшая практика, а также неоднозначный сигнал для Google.Создание карты сайта в Squarespace
Squarespace также создает для вас карту сайта автоматически. Обычно ее можно найти по адресу yoursquarespacesite. com/sitemap.xml.
com/sitemap.xml.
Ручное редактирование карты сайта в Squarespace невозможно, но вы можете исключить (используя тег noindex) страницы из выдачи поисковиков на вкладке “SEO”.
Скрыть страницу в результатах поиска
Такие страницы будут также исключены из вашей карты сайта.
Создание карты сайта в Shopify
Shopify генерирует для вас карту сайта автоматически. Ее можно найти по адресу yourstore.com/sitemap.xml.
К сожалению, легкого способа исключить страницу из индекса в Shopify не существует. Вам придется напрямую редактировать файлы .liquid.
Создание карты сайта без CMS
Если на вашем сайте около 300 страниц или менее, установите бесплатный краулер Screaming Frog.
После установки откройте раздел Mode > Spider.
Вставьте URL-адрес главной страницы в поле с подписью “Enter URL to spider”.
Нажмите кнопку “Start”.
Примечание.
Убедитесь, что используете каноническую (главную) версию стартовой страницы. Если вы этого не сделаете, Screaming Frog просканирует только один URL-адрес.Когда сканирование завершится, обратите внимание на нижний правый угол.
Найдите похожую строку:
Если указанное число не превышает 499, перейдите в раздел Sitemaps > XML sitemap.
Поскольку для Google теги <lastmod>, <changefreq> и <priority> являются несущественными, мы рекомендуем не включать их в файл sitemap.xml.
Нажмите “Next” (Далее) и сохраните файл sitemap на компьютере. Готово.
Если в строке указано значение “500 из 500”, то нет смысла экспортировать файл sitemap. Почему? Потому что вы достигли лимита сканирования для вашего сайта, а это значит, что в экспортированном файле sitemap может не быть сотен страниц, что делает его непригодным для использования.
Один из способов решить эту проблему — подобрать другой бесплатный генератор карты сайта. Их очень много.
К сожалению, большинство таких генераторов ненадежны.
Мы протестировали некоторые из наиболее популярных генераторов и обнаружили, что многие из них включают в карту сайта неканонические URL-адреса, неиндексируемые страницы и редиректы. Для SEO это плохо.
| Генератор | Включает канонизированные URL? | Включает noindexed URL? | Включает редиректы? |
|---|---|---|---|
| xml-sitemaps.com | Да ❌ | Нет ✅ | Нет ✅ |
| web-site-map.com | Да ❌ | Нет ✅ | Нет ✅ |
| xmlsitemapgenerator.org | Да ❌ | Нет ✅ | Нет ✅ |
| smallseotools.com/xml-sitemap-generator | Да ❌ | Да ❌ | Да ❌ |
| freesitemapgenerator.com | Да ❌ | Да ❌ | Да ❌ |
| duplichecker.com/xml-sitemap-generator.php | Да ❌ | Да ❌ | Да ❌ |
| xsitemap.com | Да ❌ | Да ❌ | Да ❌ |
Где же найти решение?
Если Screaming Frog не смог просканировать весь ваш сайт, просканируйте его с помощью инструмента Аудит Сайта Ahrefs.
Примечание.
Подтвердите, что это ваш сайт, чтобы сканирование прошло быстрее. Вот как это сделать.Как только сканирование завершится, перейдите в Page Explorer и добавьте следующие фильтры.
Нажмите Export > Current table view.
Откройте экспортированный CSV-файл, а затем скопируйте и вставьте все URL-адреса из столбца URL в этот инструмент.
Нажмите кнопку “Add to queue” (Добавить в очередь), а затем “Export queue as sitemap.xml” (Экспортировать список в файл sitemap.xml).
Полученный файл будет готовой картой вашего сайта.
Как отправить карту сайта в Google
Для начала вам нужно узнать, где находится карта сайта.
Если вы используете плагин, скорее всего правильный URL-адрес карты будет domain.com/sitemap.xml.
Если вы делаете это вручную, назовите вашу карту сайта sitemap.
Примечание.
Вы можете выбрать любое имя для карты сайта, но наилучшей практикой будет придерживаться названия sitemap.xml. Если у вас несколько карт, можно использовать простую схему именования, например, sitemap_1.xml, sitemap_2.xml.Выберите Google Search Console > Файлы Sitemap > Добавить URL-адрес файла Sitemap, а затем нажмите кнопку “Отправить”
Готово.
СОВЕТ
Хорошей практикой является добавление URL-адресов файлов sitemap в файл robots.txt.
Вы можете найти этот файл в корневом каталоге вашего веб-сервера. Чтобы добавить URL-адрес файла sitemap, откройте файл robots.txt и вставьте следующую строку:
Sitemap: https://www.yourdomain.com/sitemap.xml
URL-адрес из примера необходимо заменить на URL-адрес вашей карты сайта.
Если у вас несколько карт, добавьте такую строку для каждой из них.
Sitemap: https://www.asos.com/sitemap_1.xml
Sitemap: https://www.asos.com/sitemap_2.xml
Исправление основных ошибок веб-сайта, которые влияют на карту сайта
Google Search Console сообщает вам о большинстве технических ошибок, относящихся к карте сайта.
Например, в этом предупреждении сообщается, что один из отправленных URL-адресов заблокирован в robots.txt:
Вы можете больше узнать об этих проблемах и способах их решения здесь.
Однако существуют проблемы, о которых Google вам не сообщит.
Ниже приведены две наиболее распространенные такие проблемы, а также способы их выявления и устранения.
Бесполезные страницы низкого качества в вашей карте сайта
Каждая страница в вашей карте сайта должна быть индексируемой и канонической.
К сожалению, это не означает, что все эти страницы высокого качества. Если у вас много контента, скорее всего в вашей карте найдется несколько страниц низкого качества.
Например, эти две страницы в интернет-мазагине:
Ни одна из них не несет ценности для пользователя, но все же они находятся в карте этого сайта, и Google проиндексировал обе из них.
Чтобы найти эти страницы, перейдите в раздел Site Audit (Аудит сайта) > Duplicate content
Ищите кластеры дублированных или частично дублированных (в большую сторону) страниц без каноникалов. Они представлены оранжевыми квадратиками. Щелкните по одному из них, чтобы увидеть все страницы из этой группы.
Проверьте эти страницы, чтобы понять, представляют ли они какую-либо ценность.
Держать на сайте страницы низкого качества плохо по трем причинам:
- Они впустую расходуют краулинговый бюджет. Заставлять Google терять время и ресурсы, сканируя бесполезные страницы низкого качества — не лучшая идея. Он бы мог посвятить это время сканированию более важного контента. (Во избежание недоразумений: Google утверждает, что краулинговый бюджет — это не “что-то, о чем большинству издателей стоит беспокоиться”.)
- Они “крадут” авторитетность ссылки у более важных страниц. Существует явная корреляция между авторитетностью страниц и их позициями в выдаче. Внутренние ссылки на страницы низкого качества снижают авторитетность, которая могла бы перетекать на более важные страницы. (Что примечательно, когда мы удалили почти ⅓ постов из блога Ahrefs, мы заметили увеличение трафика, а не его снижение.)
- Они приводят к плохому взаимодействию с пользователем. Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен.
Подводя итог, лучший план действий — это удалить страницы низкого качества с вашего сайта и, следовательно, из карты сайта. Если вы это сделаете, стоит помнить, что нужно также удалить все внутренние ссылки на эти страницы. Если вы об этом забудете, то вместо одной проблемы (низкокачественные страницы) вы приобретете другую (битые ссылки).
Помимо дубликатов и неполных дубликатов, вы можете поискать страницы с бесполезным контентом.
Просто проверьте отчет “On-Page” в инструменте “Аудит сайта” для страниц с предупреждением о малом количестве слов (Low word count).
Страницы, исключенные из карты сайта по ошибке
Если вы использовали любые из указанных ранее методов генерации карты сайта, то в нее не попадут страницы с тегами noindex или canonical (не ссылающиеся на себя).
Это хорошо. Не стоит включать неканонические URL-адреса или неиндексируемые страницы в карту сайта.
Таким образом, если у вас на сайте есть некорректные теги noindex, страницы могут быть исключены по ошибке.
Чтобы проверить веб-сайт на наличие таких ошибок, воспользуйтесь отчетом “Indexability” (Индексируемость) в инструменте “Аудит сайта”. Обратите внимание на предупреждения “Noindex page” (Неиндексируемая страница), указывающие на все неиндексируемые страницы.
Большая их часть, скорее всего, будет исключена из индекса специально, однако этот список стоит перепроверить. Обычно некорректные теги noindex легко заметить, поскольку они будут касаться целого подраздела вашего сайта.
Если вы видите страницы, которые все же должны быть проиндексированы, удалите тег noindex со страницы и добавьте ее в вашу карту. Если вы используете CMS или плагин, добавление должно произойти автоматически.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Стоит проверить сайт на некорректные каноникалы и редиректы. Чтобы это сделать, перейдите в Page Explorer и используйте такие фильтры:
Проверка некорректных каноникалов.
Проверка некорректных редиректов.
Удалите некорректно указанные каноникалы и редиректы, затем добавьте затронутые страницы в вашу карту сайта.
Вопросы и ответы
Вот несколько ответов на часто задаваемые вопросы о картах сайта. Сообщите нас, если у вас появился вопрос, на который в этом разделе нет ответа, и мы добавим его.
Нужна ли карта сайта для страниц AMP?
Нет.
@Kfowler325 No need for sitemaps for AMP pages — the rel=amphtml link is enough for us.
— 🍌 John 🍌 (@JohnMu) 13 October 2016
Для AMP-страниц карта сайта не нужна — ссылки rel=amphtml будет достаточно.
Как создать карту сайта для проекта электронной коммерции?
Карта для сайта электронной коммерции создается так же, как и для любого другого. Однако, в таких проектах стоит уделить особое внимание проверке страниц на дубликаты или неполные дубликаты, поскольку они часто проскальзывают сквозь пальцы в больших количествах из-за фасетной навигации.
Заключение
Создание карты сайта это вам не бином Ньютона, особенно если вы используете плагин, который все делает вместо вас. Не так уж сложно и создать карту с нуля — просто просканируйте сайт и отформатируйте список URL-адресов.
Важно помнить, что Google не должен индексировать страницы в вашей карте сайта, а также то, что карта сайта никак не взаимосвязана с ранжированием.
Если вы хотите ранжироваться выше в Google, прочтите этот пост.
Остались вопросы? Напишите мне в комментариях или в Twitter.
Translation: Olesia Korobka, SEO in Fajela.
Как сделать и настроить карту сайта sitemap.xml — Офтоп на vc.ru
{«id»:40762,»url»:»https:\/\/vc.ru\/flood\/40762-kak-sdelat-i-nastroit-kartu-sayta-sitemap-xml»,»title»:»\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0438 \u043d\u0430\u0441\u0442\u0440\u043e\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0443 \u0441\u0430\u0439\u0442\u0430 sitemap.xml»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/40762-kak-sdelat-i-nastroit-kartu-sayta-sitemap-xml»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/40762-kak-sdelat-i-nastroit-kartu-sayta-sitemap-xml&title=\u041a\u0430\u043a \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0438 \u043d\u0430\u0441\u0442\u0440\u043e\u0438\u0442\u044c \u043a\u0430\u0440\u0442\u0443 \u0441\u0430\u0439\u0442\u0430 sitemap.
4925 просмотров
Как Создать Карту Сайта
WordPress
access_time15 сентября, 2017
hourglass_empty5мин. чтения
ВведениеПеред началом руководства о том, как создать карту сайта, мы расскажем немного о ее значении и истории.
Что такое карта сайта? Название говорит само за себя, карта сайта — это список доступных для пользователей и поисковых машин страниц сайта. Вы скорее всего замечали на различных сайтах, в особенности принадлежащих государственным учреждениям, ссылку на так называемую “карту сайта”. Это ничто иное, как способ указать людям и поисковым машинам на все доступные страницы сайта.
Карты сайта были введены еще в ранние годы Интернета в 1994 и 1995 году, тогда было решено, что карты сайта должны быть неотъемлемой частью каждого сайта. Возможно, так случилось из-за того, что в те времена карта сайта была единственным методом навигации по сайту, уже позднее дизайнерами и программистами были введены более дружелюбные к пользователю и эстетически красивые элементы навигации.
Сейчас вы наверное подумали, раз у нас есть более быстрая и удобная навигация, то карта сайта нам больше не нужна. Но это не так. Она имеет еще более важное значение с точки зрения SEO оптимизации. Вот несколько преимуществ относительно того, почему карты сайта так важны:
- Они улучшают видимость вашего сайта для поисковых машин и обеспечивают его быструю индексацию.
- Карта сайта информирует поисковые машины обо всех изменениях вашего сайта.
- Она также помогает при индексе сайтов с большим объемом информации и страниц, которые не очень хорошо структурированы или не связаны ссылками.
Это всего лишь несколько причин по которым карты сайта важны и почему вы должны создать одну для вашего сайта на WordPress. В этом руководстве мы пройдемся по типам карт сайта, узнаем как создать карту сайта в WordPress и добавить ее в поисковые системы. Давайте начнем.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
В более широком смысле, карты сайта можно разделить на две категории XML и HTML. Основным их отличием является то, что XML в основном предназначен для поисковых машин, тогда как HTML карта сайта написана для пользователей сайта.
Основным их отличием является то, что XML в основном предназначен для поисковых машин, тогда как HTML карта сайта написана для пользователей сайта.
- XML карта сайта:
XML карта сайта, как ранее упоминалось, предназначена для поисковых машин и содержит наряду с URL сайта еще и его метаданные. Она содержит всю информацию о страницах. К примеру, когда определенная страница обновлялась или как часто происходят ее обновления и т.д.
- HTML карта сайта:
HTML карта сайта предназначена для предоставления пользователям более удобной навигации. Она предоставляет пользователю ссылку на страницы О нас, Корзина и т.д. Без сомнения, она предназначена для пользователей, но в тоже время может помочь и для повышения рейтинга вашего сайта в поисковых системах, так как сделает ваш сайт более удобным для них.
Оба варианта, в результате, помогают поисковым машинам более эффективно производить сканирование вашего сайта. Выбор о том какую из них применять остается за вами, но мы рекомендуем использовать обе — одну для поисковых машин, другую для пользователей. Это обеспечит не только удобство для пользователей, но и даст вам хороший прирост в SEO.
Не имеет значения если ваш сайт очень популярен, недавно создан или это простой блог. Карта сайта равнозначно важна для любого сайта. К примеру, для блогов с малым количество обратных ссылок, карта сайта поможет в его индексации.
Давайте начнем наше руководство о том, как создать карту сайта и добавить ее в WordPress.
Шаг 1 — Создание XML карты сайта в WordPressВ WordPress XML карта может создана несколькими способами. В этом руководстве вы узнаете, как создать карту сайта с помощью плагинов WordPress.
Вариант 1 — Как создать карту сайта с помощью SEO YoastYoast SEO — это один из самых популярных плагинов, который широко используется для улучшения SEO сайтов или блогов на WordPress. Плагин обеспечивает работу со всеми техническими аспектами относящимися к контенту и помогает вам оценить плотность ключевых слов, теги h2 и h3, читаемость и т.д. Он же поможет нам в генерации XML карты сайта.
Плагин обеспечивает работу со всеми техническими аспектами относящимися к контенту и помогает вам оценить плотность ключевых слов, теги h2 и h3, читаемость и т.д. Он же поможет нам в генерации XML карты сайта.
Следуйте данным этапам для добавления XML карты сайта для вашего WordPress через плагин Yoast SEO:
- Установите и активируйте в WordPress плагин Yoast SEO.
- После активации, перейдите в раздел SEO → Особенности и включите функцию Дополнительные настройки страницы.
- Эта функция создаст XML карту сайта и добавит новый раздел XML Карта сайта в SEO. Здесь вы можете изменять различные настройки: максимальное количество записей, исключение определенных записей и страниц и много другое. Вам не нужно здесь ничего менять, если конечно вы не хотите создать пользовательскую карту сайта.
- Таким образом вы сгенерировали XML карту сайта с помощью плагина. Ссылку на нее можно найти в разделе Ваши XML Sitemap → XML Sitemap.
Плагин Google XML sitemap также может быть использован для генерации XML карты сайта.
Этот плагин дает возможность сгенерировать ее для широкого спектра поисковых систем, таких как Ask, Google, Yahoo и Bing. Плагин создает карту сайта для всех страниц и пользовательских URL. Кроме того, он автоматически уведомляет крупные поисковые системы о публикации нового контента.
Вот несколько шагов, которым вам следует придерживать для его настройки:
- Установите и активируйте плагин из официального хранилища WordPress.
