16 правил грамотной верстки макета | GeekBrains
Как верстать правильно, чтобы показать себя профи и не поссориться с верстальщиком.
3 минуты16792
https://d2xzmw6cctk25h.cloudfront.net/post/517/og_cover_image/94a495ef11f65a44c3bb6bc6ab200dc7
Перед реализацией проекта ему обычно выбирают дизайн и отрисовывают макет. А чтобы потом вам как дизайнеру не икалось от вспоминания вас нехорошими словами со стороны верстальщика, макет надо делать руками из плеч делайте макет так, чтобы верстальщику было удобно работать. Расскажем, как это сделать, на бесплатном интенсиве по веб-дизайну.
Не открою большого секрета, если скажу, что дизайн, ориентированный на удобство пользователя, давно отработан в верстке и проверен опытом сотен веб-мастеров и миллионами пользователей. А еще он рекомендован поисковыми системами. Конечно, «художника норовит обидеть каждый», но вам, как дизайнеру, наверняка хочется, чтобы сайт стал посещаемым, и ваш труд оценили интернет-пользователи. И совсем не в номинации «самый вырвиглазный дизайн».
Конечно, можно выполнить любую «дизайнерскую мечту», вроде развевающихся вымпелов, тонкого градиента в 24 контрольных точки, фона в виде северного сияния… Но если отбросить эзотерику, то с практической точки зрения «косяки» в созданном дизайне ведут к неоправданному усложнению верстки, и на выходе получается не то, что изначально было задумано или как хотел заказчик. Главное — от этого страдает эффективность сайта.
- Сетка. Соблюдайте сетку. С её помощью можно быстро собрать каркас страницы в соответствии с предложенным дизайном. К тому же это просто удобно.
-
- Наложение слоёв.
 Его лучше использовать только обычное. Никаких затуханий или исключений. А эффекты слоя — уже поверх.
Его лучше использовать только обычное. Никаких затуханий или исключений. А эффекты слоя — уже поверх. - Делать границы с использованием градиентов также не стоит.
- Шрифты. Этот отдельный момент хочется выделить не только в отдельный пункт, но и в рамочку и с кучей восклицательных знаков. Прикладывайте к созданному макету используемые в нём шрифты (хотя бы в .ttf). Зачастую поиск необходимого шрифта отнимает очень много времени. Помните также, что существуют лицензионные ограничения.
- Наличие более чем двух нестандартных шрифтов на странице делает затруднительной её визуализацию в браузере, как следствие, пользователем такая страница воспринимается негативно.
- Элементы типографики. Таблицы, заголовки, списки и их параметры, оформление цитат и т.п. типографические элементы лучше сделать в отдельном макете. Становится понятнее, какие стили прописывать при вёрстке ресурса.
- Используйте несколько проработанных стилей
- Элементы навигации. Кнопки, ссылки и элементы управления обычно имеют минимум четыре состояния: обычное отображение, стиль отображения с наведенным курсором, нажатая (процесс) и посещенная. Для кнопок меню и навигации есть положения «текущий активный пункт» и «неактивная кнопка» (в зависимости от текущих условий и событий на странице). Не надо заставлять верстальщика делать лишнюю работу, додумывая недостающее, и гадать, какой стиль элемента имелся ввиду.
- Каждую часть (блок) стоит
- Дополнительные функции и блоки. Связанный по смыслу контент (выпадающие списки, дополнительные функции или окна) должны также находиться в связанных по смыслу папках.

- Слои со скрытыми элементами. Стоит выделить слой цветом, если он содержит в себе скрытые элементы (выпадающие списки, дополнительные функции или окна)
- Фон. Если используется повторяющийся фон, то надо дать верстальщику 1 единичку этого узора, чтобы он не резал и не подгонял его.
-
- Разрешение макета 72 dpi.
- Если предполагается адаптивность макета — создайте макет в нескольких размерах: для десктопа, для планшета в портретном и ландшафтном отображении, для смартфона.
Что имеем в итоге, верстая макет таким образом и следуя простым правилам:
- Нарисованный дизайн-макет и сверстанный макет веб-страницы точно соответствуют друг другу, и не возникает проблем с расхождением дизайна.
- Отсутствие проблем с утверждением верстки.
- Ваш макет можно использовать, не боясь понять что-то не так и испортить вашу задумку.
- Учет пожеланий веб-верстальщика экономит ваше же время, вас не будут отвлекать уточняющими вопросами.
- Вы сохраняете хорошие отношения с веб-верстальщиком и проявляете себя грамотным специалистом, умеющим делать «для людей» и на высоком уровне.
Финальная история. Несколько лет назад одна крупная компания создала сайт с замечательно-восхитительным дизайном первой страницы-заставки. По результатам первого месяца оказалось, что число посещений сайта измеряется сотнями пользователей в мировом масштабе. Оказалось, что полное воплощение дизайна сделало сайт настолько тяжелым, что больше 90% посетителей не стали дожидаться загрузки стартовой страницы.
Учим, как правильно: профессия «Веб-дизайнер»
грамотная верстка, как правильно создать psd макет, верстка дизайн макетавведение в FlexBox и практика
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
3 992 просмотра
Чтобы научиться делать сайты, нужно точно понимать, что сайт состоит не только из вёрстки. Разработка сайта состоит из несколько этапов: 1 – разработка дизайн-макета сайта, 2 – вёрстка дизайн макета (Frontend), 3 – серверная часть где происходит настройка самого сайта (Backend).
Вёрстка сайта по сути – это превращение изображения (будь то картинка в формате JPG или картинка в формате PSD Adobe Photoshop) в кликабельную страницу в браузере. Существует несколько подходов, а именно разновидности вёрстки сайтов.
В данном миникурсе речь пойдёт о более современном виде вёрстки – FlexBox. Почему современном, ответ простой. Вся суть кроется в простоте адаптировать сайт под мобильное устройство.
Содержание видеокурса:
- Введение в FlexBox
- Первая сетка
- Адаптивная верстка сайта. Макет.
- Верстка сайта адаптивно с flexbox 2.
- Делаем header и навигацию сайта
- Продолжаем, верстка SideBar сайта
- Верстка адаптивного слайдера
- Верстка галереи адаптивно
- Верстка постов блога
- Верстаем форму регистрации
- Верстка адаптивного макета сайта
Что такое сетка и какие способы существуют помимо FlexBox
Любой сайт состоит из блоков, которую можно представить в виде сетки. Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
- При помощи готовых CSS-стилей, где вам нужно лишь сделать разметку в HTML документе. Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap.
- При помощи плавающих блоков (свойства FLOAT)
- При помощи inline-блоков
- Более сложные и старые методы, например, при помощи таблиц, но данный способ давно устарел.
Как сверстать сайт без сервера и хостинга
На самом деле многие входят в заблуждение что чтобы сделать сайт потребуется определённое ПО или покупка хостинга. Для многостраничных сайтов да, ПО потребуется, но чтобы сверстать одну страничку потребуется лишь создать текстовый файл и поменять расширение с .txt на .html и открыть файл при помощи браузера. Далее потребуется лишь найти видеоуроки по вёрстке сайта.
Как работает всё остальное вы можете узнать в разделе Программирование: в разделе web-разработка.
Почему стоит начинать с FlexBox
У большинства способов, которые были упомянуты выше есть свои недостатки с выравниванием по вертикальной плоскости и подстройкой под ширину экрана. Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
С чего начать вёрстку сайта:
Первый шаг: начать с выбора среды разработки.
Для вёрстки сайта необязательно скачивать Adobe Dreamviewer или подобные сложные и непонятные программы. Знающий специалист знает, что для того чтобы поменять номер телефона на сайте или названия кнопки достаточно простого Блокнота. Но чтобы ускорить процесс написания кода, всё-таки лучше скачать программу, в которую уже встроены все удобные функции. Например, можно скачать самый простой вариант NotePad++ или более современные программы как WebStorm или PHPStorm.
Второй шаг: найти видеоуроки
Наш ресурс предназначен для тех людей, которые хотят научится самостоятельно. Мы выбираем из интернета лучшие миникурсы и размещаем в специальную категорию. Дополнительно для тех кому требуется поэтапное обучение, на сайте существует специальный раздел, где мы более детально подбираем курсы для изучения с самого начала.
Третий шаг: смотреть видео и стараться производить те же действия что на экране
Практика – лучший инструмент для запоминания тех же CSS-свойств. Свойств очень много и поэтому рекомендуем смотреть видео и писать все вручную.
Четвёртый шаг: скачать все браузеры
Вы спросите зачем скачивать все браузеры. Вопрос хороший, но когда в будущем вы столкнётесь уже с реальным проектом, очень важно просматривать сайт во всех браузерах. Ведь у каждого человека разные предпочтения, кто-то сидит с Google Chrome, кто-то с Firefox Mozilla, а кто-то и вовсе зайдёт на ваш сайт с Internet Explorer 6.0 (очень старый браузер, где FlexBox возможно не поддерживается).
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Основы верстки сайтов – принципы, которые нужно знать
От автора: вы скачиваете в сети какой-нибудь шаблон сайта с готовой версткой и открываете его в редакторе. Но там миллион строчек кода, так что один взгляд на экран нагоняет грусть. Начинать нужно с простого, поэтому в этой статье давайте постараемся разобраться с основами верстки сайтов.
Азы верстки
Если вы полный новичок в сайтостроении и мечтаете когда-то сверстать свой первый шаблон сайта, то начинать нужно строго с макетов на чистом HTML и CSS. Это наиболее простые веб-технологии, которые можно изучить. Основы верстки сайтов – это именно знание этих двух языков, без которого дальше продвигаться нет никакого смысла.
Изучив их, находите в сети бесплатные PSD-макеты и пытайтесь из них верстать сайт. Стоп. Что такое PSD-макет? Шаблон сайта, нарисованный дизайнером в фотошопе. Соответственно, вам понадобиться фотошоп или его бесплатный, но менее функциональный аналог – GIMP. В этой программе тоже можно работать с макетом. Вам нужны базовые знания работы со слоями. Их можно получить буквально за пару часов, посмотрев пару видеороликов о работе верстальщика с макетом. Их можно бесплатно найти на Youtube.
Стоп. Что такое PSD-макет? Шаблон сайта, нарисованный дизайнером в фотошопе. Соответственно, вам понадобиться фотошоп или его бесплатный, но менее функциональный аналог – GIMP. В этой программе тоже можно работать с макетом. Вам нужны базовые знания работы со слоями. Их можно получить буквально за пару часов, посмотрев пару видеороликов о работе верстальщика с макетом. Их можно бесплатно найти на Youtube.
Рис. 1. Мастером фотошопа можешь ты не быть, но вырезать слои обязан.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееА где же получить основные знания по верстке? Правильно, на нашем сайте. Чем для вас это выгоднее? Во-первых, вся информация структурирована по разделам. Когда я начинал изучение HTML и CSS, мне приходилось бегать по десяткам сайтов и форумов. Не разумнее ли воспользоваться одним ресурсом, одним справочником и одним складом, где собрано все, что вам нужно для старта. А изучив основы вы определенно точно поймете, что вам нужно дальше и нужно ли, а также где это можно найти.
