Как сделать шапку для Youtube канала онлайн
Как сделать шапку для YouTube-канала в Фотошопе, чтобы баннер получился действительно крутым? Самый простой способ – воспользоваться готовыми клип-артами и шаблонами, которые можно скачать в Сети. Вам потребуются минимальные навыки владения Фотошопом и сама программа, установленная на компьютере. Красивый дизайн привлечет внимание зрителей к проекту – юзеры будут охотнее смотреть ваши видео. Приступим.
Требования к шапке для Ютуб-канала
Почему блогеры придают такое значение оформлению шапки? Всё просто – это ваша визитная карточка. Главная страница дает кучу трафика, поэтому над картинкой необходимо поработать. Помогать вам никто не собирается, так что осваивайте Фотошоп самостоятельно. Шапка должна хорошо отображаться на разных устройствах, визуально рассказывать о своем владельце и быть уникальной. Требования Ютуба к файлам:
- разрешение в пикселях – 2560 на 1440;
- максимальный размер – 4 мегабайта;
- JPG-формат (под запретом GIF).

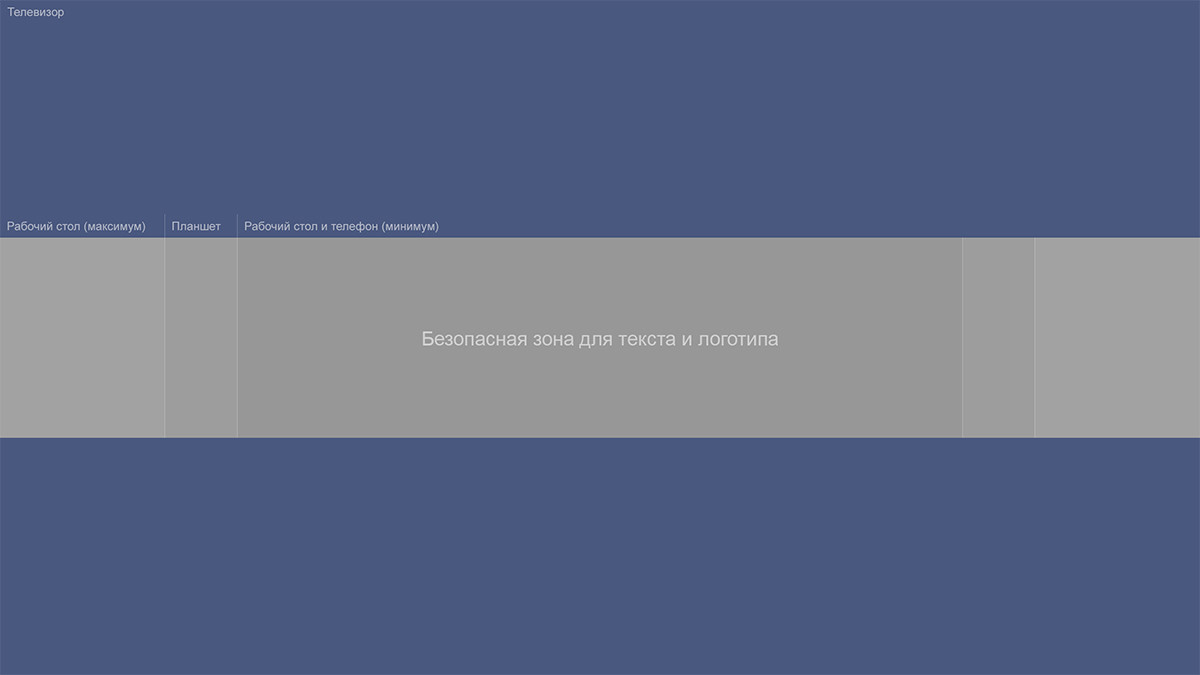
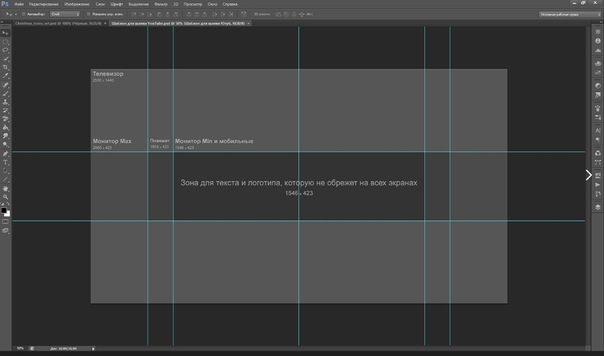
Отображение шапки зависит от типа устройства, которым пользуется зритель. Телевизор, смартфон и планшет будут показывать ваш канал по-разному. Чтобы не заморачиваться с разрешением, скачайте готовый (универсальный) PSD-шаблон.
Какую версию Фотошопа выбрать
Есть мнение, что для работы над заставками и баннерами годится любой графический редактор. Профессионалы используют СС Фотошоп, любители – онлайн-версию программы. Учтите, что создание шапки для канала в Ютубе в Paint крайне затруднительно – вы не сможете красиво накладывать слои и модернизировать шаблоны. Серия CS считается устаревшей, ее устанавливать на ПК не нужно. Для Windows 10 идеально подходят сборки СС 2014-2015 и CS6
Как сделать шапку
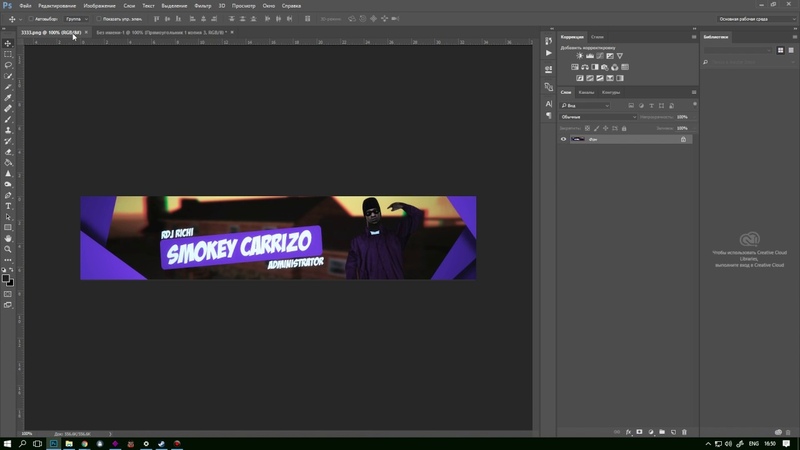
Предположим, у вас имеется канал, занимающийся выкладкой постеров к новым фильмам. Отталкиваться будем от стандартного Ютуб-формата.
Требования хостинга следует забить в Фотошоп и сохранить в отдельном слое.
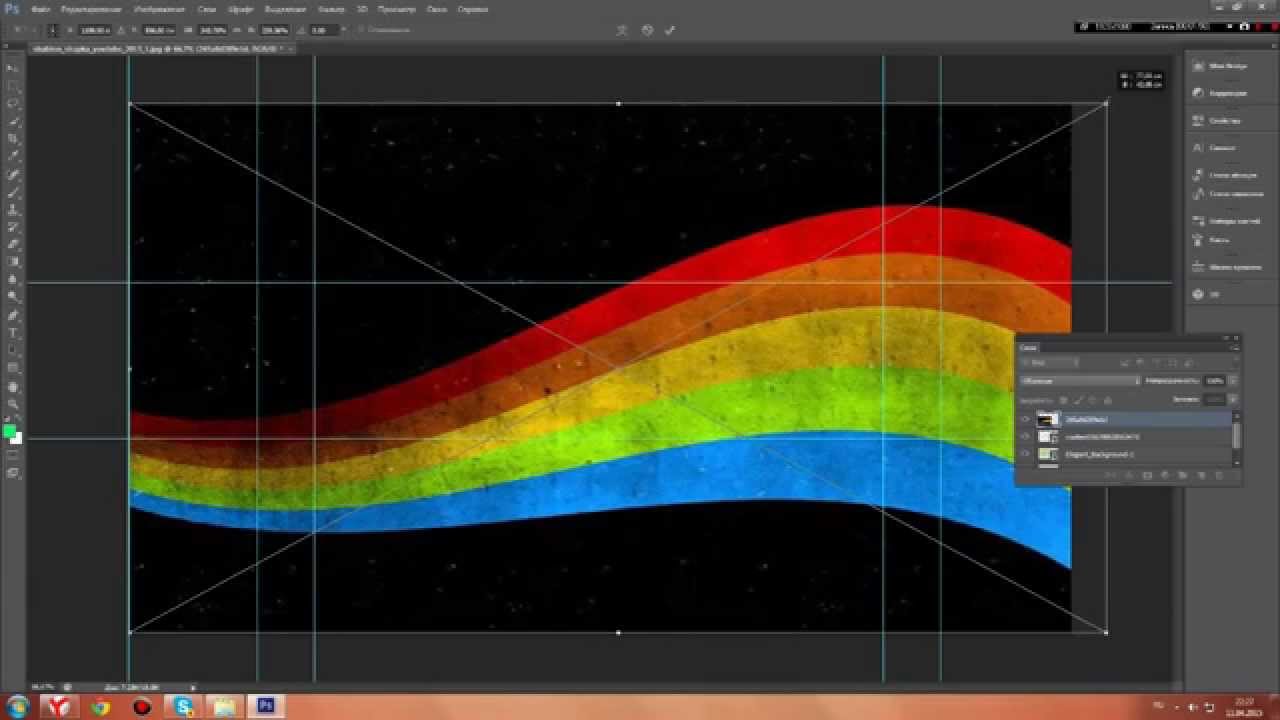
Изначально фон будет белым. Начните экспериментировать с текстурами. Вот пример.
Начните экспериментировать с текстурами. Вот пример.
Текстура с рабочего стола перетаскивается в редактор. Выбрав режим перемещения, двигайте фон по окну программы. Постеры будут внедряться в текстуру изображения.
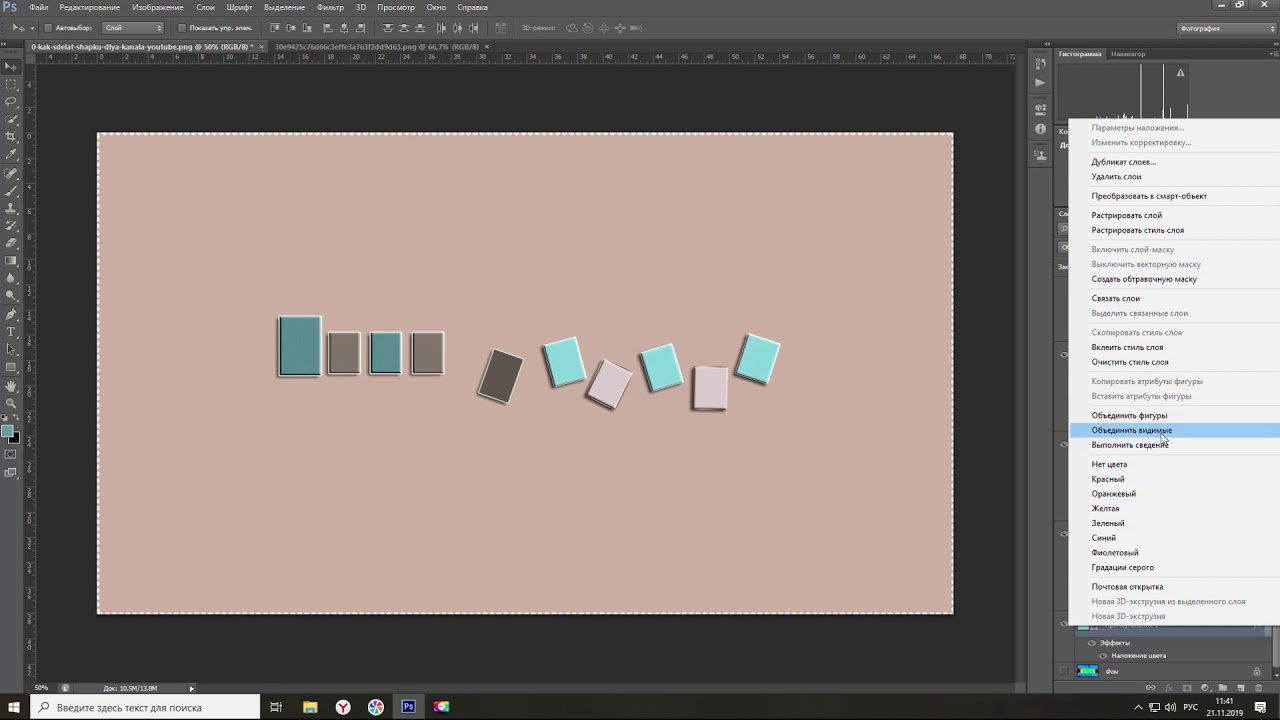
Теперь обратите внимание на инструменты. Чтобы выделить картинки, потребуется “Стиль слоя”.
При нажатии выскочит отдельное меню.
Изображения можно разделять обводкой, регулируя цвет и толщину рамки. После этого вам нужно вмонтировать надпись. Для этого применим инструмент под названием “Текст”.
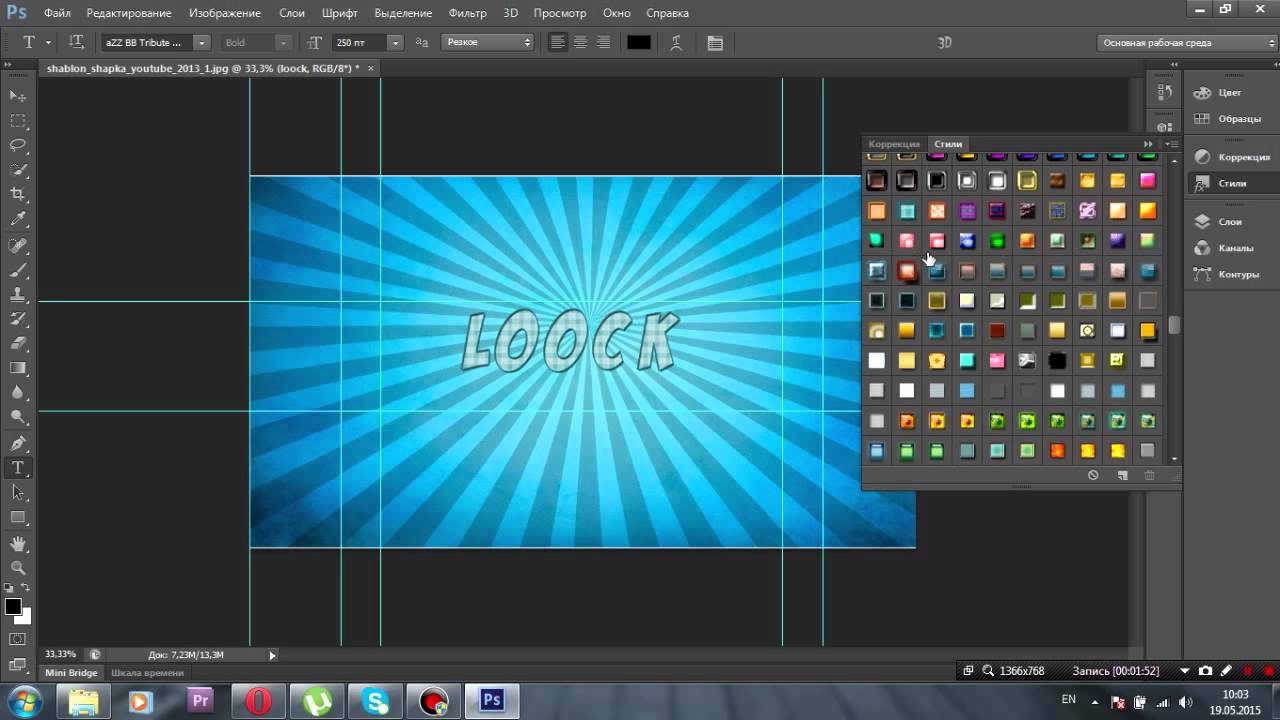
Надпись свободно перетаскивается по экрану. Следующий этап – выбор стилистики текста. Вот как будет выглядеть в текущем проекте Impact.
С 10-пиксельной обводкой текст выйдет по-настоящему офигенным.
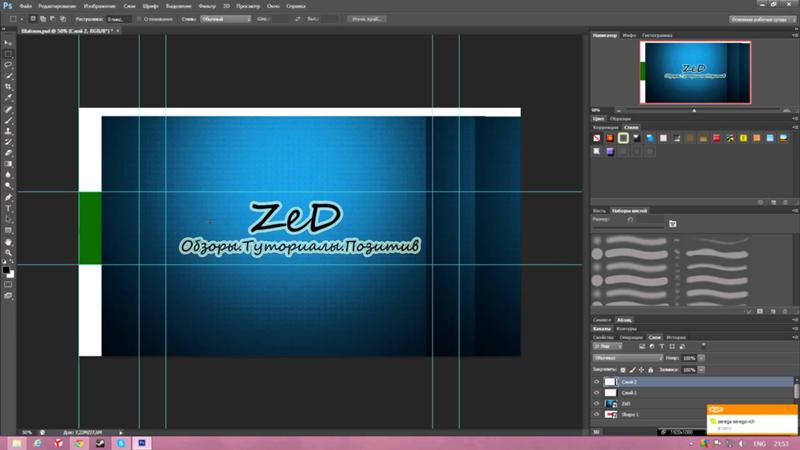
Название можно подчеркнуть с помощью инструмента “Линия”.
Картинка готова к загрузке на канал.
Альтернативные способы создания шапки
Вы уже знаете, как сделать шапку для YouTube-канала в Фотошопе. А что с альтернативными решениями? Рассмотрим несколько популярных вариантов:
А что с альтернативными решениями? Рассмотрим несколько популярных вариантов:
- Загрузить картинки из поиска (следите за лицензией, она должна предполагать использование и изменение).
- Воспользоваться онлайн-сервисом “Канва”.
- Приобрести готовую работу у профессионала.
- Нарисовать вручную (годится для художников) и отсканировать.
Установка шапки на канал
Инструкция по установке выложена администраторами хостинга в открытый доступ. Вам потребуется зайти на сайт и авторизоваться. Дальше действуйте так:
- Переместитесь в “Мой канал”.
- Кликните по клавише “Добавить оформление”.
- Загрузите картинку.
- В окошке предпросмотра отредактируйте внешний вид.
- Кликните “Кадрировать”.
- Последний шаг – “Выбрать”.
Все этапы пройдены, вы получили красивый баннер и готовы к росту трафика. Продолжайте развиваться. Помните, что фоновое изображение можно в любой момент изменить на более профессиональное. Не останавливайтесь на достигнутом.
Не останавливайтесь на достигнутом.
Как сделать шапку для youtube в фотошопе
Всем привет! Для обладателей своих ютуб-каналов рано или поздно встает вопрос в их красивом оформлении. В первую очередь вам нужно сделать красивое главное изображение канала (шапку), именно его увидят ваши зрители и подписчики, перейдя на канал впервые. Как сделать шапку для youtube?
Если вы не дружите с фотошопом, то подружитесь с ним здесь. А если даже не знаете как назвать свой канал на ютубе, то читайте в моей статье.
В первую очередь нам потребуется любой графический редактор. В моем случае, это будет Photoshop. Он отвечает всем требованиям по графическому дизайну и прост в освоении для новичков. Поехали.
Ютуб требует, чтобы изображение «шапки» имело размер 2560 на 1440 пикселей, весом не более 4 МБ. Давайте сохраним эти требования. В фотошопе создаем новый слой с необходимым размером, просто указываем их в поле ввода.Поздравляю, мы создали новый слой, удовлетворяющий требованиям.
По запросу в поисковике «текстура для фотошопа» выбираем понравившуюся. Желательно, чтобы она имела большой размер, чтобы не теряла в качестве при редактировании. Я нашел эту текстуру.
Теперь добавим ее в фотошоп. Просто перетащите ее с рабочего стола в программу. Получим такой вид. Кстати, вы можете легко ее перетаскивать прямо в программе. Для этого, файл должен быть в режиме перемещения.
Отлично, теперь ищем тематические картинки, которые поместим на текстуру. В моем случае, это будут постеры к фильмам, так как канал посвящен этой тематике.
Постеры мы добавим прямиком на текстуру, просто перетащим их с рабочего стола. Эти изображения можно легко редактировать: поворачивать, изменять физический размер, высоту, длину и т.д… Просто нажмите на картинке комбинацию клавиш CTRL+T. Теперь вы можете растягивать изображения как вашей душе угодно! Получаем следующую картину.
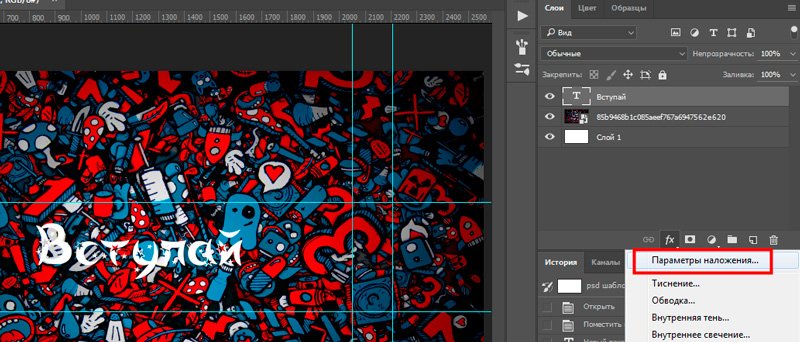
Давайте немного выделим эти картинки. Для этого нам потребуется инструмент «Стиль слоя». Он находится в самом низу на палитре со слоями.Нажимаем на него и видим такое окошко с разными меню и настройками. Можно разделить изображения путем инструмента «Обводка». Вокруг отдельной картинки начнет проявляться граница-рамка. Вы можете сами задать интенсивность и цвет рамки. Я рекомендую поставить размер рамки 2, а цвет выбрать можно любой на ваш вкус. Я остановился на черном. В этом меню есть множество настроек, но они ситуативны. Вы можете сами поиграться с ними и посмотреть что получится. Теперь перейдем к надписи. Ее мы будем размещать над картинками в самом вверху.
Воспользуемся инструментом «Текст».Для того, чтобы выбрать место, где текст будет располагаться, достаточно просто перетащить его на нужную область экрана. В меню настройки текста есть параметры: размер, стиль текста (шрифт), жирность, цвет и др… Все как в «Word».Все эти параметры легко изменяются, тем самым вы можете выбрать идеальный стиль текста для себя. Я выбрал шрифт Impact, белого цвета, а размер подогнал по чисто эстетическим изображениям. Вышло как-то так.
Чего-то в оформлении текста не хватает. Давайте добавим обводку к тексту, чтобы он немного выделялся на общем фоне, придадим ему резкость. В этом нам поможет уже знакомый инструмент «Обводка». Я решил сделать обводку толщиной в 10 пикселей.По-моему смотрится неплохо, но по-прежнему чего-то не хватает.
Давайте добавим пару линий к названию: сверху и снизу текста. Нам потребуется инструмент «Линия».Для начала передвинем слой с текстом чуть ниже, просто кликните по нему и перетащите мышкой вниз, мысленно нарисуйте две линии. Одну сверху, вторую снизу. Теперь выберите инструмент «Линия» и проведите линию с зажатым ALT сверху текста и под ним. Обратите внимание, что этот инструмент имеет также множество настроек. Я решил нарисовать еще две линии, просто, чтобы были.
Одну сверху, вторую снизу. Теперь выберите инструмент «Линия» и проведите линию с зажатым ALT сверху текста и под ним. Обратите внимание, что этот инструмент имеет также множество настроек. Я решил нарисовать еще две линии, просто, чтобы были.
К ним я решил добавить обводку, как и в случае с текстом. Можно еще сделать так, чтобы наша надпись оказалась в прямоугольнике. Для этого используем инструмент «Прямоугольник» и просто выбираем область, в которой должна находиться надпись. Получится примерно так. Я выбрал белый цвет, а вы можете выбрать свой по вкусу. Получаем готовое изображение для канала.
Если вы не особо хотите заморачиваться по поводу своего дизайна, то можно найти соответствующую картинку для канала в интернете. Если вы серьезно подходите к делу, я бы не рекомендовал использовать этот вариант (только на первое время).
Также вы можете воспользоваться услугами фрилансеров, за небольшую плату они могут сделать подходящее вам изображение канала, что называется на века.
Рекомендую использовать только крупные биржи, так как там вероятность того, что вас обманут гораздо ниже. Выбирайте исполнителей с хорошими отзывами и оценками от заказчиков. Не стесняйтесь просить портфолио его предыдущих работ, все-таки вы платите за дизайн и должны знать за что платите, верно?
Как видите, сделать свой уникальный дизайн шапки не составляет особого труда, я описал, наверное, самый простой способ в его создании. Думаю, что даже со стандартным Paint можно сделать что-то сносное на первое время, все будет зависеть от вашего воображения и, конечно же, желания.
Кстати, если вы хотите добавить уникальности в шапке канала, но не знаете где взять идеи, то откройте популярные каналы и посмотрите их оформление. Только сделайте все наоборот, возьмите лучшее и переделайте на свой лад.
Помимо этого, есть еще один способ, это так называемые фотостоки. Некие биржи фотографий и изображений. Фото там имеют своего продавца, и вы можете купить себе любую картинку, тем самым приобретая и права на ее использование. Вот она уникальность! Изображения с фотостоков не получится взять бесплатно (за редким исключением), на них присутствуют водяные знаки, так что просто скопировать их не выйдет. Если вдруг вздумаете приобретать там картинки, то это сыграет вам на руку.
Вот она уникальность! Изображения с фотостоков не получится взять бесплатно (за редким исключением), на них присутствуют водяные знаки, так что просто скопировать их не выйдет. Если вдруг вздумаете приобретать там картинки, то это сыграет вам на руку.
Ну, вот и все. Я искренне надеюсь, что данный урок и парочка советов пойдут вам на пользу, и вы сможете сделать дизайн шапки для своего канала на youtube без мучений и головной боли.
Кстати, перед созданием дизайна задайтесь вопросом: а если бы вы были зрителем канала, то какой дизайн смог обратить на себя ваше внимание? Подобный вопрос заставит ваш мозг работать и искать творческие решения! Удачи вам в твроческих начинаниях. Будем оставаться на связи!
Как сделать шапку для Ютуба в Фотошопе
Шаг 1: Подготовка
Перед тем как приступать к созданию шапки, стоит подготовиться к выполнению этой операции.
- Найдите и загрузите изображения, которые будете использовать в качестве фона и наложений на шапку.
 Рекомендуется выбирать подходящие под тематику вашего канала, а также запоминающиеся, чтобы пользователи смогли однозначно идентифицировать их с вами.
Рекомендуется выбирать подходящие под тематику вашего канала, а также запоминающиеся, чтобы пользователи смогли однозначно идентифицировать их с вами. - В качестве центральной картинки коллажа рекомендуется установить логотип вашего канала. Если такового ещё нет, воспользуйтесь инструкцией по ссылке далее.
Подробнее: Как нарисовать логотип в Adobe Photoshop
- Убедитесь, что на вашем компьютере установлена актуальная версия Фотошопа.
Шаг 2: Создание холста
После выполнения подготовительного этапа займёмся созданием холста будущей шапки. Оптимальным разрешением для каждого варианта отображения являются следующие значения:
- Дисплей ПК – 2560 на 423;
- Планшеты – 1855 на 423;
- Смартфоны и оконный режим на компьютере – 1546 на 423.
Инструкция далее рассчитана на каждое из этих значений.
- Запустите Фотошоп, а после полного запуска программы воспользуйтесь пунктами «Файл» – «Создать».