- После активации, он автоматически сгенерирует карту сайта.
- Для того чтобы узнать ссылку на нее, зайдите на страницу Настройки → XML Sitemaps.
 Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
Плагины о которых рассказывалось в предыдущем разделе помогают в генерации XML карты сайта. Теперь, если вы хотите создать HTML карту сайта, вы можете использовать плагин WP Sitemap Page.
Для создания HTML карты сайта для WordPress, следуйте данным этапам:
- Установите и активируйте плагин на вашем WordPress.
- Добавьте новую страницу и [wp_sitemap_page] шорткод в месте где вы хотите, чтобы располагалась ваша HTML карта сайта.
- Нажмите кнопку Опубликовать. Теперь вы можете посетить данную страницу для просмотра вашей HTML карты сайта.
Как только XML карта сайта готова, добавьте ее в поисковую консоль Google. Первым шагом для этого станет утверждение себя в качестве владельца сайта. Для этого, воспользуйтесь одним из нескольких методов проверки.
- После этого, откройте Google Search Console и выберите ваш сайт.
- Нажмите на Сканирование и выберите Файлы Sitemap.
- Нажмите на Добавление/тестирование файла Sitemap.
- Введите адрес вашей карты сайта WordPress и нажмите подтвердить.
- Теперь подождите пару дней для сканирования ваших страниц поисковыми машинами Google.
Если ваш сайт содержит множество картинок, мы рекомендуем создать карту сайта для изображений. Вы также можете добавить карту сайта и для видео.
Шаг 3.2 — Добавление XML карты сайта в BingBing — это еще одна поисковая система в которую вы можете добавить вашу карту сайта. Также, как в случае с добавлением карты сайта в Google Search Console, мы будем использовать Bing Webmaster Tools. Конечно, вам необходимо вновь пройти проверку собственности сайта. Более подробную инструкцию вы можете найти здесь. В процессе проверки введите ее адрес и нажмите кнопку Добавить.
Конечно, вам необходимо вновь пройти проверку собственности сайта. Более подробную инструкцию вы можете найти здесь. В процессе проверки введите ее адрес и нажмите кнопку Добавить.
Это все, что требуется для добавления карты сайта в Bing.
Шаг 3.3 — Добавление XML карты сайта в ЯндексДля добавления карты вашего сайта в Яндекс требуется наличие аккаунта Яндекс.Вебмастер.
- Для начала войдите в ваш аккаунт Яндекс.Вебмастер.
- Выберите из списка сайт, для которого вы хотите добавить карту сайта.
- Далее нажмите Индексирование → Файлы Sitemap.
- Введите в строку ссылку на нужный файл и нажмите кнопку Добавить.
- Теперь вы добавили карту вашего сайта в Яндекс.
Карты сайта являются неотъемлемой частью вашего сайта. Главной целью создания сайта является удовлетворение потребностей пользователей и затем, в процессе, конечно же закрепление в верхних строчках рейтинга поисковых машин. В обоих этих аспектах вам может помочь правильно сделанная карта сайта. Она не только обеспечит удобную навигацию для пользователей, но и поможет в сканировании и индексировании вашего сайта поисковыми машинами.
Надеемся, следуя инструкциям из данного руководства, вы смогли создать карту сайта для WordPress и добавить ее в поисковые системы.
Что такое sitemap xml и как создать карту сайта
Карта сайта Sitemap.xml
Sitemap.xmlЗачем нужно создавать карту веб-ресурса
Механизм работы этого служебного документа детально описан в руководствах для веб-мастеров, которые можно найти на официальных сайтах Яндекса и Google. Но если обобщить эту информацию, то в файле sitemap.xml находятся следующие данные:
-
перечень URL-страниц с указанием их иерархии;
-
информация о контенте, включая картинки и видеоматериалы;
-
сведения о последних обновлениях;
-
указания на существующие альтернативные страницы;
-
данные о приоритетности разных URL.

Можно сказать, что карта сайта выполняет функцию удобного навигатора для краулеров поисковых систем.
Создавать sitemap.xml обязательно?
Сейчас Google и Яндекс рассматривают карту сайта в качестве рекомендованного инструмента. Отсутствие служебного файла не определяется как серьезная ошибка, но система всегда предложит его создать. Вне зависимости от наличия подключенной карты сайта, индексация будет проходить корректно — алгоритмы сканирования и определения релевантности достаточно «умные» для того, чтобы самостоятельно определить структуру проекта. Однако существуют моменты, в которых отсутствие sitemap.xml может привести к определённым неприятностям. К таким ситуациям можно отнести следующее:
-
сайт имеет много страниц и/или сложную структуру;
-
новый проект;
-
контент часто обновляется или редактируется;
-
существуют страницы, не задействованные во внутренней перелинковке;
-
можно выделить важные и второстепенные URL.
Следовательно, если стоит задача развития крупного коммерческого или информационного веб-ресурса, то лучше всё-таки найти время на создание и интеграцию карты сайта.
Как сделать и подключить служебный файл
Существует два возможных сценария создания карты сайта. Её можно сгенерировать с помощью стороннего онлайн-сервиса. Или же придется применить собственный инструмент системы управления сайтами (специальный модуль). Подробнее рассмотрим оба эти подхода.
Использование внешнего онлайн-генератора
Главным плюсом этого метода является универсальность, так как он не привязан к CMS. С помощью специализированного сервиса можно создать карту сайта для проекта, созданного на любом существующем движке. Но у этого подхода есть минус, который значительно сужает сферу применения инструмента. Генераторы подходят для проектов с небольшим количеством страниц и статичным контентом. Если структура сайта постоянно будет расширяться, то внешний сервис не подойдёт, так как будет сложно поддерживать актуальность служебной информации.
Но у этого подхода есть минус, который значительно сужает сферу применения инструмента. Генераторы подходят для проектов с небольшим количеством страниц и статичным контентом. Если структура сайта постоянно будет расширяться, то внешний сервис не подойдёт, так как будет сложно поддерживать актуальность служебной информации.
Какой генератор выбрать
Можно выделить следующие популярные онлайн-инструменты для создания карты сайтов:
Все они работают примерно по одному простому алгоритму, выполнение которого потребует всего 3–5 минут. В предусмотренное окно нужно вставить URL-адрес главной страницы сайта и подтвердить действие. После этого система просканирует проект, составит карту и предложит сохранить её в памяти компьютера. Скачанный файл необходимо поместить в корневую директорию сайта, что можно сделать с помощью инструмента FileZilla или любого другого FTP-клиента.
Создание sitemap xml с использованием модулей
sitemap.xml с использованием модулей
Создание sitemap.xmlС точки зрения администрирования и оптимизации сайта этот способ намного лучше сервисов-генераторов. Модуль автоматически обновляет карту сайта при появлении новых страниц, а также даёт возможность управлять дополнительными параметрами. Такие плагины созданы для всех популярных движков. К примеру, если сайт создан на базе WordPress, то для создания карты удобно пользоваться инструментом Google XML Sitemaps.
Этап I. После установки и активации дополнения в настройках нужно провести следующие манипуляции:
-
добавить URL служебного файла в robots.txt;
-
одобрить сжатие sitemap.xml;
-
активировать функцию отправки уведомлений для Google.
Этап II. В настройках модуля необходимо найти пункт «Приоритет статьи», где нужно выключить функцию автоматического расчёта приоритета страниц. Иерархия будет определена позже с помощью ручных настроек.
Иерархия будет определена позже с помощью ручных настроек.
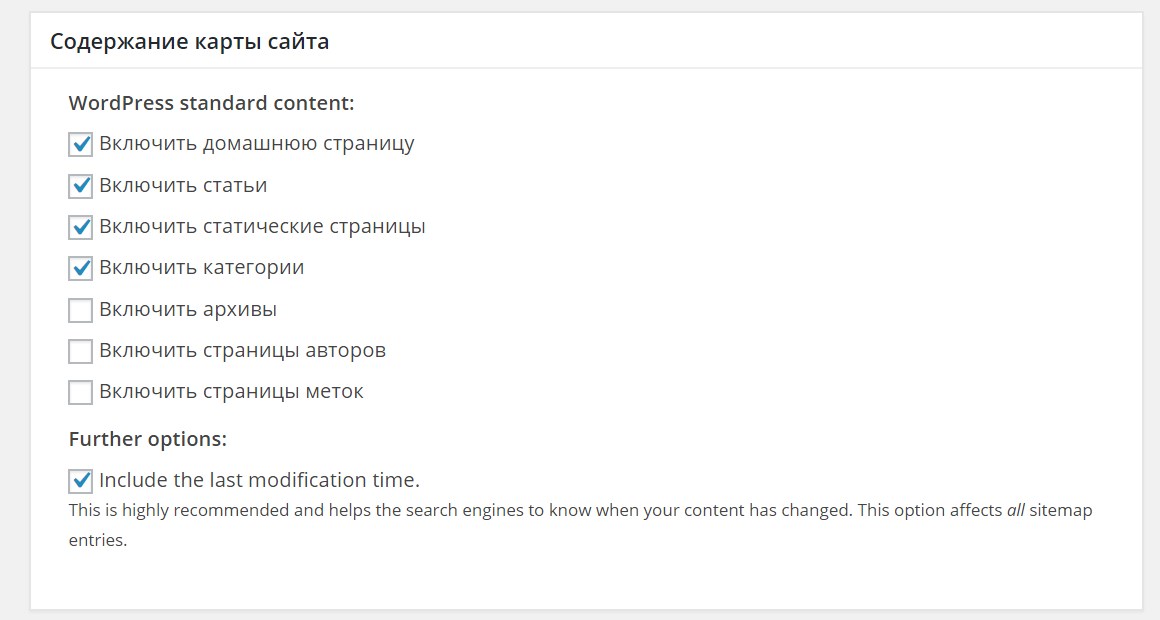
Этап III. В разделе «Содержание карты сайта» необходимо оставить только URL, которые должны индексироваться поисковыми системами. Также нужно активировать пункт «Include the last modification time», что позволит отображать в карте сайта дату последнего редактирования или обновления страницы. Ориентируясь на эту информацию, краулеры определяют частоту последующих индексаций. Раздел Excluded Items даёт возможность изъять из sitemap xml конкретные страницы или разделы веб-проекта.
Этап IV. С помощью функции Change Frequencies можно указать поисковым системам желаемую периодичность индексации отдельных страниц. Роботы не всегда прислушиваются к таким «просьбам», но воспользоваться этой возможностью стоит.
Определяем приоритеты в Google XML Sitemaps
В категории «Приоритеты» можно определить важные и второстепенные страницы. Шкала настроек имеет значения в диапазоне от 0,1 до 1,0. До внесения изменений всем страницам присваивается средний уровень приоритетности. Отдать предпочтение стоит URL-адресам, на которых часто публикуется новый контент. Это может быть главная страница, раздел с анонсами, акциями или новостями. Нужно отметить, что эти настройки имеют рекомендательный характер, на практике поисковые системы могут самостоятельно определять приоритетность индексации страниц. Поэтому даже если не вносить изменения здесь, никакого негативного эффекта не произойдет.
Что еще нужно знать о плагинах для создания sitemap xml
После сохранения настроек о модуле Google XML Sitemaps можно больше не вспоминать. Надстройка работает в автоматическом режиме, самостоятельно актуализируя данные в служебном файле. Для корректной работы нужно только не забыть добавить карту сайта в «Личном кабинете» административной панели Яндекса и Google. Нужно отметить, что Google XML Sitemaps не уникальный инструмент для WordPress. Для этих целей можно использовать многофункциональное решение All in One SEO Pack, с помощью которого можно быстро создать и настроить карту сайта. Если на веб-ресурсе размещается большое количество видеоматериалов, то рекомендуется создать отдельную карту для этого вида контента. С этой задачей хорошо справляется модуль WP Video SEO, хотя и у него есть достойные аналоги. Для других CMS можно использовать:
Для этих целей можно использовать многофункциональное решение All in One SEO Pack, с помощью которого можно быстро создать и настроить карту сайта. Если на веб-ресурсе размещается большое количество видеоматериалов, то рекомендуется создать отдельную карту для этого вида контента. С этой задачей хорошо справляется модуль WP Video SEO, хотя и у него есть достойные аналоги. Для других CMS можно использовать:
Как добавить в кабинет веб-мастера
Кабинет в панели Google
Чтобы привязать карту к Search Console, необходимо перейти в раздел «Файлы Sitemap». Здесь нужно прописать URL служебного документа и кликнуть по кнопке «Отправить». В стандартной ситуации ссылка на карту сайта будет иметь вид типа sayt.com/sitemap.xml. После этого нужно дождаться индексации нового файла, что может занять достаточно продолжительное время. По результатам сканирования веб-мастер получает статус «Успешно» или уведомление об ошибках с описанием их характера. Чтобы получить доступ к отчету об индексации, необходимо кликнуть по небольшой серой пиктограмме в виде графика.
Кабинет в панели Яндекса
Чтобы привязать карту в «Вебмастере» нужно перейти в раздел «Индексирование – Файлы Sitemap». Здесь нужно тоже вставить ссылку на служебный файл и подтвердить действие, кликнув по кнопке «Добавить». В «Кабинете» веб-мастера Яндекса предусмотрен специальный инструмент для проверки корректности sitemap xml. Если система обнаружит ошибки в файле, то соответствующие уведомления будут отражены в разделе «Диагностика сайта».
Типичные заблуждения при работе с sitemap xml
Управление индексацией
Не стоит считать, что карта сайта даёт команды краулерам в приказном порядке. Файл даёт только рекомендации, которые могут по-разному восприниматься роботами. Поэтому управлять индексацией с помощью sitemap xml не получится.
Бесполезный инструмент
Карта сайта может стать хорошим помощником в деле SEO-продвижения. С её помощью можно условно скрыть малоинформативные или бесполезные страницы. Это важный момент, так как алгоритмы поисковых систем учитывают соотношение «полезных» и «бесполезных» страниц на сайте. Если с помощью sitemap скрыть слабые места, то можно улучшить фактор, влияющий на определение качества веб-проекта.
С её помощью можно условно скрыть малоинформативные или бесполезные страницы. Это важный момент, так как алгоритмы поисковых систем учитывают соотношение «полезных» и «бесполезных» страниц на сайте. Если с помощью sitemap скрыть слабые места, то можно улучшить фактор, влияющий на определение качества веб-проекта.
Сложно создавать для больших сайтов
Некоторые веб-мастера отказываются от использования карты для крупных проектов, так как считают, что это тяжело реализовать. Действительно, если пользоваться исключительно онлайн-сервисами, то процесс поддержки служебного файла в актуальном состоянии будет отнимать слишком много сил и времени. Но современные автоматизированные плагины полностью исключают эту проблему. С их помощью можно быстро создать sitemap xml для самого большого проекта, причём файл будет обновляться автоматически.
Как и когда создавать HTML-карту сайта
Сразу нужно отметить, что такая карта никак не влияет на индексирование и результаты ранжирования — это навигационный элемент, предназначенный исключительно для живых посетителей ресурса. По справедливости, если на сайте есть удобное меню, оптимизированное юзабилити и логичная структура, то HTML-карта ему не нужна. Когда в силу каких-либо причин у проекта сформировалась запутанная сложная структура, а пользователи часто «теряются» на страницах, то можно попытаться решить эту проблему путем внедрения HTML-карты. Сегодня уже достаточно сложно найти такой, некогда распространенный навигационный функционал. Однако этот вид карт часто встречается на сайтах государственных органов. Эту закономерность придется принять как данность, так как причину закономерности рационально и однозначно объяснить не получается.
Создание HTML-карты
Для сайтов, созданных на основе WordPress, предусмотрено дополнение Hierarchical HTML Sitemap. После инсталляции и активации модуля нужно будет просто вставить предложенный специальный код на страницу, где будет отображаться HTML-карта. Следующие инструменты разработаны для выполнения аналогичной задачи в других движках:
Следующие инструменты разработаны для выполнения аналогичной задачи в других движках:
Это не уникальные решения, так как у каждого есть достойные альтернативы. Создание HTML-карты — это простая задача, без каких-либо хитростей, поэтому все плагины одинаково хорошо с ней справляются.
Подведём итоги
Сделать и забыть. Именно по такому принципу должна строиться часть работы по внутренней оптимизации, связанная с созданием sitemap.xml. В последнее время значение карты сайта в SEO значительно снизилось. Современные роботы поисковых систем хорошо справляются с индексацией даже без этого служебного файла. Но всё же лучше выделить время на создание карты сайта. Для генерации файла лучше пользоваться специальными плагинами. Их достаточно один раз настроить, и они будут самостоятельно актуализировать информацию о структуре страниц проекта. Если всё сделать правильно, то о карте сайта можно будет забыть. Даже если в ней появятся какие-либо ошибки, то в панели веб-мастера появится соответствующее уведомление. Чтобы решить проблему, достаточно повторно сгенерировать sitemap xml.