Изучение основ заключается в том, чтобы понять назначение основных тегов HTML, а также CSS-правил, позволяющих стилизовать и размещать эти элементы. Этого достаточно, чтобы сверстать свой первый макет или изменить что-то в исходном коде чужого шаблона.
Что нужно знать о верстке сайтов
Важно, чтобы вы не думали, будто верстка заключается в раскидывании нужных тегов и их дальнейшем оформлении в CSS. Это так, но есть много дополнительных оговорок. Далее мы посмотрим на некоторые моменты верстки сайтов.
Красивый код. Казалось бы, какая разница, как он там написан? Пусть хоть в одну строчку. Но если вам потом нужно будет что-то изменить, вы будете плеваться. Для редактирования гораздо лучше держать версии файлов, в которых код написан красиво и грамотно, нет горизонтальной прокрутки и непонятности в стилях, присутствуют комментарии и т. д. Представьте, что в таблице стилей вы низ сайта описываете в середине, а какие-то иконки, которые должны быть в шапке, описаны в самом конце. Хотя это не критично, здесь нет никакой логики.
д. Представьте, что в таблице стилей вы низ сайта описываете в середине, а какие-то иконки, которые должны быть в шапке, описаны в самом конце. Хотя это не критично, здесь нет никакой логики.
Просмотрите руководства по правильному форматированию кода. Это займет у вас буквально 10-30 минут, зато вы поймете, как правильно писать и где ставить отступы. Код в одну строчку можно получить с помощью специальных сервисов, которые его сжимают. Такие файлы уместно использовать в рабочих проектах, где нужна максимальная скорость.
Рис. 2. Это правильно отформатированный код, который приятно читать и изменять. Если вам не нужно его редактировать, можно сжать все в одну строку.
Использование актуальных тегов. Если вы учили HTML 10 лет назад, то наверняка помните теги, которые сегодня практически не используются или вовсе более не поддерживаются. Ни в коем случае не стоит использовать их, потому что в новых браузерах будут возникать ошибки. Например, frame или object — старые неудачные эксперименты, которым давно есть более удачная альтернатива.
Также есть устаревшие CSS-правила. Если вы учите эти языки на новом сайте, то там наверняка не будет всего этого старья. В подробных справочниках по HTML и CSS вы можете найти описания старых свойств и тегов, а также их поддержку в различных спецификациях и браузерах. Обращайте на это внимание, чтобы не использовать то, что стало неактуальным.
Придерживаться стандартов Web 2.0. Это такая концепция, которая стремиться сделать веб-стандарты наиболее простыми, удобными и понятными. Так, она требует разделять содержимое, представление и поведение (HTML, CSS и JS) друг от друга. Это означает, что использование внутренних таблиц стилей приветствуется все меньше и меньше, встроенные в HTML скрипты и стили не поддерживаются концепцией Web 2.0, которая содержит в себе много других дополнительных моментов. Подробнее можно посмотреть на сайте W3C.
Кроссбраузерность, насколько это возможно. Как мы уже сказали, нужно использовать новые свойства и теги. Беда в том, что не все из них везде поддерживаются. Еще хуже, если они поддерживаются по-разному. Некоторые свойства поддерживает только Google Chrome, другие – Safari, третьи – Mozilla. Постарайтесь не использовать те из них, которые поддерживаются исключительно в одном браузере. Делать это можно, только если нет серьезного ущерба кроссбраузерности. Добавляйте вендорные префиксы или автоматизируйте этот процесс с помощью autoprefixer.
Беда в том, что не все из них везде поддерживаются. Еще хуже, если они поддерживаются по-разному. Некоторые свойства поддерживает только Google Chrome, другие – Safari, третьи – Mozilla. Постарайтесь не использовать те из них, которые поддерживаются исключительно в одном браузере. Делать это можно, только если нет серьезного ущерба кроссбраузерности. Добавляйте вендорные префиксы или автоматизируйте этот процесс с помощью autoprefixer.
Меньше графики, если нацелены на большой трафик. Никто не против красивых графических фонов на всю страницу, но если вам нужен максимальный охват пользователей, придется отказываться от этого и использовать альтернативы. Максимально сжимать все изображения. Везде, где это возможно, использовать сплошной цвет или градиент. Иконки соединять в спрайты. С такой версткой страницы будут грузиться быстрее.
Если попытаться как-то обобщить стандарты верстки сайтов, то это можно сделать следующими словами: просто, понятно, удобно, красиво, современно, быстро, кроссбраузерно.
В верстке сайта от основ до конкретного результата можно дойти уже за месяц. Это вполне реальный срок, если уделять изучению примерно 1-2 часа в день. Под конкретным результатом здесь понимается верстка самостоятельно своего первого макета. На этом останавливаться не нужно. Чтобы стать профессионалом потребуется много лет практики.
В этой статье мы с вами посмотрели, как можно обучиться верстке и каких принципов нужно придерживаться при создании шаблонов, чтобы они максимально подходили под современные требования. Подписывайтесь на обновления блога, не пропустите ничего нового из мира сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак верстать под CMS
Как бы ни был хорош верстальщик, как бы ни была профессиональна его верстка, она значительно теряет в ценности, если не адаптирована под натяжку на CMS. Постулат простой: верстка — не самоцель, верстка — одна из ступенек в процессе создания сайта. В коем, этом процессе, имеются и иные шаги, и от их общего взаимодействие зависит уровень конечного продукта.
Постулат простой: верстка — не самоцель, верстка — одна из ступенек в процессе создания сайта. В коем, этом процессе, имеются и иные шаги, и от их общего взаимодействие зависит уровень конечного продукта.
Выполнить условия соответствия верстки статусу дружественно к посадке невероятно просто, я бы сказал, до изумления просто. Но, как ни странно, многие верстальщики идут на поводу у своих привычек и наработанных приемов, пренебрегая этими немногими тезисами. Вот об этих азах верстки под CMS и читайте ниже.
Возьмем несколько привычных блоков, header, хлебные крошки, новости, карусель партнеров, footer.
<div class=”container”>
<header></header>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
<footer></footer>
</div>
1. Старайтесь не включать хлебные крошки в состав контентного блока, в данном случае, новостей.
<div class=”news_container”>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
Это вынудит при внедрении верстки повторять крошки в каждом создаваемом объекте. В идеале крошки должны быть выделены в отдельную, независимую секцию. Впрочем, как и все прочие составляющие, но об этом ниже.
В идеале крошки должны быть выделены в отдельную, независимую секцию. Впрочем, как и все прочие составляющие, но об этом ниже.
2. Не объединяйте какие-то внутренним контейнером часть блоков. Для примера добавим в нашу верстку блок с блогом:
<div class=”container”>
<header></header>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
<div class=”inside_container”>
<div class=”blog_container”>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
</div>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
</div>
<footer></footer>
</div>
Такой подход не позволит разделить блоки «Блог» и «Партнеры», вынуждая разработчика все время «спаивать» их вместе. Конечно, ни один адекватный разработчик на это не пойдет, и начнем верстку переделывать. Угадайте, кого при этом он будет материть? Если все же в дополнительном контейнере есть необходимость, то делайте обертку для каждого блока:
<div class=”inside_container”>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
</div>
<div class=”inside_container”>
<div class=”blog_container”>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
</div>
</div>
<div class=”inside_container”>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
</div>
3. Не используйте для повторяющихся блоков разные классы.
Не используйте для повторяющихся блоков разные классы.
<div class=”blog_container”>
<div class=”blog-item blog-first”></div>
<div class=”blog-item blog-cool”></div>
<div class=”blog-item”></div>
<div class=”blog-item blog-last”></div>
</div>
Поймите, при натяжке верстки есть всего один шабон. Конечно, кастомизровать его возможность есть, как-то: в зависимости от номера блока, в зависимости от четности / не четности. В конце концов, можно задать класс вручную. Но это все исключения и моветон, в большинстве случаев индивидуальности блоков можно избежать.
То же самое касается меню, в основном в части наличия подуровней, когда надо выводить стрелочку или иной указатель — приемлимо использовать классы, теги внутри ссылок, но не меняйте сам тег <а>.
Правильно:
<a>Главная</a>
<a>О нас</a>
<a>Блог</a>
<a>Каталог <i class=”arrow-down”></i></a>
<a>Контакты</a>
Не правильно:
<a>Главная</a>
<a>О нас</a>
<a>Блог</a>
<span>Каталог <i class=”arrow-down”></i></span>
<a>Контакты</a>
4. Стремитесь к одинаковому набору контейнеров для всех страниц. Если у вас для одной страницы предусмотрено
<div class=”container”>
<div class=”inside-container”>
……………………….
</div>
</div>
а для другой
<div class=”container”>
<div class=”blog-container”>
<div class=”content”>
……………………….
<div>
</div>
</div>
то, очевидно, что это не есть гут. Программист вынужден будет под каждую такую страницу создавать свой базовый макет. Казалось бы, а и пусть он там сношается, верстальщик сделал свое дело, верстальщик может быть свободен. В краткосрочной перспективе — так оно и есть.
Казалось бы, а и пусть он там сношается, верстальщик сделал свое дело, верстальщик может быть свободен. В краткосрочной перспективе — так оно и есть.
Но в долгосрочной — подумайте вот о чем: чем кривее сделана логика верстки (сейчас не говорим про качество), тем дольше длиться разработка сайта — приходится переделывать верстку, искать решения там, где это делать невозможно или слишком затруднительно.
И если разработчика спросят почему — он же объяснит. Внятно. И никакому владельцу веб-студии не понравится переплачивать за преодоление трудностей там, где этого можно не делать.
Далее. Усложняется эксплуатация сайта. Там, где могло быть простое решение по управлению контентом, допустим, поставить галочку, выбрать из списка, пользователям приходится прописывать идентификатры, классы, выставлять требуемый макет или шаблон, проделывать прочие подобные некомфортные штуки. Плюс некоторые секции оказываются неподвластны простому перестроению вверх / вниз по странице, как пример — то есть теряется и гибкость модификации.
А немногие контент-менеджеры готовы сию науку освоить. Менеджеры жалуются руководству, руководство — начальнику веб-студии, начальник веб студии вызывает программиста, и тот опять объясняет. Внятно. Фирма теряет уже не только деньги, но и репутацию.
Ну, вот мы и подошли к тому, как должна выглядеть верстка под CMS в идеале. Итак, избавляемся от контейнеров, выделяем каждый блок в отдельную секцию — и с вами будет легко и приятно сотрудничать каждому!
