Читабельность текста: советы по улучшению
Читабельность (также удобочитаемость или readability) – это показатель того, насколько удобно читать текст со всех точек зрения, полиграфической, семантической, стилистической и т.п. Этот показательно напрямую не влияет на позиции сайта в поисковых системах, но косвенно, от него сильно зависит ваше место в ТОПе. В этой статье мы разберемся почему не стоит недооценивать читабельность и как сделать так, чтобы ваши тексты легко воспринимались пользователями.
Для начала, давайте посмотрим на колонку «Средняя длительность просмотра страницы» в Google Analytics. Благодаря ей, можно узнать сколько времени примерно проводят пользователи на странице.
Если человек заходит, быстро оглядывает взглядом текст и тут же уходит, то причин этому может быть много:
-
Нерелевантность страницы для пользовательского запроса. То есть он искал, что-то одно, а на странице этого не оказалось – нет цены, отсутствуют фотографии или контент не соответствует названию.

- Долгое ожидание загрузки страницы.
- Некорректное отображение контента или страницы целиком.
- Плохая читабельность контента (маленький кегль, нечитабельный шрифт, кислотные цвета, малая информативность и т.д.)
Если первым трем пунктам владельцы или разработчики сайта уделяют много внимания, то последний пункт зачастую просто игнорируется. Почему это делать нельзя?
Как читабельность влияет на ранжирование сайта?
Удобство восприятия напрямую связано с пользовательским поведением на сайте. Так, посетитель, начав читать статью и понимая, что ему сложно воспринимать текст, просто закроет вкладку и никогда больше не вернется.
Таким образом, если повысить читабельность, то вы сможете улучшить такие поведенческие характеристики:
- общее время пребывания на странице;
- глубина скроллинга;
- процент отказов;
-
соцсигналы.

А повышая поведенческие характеристики, вы улучшаете ранжирование.
Время на странице высокое, но показатель отказов не снижается
Ситуация, описанная в заголовке, к сожалению, довольно распространена. Почему так происходит?
Изначально, Google Analytics присваивает высокий процент отказов тем страницам, на которых не произошло взаимодействия посетителя с контентом. Причем система аналитики по умолчанию считает взаимодействием переход по ссылке на другую страницу.
Отказ – это сеанс с просмотром одной страницы на вашем сайте. В Google Analytics отказом считается сеанс, в ходе которого был активирован только один запрос к серверу Google Analytics (например, если пользователь открыл одну страницу сайта и покинул его, не активировав других запросов).
Хорошей стратегий в таком случае будет создание для аналитики событий взаимодействия с контентом:
- просмотр видео;
- увеличение изображения;
-
клики по кнопкам призыва к действию, например, «Заказать», «Рассчитать стоимость», поделиться в соц.
 сетях и т.д.
сетях и т.д.
Если же на странице достаточно много контента, то взаимодействием может стать либо скроллинг, либо кнопка «в начало страницы».
Что надо сделать, чтобы улучшить читабельность контента?
Вставляйте картинки
Изображения – это хороший способ разбавить текст, сегментировать его и проиллюстрировать то, о чем говорите. Благодаря им, текст в целом будет восприниматься легче.
Не стесняйтесь вставлять большое количество графического контента. Оптимальным вариантом будет 1 картинка на 100 слов. Только не забывайте о качестве и уместности материалов.
Если вы используете картинки из интернета, то всегда помните о том, что у фото может быть законный автор. Чтобы избежать проблем с авторским правом:
- официально покупайте фотографии;
- указывайте автора;
- используйте бесплатные фотостоки.
Заголовки и подзаголовки
Текст необходимо разделять еще чем-то, помимо изображений.
При разбиении текста подзаголовками учитывайте их иерархию. Первым и единственным на странице всегда должен быть h2. Потом h3, h4 и т.д. Для простого текста хватит заголовков h2 и h3.
Совет: не пишите длинные заголовки, тем более в несколько строк.