Сервисы для создания карты сайта Sitemap.xml
Один из основных методов сообщить поисковым системам о всех страницах вашего сайта — создать карту сайта в формате XML. Согласно рекомендациям поисковых систем, карта сайта сообщит роботу о том, как организован контент на вашем сайте.
Sitemap.xml индексируют абсолютно все поисковые роботы (Google, Yandex, Bing, Mail), для ускорения процесса рекомендуется добавить карту в Webmasters Tools, дополнительно указав адрес расположения карты в robots.txt через директиву Sitemap.
Для сайтов на сервисе 1С-UMI карта сайта sitemap.xml создается автоматически с учетом требований поисковых систем ― пользователям не нужно об этом беспокоиться. А вот в других случаях, вероятно, придется попотеть.
Существуют простые и бесплатные сервисы генерации карты сайта, делающие процесс быстрым. Естественно, специалист может заняться компиляцией и самостоятельно, однако при этом не исключен обыкновенный человеческий фактор, приводящий к ошибкам. Процесс занимает довольно много времени. В вопросах продвижения скорость — это часто решающий аргумент.
Естественно, специалист может заняться компиляцией и самостоятельно, однако при этом не исключен обыкновенный человеческий фактор, приводящий к ошибкам. Процесс занимает довольно много времени. В вопросах продвижения скорость — это часто решающий аргумент.
Как работает карта сайта
Посещая карту в формате xml, поисковый робот обходит указанные там страницы и индексирует их. Карта генерируется вручную или автоматически.
Для продуктивной работы в xml-документе помимо адресов страниц требуется указывать еще и такую информацию:
- дата внесения последних изменений;
- периодичность, с которой данные обновляются;
- уровень важности той или иной страницы по сравнению с другими, находящимися в списке.
Для сайтов на конструкторе 1C-UMI все эти данные вносятся автоматически. Главное, что следует помнить — размер карты не может превышать 10 Мб, а количество ссылок в ней ограничивается 50 тысячами.
Если URL адресов окажется больше (чем 50000), то для решения этой проблемы нужно создать индексный Sitemap и в него публиковать ссылки на другие карты сайта. Вот документация по созданию индекс файла Sitemap в официальный справке Google.
Таким образом, выстроится следующая цепочка: интернет-поисковик проанализирует основной файл, обнаружит в нем ссылки на дополнительные карты и начнет проводить индексацию информации, которая там содержится.
Удобные генераторы
Если ваш сайт работает не на 1С-UMI, то во многих случаях придется создавать карту самостоятельно. Существует достаточное количество генераторов, работающих как в онлайн-режиме, так и требующих загрузки отдельного приложения на ПК. Можно выделить три самые востребованные системы, которые активно используются веб-мастерами во всем мире:
Каждый из сервисов имеет свои особенности, платные и бесплатные опции, а также ограничения. Далее мы вкратце рассмотрим характеристики каждой платформы.
-
Комплекс утилит Xml-sitemaps позволяет создавать карты проектов, состоящих из небольшого количества страниц.

Всего в рамках одного источника можно добавить до 500 ссылок. При этом не требуется ни регистрации, ни подписки. Все, что нужно — ввод url-адреса веб-сайта и точное время внесения последних правок. Процесс компилирования не занимает много времени, по итогу создается полностью готовый для использования xml-документ. Если же функционал удовлетворяет, но 500 — слишком мало для поддержки ресурса, можно перейти на платную Pro-версию. Выгода заключается в том, что оплата производится всего один раз — никаких ежемесячных и годовых подписок.
-
По аналогичному принципу действует и Mysitemapgenerator от отечественных разработчиков.
Мастерам доступны те же 500 пунктов, но нужно зарегистрироваться. Увеличение доступно после оплаты. Можно купить генерирование как одного проекта, так и подписку для постоянного сотрудничества.
-
Не менее полезен и Freesitemapgenerator, преимущество которого заключается в возможности построения файла на 5000 ссылок, полностью бесплатно.
Все, что потребуется — обычная регистрация с подтверждением электронной почты. Если понадобится объем побольше, то можно оплатить Premium-аккаунт, это позволит взаимодействовать с 25 тысячами позиций.
Описанные выше инструменты — лучшие сервисы для создания sitemap.xml, они имеют свои достоинства, в большинстве случаев их мощностей более чем достаточно. Некоторые CMS имеют встроенный функционал для выполнения этой задачи. Желательно также озаботиться поиском подключаемых плагинов для тех же CMS. Некоторые из них находятся в свободном доступе на официальных веб-ресурсах или специализированных форумах.
В 1C-UMI специалисты позаботились о качественном продвижении сайтов. Поэтому каждый сайт, созданный с помощью конструктора, укомплектован инструментом по созданию карты сайта в формате xml! Вам не нужно искать дополнительные сервисы, система всё сделает самостоятельно.
Как создать файл Sitemap.xls — блог Михаила Аграчева
Шутки ради: За права роботов: Робот не должен работать много!
Sitemap – это файл формата XML расположенные на сервере с сайтом. В нем записана информация о расположении (полном адресе) страницы сайта, последнем обновлении страницы, для поисковых роботов (Яндекс, Гугл и прочих).
С помощью его роботом поисковых систем проще индексировать и добавлять в свою базу информацию представленную на вашем сайте. Робот первоначально посещает файл sitemap и смотрит изменения на сайте. Обновление страниц, изменения картинок, добавления новых страниц и дату этих изменений.
Sitemap позволяет намного быстрее выполнить процесс индексации (добавления в поиск).
Например: Вы изменили на странице /statiya.html несколько строк, а в целом сайт не изменяли. Так в файле sitemap отобразится информация, что вы изменили /statiya.html и дату этого изменения. Когда поисковый робот посетит ваш сайт, он зайдет в файл sitemap и увидит дату изменения страницы. Он ее посетит и внесет изменения в поисковую выдачу для этой страницы.
Другие страницы он посещать не будет, чтобы не перегружать ваш сайт и не делать лишнюю работу =)
Как создать файл sitemap
Всегда есть 2 способа: сложный и простой. Разберем оба.
Простой путь.
Если у вашего сайта есть CMS (система управления сайтом) например WordPress, Joomla, MODx и прочих подобных то вам повезло и нечего «руками» делать не придется.
Нам нужно найти плагин, модуль или дополнение. У всех CMS свое название главное знать на каком «движке» именно ваш сайт. Узнать это можно зайдя в админ панель, опуститься в самый низ админ-страницы. Там будет название.
Заходим в поисковую систему например Google (каждому на свой вкус) и вводим запрос
- генератор sitemap wordpress рекомендую плагин Yoast SEO
- генератор sitemap joomla
- генератор sitemap modx
Читаем инструкцию и устанавливаем. Все остальное плагин будет делать сам, но незабываем добавить путь к файлу sitemap.xml в файл robots.txt
Сложный путь:
Если CMS не установлена и имеются только файлы и вы всю информацию на сайте меняет в ручную, то вам будет немого сложнее, но только немного…
Заходим вот сюда http://www.mysitemapgenerator.com/start/free.html и заполняем необходимые параметры.
Жмем старт и ожидаем файла на почте.
После получения, загружаем сервер с сайтом. Например через FTP клиент. Загрузить нужно его в корневой каталог. Туда где расположены файлы index.php или index.html
Готово, но в сложном пути вам в ручную придется исправлять файл sitemap.xls при исправлении любых данных на сайте или обновлять его таким же способом как я рассказал выше.
Как добавить файл sitemap в robots.txt
Чтобы указать поисковому роботу, что файл sitemaps создан и его нужно использовать надо в файле robots.txt добавить всего одну строчку в самый конец файла:
Sitemap: httр://вашсайт/sitemap.xml
Конечно если он находится в корневом каталоге сайта, а если нет то точный путь до него.
Также можно использовать сервис Яндекс Вебмастер > Индексирование > Файлы Sitemap и добавить путь к файлу напрямую. Указав его месторасположение.
Если у вас появились вопросы, то задавайте их в комментариях и я обязательно на них отвечу, а сейчас продолжаем: Продвижение сайта —разработка семантического ядра— часть 5
Автор: Аграчев Михаил
Карта сайта sitemap.xml и .html: как создать
Что такое карта сайта?
Карта сайта — отдельная страница либо файл, где перечислены все разделы, подразделы, статьи. Напоминает каталог, в котором зафиксированы все страницы сайта со ссылками на эти самые статьи. Если сайт статичный, с небольшим количеством страниц и малой вложенностью, проблем с индексацией не возникнет. Можно обойтись и без карты.
А вот если у нас крупный интернет-магазин, где вложенность категорий может достигать пяти, важно помочь поисковым ботам разобраться в структуре и упростить процесс индексации.
Для чего нужна карта сайта? XML или HTML: какая карта лучше?
Раньше карта сайта в формате html использовалась для посетителей, чтобы облегчить им поиск нужной информации. В настоящее время в первую очередь она нужна для поисковых ботов, чтобы сообщить им о структуре сайта и упростить индексацию ресурса, если невозможно создать отдельную xml-карту.
Если структура сайта построена правильно, сайт удобен с точки зрения юзабилити, простые пользователи, как правило, не будут использовать html-карту для навигации. Все страницы, товары, статьи из блога и т.д. должны быть доступны из меню либо через поиск. Посетитель должен за несколько кликов сам находить нужную страницу, не используя для этого отдельную карту.
Основные разделы меню сайта важно вынести в подвал. Это упростит навигацию для обычных пользователей и ускорит индексацию сайта. Поисковый бот с главной страницы получит ссылки на основные разделы меню и проиндексирует их в первую очередь.
В идеальном случае пользователь должен за пару кликов попасть на любую страницу сайта. Структура вложенности должна быть понятна как для пользователей, так и для поисковых ботов. Не используйте большую вложенность страниц. Рекомендуемый параметр вложенности 3-4. Если вложенность сайта больше, есть шанс что страницы будут индексироваться очень долго, а живые пользователи на них так никогда и не попадут.
Для облегчения навигации рекомендуем установить на сайт хлебные крошки с микроразметкой. Поисковые боты видят, как связаны страницы между собой, что облегчает понимание общей структуры сайта.
Если сомневаетесь, удобно ли пользоваться вашим сайтом — пишите нам, дадим пару рекомендаций бесплатно 🙂
Карта сайта в формате xml необходима для поисковых систем — чтобы поисковый робот увидел все ссылки, которые есть на сайте и быстрее индексировал ресурс. Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
С помощью файла Sitemap вы можете сообщить Яндексу, Google и другим поисковикам какие страницы вашего сайта нужно индексировать, как часто обновляется информация на сайте, а также индексирование каких страниц наиболее важно.
Формат xml разберем позднее, сначала попробуем разобраться с форматом html.
Карта сайта HTML: 6 рекомендаций для вебмастеров
- Размещайте её на отдельной странице, попасть на которую можно из главного меню. То есть ссылка на карту сайта должна быть видна с любой страницы сайта.
- Структура карты должна отражать иерархию страниц сайта: в структуре должно чётко прослеживаться, где основные разделы, а где подразделы.
- Не перегружайте карту сайта излишними картинками, лучше вообще обойтись без них.
- Не забудьте проставить ссылки с пунктов карты на внутренние страницы сайта, чтобы поисковый бот либо посетитель смог мгновенно перейти в нужный ему раздел.
- Следите за актуальностью карты сайта. Если из структуры удаляются какие-то страницы или, наоборот, добавляются новые, не забудьте отразить это в карте. Если это возможно, карту сайта следует сделать автообновляемой.
- На одной странице лучше размещать до 100 ссылок, так боту будет проще индексировать страницу.
Соблюдайте эти 6 правил, и карта сайта станет отличным навигатором для поисковых ботов и посетителей.
Карта сайта sitemap.xml: зачем нужна и как ее создать для своего сайта.
Карта сайта XML – это файл, размещенный в корневой директории сайта с информацией для поисковых систем (таких как Яндекс, Google, Rambler, Bing и других) о страницах вашего сайта. Этот файл нужен, чтобы поисковым системам было легче индексировать ваш сайт.
Как работает sitemap.xml?
Заходя на сайт, поисковый робот, прежде всего, читает инструкции в файле robots.txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap.xml, то робот перейдет по указанному адресу, где перечислены URL-адреса всех страниц сайта.
Перед созданием xml карты следует подумать, какие адреса можно передавать поисковым ботам, а какие нет. В карте не стоит размещать адреса служебных страниц: вход в админ. панель сайта, страницу поиска, страницы фильтрации, регистрации, авторизации.
Если страница создана, но контент на ней отсутствует, лучше пока не указывать ее в карте сайта.
В карте сайта допускается размещение не более 50 000 ссылок. Если страниц больше, xml карту следует разбить на несколько частей.
XML файл карты должен содержать кодировку UTF-8. Сама карта выглядит следующим образом:
Для передачи информации поисковым ботам используются следующие элементы:
- Обязательный элемент содержит адрес страницы.
- Lastmod ата последнего изменения страницы. Передает информацию боту, когда страница была изменена. Если после последнего обхода значение не изменилось, бот не будет тратить время на повторный обход страницы.
- Changefreq — частота изменения страницы. Допустимые значения: always, hourly, daily, weekly, monthly, yearly, never.
- Priority — приоритете страницы для бота. Бот загружает страницы согласно приоритету от 0.0 до 1.0. Значение не дает преимуществ при ранжировании страниц в поисковой выдаче. Это позволяет указать поисковой системе, какие страницы, по вашему мнению, более важные для индексации, а какие менее. Например, если на главной странице сайта ежедневно обновляются новости, превью статей и т.п, рекомендуем установить значение 1.0.
Содержимое карты сайта является только рекомендацией для поискового бота. Параметры индексации могут игнорироваться поисковой системой. Не забывайте об этом.
Очень важно следить за актуальностью карты сайта. Если это технически возможно, карта сайта должна быть автоматически обновляемой. Если такой возможности нет, не забывайте вручную добавлять все новые страницы сайта. Иначе весь смысл карты сайта теряется. Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
После создания адрес карты сайта следует сообщить поисковому боту. Адрес указываем в файле robots.txt, директива sitemap.
Пример:
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/my_sitemaps.xml
Вот так карта сайта sitemap.XML облегчит работу поисковику и обеспечит качественную индексацию вашему сайту.
В большинстве современных систем управления сайтом xml карта формируются стандартными инструментами CMS.
В Bitrix карта сайта настраивается в разделе Сервисы — Поисковая оптимизация — Настройки sitemap.xml
В Настройках следует задать протокол для адресов страниц — http/https. Если на сайте настроено SSL-шифрование, обязательно выбираем https — адреса страниц в карте сайта должны соответствовать основному протоколу.
Далее в разделе Файлы выбираем блоки, которые должны быть проиндексированы и размещены в XML карте. Исключаем все служебные страницы.
Вкладка Инфоблоки отвечает за разделы инфоблоков, доступных для индексации. Если в инфоблоке часто появляются новые страницы, используйте опцию Автогенерации. Карта сайта будет автоматически обновляться при размещении новой страницы в разделе.
В OpenCart переходим в раздел Каналы продвижения — Google Sitemap. После активации модуля карта сайта будет создана автоматически. По умолчанию карту будет автообновляемой. Как правило, дополнительных настроек не требуется.
Для WordPress рекомендуем использовать плагин Google XML Sitemaps, либо Yoast SEO, All in WP SEO. Установите плагин обычным способом, используя функцию Плагины — Добавить новый.
После установки плагина переходим в Настройки — XML-Sitemap.
Оптимальные настройки Google XML Sitemaps для WordPress выглядят следующим образом:
В Joomla чаще всего используются плагины Xmap, OSMap, JL Sitemap. Большинству простых небольших сайтов подойдёт бесплатная версия OSMap.
После установки компонента он появится в основном меню сайта в разделе «Компоненты». Переходим во вкладку Компоненты>>>OSMap и на карте сайта Default кликаем на значок в столбце «Edit Links». Плагин OSMap просканирует ваш сайт и создаст карту. Посмотреть можно через ссылки столбца «Sitemap Links», на той же вкладке.
Если используется нестандартная CMS, либо нет возможности подключения плагинов, рекомендуем использовать сторонние сервисы для создания карты сайта.
Как создать карту на xml-sitemaps.com:
-
Копируем адрес сайта в поле:
-
После завершения сканирования переходим сюда:
-
Нажимаем скачать карту сайта.
Перед тем как загрузить файл на сервер рекомендуем проверить и удалить все ненужные для индексации страницы. Редактировать xml карту можно с помощью Блокнота.
Нажимаем правовой кнопкой на скаченный файл с картой Открыть с помощью — Блокнот.