- Появится окно создания нового документа. Сперва задайте имя (подходит любое произвольное) и убедитесь, что в качестве единиц измерения указаны
- Теперь выберите «Выделение» – «Все».
- На панели инструментов слева выберите любое средство выделения.
Сделав это, кликните правой кнопкой мыши (ПКМ) по холсту и воспользуйтесь инструментом «Трансформировать выделенную область».
- Над рабочей областью появится панель инструментов. Первым делом нажмите на кнопку сохранения пропорций, затем щёлкните
В окне высоты укажите значение 423, а после появления на полотне штрихованных линий зажмите левую кнопку мыши (ЛКМ) на горизонтальной линейке и потяните вниз, расположив таким образом направляющие для верхней и нижней границ выделения.
 Если линейка не отображается, воспользуйтесь сочетанием клавиш Ctrl+R.
Если линейка не отображается, воспользуйтесь сочетанием клавиш Ctrl+R. - Повторите эту же операцию, но для ширины, значением которой установите 1855 и вытяните направляющие с вертикальных линеек.
Выполните эти действия снова, со значением ширины 1546 пикселей.
- Нажмите Ctrl+D для снятия выделения, после чего откройте каталог с изображениями-исходниками для будущей шапки и перетащите его на полотно.
- Теперь трансформируем саму картинку: зажмите клавиши Shift+Alt и с помощью ЛКМ потяните за один из углов и растяните изображение на всё полотно. Для применения изменений нажмите на кнопку-галочку.
- Чтобы фон смотрелся опрятнее, его рекомендуется размыть. Для выполнения этой операции воспользуйтесь пунктами «Фильтр» – «Размытие» – «Размытие по Гауссу».
Установите приемлемое значение (в районе 5-10 пикселей, подбирайте на глаз), затем нажмите «ОК».