Списки
Люди по своей природе любят упорядоченность, поэтому хорошим способом повысить читабельность – это использовать нумерованные и маркированные списки. Они помогут:
- привлечь внимание;
- структурировать текст;
- повысят понимание информации
Шрифт
Не стоит использовать у себя на сайте вычурный шрифт, похожий на рукопись классика литературы. Чем проще выглядит шрифт, тем лучше для читабельности. Также не забывайте о мобильных пользователях – сложный шрифт выглядит еще хуже на маленьких экранах смартфонов.
Чем проще выглядит шрифт, тем лучше для читабельности. Также не забывайте о мобильных пользователях – сложный шрифт выглядит еще хуже на маленьких экранах смартфонов.
Совет: осторожно относитесь к предложениям, написанным ЗАГЛАВНЫМИ БУКВАМИ. Использование заглавных букв без причины вызывает отторжение у читателя.
Размер шрифта
Большая часть уже существующих сайтов имеют 14 кегль, но новые сайты чаще всего делают 16 px (является стандартным для многих браузеров). Важно найти золотую середину – слишком большой займет много места на странице и сделает чтение неудобным, такая же ситуация и со слишком маленьким.
Длина строки или предложения
Контрастность
Контрастность или contrast ratio — это соотношение цвета шрифта и цвета фона. Он может быть разным:
Он может быть разным:
- 1 к 1 – отсутствие контраста
- 3 к 1 – обычно используется для шрифтов большого размера (уровень АА)
- 4,5 к 1 – минимальное рекомендованное значение для обычного текста (уровень АА), следуя рекомендациям руководства WCAG 2.01 от W3C (Консорциум Всемирной паутины, организация, разрабатывающая и внедряющая технологические стандарты для интернета).
- 7 к 1 – повышенная контрастность (уровень ААА)
Вертикальный ритм
Вертикальный ритм – это соотношение размера шрифта, вертикального отступа и интерлиньяжа (межстрочный интервал). Эта метрика показывает, как будет расставлен текст на странице и на каком расстоянии друг от друга они будут.
Стандартизированный вертикальный ритм не позволяет тексту разъезжаться даже при изменениях в шрифте или длине строки.
Неразрывные пробелы и дефисы
Большинство веб-мастеров, копирайтеров или верстальщиков либо забывают, либо вообще не используют неразрывные пробелы и дефисы.
Может показаться, что это мелочи, но тем не менее неразрывные пробелы и дефисы сделают текст красивее, а значит повысят читабельность.
Заключение
Очень часто хорошие сайты с интересным контентом теряют пользователей именно из-за того, что их тексты и статьи нечитабельны. Чтобы с вами такого не произошло учитывайте все рекомендации из этой статьи. Это поможет вам повысить количество трафика, время нахождения на страницах, число пользователей, которые возвращаются, позиции в поиске, а также уменьшить показатель отказов.
Анализ и оценка удобочитаемости и естественности текста
PRO версия Проверить уникальность Проверить уникальность сайта + орфография и качество Проверить орфографиюОписание
Сервис позволяет определить такие качественные показатели текста как удобочитаемость и естественность.
Удобочитаемость текста
Данный параметр раскрывается через два индекса: фог-индекс и индекс Флеша.
Фог-индекс обычно используется для подтверждения легкости чтения предполагаемой аудиторией. Тексты для широкой аудитории, как правило, требуют индекса туманности менее 12, тексты для детей нуждаются в индексе менее 8. Научные публикации имеют индекс 20 и выше, такие тексты очень трудно понять без специальной подготовки.
В нашем сервисе данный коэффициент рассчитывается с некоторыми особенностями:
Для расчета используются все слова, а не выборка из 100 слов.
Учитываются сложносочинённые предложения, они считаются за два предложения.
Используется поправочный коэффициент 0,78 для русских текстов.
При подсчете сложных слов не учитываются составные слова и имена собственные, а глаголы ставятся в начальную форму. Сложные слова — это слова из трёх или более слогов.