Создание карты с помощью программы ComparseR:
-
Запускаем сканирование сайта. Программа проанализирует сайт, найдет все страницы и покажет их в специальном окне.
-
После завершения сканирования переходим в пункт Sitemap — Создать Sitemap.xml
После чего полученный файл sitemap.xml загружаем на сервер в корень сайта.
Размещение карты сайта в вебмастерах Яндекс и Google
После создания файла с картой сайта его важно загрузить в Вебмастер.
В Яндекс.Вебмастере переходим в раздел Индексирование — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Для обработки файла потребуется некоторое время.
После индексации рекомендую проверить файл на ошибки.
В Google Search Console раздел Индекс — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Боту потребуется какое-то время на сканироание файла.
После успешной обработки файла будет доступна статистика индексации по каждой странице.
Можно отследить количество страниц в индексе, количество исключенных страниц и причины отклонения:
Если возникнут сложности, пишите нам, создадим и разместим XML карту для любого сайта.
5 простых шагов для создания карты сайта для веб-сайта
Когда дело доходит до ранжирования вашего веб-сайта, вам нужно воспользоваться как можно большим количеством SEO-хаков. Создание карты сайта — это один из методов, который определенно поможет улучшить вашу стратегию SEO.
Что такое карта сайта?
Некоторые из вас могут быть знакомы с этим больше, чем другие. Я проведу вам быстрый ускоренный курс по основам работы с файлами Sitemap, прежде чем я покажу вам, как самостоятельно создать карту сайта.
Проще говоря, карта сайта или XML-карта сайта — это список различных страниц на веб-сайте.XML — это сокращение от «расширяемого языка разметки», который представляет собой способ отображения информации на сайте.
Я консультировался со многими владельцами веб-сайтов, которых пугает эта концепция, потому что карты сайта считаются техническим компонентом SEO. Но на самом деле вам не нужно быть техническим мастером или иметь технический опыт, чтобы создать карту сайта. Как вы вскоре узнаете, на самом деле это не так уж и сложно.
Зачем нужна карта сайта?
Поисковые системы, такие как Google, стремятся отображать наиболее релевантные результаты для людей по любому заданному поисковому запросу.Чтобы сделать это эффективно, они используют поисковые роботы для чтения, систематизации и индексации информации в Интернете.
Карты сайтаXML упрощают поисковым роботам чтение содержимого вашего сайта и соответствующее индексирование страниц. В результате это увеличивает ваши шансы на повышение SEO-рейтинга вашего сайта.
Ваша карта сайта сообщит поисковым системам местоположение страницы на вашем веб-сайте, время ее обновления, частоту обновления и важность страницы, поскольку она связана с другими страницами вашего сайта.Без надлежащей карты сайта роботы Google могут подумать, что на вашем сайте дублированный контент, что на самом деле повредит вашему SEO-рейтингу.
Если вы готовы к тому, что ваш сайт будет быстрее индексироваться поисковыми системами, просто выполните следующие пять простых шагов, чтобы создать карту сайта.
Шаг 1. Просмотрите структуру своих страниц
Первое, что вам нужно сделать, это посмотреть на существующий контент на вашем веб-сайте и увидеть, как все структурировано.
Посмотрите на шаблон карты сайта и выясните, как ваши страницы будут отображаться в таблице.
Это очень простой пример, которому легко следовать.
Все начинается с домашней страницы. Затем вы должны спросить себя, на что указывает ваша домашняя страница. Вероятно, вы уже выяснили это на основе параметров меню на вашем сайте.
Но когда дело доходит до SEO, не все страницы одинаковы. При этом вы должны помнить о глубине своего веб-сайта. Помните, что страницы, расположенные дальше от главной страницы вашего сайта, будет труднее ранжировать.
Согласно Search Engine Journal, вы должны стремиться создать карту сайта с небольшой глубиной, то есть для перехода на любую страницу вашего сайта требуется всего три клика. Это намного лучше для целей SEO.
Итак, вам нужно создать иерархию страниц на основе важности и того, как вы хотите, чтобы они индексировались. Распределите приоритеты по уровням, которые следуют логической иерархии. Вот пример, чтобы показать вам, о чем я говорю.
Как видите, на странице «О нас» есть ссылки на нашу команду, а также на «Миссия и ценности».Затем на странице «Наша команда» появится ссылка на «Управление» и «Связаться с нами».
Страница «О нас» является самой важной, поэтому она является частью системы навигации верхнего уровня. Не имеет смысла отдавать приоритет странице управления на том же уровне, что и продукты, цены и блоги, поэтому она подпадает под содержание третьего уровня.
Точно так же, если бы базовый ценовой пакет был расположен над страницей «Сравнить пакеты», это нарушило бы логическую структуру.
Итак, используйте эти визуальные шаблоны карты сайта, чтобы определить организацию ваших страниц.У некоторых из вас уже может быть структура, которая имеет смысл, но требует лишь небольшой настройки.
Помните, вы хотите попробовать настроить его так, чтобы каждая страница была доступна в три клика.
Шаг 2. Закодируйте URL-адреса
Теперь, когда вы прошли и определили важность каждой страницы и сопоставили эту важность в структуре вашего сайта, пора закодировать эти URL.
Для этого нужно отформатировать каждый URL-адрес с помощью тегов XML. Если у вас есть опыт работы с HTML-кодированием, это будет для вас проще простого.Как я сказал ранее, «ML» в XML означает язык разметки, что и для HTML.
Даже если это ново для вас, не так уж и сложно понять это. Начните с получения текстового редактора, в котором вы можете создать файл XML.
Sublime Text — отличный вариант для вас.
Затем добавьте соответствующий код для каждого URL.
- расположение
- последнее изменение
- поменял частоту
- приоритет страницы
Вот несколько примеров того, как код будет выглядеть для каждого из них.
- http://www.examplesite.com/page1
- 2019-1-10
- еженедельно
- 2
Не торопитесь и убедитесь, что вы все сделали правильно. Текстовый редактор значительно упрощает вашу жизнь, когда дело доходит до добавления этого кода, но он по-прежнему требует от вас внимательности.
Шаг 3. Подтвердите код
Каждый раз, когда вы кодируете вручную, возможна человеческая ошибка. Но для правильной работы карты сайта у вас не должно быть ошибок в коде.
К счастью, есть инструменты, которые помогут проверить ваш код, чтобы убедиться в правильности синтаксиса. В Интернете доступно программное обеспечение, которое может помочь вам в этом. Просто выполните быстрый поиск в Google для проверки карты сайта, и вы что-нибудь найдете.
Мне нравится использовать инструмент XML Sitemap Validator.
Это укажет на любые ошибки в вашем коде.
Например, если вы забыли добавить закрывающий тег или что-то в этом роде, это можно быстро определить и исправить.
Шаг 4. Добавьте карту сайта в корень и robots.txt
Найдите корневую папку вашего веб-сайта и добавьте в нее файл карты сайта.
Это фактически добавит страницу и на ваш сайт. Это вообще не проблема. На самом деле это есть на многих сайтах. Просто введите веб-сайт и добавьте «/ sitemap /» к URL-адресу и посмотрите, что появится.
Вот пример с веб-сайта Apple.
Обратите внимание на структуру и логическую иерархию каждого раздела.Это относится к тому, что мы обсуждали на первом этапе.
Теперь можно сделать еще один шаг вперед. Вы даже можете посмотреть код на разных веб-сайтах, добавив к URL-адресу «/sitemap.xml».
Вот как это выглядит на сайте HubSpot.
Помимо добавления файла карты сайта в корневую папку, вы также можете добавить его в файл robots.txt. Вы также найдете это в корневой папке.
По сути, это инструкции для поисковых роботов, индексирующих ваш сайт.
Папка robots.txt может использоваться несколькими способами. Вы можете настроить это так, чтобы при сканировании вашего сайта отображались URL-адреса поисковых систем, которые вы не хотите, чтобы они индексировали.
Давайте вернемся в Apple и посмотрим, как выглядит их страница robots.txt.
Как видите, у них есть «запрет» для нескольких страниц на своем сайте. Таким образом, сканеры игнорируют это.
Однако Apple также включает сюда свои файлы карты сайта.
Не каждый, кого вы спросите, скажет вам добавить свои карты сайта в robots.txt файл. Так что я позволю вам решить это для себя.
С учетом сказанного, я определенно твердо верю в то, что следую лучшим практикам успешных веб-сайтов и предприятий. Если такой гигант, как Apple, использует это, это не может быть слишком плохой идеей, чтобы вы ее рассмотрели.
Шаг 5. Отправьте карту сайта
Теперь, когда ваша карта сайта создана и добавлена в файлы вашего сайта, пора отправить их в поисковые системы.
Для этого вам необходимо пройти через Google Search Console.Некоторые из вас, возможно, уже настроили эту настройку. В противном случае вы можете очень легко начать работу.
На панели инструментов консоли поиска перейдите в Сканирование> Файлы Sitemap.
Затем нажмите «Добавить / протестировать карту сайта» в правом верхнем углу экрана.
Это шанс еще раз проверить карту сайта на наличие ошибок, прежде чем продолжить. Очевидно, вы захотите исправить все найденные ошибки. Как только ваша карта сайта не будет содержать ошибок, нажмите «Отправить» и все. Отсюда Google займется всем остальным.Теперь сканеры с легкостью проиндексируют ваш сайт, что повысит ваш SEO-рейтинг.
Альтернативные варианты
Хотя эти пять шагов довольно просты и понятны, некоторым из вас может быть немного неудобно вручную изменять код на своем веб-сайте. Это совершенно понятно. К счастью для вас, существует множество других решений, которые могут создать для вас карту сайта без необходимости редактировать код самостоятельно.
Я предлагаю вам рассмотреть некоторые из лучших вариантов.
Плагин Yoast
Если у вас есть веб-сайт WordPress, вы можете установить плагин Yoast, чтобы создать карту сайта для своего веб-сайта.
Yoast дает вам возможность включать и выключать карту сайта с помощью простого переключателя. Вы можете найти все параметры карты сайта XML на вкладке SEO через WordPress после установки плагина.
Кричащая лягушка
Screaming Frog — это программное обеспечение для настольных ПК, которое предлагает широкий спектр инструментов SEO. Вы можете бесплатно использовать и создавать карту сайта, если на сайте меньше 500 страниц.Тем из вас, у кого есть более крупные веб-сайты, потребуется обновить платную версию.
Screaming Frog позволяет вам вносить все изменения в код, о которых мы говорили ранее, но без фактического изменения кода самостоятельно. Вместо этого вы следуете подсказке, которая намного удобнее и написана простым английским языком. Тогда код файла карты сайта будет изменен автоматически. Вот скриншот, чтобы понять, что я имею в виду.
Просто перейдите по вкладкам, измените настройки, и файл карты сайта будет соответствующим образом скорректирован.
Slickplan
Мне очень нравится Slickplan из-за возможности визуального построения карты сайта. У вас будет возможность использовать шаблон карты сайта, аналогичный тем, которые мы рассматривали ранее.
Отсюда вы можете перетаскивать различные страницы в шаблон, чтобы организовать структуру вашего веб-сайта. Когда вы закончите и будете довольны тем, как выглядит ваша визуальная карта сайта, вы можете экспортировать ее в виде файла XML.
Slickplan — платное программное обеспечение, но оно предлагает бесплатную пробную версию.По крайней мере, стоит попробовать, если вы сомневаетесь в покупке плана.
Заключение
Если вы готовы вывести свою стратегию SEO на новый уровень, вам необходимо создать карту сайта для своего веб-сайта.
Больше нет причин для страха. Как видно из этого руководства, всего за пять шагов создать карту сайта.
- Проверьте свои страницы
- Кодируйте URL-адреса
- Подтвердите свой код
- Добавьте карту сайта в корень и robots.txt
- Отправить карту сайта
Вот и все!
Для тех из вас, кто все еще сомневается в необходимости изменения кода на своем веб-сайте вручную, есть другие варианты, которые вам стоит рассмотреть. В Интернете полно ресурсов карты сайта, но плагин Yoast, Screaming Frog и Slickplan — отличный выбор для начала.
Другие руководства, которые могут вам понравиться
Создайте и отправьте карту сайта | Центр поиска Google | Разработчики Google
На этой странице описывается, как создать карту сайта и сделать ее доступной для Google.Узнайте больше о файлах Sitemap здесь.
- Решите, какие страницы вашего сайта следует сканировать Google, и определите каноническая версия каждую страницу.
- Решите, какой формат карты сайта, который вы хотите использовать. Вы можете создать свою карту сайта вручную или выберите из ряда сторонние инструменты чтобы сгенерировать для вас карту сайта.
- Сделайте свою карту сайта доступной для Google, добавив ее в свой роботы.txt или напрямую отправив его в Search Console.
Форматы файлов Sitemap
Google поддерживает несколько форматов файлов Sitemap, описанных здесь. Google ожидает
стандартный протокол карты сайта во всех форматах. Google делает
в настоящее время не используют атрибут в файлах Sitemap.
Все форматы ограничивают размер одной карты сайта 50 МБ (без сжатия) и 50 000 URL-адресов. Если у тебя есть файл большего размера или несколько URL-адресов, вам придется разбить свой список на несколько карт сайта.Вы можете при желании создать индекс карты сайта file (файл, указывающий на список карт сайта) и отправьте этот единственный индексный файл в Google. Вы можете отправить в Google несколько файлов Sitemap и / или файлов индекса Sitemap.
XML
Вот очень простая карта сайта XML, которая включает расположение одного URL:
http: // www.example.com/foo.html 4 июня 2018 г.
Вы можете найти более сложные примеры и полную документацию по адресу sitemaps.org.
Вы можете увидеть примеры карты сайта, в которых указаны страницы на альтернативном языке и карты сайта для файлов новостей, изображений или видео.
RSS, mRSS и Atom 1.0
Если у вас есть блог с RSS или Atom-фидом, вы можете отправить URL-адрес фида как карту сайта.Большинство программ для ведения блогов могут создавать ленты для вас, но следует понимать, что только эта лента предоставляет информацию о последних URL-адресах.
- Google принимает каналы RSS 2.0 и Atom 1.0.
- Вы можете использовать mRSS (медиа RSS) канал для предоставить Google подробную информацию о видеоконтенте на вашем сайте.
Текст
Если ваша карта сайта включает только URL-адреса веб-страниц, вы можете предоставить Google простой текст файл, содержащий по одному URL в каждой строке.Например:
http://www.example.com/file1.html
http://www.example.com/file2.html
Рекомендации для текстовых файлов Sitemap:
- Кодируйте файл, используя кодировку UTF-8.
- Не помещайте в файл карты сайта ничего, кроме URL-адресов.
- Вы можете назвать текстовый файл как хотите, при условии, что он имеет расширение .txt (для экземпляр, карта сайта.текст).
Расширения Sitemap для дополнительных типов мультимедиа
Google поддерживает расширенный синтаксис карты сайта для следующих типов мультимедиа. Используйте эти расширения для описывать видеофайлы, изображения и другой контент на вашем сайте, который сложно анализировать, чтобы улучшить индексация.
Общие правила карты сайта
- Используйте согласованные, полностью определенные URL-адреса. Google просканирует ваши URL-адреса в точности так, как указано.Например, если ваш сайт находится по адресу
https://www.example.com/, не указывайте URL какhttps://example.com/(отсутствуетwww) или./mypage.html(относительный URL). - Карта сайта может быть размещена в любом месте вашего сайта, но она влияет только на потомки родительского каталога . Поэтому карта сайта, размещенная в корне сайта может повлиять на все файлы на сайте, поэтому мы рекомендуем размещать ваши карты сайта.
- Не включайте идентификаторы сеансов из URL-адресов в карту сайта, чтобы избежать дублирования сканирования эти URL-адреса.
- Сообщите Google о версиях URL на других языках , используя аннотации hreflang.
- Файлы Sitemap должны быть в кодировке UTF-8, и Соответствующие экранированные URL-адреса .
- Разбейте большие карты сайта на более мелкие карты сайта: карта сайта может содержать до 50 000 URL-адреса и не должны превышать 50 МБ без сжатия.Использовать файл индекса карты сайта, чтобы перечислить все отдельные карты сайта и отправьте этот единственный файл в Google, а не отправляйте отдельные карты сайта.
- Только список
канонические URL-адреса в ваших файлах Sitemap. Если у вас две версии страницы, укажите в карте сайта только ту, которую вы
предпочитают появляться в результатах поиска. Если у вас две версии вашего сайта (например, www
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте
rel = canonicalили перенаправляет на другой сайт. - Если у вас разные URL-адреса для мобильной и настольной версии страницы, мы рекомендую указывать только на одну версию в карте сайта. Однако вы хотите указать на оба URL-адреса, аннотировать ваши URL-адреса для обозначения настольной и мобильной версии.
