фото, как сделать правильную, красивую и модную форму
От натуральной формы ногтей зависят важные вещи, например, выбор правильного маникюра. Специалисты не рекомендуют сильно видоизменять ногтевые пластины, так как это может испортить общий вид пальцев. Некоторые люди считают, что ногти влияют даже на характер человека, но верность этого утверждения нельзя оспорить или подтвердить.
Какую же форму придать вашим ногтям?Виды ногтей от природы
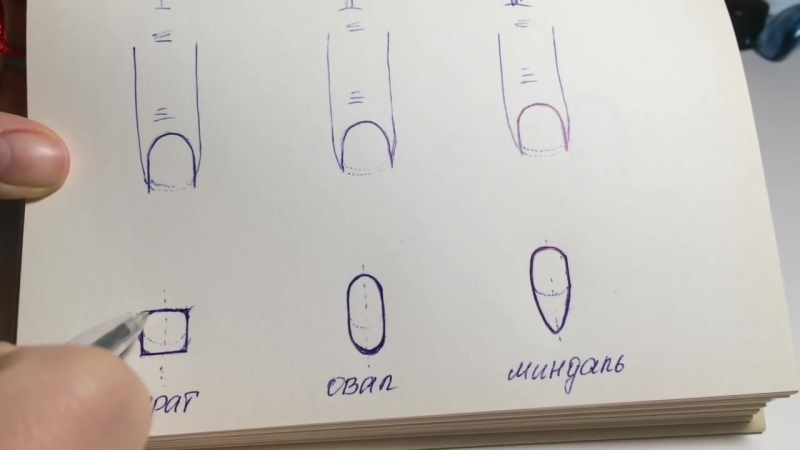
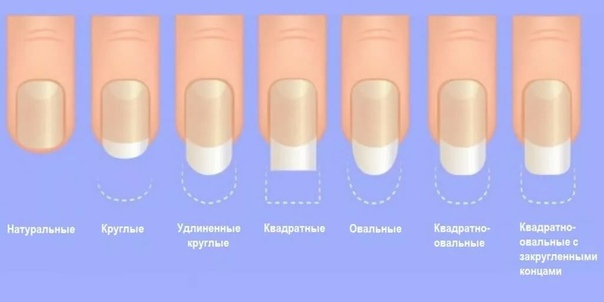
Существует 4 основные разновидности натуральных форм:
- квадрат;
- овал;
- трапеция;
- прямоугольник.
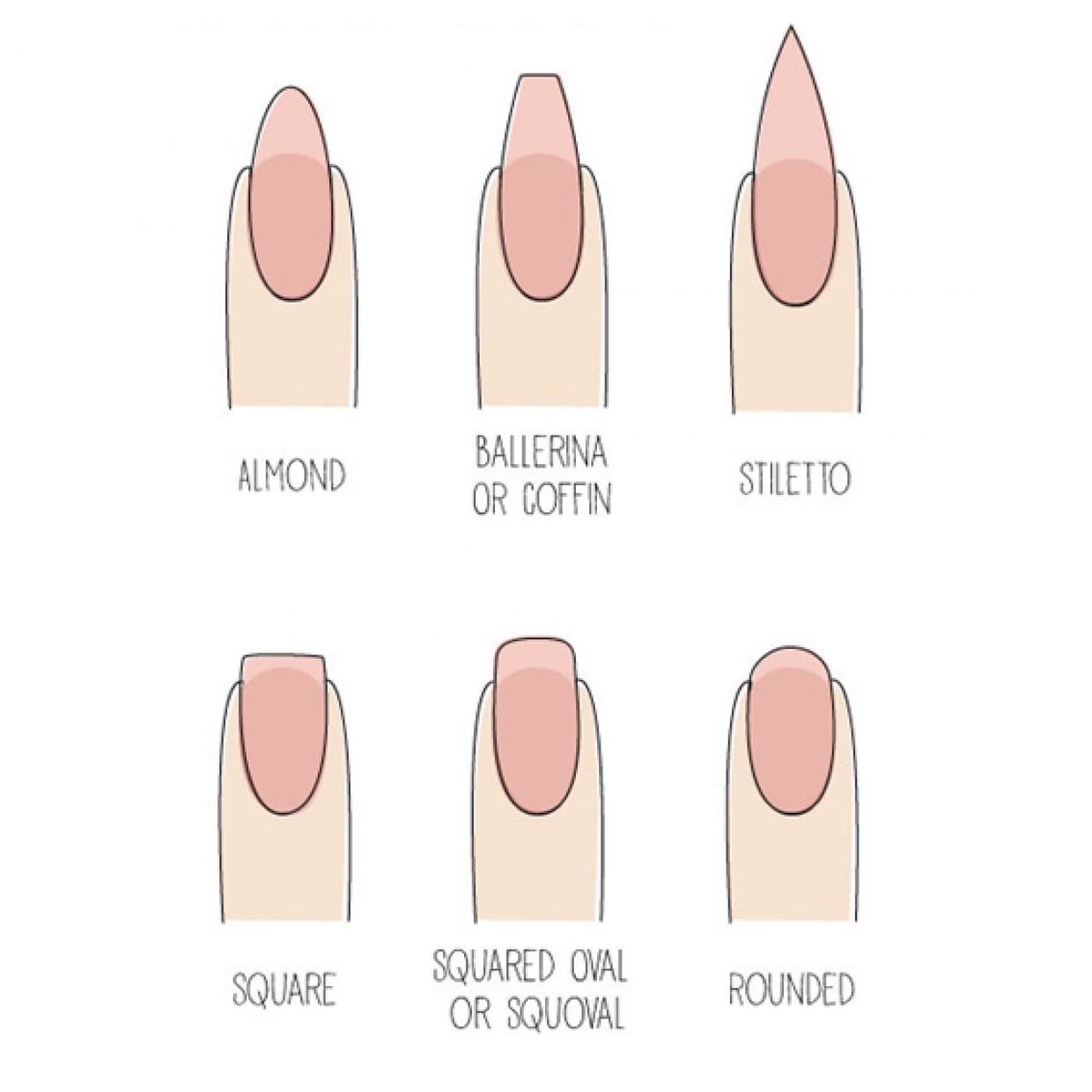
Ногти от природы не могут обладать острым кончиком, зато они нередко бывают закруглёнными. Внешне они более всего напоминает миндаль, отсюда соответствующее название – миндалевидные. Стоит отметить, что натуральные и салонные миндалевидные ноготки очень сильно отличаются между собой. Первые имеют менее острый кончик.
Ногтевые пластины в виде трапеции также называют лопатообразными, так как они расширяются в верхней части.
Бывают разные квадратные виды, выделяется мягкий и жёсткий. Мягкие квадратные ноготки слегка закруглённые по бокам, благодаря чему они смотрятся аккуратнее и женственнее. От природы ноготки на руках бывают только жёстко-квадратными, так что при необходимости их облагораживают с помощью косметических процедур (стрижки, маникюра).
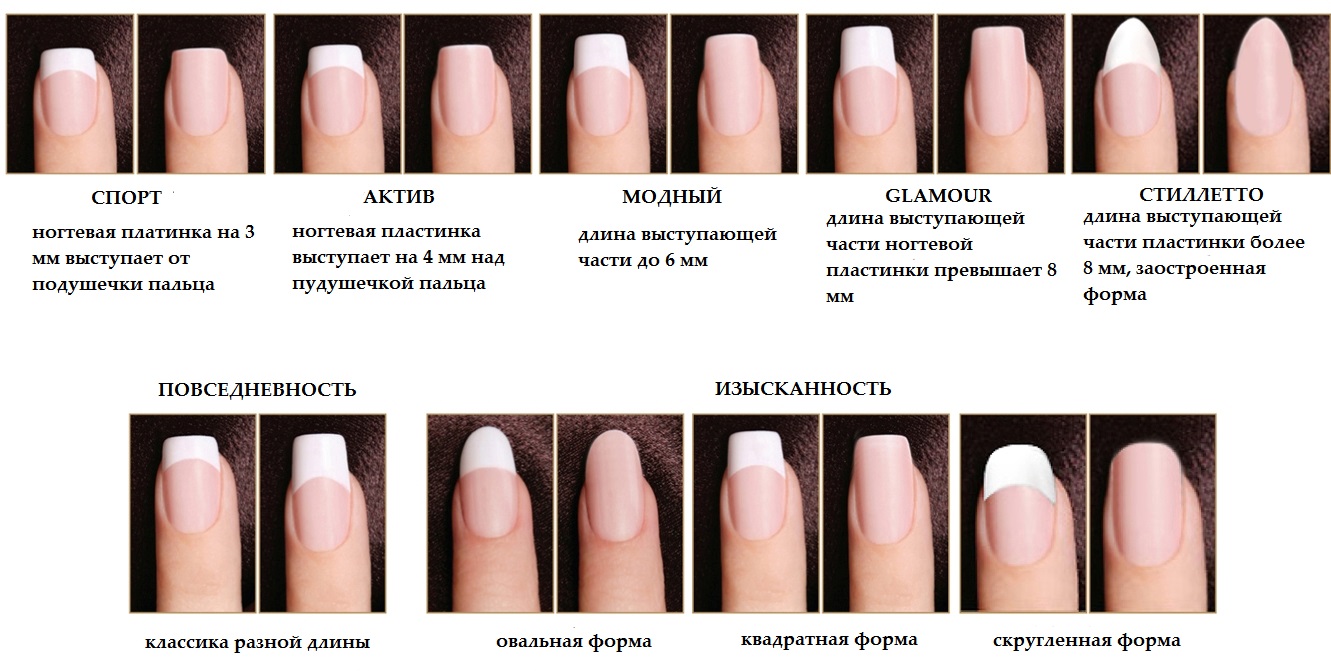
Формы ногтей: 1. Продолговатые ногти, 2. Широкие ногти, 3. Круглые ногти, 4. Овальные ногти, 5. Квадратная форма, 6. Треугольная форма, 7. Миндалевидная форма, 8. Мечевидная формаГеометрические названия не случайны, ведь они отлично отражают внешний вид той или иной формы. Можно определить вид ноготков в домашних условиях. Для этого необходимо внимательно посмотреть на ногтевые пластины и сопоставить их с конкретной геометрической фигурой. Также можно найти фото, на которых изображены все природные виды ноготков, чтобы помочь себе сориентироваться.
Какая форма ногтей считается правильной?
Женщины часто задаются вопросом о том, какая форма ногтей самая красивая и правильная. Наиболее распространённая и практичная – закруглённая. Короткие и средние круглые ноготки не мешают в работе, редко ломаются и отлично смотрятся как в повседневной жизни, так и на вечерних мероприятиях. Самое главное — подобрать грамотный дизайн. Округлое оформление отличается отсутствием острых углов и небольшой длиной свободного края ногтя (до 5-6 мм максимум).
Ещё одна популярная форма: миндальная. Миндаль — это слегка заострённый овал. Данный вариант отлично подойдет женщинам с длинными или средними ногтями. На коротких ноготках слегка заострённый кончик смотрится странно и неуклюже.
Так от чего зависит идеальная форма? Правильные ноготки должны подходить под пальцы. Миндаль и круг — это универсальные варианты, которые идут 90% женщин.
Как подобрать идеальную форму?
Многие мастера маникюра утверждают, что правильные ноготки должны идеально сочетаться с кутикулой. На самом деле это правило далеко не единственное и даже не ведущее. Схема для маникюра такова:
- оценить длину и ширину своих пальцев;
- найти явные недостатки, которые хотелось бы скрыть;
- выбрать желаемую длину;
- сопоставить итоговую форму с кутикулой.
Итак, чтобы правильно выбрать форму, нужно опираться на следующую информацию:
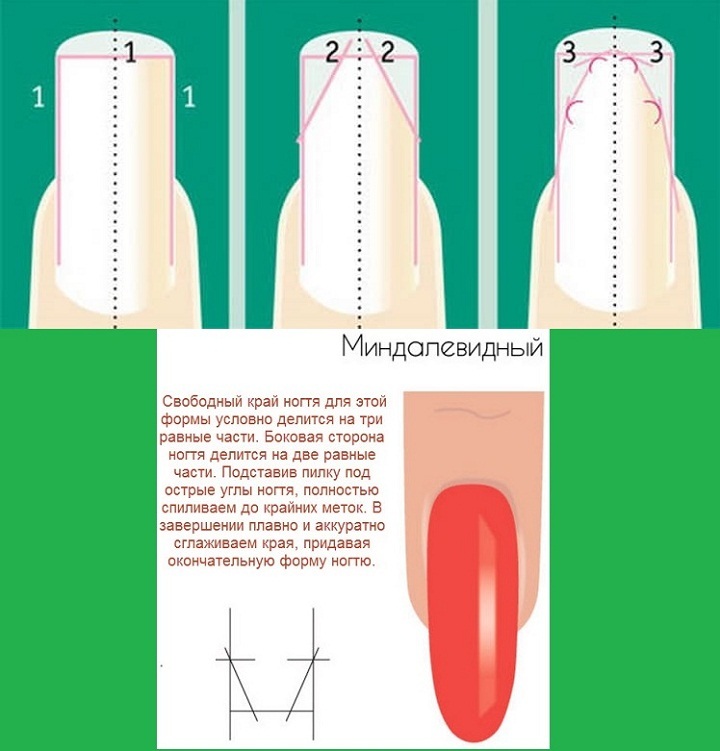
Примеры маникюра ногтей- Миндалевидная помогает удлинить палец и сделать его более изящным. Она идеально подходит для людей, длина ногтей которых чуть выше средней. Миндаль можно сделать, подпилив оба края пластины и оставив небольшую закруглённость в самом центре.