<header></header>
<section>
<div class=”container”>
<div class=”breadcrumb”>
<a href=””>Главная</a><span>Новости</span>
</div>
</div>
</section>
<section>
<div class=”container”>
<div class=”news_container”>
<div class=”news-item”></div>
<div class=”news-item”></div>
<div class=”news-item”></div>
</div>
</div>
</section>
<section>
<div class=”container”>
<div class=”partners_container”>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
<div class=”partner-item”></div>
</div>
</div>
</section>
<section>
<div class=”container”>
<div class=”blog_container”>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
<div class=”blog-item”></div>
</div>
</div>
</section>
<footer></footer>
Ах да, небольшой P. S. — не используйте тег <p> как контейнер контента, вносимого пользователем через редакор. Дело в том, что в некоторых CMS именно этот тег используется для разделения абзацев по клику на Enter. Таким образом, если в верстке, к примеру, уже предусмотрен тег <p> с отступами, то при добавлении контента тег дублируется, и, соответственно, этот отступ удавивается, выходит что то вроде:
S. — не используйте тег <p> как контейнер контента, вносимого пользователем через редакор. Дело в том, что в некоторых CMS именно этот тег используется для разделения абзацев по клику на Enter. Таким образом, если в верстке, к примеру, уже предусмотрен тег <p> с отступами, то при добавлении контента тег дублируется, и, соответственно, этот отступ удавивается, выходит что то вроде:
<section>
<p> <!— это тег-контейнер, предусмотренный в верстке !—>
<p> <!— этот тег добавился автоматически текстовым редактором CMS !—>
контент
</p>
</p>
</section>
Мои первые ошибки или «Как правильно верстать» — студия Палыча
Уже как два года занимаюсь версткой, и в основном только ей. И уже накопил громадный опыт по CSS/HTML. И хочу поделиться некоторыми секретами и важными вещами для любопытных.
Каждый начинающий изучает CSS с помощью интернета. СТОП! Не стоит этого делать. Я рекомендую сначала купить книгу «CSS — Каскадные таблицы стилей». Чтобы понять, какие параметры существуют для селекторов. После трехкратного прочтения, уже можно искать дополнительную информацию по CSS в интернете.
Смысл этой статьи — указать на те ошибки, которые я делал по глупости в начале фриланса.
Селектор *
Никогда не используйте в качестве селектора «*». Это принесет большие проблемы по написанию стилей для всех элементов, так как данное определение устанавливает для всех селекторов размер шрифта в 11px. А как же заголовки, параграфы, ячейки и так далее? Это, конечно, можно исправить с использованием правила «!important»:
* {
font-size : 11px
}
td {
font-size : 12px !important
}
Это же относится и к цвету текста. Не использовать в при данном селекторе правило color, т.е.:
Не использовать в при данном селекторе правило color, т.е.:
* {
color : #000
}Длинные описание стилей
.box {
margin-right : 20px;
margin-left : 20px;
margin-top : 3px;
}C этого начинает каждый студент, и я начинал с этого тоже. Эту запись можно упростить, если вы, конечно, прочли «CSS — Каскадные таблицы стилей»:
.box {
margin : 3px 20px 0
}Это был пример для отступов, это касается также полей и шрифтов.
Длинные HEX цвета
.color {
color : #000000;
background : #ffffff;
border-bottom : #ff0000
}Согласно W3C-стандартам, эту запись можно сократить. Правило простое: если в HEX три пары символов, удаляем каждый второй повторяющийся.
.color {
color : #000;
background : #fff;
border-bottom : #f00
}Удаляйте последнюю точку с запятой
.color {
color : #000;
background : #fff;
border-bottom : #f00;
}Последнее описание стиля работает и без последней точки с запятой.
.color {
color : #000;
background : #fff;
border-bottom : #f00
}Не используйте RESET CSS
Если, конечно, вы не сами это написали. Есть пример в Eric A. Meyer. Если вы все-таки решите использовать, то вы получите самый большой гемор для себя в плане верстки. Так как в перечне есть практически все селекторы. Грубо говоря, вы установите все значения по умолчанию.
И, соответственно, вы не сможете для определенной ячейки выставить выравнивание по правой стороне с отступом, так как первым будет обрабатываться reset, и у него будет приоритет перед уникальным правилом. И чтобы исправить эту ошибку вам придется использовать правило «!important», о котором я написал выше.
И чтобы исправить эту ошибку вам придется использовать правило «!important», о котором я написал выше.
В любом случае, каждый проект уникальный. Проще написать стандартную болванку CSS, и потом уже ее править.
Господа, учитесь.
Как сверстать текстовую страницу?
Приведём рекомендации по вёрстке экранной текстовой страницы со статьёй, заметкой, книжной главой или текстом о компании.
В отличие от модульной страницы, состоящей из отдельных блоков-атомов, текстовая страница представляет собой поток для последовательного чтения — например как этот совет. Подобно длинной молекуле полимера, текстовая страница включает в себя разнообразные элементы в свободном порядке: подзаголовки, списки, таблицы и иллюстрации.
|
Модульная страница |
Текстовая страница |
Основной текст
Колонка основного текста занимает 60—70% ширины окна. В «резиновой» вёрстке ширина текстовой полосы уменьшается или увеличивается с изменением размера окна или экрана. Но разрешение экранов постоянно растёт, поэтому имеет смысл ограничивать максимальную ширину колонки текста, чтобы строки не становились чрезмерно длинными, а страница — трудной для чтения.
Текст в основной колонке имеет длинные строки, и, как правило, выигрывает в читаемости при небольшом увеличении интерлиньяжа по сравнению со стандартным.
Текст, выровненный влево с рваным правым краем, должен «дышать» справа, то есть край формата или соседняя колонка не должны подходить к нему слишком близко.
Текст дробится на абзацы. В экранной вёрстке абзацы обычно отделяют вертикальными отступами. В канонической швейцарской сетке, привязанной к базовым линиям, отступ между абзацами строго равен одной строке, поэтому его иногда называют «слепой строкой». На «бесконечной» экранной странице эта условность не имеет смысла, поэтому межабзацный отступ часто уменьшают до половины строки или даже сильнее.
Подзаголовки
Основной текст имеет один главный заголовок первого уровня и дробится на части с помощью подзаголовков.
Кегль заголовков второго уровня обычно увеличен по сравнению с основным текстом. Перед такими заголовками пропускают примерно две строки, после делают отступ, равный обычному абзацному — как у надписи «Подзаголовки» в этом разделе.
Заголовки третьего уровня
Заголовки третьего уровня удобно набирать полужирным основного кегля и не отбивать от последующего текста, как над колонками текста на развороте ниже:
Подзаголовок в подбор к основному тексту. Ещё один способ избежать лишних отступов на странице.
Подобные «уплотнительные» меры визуально упрощают структуру страницы, помогают избежать путаницы в уровнях вложенности заголовков и частей текста.
Заголовки четвёртого уровня запрещены в любом уважающем себя издании, кроме специализированных словарей и справочников.
Подзаголовки в иерархии могут быть оформлены комбинацией разных стилей: кегля, полужирного начертания, капители, курсива и выделения цветом. Главные правила — чередование, то есть яркий контраст стиля заголовков на соседних уровнях вложенности, и чувство меры.
Списки
Список, или перечень,— это предложение с однородными членами, разбитыми для удобства чтения на отдельные строки, обозначенными графическими маркерами или наборными символами. Поэтому любой список предваряется обобщающим текстом (общей, неповторяющейся частью предложения) или заголовком в той же синтаксической роли.
Первый элемент перечня ставится ровно на следующую строку за обобщающим текстом без увеличения расстояния между строками, чтобы подчеркнуть, что это то же предложение. А дополнительное расстояние между элементами списка помогает визуально отделить их друг от друга.
В «Справочнике издателя и автора» Аркадия Мильчина приведены подробные рекомендации по оформлению разных видов списков. Ниже — самые употребительные варианты.
Ниже — самые употребительные варианты.
Нумерованные и упорядоченные
Арабскими цифрами с точкой обозначают элементы перечня, если каждый элемент является отдельным предложением, то есть начинается с прописной буквы и оканчивается точкой. Но даже в этом случае список представляет собой синтаксическую и смысловую единицу, требующую обобщающего текста или заголовка.
Для успешной работы дизайнеру необходимо:
- Понимать принципы работоспособного дизайна.
- Разбираться в типографике и иметь навыки вёрстки.
- Знать основы проектирования пользовательского интерфейса и представления информации.
- Уметь управлять задачами, проектами, исполнителями и собственным временем.
- Освоить информационный стиль и основы редактуры.
- Понимать юридическую сторону дизайна.
- Быть готовым к переговорам и работе с ожиданиями клиента.
Арабские цифры или русские строчные буквы с закрывающей скобкой используются, если весь перечень представляет собой одно предложение, а его элементы разделены запятой или точкой с запятой.
- Особенности Школы стажёров:
- 1) дистанционное обучение;
- 2) беспощадная система отбора и отсева на всех ступенях;
- 3) бесплатные места для лучших студентов;
- 4) гарантия трудоустройства;
- 5) чистая радость познания.
Если элементы списка простые, то есть состоят из нескольких слов без знаков препинания внутри, допустимо ставить между элементами запятую. Если простые элементы не содержат ссылок, то можно не увеличивать расстояние между элементами.
- Обратить внимание:
- а) на правильность,
- б) однородность,
- в) целесообразность.
Ненумерованные списки
Вместо цифр и букв в ненумерованных списках элементы часто обозначаются графическими маркерами или символами.
Элементы списков обозначаются:
- арабскими цифрами с точкой;
- арабскими цифрами или русскими строчными буквами
с закрывающей скобкой;- графическими маркерами или наборными знаками;
- втяжкой.
Если для чистоты вёрстки элементы списка не имеют специальных обозначений, рекомендуется использовать втяжку.
- Элементы списков обозначаются:
- арабскими цифрами с точкой;
- арабскими цифрами или русскими строчными буквами с закрывающей скобкой;
- графическими маркерами или наборными знаками;
- втяжкой.
- Обратить внимание:
- на правильность,
- однородность,
- целесообразность.
Таблицы
Цель таблицы — упрощение поиска и сравнения данных. Избыточные повторы снижают её информативность и наглядность, усложняют поиск, так как делают таблицу менее лаконичной.
Повторяющиеся данные рекомендуется выносить в заголовки групп строк или колонок, в заголовок таблицы или в поясняющий текст к таблице.
Порядок строк должен также упрощать поиск и сравнение. Почти всегда можно найти более удачный способ сортировки, чем просто по алфавиту.
По умолчанию все значения в таблице выравниваются по верху и по левому краю. Если числовые значения сравнимы и измеряются в одной единице, они выравниваются по разрядам и затем по левому краю колонки самым длинным числом. Для упрощения технической реализации также допустимо выравнивать числа по правому краю колонки.
Ниже приведён пример оформления таблицы с заголовком и поясняющим текстом:
Употребление кофе в Коворкафе осенью 2013 и 2014 годов
Показано количество выпитых чашек без учёта кофе-брейков на курсах бюро.
Данных за ноябрь пока нет.
Эспрессо Капучино Лате Американо Всего 2013 Сентябрь 61 20 70 61 212 Октябрь 68 29 56 60 213 Ноябрь 70 21 13 17 121 2014 Сентябрь 54 65 28 35 182 Октябрь 59 77 51 53 240
Особые элементы текста
Ссылки в тексте должны быть синего цвета и подчёркнуты. При наведении ссылки подсвечиваются акцентным цветом, например красным. Для посещённых ссылок должен использоваться специальный цвет, как правило, «выцветший» лиловый, за исключением ссылок в меню и специальных элементах управления.