- Используйте расширения карты сайта, чтобы указать дополнительных носителя типы , такие как видео, изображения и новости.
- Если у вас есть альтернативные страницы для разных языков или регионов , вы можете использовать hreflang либо в карте сайта, либо в тегах html чтобы указать альтернативные URL-адреса.
- Не буквенно-цифровые и нелатинские символы. Мы требуем, чтобы ваш файл Sitemap был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраняете файл). Как и во всех файлах XML, любые значения данных (включая URL-адреса) должны использовать сущность
escape-коды для символов, перечисленных в таблице ниже. Карта сайта может содержать только ASCII
символы; он не может содержать верхние символы ASCII или определенные управляющие коды или специальные
такие символы, как
*и{}.Если URL вашей карты сайта содержит эти символов, вы получите сообщение об ошибке при попытке добавить.
Кроме того, все URL-адреса (включая URL-адрес вашей карты сайта) должны быть закодированы для удобства чтения веб-сервер, на котором они расположены, с экранированием URL-адресов.Однако, если вы используете какой-либо вид скрипта, инструмента или файла журнала для генерации ваших URL-адресов (что угодно, кроме ввода их вручную), обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса следуют стандарт RFC-3986 для URI, RFC-3987 для IRI и Стандарт XML.Персонаж Код побега Амперсанд и& amp;Одиночное предложение ''Двойные кавычки "& quot;Больше >& gt;Менее <& lt;Вот пример URL-адреса, в котором используются символы, отличные от ASCII (
ü), а также символ, требующий экранирования объекта (и):
http: // www.example.com/ümlat.html&q=name
Вот тот же URL в кодировке ISO-8859-1 (для хостинга на сервере, который использует эту кодировку) и экранированный URL:
http://www.example.com/%FCmlat.html&q=name
Вот тот же URL в кодировке UTF-8 (для размещения на сервере, который использует эту кодировку) и Экранированный URL:
http://www.example.com/%C3%BCmlat.html&q=name
Вот тот же URL, экранированный объект:
http: // www.example.com/%C3%BCmlat.html&q=name - Помните, что карты сайта - это , рекомендация для Google о том, какие страницы, по вашему мнению, являются важный; Google не обязуется сканировать каждый URL-адрес в карте сайта.
- Google игнорирует значения
- Google использует значение
- Положение URL-адреса в карте сайта не имеет значения; Google не сканирует URL-адреса в порядке, указанном в которые они отображаются в вашей карте сайта.
Сделайте карту сайта доступной для Google (отправьте карту сайта в Google)
Google не проверяет карту сайта каждый раз при сканировании сайта; карта сайта проверяется только в первый раз, когда мы это замечаем, и только после этого, когда вы пингуете нас, чтобы сообщить нам, что это измененный.Вы должны предупреждать Google о карте сайта только тогда, когда она новая или обновленная; не отправлять или пингуйте неизмененные карты сайта несколько раз.
Есть несколько способов сделать вашу карту сайта доступной для Google:
- Отправьте его в Google с помощью отчета о файлах Sitemap в Search Console.
- Вставьте следующую строку в любом месте файла
robots.txt, указав путь в вашу карту сайта:
Карта сайта: http: // example.ru / sitemap_location.xml - Используйте службу «ping», чтобы запросить у Google сканирование карты сайта. Отправьте HTTP-запрос GET, например
это:
http://www.google.com/ping?sitemap= < complete_url_of_sitemap >
например:
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
Устранение неполадок с картами сайта
Увидеть руководство по устранению неполадок с картами сайта.
Как создать карту сайта
Всем известно, что SEO сегодня важнее, чем когда-либо.
При 63 000 поисковых запросов в Google каждую секунду бренды упускают возможности, если у них нет надежной стратегии SEO.
Но хороший рейтинг - это значительные вложения.
Чтобы увидеть какие-либо результаты, требуется не менее 4–6 месяцев. Кроме того, вам потребуется вкладывать средства в контент, а также регулярно обновлять и поддерживать текущую информацию.
К счастью, есть методы SEO, которые можно взломать.
Вам не нужен специалист по SEO или какие-либо знания в области программирования. Это метод, который можно реализовать менее чем за минуту, но он может значительно улучшить ваши результаты SEO.
Если вам интересно, что это такое, это карта сайта в формате XML.
Здесь я покажу вам, как создать карту сайта и как вы можете загрузить ее в Google и на свой веб-сайт. Это настолько просто, что вы можете считать это Руководством для начинающих по созданию карты сайта (менее чем за минуту).
Но прежде чем мы перейдем к делу, давайте посмотрим, что такое XML-карта сайта и как они помогают поисковым системам индексировать ваш сайт.
Что такое XML-карта сайта?Что такое карта сайта?
Карта сайта - это файл, в котором перечислены страницы вашего веб-сайта. Карты сайта хранятся на вашем сервере и помогают поисковым роботам понять структуру вашего веб-сайта, чтобы они могли найти ваш контент.
(Источник изображения)Если вы все еще сбиты с толку, подумайте о карте сайта как о оглавлении, чертеже или плане этажа.
Вы не построили бы дом без четкого чертежа. И вы бы не украсили дом, не зная поэтажного плана.
То же самое и с веб-сайтами. Вы не стали бы проектировать и создавать веб-сайт, не имея четкого представления о том, какие страницы необходимы.
Совет - 7 лучших практик по улучшению ваших карт сайта для SEOКогда люди создают карты сайта?
Люди создают карты сайта при разработке веб-сайта, добавлении новой страницы или изменении дизайна нового сайта.
Карты сайта отлично подходят для SEO, потому что они позволяют поисковой системе читать ваш файл и разумно сканировать ваш сайт. Файлы Sitemap сообщают поисковому роботу о важности и приоритетном рейтинге каждой страницы, о том, когда она была обновлена и как часто она обновляется.
XML-карта сайтаXML-карта сайта - это карта сайта (XML-файл), разработанная для ботов поисковых систем. Файл содержит HTML-код, который позволяет боту читать структуру веб-сайта и понимать взаимосвязь между каждой страницей.
(Источник изображения)
Вот почему карта сайта в формате XML выглядит как список URL-адресов.
(Исходное изображение)
Есть также визуальные карты сайта. Но они полезны только для дизайнеров, которым необходимо понимать иерархию веб-сайта и взаимодействие с пользователем.
Нам нужна карта сайта в формате XML, чтобы активизировать наши усилия по поисковой оптимизации.
Почему карты сайта XML важны?Если у вас нет карты сайта в формате XML, поисковые системы, такие как Google, не будут вас наказывать. Однако настоятельно рекомендуется создать карту сайта, так как она может иметь прямое влияние на SEO и позволяет Google (и другим ботам) легко находить ваши самые важные URL-адреса.
Как XML карта сайта влияет на SEO?- Это помогает боту более эффективно сканировать ваш сайт.
- Указывает поисковой системе сканировать и индексировать каждую страницу вашего веб-сайта. Иногда поисковые системы не находят глубокие страницы. Карта сайта гарантирует, что поисковые роботы включают эти страницы.
- Это помогает вашему сайту мгновенно индексироваться. Теперь поисковые системы могут быстрее обнаруживать новые страницы, что помогает в процессе индексации.
- Сообщает поисковой системе, какие страницы являются приоритетными на вашем веб-сайте.В карту сайта XML вы можете включить тег, который указывает, какие страницы являются наиболее важными. Сканеры-роботы сосредоточатся на приоритетных страницах.
(Источник изображения)
- Здесь представлена дополнительная информация о ваших страницах. Вы можете включить дополнительные теги, которые предоставляют поисковым системам больше данных, чтобы помочь им сканировать веб-сайт. Например, «lastmod» сообщает поисковой системе, когда вы в последний раз меняли страницу, тогда как «changefreq» сообщает поисковому роботу, как часто страница обновляется.
- Например, XML-карта сайта ниже имеет только один URL и использует все необязательные теги.
(Источник изображения)
- Он дает вам дополнительную информацию об активности Googlebot через Google Webmaster (бесплатный инструмент, который помогает вам оценивать и поддерживать эффективность вашего сайта в результатах поиска).
- Он может удалить дубликаты на вашем сайте. Если вы не используете карту сайта, у вас может быть дублированный контент, что ужасно для SEO.
- Помогает крупным сайтам хорошо организовать индексацию.
Карта сайта поможет сканерам найти новый сайт и быстрее проиндексировать страницу в поисковой системе.
Когда мы говорим «большой», мы имеем в виду сайт с тысячами или миллионами страниц. Если у вас много страниц и контента, карта сайта поможет более эффективно организовать информацию для роботов-роботов.
Если вы постоянно меняете свой контент, динамическая карта сайта XML может помочь новым сканерам индексировать новый контент в поисковых системах.
- Новые требования к индексации контента:
Если вы компания, которой необходимо быстро проиндексировать много новых страниц (например, новостная / журналистская компания), вам понадобится карта сайта в формате XML.
Как создать и отправить XML-карту сайта Создайте свою XML-карту сайтаЕсть много инструментов, которые вы можете использовать для создания XML-карты сайта. Хотя вы можете создавать свои собственные, существуют генераторы карт сайта, которые сделают процесс быстрым и легким.Обязательно включите URL-адрес файла карты сайта в файл Robots.txt.
Генераторы XML-карты сайта Screaming FrogScreaming Frog - это поисковый робот для веб-сайтов, который поможет вам оценить ваше SEO на странице. Он может помочь вам найти неработающие ссылки, проанализировать заголовки страниц и метаданные, найти дублированный контент и обнаружить другие проблемы. Неудивительно, что компания также предлагает пользователям инструмент для создания своих XML-файлов Sitemap.
Чтобы создать XML-карту сайта с помощью Screaming Frog, вам необходимо загрузить паука (поискового робота SEO).Его можно бесплатно использовать для первых 500 URL (небольших веб-сайтов).
XML-SitemapsXML-Sitemaps - это онлайн-генератор файлов Sitemap. Это не требует подписки или регистрации. XML-Sitemaps можно бесплатно использовать для небольших сайтов с URL-адресами до 500 (например, Screaming Frog).
InpyserInspyder - это загружаемый создатель карты сайта, который помогает вам создавать XML-карту сайта. В отличие от карт сайта выше, это настольное приложение, которое стоит 39 долларов.95. Он прост в использовании и позволяет загружать карту сайта на сервер и уведомлять сканеры Google о любых изменениях.
Создайте карту сайта XML с помощью Screaming FrogИнструмент Screaming Frog SEO Spider - отличный генератор карты сайта XML для любого бизнеса.
Это отличный пример, потому что он может работать как с большими, так и с маленькими веб-сайтами. Не имеет значения, насколько старый или новый сайт и какую CMS вы используете в настоящее время.
Лучше всего, если у вас растущий бизнес, есть большая вероятность, что вы можете использовать приложение бесплатно.Это бесплатно до 500 страниц. Поэтому, если у вас большой веб-сайт, вы можете перейти на платную версию, которая стоит 149 фунтов стерлингов в год (примерно 180 долларов США).
Для начала перейдите на сайт Screaming Frog.
Нажмите «SEO Spider».
И затем нажмите «Загрузить».
После нажатия «Загрузить» следуйте инструкциям, чтобы завершить процесс установки.
После установки программы откройте Screaming Frog SEO Spider. Настольное приложение должно выглядеть так.
Чтобы запустить программу, введите URL-адрес своего веб-сайта в поле поиска.
Поле поиска темно-серого цвета рядом с логотипом в левом верхнем углу.
В этом примере мы собираемся ввести URL-адрес веб-сайта Spyfu.
После ввода URL-адреса нажмите кнопку «Пуск».
Когда мы нажали «Старт», нам потребовалось всего несколько секунд для завершения процесса сканирования.
Вы можете определить, когда процесс сканирования завершится, когда полоса сканирования станет полностью зеленой и появится надпись «Сканировать 100%».’
Поскольку SpyFu содержит менее сотни страниц, это заняло всего несколько секунд. На сайтах с несколькими тысячами страниц процесс может занять несколько минут. Для веб-сайтов с миллионами страниц это может занять несколько часов.
Затем нажмите «Sitemaps».
В разделе «Sitemaps» выберите «XML Sitemap».
Появится всплывающее окно с вопросом, хотите ли вы установить несколько флажков. Я проверил PDF-файлы ниже, но я объясню вам, что означают эти термины и почему я оставил их неотмеченными.
Что означают эти термины? NoIndex Pages:Страницы, содержащие HTML-код в заголовке, который сообщает поисковым системам не включать страницу при сканировании и индексировании для поиска.Мы рекомендуем НЕ устанавливать этот флажок.
Canonincali z ed:Когда страницы имеют более одного URL, указывающего на них, менеджеры сайтов часто справляются с этим путем канонизации. Он сообщает поисковой системе, какой URL-адрес отдать приоритет.
Если вы установите этот флажок, вы сообщаете XML-карте сайта, чтобы она включала варианты URL, которые ведут на ту же страницу. Мы рекомендуем НЕ устанавливать этот флажок.
URL-адреса с разбивкой на страницы:Рекомендуется избегать URL-адресов с разбивкой на страницы.Если вы не разберетесь на страницы правильно, это также может повредить вашим усилиям по поисковой оптимизации. Мы рекомендуем НЕ устанавливать этот флажок.
PDF-файлы:Вы также можете включать PDF-файлы в XML-карту сайта, особенно если они важны для ваших пользователей. Мы рекомендуем вам ОБЯЗАТЕЛЬНО установить этот флажок.
Выбрав «PDF-файлы», щелкните вкладку «Изображение».
Вы можете пропустить этот шаг. Однако рекомендуется включать изображения в карту сайта XML.
Убедитесь, что на вкладке «Изображения» вы выбрали «Включить изображения».'
Когда вы нажмете на «Включить изображения» в третьем поле, «Включить только релевантные изображения…» будет автоматически отмечен.
Затем выберите "Далее".
По завершении нажмите «Далее».
Затем найдите безопасное место для сохранения XML-карты сайта.
Затем нажмите «Сохранить».
Вот и все!
Мы только что вместе создали карту сайта в формате XML.
Следуя этим простым инструкциям, создать карту сайта в формате XML станет несложным процессом, который под силу любому.
Для тех, кому интересно, когда мы открываем сохраненную карту сайта в формате XML, она выглядит так.
Код и теги HTML очень похожи на примеры, рассмотренные выше.
Но как раз перед празднованием нам все еще нужно загрузить нашу карту сайта в формате XML на наш веб-сайт и в основные поисковые системы, такие как Google.
Как загрузить XML-карту сайта на свой веб-сайтЕсть два способа загрузить нашу XML-карту сайта.
Мы можем загружать через:
- Наш провайдер веб-хостинга или cPanel File Manager (веб-панель управления хостингом, которая позволяет вам управлять вашими веб-сайтами)
- FTP-клиент (клиент протокола передачи файлов - программное обеспечение, которое позволяет вам для передачи файлов через Интернет.)
В этом примере мы собираемся загрузить нашу XML-карту сайта с помощью файлового менеджера cPanel.
Сначала войдите в свою cPanel.
Наши безумные домены, как вы можете видеть ниже.
Щелкните «Диспетчер файлов».
(Источник изображения)
Войдя в «Диспетчер файлов», нажмите «public_html» слева от строки меню.
(Источник изображения)
Затем нажмите «Загрузить» на верхней панели.
(Источник изображения)
Выберите «Обзор» и загрузите карту сайта XML в cPanel.
(исходное изображение)
И когда вы это сделаете, поздравляем!
Вы только что загрузили карту сайта в формате XML на свой веб-сайт.
Есть также несколько дополнительных шагов, которые вы можете сделать, чтобы ускорить процесс обнаружения роботами-поисковыми роботами вашей XML-карты сайта:
- Добавьте следующую строку 'sitemap:' http://www.yourdomain.com/sitemap.xml ' в ваш robots.txt.file. (убедитесь, что вы изменили «www.yourdomain.com» на свое фактическое доменное имя.)
- Перейдите в консоль поиска Google и отправьте карту сайта в Google для индексации
Прежде чем мы закончим, мы также собираемся покажу вам, как вы можете загрузить карту сайта XML в Google.
Как загрузить XML-карту сайта в GoogleЧтобы загрузить XML-карту сайта, вам необходимо подключить Google Search Console к своему веб-сайту.
Подключить ваш сайт к Google Search Console очень просто.
Все, что вам нужно сделать, это добавить свой сайт, подтвердить свой сайт и выполнить еще несколько шагов. Прочтите это Справочное руководство Search Console, если не знаете, с чего начать.
Подключив свой веб-сайт, войдите в Google Search Console.
Выберите свой веб-сайт.