- Квадратная – красивая и статная, она подходит для женщин с тонкими и длинными пальцами. Квадратные ногтевые пластины придадут таким рукам пропорциональность. Для того, чтобы сделать подобную форму, нужно отрезать верхний край ноготка и подпилить свободные края строго по прямой линии.
- Овальная – подходит для всех. Чтобы сделать овальную форму, нужно аккуратно подпилить ноготь с обеих сторон, добиваясь идеального круга без трещин.
- Прямоугольная – варинат для женщин с длинными неширокими пальцами. Для создания чёткого прямоугольника достаточно слегка подкорректировать природный вид ногтевых пластин: подпилить углы и сделать верхний край прямым.
- Треугольные (заострённые) хорошо смотрятся на длинных и тонких пальцах. Подобные ногти отличаются внушительной длиной (около 10-12 мм свободного края). Для их воспроизведения нужно тщательно подпиливать пластину с обеих сторон, создавая чёткий острый кончик.

Применив наращивание, человек может сделать себе самый экзотический маникюр. Необычные варианты можно разобрать на простом примере. Есть форма, которая имеет интересное название — балерина. Это смесь двух разновидностей ногтевых пластин: миндалевидной и квадратной. Абсолютно все экзотические ноготки создаются на основе природных данных: сквоувал (квадрат и овал), скошенные ногти (квадрат со скосом), пайп (острый квадрат).
Особенности выбора формы
Моменты, на которые также стоит обратить внимания:
- Модная и экстравагантная форма – не всегда правильный выбор. Чтобы не ошибиться, нужно основываться на природные данные. Острые или узкие ногтевые пластины подойдут людям с овальной формой. «Балерина» – идеальный вариант для обладательниц натуральных квадратных ноготков.
- Острые длинные ногтевые пластины требуют соответствующего ухода и жизнедеятельности. Женщинам, которые ухаживают за детьми и ведут активный образ жизни, лучше выбирать практичные ноготки средней длины.

- Кутикула помогает определить наиболее верную форму. Это должный фактор, который служит своеобразным ориентиром. Если кутикула от природы квадратная, то лучше всего выбирать ногти соответствующего вида. Но стоит отметить, что кутикулу всегда можно видоизменить и подкорректировать.
Также рекомендуется сделать бумажные макеты всех форм и прикладывать их к ногтям. Этот способ активно используется женщинами для того, чтобы сделать красивый маникюр в домашних условиях.
Соблюдение рекомендаций и правильно подобранная форма ноготков, поможет не только сделать руки ухоженными, но и избежать онихомикоза.
Так же рекомендуем к просмотру видео где доступно рассказывают о уходе и нюансах при выборе формы ногтя при маникюре:
Как сделать форму ногтей? | 7 Советов от Kodi Professional
На самом деле абсолютной любой ногтевой пластине можно придать желаемую форму и подобрать дизайн ногтей так, чтобы ваши ручки выглядели женственно, нежно и красиво.
Чтобы получить красивую форму ногтей, важно учитывать пропорциональное соотношение длины и ширины ногтевой пластины.
Виды форм ногтей
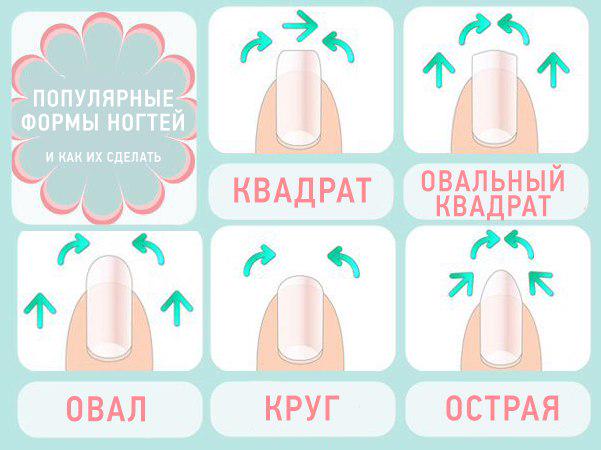
Существует 7 видов форм ногтей, но все они созданы на основе трех базовых форм: квадратной, круглой (овальной) и треугольной. Рассмотрим подробнее, какие формы ногтей бывают.
Квадратная форма и ее производные
Сделать квадратную форму очень просто, достаточно подпилить ногти ровно, строго перпендикулярно кончикам пальцев. Она подходит обладательницам длинных тонких пальчиков, хорошо смотрится на ногтях любой длины. Производная этой формы — «мягкий квадрат», получаемый закруглением острых углов. Он идеален для тонких ломких ногтей и наиболее эффектно смотрится с французским маникюром.
Овальная или круглая (миндалевидная)
Округлые ноготки – выбор девушек с широкими ладонями, крупными пальцами. Округлые ногти визуально удлиняют пальцы. Эта форма хорошо подходит для коротких ногтей. «Круг» можно назвать беспроигрышным вариантом для тех, кто не любит отращивать ногти или чья работа связана с ручным трудом. Ее предпочитают любительницы активных видов спорта.
«Круг» можно назвать беспроигрышным вариантом для тех, кто не любит отращивать ногти или чья работа связана с ручным трудом. Ее предпочитают любительницы активных видов спорта.
Производные «круга» — овальная и миндалевидная формы. Они делают руку женственной, утонченной, но подходят только для крепких ногтей или наращивания. Такая форма хорошо смотрится на средних и длинных ногтях.
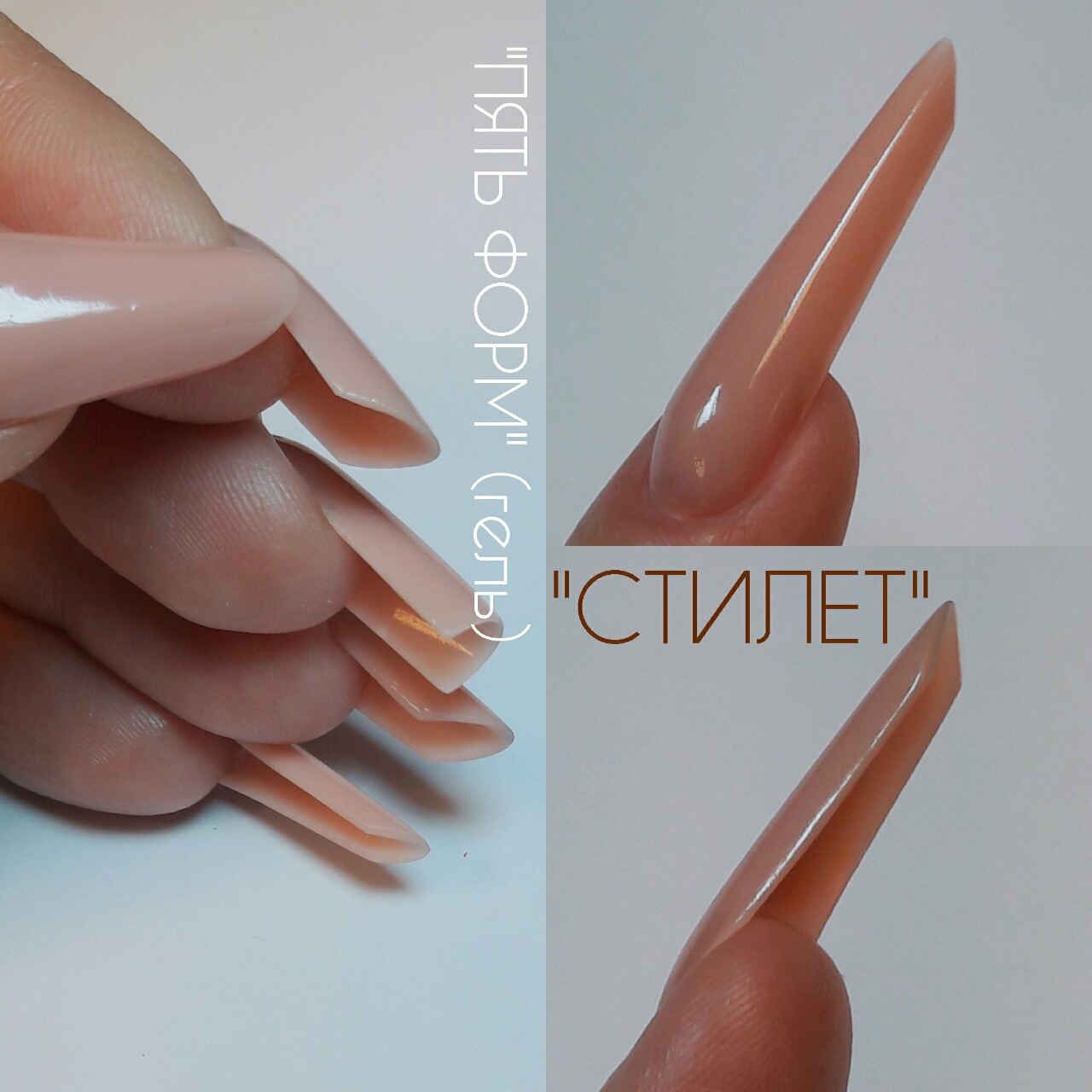
Треугольник, стилет, пика
Треугольную форму выбирают девушки, склонные к экстравагантности. Острые кончики ногтей визуально удлиняют ладонь. Кончик «треугольника» бывает острым, граненым, готическим (закругленные края и острый кончик). Форма достаточно ломкая, поэтому чаще всего делает на нарощенных ногтях.
Скошено-закрученная форма
Редкое решение, которое выбирают для модных показов, демонстрации новинок в нейл-индустрии, новых лаков, идей дизайна. В быту она крайне непрактична и неудобна. Создать ее можно только на нарощенных ногтях.
Pipe или овально-квадратная форма
Сочетание миндалевидной и квадратной формы можно создать только на искусственных ногтях. Форма похожа на половинку трубочки в разрезе, отсюда ее английское название. Она универсальна, подходит длинным и средним ногтям.
Какая форма ногтей лучше? Это зависит от состояния вашей натуральной ногтевой пластины и от ваших предпочтений. Независимо от того, какую форму ногтей выбрать вы решите, важно соблюдать несколько базовых принципов ее создания.
Секреты красивой формы ногтей
- Все ногти на пальцах должны быть одинаковой формы. Допускается отличие одного или двух ноготков при условии, что они будут выделены дизайном.
- Длина всех ногтей должна быть одинаковой.
-
Определяйте параллельность кончика ногтя по центру ногтевой пластины, а не по положению кутикулы. У кутикулы скошенное направление, поэтому определить по ней правильно не получится.

- Подпиливайте ногти в сухом состоянии. Подпиливание мокрых ногтей приводит к их расслаиванию и ломкости.
- Выравнивайте длину ногтей, ориентируясь по самому короткому.
- Подпиливая, двигайте пилочкой в одном направлении.
Как изменить форму ногтей?
Для этого вам нужно выбрать форму ногтей, которую вы хотите им придать. Необходимые инструменты:
- Кусачки для ногтей или маникюрные ножницы.
- Кусачки для удаления кутикулы.
- Пилочки (металлические, стеклянные или керамические) для формирования длины ногтя.
- Баф (полировщик) для выравнивания поверхности пластины.
Как придать ногтям новую форму (делаем квадратные ноготки)
- Подготовьте ногтевую пластину, удалив старое покрытие.
-
Обрежьте ногти, ориентируясь на длину самого короткого ногтя. Для придания квадратной формы или округлой, обрезайте ногти строго параллельно кончикам пальцев.

- Обработайте свободный край ногтей пилочкой. Мысленно проведите линию от основания до свободного края и старайтесь двигать пилочкой строго перпендикулярно.
- Обработайте боковые стороны свободного края. Теперь движения должны быть параллельны воображаемой линии.
- Отшлифуйте поверхность ногтевой пластины.
- Удалите с ногтей опил и нанесите питательный крем.
- Удалите крем с ногтевой пластины, выберите цвет лака и нанесите его.
Для формирования «мягкого квадрата» слегка закруглите острые уголки.
Как сделать ногти круглыми или овальными
- Начните с подготовки ногтей, удалив старый лак.
- Обрежьте ногти до 3 мм. Это оптимальная длина для создания круглой формы. Для овала нужна большая длина.
-
Для круглой формы делайте плавные закругляющие движения от краев ногтя к середине.

- Для овала начните обработку ногтя с боковых сторон и закруглите их в середине.
- Обработайте края ногтя мягкой пилочкой, чтобы сгладить все неровности.
- Завершите процедуру смягчением и удалением кутикулы.
- Нанесите легкими массажными движениями питательный крем.
Обезжирьте ногтевую пластину и нанесите декоративный лак.
Как сделать форму ногтей под французкий маникюр
Заключение
Придать своим ногтям желаемую форму несложно. Соблюдайте рекомендации специалистов и у вас непременно получится идеальный квадрат, круг или «пика». Главное, чтобы выбранная форма ногтей смотрелась гармонично.
Как сделать Форму регистрации
Узнайте, как создать форму регистрации с помощью CSS.
Как создать форму регистра
Шаг 1) добавить HTML:
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
Register
Please fill in this form to create an account.