- Теперь выберите пункты «Слои» – «Объединить с предыдущим».
Дальнейшие действия зависят уже от вашей фантазии: в области, размеченной направляющими, можно разместить дополнительные объекты и украшения – пример такой операции приведён далее.
Шаг 3: Создание шапки
Для создания по-настоящему уникального и запоминающегося элемента потребуется применить воображение, поэтому следующую инструкцию стоит использовать, скорее, как отправную точку.
Создание границ коллажа
- Предположим, вы хотите расположить на фоне тематические изображения, но при этом не желаете, чтобы они выделялись. Добиться этого можно созданием коллажа. Для начала выберите инструмент «Линия», переведите его в режим «Фигура», уберите обводку (элемент в виде перечёркнутого прямоугольника) и установите ширину в 30 пикселей.
- Нарисуйте диагональную линию справа налево, где-то до середины прямоугольника, не беспокойтесь, если она выходит за пределы холста.
 Если вместо линии рисуется стрелка, обратитесь к этой статье.
Если вместо линии рисуется стрелка, обратитесь к этой статье.Подробнее: Как нарисовать стрелку в Adobe Photoshop
- Далее продублируйте слой, пункты меню «Слои» – «Создать дубликат слоя», или задействуйте сочетание клавиш Ctrl+J.
В информационном окне нажмите «ОК».
- Кликните по нарисованной линии ПКМ и выберите «Свободное трансформирование контура».
Снова вызовите контекстное меню контура и нажмите «Отразить по горизонтали».
Теперь переместите полученный дубликат линии вправо и наложите его на оригинал таким образом, чтобы не было зазоров на первой направляющей.
Примените трансформирование контуров нажатием на галочку.
- Теперь объедините слои оригинала и дубликата: зажмите Ctrl и кликните по обоим ЛКМ.
Далее перейдите в «Слои» и щёлкните «Объединить фигуры».
- Теперь наведите курсор на строку слоя на соответствующей панели, нажмите ПКМ и выберите пункт «Растрировать слой».

- Увеличьте изображение (инструмент «Масштаб» или сочетание Alt+поворот колеса мыши), после чего выберите «Прямолинейное лассо».
С помощью этого средства выделите выступающие элементы (разумеется, придерживаясь границ нарисованных линий), а после появления выделения нажмите на клавишу Delete.
- Повторяйте действия из предыдущего шага до тех пор, пока не добьётесь острой грани как на скриншоте ниже.
- Уберите с полотна все области выделения (сочетание Ctrl+D), затем выберите инструмент «Перемещение» и переместите полученный треугольник вниз, чтобы грань упиралась в направляющую.
Теперь продублируйте слой (для удобства можете воспользоваться комбинацией Ctrl+J) и переместите его таким образом, чтобы получилось следующее.
Если ниже направляющей тоже есть выступающие линии, воспользуйтесь методом из шага 7 для их удаления.
- Выберите инструмент «Прямоугольное выделение» и с его помощью выделите созданные треугольники.

- Нажмите ПКМ и воспользуйтесь пунктом «Скопировать на новый слой».
- Откройте режим трансформации объекта, отразите элементы по горизонтали (см. предыдущие шаги), переместите полученную копию на правую часть фона и примените средства.
Теперь объедините слои по методам из предыдущих шагов.
Добавление границам градиента
- Для придания созданным границам большей эстетичности можно добавить градиент. Дважды кликните по объединённому слою для вызова его свойств.
Отметьте пункт «Наложение градиента» в окне стилей, затем кликните по палитре цветов.
- В окне редактора установите отмеченный на скриншоте тип, щёлкните по нижнему левому маркеру на шкале и воспользуйтесь меню «Цвет».
- Поставьте понравившийся вам оттенок, но помните о том, что некоторые цвета плохо сочетаются друг с другом: например, белый с градиентом серого будет выглядеть приятно, тогда как красный с зелёным градиентом – вряд ли.
 После выбора цвета нажмите «ОК» и повторите это действий в палитре, редакторе градиентов и стиле слоя.
После выбора цвета нажмите «ОК» и повторите это действий в палитре, редакторе градиентов и стиле слоя.
Наложение тематических изображений
- Теперь давайте выделим области в треугольниках – туда мы вставим наши тематические изображения. Воспользуемся инструментом «Прямолинейное лассо»: аккуратно установите зону выделения внутри треугольников, после чего задействуйте пункты «Слои» – «Новый» – «Слой…».
Нажмите «ОК».
- Кликните ПКМ по выделенной зоне и выберите «Выполнить заливку».
В окне заливки воспользуйтесь выпадающим меню «Содержание» и кликните в нём «Цвет…».
Посредством палитры установите произвольный цвет и нажмите «ОК» в этом и следующем окнах.
- Отмените выделение (контекстное меню или сочетание Ctrl+D) и по предложенному выше методу выделите и залейте остальные треугольные зоны.

Излишки, выходящие за края направляющих, удалите посредством инструмента «Прямоугольная область» и нажатия клавиши Delete. Проделайте эту операцию, переходя на каждый слой.
После выполнения данных действий направляющие можно спрятать – используйте меню «Просмотр», пункт «Вспомогательные элементы».
- Перейдите на слой с первой залитой треугольной областью (в нашем случае это «Слой 2») и выберите «Перемещение». Далее откройте каталог с картинками-исходниками и перетащите одну из них на рабочее полотно будущей шапки.
- Добавленная картинка автоматически помещается в центр полотна, поэтому с помощью мыши перетащите её в нужный участок изображения.
- Скорее всего, вам потребуется масштабировать картинку – для этого потяните за один из углов её границ.
Если ваш исходник всё равно выходит за пределы треугольной зоны, воспользуйтесь пунктами «Слои» – «Создать обтравочную маску».

Для применения изменений нажмите на кнопку-галочку на панели инструментов.
- Повторите действия из предыдущего шага для каждой из треугольных зон.
- Чтобы убрать заливку и оставить фоновое изображение, перейдите на слой с ней (по умолчанию он находится ровно под слоем с добавленной картинкой) и нажмите Delete – ненужный объект будет удалён.
Если заливка сделана ровно, её часть можно оставить в эстетических целях – например, мы не стали её удалять в сегментах посередине.
Добавление текста
- В качестве завершающего штриха стоит добавить на шапку название вашего канала. Для этого необходимо воспользоваться инструментом «Горизонтальный текст» – выберите его на панели.
- Кликните ЛКМ в месте, где хотите расположить название, желательно в центре изображения – появится надпись с текстом-пустышкой. Нажмите на галочку для сохранения элемента.
- Для изменения цвета, шрифта, начертания и размера используйте панель инструментов – оставляем подбор на ваш вкус.
 Единственный совет – голый текст выглядит малопривлекательно, ему стоит добавить обводку, тень или оба этих эффекта вместе. По этим операциям на нашем сайте есть отдельные инструкции.
Единственный совет – голый текст выглядит малопривлекательно, ему стоит добавить обводку, тень или оба этих эффекта вместе. По этим операциям на нашем сайте есть отдельные инструкции.Подробнее: Как добавить к тексту обводку и тень в Adobe Photoshop
Шаг 4: Сохранение работы
- Наша шапка готова, остаётся её только сохранить. Воспользуемся меню «Файл» – «Сохранить как».
Выберите подходящее местоположение (можно сохранить в папку с исходниками), а в качестве формата задайте PSD: это позволит иметь под рукой редактируемую копию со всей структурой слоёв и эффектов.
- В следующем окне нажмите «ОК».
- Так как YouTube требует изображения только в JPG, потребуется сохранить копию и в соответствующем формате: на этапе выбора места сохранения в меню «Тип файла» установите необходимый.
В параметрах сохранения переведите ползунок качества в крайнее правое положение («Наилучшее»), затем нажмите «ОК».

На этом всё – шапка готова. Напоминаем, что вам необязательно делать так же, как и в примере выше: проявите немного фантазии, чтобы создать привлекательное изображение, способное привести на ваш канал новых подписчиков.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
пошаговый план + список сервисов
Изображение шапки на вашем канале в ютуб – это фактически ваш лейбл, торговая марка или бренд. Именно с этим изображением ваш канал будет ассоциироваться у пользователей, которые зайдут на него. Создать такую картинку можно собственноручно либо же используя шаблоны, которые вы можете найти в интернете. Далее мы подробно опишем, как лучше это сделать.
Содержание
- 1 Примеры удачной шапки
- 2 Формат и размер шапки
- 3 Как настраивать оформление на канале ютуб
- 4 Работа в Photoshop
- 5 Как сделать шапку с помощью онлайн-сервисов
- 6 Вот обзор 5 лучших онлайн сервисов:
- 6.
 1 Canva
1 Canva - 6.2 Ikomee
- 6.3 Fotor
- 6.4 FotoJet
- 6.5 Photovisi
- 6.
Примеры удачной шапки
Вот несколько примеров удачных шапок для ютуба:
- Шапка канала Airbnb
Компания выбрала не одно изображение, а сделала коллаж с логотипом. На снимках компании, которая занимается краткосрочной арендой жилья, изображены ее клиенты в разных частях света, в центре – слова “Новое видео каждую неделю”.
2. Шапка канала LinkedIn
Это социальная сеть для работодателей и работников. Шапка канала – очень простая и лаконичная, выполнена в черно-белом цвете. В то же время она запоминается и вызывает яркие эмоции. Логотип компании здесь – часть текста.
3. Шапка канала Познаватель
Эта шапка также довольна лаконична – название крупными белыми буквами буквами на голубом фоне и изображение главного персонажа канала – желейного медведя Валерки, который держит табличку со словом “Спасибо” и бриллиантовую кнопку Ютуб, которую дают за 10 млн. подписчиков.
подписчиков.
Очень важно, что бы шапка отражала содержание контента, загруженного на ваш канал. Например, если вы создаете обзоры кино, то лучше на шапку поместить каких-то киногероев, если же вы путешествуете, то лучше всего для шапки подойдет изображение какие-нибудь достопримечательностей. Дальше вам останется надпись и при необходимости – немного изменить изображение. Разберемся, как добиться нужного результата и создать лучшую шапку.
Формат и размер шапки
Рекомендуем курс по заработку в интернете:Узнайте более 50 способов заработать в интернете, включая способы заработка на YouTubeПрежде чем создать шапку для ютуба, вам необходимо знать какие файлы подходят для загрузки на сайт.
- Рекомендуемое разрешение вашей шапки 2560х1440 пикселей.
- Размер файла, который вы хотите загрузить не должен превышать 2 Мбайт, иначе файл на сайт не загрузится.
Для того что бы поместить изображение такого разрешения в 2 Мбайта сохранять изображение нужно в формате jpg, так как это оптимальный формат, в другом, картинка скорее всего будет весить больше.
Как настраивать оформление на канале ютуб
Развивайте свой канал на YouTube с умом: Изучите полное руководство по работе с YouTube
- Для начала зайдите на свой канал на сайте ютуб (таковой должен иметься, иначе зачем вам эта статья), вверху экрана посередине будет кнопка « Добавить оформление канала», если же у вас уже есть фон, то в правом верхнем углу должна быть иконка карандаша, нажав на которую вам надо будет кликнуть на подпункт «Изменить оформление канала».
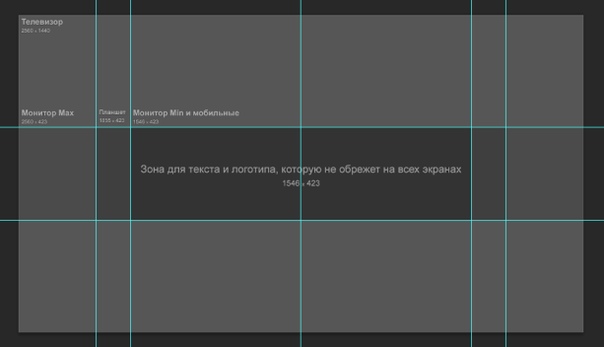
- На странице на которую вы перешли, будет пункт «Рекомендации по выбору оформления», там сотрудники сайта ютуб выложили шаблон, который можно скачать, для того что бы удобнее было создавать шапки, на этом шаблоне указаны зоны которые будут отображаться на разных устройствах. Качаем этот файл, и для того большего удобства лучше сохранить данный файл в формате psd. – расширение которое использует программа Фотошоп, так как именно в этом графическом редакторе и будут происходить наши следующие действия.
 Теперь можете покинуть сайт.
Теперь можете покинуть сайт.
Работа в Photoshop
- Откройте скачаный файл, сделайте прозрачность около 40%, что бы видеть нужную область. Кликните на «Окно (Window) – «Слои»(Layers), а дальше два раза нажмите на Background, таким образом у нас получилось создать слой и преобразовать его в простой. Назовем этот слой «Фон». У вас есть возможность скачать готовый фон на сайт, написав в поисковике «шапки для ютуб 2560х1440», а для любителей оригинального стиля, мы советуем создать фон собственноручно.
- Два раза кликнув по слою, можно залить его одним цветом, определить цвет , насыщенность и яркость вы можете дважды нажав на прямоугольник с цветом. Также можно добавить градиентную заливку, поизменяв немного настройки прозрачности «Цвета» и «Градиента» вы получите довольно интересный фон.
- Далее скачиваем картинку, которая соответствует тематике вашего канала, подогнать ее под размер вы сможете комбинацией клавиш « Ctrl+T», переносим в фотошоп как новый слой.