Индекс Флеша
Еще один индекс для определения сложности восприятия текста. Изначальная формула применяется для английского языка, в нашем сервисе используется адаптированная версия для русского языка.
Индексы удобочитаемости имеют ограничения, так как на трудность восприятия сильнее всего оказывают влияние семантика и абстрактность текста.
Естественность текста
Следующая группа показателей позволяет сделать оценку текста с точки зрения злоупотреблений ключевыми словами и фразами, которые могут повлиять на признание текстов поисковым спамом.
Общая естественность текста по Ципфу
Данный показатель рассчитывается по закону Ципфа. Частотность слов в тексте распределяется по статистическому закону — то есть обратно пропорционально рангу в тексте (ранг — это порядковый номер слова в списке, который составлен по убыванию частотности слов в тексте).
Общая естественность расшифровывается подробной таблицей, где показывается ранг слов в тексте, их частотность и отклонения от нормы. Даны рекомендации о необходимых изменениях в тексте для увеличения его естественности. Если данный показатель больше 50, то текст вполне естественный. Желательно поднимать данный показатель до 80 или выше.
Даны рекомендации о необходимых изменениях в тексте для увеличения его естественности. Если данный показатель больше 50, то текст вполне естественный. Желательно поднимать данный показатель до 80 или выше.
Академическая тошнота
Данный показатель рассчитывается по всем часто повторяющимся словам, показывает общую загруженность текста повторами слов. При написании текстов, не рекомендуется превышать данный показатель выше 40%.
Классическая тошнота
В отличие от предыдущего показателя, данный рассчитывается по одному, самому часто повторяемому слову. Желательно писать тексты с показателем ниже 7, а лучше ниже 3.
Также в сервисе «Анализ и оценка удобочитаемости и естественности текста» приводятся общие статистические показатели текста, которые используются при расчетах.
Читабельность текста на сайте: 8 рекомендаций по улучшению
Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Восприятие текста и информации зависит от комфорта чтения. Рассказываем, как улучшить читабельность текста на сайте в 8 простых рекомендациях.»
Читабельность (readability) — простота восприятия слов, предложений, структур текста на странице. Данная метрика исходит из того, что сложные слова, предложения, большие абзацы либо сплошной текст воспринимаются сложнее, чем простые структуры.
Основные рекомендации сводятся к максимальному упрощению текста:
- использовать простые слова вместо терминов и жаргона
- разбивать сложные предложения на простые
- избегать длинных перечислений в предложении
- разбивать длинные абзацы, следуя правилу:
1 абзац = 1 идея
Читабельность зависит также от других параметров текста.
Как улучшить читабельность: 8 рекомендацийПоговорим о том, как сделать контент на странице удобным для чтения. Часто бывает так, что несмотря на ценность и полезность информации посетитель не испытывает желания пробираться сквозь дебри текста.
Часто бывает так, что несмотря на ценность и полезность информации посетитель не испытывает желания пробираться сквозь дебри текста.
При чтении текста на бумажных носителях пользователь использует технику пословного прочтения. На сайтах и в приложениях пользователи сканируют текст. По данным исследования NNGroup, пользователи просматривают от 20 до 28% слов на странице сайта.
Чтобы повысить количество усвоенного текста, его необходимо оптимизировать.
1. Правильный шрифт
Шрифт — один из ключевых факторов удобства чтения текста. Выбирайте стандартные шрифты. Отложите в сторону все креативные решения.
Заголовки должны быть легко различимы. Не используйте в заголовках все заглавные. Разница в размере букв улучшает читабельность текста. Учитывая, что заголовки короткие, здесь возможны варианты креативных шрифтов.
Для основного текста используйте стандартные sans-serif шрифты: Arial, Helvetica, Trebuchet, Lucida Sans, Verdana.