<label for=»email»><b>Email</b></label>
<input type=»text» placeholder=»Enter Email» name=»email» required>
<label for=»psw»><b>Password</b></label>
<input type=»password»
placeholder=»Enter Password» name=»psw» required>
<label for=»psw-repeat»><b>Repeat Password</b></label>
<input
type=»password» placeholder=»Repeat Password» name=»psw-repeat» required>
<hr>
<p>By creating an account you agree to
our <a href=»#»>Terms & Privacy</a>.</p>
<button type=»submit»>Register</button>
</div>
<div>
<p>Already
have an account? <a href=»#»>Sign in</a>. </p>
</p>
</div>
</form>
Шаг 2) добавить CSS:
Пример
* {box-sizing: border-box}/* Add padding to containers */
.container {
padding: 16px;
}
/* Full-width input fields */
input[type=text],
input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Overwrite default styles of hr */
hr
{
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* Set a
style for the submit/register button */
.registerbtn {
background-color:
#4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.registerbtn:hover
{
opacity:1;
}
/* Add a blue text color to links */
a {
color: dodgerblue;
}
/* Set a grey background color and center the
text of the «sign in» section */
. signin {
signin {
background-color:
#f1f1f1;
text-align: center;
}
Совет: Пойдите к нашему учебнику формы HTML для того чтобы выучить больше о формах HTML.
Совет: Перейдите в наш CSS Form учебник, чтобы узнать больше о том, как стиль элементов формы.
Как сделать форму бровей? » Школа профессионального макияжа. Курс визажиста в Москве
Оформление бровей в домашних условиях — сложно, но можно! Сегодня мы расскажем как сделать брови дома: как сделать красивую форму, выбрать цвет и наслаждаться результатом! От формы бровей зависит то,
как выглядит наше лицо.
Красивые брови могут преобразить каждую девушку, и вполне реально сделать идеальные брови в домашних условиях. Для начала нужно определиться с формой. Как сделать форму бровей самой: сначала посмотрите на свою природную форму. Если она изменилась до неузнаваемости с помощью ваших манипуляций, на помощь придут старые фото. Как правило, взяв за основу именно натуральную форму бровей, мы получаем хороший результат. Если с поиском основы возникли проблемы или эта основа вовсе вас не устраивает, необходимо строить новую форму в соответствии с типом лица.
Как правило, взяв за основу именно натуральную форму бровей, мы получаем хороший результат. Если с поиском основы возникли проблемы или эта основа вовсе вас не устраивает, необходимо строить новую форму в соответствии с типом лица.
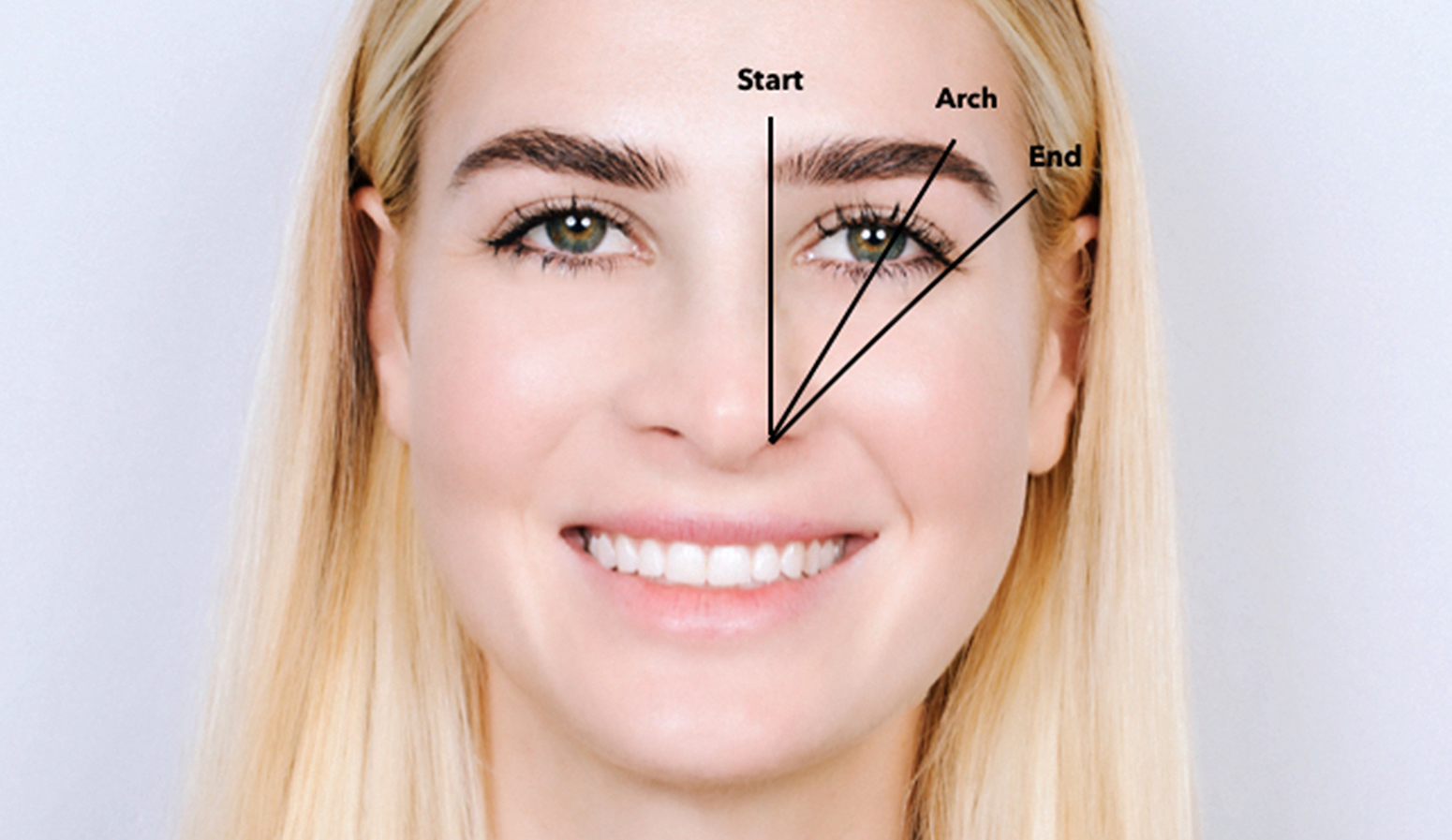
Точка изгиба влияет на восприятие формы и размера лица. Визуально оно будет казаться шире, если эта точка ближе к вискам (и наоборот).
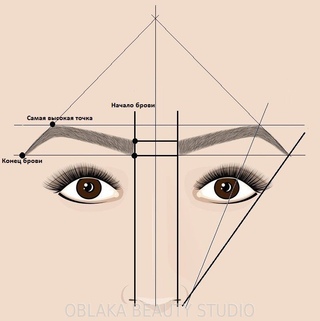
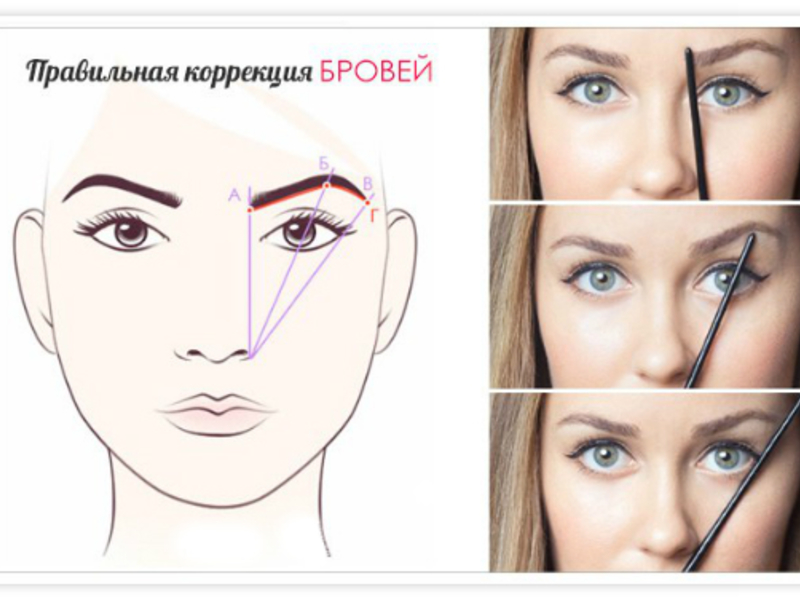
Как правильно сделать форму бровей: простая подсказка. Тело брови должно начинаться на линии, которую вы визуально проводите вертикально от крыла носа ко лбу. Изгиб брови должен находиться на линии, проходящей от крыла носа через зрачок глаза, смотрящего вперед. Конец брови находится на линии, проходящей от крыла носа через внешний уголок глаза. Сама бровь должна плавно изгибаться, без резких линий и острых углов. Это классическая формула, которую можно корректировать, но для начала лучше воспользоваться именно ей, если вы хотите сделать брови самостоятельно.
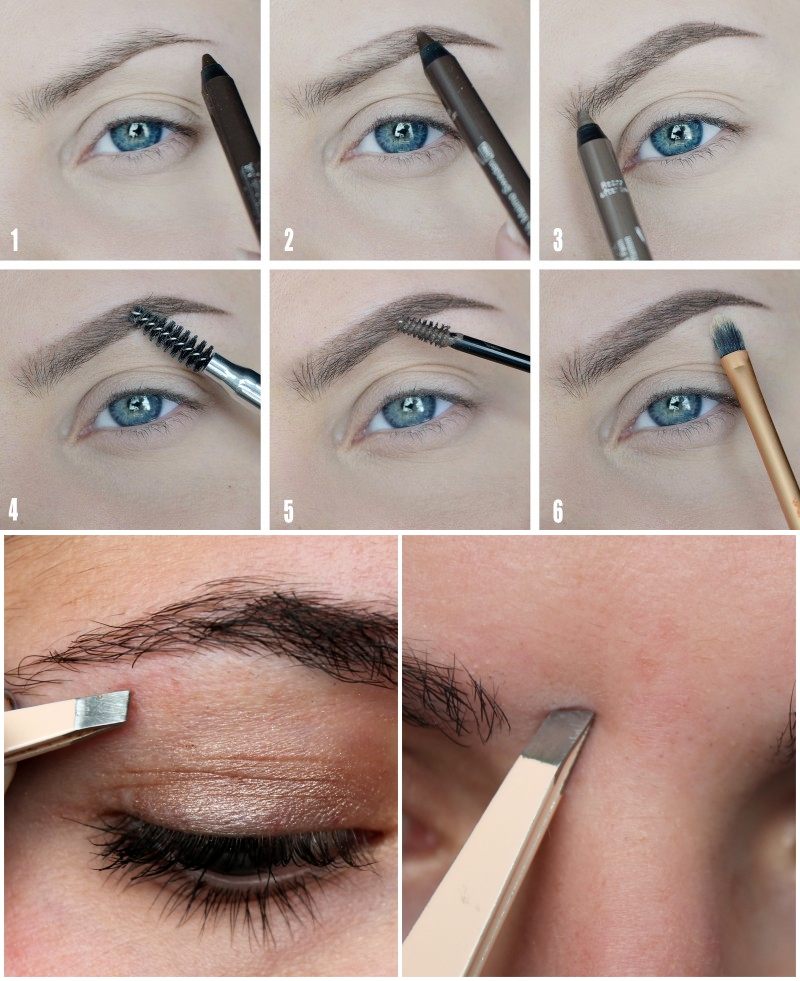
Когда мы определились с формой, нужно убрать лишнее. Чтобы сделать коррекцию бровей дома, нам понадобится: скраб, дезинфицирующий состав (например дезискраб), ватный диск, пинцет, щеточка для бровей. Сначала скрабирование: даже в домашних условиях правильно начать делать брови именно с этого. После обработайте кожу и инструменты дезинфицирующим составом, и можно приступать делать брови в домашних условиях.
Сначала скрабирование: даже в домашних условиях правильно начать делать брови именно с этого. После обработайте кожу и инструменты дезинфицирующим составом, и можно приступать делать брови в домашних условиях.
Удаляйте лишние волоски по направлению роста волос, это следует делать аккуратно и при хорошем освещении, чтобы не пропустить лишнее. Не забывайте про зону на переносице. И, конечно, следим за тем, чтобы брови были симметричные.
Если волоски слишком длинные, зачешите их наверх с помощью щеточки и немного подстригите, выходящие за тело брови, кончики. Это стоит делать аккуратно, чтобы не отстричь лишнего. Делается такая “стрижка” для того, чтобы волосы не топорщились и хорошо лежали. Нередко сделать красивую форму бровей без этого этапа невозможно.
Что касается цвета: брови должны быть светлее ресниц и немного темнее цвета волос. остерегайтесь рыжих и “кирпичных”, а также слишком темных оттенков карандашей, помад и гелей для бровей. Все эти средства созданы для того, чтобы подчеркнуть красоты наших бровей, а не изуродовать их. С помощью теней и скошенной кисти заполняем пробелы в бровях, если таковые имеются, и делаем нижнюю линию более четкой. Не забываем растушевывать! Гель для бровей закрепит цвет и форму и позволит волоскам оставаться на месте весь день.
С помощью теней и скошенной кисти заполняем пробелы в бровях, если таковые имеются, и делаем нижнюю линию более четкой. Не забываем растушевывать! Гель для бровей закрепит цвет и форму и позволит волоскам оставаться на месте весь день.
Вот, собственно, и все секреты, которые позволят вам сделать идеальные брови самой в домашних условиях!
Как сделать брови красивыми без похода в салон
Как подготовиться к коррекции бровей
Прежде чем приступать к созданию красивых бровей, нужно выбрать время и место, запастись инструментами и подготовить лицо к процедуре.
1. Выберите время и место
Имейте в виду, что коррекция бровей занимает в среднем 30–40 минут. Кроме того, коже понадобится время, чтобы восстановиться после выщипывания. Поэтому лучше запланировать процедуру на выходной, когда не нужно наносить макияж.
Выщипывать брови удобнее при дневном свете: так вам будут заметны даже самые тонкие волоски. Для максимального комфорта лучше устроиться перед настенным зеркалом, туалетным столиком или отыскать зеркало на подставке. Так обе ваши руки будут свободны.