После этого вы должны увидеть панель инструментов, похожую на что-то подобное.
Сначала перейдите в левую строку меню и щелкните слово «Сканировать». Категория «Сканирование» должна содержать множество подкатегорий.
Одна из этих подкатегорий - «Карты сайта». Щелкните "Файлы Sitemap".
Вы должны увидеть «Сведения о файле Sitemap». Подробная информация включает количество отправленных и проиндексированных веб-страниц с картой сайта и изображений.
Теперь вы можете «повторно отправить» XML-карту сайта (если вы ранее загружали XML-карту сайта).
Но если вы этого не сделали, вы можете нажать кнопку «Добавить / протестировать карту сайта» в правом верхнем углу, выделенную красным (в том же положении, что и кнопка повторной отправки).
(Источник изображения)
Вот Появится окно с сообщением «Добавить новую карту сайта».
Вы можете ввести URL-адрес XML карты сайта в это поле. Например, «www.yourdomain.com/sitemap.xml.» Не забудьте изменить «vashdomen» на ваше фактическое доменное имя.
(Источник изображения)
После этого нажмите «Отправить».’
Консоль поиска Google сообщит вам о состоянии XML-файла Sitemap.
В случае успеха, статус будет обозначен зеленым цветом «Успех», как вы можете видеть на изображении выше.
Вот и все!
Мы успешно создали XML-карту сайта, загрузили ее на наш веб-сайт и отправили в Google.
ЗаключениеКарты сайта в формате XML помогают добиться более быстрого и качественного индексирования поисковыми системами.
При наличии миллиардов веб-сайтов в Интернете Google не сможет сканировать каждую страницу каждый день.
Роботам Google требуется даже около трех месяцев, чтобы сканировать и проиндексировать новый веб-сайт.
Вот почему сегодня для многих компаний загрузка карты сайта XML стала необходимостью. Бизнес движется быстро, а потребители быстрее принимают решения.
С каждым брендом, стремящимся улучшить свое SEO, карта сайта XML больше не ставит вас впереди остальных, а помогает вам бежать в гонке.
Хотя карты сайта XML могут выглядеть технически и запутанно, это просто и легко.
Вместе мы создали и загрузили карту сайта в формате XML на наш веб-сайт и в Google менее чем за минуту.
Допустим, вы ничего не знаете о файлах Sitemap и вам нужно пройти через весь процесс.
Это займет у вас самое большее полдень.
Если вы никогда не делали карту сайта в формате XML, я рекомендую вам начать сейчас.
Как создать и отправить карту сайта: полное руководство
XML-карты сайта- отличный способ убедиться, что ваш сайт сканируется и индексируется должным образом. Узнайте, как взять под контроль и создать свой собственный!
Когда дело доходит до создания карты сайта в формате XML, лучше всего подходит аналогия с автомобилем.Конечно, автомат - это здорово. Это удобно и дает вам дополнительную руку, чтобы включить ту песню Адель, которой вы ужасно любите подпевать. Но любой энтузиаст вождения скажет вам, что ручное переключение передач дает вам более тесную связь с автомобилем и дорогой, и это именно то, что нам нужно - больше , соединение . Подробнее control .
В наши дни существует множество вариантов автоматизации создания карт сайта в формате XML, будь то плагин или онлайн-генератор карт сайта.Некоторые из них лучше, чем другие (плагин Yoast для WordPress неплохо справляется), но машины пока нас не заменили. Автоматизация по-прежнему не соответствует тщательно составленной вручную карте сайта. Так что засучите рукава и выполните следующие действия, чтобы создать и отправить пользовательские XML-карты сайта, которые представляют ваш сайт лучше, чем любой плагин или инструмент.
Шаг 1. Знайте, что вы ищете
Карта сайта XML - это, по сути, просто список страниц, из которых состоит ваш веб-сайт.Но главное помнить, что нас интересуют только те страницы, которые должны быть в индексе Google. Например, вы не хотите размещать страницу входа или страницу благодарности после покупки в свою карту сайта. Прежде чем вы приступите к сбору URL-адресов страниц сайта, зададим простой вопрос:
"Эта страница должна быть в индексе Google?"
Если вы немного разбираетесь в SEO, вы также можете спросить:
«Возвращает ли страница код состояния 200?»
и
«Является ли страница самоканоничной?»
Выполнение этого упражнения придаст смысл всему, с чем мы сталкиваемся на шаге 2.
Шаг 2: Соберите свои страницы
Теперь, когда мы точно знаем, что ищем, пора его найти! В первой части этого шага мы собираем все URL-адреса веб-сайта. Самый простой способ сделать это - использовать сканер, такой как Screaming Frog, который может быстро сканировать страницы вашего сайта и выдавать список URL-адресов.
Кроме того, вы можете просто проследить за каждым из основных вариантов навигации по сайту до самого глубокого уровня (также известного как сканирование человеком).На самом деле это тот метод, который я предпочитаю. Если сайт не слишком большой, это отличный способ узнать о логике навигации и удобстве для пользователей.
Давайте возьмем для примера сайт Go Fish Digital. Прежде чем бросить его в поисковый робот, я собираюсь просмотреть его вручную и получить некоторые сведения. Мой первый вывод, как это часто бывает, - это основная навигация.
В крайнем левом углу у нас есть логотип и торговая марка, которые ведут на главную страницу. Как вы уже догадались - URL-адрес домашней страницы находится в карте сайта.
Справа у нас есть «О нас», «Услуги», «Блог» и «Контакты».
Сразу начну группировку . Страницы «О нас» и «Контакты» - это более общие страницы, такие как домашняя страница, поэтому я считаю эти три URL-адреса «общим» разделом сайта.
Общие страницы
https://gofishdigital.com/
https://gofishdigital.com/about-us/
https: // gofishdigital.com / contact-us /
Далее у нас есть Сервисы и Блог.
УServices есть выпадающее меню - это отличный повод сгруппировать эти страницы вместе!
Сервисные страницы
https://gofishdigital.com/services/
https://gofishdigital.com/search-engine-optimization/
https://gofishdigital.com/online-reputation-management/
https://gofishdigital.com/website-design-and-development/
https: // gofishdigital.ru / content-marketing /
https://gofishdigital.com/search-engine-marketing/
https://gofishdigital.com/conversion-rate-optimization/
Затем блог. Я показал здесь только 3 сообщения, но на сайте GFD гораздо больше сообщений в блогах. Вот тут-то и пригодится краулер.
Сообщения в блоге
https://gofishdigital.com/blog/
https://gofishdigital.com/google-shows-us-context-is-king/
https: // gofishdigital.ru / mobile-geofences /
https://gofishdigital.com/google-searching-tv/
Вы бы посмотрели на это? Теперь у нас есть красиво разделенный сайт. Сгруппировав наши URL-адреса таким образом, мы можем создать красиво организованную карту сайта!
В последней части этого шага мы собираемся удалить все страницы, которые не соответствуют вопросам, которые мы задали на шаге 1. Я нашел страницу политики конфиденциальности в нижнем колонтитуле, и я ' я решил не включать его. Это не страница, ориентированная на ключевые слова, которая будет хорошо работать в поиске.Никогда не забывайте, что вы можете включать или исключать любые страницы при создании карты сайта!
https://gofishdigital.com/privacy-policy/
Шаг 3. Закодируйте свои URL-адреса
Если вы тщательно применили шаг 2 к страницам своего веб-сайта, теперь у вас есть список URL-адресов, которые необходимо отформатировать с помощью соответствующих тегов . XML во многом похож на HTML - фактически, «ML» в обоих означает «язык разметки».
Для этого шага вам понадобится текстовый редактор, чтобы вы могли создать файл XML.Я очень рекомендую Sublime Text. Они предлагают пожизненный лицензионный ключ, и он послужит вашему будущему SEO и редактированию текста лучше, чем лучшая собака.
a.) Начнем с открывающего тега
b.) Затем добавьте свой первый URL с соответствующими тегами
c.) Когда вы ввели последний URL, просто закройте тег
Теперь, когда вы знаете различные теги, привыкните к просмотру простой XML-карты сайта. Вот как будет выглядеть готовый продукт:
Шаг 4. Проверьте файл Sitemap
* Обратите внимание, что приведенный ниже метод проверки, похоже, больше не работает должным образом.Я вижу, что совершенно действительные карты сайта, которые проверяются в Google Search Console, не проходят проверочный тест, указанный ниже. По состоянию на 25 ноября 2019 г. лучшим методом проверки вашей XML-карты сайта является ее отправка из учетной записи Google Search Console для вашего конкретного веб-сайта.
Теперь пора запустить вашу карту сайта через валидатор, чтобы убедиться, что весь синтаксис верен. Сохраните файл и назовите его sitemap.xml . Затем посетите https://validator.w3.org/#validate_by_upload и загрузите свой XML-файл.Надеюсь, вы видите это сообщение:
Если есть какие-либо ошибки, валидатор процитирует строку, содержащую ошибку, чтобы вы могли вернуться в Sublime Text и легко найти ее.
Шаг 5: Добавьте его в корень
Затем вам нужно добавить файл карты сайта ( sitemap.xml ) в корневую папку вашего сайта. Это может быть сделано локально, через FTP или (в идеале) разработчиком. Добавление файла карты сайта в корневую папку означает, что он будет расположен по адресу yoursite.ru / sitemap.xml . Это верно для многих сайтов! Попробуйте выбрать несколько сайтов, которые вы регулярно посещаете, и введите «/sitemap.xml» после TLD («.com», «.net» и т. Д.).
пример: https://www.apple.com/sitemap.xml
Шаг 6. Добавьте его в роботов (.txt)
Файл robots.txt - это простой текстовый файл с инструкциями для поискового робота, посещающего ваш сайт. Файл существует в корневой папке, поэтому вы, вероятно, можете догадаться, где он находится - ваш сайт.com / robots.txt . Одной из строк, которые вы можете добавить в файл robots.txt, является строка «Sitemap:». Это гарантирует, что поисковый робот проверит вашу персонализированную XML-карту сайта. Вот как будет выглядеть линия, если ваш сайт защищен (HTTPS):
Карта сайта: https://yoursite.com/sitemap.xml
Apple.com имеет несколько строк «Sitemap:» в файле robots.txt (https://www.apple.com/robots.txt):
Добавление строки в ваш robots.txt, который указывает на вашу карту сайта, в некоторой степени считается эффективным, но цель этого руководства - быть исчерпывающей, и я считаю, что это лучший метод, используемый многими ведущими специалистами по поисковой оптимизации и успешными веб-сайтами.
Шаг 7. Отправьте карту сайта
Мы собрали, сгруппировали, пометили, проверили и добавили в корень. Теперь мы обсудим, как отправить карту сайта в Google и Bing. Это может улучшить индексацию вашего сайта! Обратите внимание, что я предполагаю, что у вас настроены учетные записи Google Search Console и Bing Webmaster Tools.
Как отправить карту сайта в Googleа.) Войдите в свою учетную запись GSC.
б.) Нажмите Сканирование> Карты сайта> Добавить / протестировать карту сайта
.c.) Введите «/sitemap.xml» в доступное поле и отправьте карту сайта!
Как отправить карту сайта в Binga.) Войдите в свою учетную запись BWT.
б.) Нажмите «Настроить мой сайт»> «Карты сайта
».c.) Введите полный URL-адрес вашей карты сайта и отправьте карту сайта!
Проверяйте периодически (но не навязчиво), чтобы убедиться, что URL-адреса вашей карты сайта сканируются.Нередко сканирование выполняется только на часть вашей карты сайта. Фактически, мы редко видим, чтобы карта сайта была просканирована полностью. Это многого требует, и основные поисковые системы любят быть скромными.
(Бонус) Сопоставление сайта нового уровня: создание индекса
Весь смысл карты сайта в том, чтобы сделать страницы вашего сайта максимально доступными для роботов. Для этого мы представляем их в виде простого организованного списка. Если вы хотите перейти на следующий уровень, вам нужно создать индекс карты сайта.
Индекс карты сайта - это файл XML, который ссылается на ряд отдельных карт сайта XML. Для сайта Go Fish Digital мы могли бы создать отдельную карту сайта для каждой группы, созданной на шаге 2:
general_sitemap.xml
services_sitemap.xml
blog_sitemap.xml
Мы должны добавить каждый из этих файлов в корневую папку сайта и указывать на них в индексе карты сайта, который использует свои собственные теги XML:
Затем мы назовем индекс карты сайта, проверим, добавим его в корневую папку и отправим в консоли поисковых систем для Google и Bing - нет необходимости отправлять каждую карту сайта отдельно! Индекс позаботится обо всем.Кроме того, вы можете добавить в файл robots.txt строку «Sitemap:», которая указывает на индекс, а не на каждую отдельную карту сайта (глядя на вас, Apple).
Индекс карты сайта с отдельными картами сайта представляет собой высший уровень организации и является превосходным способом представить индексируемые страницы вашего сайта основным поисковым системам.
Сделайте свою карту (и)!
Независимо от того, просматриваете ли вы свой сайт, сайт друга или сайт клиента, теперь у вас есть несколько отличных рекомендаций по созданию содержательной карты сайта в формате XML или индекса карты сайта.Так что создайте свою собственную карту сайта и возьмите на себя ответственность за свое SEO, узнайте больше о своем веб-сайте и сократите жир, вызванный автоматизацией.
Удачного картирования!
Следуйте за мной в Twitter @briangormanGFD
Как создать оптимизирующую поисковую оптимизацию XML-карту сайта за 20 минут (или меньше)
Когда дело доходит до SEO и маркетинга, мне нравятся быстрые и легкие победы.
Несмотря на то, что я предан долгому пути ведения блога (более 10 лет и их количество), я бы предпочел нажать несколько кнопок и потянуть несколько рычагов, чтобы привлечь больше трафика.
Низкое усилие. Большие победы. Вот где мне нравится быть.
И, к счастью, - это некоторых методов SEO, которые обеспечивают высокую ценность при минимальных усилиях.
Я хочу поделиться с вами одним из таких приемов - создание карты сайта в формате XML.
Теперь, прежде чем вы убежите после прочтения термина «XML-карта сайта», позвольте мне сообщить вам хорошие новости.
Несмотря на то, что карта сайта в формате XML относится к «технической» стороне SEO, сделать ее несложно. И, на самом деле, это тоже не так уж и «технически».
Фактически, всего за несколько минут вы можете создать действительно хорошую карту сайта в формате XML. Вам не обязательно уметь программировать. Вам просто нужно знать, как нажимать.
Это бесплатно. Это просто. Это относительно просто, и это может улучшить ваше SEO.
Готовы попробовать?
Что такое XML Sitemap?Что такое карта сайта XML?
Проще говоря, это список URL-адресов веб-сайта.
Вот почему он называется картой сайта . Он показывает, как структурирован веб-сайт и какие страницы он содержит.
(«XML» означает «расширяемый язык разметки», способ отображения информации на веб-сайтах.)
Вот что такое XML-карта сайта , , но , почему вам вообще нужна? Какая цель?
Какова цель XML-файла Sitemap?Поисковые системы используют сканеры для систематизации и индексации информации в сети.
Эти краулеры могут читать любую информацию.Но карта сайта XML упрощает для сканера, чтобы увидеть, что на вашем веб-сайте, и проиндексировать это.
Как только это произойдет, ваш сайт с большей вероятностью быстро повысит свой рейтинг.
По сути, карта сайта XML служит оглавлением для вашего веб-сайта, позволяя поисковому роботу получить самое необходимое и соответствующим образом проиндексировать ваш сайт.
Однако хорошо структурированная карта сайта может сделать даже больше.
Карты сайтасообщают поисковым системам, когда страница была обновлена, частоту обновлений страницы, относительную важность страниц на веб-сайте, а также способы поиска и индексации контента, который может быть найден глубоко в структуре сайта.
Вот как информация выглядит в карте сайта:
- Где страница находится на веб-сайте (ее URL):
http://www.example.com/mypage - Время последнего изменения страницы:
2013-10-10 - Как часто меняется страница:
ежемесячно - Какой приоритет эта страница по отношению к другим страницам на сайте:
1
Эти функции важны, особенно с учетом количества неавторизованных распространений контента, которое происходит сегодня.
Если вы не используете карту сайта, ваш сайт может рассматриваться как содержащий повторяющееся содержание, что не очень хорошо для SEO.
Что еще более важно, карта сайта - это быстрый способ быть проиндексированным Google.
С помощью карты сайта вы можете сказать Google: «Послушайте, это мой сайт, и вот страницы, которые я хочу, чтобы вы проиндексировали».
Обычно в течение нескольких минут Google просканирует ваш сайт и проиндексирует его.
Каковы преимущества XML-файла Sitemap?Если вам интересно: «Хм.Мне действительно нужна карта сайта? Должен ли я пойти на все эти проблемы? " Я хочу вас убедить, да, сделайте это. Это займет всего несколько минут, а преимущества огромны.