- Ссылки на файлы оформляются как обычные ссылки. Текст внутри ссылки и рядом с ней должен сообщать, что именно содержится в файле, какого он типа и размера. Размер должен указываться по-русски (МБ, КБ). Название файла допустимо, но необязательно:
- Коллекция редких файлов конца двадцатого века ЗИП, 1,2 МБ
- Макеты для печати ЕПС в архиве ЗИП, 52 КБ
- Инструкция: manual.pdf 0,7 МБ
Ссылку на адрес электронной почты (mailto) рекомендуется использовать только вместе с адресом, указанным в явном виде: [email protected]
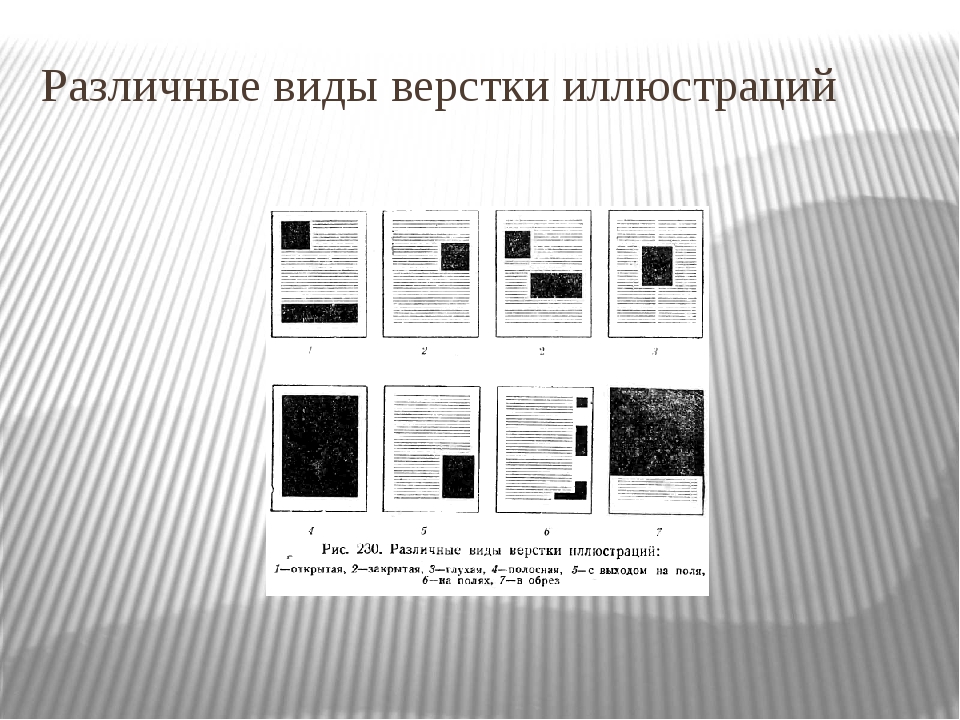
Иллюстрации
Отдельные внутритекстовые иллюстрации завёрстываются по левому краю или центру полосы набора:
Подписи выводятся шрифтом уменьшенного кегля. Точка в конце подписи не ставится
Точка в конце подписи не ставится
После иллюстрации (с подписью или без) оставляется увеличенное вертикальное расстояние.
Наборы иллюстраций, предназначенных для сравнения или иллюстрирующих последовательность, могут быть свёрстаны в две или три колонки:
Не рекомендуется прерывать текст банерами и посторонними ссылками, особенно занимающими полную ширину полосы. Читатель может посчитать, что основной текст уже закончился, и закончить чтение.
Учимся правильно верстать письма: рекомендации и требования
Верстка писем для email-рассылок может стать серьезным испытанием даже для тех, кто отлично знаком с HTML. Некоторые почтовые сервисы будут некорректно отображать тело письма, в мобильной версии все может «разъехаться», а некоторые письма отправятся в спам. Рассказываем, что нужно для грамотной верстки.
Основные правила верстки рассылок
- Таблицы HTML. В случае с email-рассылками не так важно, что это устаревший метод верстки. Новые версии HTML не поддерживаются некоторыми почтовыми сервисами. Поэтому для создания функционального тела письма, которое будет без ошибок открываться на всех устройствах, нужно использовать таблицы. Главную таблицу, которая формирует контент письма, нужно поделить на ячейки, внутри которых можно поместить другие таблицы с необходимыми блоками (текстом, картинками, ссылками и т.д.).
- Inline-CSS. Это встроенные стили языка, который отвечает за внешнюю часть нашего письма. Если использовать новые версии CSS, дизайн письма может отображаться некорректно при просмотре в некоторых почтовых сервисах. Чтобы этого избежать, нужно описать CSS в качестве атрибута внутри HTML. Это займет больше времени у верстальщика, зато такой метод признан самым надежным.
Вот
несколько советов по CSS:
не стоит использовать элемент link,
сократите частоту употреблений тегов и следите за тем, чтобы данные об основном
шрифте постоянно располагались рядом с контентом.
- Ширина письма. Она не должна превышать 600 px. В ином случае ваше письмо будет растянуто некоторыми почтовыми клиентами, а у пользователя снизу появится полоса для прокрутки страницы в сторону.
- Универсальные теги. Часть сервисов не воспринимает некоторые теги. К примеру, не читается всеми почтовыми клиентами, где-то возникают проблемы даже с . Поэтому используйте в верстке универсальные теги, с которыми хорошо взаимодействуют все сервисы.
«Едет» верстка. Что делать?
Совершенно нормально, если на стадии проверки в почтовом сервисе будут проблемы с футером (подвалом письма) или в другом клиенте съедет вбок хедер (верхушка письма). Это происходит из-за того, что почтовые сервисы используют различные требования для рендеринга писем. Именно для того, чтобы верстка никуда не «съехала», нужно четко следовать правилам из предыдущей главы. Чаще всего проблему решит использование таблиц HTML и встроенные стили CSS.
Выбираем безопасные шрифты
Проблема все та же – почтовые сервисы могут не воспринимать, например, авторские шрифты, из-за чего пострадает верстка. Для письма стоит выбирать из ограниченного списка проверенных шрифтов. Tahoma, Georgia, Helvetica являются безопасными для email-рассылок. Новые или креативные шрифты при необходимости используйте сразу на изображениях – размещайте прямо на картинки перед заливкой в верстку.
Источник reallygoodemails.comВерстка для телефонов и планшетов
Большое письмо, использующее всю ширину десктопа, в мобильной версии может превратиться в не читаемый кошмар. Поэтому стоит сделать некоторые подстройки для верстки.
Основную часть проблем решит
использование запроса @media. С его помощью можно настроить размер блоков
внутри письма. Они будут уменьшаться в зависимости от разрешения экрана, на
котором будет открываться письмо. Медиа-запросы работают только для приложений
и мобильных версий, почтовые сервисы на ПК их проигнорируют. Чтобы блоки в
вашем письме не налезали друг на друга, нужно аккуратно подойти к дизайну
письма.
Чтобы блоки в
вашем письме не налезали друг на друга, нужно аккуратно подойти к дизайну
письма.
Для простоты можно придерживаться двухколоночной модели. При верстке распределяйте блоки таким образом, чтобы при делении письма на две колонки ни один элемент не ломался посередине. Каждую колонку поместите в отдельную HTML-таблицу, а для неделимого блока используйте медиа-запрос. В таком случае в мобильной версии блоки вашего письма выстроятся друг под другом, а неделимый элемент уменьшится.
Не забывайте, что для мобильных устройств и планшетов нужно также прописать уменьшение кегля.
Верстка под почтовые сервисы – Gmail, Outlook 2007
Эти почтовые клиенты пользуются устаревшими методами рендеринга, поэтому на них нужно особенно внимательно тестировать свои письма. Например, Gmail будет убирать прописанные CSS-стили, которые найдет между тегами стилей. Поэтому нужно заранее прописать их внутри HTML-таблиц. Также для фона письма нужно пользоваться bgcolor, а не доверять CSS. Этот язык особенно плохо воспринимается в Outlook 2007. В Gmail все тело письма может немного уехать в правую сторону, поэтому нужно отрегулировать размер ячеек. Десяти пикселей вполне хватит, чтобы текст не вышел за рамки левой части фона письма. В остальном же использование универсальных тегов и безопасных шрифтов поможет правильной верстке на этих сервисах.
Как не попасть в спам?
Нужно проследить, чтобы в вашем
письме был не только HTML,
но и plain text. То есть письмо в виде
только текста. Большая часть сервисов, которые помогают делать email-рассылки (например, Sendbox
от Mail.ru для бизнеса),
автоматически добавляют plain
text. Но лучше всегда проверять его наличие. Также спам-фильтры почтовых
клиентов не любят, когда тело письма состоит из одной картинки или когда туда
встроены Flash или JavaScript. С помощью последних элементов злоумышленники
могут отправлять вирусы, поэтому почтовые службы очень строго следят за их
использованием.
Редиректы и укороченные ссылки также увеличивают шансы попасть в спам, как и частое использование Caps Lock. Никакой почтовый сервис не пропустит письмо, если в нем не будет кнопки, с помощью которой можно отказаться от рассылки.
Как тестировать письма?
Существует достаточно сервисов для проверки визуального вида письма (например, litmus.com). Удобно, что в одном месте можно увидеть, как письмо будет смотреться в различных почтовых клиентах и при любых разрешениях экрана. Однако ручной метод проверки – самый надежный. В таком случае можно «пощупать» письмо и лично убедиться, что все в порядке.
символов — Как правильно набрать :: = — Символы TeX
— Как правильно набрать :: = — TeX — LaTeX Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
TeX — LaTeX Stack Exchange — это сайт вопросов и ответов для пользователей TeX, LaTeX, ConTeXt и родственных систем набора. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 173 раза
На этот вопрос уже есть ответы здесь :
Закрыт 2 года назад.
Как я могу набрать символ равенства :: = , используемый в определении синтаксических категорий грамматик BNF?
Я хотел бы использовать его как в машинном шрифте (используя \ texttt ), так и в математическом режиме.
И \ texttt {:: =} , и $ :: = $ (или $: \ coloneqq $ ) некрасивы.
задан 20 мая ’18 в 14: 402018-05-20 14:40
ЧерныйМозгЧерныйМозг65311 золотых знаков66 серебряных знаков1111 бронзовых знаков
2Нравится?
\ documentclass [a4paper, 11pt] {book}
\ usepackage [utf8] {inputenc}
\ usepackage {mathtools}
\ newcommand {\ Coloneqq} {\ mathrel {\ vcenter {\ hbox {$: $}} {\ coloneqq}}}
\ begin {document}
\ [A \ Coloneqq B \]
\ конец {документ}
Создан 20 мая ’18 в 15: 242018-05-20 15:24
БернарБернар238k1010 золотых знаков114114 серебряных знака296296 бронзовых знаков
1Не тот ответ, который вы ищете? Просмотрите другие вопросы с тегами символы или задайте свой вопрос.

язык-текс
TeX — LaTeX Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Типографика— Как правильно набрать дифференциальный оператор? — TeX
тл, др: Это сложно, но будьте последовательны.