Так обе ваши руки будут свободны.
2. Соберите всё, что понадобится для коррекции бровей
- Зеркало. Оно должно быть довольно большим, чтобы вы могли следить за тем, насколько симметричными получаются брови. Для удаления самых мелких волосков удобно использовать специальное увеличивающее зеркало.
- Хорошо заточенный пинцет. Для коррекции в домашних условиях лучше всего подойдёт модель со скошенными кончиками: ей удобно захватывать и выдёргивать отдельные волоски. А вот пинцет с широким прямым краем лучше не использовать: с ним вы рискуете случайно удалить больше, чем нужно. Ну и помните, что инструмент должен удобно лежать в руке.
- Длинный тонкий предмет: апельсиновая палочка, карандаш, ручка, кисть и тому подобное. Пригодится для обозначения начала, изгиба и конца брови.
- Белый карандаш для глаз, чтобы отмечать направляющие линии и точки.
- Ватные диски.
- Дезинфицирующее средство. Хорошо подойдут спиртосодержащие лосьоны или салициловая кислота (спиртовой раствор).

- Щёточка для бровей.
- Мицеллярная вода, чтобы избавиться от макияжа.
- Лосьон для депиляции. Он подготовит кожу к процедуре и при этом не закупорит поры.
- Увлажняющее молочко или лосьон, чтобы обработать кожу после депиляции. Подойдёт любая текстура, которая вам нравится.
3. Подготовьте лицо
Макияж будет мешать. Поэтому тщательно умойтесь, протрите лицо мицеллярной водой, а затем специальным лосьоном для депиляции.
Как найти подходящую вам форму бровей
Учитывайте не только форму лица, но и то, как растут ваши брови. Не старайтесь изменить их форму слишком радикально. Например, если от природы брови прямые, не стоит делать их изогнутыми. Иначе вы рискуете выщипать большую часть волос.
Анастасия Шимирёва
Сейчас в моде естественность. Поэтому правильная форма бровей максимально приближена к природной. Это подчёркивает вашу индивидуальность и выразительность взгляда. Кроме того, если вы ошибётесь во время коррекции, то не сильно испортите брови.
Кроме того, если вы ошибётесь во время коррекции, то не сильно испортите брови.
Итак, возьмите палочку, белый карандаш и сделайте следующее.
1. Определите начало брови
Чтобы не перещипать бровь, аккуратно определите линию её начала. Первым делом возьмите мягкий карандаш и проведите линию от переносицы к бровной дуге.
Фото и работа: Анастасия ШимирёваРасположите палочку вертикально параллельно спинке носа. Там, где инструмент пересекает дугу, и есть начало вашей брови. Отметьте эту точку белым карандашом.
Проделайте то же с другой бровью.
2. Найдите наивысшую точку брови
Фото и работа: Анастасия ШимирёваСмотрите в зеркало прямо перед собой, чтобы правильно отметить точку. Приложите палочку к крылу носа так, чтобы она проходила через внешний край радужной оболочки глаза.
Там, где инструмент пересечёт бровь, будет наивысшая точка брови, место её изгиба. Отметьте эту точку белым карандашом.
Проделайте то же с другой бровью.
3.
 Определите конец бровиФото и работа: Анастасия Шимирёва
Определите конец бровиФото и работа: Анастасия ШимирёваПравильная длина бровей очень важна: слишком длинные делают взгляд грустным, а короткие подчёркивают асимметрию лица. К тому же волоски на кончиках отрастают особенно долго и в случае ошибки исправить эту область будет особенно трудно.
Чтобы понять, где должна заканчиваться бровь, расположите палочку так, чтобы она проходила от крыла носа через внешний угол глаза. Там, где инструмент пересечёт наружную сторону брови, будет искомая точка. Отметьте её белым карандашом.
Проделайте то же с другой бровью.
Чтобы проверить, правильно ли вы отметили начало и конец брови, приложите палочку к переносице: найденные вами точки должны лежать на одной линии.
Но будьте внимательны: из-за особенностей внешности даже при правильных расчётах точка начала брови может быть чуть ниже её конца. Если при этом бровь смотрится аккуратно, всё в порядке.
4. Задайте направление хвостика брови
Фото и работа: Анастасия ШимирёваНайдите ямочку около уха: она расположена прямо над тем местом, где начинается скула.
Чтобы определить правильное направление хвостика брови, соедините прямой линией изгиб брови, её конец и найденную ямочку.
5. Прорисуйте нижние контуры брови
Фото и работа: Анастасия ШимирёваВозьмите белый карандаш и плавной линией соедините точки начала и предполагаемого изгиба на нижней границе брови. От изгиба проведите плавную линию к концу брови по направлению к ямочке у уха.
Повторите все действия с другой бровью.
Как выщипать брови
Вам нужно удалить все волоски под белой линией и между двумя точками на переносице. Перед этим продезинфицируйте пинцет и вымойте руки. Потом щёточкой зачешите брови вверх.
Фото и работа: Анастасия ШимирёваРасполагая пинцет ближе к основанию волос, выщипывайте их по одному не очень резкими движениями. Дёргайте строго по направлению роста, чтобы избежать заломов, микротравм и появления вросших волосков. Чтобы уменьшить боль, слегка натягивайте кожу.
Не увлекайтесь: отрастить брови гораздо сложнее, чем выщипать.
Корректируйте брови параллельно, чтобы избежать асимметрии: несколько волосков с одной стороны, столько же — с другой.
И не забывайте убирать удалённые волосы ватным диском и периодически дезинфицировать пинцет.
Фото и работа: Анастасия ШимирёваВ большинстве случаев волоски в верхней части брови удалять не нужно: если вы ошибётесь и выдернете лишнего, форма будет слишком неестественной. Прибегать к подобной коррекции стоит только в случае сильной асимметрии. Тогда аккуратно удаляйте по одному волоску, стараясь не перещипать.
Не подстригайте брови маникюрными ножницами. Из-за этого изменяется направление роста волоса и потом это будет сложно скорректировать.
После коррекции протрите кожу увлажняющим молочком или лосьоном.
Фото и работа: Анастасия ШимирёваКак делать макияж бровей
На следующий день после коррекции можно использовать декоративную косметику. Она поможет подчеркнуть форму бровей и скорректировать недостатки.
Вам понадобится щёточка, гель для бровей или лак для волос с сильной фиксацией и пудровый карандаш для бровей.
Цвет последнего подбирайте, исходя из тона волос. Если хотите сделать брови более яркими, возьмите карандаш максимум на 1–2 тона темнее. Карандаш должен быть хорошо заточен, чтобы с первого раза можно было провести тонкую и аккуратную линию.
Подведите нижние контуры бровей выбранным карандашом.
Фото и работа: Анастасия ШимирёваЩёточкой растушуйте карандаш лёгкими движениями вверх.
Фото и работа: Анастасия ШимирёваЗатем повторите линии, но уже внутри бровей и отступив немного от их начала. Аккуратно пройдитесь карандашом по проблемным зонам, прогалинам или мелким шрамам. Прорисуйте середину и кончик брови и снова растушуйте всё щёточкой.
Фото и работа: Анастасия ШимирёваЕсли вы хотите сделать брови визуально шире, можете подвести их сверху. Не забудьте тщательно растушевать карандаш.
Фото и работа: Анастасия ШимирёваЧтобы подчеркнуть форму, слегка пройдитесь светлыми тенями или консилером в зоне под бровью. Тщательно растушуйте косметику, чтобы брови выглядели естественными. При желании этот этап можно пропустить.
Тщательно растушуйте косметику, чтобы брови выглядели естественными. При желании этот этап можно пропустить.
Уложите волоски по направлению их роста. Обычно это делают с помощью геля для бровей. Но через некоторое время он может скататься, и тогда макияж будет смотреться некрасиво.
Фото и работа: Анастасия ШимирёваЧтобы избежать проблем, можно побрызгать щёточку лаком для волос и расчесать ею брови. Это будет смотреться более естественно. Потом лак легко удаляется средством для снятия макияжа.
Фото и работа: Анастасия ШимирёваКак ухаживать за бровями
Каждый день увлажняйте и питайте брови регенерирующим кремом или гелем для бровей. Лучше всего выбирать косметику с натуральными маслами. Наносите её с помощью ватной палочки.
Затем пару минут втирайте гель или крем, двигаясь от начала бровей к кончикам. Массаж налаживает подкожное кровообращение. Фолликулы получают достаточно питательных веществ и кислорода. И в результате брови растут быстрее.
Если у средства лёгкая текстура, его можно наносить перед макияжем. Более густую консистенцию лучше оставить для вечерних процедур.
Как часто делать коррекцию бровей
Всё зависит от скорости роста волос. Некоторым повторять процедуру можно уже через неделю, а кому-то лучше подождать две или три.
Если брови отрастают очень быстро, делайте коррекцию по той же схеме, что и в первый раз: отмечайте белым карандашом нужные точки и неукоснительно следуйте разметке. Но чаще всего достаточно просто аккуратно выщипать пинцетом несколько отросших волосков.
Помните, что чем естественнее будут ваши брови, тем лучше финальный результат.
Читайте также 🧖♀️💅💇♀️
Как сделать форму ногтей в домашних условиях
Каждая современная девушка ухаживает за собой от пяток до кончиков волос. Все процедуры могут сделать профессионалы из салонов красоты. Но самому можно справиться не хуже, сэкономив при этом деньги. Мы подскажем, какие виды маникюра бывают. Несколько лайфхаков, как сделать форму ногтей в домашних условиях, какой инструмент вам для этого понадобится.
Мы подскажем, какие виды маникюра бывают. Несколько лайфхаков, как сделать форму ногтей в домашних условиях, какой инструмент вам для этого понадобится.
Мастера маникюрных дел знают, что модные веяния на дизайн, цвет, покрытие подходят не всем. Чтобы сделать форму ногтей в домашних условиях, прежде всего необходимо подобрать подходящий вам вид маникюра. Для этого обратите внимание на длину своих пальчиков, их полноту, на сколько большая ладонь. Негласное правило говорит, что кончик ногтевой пластины должен быть отражением линии кутикулы.
Есть такие виды:
- квадратный/мягкий квадрат – подходит на узкие длинные пальцы, любую длину, даже самую минимальную;
- прямоугольная – тот же квадрат на длинную ногтевую пластину;
- круглый – подходящий вариант для пухлых рук с округлыми пальцами;
- овальный – самый универсальный тип, подходит взрослым женщинам, школьницам, к праздничному наряду, для рабочих будней;
- миндалевидная – элегантная, лучше смотрится на средней и большой длине;
- стилет – модный тип последних сезонов, острые, длинные, не самые удобные.

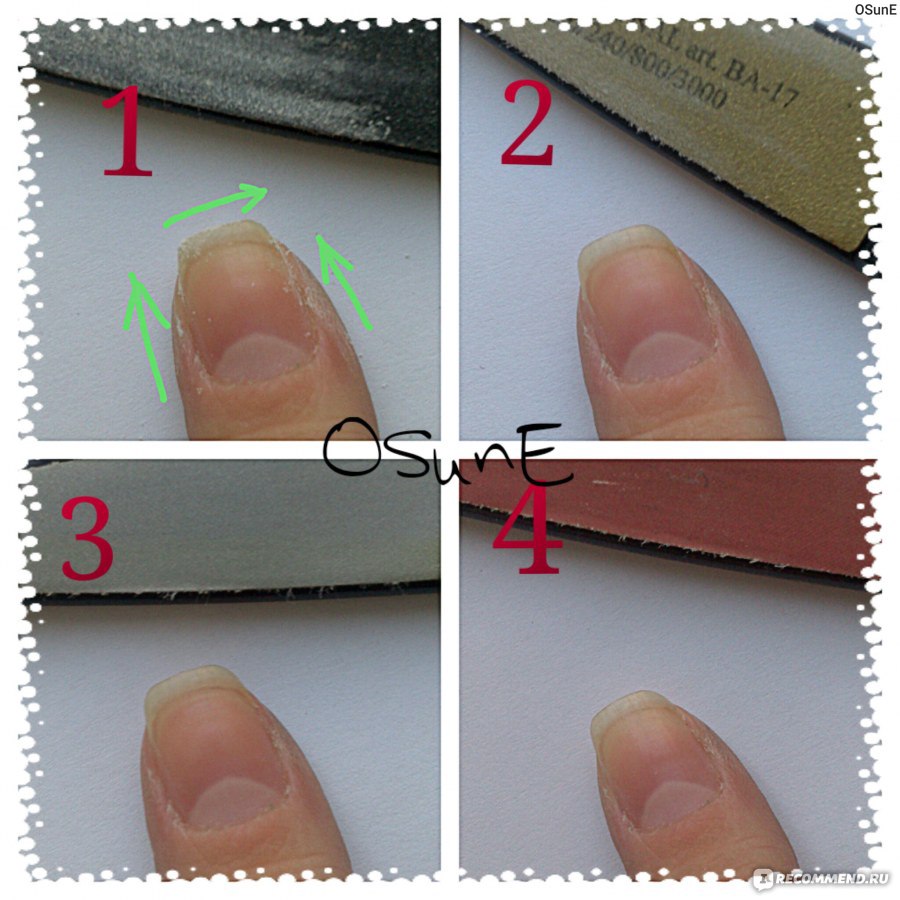
Если у вас есть покрытие гель-лаком, используйте пилку с большой абразивностью. Если лака нет, то понадобится инструмент для запила средней шершавости, керамическая или стеклянная – для отшлифовки.