Рассмотрите следующие преимущества карты сайта XML:
- Он сообщает Google сканировать и индексировать ваш сайт.
- Он сообщает Google , какие сканировать на вашем веб-сайте.
- XML-карта сайта сообщает Google, какая информация находится на вашем веб-сайте.
- Карта сайта XML сообщает Google, когда ваш контент был обновлен (что может привести к более благоприятному или «свежему» рейтингу).
- Он сообщает Google, как часто обновляется ваш контент и насколько это важно.
- Карта сайта XML помогает вашему сайту мгновенно индексироваться для динамически генерируемых страниц.
- Это поможет вам преодолеть ограничения веб-сайта со слабыми внутренними ссылками.
- Это помогает вашему сайту преодолеть проблему отсутствия сильного профиля внешних ссылок.
- Помогает крупным сайтам получить лучшую и более организованную индексацию.
- Карта сайта XML помогает Google более эффективно сканировать ваш сайт.
- Он показывает Google все страницы вашего веб-сайта, даже если они глубоко укоренились в архитектуре и в противном случае не могли бы сканироваться так быстро.
Если вы готовы приступить к созданию собственной XML-карты сайта, мы выполним трехэтапный процесс:
- Создайте карту сайта в формате XML.
- Добавьте карту сайта в формате XML на свой веб-сайт.
- Отправьте карту сайта в формате XML в Google.
(я также покажу вам, как отправить файл Sitemap в Bing и Яндекс)
В оставшейся части статьи мы рассмотрим каждый из этих пунктов, а также один заключительный шаг - использование Ubersuggest для поиска потенциальных ошибок карты сайта.
Создание XML-карты сайта с помощью Screaming Frog (для любого веб-сайта)Вы можете использовать Screaming Frog для создания карты сайта в формате XML для любого веб-сайта. Неважно, какую CMS вы используете, какого размера веб-сайт или его возраст.
На самом деле, вам даже не нужно владеть веб-сайтом или иметь доступ к нему для создания карты сайта.
Это связано с расходами? Screaming Frog, инструмент, который мы будем использовать, обеспечивает бесплатное сканирование до 500 страниц.Чтобы сканировать веб-сайты размером более 500 страниц, вам необходимо приобрести лицензию Screaming Frog.
О кричащей лягушкеЕсли у вас еще нет Screaming Frog, вам необходимо сначала установить его. Вы можете сделать это здесь.
Screaming Frog - это мощная программа для настольных ПК, которая помогает в целом ряде операций по поисковой оптимизации.
Базовая версия бесплатна. Полная версия (с покупкой лицензии) стоит 149 фунтов стерлингов в год (около 180 долларов США или 170 евро).
В этом разделе я расскажу, как создать карту сайта в формате XML для любого веб-сайта с помощью бесплатной версии Screaming Frog.
Сначала откройте Screaming Frog.
Затем введите свой URL-адрес в поле вверху.
Щелкните «Пуск».
В зависимости от размера вашего сайта сканирование может занять от нескольких минут до нескольких часов.
Для такого сайта, как NeilPatel.com (более 6600 страниц), сканирование занимает некоторое время, но не слишком долго. Я работал над несколькими крупными сайтами электронной коммерции с миллионами URL-адресов. Их ползание занимает несколько часов.
Когда сайт завершит сканирование, в строке состояния отобразится «100».
Теперь нажмите «Карты сайта» в строке меню.
Щелкните «Создать XML-карту сайта».
Затем вам нужно будет выбрать, какие разделы вашего веб-сайта вы хотите включить в XML-карту сайта.
На первый взгляд это может показаться запутанным, особенно если вы не знаете, что означает «Noindex» или «canonicalized».
Вот краткое описание каждого из них:
- Включить страницы Noindex: Страницы Noindex содержат HTML-код в заголовке, сообщающий поисковым системам , а не , включать страницу в поисковый индекс.Если ваш разработчик установил для определенных страниц значение «Noindex», вероятно, на это есть веская причина. В случае сомнений отметьте этот флажок , а не .
- Включить Canonicalised : может быть несколько URL-адресов, указывающих на одну и ту же страницу содержимого. Если вы «включаете канонические», вы указываете инструменту сканирования, чтобы он включил варианты URL-адресов, указывающих на одну и ту же страницу. Если есть сомнения, не устанавливайте этот флажок.
- Включить URL-адреса с разбивкой на страницы : URL-адрес с разбивкой на страницы включает атрибуты rel = (rel = «prev» и «next») для навигации по серии контента на веб-сайте.Если вы не будете осторожны с этим, разбиение на страницы может быть немного опасным для SEO. Я рекомендую вам сделать , а не , установить этот флажок.
- Включить PDF-файлы : вы можете выбрать, хотите ли вы, чтобы PDF-файлы включались в вашу карту сайта XML. Google индексирует все виды контента, включая PDF-файлы. Я рекомендую вам – включать PDF-файлы в вашу XML-карту сайта, если PDF-файлы на вашем веб-сайте важны и актуальны для пользователей, которые могут искать ваш контент.
Запомните эту основную идею.Карта сайта предназначена для SEO. Если вы хотите, чтобы кто-то нашел страницу на вашем веб-сайте, вы хотите включить ее в карту сайта.
Для моих целей я собираюсь включить PDF-файлы.
Вкладки «Последнее изменение», «Приоритет» и «Частота изменения» имеют дело с датой и временем изменения страниц веб-сайта и настройками <приоритет>.
Если вы не знакомы с этими настройками, оставьте их по умолчанию.
Я считаю, что включать изображения в карту сайта - это хорошая идея, поэтому я собираюсь добавить их в свою карту сайта.
Щелкните вкладку «Изображения».
Затем нажмите «Включить изображения». Третье поле («Включить только релевантные изображения с до 10 входящих ссылок») будет автоматически отмечено.
Затем нажмите «Далее».
Вам будет предложено сохранить карту сайта в формате XML на вашем компьютере. Найдите подходящее место для его сохранения и нажмите «Сохранить».
Поздравляем! Вы создали карту сайта в формате XML!
Теперь вам нужно загрузить этот файл на свой веб-сайт через FTP. Возможно, вы уже знаете, как это сделать.
Если вы не знаете, как загрузить XML-карту сайта на свой веб-сайт, обратитесь к разработчику, чтобы определить, какой процесс вам следует выполнить для вашего конкретного сервера и / или CMS.
Но создание карты сайта - это только первый шаг. Карта сайта означает ничего , если вы не отправите ее в поисковые системы.
Перейдите к разделу «Отправьте карту сайта XML в Google», чтобы узнать, как это сделать.
Создание XML-карты сайта с помощью Yoast (только WordPress)
Yoast - один из самых популярных плагинов SEO для WordPress.Yoast упрощает создание и отправку карты сайта в формате XML.
Я объясню, как это сделать, шаг за шагом, но сначала вот что вам нужно:
- Вы должны использовать сайт WordPress.org.
- У вас должен быть установлен плагин Yoast. (Это бесплатно.)
- Ваш веб-сайт должен быть подключен к Google Search Console.
На большинстве веб-сайтов эти три функции уже есть. Если готовы, приступим.
Войдите в админку WordPressПримечание. На скриншотах ниже мой администратор WordPress может немного отличаться от вашего.Это не должно мешать вам выполнять каждый шаг.
Что мы собираемся сделать в первую очередь, так это убедиться, что плагин Yoast готов создать для вас карту сайта. Для этого нам нужно включить расширенные настройки Yoast.
Нажмите на плагин YoastНа нем есть значок «Y» и написано «SEO». Он должен находиться на левой боковой панели.
Щелкните опцию «Dashboard».
На панели управления нажмите «Функции».
На вкладке «Функции» найдите «XML-карты сайта» и убедитесь, что для него установлено значение «Вкл.».”
Теперь прокрутите вниз и нажмите «Сохранить изменения». \
Если вы хотите настроить карту сайта, узнайте, как это сделать. Например, вы можете исключить закрытые страницы.
В целом, однако, карта сайта, которую генерирует Yoast, имеет тенденцию быть довольно надежной.
А теперь пора отправить это в Google.
Как отправить XML-карту сайта в GoogleПришло время сделать что-то ценное с вашей картой сайта - отправить ее в Google.
Для этого вам необходимо, чтобы к вашему сайту была подключена консоль поиска Google. Ознакомьтесь с этим руководством Google, чтобы узнать, как это сделать.
Сначала перейдите в консоль поиска Google и выберите свой веб-сайт.
На панели управления нажмите «Карты сайта».
Нажмите «Добавить новый файл Sitemap».
Введите URL-адрес, по которому вы сохранили карту сайта. Он должен заканчиваться на «.xml», так как это файл XML.
Нажмите «Отправить».
Затем используйте отчет о файлах Sitemap, чтобы убедиться в отсутствии ошибок.(Я также расскажу о другом методе ниже.)
Как только это будет завершено, обо всем остальном позаботится Google. Ваша карта сайта позволяет Google быстро и без проблем проиндексировать ваш сайт, помогая повысить ваш рейтинг.
Как отправить XML-карту сайта в Bing и ЯндексGoogle - крупнейшая поисковая система, но не единственная. Чтобы получить максимальную отдачу от вашей XML-карты сайта, я предлагаю отправить ее в Bing и Яндекс. Вот как:
Отправить карту сайта в BingBing - это ответ Microsoft на Google.У него гораздо меньшая доля рынка (чуть более 6%). Однако более 900 миллионов уникальных пользователей посещают Bing в месяц. Отправить карту сайта в Bing очень просто, поэтому стоит потратить несколько минут, чтобы охватить их аудиторию.
Чтобы отправить карту сайта в Bing, войдите в свою панель управления в инструментах для веб-мастеров. Найдите виджет Sitemap и нажмите «Отправить Sitemap».
Введите URL-адрес вашего файла и нажмите «Отправить». Вот и все!
Отправить карту сайта в Яндекс
Яндекс - это российская версия Google.В России Яндекс занимает более 55% поискового рынка. Он также предоставляет услуги электронной почты, потоковой передачи музыки и онлайн-платежей. Как и в случае с Bing, отправка карты сайта занимает всего несколько минут, поэтому стоит приложить усилия, чтобы охватить более широкую аудиторию.
Вот как отправить карту сайта в Яндекс:
Перейдите на страницу файлов Sitemap и выберите свой сайт из списка.
Добавьте URL-адрес вашей карты сайта.
Щелкните добавить.
Загрузка карты сайта займет около двух недель.Вы захотите проверить еще раз и убедиться, что он загружен правильно; если там написано «ОК», то все готово. Если вы видите «Перенаправить», попробуйте загрузить файл еще раз.
Если вы видите сообщение «ошибка» или «не проиндексировано», вам необходимо устранить неполадки. Воспользуйтесь этим руководством от Яндекса, чтобы разобраться, что происходит.
Используйте Ubersuggest для проверки ошибок XML-файла SitemapЕсли вы выполните описанные выше действия, у не должно быть ошибок карты сайта . Но то, что вы не должны этого делать, не означает, что вы этого не сделаете.
Вот как вы можете использовать Ubersuggest для проверки ошибок карты сайта:
Шаг № 1: Введите имя своего домена и нажмите «Поиск».
Шаг № 2: Нажмите «Аудит сайта» на левой боковой панели.
Шаг № 3: Просмотрите результаты.
Чтобы найти проблемы с картой сайта, просмотрите данные, связанные с проверкой работоспособности, критическими ошибками, предупреждениями и рекомендациями.
Например, когда вы нажимаете «Критические ошибки», вы видите на моем веб-сайте следующее:
Нет проблем с моей картой сайта, но если они были, то здесь вы можете найти дополнительную информацию.Помимо самих проблем, есть кнопка "Узнать больше", которая приведет вас к:
Затем вы можете следовать подсказкам, чтобы получить дополнительные инструкции по исправлению ошибки.
Используйте Ubersuggest, чтобы регулярно проверять состояние вашей карты сайта. Выполнение этого один или два раза в месяц отнимет у вас всего несколько минут, но это может иметь большое значение для улучшения SEO вашего сайта.
ЗаключениеМногие владельцы малого бизнеса и веб-предприниматели пугаются, когда слышат термин «XML-карта сайта.”
Звучит жаргонно и похоже на код. Если вы не фанат SEO или компьютерный фанат, как вы поймете, как создать и отправить карту сайта в формате XML?
Как оказалось, это не так уж и сложно.
Создание карты сайта с помощью таких программ, как Screaming Frog или Yoast, занимает десять минут или меньше.
Если вы ничего не знаете о файлах Sitemap и вам нужно пройти весь процесс в первый раз, нет проблем. Прохождение всего процесса от начала до конца может занять не более двадцати минут.
Однако преимущества SEO будут огромными.
Если вы никогда не создавали карту сайта в формате XML для своего веб-сайта, мой совет прост: сделайте ее сегодня.
Затем проведите технический SEO-аудит, чтобы увидеть, какие еще проблемы могут скрываться на вашем сайте.
Вы можете это сделать. Я тебя прикрою.
Каков ваш опыт создания XML-карты сайта? Как это помогло SEO вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO - разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг - наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media - эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Как создать XML-карту сайта (и отправить ее в Google)
Так же, как трудно найти новый пункт назначения без карты, Google иногда бывает трудно найти все страницы на вашем веб-сайте без карты сайта.
К счастью, создать и отправить карту сайта в формате XML в Google быстро и легко.
Ниже мы шаг за шагом рассмотрим, как это сделать.
Но сначала давайте рассмотрим несколько основ.
(Уже знаете основы? Нажмите, чтобы сразу перейти к созданию карты сайта.)
Карта сайта - это файл XML, в котором перечислено все важное содержимое вашего веб-сайта. Любая страница или файл, которые вы хотите отображать в поисковых системах, должны быть в вашей карте сайта.
Интересный факт
В файлах Sitemap не может быть указано более 50 000 URL, и их размер не может превышать 50 МБ.Если ваша карта сайта превышает одно или несколько из этих значений, вам необходимо создать более одного.
Как выглядит XML-карта сайта?
XML-карты сайта создаются для поисковых систем, а не для людей. Они могут выглядеть немного устрашающе, если вы никогда их раньше не видели.
https://ahrefs.com/ 2019-08-21T16: 12: 20 + 03: 00 https: // ahrefs.com.com/blog/ 2019-07-31T07: 56: 12 + 03: 00
Давайте разберемся с этим.
Объявление XML
Сообщает поисковым системам, что они читают файл XML. В нем также указывается версия XML и используемая кодировка символов. Для файлов Sitemap версия должна быть 1.0, а кодировка должна быть UTF ‑ 8.
Набор URL
Это контейнер для всех URL-адресов в карте сайта. Он также сообщает сканерам, какой стандарт протокола используется. В большинстве карт сайта указан стандарт Sitemap 0.90, который поддерживается Google, Yahoo ! и Microsoft и др.
URL
https://ahrefs.com/ 2019-08-21T16: 12: 20 + 03: 00
Это родительский тег для каждого URL. Вы должны указать расположение URL-адреса во вложенном теге .Важно отметить, что это должны быть абсолютные, а не относительные канонические URL-адреса.
Хотя это единственный обязательный тег здесь, есть несколько дополнительных свойств:
-
-
<приоритет>: Определяет приоритет URL-адреса по отношению ко всем остальным URL-адресам на сайте.Диапазон значений от 0,0 до 1,0. Выше важнее. -
Ни один из этих необязательных тегов не является важным для SEO.
Для Гэри Ильес из Google заявляет, что они игнорируют его в большинстве случаев, поскольку «веб-мастера делают ужасную работу, сохраняя точность». Поскольку большинство генераторов карты сайта устанавливают здесь текущую дату для всех страниц, а не дату последнего изменения файла, легко понять, почему.
Для Google заявляет, что они игнорируют этот тег, потому что это просто «мешочек шума».
Для Джон Мюллер говорит: «Приоритет и частота изменений больше не играют такой большой роли для файлов Sitemap.”
Google обнаруживает новое содержание, сканируя Интернет. Когда они сканируют страницу, они обращают внимание как на внутренние, так и на внешние ссылки на странице. Если обнаруженный URL-адрес отсутствует в их поисковом индексе, они могут проанализировать его содержимое и, при необходимости, проиндексировать.
Но Google не может найти весь контент таким образом. Если на веб-страницу нет ссылок с других известных страниц, они ее не найдут.
Здесь на помощь приходят карты сайта.
Карты сайта сообщают Google (и другим поисковым системам), где найти наиболее важные страницы вашего сайта, чтобы они могли их сканировать и индексировать.
Это важно, потому что поисковые системы не могут ранжировать ваш контент без его предварительной индексации.