2. Размер шрифта
Основная задача дизайнера — создать оптимальную картинку для всех типов экранов, с которых пользователь может читать текст. Поэтому фиксированный для десктопа размер шрифта в пикселях может выглядеть несколько большим на мобильных и планшетных экранах. Отметим, что удобный размер шрифта зависит также от возраста, зрения и личных предпочтений пользователя.
Поэтому фиксированный для десктопа размер шрифта в пикселях может выглядеть несколько большим на мобильных и планшетных экранах. Отметим, что удобный размер шрифта зависит также от возраста, зрения и личных предпочтений пользователя.
Некоторые UX оптимизаторы утверждают, что оптимальный размер шрифта — 16px. Тогда как другие утверждают, что правильнее определять размер шрифта в процентном соотношении. Тогда шрифт адаптируется к персональным настройкам браузера и разным разрешениям экранов. Учтите, что пользователи держат гаджеты дальше от глаз, чем книги.
Лучший размер шрифта для страницы тот, при котором с мобильного устройства пользователю не придется увеличивать масштаб страницы для комфортного чтения.
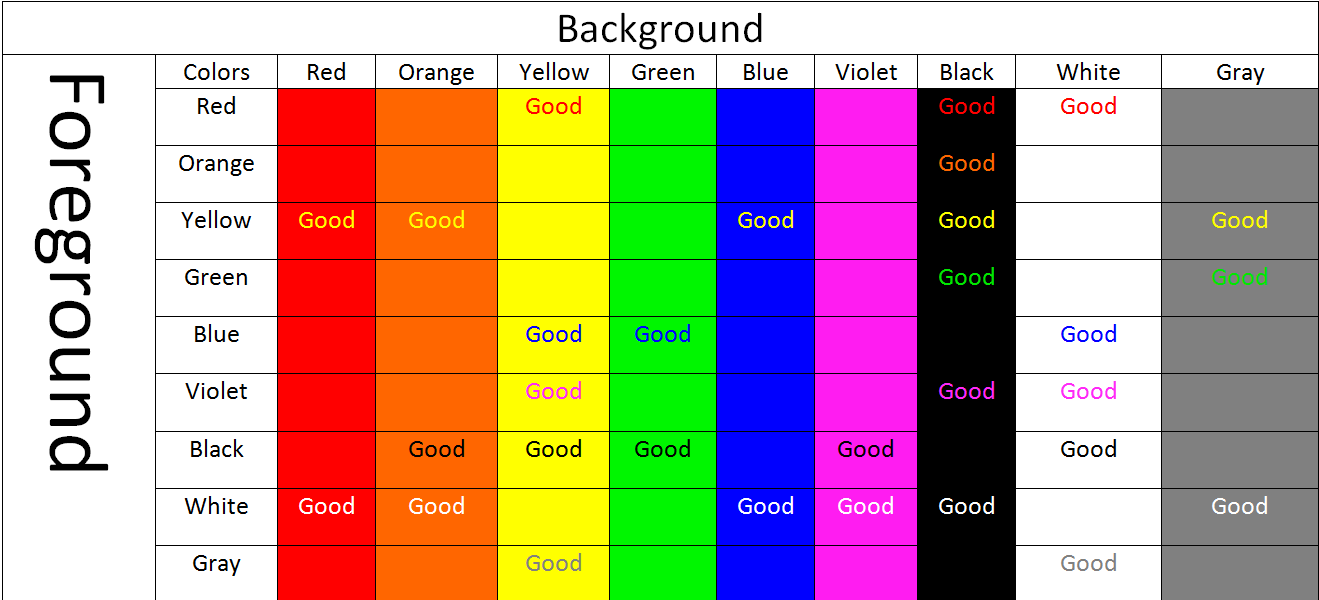
3. Контрастность
Контрастность между фоном и текстом — другой немаловажный фактор, влияющий на удобство чтения текста. Правило простое:
чем больший контраст между текстом и фоном, тем легче чтение
Низкая контрастность повышает нагрузку на глаза, а так, восприятие информации ухудшается.