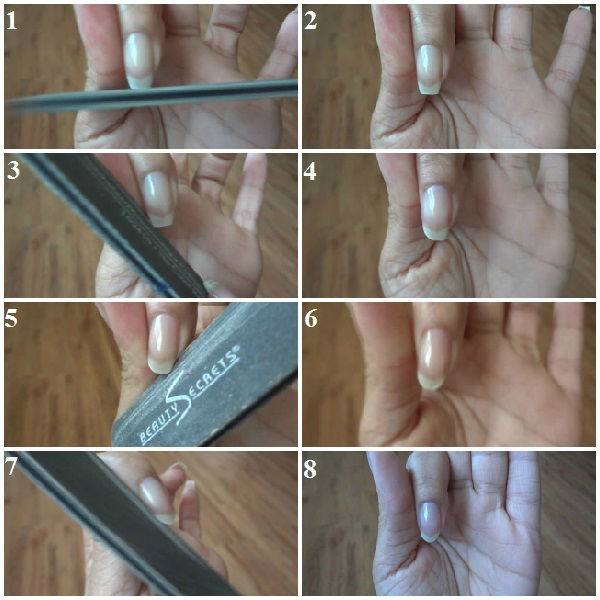
Следуйте этим подсказкам, как можно сделать форму ногтей в домашних условиях:
- делаем квадратные – срежьте ножничками лишнее, пилкой подпилите пластину перпендикулярно пальцу, затем отшлифуйте стеклянной;
- мягкий квадрат – та же схема, только уголки слегка закругляем;
- овальный, миндалевидный делаются по одинаковой схеме: постепенно убирайте лишнее жестким инструментом для спила, углы медленными движениями спиливайте по направлению к середине ногтя;
- круглый тип получается, если спил делать от угла к углу по всему кончику ногтевого покрытия.
Полезные советы – длину определяйте по самому короткому ногтику. Пилить лучше насухо, если вы мыли руки перед началом – хорошо их просушите, это предотвратит расслоение.Главное правило, как сделать форму ногтей в домашних условиях – выберите лучшую для ваших рук форму, используйте качественные материалы, делайте все медленно и аккуратно.
Пилить лучше насухо, если вы мыли руки перед началом – хорошо их просушите, это предотвратит расслоение.Главное правило, как сделать форму ногтей в домашних условиях – выберите лучшую для ваших рук форму, используйте качественные материалы, делайте все медленно и аккуратно.
Красивый маникюр и большие идеи для маникюра и много интересного от блога 4family !!!
Как сделать форму для выпечки кулича своими руками?
Если у вас нет форм для выпечки куличей, их можно сделать самостоятельно из чего угодно, из обыденных подручных предметов. Надеюсь, мои советы вам пригодятся.
У меня никогда не было специальных фабричных пасок, я всегда пользуюсь самодельными.
Вариант №1
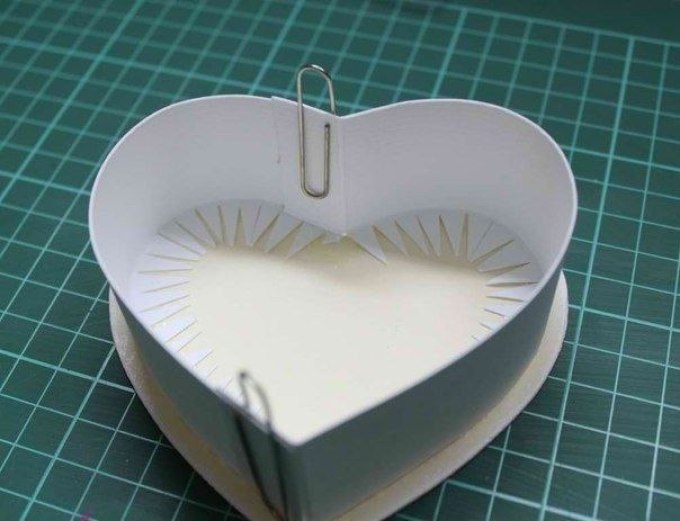
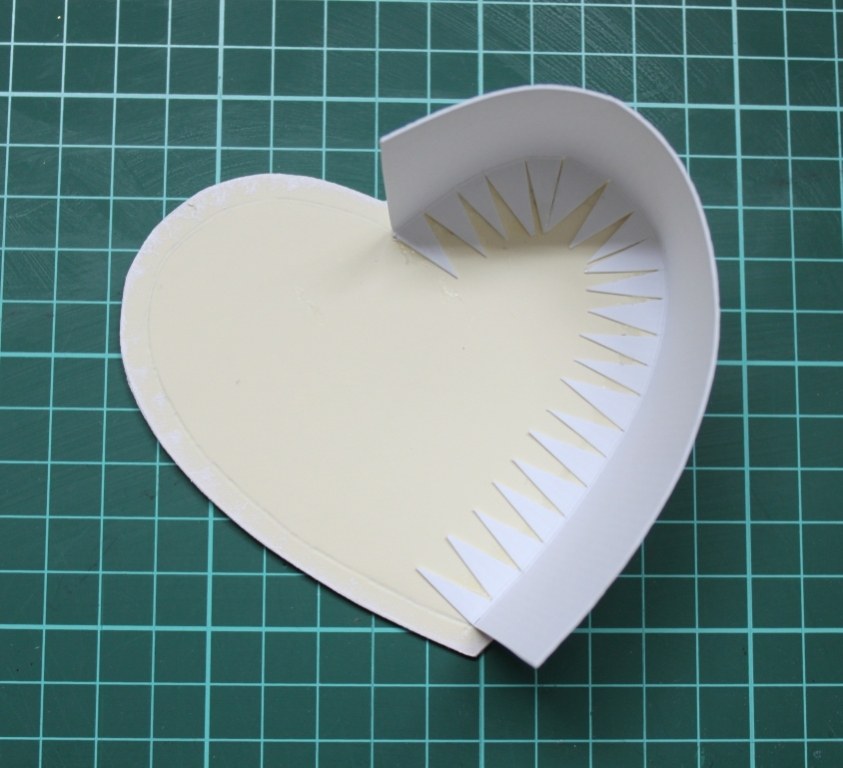
Форма для кулича из бумаги своими рукамиИз обычного картона вырезать круг и прямоугольник соответствующего нужного диаметра.
Я покажу на своем примере, я брала за основу полулитровую банку, а бумага у меня была обычная для упаковки подарков. Можно использовать любую бумагу: картон, альбомные и тетрадные листы, пергамент для выпечки и даже фольгу.
Можно использовать любую бумагу: картон, альбомные и тетрадные листы, пергамент для выпечки и даже фольгу.
Чтобы определить длину прямоугольничка из которого будут стенки формы, обмотайте вокруг банки и наметьте место соединения бумаги, дайте припуск на скрепление и можно обрезать.
Прямоугольник свернуть трубочкой, по низу сделать надрезы и прикрепить картонные бока к донцу степлером.
Можно также к прямоугольнику с внутренней стороны формы прикрепить пергамент для выпечки, чтобы тесто не прилипало.
Возможно, не у всех дома найдется канцелярский степлер, тогда просто приклейте клеем ПВА.
Кому не совсем понятно, посмотрите видео. Здесь делают форму из пекарской бумаги.
Вариант №2
Формы для куличей из консервных банокЕще можно смастерить формы для кулича из консервных банок разного размера, например, от консервированных ананасов, от кофе, и даже из-под консервированного горошка. Аккуратно обрезать верх и загнуть края плоскогубцами. Женскими силами это будет сложно сделать, придется приложить силу, поэтому попросите помощи у мужа (сына, брата, соседа). Такие формы нужно предварительно прокалить в духовке, а потом применять для выпечки. Поставьте в нагретую духовку до 200°C и прогрейте пустые банки около часа.
Аккуратно обрезать верх и загнуть края плоскогубцами. Женскими силами это будет сложно сделать, придется приложить силу, поэтому попросите помощи у мужа (сына, брата, соседа). Такие формы нужно предварительно прокалить в духовке, а потом применять для выпечки. Поставьте в нагретую духовку до 200°C и прогрейте пустые банки около часа.
Чтобы кулич легко вынимался, я обычно каждую пасочку выстилаю пергаментом для выпечки (отдельно вырезаю кружочки для донышка и прямоугольные полоски, чтобы обернуть стенки). Маслом бумагу смазывать не обязательно.
Если паска низкая, а кулич хочется сделать повыше, то пергамент для выпечки вырезать немного больше формы.
Вариант №3
Как приготовить форму для выпечки кулича из фольги?Из фольги формы для кучей изготавливаются аналогично как из бумаги. Посмотрите видео
cab#version=6,0,40,0″>
Советую подготовиться к выпечке заранее
Я формы для куличей готовлю заранее. Потому что накануне праздника и так слишком много всего нужно приготовить, а уже подготовленные, выстеленные пергаментом формы сократят время, проведенное на кухне перед праздником великой Пасхи.
Если вы еще не определились с рецептом пасхального кулича, рекомендую свой рецепт кулича с изюмом.
Создание собственных фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы можете создавать собственные формы в Photoshop с помощью основных инструментов формы, таких как инструмент «Прямоугольник» или «Эллипс», но попробуйте отследить нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором). Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать инструмент «Перо», нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров).Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в середине используется, когда мы хотим рисовать контуры, но это не то, что мы хотим здесь делать. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно.Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов контура (опять же, см. Наше руководство «Создание выделения с помощью инструмента« Перо », если вы не знакомы с этими терминами). . Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3. Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта. Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать изогнутые сегменты пути по бокам и верхней части его головы.Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя формы
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя с фигурой.Мы видим здесь, в моей палитре слоев, что у меня в настоящее время есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшить значение. Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5: Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Теперь начальная форма вокруг объекта завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6: Выберите инструмент Ellipse Tool
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите опцию «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области формы», мы можем начать добавлять небольшие детали к нашей форме, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.
Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя просвечивать исходное изображение под ним:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
При отпускании кнопки мыши форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя-фигуры теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9: вычтите все оставшиеся детали из формы с помощью инструмента «Перо»
Я собираюсь вернуться к своему Pen Tool на этом этапе, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области формы» на панели параметров, я просто обведу его контур вокруг рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я рисую путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу еще три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры на палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя формы до 100%
Теперь, когда мы закончили обводку различных частей нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11: Определите форму как произвольную форму
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что вокруг него будет белая рамка выделения, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг вашей фигуры, просто щелкните миниатюру предварительного просмотра слоя-фигуры еще раз, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.Введите имя фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите свою индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время настраиваемых фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15: растяните форму
Выбрав произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит фигуру вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните эскиз слоя формы, чтобы изменить цвет формы
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я собираюсь выбрать коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции формы, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции формы, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские фигуры для цифрового скрапбукинга». В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как рисовать векторные фигуры в Photoshop CS6
Рисование векторных фигур в Photoshop
Инструменты формы
Photoshop предоставляет нам шесть инструментов формы на выбор — инструмент Rectangle Tool , инструмент Rounded Rectangle Tool , инструмент эллипса , инструмент многоугольника , инструмент линии и инструмент пользовательской формы , и все они вложены вместе в одном месте на панели инструментов .По умолчанию инструмент «Прямоугольник» является видимым, но если мы щелкнем и удержим значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», можно увидеть другие инструменты фигур, скрытые за ним.
Я начну с выбора первого в списке инструмента Rectangle Tool :
Выбор инструмента «Прямоугольник».
Фигуры, пиксели или пути
Перед тем, как рисовать какие-либо формы, нам сначала нужно указать Photoshop, какой вид формы мы хотим нарисовать.Это потому, что Photoshop на самом деле позволяет нам рисовать три очень разных типа фигур. Мы можем нарисовать векторных фигур , контуров или фигур пикселей. Мы более подробно рассмотрим различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование векторных и пиксельных фигур», в большинстве случаев вы захотите рисовать векторные фигуры. В отличие от пикселей, векторные формы гибкие , масштабируемые и не зависящие от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера без каких-либо потеря качества! Независимо от того, просматриваем ли мы их на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите Shape из параметра Tool Mode на панели параметров в верхней части экрана:
Установка для параметра «Режим инструмента» значения «Форма».
Заполнение формы цветом
Следующее, что мы обычно хотим сделать, — это выбрать цвет для формы, и в Photoshop CS6 мы делаем это, щелкая образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок без цвета (тот, через который проходит красная диагональная линия), значок Solid Color , значок Gradient и значок Pattern :
Четыре варианта заливки фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор Без цвета слева оставит фигуру полностью пустой.Почему вы хотите оставить фигуру пустой? Что ж, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько секунд, но если вы хотите, чтобы ваша фигура содержала только обводку, без цвета заливки, выберите «Нет цвета»:
.Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит фигура без цвета заливки. Все, что мы видим, — это основной контур формы, известный как путь . Путь виден только в Photoshop, поэтому, если вы распечатаете документ или сохраните свою работу в таком формате, как JPEG или PNG, путь не будет виден.Чтобы сделать его видимым, нам нужно добавить к нему обводку, и мы научимся делать это после того, как рассмотрим параметры заливки:
Если для параметра «Заливка» задано значение «Нет цвета», виден только контур фигуры (и только в Photoshop).
Сплошной цвет
Чтобы заполнить фигуру сплошным цветом, выберите вариант Solid Color (второй слева):
Щелкните параметр заливки сплошным цветом.
Выбрав сплошной цвет, выберите цвет для формы, щелкнув один из образцов цвета .Цвета, которые вы использовали недавно, появятся в строке Недавно использованные цвета над основными образцами:
Выбор цвета щелчком по образцу.
Если нужный цвет отсутствует ни в одном из образцов, щелкните значок Палитра цветов в правом верхнем углу поля:
Щелкните значок палитры цветов.