Некоторые CMS создают для вас карту сайта. Они автоматически обновляются, когда вы добавляете или удаляете страницы и сообщения со своего сайта. Если ваша CMS этого не делает, то, как правило, есть плагин, который это делает.
Создание карты сайта в WordPress
Несмотря на то, что WordPress поддерживает 34,5% веб-сайтов, он не создает карту сайта для вас. Чтобы создать его, вам нужно использовать такой плагин, как Yoast SEO.
Чтобы установить Yoast SEO, войдите в свою панель управления WordPress.
Перейдите к Плагины> Добавить новый .
Найдите «Yoast SEO.»
Нажмите «Установить сейчас» для первого результата, затем «Активировать».
Перейдите на страницу SEO> Общие> Функции . Убедитесь, что переключатель «XML-карты сайта» включен.
Теперь вы должны увидеть свою карту сайта (или индекс карты сайта) либо в yourdomain.com/sitemap.xml, либо в yourdomain.com/sitemap_index.xml.
Примечание.
Если ваша установка WordPress находится в подпапке или субдомене, то ваша карта сайта находится по этому пути.Например, карта сайта для нашего блога доступна по адресу ahrefs.com/blog/sitemap_index.xml.СОВЕТ
Если вы хотите специально включить или исключить определенные типы контента (страницы тегов, страницы категорий и т. Д.) Из карты сайта, перейдите к настройкам «Внешний вид поиска».
Вы также можете исключить отдельные сообщения или страницы из мета-поля «Дополнительно» в редакторе.
ВАЖНО. Исключите из файла Sitemap только те страницы, которые не должны отображаться в результатах поиска.
Узнайте больше в нашем руководстве по WordPress SEO.
Создание карты сайта в Wix
Wix автоматически создает карту сайта для вас. Вы можете найти это по адресу yourwixsite.com/sitemap.xml .
К сожалению, у вас нет особого контроля над страницами, которые включены и не включаются в вашу карту сайта. Если вы хотите исключить страницу, перейдите на вкладку настроек «SEO (Google)» для страницы и отключите параметр «Показывать эту страницу в результатах поиска».
Обратите внимание, что при этом на страницу также добавляется метатег noindex, который исключает его отображение в результатах поиска.
Примечание.
Если вы канонизируете URL-адрес в Wix, он не будет удален из вашей карты сайта. Хотя это, вероятно, не повлияет на большинство пользователей, имейте в виду, что включение канонизированных страниц в карту сайта - не лучшая практика и может посылать неоднозначные сигналы в Google.Создание карты сайта в Squarespace
Squarespace также автоматически создает карту сайта. Обычно его можно найти yoursquarespacesite.com/sitemap.xml .
Невозможно вручную отредактировать карту сайта в Squarespace, хотя вы можете исключить страницы (noindex) из поисковых систем на вкладке «SEO».
Это также исключит страницу из вашей карты сайта.
Создание карты сайта в Shopify
Shopify автоматически генерирует карту сайта для вас. Найдите его по адресу yourstore.com/sitemap.xml .
К сожалению, нет простого способа запретить индексирование страницы в Shopify. Вам нужно напрямую редактировать код в файлах .liquid.
Создание карты сайта без CMS
Если вы считаете, что на вашем сайте менее ~ 300 страниц, установите бесплатную версию Screaming Frog.
После установки перейдите в режим > Spider .
Вставьте URL-адрес своей домашней страницы в поле с надписью «Введите URL-адрес для паука».
Нажмите «Старт».
Примечание.
Убедитесь, что вы используете каноническую (основную) версию вашей домашней страницы. Если вы этого не сделаете, Screaming Frog просканирует только один URL.Когда сканирование завершится, посмотрите в нижний правый угол.
Это будет примерно так:
Если число 499 или меньше, перейдите по ссылке Карты сайта> XML карта сайта .
Поскольку Google не уделяет особого внимания , и , мы рекомендуем исключить их из файла карты сайта.
Нажмите «Далее» и сохраните карту сайта на свой компьютер. Выполнено.
Если число показывает «500 из 500», то нет смысла экспортировать карту сайта. Почему? Потому что это означает, что вы достигли предела сканирования, прежде чем он просканировал все страницы вашего сайта. В результате в экспортированной карте сайта могут отсутствовать сотни страниц, что делает ее бесполезной.
Один из способов решить эту проблему - поиск бесплатного создателя карты сайта. Их очень много.
К сожалению, большинство из них ненадежны.
Мы протестировали некоторые из самых популярных генераторов и обнаружили, что некоторые из них включают неканонические URL-адреса, неиндексированные страницы и перенаправления. Это плохая практика SEO.
| Генератор | Включает канонизированные URL-адреса? | Включает неиндексированные URL-адреса? | Включает перенаправления? |
|---|---|---|---|
| xml-карты сайта.com | Да ❌ | Нет ✅ | Нет ✅ |
| web-site-map.com | Да ❌ | Нет ✅ | Нет ✅ |
| xmlsitemap3 9034 Нет 9034 ✅ | Нет ✅ | ||
| smallseotools.com/xml-sitemap-generator | Да ❌ | Да ❌ | Да ❌ |
| freesitemapgenerator.com | 9034 Да 9034 Да 9034 Да 9034 Да 9034 Да 9034|||
| duplichecker.com / xml-sitemap-generator.php | Да ❌ | Да ❌ | Да ❌ |
| xsitemap.com | Да ❌ | Да ❌ | Да ❌ |
Если Screaming Frog не удалось просканировать весь ваш сайт, просканируйте ваш сайт с помощью Ahrefs Site Audit.
Примечание.
Подтвердите свой сайт для более быстрого сканирования. Вот как.После завершения сканирования перейдите в проводник страниц и добавьте эти фильтры.
Хит Экспорт > Текущее представление таблицы .
Откройте файл CSV, затем скопируйте и вставьте все URL-адреса из столбца URL-адресов в этот инструмент.
Нажмите «Добавить в очередь», затем «Экспортировать очередь как sitemap.xml».
Этот файл - ваша завершенная карта сайта.
Как отправить карту сайта в Google
Для начала вам нужно знать, где находится ваша карта сайта.
Если вы используете подключаемый модуль, скорее всего, это URL-адрес domain.com/sitemap.xml .
Если вы делаете это вручную, назовите карту сайта как-нибудь вроде sitemap.xml, а затем загрузите ее в корневую папку своего веб-сайта. После этого вы сможете получить доступ к карте сайта по адресу domain.com/sitemap.xml.
Примечание.
Вы можете выбрать любое имя для своей карты сайта, но рекомендуется придерживаться sitemap.xml. Если у вас несколько карт сайта, вы можете использовать простую схему именования, например sitemap_1.xml, sitemap_2.xml.Перейдите в Google Search Console > Карты сайта> вставьте в местоположение карты сайта> нажмите «Отправить».
Вот и все. Выполнено.
СОВЕТ
Также рекомендуется добавить URL-адреса карты сайта в файл robots.txt.
Вы можете найти этот файл в корневом каталоге вашего веб-сервера. Чтобы добавить карту сайта, откройте файл и вставьте эту строку:
Карта сайта: https://www.yourdomain.com/sitemap.xml
Вам необходимо заменить URL-адрес примера местоположением вашей карты сайта.
Если у вас несколько карт сайта, просто добавьте несколько строк.
Карта сайта: https://www.asos.com/sitemap_1.xml Карта сайта: https://www.asos.com/sitemap_2.xml
Исправление распространенных ошибок веб-сайтов, влияющих на вашу карту сайта
Консоль поиска Google сообщает вам о большинстве технических ошибок, связанных с вашей картой сайта.
Например, вот предупреждение о том, что один из отправленных нами URL-адресов заблокирован файлом robots.txt:
. Подробнее об этих проблемах и способах их решения можно узнать здесь.
Тем не менее, есть некоторые проблемы, о которых Google не сообщает вам.
Ниже приведены несколько наиболее распространенных из них, а также способы их поиска и исправления.
Бесполезные некачественные страницы в вашей карте сайта
Каждая страница в вашей карте сайта теперь должна быть индексируемой и канонической.
К сожалению, это не означает, что все эти страницы имеют высокое качество. Если у вас много контента, некоторые некачественные страницы, вероятно, попали в вашу карту сайта.
Например, взгляните на эти две страницы на сайте электронной коммерции:
Ни одна из них не представляет ценности для поисковиков, но они все еще находятся в карте сайта этого сайта, и Google проиндексировал обе страницы.
Чтобы найти эти страницы, перейдите в раздел « Аудит сайта> Дублированное содержимое».
Найдите скопления повторяющихся и почти повторяющихся страниц без канонических символов. Это оранжевые квадраты. Щелкните одну, чтобы просмотреть все страницы в группе.
Просмотрите страницы и посмотрите, имеют ли они какое-либо значение.
Плохое качество страниц на вашем сайте - это плохо по трем причинам:
- Они тратят краулинговый бюджет . Заставлять Google тратить время и ресурсы на сканирование бесполезных некачественных страниц - не лучший вариант.Вместо этого они могли бы тратить это время на сканирование более важного контента. (Для справки, Google заявляет, что краулинговый бюджет - «не то, о чем большинство издателей должно беспокоиться».)
- Они «крадут» авторитет ссылок у более важных страниц. Существует четкая корреляция между авторитетом страниц и их рейтингом. Внутренние ссылки на некачественные страницы служат только для ослабления авторитета, который может перетекать на более важные страницы. (Интересно, что когда мы удалили почти ⅓ сообщений из блога Ahrefs, мы увидели увеличение трафика, а не уменьшение.)
- Они приводят к ухудшению взаимодействия с пользователем. Нет никакой ценности для посетителей, попадающих на эти страницы. Посетителей раздражает нажимать на них, и они могут в конечном итоге отскочить, если посчитают, что ваш сайт некачественный и запущенный.
В общем, лучший способ действий - удалить некачественные материалы с вашего веб-сайта, а затем и с карты сайта. Если вы делаете это, не забудьте удалить все внутренние ссылки на эти страницы. В противном случае вы замените одну проблему (некачественные страницы) на другую (неработающие ссылки).
Помимо дубликатов и почти дубликатов, вы также можете искать страницы с тонким содержанием.
Просто проверьте отчет «На странице» в Site Audit, чтобы найти страницы с предупреждением «Мало слов».
Страницы, случайно исключенные из вашей карты сайта
Если вы использовали любой из рекомендованных выше методов для создания карты сайта, страницы с noindex или каноническими тегами (без ссылок на себя) не будут включены.
Это хорошо. Не следует включать в карту сайта канонизированные URL-адреса или неиндексированные страницы.
При этом, если на вашем сайте есть ложные теги noindex, страницы могут быть исключены случайно.
Чтобы проверить наличие ошибок, перейдите к отчету «Индексируемость» в Site Audit и щелкните предупреждение «Страница Noindex». Это показывает все неиндексированные страницы.
Большинство из них, скорее всего, не будут индексироваться намеренно, но стоит просмотреть список, чтобы еще раз проверить. Обычно мошеннические теги noindex легко обнаружить, поскольку они существуют во всем подразделе вашего сайта.
Если вы видите какие-либо страницы, которые не следует индексировать, удалите со страницы мошеннический тег noindex и добавьте его в карту сайта.Если вы используете CMS или плагин, это должно происходить автоматически.
PRO TIP
Также стоит проверить наличие ложных канонических ссылок и переадресации. Для этого перейдите в проводник данных и добавьте эти фильтры:
Проверка на ложные канонические файлы.
Проверка на мошеннические перенаправления.
Удалите все несанкционированные канонические ссылки и перенаправления, а затем добавьте затронутые страницы в свою карту сайта.
Часто задаваемые вопросы
Вот несколько ответов на часто задаваемые вопросы о файлах Sitemap.Сообщите нам, если у вас есть вопрос, на который нет ответа в этом разделе, и мы добавим его.
Вам нужна карта сайта для страниц AMP?
Нет.
@ Kfowler325 Нет необходимости в файлах Sitemap для AMP-страниц - нам достаточно ссылки rel = amphtml. - 🍌 John 🍌 (@JohnMu) 13 октября 2016 г.
Как создать карту сайта для веб-сайта электронной коммерции?
Вы создаете карту сайта для веб-сайта электронной коммерции так же, как и для любого другого сайта. Тем не менее, стоит проверять наличие повторяющихся и почти повторяющихся страниц на сайтах электронной коммерции, поскольку они часто проскальзывают через сеть в больших масштабах благодаря многогранной навигации.
Заключительные мысли
Создание карты сайта - это не ракетостроение, особенно если вы используете плагин, который делает за вас тяжелую работу. Создать его с нуля тоже несложно - просто просканируйте свой сайт и отформатируйте полученные списки URL-адресов.
При этом важно помнить, что Google не обязательно индексировать страницы в вашей карте сайта. И карты сайта не имеют ничего общего с рейтингом.
Если вы хотите повысить свой рейтинг в Google, прочтите это.
Есть вопросы? Напишите мне в комментариях или в Твиттере.
Создайте свою карту сайта Google в Интернете
Это, несомненно, лучший скрипт для создания карт сайта. Спасибо
за отличный сервис и отличный инструмент, которым мы пользуемся более тринадцати миллионов
страниц.
Тодд Даннинг
http://www.dunningmarketing.com/
Я не могу в это поверить !!
После попытки вычислить, разместить страницу генератора карт сайта Google, я собирался сдаться, так как обнаружил, что это совершенно непонятно.
Затем я выполнил поиск в Google и нашел ваш сайт. Совершенно невероятно, что у меня появилась рабочая карта сайта менее чем за 5 минут. Фантастика!
Продолжайте хорошую работу.
Билл Тернбулл,
Очень впечатлен вашим сервисом. На мои первоначальные вопросы ответили в считанные минуты, установка прошла быстро и последующая поддержка отличная.
Спасибо!
Джеймс Данворт
www.ECigaretteDirect.co.uk
За последний год я использовал несколько инструментов карты сайта - это единственный инструмент, который мне понадобится на долгие годы.Я нашел ваш сервис простым для понимания, использования и внедрения.
Спасибо за отличный инструмент и отличный сайт.
Грег Магнус,
http://www.eoecho.com
Самый лучший генератор карт сайта во всей сети, спасибо за ваш отличный скрипт, теперь мы можем легко проиндексировать наш сайт и в кратчайшие сроки разместить наши новые проекты в списке.
Еще раз отличный продукт.
Муса Айкач,
Я собирался нанять кого-нибудь, кто создаст для меня карту сайта Google XML, но, к счастью, я нашел ваш инструмент раньше.Это определенно сэкономило мне время и деньги, и я определенно рекомендую его другим. Это было быстрее, быстрее и проще, чем я ожидал.
Большое спасибо!
Брайан Флорес
Настоятельно рекомендую это веб-мастерам, которые управляют несколькими веб-сайтами. Этот инструмент буквально сократил наше рабочее время примерно на 30 минут для каждого сайта. Умножьте это на количество сайтов, которыми мы управляем, это много часов!
Это также значительно упростило нашу работу по обновлению карты сайта.Спасибо, что оставили этот инструмент бесплатным.
Адриан
Ваш Sitemap Generator настолько прост в использовании даже для такого новичка в Интернете, как я.
Мне нравится, что он дает мне сводку проиндексированных страниц, неработающих ссылок и т. Д. Быстро и очень полезно.
Марк Уорр
drivemark-drivingschool.co.uk
Большое спасибо за такой простой в использовании продукт. Я не могу поверить наконец-то нашел продукт, который делает именно то, что обещано. у меня есть рекомендовал это многим своим коллегам, которые управляют веб-сайтами.Это того стоит.
Холли Шульц
http://www.babygizmo.com/
Я призываю всех, кто еще не сделал этого, использовать этот сценарий. Поразительно, сколько времени это тебя экономит. Это действительно настоящая находка!
Фил Шекледи,
http://www.affordablekusadasi.com/
Это невероятный инструмент, мой самый любимый на все времена. Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com - лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Спасибо большое!
Чет Торнберри
thefloridaseo.ком
Невероятно! Это было очень легко поймите - особенно для "не очень разбирающихся в компьютерах" и техподдержка мне невероятно помогла.
ЖЕ день, когда моя карта сайта была отправлена в Google техническим специалистом support, мой сайт проиндексирован. Я в полном восторге и хотел бы я найти вас всех раньше!
Ники
Это невероятный инструмент, мой самый любимый на все времена. Я пробовал все остальные генераторы карт сайта, и xml-sitemaps.com - лучший. Я использую его для создания каждой карты сайта для всех своих сайтов!
Спасибо большое!
Чет Торнберри
thefloridaseo.ком
Абсолютно лучший онлайн-генератор карт сайта, который я когда-либо использовал. Мне понравилось, как он прочитал мой файл robots.

 9">
9">
 Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