- С помощью инструмента «Горизонтальный текст» вписываем название вашего канала для пользователей ютуба.
Все это элементарный пример, как сделать шапку для канала youtube. Также можно использовать шаблон: тогда вам не придется создавать фон и подгонять картинку по размеру, так как шаблон сам по себе имеет нужное разрешение и размер. Вам останется только выбрать шаблон, который вам понравится и будет подходить для тематики вашего канала .
Как сделать шапку с помощью онлайн-сервисов
Если вы хотите еще больше упростить себе жизнь или не умеете пользоваться программой фотошоп, а скачанные из Интернета шаблоны вам не нравятся, можно воспользоваться специальными сервисами. С ними онлайн создание шапки для ютуба станет для вас несложным и очень увлекательным процессом.
Вот обзор 5 лучших онлайн сервисов:
Canva
Зарубежный сервис с удобной навигацией позволяет создавать креативные шапки не только для ютуба, но также для Твиттера, Инстаграмма, других социальных сетей и е-мейл переписки.
Часть возможностей этого ресурса – платные, но цены вполне доступны: за 1-2 доллара можно приобрести шапку для канала. Вообще же этот сервис наиболее подойдет тем пользователям, кто использует кроме ютуба и другие платформы для продвижения – сайт, блог, социальные сети и т.д.
Ikomee
Еще один англоязычный сервис, ориентированный в первую очередь на создание баннеров. Здесь можно заказать баннеры для сайта, социальных сетей, а также рекламные баннеры для Adwords. Кроме того, на этом сайте есть возможность создавать инфографику, накладывать текст на свое изображение и т.п. Часть функционала платная.
Fotor
Этот сервис можно переключить на русский язык, чтобы не мучиться с переводом. Пользователям доступна большая галерея бесплатных иконок и шаблонов. Также тут можно загружать и редактировать собственные сообщения, создавая шапки для ютуба и других сетей.
FotoJet
Еще один англоязычный сервис, созданный в стиле wedding, будет интересен в основном девушкам. Здесь много необычных креативных шаблонов по темам свадьбы, праздников и путешествий. Также есть возможность загружать и редактировать собственные картинки. Ресурс имеет хороший бесплатный функционал.
Здесь много необычных креативных шаблонов по темам свадьбы, праздников и путешествий. Также есть возможность загружать и редактировать собственные картинки. Ресурс имеет хороший бесплатный функционал.
Photovisi
В отличие от предыдущего, этот сервис прекрасно подойдет для создания шапки для игрового канала на ютуб. Здесь нет бесплатных шаблонов, зато есть прекрасный графический редактор. Для создания шапки нужно перейти по ссылке, выбрать нужный формат, после чего загружать/редактировать фотографии.
Смотрите также видео, с чего начать развитие канала:
Вопрос, как сделать шапку для канала ютуб, волнует многих начинающих блогеров. С помощью этих онлайн-программ можно легко и быстро создать уникальную шапку, которая поможет привлечь на ваш канал множество подписчиков и заработать на этом.
Если вы хотите знать больше о монетизации ютуб-канала и других видах получения дохода в интернете, заходите сюда: 50 способов заработка в Интернете
Если вам нужна помощь в раскрутке канала или еще какие-либо интернет-услуги, можете обратиться в фриланс магазин kwork.ru. Найдите удаленного дизайнера и сделайте заказ шапки для канала или другой графики.
Готовые шаблоны/шапки YouTube PSD » Pechenek.NET
Всем привет! Продолжаем нашу тему по оформлению своего канала на YouTube, или в простонародье «Ютуб». В данной статье хочу предложить вам несколько вариантов готовых шаблонов шапок и аватарок для вашего канала.
В подборку вошли различные шапки для YouTube, все уже нужного размера (2560 х 1440) и в формате PSD. О том как установить шапку на свой канал Вы можете прочитать в этой статье: Шаблон шапки для YouTube. Шрифты, используемые в шаблонах, можете найти в самих архивах, либо ссылку на них в файле «readme» (к сожалению не во всех).
1. Шапка “
Atl“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон текста в формате “.c4d” (Редактор Cinema 4D)
Скачать
2. Шапка “
DCA“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон текста в формате “.c4d” (Редактор Cinema 4D)
Скачать
3. Шапка “Free Banner 3in1”
Внутри архива:
- Три шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
4. Шапка “
Relax“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
5. Шапка “
santiagowelaso“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон текста в формате “.c4d” (редактор Cinema 4D)
Скачать
6. Шапка “
NooB“Внутри архива:
- Шаблон шапки в формате “.
 psd” (редактор Photoshop)
psd” (редактор Photoshop)
Скачать
7. Шапка “
Dominant“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop).
- Шрифт TureGritC (в архиве его нет).
Скачать
8. Шапка “
csgo_purple_banner“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
9. Шапка “
Decked“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop).
Скачать
10. Шапка “
French“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
11. Шапка “
Sledge Pack“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.
 psd” (редактор Photoshop).
psd” (редактор Photoshop).
Скачать
12. Шапка “
Fortnite Revamp Pack“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
13. Шапка “
P250_Green“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
14. Шапка “
Avey“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шрифт
Скачать
15. Шапка “
Skull“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
- Шаблон Лого в формате “.psd” (редактор Photoshop)
Скачать
16. Шапка “
GoGoCS“Внутри архива:
- Шаблон шапки в формате “.
 psd” (редактор Photoshop)
psd” (редактор Photoshop) - Шрифт
Скачать
17. Шапка “
Witcher“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
Скачать
18. Шапка “
Standart“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
Скачать
19. Шапка “
Royale“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
Скачать
20. Шапка “
Blue Storm“Внутри архива:
- Шаблон шапки в формате “.psd” (редактор Photoshop)
- Шаблон аватарки в формате “.psd” (редактор Photoshop)
Скачать
Ещё больше шапок для ютуба Вы можете найти на нашем сайте с шаблонами: Ссылка
Надеюсь данные шаблоны оказались Вам полезными!
Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Telegram, Twitter, Facebook.
сетях», так же подписываться на наш Канал и группы в ВК, Telegram, Twitter, Facebook.
Всем удачи и море печенек!
Как сделать шапку для ютуба и поставить баннер канала
Первое, что видит пользователь при заходе на канал это шапка для ютуба или youtube background template. По нему посетитель определяет тему страницы, качество контента и личность автора. Как сделать шапку для ютуба красивой и приносящей подписчиков расскажем далее.
Шапку ошибочно именуют обложка для ютуба 2560 х 1440. Это неверно. Обложка — картинка на ролике, которая называется превью.
Задача баннера рассказать о теме страницы, заинтересовать посетителя и создать первое впечатление.
Картинка должна отвечать следующим требованиям:
- Соответствовать размерам.
- Корректно смотреться на компьютере и смартфоне.
- Содержать минимум текстов.
- Соотноситься с тематикой.
- Цеплять внимание.
- Кратко рассказывать о теме страницы.

- Размещать ссылки на социальные сети и красиво смотреться.
Изображение или фото автора усилит доверие и интерес. Людям нравиться общаться с человеком, а не абстрактной компанией. Большие компании часто называют именем конкретного человека как раз для большего доверия.
Например, в дизайнерской студии Артемия Лебедева работает кроме Артемия еще 300 сотрудников.
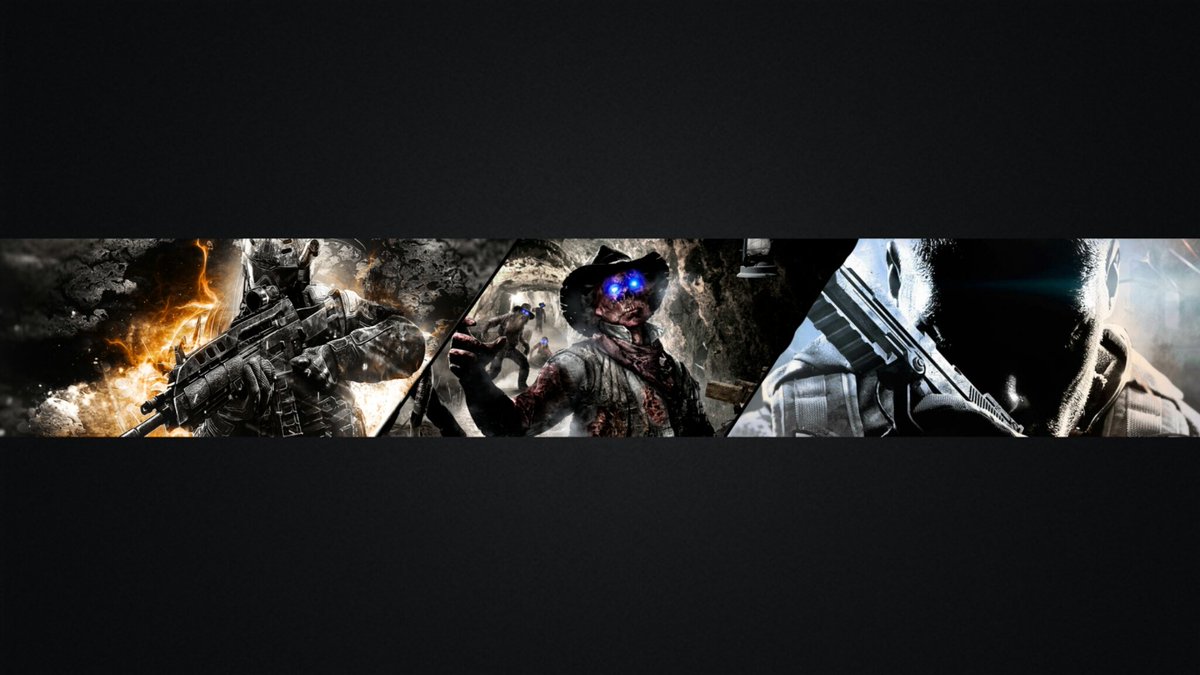
Пример баннера с фотографией Kuplinov play:
Дизайнерская разметка шапки ютуб дает информацию о теме изображением персонажей из игр. Она цепляет внимание множеством деталей, содержит минимум текста и выглядит на мобильниках и компьютерах одинаково.
Дизайн соотносится с темой страницы, а призыв к действию идет через картинку с кнопкой Play. В середине изображен Дмитрий Куплинов.
Размер шапки для ютуба
Фон для шапки на ютуб можно сделать самостоятельно, или взять готовое изображение.
Картинка или фон будут выглядеть не одинаково на смартфоне и компьютере. Чтобы картинка смотрелась адаптивно, минимальное разрешение на шаблон шапки для ютуба 2048×1152 пикселей.
Чтобы картинка смотрелась адаптивно, минимальное разрешение на шаблон шапки для ютуба 2048×1152 пикселей.
Видеохостинг рекомендуют брать шаблон для шапки youtube 2560 х 1440 и вес не больше 6 Мб. Увеличеный размер сожмётся на телефоне, а на экране телевизора не расплывётся.
Когда загрузите — увидите отображение баннера на устройствах.
Люди заходят на ютуб со смартфонов и ПК и видят узкую часть картинки. Эта область называется безопасной зоной, — это основа для шапки ютуб. Информация из этой зоны будет корректно отображаться на любом гаджете (область 1546 x 423). Разместите основную информацию в этот блок.
Когда создали или нашли картинку — адаптируйте под нужный формат. Для этого используйте бесплатные онлайн сервисы в интернете. В формате psd (предназначен для фотошопа) загружать нельзя. Ютуб принимает картинки в форматах JPG, JPEG.
Можно скачать готовую шапку для ютуба psd и только видоизменить под тематику. Готовые шаблоны для шапки youtube png могут иметь правообладателя.
Как поставить шапку на youtube
- Приготовить картинку. Проверить размер шапки для ютуба, дизайн и текст.
- Зайти на YouTube.
- Зарегистрировать аккаунт или войти.
- Кликнуть на значок аккаунта.
- В открывшемся меню кликнуть «Мой канал».
- На шапке нажать на значок фотоаппарата. Кликнуть «Добавить оформление канала».
- Перетащить картинку в поле для загрузки. Загруженные просматривайте в разделе «Ваши фотографии». Если картинки в формате jpg или png нет — переходите в раздел «Галерея» и выбирайте готовый шаблон.
- Проверить результат на разных устройствах — смартфоне и ПК.
- Сохранить шаблон для баннера ютуб.
Дальнейшее оформление (добавление ссылок на сайт и социальные сети) делать не обязательно.
Как делать шапку для ютуба
Перед тем, как загрузить первое видео займитесь оформлением. Заготовку для шапки ютуб создают в первую очередь. Это делают в программе Photoshop, в онлайн сервисе Панзоид либо заказывают у дизайнеров. Можно взять готовый макет из интернета или на нашем сайте.
Заготовку для шапки ютуб создают в первую очередь. Это делают в программе Photoshop, в онлайн сервисе Панзоид либо заказывают у дизайнеров. Можно взять готовый макет из интернета или на нашем сайте.
Программа Фотошоп
Скачать программу можно на сайте Adode. Программа платная, но Адоб даёт бесплатный пробный период.
- Установите и запустите программу на компьютере.
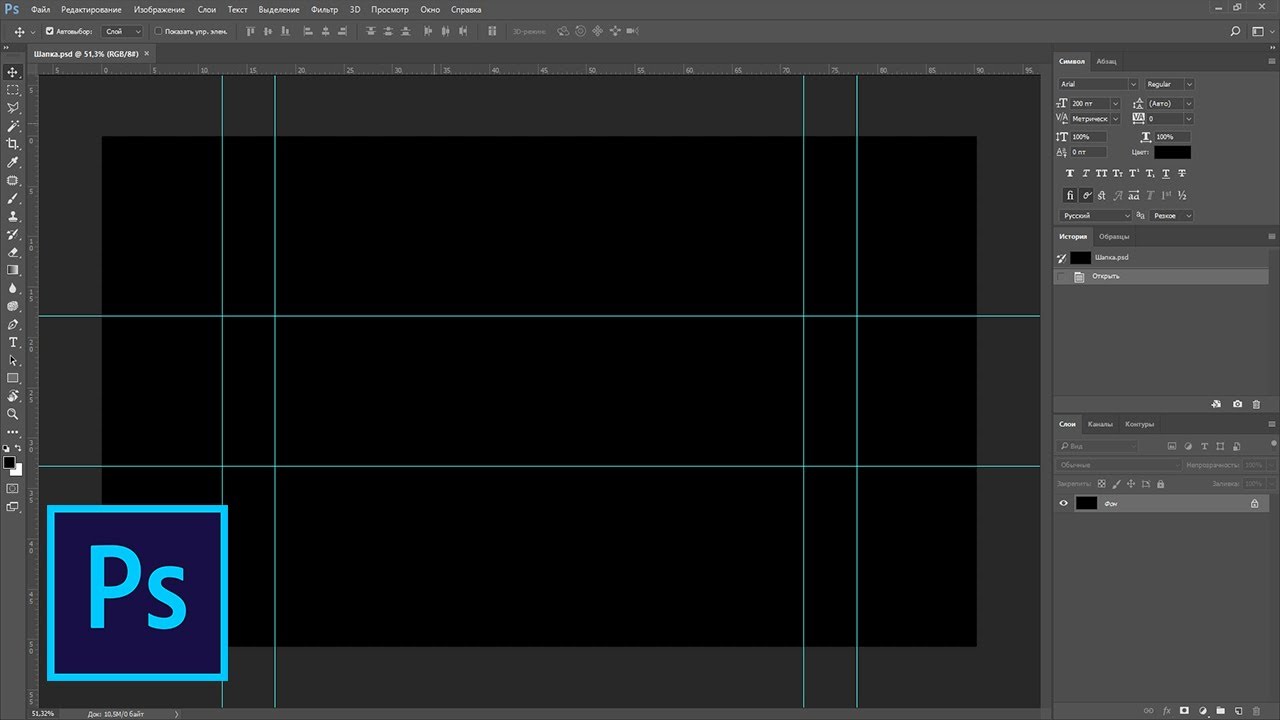
- Выбрать «Файл», далее «Новый». Задать размеры (шаблон шапки для youtube 2560 х 1440). Другие настройки в окне нужны дизайнерам, — их не трогаем.
- Жмём «Сtrl + R» для отображения линеек.
- Навести курсор на линейку (вертикальную или горизонтальную) и вытянуть из них линию. Обозначить линиями границу «безопасной зоны» (размер 1546 x 423). Здесь располагаем основную информацию.
- Найдите в интернете страницы по схожей тематике. Посмотрите дизайн, положение текста.
- Комбинируйте «фишки» дизайна нескольких каналов или создайте собственные (нарисуйте пробный шаблон на листе бумаги).