Я считаю, что ответы здесь упускают из виду главное. В то время как Эмре упоминает, что существует международная норма в отношении наборной математики, которая очень четко описывает эту тему, Хендрик Фогт приводит правильный аргумент, но не заходит достаточно далеко. На этот вопрос нет такого простого ответа, как да или нет, скорее он зависит от вашей области, стандартов вашего издателя, места, из которого вы родом, и вашего желания согласованности. Это все равно, что спрашивать, какой стиль библиографии подходит для науки.Существуют устоявшиеся традиции набора математики, отчасти математическим сообществом страны или семьи стран, отчасти издателями. Это далеко выходит за рамки этого вопроса, поскольку затрагивает множество других тем, например как выглядят эллипсы, векторы и тензоры (этот предлагает еще больше разнообразия, чем наша тема) или, например, внешний вид символов отношения.
Например, как указывает Беккари, эта традиция «возвышения дифференциала» менее уместна в чистой математике, чем в прикладной разновидности или в соседних науках. Например, физики и инженеры склонны больше склоняться к вертикальной форме, чем математики.
Например, физики и инженеры склонны больше склоняться к вертикальной форме, чем математики.
Однако это еще не половина общей картины, поскольку, как правило, существуют большие различия, когда дело доходит до национальности автора. Например, поклонники стиля наклонных дифференциалов привыкли к тому, что они происходят из англоязычной области, и случайные свидетельства, такие как все книги на вашей полке, придерживающиеся этого стиля, говорят нам только о том, что книги, которые вы покупаете, скорее всего, принадлежат американским издателям.К сожалению, даже издатели не очень последовательны в том, что они публикуют. Однажды я работал на довольно крупное европейское научное издательство, и на вопрос, как они обеспечивают согласованность, они признали, что в основном этого не делают. Они даже просто распечатывают документ Word, если это то, что они получают, и \ LaTeX, это потребует слишком много усилий. Некоторые вещи даже не имеют установленного соглашения: однажды я попытался выяснить, как правильно набрать лапласовский символ, и буквально в каждой (!) Книге, которую я взял, был другой стиль.
Итак, к актуальному вопросу: в России знак интеграла наклоняется влево, а не вправо (Зайцев), тогда как прямая школа мысли (как интегральная, так и дифференциальная) берет свое начало в Центральной Европе, вероятно, в Германии. Когда вы помещаете подынтегральные выражения в конце, как это принято в некоторых частях физики, расстояние между интегралом и дифференциалом также может измениться. Сравните этот образец, чтобы понять, что я имею в виду:
Это показывает, почему, на мой взгляд, не очень хорошая идея предписывать прямое или наклонное положение для дифференциала, поскольку тогда люди склонны упускать из виду связанные с этим вопросы интегрального знака и интервала, и есть большая вероятность, что любой ответ, который вы им дадите, будет быть неправым.
Также не высечено в камне, где ставить ограничения, даже если придерживаться правильного интегрального стиля, как сказал сам Кнут (http://tex. loria.fr/typographie/mathwriting.pdf) (также см. Математика в Type by Swanson)
loria.fr/typographie/mathwriting.pdf) (также см. Математика в Type by Swanson)
В немецкой и русской традиции действительно существуют условности и нормы, которых следует придерживаться, но даже здесь рекомендуется соблюдать осторожность. DIN, немецкий эквивалент ISO или ANSI, например, имеет нормы 1302, 1304 и 1338 для набора математических формул, аналогичные ISO 80000-2.Эти нормы исходят от конкретного сообщества и в основном представляют собой описание уже установленных традиций. Нелепая часть заключается в самих нормах DIN, потому что они непоследовательно используют символы отношения. Норма 1338 предпочитает и, но большинство норм, опубликованных после использования 1338 и !, так что ко всему этому следует относиться с недоверием.
Теперь вы можете привести аргумент в пользу единообразия математического набора, чтобы упростить чтение и анализ.В конце концов, это действительно не имеет большого значения, самый важный вопрос, могут ли люди это понять. Если вы пишете текст на своем родном языке, то, вероятно, лучше придерживаться традиционного стиля, которого ожидает ваша публика.
Я рекомендую посмотреть, откуда вы пришли, для кого вы пишете, сделать выбор по этим вопросам и придерживаться их! Согласованность внутри ваших собственных документов и даже между ними гораздо важнее для ваших читателей, чем попытка угадать условности, к которым может быть использовано самое большое их подмножество.Лучшим практическим советом, который можно дать, является определение для себя макроса, который обертывает все это и упрощает изменение внешнего вида с помощью простого изменения в одном месте.
Интересно отметить, что латекс в некотором роде изменил картину, учитывая его повсеместное использование в математике и тот факт, что некоторые варианты выбора делаются за вас по умолчанию. Многие люди не хотят связываться с упомянутой проблемой. Кроме того, как упомянул Зайцев, некоторые вещи, такие как правильное масштабирование интеграла наклона влево, кажутся довольно сложными, поскольку Кнут не имел этого в виду при разработке TeX.
Единственное руководство по дизайну интерьера, книга, которая вам нужна
Думаете, что готовы опубликовать свою книгу? Подумай еще раз. Перед тем, как отправить книгу на печать, вам нужно не только убедиться, что содержание вашей книги хорошее — оно также должно хорошо выглядеть на странице. Представьте, например, вашу внутреннюю реакцию на неаккуратную и загроможденную комнату. Не здорово, правда? Если макет вашей книги так же небрежен, ваши читатели также обнаружат внезапное желание медленно отступить.
Вот почему мы сейчас резюмируем секрет более привлекательного чтения одним словом: набор текста .
В этом посте мы определяем, что такое набор, исследуем, что отличает профессионалов от любителей, и раскрываем именно то, что вам нужно, чтобы сделать красивую книгу. И, конечно же, мы ответим на самый главный вопрос: как убедиться, что вы правильно набираете ? Давай выясним.
Что такое наборный?
Набор текста — это процесс размещения текста на странице.На этом этапе, который происходит ближе к концу производства книги, наборщик настраивает внутреннюю часть книги так, чтобы обеспечить максимальное впечатление от чтения. Он или она будет, среди прочего:
- Определить размер полей,
- Стиль начала главы и
- Выберите правильный шрифт и размер шрифта для содержимого.
По своей сути верстка — это визуальная коммуникация. Недооценка важности набора текста — ошибка, потому что это повлияет на удобочитаемость вашей книги, что, в свою очередь, повлияет на ее продажи.По словам типографа мирового уровня Эрика Шпикерманна:
Было бы полезно представить это в контексте железнодорожного транспорта. Плохой набор текста эквивалентен набору ржавых железнодорожных путей: он звенит и стучит по странице, беспорядочно выкидывая читателя в историю. Тогда есть идеальная поездка, которая настолько плавна, что пассажиры забывают, что они в поезде. Хотя оба механизма в конечном итоге приводят читателя к месту назначения, вы в конечном итоге заметите, что второй делает путешествие (или, в данном случае, чтение) гораздо более приятным.
Тогда есть идеальная поездка, которая настолько плавна, что пассажиры забывают, что они в поезде. Хотя оба механизма в конечном итоге приводят читателя к месту назначения, вы в конечном итоге заметите, что второй делает путешествие (или, в данном случае, чтение) гораздо более приятным.
Подождите, а в чем разница между набором текста и типографикой?
Еще одно: не путайте набор текста с типографикой. Типографика — это «искусство» создания текста: выбор шрифта, использование пространства, добавление других декоративных элементов, таких как тени и тиснение. (Представьте, например, художественную стилизацию шрифта в лирическом видео.) С другой стороны, набор текста — это просто «процесс» размещения текста на странице.
Можно сказать, что набор текста — это больше ремесло, чем искусство.Но что это значит?
Как именно работает верстка?
Если вы только что осознали, что на самом деле не так много разбираетесь в наборе, то есть очень веская причина: набор успешен, когда читатель совершенно этого не замечает. Так что давайте отбросим шторы и разоблачим это сейчас.
Хорошая верстка не очевидна — сделана хорошо — незаметно. Читатели должны иметь возможность оторваться от чтения, чтобы обнаружить, что они пропустили свою остановку или не отправились спать, и, что наиболее важно, не против.- Аннабель Брэндон
Внешний вид книги определяется рядом факторов, в том числе:
- обрезной размер (учтите, что для этого есть стандартные книжные форматы)
- полей (чем больше поля в книге, тем может быть больше страниц)
- иллюстраций (если есть)
- гарнитура и размер шрифта (для основного текста, начала глав, подписей и т. д.)
Это первые технические характеристики, на определение которых наборщик потратит много времени.Почему? Ну, возьмем, к примеру, шрифт. Что лучше: использовать шрифт с засечками или без засечек? (Это, вероятно, будет зависеть от вашего жанра. ) В свою очередь, изменит ли использование шрифта ваше размещение буквиц и иллюстраций? Все на странице является частью сложной и деликатной динамики, которая общается с читателем на подсознательном уровне, и неправильное использование одного элемента может стать серьезным преступлением.
) В свою очередь, изменит ли использование шрифта ваше размещение буквиц и иллюстраций? Все на странице является частью сложной и деликатной динамики, которая общается с читателем на подсознательном уровне, и неправильное использование одного элемента может стать серьезным преступлением.
Как только эти элементы определены, наборщик начнет собственно процесс размещения текста и иллюстраций на странице.Как вы знаете, дьявол кроется в деталях — и пришло время противостоять ему, поскольку на этом этапе есть много вещей, которые могут пойти не так. Юан Монаган, арт-директор и профессиональный наборщик, освещает некоторые из распространенных проблем, которые решает набор (с пояснениями и правильным макетом):
1. «Лестница» слов через дефис. Выбрасывает абзац из равновесия.
2. Неверный интервал между словами. Слишком плотно, слишком свободно, а иногда и то и другое в одном абзаце.Создает уродливые «реки» белого пространства.
3. Дефисы используются вместо длинных или длинных тире.
4. Два пробела между предложениями.
5. Слишком плотный интерлиньяж (межстрочный интервал). Тексту нужно пространство, чтобы дышать.
Это все шаги, которые наборщик должен сознательно предпринять, чтобы гарантировать, что содержание книги будет ясным, чистым и профессиональным. Если все испортить, то вы рискуете полностью выкинуть испуганных читателей из вашей книги.
Набор текста, а не обработка текста
Вы можете подумать: «Я могу сделать все это в Microsoft Word одним щелчком пальца!»
Ошибка. Microsoft Word действительно может быть одним из худших программ для набора текста . Чтобы понять почему, просто взгляните на еще несколько примеров обязанностей наборщика:
- Кернинг: Регулировка расстояния между символами.

- Сироты и вдовы: Исключая «вдов», которые возникают, когда последняя строка абзаца заканчивается вверху страницы, и «сирот», которые являются его наоборот.
- Стеки слов: Это происходит, когда последовательные строки текста начинаются или заканчиваются одним и тем же словом. Избегай это.
- Буквицы: Стилизация первого символа первого абзаца главы.
- Книжных блоков: Блок текста на каждой лицевой странице книги должен заканчиваться в одной строке.
Это много переменных, с которыми нужно жонглировать! Если вы публикуете книгу, которая включает в себя не только текст (например, книги по фотографии или кулинарные книги), то внутренняя часть вашей книги, кроме того, должна содержать иллюстрации, подписи, сноски и таблицы.
Это не значит, что Word не справляется со всем вышеперечисленным. Может — в какой-то степени. Но есть предел того, чего вы можете достичь с помощью Word, по одной очень веской причине: Word (и Microsoft Office) никогда не задумывался как программное обеспечение для набора текста. Он был построен для бизнесменов и простых отчетов.