Затем выберите нужный цвет в палитре цветов. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же фигура, что и раньше, на этот раз залита сплошным цветом:
Основная форма, заполненная сплошным цветом.
Градиент
Чтобы заполнить форму градиентом, выберите параметр Градиент . Затем щелкните одну из миниатюр , чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свой собственный. Мы узнаем все о создании и редактировании градиентов в отдельном уроке:
Затем щелкните одну из миниатюр , чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свой собственный. Мы узнаем все о создании и редактировании градиентов в отдельном уроке:
Выбор параметра «Градиент» вверху, затем выбор предустановленного градиента.
Вот та же фигура с градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Образец
Наконец, выбор опции Pattern позволяет нам заполнить форму узором. Щелкните один из эскизов, чтобы выбрать предустановленный узор. Photoshop изначально не дает нам большого количества шаблонов на выбор, но если вы создали свои собственные или загрузили некоторые из Интернета, вы можете загрузить их, щелкнув небольшой значок шестеренки (под значком палитры цветов) и выбор шаблонов нагрузки из меню:
Выбор опции Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда вы закончите, нажмите , введите (Win) / , верните (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или узор вам нужен для вашей формы, не волнуйтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным узором.
Добавление обводки вокруг формы
По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить обводку так же просто, как добавить цвет заливки.Фактически, параметры Обводки и Заливки в Photoshop CS6 точно такие же, так что вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета Обводка на панели параметров:
Щелкните образец цвета обводки.
Это открывает окно, дающее нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашей обводки. Вверху у нас есть те же , четыре значка для выбора между No Color , Solid Color , Gradient или Pattern .По умолчанию выбран вариант «Нет цвета». Я выберу сплошной цвет, а затем установлю черный цвет обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, который вам нужен для вашего штриха, не найден в образцах, щелкните значок Color Picker в правом верхнем углу, чтобы вручную выбрать нужный вам цвет:
Вверху у нас есть те же , четыре значка для выбора между No Color , Solid Color , Gradient или Pattern .По умолчанию выбран вариант «Нет цвета». Я выберу сплошной цвет, а затем установлю черный цвет обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, который вам нужен для вашего штриха, не найден в образцах, щелкните значок Color Picker в правом верхнем углу, чтобы вручную выбрать нужный вам цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины штриха
Чтобы изменить ширину обводки, используйте параметр Ширина обводки непосредственно справа от образца цвета обводки на панели параметров.По умолчанию это 3 пункта. Чтобы изменить ширину, вы можете либо ввести конкретное значение непосредственно в поле (нажмите , введите (Win) / , верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажмите маленькую стрелку справа от значения и перетащите ползунок:
Изменение ширины штриха.
Опция выравнивания кромок
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .Если этот параметр включен (отмечен), Photoshop будет следить за тем, чтобы края вашей векторной формы были выровнены с пиксельной сеткой, что позволяет им выглядеть четкими и резкими:
Обычно вы хотите убедиться, что установлен флажок «Выровнять края».
Однако для работы «Выровнять края» необходимо не только его выбрать, но и установить ширину обводки в пикселей (пикселей) , а не точек (точка) . Поскольку моя ширина штриха в настоящее время использует точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Для работы «Выровнять края» установите ширину обводки в пикселях (px).
Вот пример черной обводки 10 пикселей, примененной к фигуре:
Простая фигура с черной обводкой.
Теперь, когда я добавил обводку, если я вернусь и щелкну образец цвета Fill на панели параметров и изменю заливку на No Color , у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Внутри фигуры пусто. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Та же форма, теперь с заливкой без цвета.
Больше вариантов хода
По умолчанию Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку Параметры обводки на панели параметров:
Нажмите кнопку «Параметры обводки».
Откроется окно параметров обводки. Отсюда мы можем изменить штрих типа с сплошной линии на пунктирную линию или пунктирную линию . Параметр Align позволяет нам выбрать, должна ли обводка попадать на внутрь контура контура, на за пределы контура или на по центру контура.Мы можем установить опцию Caps на Butt , Round или Square и изменить Corners на Miter , Round или Bevel . Нажатие кнопки More Options внизу откроет более подробное окно, в котором вы можете установить конкретные значения черт, и , зазор , и даже сохранить свои настройки в качестве предустановки:
Нажатие кнопки More Options внизу откроет более подробное окно, в котором вы можете установить конкретные значения черт, и , зазор , и даже сохранить свои настройки в качестве предустановки:
Параметры обводки.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменен с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Инструмент «Прямоугольник»
Теперь, когда мы знаем, как выбирать различные инструменты формы Photoshop на панели инструментов, как выбирать цвет заливки и обводки и как изменять внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, Rectangle Tool . Я выберу его на панели инструментов, как и раньше:
Выбор инструмента «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для формы. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите только тонкий контур (известный как путь , ) того, как будет выглядеть форма:
Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для формы. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите только тонкий контур (известный как путь , ) того, как будет выглядеть форма:
Вытягивание прямоугольной формы. При перетаскивании появляется только контур фигуры.
Когда вы отпускаете кнопку мыши, Photoshop заполняет фигуру цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера формы после ее рисования
После того, как вы нарисовали исходную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров, показывающая начальную ширину и высоту фигуры.
Если вам нужно изменить размер фигуры после того, как вы ее нарисовали (и это работает для всех инструментов фигур, а не только для инструмента «Прямоугольник»), просто введите нужные размеры в поля Ширина (W) и Высота (H).Например, предположим, что мне действительно нужно, чтобы моя фигура была шириной ровно 500 пикселей. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . При необходимости я мог бы также указать конкретную высоту. Если вы хотите изменить ширину или высоту, но сохранить исходное соотношение сторон фигуры без изменений, сначала щелкните небольшой значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить соотношение сторон формы при изменении ее размера.
При выбранном значке ссылки ввод новой ширины или высоты указывает Photoshop на автоматическое изменение другого значка для сохранения соотношения сторон.Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту на 273 пикселей:
Изменение размера формы.
Выбор размера перед тем, как нарисовать фигуру
Если вы знаете точную ширину и высоту вашей фигуры, прежде чем рисовать ее, вот вам трюк. Выбрав инструмент формы, просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует форму для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать форму.
Рисование формы из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре во время перетаскивания фигуры, вы будете рисовать ее из центра , а не из угла.Это работает с любыми инструментами Photoshop, а не только с инструментом «Прямоугольник». Однако очень важно дождаться после того, как вы начали перетаскивать, прежде чем нажимать клавишу Alt / Option, и держать клавишу нажатой до после , когда вы отпустили кнопку мыши, иначе это победит. т работы:
т работы:
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы задать начальную точку, и начните перетаскивание, как обычно.После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает прямоугольник в идеальный квадрат. Опять же, не забудьте дождаться после , когда вы начали перетаскивать, прежде чем нажимать клавишу Shift, и удерживайте ее до после , когда вы отпустили кнопку мыши, иначе это не сработает. Вы также можете комбинировать эти два сочетания клавиш вместе, нажав и удерживая Shift + Alt (Win) / Shift + Option (Mac), когда вы перетаскиваете с помощью инструмента Rectangle Tool, который превратит фигуру в идеальный квадрат и нарисует ее. из центра:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит его выбранным вами цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заливать фигуру цветом.
Варианты формы
Если вы посмотрите на панель параметров слева от параметра «Выровнять края», вы увидите значок шестеренки . При щелчке по этому значку открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Щелкнув значок шестеренки.
Поскольку у меня выбран инструмент «Прямоугольник», щелчок по значку шестеренки показывает мне параметры для инструмента «Прямоугольник». За исключением инструментов «Многоугольник» и «Линия», оба из которых мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, параметр Unconstrained позволяет нам свободно рисовать фигуры с любыми размерами, которые нам нужны, но, поскольку это стандартное поведение инструментов фигур, нет необходимости выбирать его. Параметр Square позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем сделать это, нажав и удерживая клавишу Shift . И From Center будет рисовать форму из своего центра, но опять же, мы уже можем сделать это, нажав и удерживая Alt (Win) / Option (Mac).
Параметр Square позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем сделать это, нажав и удерживая клавишу Shift . И From Center будет рисовать форму из своего центра, но опять же, мы уже можем сделать это, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметр с фиксированным размером или с пропорциональным размером и введете значения ширины и высоты, они повлияют на следующую фигуру , которую вы рисуете, а не на ту, которую вы уже нарисовали.Кроме того, вам нужно не забыть вернуться и повторно выбрать опцию Unconstrained , когда вы закончите, иначе каждая фигура, которую вы рисуете с этой точки, будет иметь одинаковый размер или пропорции:
Параметры, которые вы видите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop необходимо убедиться, что для параметра «Режим инструмента» на панели параметров установлено значение , Фигуры (в отличие от «Путь» или «Пиксели»).Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой Shape . Если мы посмотрим на мою панель слоев , мы увидим, что форма, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое формы с именем «Прямоугольник 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы был использован, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента «Эллипс», она была бы названа «Эллипс 1»:
Каждая новая векторная фигура, которую вы рисуете, появляется на отдельном слое Shape.
Простой способ отличить слой формы от слоя с обычными пикселями состоит в том, что слои формы имеют небольшой значок формы в нижнем правом углу миниатюры предварительного просмотра :
Значок на миниатюре предварительного просмотра сообщает нам, что это слой формы.
Основное различие между слоем формы и слоем обычных пикселей состоит в том, что слои формы остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму.Все, что нам нужно сделать, это убедиться, что у нас есть слой Shape , выбранный на панели Layers, и что у нас все еще есть наш инструмент формы shape , выбранный на панели Tools. Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. При необходимости вы также можете изменить ширину обводки вместе с другими параметрами обводки. Я нажимаю на свой образец цвета заливки:
Щелкните образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для своей формы из образцов:
Щелкните образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет фигуры был изменен без необходимости ее перерисовки.
И, если мы снова посмотрим на панель «Слои», мы увидим, что эскиз предварительного просмотра для слоя Shape также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется, когда мы вносим изменения.
Инструмент прямоугольника со скругленными углами
Давайте посмотрим на второй инструмент формы Photoshop, инструмент Rounded Rectangle Tool .Я выберу его на панели инструментов:
Выбор инструмента «Прямоугольник со скругленными углами».
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет рисовать прямоугольники со скругленными углами. Мы контролируем округлость углов с помощью параметра Radius на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед тем, как будет рисовать вашу фигуру, поэтому я установлю свое значение 50 пикселей:
Используйте параметр «Радиус» для управления закруглением углов.
После того, как вы установили радиус, рисование прямоугольника с закругленными углами точно такое же, как рисование обычного прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для формы, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть. Так же, как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание прямоугольника с закругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один пример прямоугольника с закругленными углами, на этот раз с моим значением радиуса, установленным на 150 пикселей, достаточно большим (в данном случае во всяком случае), чтобы вся левая и правая стороны прямоугольника выглядели изогнутыми:
Чем выше значение радиуса, тем больше закругленные углы.
А вот прямоугольник, но с гораздо меньшим значением радиуса, всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет возможности предварительно просмотреть, насколько закруглены углы с выбранным нами значением радиуса, прежде чем мы нарисуем прямоугольник.Кроме того, мы не можем изменять значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам вернуться и внести изменения в значение радиуса после того, как она была нарисована. Все это означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает скругленность углов, все, что вы действительно можете сделать, это перейти к меню Edit в строке меню в верхней части экрана и выбрать Undo Rounded Инструмент «Прямоугольник» (или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре), который удалит прямоугольник с закругленными углами из документа.Затем введите другое значение радиуса на панели параметров и повторите попытку:
Переходим в меню «Правка»> «Отменить инструмент прямоугольника со скругленными углами».
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применимы к инструменту «Прямоугольник со скругленными углами». Чтобы превратить фигуру в идеальный квадрат (с закругленными углами), начните вытягивать фигуру, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как отпустите кнопку мыши.
Чтобы нарисовать прямоугольник с закругленными углами из его центра , а не из угла, начните перетаскивать фигуру, затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac). Наконец, нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянет ее из центра. Отпустите клавиши только после того, как отпустите кнопку мыши.
Инструмент «Эллипс»
Программа Photoshop Ellipse Tool позволяет рисовать эллиптические или круглые формы.Я выберу его на панели инструментов:
Выбор инструмента «Эллипс».
Как и в случае с другими инструментами фигур, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее выбранным вами цветом:
Форма с заливкой цветом.
Чтобы нарисовать идеальный круг с помощью инструмента «Эллипс», начните растягивать фигуру, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую форму из центра , нажмите и удерживайте Alt (Win) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпустите клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью инструмента Ellipse Tool.
Инструмент «Многоугольник»
Инструмент Polygon Tool — вот где начинается интересное. Я выберу его на панели инструментов:
Выбор инструмента «Многоугольник».
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет рисовать многоугольные формы с любым количеством сторон! Он даже позволяет нам рисовать звезды, как мы вскоре увидим. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметр Sides на панели параметров.Вы можете ввести любое число от 3 до 100. Я пока оставлю значение по умолчанию 5:
Введите необходимое количество сторон в поле «Стороны».
После того, как вы ввели количество сторон, щелкните документ и растяните форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, под которыми можно рисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью инструмента «Многоугольник».
Установка параметра «Стороны» на 3 на панели параметров дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот форма многоугольника со значением Sides равным 12. Как и параметр Radius для инструмента Rounded Rectangle Tool, Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы ошиблись, вы необходимо перейти в меню Edit вверху экрана и выбрать Undo Polygon Tool (или нажать Ctrl + Z (Win) / Command + Z (Mac)), затем ввести другое значение в опцию Стороны и перерисуйте фигуру:
Двенадцатигранный многоугольник.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров, затем выберите Звезда :
Щелкните значок шестеренки и выберите звездочку.