- В Photoshop разметьте, где будет текст, название и картинки.
- Найдите исходники для шапки ютуба. Для поиска используйте только фото стоки (платные или бесплатные).
- После разметки приступайте к рисованию. Не бойтесь экспериментировать и менять дизайн. Цель — создать макет шапки для ютуба, которая будет нравиться.
- Жмём «Файл», далее «Сохранить как».
Сохраните заготовку для шапки youtube в формате psd, если хотите доделать. Если работа готова — сохраняйте в формате JPG или PNG.
Более подробно, как сделать шапку для ютуба в фотошопе мы писали в обзоре Программы для создания шапок YouTube.
Онлайн в сервис Panzoid
- Зайти и зарегистрироваться на сайте Panzoid.
- Выберите тип шаблона для канала YouTube One. Минимальный размер баннера для ютуба 2048 х 1152;
- Используйте слои и инструменты.
- Добавляйте картинки или значки.
Panzoid делает простые шапки, для оригинального дизайна нужен Photoshop.
Шапка для ютуба под заказ
Если создаете ролики для заработка и продвижения бренда, то закажите работу у дизайнеров. Обратитесь в креативную студию или найдите частного дизайнера:
Студии разрабатывающие шапки YouTube: Cuberto, Red Collar, CreativePeople. Подгонят дизайн под тематику. Готовый шаблон вышлют на почту.
Фрилансеры — веб-дизайнеры на сайтах: FL, freelance, Kwork, Weblancer. Передайте веб-дизайнеру ТЗ (техническое задание), укажите срок сдачи и способ оплаты. После выполнения работы скачайте готовый баннер по ссылке фрилансера.
Главное правильно составить ТЗ и решить что изобразить. 80% аккаунтов — стандартные. Красивый баннер — преимущество, чтобы увеличить базу подписчиков.
Готовые шаблоны
В интернете можно скачать трафарет шапки ютуб и потом переделать под личные цели.
Cкачать шаблон шапки для youtube 2048 х 1152 можно на нашем сайте. Картинки и фоны для оформления скачивайте в тематических разделах Майнкрафт, КС ГО, ГТА, аниме.
Готовые баннеры ищите в Интернете по запросу: «<тема сайта> шапка скачать psd». Бесплатные шапки для youtube популярны. После загрузки шаблона желательно изменить дизайн, чтобы уникализировать.
Блогерам знакомым с програмой Adobe Photoshop предлагаем скачать исходник в формате psd. Макет размечен полями и послужит как скелет для шапки ютуб автора.
Ссылка для скачивания: шаблон шапки для youtube psd
Шрифты для ютуба
Шрифты для текста выбирайте самостоятельно, Ютуб не ограничивает. Большой выбор шрифтов находится в программе фотошоп. Применяйте шрифт подходящий тематике. Выберете десять шрифтов, которые нравятся. Оцените дизайн сайта от 0 до 10 с каждым из них.
Красивые каналы youtube
Красивый баннер цепляет внимание. Пример тому страница «Бизнес Молодость» — страница по бизнесу с 750 000 подписчиков. Бизнес — скучная тема. Оказывается, можно оформить страницу и такой тематики чтобы смотрелась интересно.
Фон профиля «Бизнес Молодость»:
Соответствует тематике. При этом здесь нет надоевших фотографий рукопожатий, переговоров за столами в офисах, блокнотов и ручек паркер.
При этом здесь нет надоевших фотографий рукопожатий, переговоров за столами в офисах, блокнотов и ручек паркер.
- Минимум текста.
- Расписание выхода новых роликов.
- Видно призыв к действию — «Подпишись на канал».
«Аниме на русском» — канал с популярными аниме сериалами, 114 тысяч подписчиков.
Шапка для ютуба снимает вопросы о тематике. Понятно без лишних вопросов. Посетители, кому интересно аниме на русском языке сразу видят, что это то, что искали.
ЕвгенБро — тематичный развлекательный канал по игре Майнкрафт. На баннере ссылки на страницы ВК, инстаграм. Аскетично, но понятно о чём. Евген Бро известен среди геймеров, поэтому авторы не стали морочиться с созданием тематической картинки, поставив на неё имя автора.
Более 1000 роликов и обзоров модов по майну, понимание аудитории привели к 2 400 000 подписчиков. Популярность игры не падает, поэтому число подписчиков будет расти.
Coffi Channel — игровой профиль, 4,5 миллиона подписчиков. Делает обзоры по играм SAMP, CS:GO, GTA.
Делает обзоры по играм SAMP, CS:GO, GTA.
Красивый и интересный дизайн баннера со ссылкой на ВК.
Крутая шапка для ютуба
Очень крутое оформление страницы у Mr. Marmok, с 6,7 миллиона подписчиков.
Развлекательный игровой аккаунт. Успех в смешной озвучке видео игр и качестве роликов. Видно, что над оформлением серьёзно поработали. На каждый ролик установлена стильная обложка, крутые фирменные видео заставки — интро Мармока сделаны на высочайшем уровне.
Считают, что, если канал популярный, то у него красивый дизайн. Это не так. Так происходит потому, что уже популярным блоггерам, с постоянной аудиторией и много тысячным количеством видео нет задачи привлечь внимание, цель — удивить.
На страницу американца шведского происхождения видео блоггера Феликса Чельберга, известного под именем Пью Дипай подписано более 66 миллионов подписчиков.
Главный фоновый баннер PewDiePie спартанский по оформлению. Имя и репутация блоггера работают сами за себя. На его страницу подписываются просто из-за популярности, и дизайн никого не интересует.
На его страницу подписываются просто из-за популярности, и дизайн никого не интересует.
Американское реслинг шоу — постановки с драками. Создатели баннера организации WWE постарались выглядеть круто. Это удалось. Чёрный фон шапки ютуба с крутыми парнями смотрится убедительно. У WWE более 33 миллионов подписчиков. Это тот случай когда популярность и красивый дизайн присутствуют на канале одновременно.
Фоновый баннер — не только красивое изображение. Это полезный элемент. Добавляйте в фон детали, текст, призывы к действию, ссылки на социальные сети и подписчиков будет больше.
Как сделать баннер, шапку для Youtube
Как сделать баннер, шапку для Youtube ⌛ За 2 минуты в Photoshop.
Проблема
Делая самостоятельно баннер для канала Youtube, информация которую размещаете по центру, при загрузке баннера будет постоянно съезжать, и на всех разных утройствах, телефон, планшет, телевизор он будет показывается неправильно и некрасиво.
Для того чтобы сделать баннер вам понадобиться adobe photoshop
И темплейт для баннера с правильным размером всех сторон.
Как сделать баннер для канала Youtube пошаговое руководство:
- Скачиваем темплейт баннера на компьютер по ссылке
- Заходим в программу адобе фотошоп
- Нажимаем File далее New или горячие клавиши CTRL+N
- В выпадающем меню, вводим правильный размер.
5120*2880 Pixels - У нас появилась новая рабочая область в фотошопе, теперь вставляем в нее наш загруженный темплейт, нажимаем клавиши CTR+T растягиваем по всей длине.
Теперь у вас есть правильный размер баннера. - Вы точно видите область куда нужно вставлять ваши картикни.
И как будет отображаться изображение на мобильных устройствах, компьютерах, телевизорах.
Вставляйте текст и картинки в нужное Вам место.
Картинки лучше сразу брать в формате PNG и ничего лишнего не вырезать.
Что можно написать в шапке канала Youtube?
- Свой никнейнм или как вас зовут
- О чем этот канал? Тематика
- Когда появляются новые выпуски
- Название бренда
- Телефон по которому можно с вами связаться
- Слоган
- Призыв участвовать в Розыгрыше
Все точно получится идеально.
Подробное видео о том как сделать баннер для ютуб можно посмотреть прям сейчас
Другие уроки по тематике оформление Youtube :
Как создать канал Youtube в 2017 году
Изменить внешний вид канала Youtube. Настройка описания канала
Комментариев: Добавить комментарий
► СЛЕДИТЕ ЗА ОБНОВЛЕНИЯМИ
Бесплатно получайте полезную информацию на свой электронный адрес
Конфиденциальность гарантированаКак сделать эскиз для YouTube
Советы по «остановке прокрутки» эскизов.
Если вы хотите создать канал YouTube с большим количеством подписчиков, очень важна интерактивная миниатюра. Функционально он должен давать зрителям возможность заглянуть в суть видео, но не раскрывать всего. Создайте любопытство или интригу, которые может удовлетворить только ваше видео, и клики последуют.
Наденьте дизайнерскую шляпу.
Помимо вступления к содержанию вашего видео, ваша миниатюра должна быть демонстрацией элементов дизайна, привлекающих внимание в небольшом масштабе, таких как высококонтрастные наложения текста или цвета. Эти элементы дизайна легко освоить даже для непрофессионалов.
Сделайте это уникальным для вас.
Будь то кадр из видео или фотография, сделанная во время съемки, уменьшенное изображение будет казаться более аутентичным, если вы будете использовать собственные изображения, а не стандартные.И не бойтесь шутить. «Главное правило для миниатюр — никаких правил», — говорит Родригес.
Избегайте кликбейтов.
кликов — не единственное, что важно для алгоритма YouTube. Продолжительность взаимодействия также имеет решающее значение. Избегайте добавления вводящих в заблуждение изображений на миниатюрах только для кликов. Создайте изображение, которое соответствует вашему контенту, и обязательно удовлетворите любопытство зрителя через несколько секунд после начала видео, чтобы они остались. Если вы будете постоянно давать зрителям то, за чем они пришли, вы можете превратить их в подписчиков.
Проведите свое исследование.
Посмотрите, какие типы значков используют другие люди из вашей отрасли, и решите, хотите ли вы плыть по течению или выделиться чем-то другим. Создайте несколько разных миниатюр и покажите их своим друзьям. Посмотрите, какие из них они предпочитают.
Замени.
Вы можете изменить эскиз видео даже после его публикации. Если видео не работает должным образом, измените значок, чтобы узнать, помогает ли это повысить частоту кликов. Тогда следите за производительностью. Вы можете менять эскиз сколько угодно раз.
Тогда следите за производительностью. Вы можете менять эскиз сколько угодно раз.
Создайте шаблон.
Создавайте собственные шаблоны эскизов YouTube, и вы сможете легко создавать новые. Если вы нашли несколько эскизов эскизов, которые подходят вашему стилю содержания, сохраняйте файлы, чтобы они работали каждый раз, когда вам понадобится новый.
Как создать привлекательный эскиз YouTube в Photoshop
Как создать привлекательный эскиз YouTube в PhotoshopСогласно недавней статье The Drum, на YouTube их больше одного.9 миллиардов ежемесячно авторизованных пользователей. Однако наличие 2 миллиардов людей, ищущих контент на YouTube, не обязательно означает, что опубликованный контент, скорее всего, будет замечен — миллионы издателей YouTube борются друг с другом за просмотры, и конкуренция с каждым днем становится все сильнее. Итак, как сделать так, чтобы ваши видео выделялись среди масс?
Backlinko недавно опубликовал статью о том, как повысить SEO на YouTube, и первым пунктом в их списке было создание привлекательного эскиза. По данным YouTube, в девяти из десяти самых просматриваемых видео на YouTube используются собственные миниатюры.Это не должно вызывать удивления, потому что ваш значок — это лицо вашего видео, прежде чем кто-либо даже подумает о том, чтобы нажать на него.
По данным YouTube, в девяти из десяти самых просматриваемых видео на YouTube используются собственные миниатюры.Это не должно вызывать удивления, потому что ваш значок — это лицо вашего видео, прежде чем кто-либо даже подумает о том, чтобы нажать на него.
Итак, как создать привлекательную миниатюру YouTube?
Какие хорошие примеры удачных эскизов YouTube?Например, посмотрите на пользовательские миниатюры для популярных каналов YouTube, таких как «Доброе мифическое утро». В шоу используются загруженные, набитые до отказа эскизы с всплывающими цветными фрагментами, полужирным шрифтом и слоями значков и изображений.
Учтите: это два эскиза одного и того же видео. Один — это миниатюра, созданная на заказ, а другая — случайная часть видео, которую YouTube использовал в качестве миниатюры. Если бы вы искали видео о креме для бритья с беконом, и эскиз вверху был рядом с эскизом внизу, какой из них привлек бы ваше внимание в первую очередь, и вы с большей вероятностью нажмете на него?
Вы, вероятно, были бы более склонны щелкнуть пользовательский эскиз внизу: он имеет несколько элементов изображений и текста, разных цветов, а «Ссылка» имеет то, что, кажется, имеет крем для бритья с беконом и различные гамбургеры. аксессуары на его лице.
аксессуары на его лице.
Хотя не все персонализированные эскизы должны быть вызывающими, вы можете многое сделать, чтобы выделить их на фоне видео с мягкими или неоригинальными эскизами.
Ниже я расскажу, как сделать привлекательный и привлекательный значок YouTube, используя некоторые базовые принципы композиции и несколько удобных инструментов Photoshop. Если вы новичок в Photoshop, не пугайтесь — инструменты, которые я покажу вам, чрезвычайно просты и интуитивно понятны в использовании, и они помогут вам в долгом.
Мы недавно опубликовали серию «Эзойских объяснений», в которой показаны все эти шаги и инструменты, хотя ниже я расскажу о них шаг за шагом.
Как и в случае с любым визуальным элементом, существуют определенные принципы дизайна, благодаря которым что-то для простоты «хорошо выглядит». Хотя это может показаться необоснованной вычурной концепцией, на самом деле эти принципы уходят корнями в психологию; чем больше человек чувствует себя комфортно или увлечен вашим изображением, тем больше вероятность, что он будет уделять больше и больше внимания (во многом подобно тому, что мы пытаемся делать на веб-сайтах, чтобы увеличить время пребывания на сайте и посещаемых страницах).
Следование некоторым основным правилам композиции и дизайна поможет вашему эскизу выделиться и «хорошо выглядеть». Загружаемый PDF-файл с основными принципами композиции, инструментами Photoshop и сочетаниями клавиш доступен здесь.
Баланс: включает симметрию, асимметрию и «правило третей», а также вес
- Симметрия: когда что-то точно отражается над центром.
- Асимметрия: когда объекты не являются точными копиями друг друга, но вес объектов или положительное / отрицательное пространство одинаковы.
- Правило третей: в основном оно используется в фотографии, но я считаю его полезным при создании асимметричных дизайнов. Он заставляет нас вообразить рамку, как если бы она была разделена на трети по горизонтали и вертикали; элементы кадра должны попадать где-то на эти линии, особенно в «горячие точки». Правило третей / асимметрия показано ниже. Башня падает на первую треть фотографии, и начало лестницы и крыша башни расположены очень близко к перекрестным штрихам или «горячим точкам».«Фотография сбалансирована асимметрично, потому что в то время как башня несет большой вес с левой стороны, стена с правой стороны находится на переднем плане и, таким образом, несет значительный вес на фотографии.
Цветовой круг: показывает взаимосвязь между цветами. Знание нескольких цветовых отношений может быть полезно при создании эскиза, потому что определенные цвета дополняют друг друга, перемещаются вперед или назад в кадре, когда они размещены вместе, или создают лучшую гармонию. Выбирая определенные цвета и цветовые пары, вы можете отправить сообщение зрителю еще до того, как он узнает, о чем идет речь.
Выбирая определенные цвета и цветовые пары, вы можете отправить сообщение зрителю еще до того, как он узнает, о чем идет речь.
P: основной цвет (цвета, стоящие сами по себе; «истинные цвета»)
S: вторичный цвет (цвета, полученные путем объединения двух основных цветов, например желтый + красный = оранжевый)
T: Третичный цвет (цвета, полученные путем объединения основного и вторичного цветов, например, желтый + зеленый = желто-зеленый; основной цвет всегда указывается первым)
Оттенок: истинные цвета
Оттенок: истинный цвет + черный
Оттенок: истинный цвет + белый
- Цветовая символика: каждый цвет представляет значение или настроение.В зависимости от сообщения, которое вы хотите отправить, вы можете выбрать один цвет вместо другого. Подумайте о своих любимых брендах, о том, какие цвета они используют и какое сообщение они пытаются донести до потенциальных потребителей.