Итак, краткий ответ: нет, Microsoft Word — не лучшая программа для набора текста для тех, кто действительно хочет профессионально набирать текст. Если вы хотите, чтобы Word вечно вас сводил с ума, мы не остановим вас во что бы то ни стало.Но есть решения получше, если вы хотите грамотно или эстетично набрать книгу.
Давайте теперь обратимся к этому очевидному вопросу: как вы должны набирать свою книгу?
Как набрать книгу
Чтобы набрать книгу, вы можете:
- Нанять профессионального наборщика, или
- Набирайте текст самостоятельно с помощью программы для набора текста своими руками (не Microsoft Word).
Какой маршрут лучше? Это зависит от типа книги, которую вы пишете, и от того, какой упор вы делаете на создание наилучшего продукта. Например, если вы издаете книгу, в которой много иллюстраций, мы настоятельно рекомендуем вам обратиться к профессиональному наборщику. Перейдите к следующему разделу, чтобы получить несколько советов по поиску подходящего наборщика.
Например, если вы издаете книгу, в которой много иллюстраций, мы настоятельно рекомендуем вам обратиться к профессиональному наборщику. Перейдите к следующему разделу, чтобы получить несколько советов по поиску подходящего наборщика.
Но сначала мы рассмотрим инструменты форматирования «сделай сам» для тех из вас, кто хочет набирать текст самостоятельно.
Как сделать набор своими руками
Хорошая новость в том, что у вас есть несколько вариантов программного обеспечения для набора текста. Поэтому, если вы не знаете, какие отношения подходят вам, не волнуйтесь: мы определим ваш тип прямо сейчас.
LaTeX
Это аккуратная (и бесплатная) программа для набора текста, которая дает вам расширенный контроль над набором текста. Он отлично подходит для форматирования научно-популярных книг и документов, содержащих перекрестные ссылки, сноски, таблицы или рисунки. Однако будьте осторожны: LaTeX — это система с открытым исходным кодом, поэтому вам нужно немного разбираться в коде, чтобы извлечь из нее максимальную пользу.
Reedsy Book EditorЭто ❤️ для: технических отчетов и учебников. Узнайте больше о LaTeX на его веб-странице.
Заявление об ограничении ответственности: мы — команда, создавшая Reedsy Book Editor. По сути, нашей задачей было упростить процесс создания красиво набранной книги. Мы считаем, что нам это удалось. Reedsy Book Editor — это инструмент форматирования одним щелчком мыши, который позволяет невероятно легко печатать книги на профессиональном уровне — и он (и всегда будет) бесплатным для писателей.
Это ❤️ для: Книги только для текста.Узнайте больше о RBE в этом FAQ.
Adobe InDesign
InDesign — невероятно мощная программа для дизайна, которую используют профессиональные дизайнеры. Вы тоже можете им воспользоваться, хотя это обойдется вам в классные 239 долларов. InDesign поддерживает кернинг, обводку, форматирование абзацев, стилизацию буквицы — все, что может занять у вас много времени, чтобы выполнить в Word. Но кривая, чтобы овладеть его функциями, действительно крута. Если вы готовы потратить это время (или если вы публикуете книгу с большим количеством иллюстраций), мы рекомендуем попробовать бесплатную месячную пробную версию.
InDesign поддерживает кернинг, обводку, форматирование абзацев, стилизацию буквицы — все, что может занять у вас много времени, чтобы выполнить в Word. Но кривая, чтобы овладеть его функциями, действительно крута. Если вы готовы потратить это время (или если вы публикуете книгу с большим количеством иллюстраций), мы рекомендуем попробовать бесплатную месячную пробную версию.
Это ❤️ для: более сложных книг, содержащих множество иллюстраций и разворотов.
Если вас это все немного ошеломляет, не волнуйтесь! Набор текста — это дисциплина, на освоение которой уходят годы. Если вы не можете выделить время, необходимое для того, чтобы стать отличным наборщиком, возможно, лучше использовать ваши ресурсы для работы с профессионалом. Кстати …
Советы по работе с профессиональным наборщиком
Профессиональные наборщики — это опытные дизайнеры, которые предпочитают типографику.Однако важно убедиться, что вы найдете правильный наборщик для своей работы, поэтому мы даем вам несколько советов ниже — прямо от профессиональных наборщиков на нашем рынке.
1. Найдите наборщика, который знаком с жанром или рынком вашей книги.
Юан Монаган: Каждая категория часто привносит свои собственные условности и стили. Писатель может пожелать следовать этим соглашениям или полностью их нарушить, но ваш дизайнер должен понимать «нормальную» основу для предполагаемой читательской аудитории.
2. Посмотрите верстальные примеры их работ.
Рэйчел Рейсс: Всегда просите их прислать вам по электронной почте несколько PDF-файлов, чтобы вы могли внимательно изучить их работу. Если они разработали разные типы книг, различается ли дизайн от книги к книге и кажется ли, что разные дизайны «соответствуют» содержанию книг? Легко и удобно читать текст?
PRO-TIP: Если вы находитесь на торговой площадке Reedsy, вы можете просмотреть портфолио наборщиков, чтобы ознакомиться с примерами их работы.
3. Оцените работу наборщика как читателя.
Аннабель Брэндон: Когда вы встретите кого-то, кто может вам подойти, постарайтесь не смотреть на дизайн, вместо этого прочтите его работы. Если он хорошо читается, и вы ничего не спотыкаетесь и ничего особо не замечаете, значит, он идеален. Если дизайнер решает добавить украшения, должна быть очевидная причина, почему. В противном случае это отвлекает внимание и не учитывает сам текст.
4. Развивайте себя и задавайте вопросы.
Кевин Кейн: Дизайнеры, особенно дизайнеры книг, — одни из самых ботанистых людей, которых вы когда-либо встречали. Интерес к своей профессии может иметь большое значение в отношениях между автором и дизайнером. Задайте вопросы о процессе работы дизайнера и о решениях, которые они принимают при создании книги. Если вы найдете дизайнера, который не может подробно ответить на ваши вопросы о дизайне книги, вы, вероятно, выбрали не того дизайнера.
Как правило, стоимость наборного устройства зависит от типа книги, которую вы публикуете — наборщики в Reedsy взимают, например, от 500 до 2000 долларов.Однако какой бы путь вы ни выбрали в конце, просто не забывайте держать конечную цель в поле зрения: отполированный, чистый и гостеприимный интерьер книги, который приглашает читателей в историю.
Вы раньше набирали книгу? Какое программное обеспечение для набора текста вы использовали и что вы думаете об этом процессе? Поделитесь своим опытом в комментариях ниже! Мы будем рады услышать ваши мысли ❤️
Что такое набор текста? — Апартаменты A List Apart
Набор текста — самая важная часть типографики, потому что большая часть текста предназначена для чтения, а набор текста включает подготовку текста к чтению.
Продолжение статьи ниже
Вы уже умеете набирать текст. Подумай об этом. Вы выбираете хорошие шрифты. Вы определяете размер шрифта и межстрочный интервал. Вы сами выбираете поля, окружающие текстовые элементы. Вы устанавливаете точки останова медиа-запроса. Все это набор.
Вы сами выбираете поля, окружающие текстовые элементы. Вы устанавливаете точки останова медиа-запроса. Все это набор.
Может быть, ты думаешь, Но Тим, я мошенник шрифта. Помогите мне принимать более правильные решения! Расслабьтесь. Вы принимаете лучшие решения, чем думаете. Некоторые люди будут пытаться заставить вас чувствовать себя неполноценным; игнорируй их.У тебя хорошая интуиция. Практикуйтесь, и ваши навыки улучшатся. Примите несколько твердых решений; затем опирайтесь на них. Я помогу тебе начать.
В этой главе я определю значение набора текста и его место в типографской практике. Я расскажу о давлении — концепции, которую я использую в этой книге, чтобы объяснить, почему набор текста иногда кажется неудобным или неправильным. Я также расскажу, чем набор текста для Интернета отличается от традиционного набора.
Почему верстка важна? # Section2
Набор текста показывает читателям, что вы им небезразличны.Если ваша работа выглядит хорошо и кажется правильной, люди останутся с вами — не только потому, что типографика удобна и знакома, но и потому, что вы проявляете уважение к аудитории, уделяя ее опыту серьезное внимание ( Рис. 1.1, ).
Рис. 1.1: Посмотрите на эти два снимка экрана. Какой из них вы бы предпочли прочитать? Как вы думаете, какого издателя больше волнует ваш опыт?Конечно, вы могли бы купить шрифт «it» в данный момент (вы знаете, шрифт, о котором говорят все крутые люди).Вы можете использовать шаблон, обещающий хорошую типографику. Вы можете использовать скрипт, который улучшает мелкие типографские детали. Все это само по себе не обязательно плохо.
Но когда вы выбираете ярлыки, вы упускаете возможность позаботиться о своих читателях, тексте, который вы ведете, и практике типографики, и все это стоит вложения. Тратить время на эти вещи может показаться непосильной задачей, но чем больше вы это делаете, тем легче и веселее становится. И вы можете избежать ошеломления, сосредоточившись на том, что вам нужно.
Представьте себя в тихом саду. Вы чувствуете мягкое солнце на руках и глубоко вдыхаете свежий чистый воздух. Запах цветов радует. Вы слышите, как пчелы усердно работают, вода в ближайшем ручье течет, а птицы поют. А теперь представьте, что этому саду нужен веб-сайт, и вы пытаетесь найти подходящий шрифт.
Извините, что испортил момент! Но послушайте, если вы все сделаете правильно, веб-сайт может подарить людям такое же удивительное чувство, как сидение в саду.
Если вы хоть немного похожи на меня, вашим первым инстинктом будет вспомнить ощущения из воображаемого сада и поискать шрифт с формами, вызывающими аналогичные ощущения. Но это не лучший способ выбирать среди тысяч и тысяч шрифтов, потому что слишком легко получить шрифты, которые — какими бы очаровательными они ни казались поначалу — не выполняют свою работу. Вы разочаруетесь и снова будете полагаться на ярлыки.
Подбирать шрифты, подходящие для проекта и вызывающие нужное настроение, проще и эффективнее, если вы знаете, что они хорошо справляются с той работой, для которой они вам нужны.Уловка состоит в том, чтобы исключить тип, который не справится с работой ( Рис. 1.2, ).
Рис. 1.2: Hatch, шрифт Марка Кансо, интересен в использовании большого размера, но не подходит для основного текста.В зависимости от работы одни шрифты работают лучше, чем другие, а некоторые совсем не работают. Детализированный, богато украшенный шрифт — не лучший выбор для основного текста, так же как традиционные шрифты текста не подходят для вывесок и пользовательских интерфейсов. Изящные геометрические шрифты могут затруднить чтение небольшого текста. Я вернусь к этому в начале главы 3.
Рассмотрение этих различных заданий помогает вам принимать более обоснованные дизайнерские решения, независимо от того, выбираете ли вы гарнитуры, обращаетесь к типографским деталям или добиваетесь баланса между текстом и макетом. Все это мы сделаем в этой книге.