Затем просто щелкните внутри документа и вытяните звезду. Если выбрана звезда, параметр «Стороны» на панели параметров управляет количеством точек в звезде, поэтому при значении по умолчанию 5 мы получаем пятиконечную звезду:
.Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник».
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать звездообразную форму, увеличив параметр Отступ сторон на сверх его значения по умолчанию, равного 50%. Увеличу до 90%. Я также увеличу значение сторон до 16:
.Создание звездообразования путем увеличения значения «Отступ сторон по».
И вот результат:
Звездообразование, нарисованное с помощью инструмента «Многоугольник».
По умолчанию звезды имеют острые углы на концах точек, но мы можем сделать их закругленными, выбрав опцию Smooth Corners :
Включение плавных углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Параметр «Сглаженные углы» придает звездам веселый и дружелюбный вид.
Мы также можем сгладить отступы и сделать их скругленными, выбрав опцию Smooth Indents :
Включение сглаживания отступов.
Выбрав и Smooth Corners, и Smooth Indents, мы получим больше формы морской звезды:
Включена звезда с плавными углами и плавными отступами.
Инструмент «Линия»
Последний из основных инструментов Photoshop для создания геометрических фигур — Line Tool . Я выберу его на панели инструментов:
Выбор инструмента «Линия».
Инструмент «Линия» позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле Weight на панели параметров.Значение по умолчанию — 1 пиксель. Увеличу до 16 пикселей:
Параметр «Толщина» управляет толщиной или шириной линии.
Затем, как и в случае с другими инструментами фигур, щелкните внутри документа и растяните линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте нажатой клавишу Shift после начала перетаскивания, а затем отпустите клавишу Shift после того, как отпустите кнопку мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Стрелки направления рисования
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры Arrowheads .Выберите, хотите ли вы, чтобы стрелка отображалась в начале , линии, , конце или обоих (если вы хотите, чтобы стрелка была обращена в том же направлении, в котором рисуется линия, выберите «Конец»):
Щелкните значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, аналогичная нарисованной ранее, на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию вам не подходит, вы можете отрегулировать его, изменив параметры Ширина и Длина .Вы также можете сделать стрелку более вогнутой, увеличив параметр Вогнутость . Я увеличу его со значения по умолчанию 0% до 50%:
Измените форму наконечника стрелки, увеличив его вогнутость.
Вот как теперь выглядит острие стрелки. Убедитесь, что вы изменили параметры инструмента «Линия», прежде чем рисовать фигуру, так как впоследствии они не могут быть скорректированы (если вам нужно внести изменения, вам нужно отменить фигуру и начать заново):
Наконечник стрелки со значением вогнутости до 50%.
Скрытие контура контура вокруг формы
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура , пока фигура рисуется. Когда мы отпускаем кнопку мыши, Photoshop завершает форму и заполняет ее цветом. Проблема в том, что если вы внимательно посмотрите после рисования фигуры, вы увидите, что контур контура все еще окружает его. Здесь мы видим тонкий черный контур, окружающий фигуру.Это не имеет большого значения, потому что контур не будет печататься или отображаться в любом сохраненном формате файла, таком как JPEG или PNG, но все равно может раздражать просмотр во время работы.
Контур контура остается видимым даже после того, как фигура нарисована.
Чтобы скрыть контур контура в Photoshop CS6, просто нажмите Введите (Win) / Верните (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Как рисовать фигуры в Photoshop с помощью инструмента «Фигура»
Как и инструмент «Перо», слой-фигура также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь щелкните по нему, и вы увидите различные формы , похожие на ;
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Произвольная форма»
Выбрав эти элементы, вы можете нарисовать их как обычный контур или как слой-фигуру.
См. На панели параметров, во второй позиции находится меню.Он покажет вам 3 варианта рисования вашей формы, такие как «Путь», «Форма» и «Пиксели».
Теперь пиксель заполняет нарисованный контур пикселями, этот параметр не использует векторную технологию.
А путь будет рисовать только контур фигуры, он не будет заливать какой-либо цвет контура.
Но здесь я выбираю вариант формы, и здесь вы можете увидеть несколько различных вариантов.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многие другие параметры.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
Вы можете увидеть небольшой значок пути на слое. это означает, что этот слой является слоем-фигурой.
Теперь возьмите «инструмент выбора пути» и нажмите на него. вы можете видеть, что есть несколько управляющих маркеров векторной формы.
Если вы хотите изменить цвет фигуры? Затем просто дважды щелкните слой с фигурой, и вы получите палитру цветов.
Эти векторные формы означают, что они не зависят от разрешения, я могу перетаскивать и использовать их в любом документе, а также масштабировать их вверх и вниз без потери качества, потому что они используют векторную технологию вместо использования пиксельной технологии.
Давайте рассмотрим полезные аспекты инструментов фигур, «инструмент нестандартных фигур фотошопа». Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите.
Все эти формы включены в это всплывающее меню номерами разных категорий, но сейчас я выбираю их все. Так что я могу получить все формы в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать форму, вы можете просто щелкнуть в рабочей области, если вы хотите нарисовать ее любого определенного размера.или вы также можете просто перетащить фигуру, чтобы создать слой-фигуру.
Давайте отредактируем цвет формы и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть часть внутри этой формы. Затем я выберу «elipse tool», и я пойду сюда и настрою функцию поиска пути для вычитания передней формы и
, если я нарисую здесь круг, который будет вычитать эту область из основной формы. я также могу изменить положение фигуры.
Итак, это был краткий обзор слоев фигур в Photoshop.Вы можете создавать различные виды дизайна с помощью слоя с фигурами без потери качества, поскольку он использует технологию векторного фотошопа.
Теперь перейдем к следующей теме «смарт-объект».
Эскиз — Фигуры
Фигуры — один из наиболее распространенных типов слоев в документах Sketch. Вы можете добавлять и редактировать готовые формы или создавать свои собственные с помощью инструмента «Вектор».
Добавление фигур
Как добавлять готовые формы
Чтобы добавить новую фигуру, нажмите кнопку Insert на панели инструментов или пункт меню Insert в строке меню, выберите опцию Shape , а затем выберите тип фигуры, которую вы хотите добавить.
Вы также можете использовать следующие сочетания клавиш для добавления готовых фигур:
| R | Прямоугольник |
| О | овал |
| U | Прямоугольник со скругленными углами |
| L | Строка |
Щелкните и перетащите в любое место на холсте или монтажной области, чтобы добавить форму.При перетаскивании рядом с курсором вы увидите размеры фигуры.
Удерживая ⇧ , щелкните и перетащите, чтобы уравнять высоту и ширину фигуры.
Удерживая ⌥ , щелкните и перетащите, чтобы нарисовать фигуру из ее центра (вместо верхнего левого угла).
Удерживайте клавишу пробела, когда вы щелкаете и перетаскиваете, чтобы изменить исходную точку вашей формы, а не ее размер (удобно, если вы начали в неправильном месте).
Как добавлять фигуры с помощью инструмента «Карандаш»
Нажмите P или выберите Pencil из меню Insert , чтобы включить инструмент Pencil.Оттуда вы можете нарисовать любую понравившуюся фигуру. Когда вы закончите рисовать, Sketch сгладит кривые и упростит созданный путь.
Как добавить фигуры из кода SVG
Вы можете создавать новые слои-фигуры, копируя и вставляя код SVG в любое место на холсте.
Редактирование форм
Как редактировать фигуры в инспекторе
Когда вы выбираете фигуру, вы увидите параметры для ее редактирования в Инспекторе. Например, звезда позволяет настроить ее радиус и количество точек.
Как изменить радиус угла
Щелкните прямоугольник с закругленными углами, чтобы настроить радиус его угла в Инспекторе.
Вы можете выбирать между скругленными углами и гладкими углами, изменяя способ прорисовки углов слоя. Гладкие углы имеют непрерывную кривизну и позволяют создавать «бугорки» — форму, используемую Apple в своих интерфейсах.
Совет: Когда вы находитесь в режиме векторного редактирования, вы можете выбрать отдельную угловую точку, чтобы настроить радиус отдельного угла.
Как переворачивать фигуры
Вы можете переворачивать фигуры по горизонтали или вертикали, используя две кнопки в Инспекторе. Эти кнопки останутся выделенными (так что вы можете щелкнуть еще раз, чтобы отменить изменение), если вы не сгладите фигуру и не зафиксируете изменения, используя Layer> Combine> Flatten .
Как вращать фигуры
Есть несколько способов повернуть фигуры в Sketch.
Вы можете ввести значение в градусах в Инспекторе. Это может быть положительное или отрицательное значение для вращения по часовой стрелке или против часовой стрелки соответственно.
Либо выберите форму и нажмите кнопку «Повернуть» на панели инструментов. Затем щелкните и перетащите куда-нибудь за пределы фигуры, чтобы повернуть ее.
Чтобы изменить ось, на которой вращается ваша фигура, просто щелкните и перетащите перекрестие в его центре в точку, вокруг которой вы хотите вращаться. Чтобы сбросить это, просто выберите свою форму еще раз.
Наконец, вы можете быстро повернуть любую выбранную вами фигуру, удерживая ⌘ и перетаскивая один из маркеров выделения.
Удерживая ⇧ при повороте формы, вы сделаете это с шагом 15 °.
Вы можете зафиксировать эти изменения и сбросить значение поворота на 0 °, сгладив форму ( Слой> Объединить> Свести ).
Как редактировать фигуры в режиме редактирования векторов
Чтобы отредактировать фигуру в векторном режиме редактирования, либо дважды щелкните по ней, либо выберите ее и нажмите клавишу Enter.
Когда вы войдете в режим векторного редактирования, вы увидите круговых точек , соединенных вместе контурами . Щелкните любую из круглых точек и перетащите их, чтобы изменить форму слоя.
Чтобы добавить новую точку, наведите указатель мыши на путь между двумя точками и щелкните, чтобы вставить. Чтобы удалить точку, выберите ее и нажмите клавишу Backspace.
Пути между разными точками фигуры могут быть прямыми или кривыми, в зависимости от типа точки, соединяющей их. Дважды щелкните точку, соединяющую прямые пути, чтобы превратить ее в изогнутую.
Когда вы меняете точку для создания изогнутой траектории, вы можете использовать две появившиеся контрольные точки ручки для редактирования самой кривой.
Сглаживание формы (выбрав «Слой »> «Объединить»> «Сглаживание ») создаст точки на каждом конце кривой.
Для получения дополнительной информации об инструментах редактирования векторных изображений Sketch обратитесь к разделу «Редактирование векторов».
Как редактировать фигуры с помощью инструмента преобразования
Чтобы использовать инструмент «Преобразование», выберите одну или несколько фигур и перейдите к «Слой »> «Преобразовать»> «Преобразовать ». Кроме того, вы можете использовать сочетание клавиш ⌘ + ⇧ + T .Вы также можете добавить инструмент «Преобразование» на панель инструментов, выбрав «Вид »> «Настроить панель инструментов»… .
Инструмент «Преобразование» добавляет точки к каждому углу вашей фигуры (форм), а также точки между каждым углом. Щелкните точку и перетащите ее, чтобы трансформировать и наклонить вашу форму (ы).
Если вы щелкните и перетащите точку между двумя углами, вы переместите оба угла одновременно.
Когда вы щелкаете и перетаскиваете угловую точку, противоположный угол одновременно перемещается в противоположном направлении.Чтобы управлять только одним углом, удерживайте ⌘ .
Как редактировать формы с помощью ножницы
Вы можете использовать инструмент «Ножницы», чтобы вырезать контуры из фигур. Для этого выберите фигуру, которую вы хотите отредактировать, включите инструмент через Layer> Path> Scissors (вы также можете добавить его на свою панель инструментов через View> Customize Toolbar … ) и щелкните любой из путей, которые создают поднимите свою форму, чтобы удалить их.
Когда вы закончите, щелкните за пределами фигуры или нажмите Введите или Esc .
Как редактировать фигуры с помощью инструмента поворота копий
Инструмент «Повернуть копии» принимает одну форму и вращает ее копии вокруг одной точки. Чтобы использовать его, выберите форму и перейдите к Layer> Path> Rotate Copies (вы также можете добавить кнопку для него на свою панель инструментов через View> Customize Toolbar… ). Оттуда выберите, сколько копий вы хотите создать, и нажмите OK .
Используйте появившуюся ручку, чтобы точно указать, как должны располагаться ваши копии.Когда вы закончите, нажмите Esc или Введите .
Примечание: В Sketch 53.1 и ранее поворот копий создаст сложную форму ваших копий (как это делает логическая операция). Чтобы превратить это в отдельные слои, используйте Layer> Combine> Break Apart .
Логические операции
В Sketch есть четыре логических операции, которые вы можете использовать для комбинирования и создания сложных форм. Выберите две или более фигур, затем нажмите кнопки логических операций на панели инструментов.
- Union создает форму, которая представляет собой сумму площадей нескольких фигур.
- Subtract удаляет область фигуры из той, что находится под ней.
- Intersect создает форму из областей, где выбранные формы перекрываются.
- Difference создает форму из областей, где исходные формы не перекрываются. Это противоположность Интерсекта.
Вы также можете получить доступ к кнопкам логических операций с панели Touch Bar.
Логические операции применяются сверху вниз. Итак, если бы вы нарисовали меньший круг внутри большего круга и применили операцию вычитания, вы бы создали форму пончика.
Комбинированные формы
Когда вы применяете логическую операцию к двум или более формам, Sketch сгруппирует исходные формы вместе в новую группу комбинированных форм .