- Дополнительные цвета: цвета напротив друг друга на цветовом круге.
- Аналогичные цвета: цвета, близкие друг к другу на цветовом круге.
- Активные цвета: эти цвета представляют собой более теплые оттенки на цветовом круге, которые кажутся сдвигающимися вперед по сравнению с пассивными цветами.
- Пассивные цвета: эти цвета являются более холодными оттенками на цветовом круге и кажутся отступающими назад при размещении с активными цветами.
Отрицательное и положительное пространство: сколько контента на странице по сравнению с пустым пространством вокруг него. Однако отрицательное пространство не означает пассивное. В этом примере FedEx использует отрицательное пространство между буквами для создания стрелки.
Инструменты и ярлыки Photoshop, которые могут помочьЕсли вы хотите, чтобы что-то выглядело занятым или захватывающим, вам следует использовать меньше отрицательного пространства; если вы хотите, чтобы что-то выглядело более упрощенным или сложным, вам нужно использовать больше отрицательного пространства.
Негативное и позитивное пространство также попадают под баланс, потому что вы уравновешиваете вес позитивного и негативного пространства.
Photoshop может показаться сложной задачей, особенно для тех, кто никогда не использовал его раньше. Тем не менее, есть несколько инструментов, которые помогут вам проделать долгий путь, и как только вы узнаете некоторые из этих основных инструментов и сочетаний клавиш, изучение других инструментов станет намного проще.
Кроме того, сейчас Photoshop действительно недорого для лицензии на персональную подписку (менее 10 долларов в месяц).Или вы всегда можете выбрать бесконечные поддельные имена пользователей и бесплатные пробные версии.
Инструменты
- Прямоугольная область
- Перемещение
- Слои: порядок слоев, блокировка, просмотр, непрозрачность, создание
- Лассо / магнитное лассо
- Ластик: жесткий и мягкий
- Цветовой баланс6
Цветовой баланс / rerfect shape / rectangle / fill and stroke- Изображение, размер файла и сохранение
Сочетания клавиш
Как создать собственный эскиз YouTube
- Отменить выбор:
- Mac: Cmd + D
- Windows: Ctrl + D
- Повторно выберите:
- Mac: Cmd + Shift + D
- Windows: Ctrl + Shift + D
- Увеличить / уменьшить размер кисти или инструмента
- Увеличить масштаб:
- Mac: Cmd + + (команда + знак плюс)
- Windows: Ctrl + + (Control + знак плюса)
- Уменьшение:
- Mac: Cmd + — (команда + знак вычитания)
- Windows: Ctrl: Cmd + — (Control + знак вычитания)
- Идеальные формы / прямые линии:
- Mac и Windows: hols Shift при нажатии и перетаскивании
- Это создаст идеальный круг, квадрат, треугольник и прямую линию
Выбор цветовой схемы — одно из самых важных решений относительно вашего эскиза; как только это будет выбрано, все остальное, что вы будете делать, должно будет следовать его примеру.
В статье Backlinko предлагается создавать миниатюры BOGY, которые обозначают синий, оранжевый, зеленый и желтый цвета. Причина, по которой эти четыре цвета являются лучшим выбором для эскизов YouTube, заключается в том, что YouTube в основном красный, черный и белый; Чтобы контрастировать с цветовой схемой YouTube, лучше стараться избегать этих цветов как можно лучше или использовать их экономно.
Если возможно, попробуйте включить некоторые цвета или изображения вашего бренда, так как это сразу же ассоциирует вашу компанию с контентом.
Когда я разрабатываю эскизы для нашей серии видео Ezoic Explains, я в первую очередь делаю эскизы как можно более красочными и использую наш зеленый Ezoic для шрифта, который хорошо контрастирует с красным, потому что они являются дополнительными цветами.
Изучите этот эскиз, который я создал для Ezoic Explains, о недавних мерах по борьбе с таргетингом, предпринятых Google и Apple.
Когда я делаю эскизы Ezoic Explains, я обычно пытаюсь создать игру слов с заголовком.Когда я думал о прицеливании, мне напомнили об охоте. Итак, для этого эскиза я заставил Тайлера позировать мне, как будто он держит пистолет, а затем я нашел лесной фон, водяной пистолет и шляпу, чтобы включить в эскиз.
Как создать шаблон эскиза YouTube в PhotoshopВо время мозгового штурма миниатюр вам нужно перепроверить, что вы соблюдаете политику Google в отношении рекламы. Google не будет показывать рекламу на сайтах, связанных с оружием, поэтому я использовал водяной пистолет.
Чтобы показать вам принципы дизайна и основные инструменты Photoshop, я расскажу, как я сделал эскиз для видео Ezoic Explains, соответствующего этому сообщению в блоге.
Для начала откройте Photoshop и выберите «Файл»> «Создать». Обычно я создаю эскиз размером примерно 26 x 17 дюймов, а затем уменьшаю его после завершения. Лучше начать с лучшего качества, а затем уменьшить его, чем пытаться позже сохранить его как файл большего размера и получить пиксельное изображение. Поскольку это будет в Интернете, разрешение должно быть всего 72 ppi. Это поможет с размером файла, так как эскизы YouTube должны быть меньше 2 МБ.
После настройки шаблона Photoshop вам нужно будет найти фотографии и / или графику для включения в миниатюру.На этом миниатюре слово «создание» напомнило мне о Бобе Россе. Поскольку мы обсуждаем, как сделать миниатюру YouTube с помощью Photoshop, я решил поместить свое лицо на тело Боба Росса, пока он рисует, но затем попросить его «нарисовать» миниатюру YouTube, которую я сделал для прошлого Ezoic. Объясняет эпизод.
Как начать создавать эскизы YouTube?Чтобы понять, с чего начать, я сначала погуглил Боба Росса, чтобы выбрать фотографию, на которой он рисует; Я решил начать здесь, потому что остальная часть композиции эскиза будет полностью зависеть от того, какое изображение Боба Росса я найду.
При поиске фотографий я обычно хочу убедиться, что это фотография большего размера; как было сказано ранее, я всегда могу уменьшить его, но фотографии теряют качество, когда вы пытаетесь их увеличить.
Для этого зайдите в Google и найдите изображение. Как только результаты будут поданы, перейдите в Настройки> Расширенный поиск. В раскрывающемся меню размера изображения выберите большой.
Чем проще фото, тем лучше. Если есть слишком много элементов, которые нужно обойти и включить, становится очень сложно сделать его более реалистичным, что в конечном итоге вызовет у вас головную боль.
Мне понравился этот Боб Росс, потому что он в основном смотрит вперед, что будет намного легче для меня, если я накрою его лицо своим лицом. При размещении чего-то вроде лица на теле другого человека угол и перспектива должны точно соответствовать углу и перспективе исходной фотографии; это сделает изображение более правдоподобным для зрителей и для вас в фотошопе.
Также будет довольно легко в Photoshop «холст» предыдущего эскиза, который я сделал, потому что он почти не перекрывает свою картину.Почему это важно, станет ясно позже. Я сохранил фотографию Боба Росса на свой компьютер и открыл ее в новой вкладке Photoshop.
Первый инструмент, который я использовал в Photoshop, — это инструмент Rectangular Marquee Tool из панели инструментов слева; это второй инструмент сверху. Щелкнув и перетащив из одного угла изображения в другой, я собираюсь выделить все изображение в прямоугольнике. Как только вы отпустите кнопку мыши, вы увидите прямоугольник из движущихся черточек; это позволяет узнать, что у вас выделено содержимое внутри прямоугольника.
Инструмент «Прямоугольная область», используемый в этом гифке, является вторым инструментом на вертикальной панели инструментов слева.
Затем я хочу скопировать выделение, либо зайдя в раскрывающееся меню «Правка» и нажав «Копировать», либо удерживая Command + C / Control + C (Mac / Windows). После этого я вернулся к своему пустому холсту и вставил изображение или Cmd / Ctrl + V.
На другой вкладке Photoshop я открыл снимок экрана с предыдущим эскизом Ezoic Explains, который я сделал в Photoshop.Я использовал инструмент Rectangular Marquee Tool, чтобы выделить все изображение, вернулся к пейзажному холсту, который я уже скопировал и наклеил на Боба Росса, и вставил снимок экрана. Теперь у меня есть белый холст размером 26 x 17 дюймов с Бобом Россом и скриншотом.
Я хочу, чтобы снимок экрана немного повернули и поместили на мольберт как холст. Для этого я выбрал инструмент «Перемещение» — верхний инструмент на панели инструментов — и, удерживая мышь на снимке экрана, переместил его на холст.
После того, как вы отпустите кнопку мыши, вы можете переместить ее в один из четырех углов снимка экрана, и курсор мыши примет вид изогнутой стрелки.Это позволит вам поворачивать изображения. Как только вы наклоните его и разместите так, как хотите, щелкните в любом месте за пределами изображения, чтобы освободить его от выделения.
Я использовал инструмент Rectangular Marquee Tool, чтобы выбрать снимок экрана, который я сделал с предыдущей миниатюрой Ezoic Explains, а затем скопировал и вставил его в свой проект, чтобы он действовал как холст. Я использовал инструмент «Перемещение», чтобы переместить новый холст на мольберт, а затем использовал вращающиеся стрелки инструмента «Перемещение», чтобы изменить размер и угол нового холста соответствующим образом.
Еще одно полезное ноу-хау в Photoshop — понимание того, как работают слои. Справа вы увидите список слоев, пронумерованных Layer 1, 2 и т. Д., В зависимости от того, сколько элементов вы скопировали и вставили. Каждый раз, когда вы добавляете что-то новое в Photoshop, будь то изображение, графика или текст, автоматически создается новый слой.
Это не только сохраняет порядок, но и позволяет вам переставлять, какие элементы находятся на переднем плане, а какие — на заднем.Какой бы слой ни был в самом верху списка, он находится на ближайшем переднем плане, а все, что находится внизу списка, будет позади всего остального на фотографии.
Слои можно переименовать, чтобы вам было проще отслеживать, что к чему. Вы также можете скрыть слой, щелкнув глаз рядом с ним, или вы можете заблокировать его на месте или предотвратить его редактирование, выбрав слой и затем нажав кнопку Padlock на горизонтальной панели инструментов непосредственно над списком слоев. Есть много других вещей, которые вы можете сделать с помощью инструментов слоя, например, изменить непрозрачность или наложить на него фильтр, что потребует лишь экспериментов.
Какие инструменты мне следует использовать в Photoshop?Теперь мне нужно поместить холст за Бобом Россом, но по-прежнему держать его перед мольбертом. Это когда мы собираемся познакомиться с некоторыми из самых важных инструментов Photoshop.
Сначала я спрятал слой холста, щелкнув глаз рядом со слоем. Затем я выбрал слой Боба Росс, потому что мне нужно вытянуть несколько предметов, которые должны быть перед холстом: его волосы, лицо, руку и кисть.
Чтобы получить более точное выделение, чем инструмент Rectangular Marquee Tool, я использовал инструмент Lasso Tool, который находится прямо под инструментом Rectangular Marquee Tool.В этом проекте я использовал два типа арканов, но первый, который я использовал, — это инструмент Magnetic Lasso Tool. Чтобы получить доступ к другим типам лассо, удерживайте инструмент «Лассо»; появится раскрывающееся меню, и инструмент «Магнитное лассо» будет последним в меню.
Здесь я использую Магнитное лассо, чтобы обвести его руку. Чтобы полностью выделить его, мне нужно замкнуть цепь.
Инструмент «Магнитное лассо» позволяет захватить часть изображения с относительной точностью.Если мне нужно выделить его руку, я выбираю точку прямо на ее краю и щелкаю. Теперь, каким бы способом я ни двигал мышью, инструмент «Магнитное лассо» автоматически начинает сжимать то, что он считает естественной линией. Вы можете лучше контролировать линию, щелкая по ней во время движения, создавая точки. Это в основном заставит инструмент Magnetic Lasso Tool работать как точку соединения. Чтобы завершить выбор, замкните контур.
После того, как я выбрал его вручную, я скопировал и вставил выделение; это создало новый слой с помощью только руки.Чтобы разместить руку и отменить выбор, я нажал Cmd / Ctrl + D. Затем я переместил ее прямо поверх его руки на исходном слое Боба Росс и убедился, что рука, которую я только что создал, была самым верхним слоем.
После этого зачистил края. Я спрятал слой с Бобом Россом, чтобы четко видеть края руки на белом фоне. Для этого я собираюсь использовать инструмент «Ластик», который находится примерно на полпути вниз по панели инструментов. Выбрав инструмент «Ластик», вы можете изменить его настройки в соответствии со своими потребностями.На горизонтальной панели инструментов в верхней части Photoshop, скорее всего, есть кружок с числом под ним; в этом примере под ним стоит цифра 70. Число просто соответствует размеру Eraser Tool.
Края его руки, деревянная ручка кисти и металлическая часть кисти — все это довольно четкие линии, поэтому я собираюсь поддерживать твердость края до 100%. Для волосков кисти я уменьшил жесткость примерно до 25%, чтобы края были более волосковыми.
Eraser Tool имеет несколько настроек, которые можно попробовать. Одна из самых важных настроек — это жесткость и размер кисти. Другие инструменты Photoshop, которые мы не используем на этом эскизе, такие как Кисть / Карандаш, Осветление / Затемнение / Губка, Резкость / Размытие / Размытие, используют те же настройки.
Размер кисти можно изменить в этом меню или с помощью сочетаний клавиш. Сочетание клавиш намного эффективнее, потому что вы можете быстро изменить размер инструмента «Ластик», пока над чем-то работаете.Чтобы изменить размер Eraser Tool, просто нажмите [(меньше) или] (больше).
Я использовал самую жесткую настройку инструмента Ластик для его руки и металлических краев кисти. Я уменьшил жесткость ластика, очищая концы кисти.
После того, как я очистил кисть и руку, я переставил слои так, чтобы слой Боба Росса находился внизу, снимок экрана — посередине, а рука, которую мы только что очистили, — вверху.Теперь, когда все слои видны, у меня есть рука Боба Росса перед холстом. Я предпринял те же шаги, когда скопировал его волосы и рубашку, используя ластик с острыми краями для его рубашки и ластик с очень мягкими краями для его волос.
Затем я переместил созданные и очищенные слои на самый верх. Теперь у меня есть фотография, на которой Боб Росс «рисует» мой холст в Photoshop.
Как использовать инструменты «Непрозрачность» и «Цветовой баланс» в PhotoshopКак уже говорилось ранее, мне нужно было использовать фотографию моего лица с той же перспективой, что и у Боба Росса.На фотографии, которую я выбрал, я смотрю прямо в камеру, и мое лицо расположено под таким же углом.
Чтобы выделить лицо, я снова использовал инструмент «Лассо», хотя на этот раз я просто использовал обычный инструмент «Лассо», поскольку он не должен быть столь же точным; легче стереть ненужные части позже, чем понять, что вы не получили все необходимое.
Я выбрал изображение своего лица, которое было похоже на направление, в котором смотрел Боб Росс, и угол его лица.Затем я использовал инструмент «Лассо», чтобы выделить свое лицо, скопировал и вставил его в проект.
Я скопировал и вставил свое лицо в рабочую область, использовал инструмент «Перемещение», чтобы поместить лицо поверх лица Боба Росса, и поместил его в верхней части списка слоев, чтобы оно было на переднем плане. Чтобы убедиться, что мое лицо одинакового размера и угла, а черты лица максимально совпадают с его чертами, я выбрал слой с моим лицом и уменьшил непрозрачность ровно настолько, чтобы видеть его черты лица.
В этом режиме я использовал ластик с мягкими краями, чтобы стереть любую часть моего лица, которая мне не понадобится.
Вернув непрозрачность слоя обратно до 100%, я увидел, что тон моей кожи немного отличается от оттенка кожи Боба Росса, скорее всего потому, что его фотография была сделана при студийном освещении внутри, а фотография меня — снаружи. Чтобы настроить цветовой баланс, я выбрал Изображение в меню вверху: Изображение> Коррекция> Цветовой баланс.
Для сравнения у меня есть Босс Росс, мое лицо, которое я редактировал с помощью Color Balance, и оригинальная копия моего лица.
Вы можете настроить три скользящих шкалы: голубой / красный, пурпурный / зеленый и желтый / синий. Вы можете решить, манипулируете ли вы тенями, средними тонами или светлыми участками, но я обычно просто манипулирую средними тонами. Лицо Боба Росса имеет немного больше желтых и красных тонов, поэтому я увеличил желтый и красный на моем лице, чтобы они соответствовали.
Чтобы сделать его более реалистичным, достаточно использовать инструменты, которые я только что описал выше.
Чтобы волосы Боба Росса покрывали мой лоб и стороны лица, я просто вырезал его волосы лассо из слоя Боба Росса, скопировал и вставил их, чтобы создать новый слой, а затем использовал ластик с мягкими краями, чтобы очистить края.Я использовал ластик с жесткими краями, чтобы очистить воротник его рубашки, и просто продолжал стирать и настраивать цветовой баланс по своему усмотрению.
Заполнение отрицательного пространства и добавление цветаЧтобы заполнить отрицательное пространство, я погуглил «Картины Боба Росса», скопировал и вставил их в проект (каждый создавая свой собственный слой), а затем изменил их порядок и размер. Мне понравилось. Как видите, я выбрал картины с цветами, которые в основном не совпадали с цветами YouTube, но при этом контрастировали с зеленым слоем заголовка, который я создал для Ezoic Explains.
Последнее добавление, которое я внес в этот проект, — это наложенный слой, чтобы негативное пространство прямо за Бобом Россом было другого цвета, чем белый, поскольку YouTube в основном белый. Для этого я создал новый слой, перейдя к своим слоям и выбрав значок «Новый слой» на панели инструментов в нижней части списка слоев, который выглядит как лист бумаги со сложенным углом.
Пока выбран новый слой, я щелкнул инструмент «Форма», расположенный примерно в трех значках от нижней части вертикальной панели инструментов панели инструментов.При удерживании значка раскрывается список различных форм. Для этого проекта я использовал инструмент «Прямоугольник».
Вы можете создать идеальный квадрат или круг, удерживая нажатой клавишу Shift, одновременно щелкая и перетаскивая, чтобы создать форму. После того, как форма создана, вы можете редактировать заливку и обводку с помощью настроек на горизонтальной панели инструментов вверху.
Заливка: каким цветом заполняется середина фигуры (может быть прозрачной)
Обводка: каким цветом обведена форма (также может быть прозрачной)
Плотность обводки: насколько толстый контур (измеряется в px)
Я использовал фиолетовый для заливки и не включил обводку.Затем я переместил слой с фиолетовым прямоугольником в самый верх списка слоев и изменил его непрозрачность примерно на 40%, чтобы я мог видеть сквозь него. Я использовал резинки с мягкими и жесткими краями, чтобы показать себя / Боба Росса, мольберт и холст. Чтобы убрать пурпурный оверлей с картин с правой стороны, я использовал инструмент «Прямоугольная область», чтобы выбрать участок пурпурного цвета, который я хотел удалить, а затем использовал Ластик.
С инструментом Marquee Tool любой инструмент, который вы используете, будет работать только в пределах границ пунктирных линий, поэтому инструмент Eraser позволил мне стереть только фиолетовый цвет, который я выделил поверх картин.
Теперь белое пространство позади меня / Боба Росс покрыто пурпурным наложением, в то время как картины и название Ezoic Explains остаются такими, какими они были изначально.