Набор текста охватывает самые важные работы шрифта # section3
Набор текста, или действие , устанавливающее тип , состоит из типографских заданий, которые составляют основу процесса чтения: основной текст (абзацы, списки, подзаголовки) и мелкий текст (например, подписи и отступы). Это самые важные работы шрифта. Другие части типографики — которые я называю , расстановка и калибровка типа — существуют, чтобы подвести людей к набранному тексту, чтобы они могли читать и собирать информацию ( Рис. 1.3, ).
Это самые важные работы шрифта. Другие части типографики — которые я называю , расстановка и калибровка типа — существуют, чтобы подвести людей к набранному тексту, чтобы они могли читать и собирать информацию ( Рис. 1.3, ).
Давайте рассмотрим эти категории типографских работ одну за другой. Тип настройки позволяет людям легко читать и понимать текстовую информацию.Он охватывает такие работы, как абзацы, подзаголовки, списки и подписи. Аранжировка шрифта превращает посетителей и прохожих в читателей, привлекая их внимание выразительным и визуальным образом. Он подходит для таких заданий, как заголовки, заголовки, призывы к действию и тематические разделы. Калибровочный тип помогает людям сканировать и обрабатывать сложную информацию и находить свой путь, будучи четкими и организованными. Это для таких задач, как табличные данные, системы навигации, инфографика, математика и код.
Упорядочивание и калибровка шрифтов, а также работа, которую они выполняют, чрезвычайно важны, но я не буду тратить много времени на их обсуждение в этой книге, за исключением того, чтобы поместить их в контекст и объяснить, где в моем процессе я обычно уделяю им внимание.Они заслуживают своих собственных специальных текстов. В этой книге особое внимание уделяется типу настройки по нескольким причинам.
Во-первых, набор текста имеет решающее значение для успеха наших проектов. Хотя решения, которые мы принимаем во время набора текста, тонкие, почти незаметны, они складываются, чтобы дать читателям инстинктивное представление о работе. Набор текста закладывает прочную основу для всего остального.
Это также сложнее, чем другие части типографики. Хороший шрифт для набора труднее найти, чем хороший шрифт для других занятий.Правильное решение по набору труднее принять, чем решение о расположении шрифта или калибровке шрифта.
Кроме того, набор текста может помочь нам глубоко понять присущую сети гибкость, на которую так хорошо обращает внимание адаптивный веб-дизайн. Основная причина, по которой я делаю различие между набором, типом аранжировки и типом калибровки, заключается в том, что каждое из этих различных действий требует текста для flex по-разному.
В общем, набор текста имеет значение, потому что он критически важен для читателей, он поддерживает другие типографские операции, сложные решения, требующие практики, а его характер может помочь нам понять гибкость и оперативность в Интернете.Наборщик делает нас лучшими дизайнерами.
Почему некоторые веб-сайты ошибаются? # Section4
Нетрудно найти веб-сайты, которые кажутся вроде как неправильными. Они везде. Тип, который они используют, плохой, размер шрифта слишком мал (или слишком велик), строки текста слишком длинные (или до смешного короткие), межстрочный интервал слишком слабый или слишком узкий, поля либо слишком малы, либо слишком велики и т. д. ( рис. 1.4, ).
Рис. 1.4: Некоторый набор текста выглядит неправильно.Почему? Продолжай читать.Логично думать, что веб-сайты кажутся неправильными, потому что в какой-то момент типограф принимал неверные решения. Помните, что шрифтовой дизайнер — это тот, кто делает шрифт; Типограф — это тот, кто использует шрифт для общения. В этом смысле мы все типографы, даже если думаем о том, что делаем, как о проектировании, разработке или редактировании.
Более 500 лет работа типографа заключалась в том, чтобы решать, как работает и выглядит текст, и за эти годы типографы создали несколько прекрасных вещей.Итак, если некоторые веб-сайты чувствуют себя не так, это должно быть потому, что типографы, которые работали над ними, были неопытными, или ленивыми, или не заботились о типографской истории. Верно?
За исключением того, что даже лучшие типографы с многолетним опытом, которые выбрали хороший шрифт для выполняемой работы, приняли правильные решения по набору, усердно трудятся и уважают традиции — даже эти люди могут создавать веб-сайты, которые кажутся неправильными. Просто сайты так или иначе выглядят ужасно, и трудно сказать почему.Что-то не так. Скорее всего, верстка. В частности, веб-сайты чувствуют себя неправыми, когда они оказывают давление на типографские отношения .
Просто сайты так или иначе выглядят ужасно, и трудно сказать почему.Что-то не так. Скорее всего, верстка. В частности, веб-сайты чувствуют себя неправыми, когда они оказывают давление на типографские отношения .
Типографские отношения # section5
Вы когда-нибудь выбирали новый шрифт для своего шаблона блога или существующего проекта и инстинктивно настраивали размер шрифта или межстрочный интервал, чтобы было удобнее?
Рис. 1.5: Замена шрифта по умолчанию этой темы на Kepler сделала текст слишком маленьким. Необходимы корректировки размера и межстрочного интервалаЭти корректировки набора помогают, потому что сам шрифт, а также размер шрифта имеют размер (типографский термин, обозначающий длину строк текста), и межстрочный интервал работают вместе, чтобы сделать текстовый блок кажется сбалансированным.(Мы вернемся к текстовым блокам более подробно в главе 3.) Этот баланс — то, что мы все инстинктивно замечаем; когда он нарушен, мы чувствуем давление.
Но давайте продолжим на мгновение с этого примера выбора нового шрифта. Мы чувствуем давление каждый раз, когда выбираем новый шрифт. Почему? Потому что каждый шрифт имеет уникальный размер и позиционирование дизайнером ( рис. 1.6, ).
Рис. 1.6: Глифы имеют размер и располагаются внутри em-поля шрифта. Когда мы устанавливаем размер шрифта, мы изменяем размер поля em, а не глифа внутри него.В главе 2 мы более подробно рассмотрим глифов , которые являются экземплярами одного или нескольких символов. А пока достаточно сказать, что глифы находятся в ограничивающем прямоугольнике, называемом em box , который является встроенной частью файла шрифта. Дизайнеры шрифтов решают, насколько большими, маленькими, узкими или широкими будут глифы и где они будут располагаться внутри этого поля. Поле em становится нашим размером шрифта, заданным в CSS, — оно отображается в области содержимого CSS.
Итак, когда мы выбираем новый шрифт, видимый размер шрифта нашего текстового блока — фрагмента текста, к которому мы применяем стили — часто изменяется, нарушая его баланс. Это означает, что нам нужно тщательно настроить размер шрифта, а затем его размер, который зависит как от гарнитуры, так и от размера шрифта. Наконец, мы регулируем межстрочный интервал, который зависит от гарнитуры, размера шрифта и меры. Я расскажу, как настроить все эти настройки в главе 4.
Это означает, что нам нужно тщательно настроить размер шрифта, а затем его размер, который зависит как от гарнитуры, так и от размера шрифта. Наконец, мы регулируем межстрочный интервал, который зависит от гарнитуры, размера шрифта и меры. Я расскажу, как настроить все эти настройки в главе 4.
Внесение стольких тщательных корректировок в один жалкий текстовый блок кажется довольно разрушительным, не так ли? Тем более, что лучшие образцы типографики в истории — работы, которыми мы восхищаемся, работа, которая не перестает существовать, — требуют композиционного баланса. Композиция , конечно, относится к произведению искусства или дизайна в целом
. Каждый текстовый блок, каждая фигура, каждое пространство в композиции связаны друг с другом. Если один текстовый блок некорректен, страдает вся работа.
Я уверен, вы понимаете, к чему я клоню. Интернет оказывает постоянное давление на текстовые блоки, легко нарушая их баланс множеством способов.
Давление # section6
Нет «правильных» шрифтов, размеров шрифта, размеров или высоты строк.Но отношения между этими аспектами текстового блока определяют, легче или сложнее читать. Внешние силы могут оказывать давление на сбалансированный, легко читаемый текстовый блок, что делает набор текста неправильным и, таким образом, мешает чтению.
Мы только что обсудили, как выбор нового шрифта оказывает давление. То же самое происходит, когда наши сайты используют локальные шрифты, которые могут быть разными для каждого читателя, или когда веб-шрифты не загружаются, а наш текст оформлен с использованием резервных шрифтов. Гарнитуры не взаимозаменяемы.Когда они меняются, они вызывают давление, над которым мы должны много работать.
Мы также испытываем давление при изменении размера шрифта ( рис. 1.7, ). Иногда, когда мы разрабатываем сайты, мы увеличиваем размер шрифта, чтобы лучше заполнять большие видовых экранов — область просмотра на наших экранах, — или уменьшаем его, чтобы лучше соответствовать маленьким. Читатели могут даже принять участие, увеличив или уменьшив размер шрифта, чтобы текст стал более разборчивым. При изменении размера шрифта мы должны учитывать, подходят ли по-прежнему наш шрифт, размер и межстрочный интервал.
Читатели могут даже принять участие, увеличив или уменьшив размер шрифта, чтобы текст стал более разборчивым. При изменении размера шрифта мы должны учитывать, подходят ли по-прежнему наш шрифт, размер и межстрочный интервал.
Изменения ширины нашего текстового блока также вызывают давление ( Рис. 1.8 ). Когда текстовые блоки растягиваются на очень широких экранах или сжимаются в очень узких окнах просмотра, всю композицию приходится переоценивать. Мы можем обнаружить, что нашим текстовым блокам нужны новые границы, или другой размер шрифта, или даже другой шрифт, чтобы обеспечить хороший внутренний баланс — и чувствовать себя подходящим для композиции.(Сейчас это может показаться нечетким, но я обещаю, что станет яснее в главах 5 и 6).
Рис. 1.8: Слева: сбалансированный текстовый блок. Справа: более узкая мера вызывает давление.Мы также испытываем давление, когда пытаемся управлять пустым пространством, не учитывая отношения в наших текстовых блоках ( Рис. 1.9, ). Когда мы заранее определяем высоту нашей строки с помощью базовой сетки или когда мы настраиваем поля, окружающие текст, как если бы они были частью контейнера, в который наливается текст, а не расширением баланса при верстке, мы рискуем разрушить отношения между композиционными пробелы — не только пробелы в текстовых блоках (интервал между словами, межстрочный интервал), но также и более мелкие пробелы, встроенные в наши гарнитуры.Эти отношения подвергаются риску всякий раз, когда веб-сайт изгибается, когда появляется новый размер области просмотра.
Рис. 1.9: Слева: сбалансированный текстовый блок. Справа: более свободный межстрочный интервал вызывает давление. Набор текста для Интернета может быть успешным только в том случае, если он снимает неизбежное давление, подобное этому. Проблема в том, что мы не видим всего давления, с которым сталкиваемся, и у нас пока нет средств (слов, инструментов) для решения того, что мы, , можем видеть, . Тем не менее, наша естественная реакция, основанная на многовековом контроле за типографикой, — это попытаться принимать лучшие решения.
Тем не менее, наша естественная реакция, основанная на многовековом контроле за типографикой, — это попытаться принимать лучшие решения.