С комбинированными формами логические операции неразрушающие, поэтому вы можете редактировать исходные формы и изменять результат в любое время.Вы даже можете объединить две или более комбинированных фигур с помощью новой логической операции.
Как редактировать комбинированные формы в списке слоев
Вы можете развернуть комбинированную фигуру так же, как обычную группу в списке слоев. Когда вы это сделаете, вы увидите все различные фигуры, составляющие вашу комбинированную фигуру, и различные логические операции, примененные к ним.
Щелкнув значок логической операции рядом с фигурой, вы можете изменить эту логическую операцию, которая применяется к этому слою.
Чтобы скрыть любую из исходных фигур в комбинированной форме, щелкните их, удерживая клавишу Control, в списке слоев и выберите Hide Layer (или используйте ⌘ + ⇧ + H ). Это изменит способ отображения вашей комбинированной формы на холсте.
Вы также можете создать комбинированную фигуру в списке слоев, перетащив один слой-фигуру поверх другого. По умолчанию будет применена логическая операция Union.
Маскирующие формы
Есть несколько разных способов создания масок в Sketch, но все они следуют одному правилу: Sketch будет использовать форму, которая находится внизу в списке слоев, в качестве маски.
Как создать контурную маску
Маска контура показывает только те части слоя или нескольких слоев, которые попадают в ее форму. Есть несколько способов их создать.
Выделите фигуру на холсте и выберите «Слой »> «Маска»> «Использовать как маску» . Кроме того, вы можете, удерживая клавишу Control, щелкнуть фигуру и выбрать Mask .
Когда вы создаете маску, Sketch добавляет значки к любым слоям или группам над ними в списке слоев, чтобы показать, что на них влияет маска.Если вы перетащите другой слой или группу над маской, она также повлияет на нее.
Если вы хотите разместить объекты над маскирующим слоем, но не хотите, чтобы они включались в маску, выберите его и выберите «Слой »> «Маска»> «Игнорировать нижележащую маску» .
Вы также можете сгруппировать свои замаскированные слои и саму маску, чтобы это не повлияло на все, что находится за пределами этой группы.
Если вы выбираете несколько слоев одновременно, вы можете замаскировать их все одновременно, выбрав «Слой »> «Маска»> «Маска с выбранной формой» .Это будет использовать форму в нижней части списка слоев внутри вашего выделения в качестве маски и автоматически сгруппировать их все.
Когда у вас выбрано несколько слоев, нажатие клавиши Control и выбор Mask имеет тот же эффект, что и Mask with Selected Shape .
Выбор слоя в группе масок и выбор «Слой»> «Маска»> «Игнорировать базовую маску» сохранит его в группе, но не даст ему повлиять на маску.
Как создать альфа-маску
Альфа-маски в Sketch скрывают все, что выходит за пределы их формы, а также контролируют непрозрачность любого слоя, который они маскируют.
Чтобы создать альфа-маску, создайте контурную маску, как обычно, затем выберите ее и выберите «Слой »> «Маска»> «Режим маски»> «Альфа-маска» .
Перейдите к Заливке слоя маски в Инспекторе и убедитесь, что он имеет градиентную заливку. Стоит отметить, что Sketch ищет в градиенте альфа-канал, а не цвет, чтобы управлять настройками альфа-маски.
Последнее обновление 02 декабря 2020
Нам очень жаль.
Сообщите нам, что вы искали:
Если вам нужна дополнительная помощь или вы хотите сообщить об ошибке в этом содержании, обратитесь в службу поддержки.
Ваш электронный адрес (чтобы мы могли вам ответить) Отправьте свой отзыв Отмена Спасибо за ваш отзыв.
Произошла ошибка, повторите попытку позже.
Создание фигуры — Visio
Дополнительные сведения о создании пользовательской формы см. В разделе Рисование линий и фигур с помощью инструментов «Карандаш», «Линия», «Дуга» или «Произвольная форма». Дополнительные сведения о создании настраиваемого набора элементов см. В разделе Создание, сохранение и совместное использование настраиваемых наборов элементов.
Когда вы перетаскиваете образец формы на страницу документа, вы создаете копию (или экземпляр) образца. Сам мастер остается на трафарете, поэтому вы можете повторно использовать его для создания новых копий мастера на страницах чертежа.
Для создания эталонной формы и добавления ее к трафарету
Откройте набор Избранное или созданный вами пользовательский набор.
Чтобы открыть Избранное , щелкните Дополнительные фигуры в окне Фигуры , укажите на Мои фигуры , а затем щелкните Избранное .
Если набор элементов нельзя редактировать, щелкните правой кнопкой мыши заголовок набора и выберите Изменить набор .
Значок звездочки В строке заголовка появляется значок, который показывает, что трафарет можно редактировать.
Щелкните правой кнопкой мыши в окне набора элементов и выберите New Master .
В New Master введите имя и установите другие параметры формы, а затем нажмите OK .
На трафарете появится значок пустой формы.
Щелкните правой кнопкой мыши значок новой формы, укажите на Edit Master , а затем щелкните Edit Master Shape .
Создайте свою форму с помощью инструментов рисования, используя фигуры из других наборов элементов или вставив объект из другого приложения.
Закройте окно рисования фигуры и щелкните Да , чтобы обновить основную форму.
Щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Сохранить , чтобы сохранить изменения.
Фигуры в наборах элементов Visio часто называют образцами фигур. Когда вы перетаскиваете эталонную фигуру на страницу документа, вы создаете копию (или «экземпляр») эталона. Сам мастер остается на трафарете, поэтому вы можете повторно использовать его для создания новых копий мастера на страницах чертежа.
Образцы фигур Visio, предоставленные корпорацией Microsoft, защищены авторским правом. Вы можете копировать и реорганизовывать их для собственного использования, изменять их для собственного использования и распространять чертежи, которые их содержат. Вы не имеете права продавать или распространять оригинальные или измененные основные фигуры Visio.
Чтобы создать новую форму, сделайте следующее:
Откройте новый набор элементов, набор элементов Избранное или пользовательский набор элементов, который вы создали.
Чтобы открыть новый набор элементов, в окне Фигуры укажите на Дополнительные фигуры , а затем щелкните Новый набор элементов .
Дополнительные сведения о том, как создать настраиваемый набор элементов, см. В разделе Создание, сохранение и отправка настраиваемых наборов элементов.Чтобы открыть настраиваемый набор элементов, в окне Фигуры наведите указатель на Дополнительные фигуры , щелкните Мои фигуры , а затем щелкните имя нужного набора элементов.
Если набор элементов нельзя редактировать, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Изменить набор элементов .
Значок в строке заголовка набора элементов изменится на (указывает на то, что трафарет доступен для редактирования).
Щелкните правой кнопкой мыши в окне набора элементов и выберите New Master .
В диалоговом окне New Master укажите характеристики формы.
Щелкните ОК .
На трафарете появится значок пустой формы.
Щелкните новую фигуру правой кнопкой мыши, выберите Edit Master , а затем нажмите Edit Master Shape .
Создайте произвольную форму.
Пользовательскую фигуру можно создать так же, как фигуру на обычной странице рисования: с помощью фигур из разных наборов, рисования фигуры с помощью инструментов рисования или вставки объекта из другого приложения.
Закройте окно рисования произвольной формы. Когда вам будет предложено обновить пользовательскую форму, нажмите Да .
Чтобы сохранить изменения, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Сохранить .
Фигуры в наборах элементов Visio часто называют образцами фигур. Когда вы перетаскиваете эталонную фигуру на страницу документа, вы создаете копию (или «экземпляр») эталона. Сам мастер остается на трафарете, поэтому вы можете повторно использовать его для создания новых копий мастера на страницах чертежа.
Образцы фигур Visio, предоставленные корпорацией Microsoft, защищены авторским правом. Вы можете копировать и реорганизовывать их для собственного использования, изменять их для собственного использования и распространять чертежи, которые их содержат. Вы не имеете права продавать или распространять оригинальные или измененные основные фигуры Visio.
Откройте новый набор элементов, набор элементов Избранное или пользовательский набор элементов, который вы создали.
Чтобы открыть новый набор элементов, в меню Файл укажите на Фигуры , а затем щелкните Новый набор элементов .
Чтобы открыть настраиваемый набор элементов, в меню Файл наведите указатель на Фигуры , укажите на Мои фигуры , а затем щелкните имя набора элементов.
Если набор элементов нельзя редактировать, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Изменить набор элементов .
Значок в строке заголовка набора элементов изменится с (указывает на то, что трафарет доступен только для чтения), чтобы (указывает на то, что трафарет доступен для редактирования).
Щелкните правой кнопкой мыши в окне набора элементов и выберите New Master .
В диалоговом окне New Master укажите характеристики формы.
Щелкните ОК .
На трафарете появится значок пустой формы.
Щелкните новую фигуру правой кнопкой мыши, укажите на Edit Master , а затем нажмите Edit Master Shape .
Создайте произвольную форму.
Пользовательскую фигуру можно создать так же, как фигуру на обычной странице рисования: с помощью фигур из разных наборов, рисования фигуры с помощью инструментов рисования или вставки объекта из другого приложения.
Закройте окно рисования произвольной формы. Когда вам будет предложено обновить пользовательскую форму, нажмите Да .
Чтобы сохранить изменения, щелкните правой кнопкой мыши строку заголовка набора элементов и выберите Сохранить .
Как создавать формы с изображениями в Photoshop
Photoshop может не быть в первую очередь графической программой, но все же содержит очень полезные инструменты для такого рода работы.Например, создание фигур с заливкой изображения.
Неважно, занимаетесь ли вы профессиональной работой, например веб-дизайном для вашего бизнеса, или чем-то личным, например, поздравлением с днем рождения, вам часто нужно ограничить фотографию, чтобы она соответствовала определенной форме. В этом руководстве я покажу вам, как это сделать всего за несколько щелчков мышью.
Создание формы
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента «Фигура» на панели инструментов. Вы можете щелкнуть и удерживать, чтобы отобразить меню с вашим выбором.В этом первом меню у вас будут основные формы, такие как прямоугольник, эллипс, линия, многоугольник, а также инструмент настройки формы.
Если вы выберете индивидуальную форму, у вас будет второе меню со всеми вашими возможностями для этого. Вы можете получить к нему доступ на панели параметров вверху. Если вы не видите много вариантов, просто нажмите на скобку справа и выберите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите какие-либо новые формы из Интернета, вы также найдете их в этом меню.
Чтобы нарисовать выбранную вами форму на пустом холсте, просто щелкните и перетащите, пока она не достигнет желаемого размера, а затем отпустите. Когда вы рисуете фигуру на холсте, вы можете использовать «Заливку» и «Обводку» на панели параметров. В этом случае заливкой будет ваша фотография, поэтому установите для параметра Заливку черный цвет, чтобы изображение соответствовало выбранной вами форме.
Вот как это сделать:
Добавьте свое изображение
Теперь, когда у вас есть форма, вам нужно добавить изображение, чтобы заполнить ее.Перейдите в Меню> Файл> Поместить. Откроется окно браузера, в котором вы сможете выбрать файл на своем компьютере. Выберите тот, который вам нужен, и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Маска для клипсования
Теперь вам просто нужно перейти в Меню> Слой> Создать обтравочную маску. Этого также можно добиться, нажав одновременно Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение было размещено как слой вверху.Однако, если вы работаете со сложным проектом с множеством слоев или если вы следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя-фигуры на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате вы будете видеть фотографию только сквозь форму, и, что самое приятное, процесс является неразрушающим. Другими словами, вы не вырезали свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме. Если вы нажмете на инструмент «Перемещение» на панели инструментов, вы можете просто щелкнуть и перетащить изображение так, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов трансформации, чтобы изменить размер или повернуть его, пока не будете довольны результатом.
Во-вторых, вы также можете работать с формой, не беспокоясь о повреждении фотографии или отображении пустого холста, потому что фотография целая и нетронутая под ней.
Вы можете создать столько фигур с заливкой изображения, сколько захотите, на одном холсте, так как они будут просто сложены как дополнительные слои.Например, вы можете добавить текст в свой проект.
Для этого вместо инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен. Затем повторите процесс размещения изображения (это может быть другая фотография, чем та, которую вы использовали для фигуры) и создания обтравочной маски.
И снова, поскольку изображение внизу не повреждено, вы можете вернуться и отредактировать текст в любое время. Повеселись!
14.2. Создание базовой формы
GIMP не предназначен для использования в Рисунок. Однако вы можете создавать фигуры, раскрашивая их с помощью техники, описанной в Разделе 14.1, «Рисование прямой линии», или с помощью инструменты выбора. Конечно, есть и другие способы нарисуйте фигуру, но здесь мы остановимся на самых простых. Итак, создайте новое изображение и убедитесь, что передний план и фон цвета разные.
Рисунок 7.37. Создание прямоугольного выделения
Основные формы, такие как прямоугольники или эллипсы, могут быть создан с использованием инструменты выбора. Этот в учебнике в качестве примера используется прямоугольное выделение. Так, выбрать прямоугольный инструмент выделения и создайте новое выделение: нажмите и удерживайте левую кнопку мыши при перемещении мыши к другому положение на изображении (показано на рисунке Рисунок 7.37, «Создание прямоугольного выделения»). Выборка создана когда вы отпускаете кнопку мыши. Для большего информацию о ключевых модификаторах см. инструменты выбора.
Рисунок 7.38. Прямоугольное выделение с заливкой цвета переднего плана
После создания выделения вы можете либо создать заполненный или очерченная форма с цветом переднего плана по вашему выбору.Если вы выберете первый вариант, выберите цвет переднего плана и заполните выделение инструмент для заполнения ведра.