Какой размер и тип файла должны быть сохранены для пользовательского эскиза YouTube?Миниатюра YouTube может быть не более 2 МБ, поэтому вы должны убедиться, что размер, формат и качество изображения соответствуют этим требованиям.
Во-первых, всегда сохраняйте файл как файл Photoshop (PSD), щелкнув Файл> Сохранить как, чтобы сохранить копию проекта в этом формате, потому что файл PSD сохранит все доступные слои на случай, если вы захотите вернуться и исправить или обновить что-нибудь.
После сохранения в формате PSD сохраните его в формате JPEG. Файлы JPEG занимают меньше места, чем PNG, хотя у него есть некоторые ограничения, которые могут быть ограничены более продвинутыми проектами.
Как я уже говорил ранее, я всегда начинаю свои проекты с большего размера, а затем масштабирую их по мере необходимости, что мне определенно понадобится в данном случае. Чтобы изменить размер изображения, выберите «Изображение»> «Размер изображения». Обычно я сначала уменьшаю пиксели до 72 пикселей на дюйм и меняю размер ширины на 1000 пикселей.
Высота должна быть привязана к ширине, чтобы пропорции оставались неизменными, это обозначено двумя линиями, выходящими из звена цепи и ведущими к ширине и высоте.Если линий нет, щелкните звено цепи, и размеры зафиксируются.
После того, как вы нажмете «Сохранить», появится всплывающее окно с вопросом, какого качества вы хотите получить изображение. Для эскиза YouTube будет достаточно среднего или чуть более низкого уровня; это также поможет с размером файла.
Перед загрузкой файла в качестве эскиза на YouTube я дважды проверяю, что размер файла меньше 2 МБ. Если это все еще закончилось, я просто продолжаю изменять размер эскиза и настраивать качество, пока оно не станет 2 МБ или меньше.
Оставайтесь последовательными и интересными с помощью эскизов YouTubeВаш значок YouTube похож на товары в витрине магазина — он предназначен для привлечения внимания пользователей и соблазнения их «в магазин». Я предлагаю найти особый «взгляд» на ваши эскизы, которые вы придерживаетесь, чтобы ваш брендинг оставался неизменным. Это позволяет пользователям легко ознакомиться с вашими эскизами и легко найти одно из ваших видео среди других.
Основные принципы композиции и инструменты Photoshop требуют некоторого обучения, но как только вы попрактикуетесь думать как дизайнер и использовать инструменты и ярлыки, создание эскизов и других дизайнерских проектов станет намного проще.Освоив эти концепции и инструменты, вы сможете узнать гораздо больше о дизайне и Photoshop, чтобы продолжить настройку и улучшение своих миниатюр.
Если у вас нет доступа к Photoshop, Adobe предоставляет недельную бесплатную пробную версию своих продуктов, если вы хотите попробовать перед покупкой.
Если вы уже использовали пробную версию или не заинтересованы в покупке Photoshop, я бы поискал онлайн-инструменты, которые работают аналогично Photoshop, а затем использовал бы вышеупомянутые принципы дизайна и информацию, чтобы грамотно создать свой эскиз.
Вопросы. Оставьте их ниже, и я предложу все, что смогу.
Навык дизайна — добавить шляпу к фото
Иногда у вас есть аксессуар или инструмент, например шляпа, который вы хотите добавить к фотографии человека.
Может быть, у вас есть отличная фотография Мэг, но вы используете ее в сценарии безопасности, чтобы обучать заводских рабочих. Если на ней нет каски, вы никогда не услышите от своих учеников конца.
Не переживай.
Я расскажу, как обезопасить Мэг с помощью PowerPoint или Photoshop.
Это умение, которое вы можете изучить менее чем за 10 минут. И это то, что должен знать каждый разработчик электронного обучения.
Я всегда делаю первый шаг при разработке всего в PowerPoint. Это мой инструмент для дизайна.
Если у меня не получается сделать это в PPT, я пытаюсь сделать это в Photoshop (и я нервничаю, потому что я просто не настолько опытен в Photoshop).
Вот видео-скринкаст, на котором я добавляю шляпу, используя только PPT:
Суммируем:
- Удалите фон с каски с помощью функции «Удалить фон»
- Размер и масштабирование по размеру вашего человека
- Добавьте тени для реализма
Для тех, кто занимается фотошопом, я попросил моего графического дизайнера собрать урок для скриншотов ниже.
Шаг 1. Откройте изображение, которое вы хотите изменить, и изображение с каской
Совет: при выборе изображения каски постарайтесь совместить угол из стороны в сторону и угол вверх / вниз, чтобы он соответствовал вашему персонажу.
Файл-> Открыть или [CTRL + O]
Шаг 2: Выберите каску с изображения и скопируйте ее
Совет: инструмент лассо хорошо работает как (инструмент выделения), чтобы вырезать каску с изображения.После того, как вы сделали свой выбор, скопируйте его «Правка-> Копировать» ИЛИ [Ctrl + C]
Шаг 3. Вставьте скопированный Hardhat в изображение, которое вы изменяете.
«Правка-> Вставить» или [Ctrl + V]
Совет. Вы заметите, что вставленное изображение отображается как новый слой на панели слоев
Шаг 4. Установите размер и выровняйте каску по изображению головы с помощью инструмента бесплатного преобразования
.Выбрав слой каски, используйте инструмент «Свободное преобразование» «Правка-> Свободное преобразование» или [CTRL + T], чтобы изменить размер и повернуть изображение.
Совет: удерживайте клавишу Shift, чтобы пропорции не изменились при выборе размера
.Шаг 5: Добавьте глубину изображению, применив стиль слоя Drophadow
Выделив слой каски, нажмите «Стиль слоя» под панелью «Слой» и выберите опцию «Тень».
Установите режим наложения: Overlay, Angle: 90 градусов, Distance: 4, Size: 2. Примечание. Это зависит от изображения.
Шаг 6: Сохраните изображение
Ниже приведено окончательное изображение в формате PSD. Теперь мы хотим сохранить его как файл обычного типа.
В нашем случае мы собираемся сохранить его как .PNG, чтобы сохранить прозрачный фон. «Файл-> Сохранить как» или [CTRL + S]
Бонусный шаг: поразите коллег своим новым изображением и похлопайте себя по плечу за то, что ваши изображения работают на вас!
Добавление шляпы к человеку — важный навык, который нужно иметь в своем арсенале хитростей.
Какие еще уроки вы бы хотели увидеть в PowerPoint и Photoshop?
Как изменить цвет НИЧЕГО в Lightroom
В этом уроке вы узнаете, как изменять цвета в Lightroom .
Возможно, вы помните недавний урок, в котором я показал вам, как изменить цвет чего-либо в Photoshop, это будет аналогичный урок, но мы собираемся делать все это в Lightroom, а не в Photoshop.
Photoshop имеет отличные параметры маскирования и массу инструментов для изменения цвета объекта.Но если у вас есть объект, который легко выбрать, вы можете остаться в Lightroom и выполнять всю свою работу там.
Имейте в виду, что существует , две версии Lightroom, . Lightroom Classic CC и Lightroom CC.
В этом уроке мы будем работать с Lightroom Classic CC . Это версия Lightroom, которая существует уже десять лет, и ее предпочитают профессиональные фотографы.
Lightroom CC — это новый облачный редактор, который не имеет функций каталогизации и организации, которые есть в Lightroom Classic.Но функции редактирования в этих двух приложениях практически одинаковы.
Если вы хотите узнать больше о новом Lightroom CC, ознакомьтесь с моим бесплатным видеокурсом для начинающих.
Если вы хотите загрузить фотографию, используемую в этом руководстве, вы можете бесплатно загрузить предварительный просмотр с водяными знаками из Adobe Stock.
Измените цвета в Lightroom с помощью панели HSL
Прежде чем мы перейдем к технике корректирующей кисти, описанной в этом руководстве, важно ознакомиться и понять метод, который большинство людей использует для изменения цвета в Lightroom , и почему он не всегда работает.
Убедитесь, что вы находитесь в Lightroom Classic CC , и войдите в модуль редактирования.
В модуле редактирования вы можете щелкнуть панель HSL / Color. Затем вы можете выбрать вкладку Hue, где вы увидите список цветов, которые вы можете настроить с помощью соответствующих ползунков.
В этом примере на модели красный пиджак. Если вы хотите изменить цвет пиджака, вы можете щелкнуть и перетащить красный ползунок влево или вправо, чтобы сместить оттенок.
Но обратите внимание, что вы можете только немного сместить оттенок. Вы можете сделать пиджак оранжевым или пурпурным, но вы не можете изменить его на определенный цвет.
Если вы хотите сделать пиджак синим, вам нужно будет использовать другую технику.
Лучший способ изменить цвет объекта в Lightroom на определенный цвет — использовать корректирующую кисть.
Измените цвета в Lightroom с помощью корректирующей кисти
Лучший способ изменить цвета в Lightroom на любой цвет , который вам нравится, — это использовать корректирующую кисть с опцией Color .
Для этого сначала выберите корректирующую кисть, нажав K на клавиатуре или щелкнув по ней на панели инструментов.
Затем убедитесь, что ни один из ползунков на панели настройки не был изменен. Вы можете удерживать Alt (Mac: Option), чтобы изменить метку « Effect » на кнопку « Reset ». После того, как вы нажмете кнопку «Сброс», все ползунки и настройки вернутся к значениям по умолчанию.
Чтобы упростить выбор, убедитесь, что вы также установили флажок Auto Mask , который ограничивает мазки кистью областями схожего цвета.
Обратите внимание, что когда вы начинаете закрашивать изображение, вы видите красный оверлей. Это наложение представляет области, на которых вы нарисовали, и области, которые будут скорректированы с помощью настроек корректирующей кисти.
Если ваша фотография содержит красные области, такие как красный жакет на фотографии в этом примере, вы не сможете увидеть наложение. Но вы можете нажать Shift O на клавиатуре, чтобы переключаться между различными цветами, доступными для наложения. Красный, зеленый, белый и черный.
Если вы не видите наложение, вы можете нажать O на клавиатуре, чтобы включить (или отключить).
При закрашивании объекта помните, что клавиши скобок на клавиатуре ([или]) позволяют быстро изменять размер кисти. Добавление клавиши Shift позволит вам настроить растушевку, то есть резкость края кисти.
Закрасьте объект, цвет которого вы хотите изменить. Необязательно быть очень точным; вы всегда можете вернуться и настроить свой выбор позже.
Изменение цвета куртки
После того, как вы закрасили оболочку, отключите наложение, нажав O на клавиатуре, и уменьшите насыщенность до отрицательного значения 100.
Без насыщенности вы можете заметить, что некоторые области все еще содержат исходный цвет. Если да, то просто продолжайте закрашивать объект, пока он не станет полностью серым.
Помните, что если вы ошиблись, вы всегда можете удерживать Alt (Mac: Option) для вычитания из маски.
Следующий шаг — добавить цвет.
Перейдите в раздел с надписью Color , щелкните образец и выберите любой цвет, который вам нравится.
Затем вы можете использовать ползунки яркости (Экспозиция, Контрастность, Света, Тени, Белые и Черные оттенки) для управления внешним видом цвета.
Имейте в виду, что ползунки, управляющие цветами, такими как Температура и Оттенок, не изменят цвет настройки. Корректирующая кисть обесцвечивает изображение, поэтому ползунки не влияют на цвет.
пресетов Lightroom
Одним из преимуществ этого метода окраски является то, что он сохраняется даже при применении предустановки Lightroom.
Итак, после замены цвета объекта вы можете применить свой любимый пресет!
Твоя очередь
И вот оно! Это , как изменить цвет объекта в Lightroom CC Classic !
ссылки, упомянутые в видеоуроке
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Vonage продолжает юридическую борьбу за привлечение новых клиентов
Vonage возвращается в суд во вторник, надеясь гарантировать, что сможет и дальше добавлять новых клиентов к своей услуге IP-телефонии, пока борется за апелляцию на патентный иск, проигранный Verizon Communications.В марте провайдер Интернет-телефонии проиграл иск о нарушении патентных прав телекоммуникационному гиганту Verizon. Жюри штата Вирджиния обязало компанию Vonage выплатить 58 миллионов долларов компенсации за ущерб, а судья вынес судебный запрет, который вынудил компанию прекратить продажу своих услуг новым клиентам.
Федеральный апелляционный суд затем разрешил временно приостановить действие судебного запрета 6 апреля. Теперь Vonage попытается убедить суд сделать временное пребывание постоянным, пока он будет бороться за апелляцию.
Vonage и Verizon представят устные аргументы во вторник перед Апелляционным судом Федерального округа США в Вашингтоне, округ Колумбия. ограничено. Между тем, Verizon будет утверждать, что, если будет разрешено остаться на месте, Vonage продолжит нарушать свои патенты, увековечивая дальнейший ущерб.
Суд может вынести решение о том, делать ли пребывание постоянным, уже во вторник, сказал представитель Vonage.
Vonage неоднократно заявлял, что уверен, что получит постоянное пребывание и что в конечном итоге выиграет апелляцию в патентном деле. Компания также заявила, что работает над альтернативным техническим решением, чтобы избежать нарушения патентов Verizon.
Без постоянного проживания будущее Vonage неопределенно. Во-первых, невозможно сказать, сколько времени может потребоваться компании, чтобы придумать временное решение, которое не нарушает патенты Verizon.
«Я думаю, что временное пребывание — это плохо, и степень его плохого состояния во многом определяется тем, как долго будет действовать временное пребывание», — сказал Альберт Лин, аналитик из American Technology Research.«Суды могут двигаться непредсказуемо по времени, поэтому во многих обстоятельствах нельзя рассчитывать на достаточно времени для принятия решения».
Компания уже утверждала в документах, поданных в федеральный апелляционный суд ранее в этом месяце, что
Если компания добьется постоянного прекращения судебного запрета, это поможет заверить клиентов и инвесторов в том, что Vonage сможет выдержать бурю, пока она борется за апелляцию. Несколько экспертов по правовым вопросам заявили, что шансы Vonage выиграть апелляцию являются многообещающими.
Эти эксперты считают, что суд слишком широко истолковал патенты Verizon. Два патента Vonage обвиняется в нарушении сделки по преобразованию IP-адресов в телефонные номера, чтобы звонки, сделанные от клиентов Vonage, могли быть связаны с людьми, использующими телефоны в обычной телефонной сети. В третьем патенте объясняется, как пользователи могут совершать и принимать голосовые вызовы по Интернет-протоколу через беспроводную сеть малого радиуса действия, например, с использованием стандартного оборудования Wi-Fi.
Юридические проблемыVonage уже серьезно сказались на компании.12 апреля компания
Компания также признала в недавнем заявлении в Комиссию по ценным бумагам и биржам, что продолжающиеся юридические баталии по патентным спорам могут в конечном итоге привести к ликвидации активов компании под защитой от банкротства. Имея 420 миллионов долларов наличными, большинство аналитиков согласны с тем, что банкротство — это далеко не проблема. Но если компания не сможет привлечь новых клиентов, это, вероятно, усилит угрозу.
Как сделать обложку канала YouTube в Photoshop (новый макет)
Самая важная вещь, которую вы можете иметь для брендинга своего канала YouTube, — это оформление вашего канала.Здесь вы персонализируете свой канал и добавляете свою индивидуальность и стиль. Цвета и стиль, которые вы выберете, полностью зависят от вас.
(Нажмите, чтобы подписаться на наш канал на YouTube, чтобы получить больше уроков).
Некоторые предложения по эффективному оформлению канала YouTube
- Держите его чистым и простым
- Используйте цвета, которые будут выделяться (отличается от интерфейса YouTube)
- Убедитесь, что он работает на всех размерах экрана, от настольного компьютера до мобильного
- Убедитесь, что он описывает ваш канал.(искусство, игры, красота, макияж, видеоблоги и т. д.)
- Разместите график загрузки и придерживайтесь его (насколько это возможно).
Небольшое примечание: я решил, что не буду проводить никаких тренингов или советов по созданию канала YouTube, пока не наберу по крайней мере 100 000 подписчиков. Мой канал YouTube здесь (PhotoshopCAFE). Я не хочу учить чему-либо, пока не докажу, что то, чему я учу, работает. Благодаря всем вам, в январе 2018 года я набрал 100 тысяч подписчиков. (Это не значит, что я собираюсь трепать вас по голове с YouTube, это просто означает, что я чувствую, что у меня есть несколько самородков, которыми я могу поделиться. сейчас).
Загрузите шаблон оформления канала Youtube
Важно, чтобы оформление вашего канала хорошо смотрелось на всех экранах, с которых зрители будут смотреть: на телефонах, планшетах, компьютерах и телевизорах.
Youtube предоставляет шаблон psd идеального размера с отмеченными на нем различными областями. Загрузите новый шаблон Youtube здесь
Вот как выглядит шаблон, откройте его в Photoshop. Обратите внимание на горизонтальную полосу. Здесь должны быть размещены важные части вашего дизайна.Я действительно делаю дизайн для безопасной области текста и логотипа, потому что она будет видна на всех устройствах. Обратите внимание, что рабочий стол и планшеты стали немного шире. Большая зона предназначена для людей, смотрящих по телевизору через Apple TV, хромированное покрытие, смарт-телевизоры и т. Д. Окончательный размер 2560 × 1440. Когда вы закончите, вы сохраните как jpg, и размер файла должен быть меньше 6 МБ.
Мой совет: проектируйте по минимуму, но убедитесь, что дизайн работает во всем.
Поиск красивых фотографий и иллюстраций для оформления вашего канала
Наложенный текст находится в отдельной группе слоев, которую можно скрыть или показать.Посмотрите видео вверху, чтобы узнать, как я создаю дизайн с помощью шаблона в Photoshop.
Мне нравится использовать Adobe Stock для оформления своего канала. Причина в том, что вы можете искать и загружать фотографии прямо из Photoshop. Вот руководство по использованию Adobe Stock в Photoshop.
Еще одна вещь, которая мне нравится в Adobe Stock, — это то, что вы можете использовать любые фотографии бесплатно. На них будет водяной знак, но вы все равно можете попробовать любую фотографию или комбинацию фотографий, иллюстраций, текстур и т. Д.Попробуйте разные вещи, и когда вы будете довольны, вы можете выбрать лицензию на изображения, которые хотите использовать, и они будут заменены версией с высоким разрешением без водяного знака.
Для начала вот ссылка на 10 бесплатных изображений.
Стать автором Adobe Stock:
10 бесплатных изображений из Adobe Stock
Вот мой окончательный дизайн в шаблоне, обратите внимание, что я создал руководства, которые помогут мне узнать, где находится безопасная область текста и логотипа.
Загрузка оформления вашего канала на свой канал YouTube
После того, как вы создали свое искусство, самое время загрузить его на Youtube.Я собираюсь показать вам, как в старом макете YouTube и новом макете (2018).
В старом макете: щелкните карандаш в правом верхнем углу заголовка и выберите Изменить оформление канала . (Убедитесь, что вы вошли в свой канал)
В новом макете YouTube щелкните значок камеры в правом верхнем углу.
Теперь вы увидите пользователя, загрузившего файл.
Перетащите обложку канала (сохраненную как файл jpg> Экспорт> Сохранить для Интернета) или нажмите синюю кнопку: Выберите фотографию на своем компьютере
Выберите сохраненную обложку канала
Нажмите Se ; ect
И все готово.
Надеюсь, это руководство было для вас полезным. Ознакомьтесь со всеми другими бесплатными уроками по фотошопу здесь, в PhotoshopCAFE, которые помогут вам создать потрясающее оформление каналов, миниатюры и многое другое.
Не забудьте подписаться на нашу новостную рассылку интересных бесплатных пчел
Напишите комментарий и дайте мне знать свои мысли и вопросы
Увидимся в CAFE
Колин