Но в Интернете это все равно, что предсказывать погоду. Мы не можем решить, надеть ли плащ на год раньше срока. Что мы можем сделать, так это получить плащ и быть готовыми использовать его при определенных условиях. Типографы сейчас занимаются тем, чтобы удостовериться, что у текста есть плащ. Мы не можем знать, когда он понадобится, и мы не можем заставить наш текст носить его, но мы можем давать рекомендации на основе условных инструкций.
Впервые за сотни лет, из-за Интернета , роль типографа изменилась.Мы больше не решаем; мы вносим предложения. Мы больше не выбираем гарнитуры, размер шрифта, длину строки, межстрочный интервал и поля; мы подготавливаем текст и инструктируем его, чтобы сделать этот выбор самостоятельно. Мы больше не определяем форму и качество страницы; мы реагируем на контексты и среду наших читателей.
Эти изменения могут показаться слабостью по сравнению с командой, которую мы всегда могли применять. Но на самом деле они обладают невероятной силой, потому что означают, что наборный текст может подойти всем и каждому.По крайней мере теоретически Интернет универсален.
Тим Бернерс-ЛиОсновным принципом дизайна, лежащим в основе полезности и роста Интернета, является универсальность.
Теперь мы должны практиковать универсальную типографику , которая будет работать для всех. Для начала мы должны признать, что типографика — это многомерных , относительных для каждого читателя и однозначно необязательных .
Прочтите оставшуюся часть этой и другие главы, когда купите книгу!
Руководство по тому, что это такое и как набирать
Как самому набрать книгу
Лучшее программное обеспечение для набора текста
Чтобы выполнять действительно профессиональную работу, вам необходимо изучить основы профессионального дизайна, а также все тонкости Adobe InDesign.
Не делай этого. Ваше время дороже.
Если вы действительно хотите сделать все своими руками, мы рекомендуем приложение под названием Vellum. Вы можете использовать его для создания электронных книг и версий для печати.
Это не будет идеально, но это лучший вариант, чем пытаться сделать все самостоятельно или нанимать дешевого дизайнера.
Думайте об этом как о разнице между GarageBand и программным обеспечением, которое используют профессиональные звукорежиссеры. Новичок может записать приличную песню в GarageBand, но она не будет звучать так хорошо, как песни, которые профессионал мог бы сделать с помощью более сложных инструментов.
Чтобы по-настоящему хорошо набирать текст, нужно много времени и денег.
Лучшие 4 правила набора книг
1. Оставить отрицательное пространство
Некоторые из наиболее важных частей страницы — это части, в которых ничего нет: поля между словами и край страницы.
Это называется «негативное пространство».
Внешние поля дают читателю место, чтобы держать книгу, не закрывая слова.
Внутренние поля убедитесь, что текст не приближается слишком близко к переплету, что может затруднить чтение.
На нижнем и верхнем полях должно быть место для названия книги, номера страницы, имени автора или заголовка текущего раздела. Дополнительное пустое пространство уравновешивает страницу.
Обычно поля страницы составляют примерно полдюйма, хотя внутреннее поле обычно на 25-50 процентов больше, чем три других.
Межстрочный интервал и разрывы разделов также важны для удобочитаемости. Ваши абзацы никогда не должны быть переполненными или запутанными.
Даже отрицательное расстояние между символами имеет значение.(Это называется кернинг.) Если у вас слишком много места, текст будет трудно читать. Если у вас слишком мало, он будет казаться тесным и может вызвать перенапряжение глаз.
Цель состоит в том, чтобы дать глазу читателя достаточно места для быстрого и удобного перемещения.
2. Выберите разборчивый, удобный тип
Ваше подсознание делает поспешные суждения о каждой книге на основе ее типографики:
- Профессиональный или любительский?
- Будет легко разобраться?
- Сколько работы было вложено в это?
Вы можете выбрать резкий, нетрадиционный или драматичный шрифт для обложки своей книги.Это о том, чтобы произвести первое впечатление.
Но внутри вашей книги простота — это название игры.
Плохой шрифт плохо читается.
Хорошие шрифты успокаивают и расслабляют.
Выбранный шрифт должен быть разборчивым. Читатели не утруждают себя разгадыванием странных персонажей, какими бы крутыми они ни выглядели.
Профессиональные документальные книги традиционно набираются шрифтами, такими как Adobe Caslon Pro и Brandon Text.
Какой бы шрифт вы ни выбрали, должны быть доступны обычный шрифт, курсив, полужирный, полужирный и маленькие заглавные буквы.
3. Тщательно выбирайте размер обрезки
Размер обрезки — это размер документа после того, как он был напечатан и обрезан до желаемого размера, перед любым фальцеванием и переплетом.
Нет никаких жестких правил в отношении размера обрезки, но есть общие тенденции.
Размеры обрезки всегда измеряются в дюймах, сначала по горизонтали, а затем по вертикали.
Самый распространенный размер книги — 6 x 9. Он подходит для книг практически любого стиля.
В Scribe мы обычно используем 5,5 × 8,5, потому что это более распространенный размер для деловых книг.
Ваш нижний предел должен быть 5 × 8. Если он будет меньше, книга начнет выглядеть неуклюже.
4. Берегитесь стопки слов, вдов и сирот
Стеки слов возникают, когда последовательные строки текста начинаются или заканчиваются одним и тем же словом. Из-за них письмо кажется повторяющимся.
«Вдовы» появляются, когда последняя строка абзаца заканчивается вверху следующей страницы.
«Сироты» возникают, когда первая строка абзаца заканчивается внизу страницы.
И вдовы, и сироты нарушают ход мыслей читателя. Избежать их.
Рекомендации по набору рукописи
Общие требования
- По возможности используйте Microsoft Word и файл стиля издателя. Если журнал принимает рукописи в формате ТеХ, соответствующий файл стиля и инструкции можно найти здесь. В противном случае используйте форматы DOC или RTF.
- Имена файлов должны быть написаны латинскими буквами без пробелов. Не используйте длинные имена.
- Текст должен содержать: название рукописи, полный список всех авторов, полную аффилированность каждого автора, адрес электронной почты соответствующего автора, аннотацию, ключевые слова, структурированный основной текст, список литературы, список подписей к рисункам на отдельной странице, таблицы на отдельные страницы. Структурные химические формулы и схемы следует размещать в тексте.
См. Образец первой страницы. - Используйте только следующие стандартные шрифты: Times New Roman для текста, Symbol для греческих символов, MathematicalPi2 для рукописных и готических символов.Шрифты с кеглем 12 и межстрочным интервалом 1,5 являются стандартными.
- Избегайте повторного использования пробела для отступов. Используйте автоформатирование или клавишу Tab.
- Не завершайте строку нажатием Enter, если это не конец абзаца.
- Используйте все функции текстового редактора: создание сносок, включение и отключение автоматической расстановки переносов, форматирование списка, отступы и т. Д.
- Создавайте таблицы с помощью встроенных функций Microsoft Word или экспортируйте таблицы Microsoft Excel.Избегайте создания таблиц вручную с использованием нескольких пробелов или табуляций и без ячеек.
- Используйте Международную систему единиц (СИ) для физических величин и единиц измерения, единые атомные единицы массы для веса химических элементов и номенклатуру ИЮПАК для химических соединений.

Некоторые требования к набору текста
- Используйте точки, а не запятые в десятичных дробях (правильно: 0,25, неверно: 0,25).
- 2. Символы *, ‘, ±, отдельные греческие буквы, одиночные курсивные или жирные символы, отдельные переменные или переменные с надстрочными или подстрочными буквами, единицы измерения, числа и простые математические или химические формулы (например,г., a 2 + b 2 = c 2 ; H 2 SO 4 ) следует набирать как текст, а не как встроенные объекты. Не используйте Equation, MathType или другие инструменты.
- Между инициалами и фамилией должен быть пробел: C.C. Смит. В списке авторов рукописи также должен стоять пробел после каждого инициала: C.C. Smith.
- Даты должны быть представлены в следующем формате: 27 января 2014 г.
- Не должно быть точек после названия рукописи, списка авторов, аффилированности, ключевых слов, заголовков и подзаголовков разделов, заголовков таблиц и большинства единиц измерения.
- В конце каждой сноски (включая сноски к таблицам), любого примечания к таблице, подписи к рисунку и аннотации должна быть поставлена точка.
- 7. Текст можно отформатировать с помощью окна Форматировать шрифт [Ctrl-D]. Символ * находится в правой части стандартной клавиатуры над цифровыми кнопками. Символ ° набирается комбинацией клавиш [Alt-0176]. Символ ± набирается комбинацией клавиш [Alt-0177].
Формулы
- Математические формулы, созданные с помощью MathType, должны быть в одном кадре.Не составляйте единую формулу из нескольких объектов MathType или объекта MathType и текста, таблицы или встроенного фрейма.
- Для формул MathType следует использовать стандартные настройки шрифта. Не изменяйте эти настройки ни для одного элемента формулы.
Сокращения и сокращения
По возможности избегайте сокращений слов и сокращений слов. Сокращения следует объяснять в тексте, если они не используются повсеместно.
Единицы измерения
- Единицы измерения отделяются от чисел пробелом (17.5 мол.%, 77 К, 10,34 (2) Å, 58 Дж / моль, 50 м / с 2 ). Исключения: 90 °, 20 ° C, 50%, 10 ‰.
Точка не используется в сокращенных единицах измерения. - Существуют различные способы отображения сложных единиц измерения; однако выбранный способ должен быть последовательным на протяжении всей рукописи: Дж моль -1 K -1 , Дж / (моль K) и Дж (моль K) -1 .
- В диапазонах и сериях сохраняйте только последнюю единицу измерения (10–12 мг; 5, 10 и 20 кВ; 25–30%; 30, 60 и 90 ° C).Градус, когда он указывает знак углов, является исключением.
- Градусы Цельсия должны быть ° C, а не °. Последнее относится к углам.
- Единицы измерения величин под знаком журнала следует указывать в квадратных скобках: ln t [min].
Пробелы
- В обозначениях таблиц и рисунков должны быть пробелы: Рис. 1, Таблица 2.
- Не должно быть пробелов между кавычками или круглыми скобками и включенным в них текстом.
- Между знаком абзаца и его номером должен быть пробел: § 5.65.
- Цифры с буквами следует выводить без пробелов: IVd; 1.3.14a; Рис. 1а.
- В долготе и широте должны быть пробелы: 56,5 ° с. 85,0 ° в. Д.
- Математические символы следует разделять пробелом только в том случае, если единицы есть как с левой, так и с правой стороны, но без пробела, когда единицы появляются только справа, например: 100 ± 2; в ~ 2 раза.
Список литературы
Пожалуйста, ознакомьтесь с последним выпуском выбранного журнала, чтобы узнать о формате ссылок на цитируемую литературу.
LaTeX Tutorial-Math Mode
Что такое математический режим? Для многих наиболее полезной частью LaTeX является возможность набора сложных математических формул. Для простоты LaTeX разделяет задачи набора математики и набора обычного текста.

 Его лучше использовать только обычное. Никаких затуханий или исключений. А эффекты слоя — уже поверх.
Его лучше использовать только обычное. Никаких затуханий или исключений. А эффекты слоя — уже поверх. 
 Данных за ноябрь пока нет.
Данных за ноябрь пока нет.