 Рекомендуется выбирать подходящие под тематику вашего канала, а также запоминающиеся, чтобы пользователи смогли однозначно идентифицировать их с вами.
Рекомендуется выбирать подходящие под тематику вашего канала, а также запоминающиеся, чтобы пользователи смогли однозначно идентифицировать их с вами.
 Если линейка не отображается, воспользуйтесь сочетанием клавиш Ctrl+R.
Если линейка не отображается, воспользуйтесь сочетанием клавиш Ctrl+R.
 Если вместо линии рисуется стрелка, обратитесь к этой статье.
Если вместо линии рисуется стрелка, обратитесь к этой статье.

 После выбора цвета нажмите «ОК» и повторите это действий в палитре, редакторе градиентов и стиле слоя.
После выбора цвета нажмите «ОК» и повторите это действий в палитре, редакторе градиентов и стиле слоя.

 Единственный совет – голый текст выглядит малопривлекательно, ему стоит добавить обводку, тень или оба этих эффекта вместе. По этим операциям на нашем сайте есть отдельные инструкции.
Единственный совет – голый текст выглядит малопривлекательно, ему стоит добавить обводку, тень или оба этих эффекта вместе. По этим операциям на нашем сайте есть отдельные инструкции.
 1 Canva
1 Canva Теперь можете покинуть сайт.
Теперь можете покинуть сайт.
 psd” (редактор Photoshop)
psd” (редактор Photoshop) psd” (редактор Photoshop).
psd” (редактор Photoshop). psd” (редактор Photoshop)
psd” (редактор Photoshop)