Также нагрузка на зрение и сознание повышается за счет динамических, «шумных» фонов — картинка вместо фона. Если изображение в фоне все же необходимо, то текст на странице должен размещаться только в однотонных площадях с высокой контрастностью по отношению к тексту.
Никита Обухов в своей статье о 10 правилах сторителлинга указывает:
Когда тексту отведено большое пространство, он раскрывается и становится читаемее.
Не переборщите с дизайном и цветом — обилие стилей перетягивает внимание и мешает усвоению информации. Развивайте в себе аскета.
4. Краткость
Пользователь попадает на сайт с целью найти ответ на вопрос, он не намерен изучать большие объемы текста. Оптимальная длина строки для комфортного чтения — 50-60 символов. Более длинные строки воспринимаются сложнее. К тому же, желание читать такой текст снижается. Длинные строки рассеивают внимание, глаза начинают хаотичные движения по строкам текста.
5. Отступы
Чтение с экрана более утомительно, чем с листа. В среднем пользователю требуется на 25% больше времени, чтобы осилить тот же объем текста с экрана.
75% пользователей сканируют текст на сайте. Разбивка на короткие абзацы (до 5 строк), короткие емкие предложения упрощают восприятие всего массива текста и повышают комфорт чтения.
При чтении с экрана пользователь ищет ключевые слова в тексте. И хотя сео-оптимизаторы давно уже отходят от выделения жирным, курсивом, подчеркиванием ключевых слов на странице, все же важные моменты должны быть визуально подчеркнуты. Это привлечет внимание и даст сигнал пользователю о том, что в этом абзаце содержится релевантная информация по теме.
6. Начинайте с главного
Основная проблема любого текста на 90% сайтов — длинное, нерелевантное и бесполезное введение о том, как «корабли бороздят космические просторы». Когда пишете для веба, помните:
- пользователь ограничен во времени
- пользователю нужен ответ на вопрос, а не чтиво для удовольствия
- образная речь и художественный стиль не соответствуют целям и задачам пользователя (за исключением ресурсов литературной направленности)
Удаляйте вступления, знакомящие или вводящие читателя в проблематику, это бесполезно. Пользователь уже знаком с проблемой «по самое не хочу» и ищет решение.
Пользователь уже знаком с проблемой «по самое не хочу» и ищет решение.
7. У пользователей нет времени расшифровывать термины и жаргон
Эта рекомендация непосредственно связана с предыдущей. У пользователей нет времени расшифровывать сложные термины. Если без термина не обойтись, давайте сразу расшифровку. Для написания текста подберите ряд синонимов для сложных терминов и жаргонизмов.
Термины в тексте никак не подтверждают вашу компетентность в теме. На самом деле все с точностью до наоборот. Чем проще и доступнее вы можете объяснить сложную тему, тем выше воспринимается ваша компетентность в теме.
8. Визуальная разбивка
Помимо разбивки на абзацы тексту требуются другие элементы форматирования, которые дадут тексту «больше воздуха» и упростят чтение и сканирование.
- в каждом абзаце основная мысль (предложение или словосочетание) визуально выделено
- списки отлично структурируют текст и упрощают сканирование
- основные идеи лучше оформлять цитатами или информационными врезами
- релевантные изображения упрощают восприятие и уменьшают когнитивную нагрузку.
 Убедитесь, что изображения полезны, а не используются исключительно для галочки.
Убедитесь, что изображения полезны, а не используются исключительно для галочки. - заголовки и подзаголовки упрощают сканирование и определение нужной информации на странице.
Асессоры GetGoodRank проверяют качество форматирования текста: размер шрифтов заголовков и текста, фон и цвет, разбивку на абзацы, использование дополнительного контента.
Подписчики GetGoodRank каждую неделю получают порцию полезных советов по оптимизации UX и контента в рассылках. Не забудь подписаться!
По мотивам Usabilla15 правил, улучшающих читабельность текста
Друзья, я снова на связи, всем привет! Как часто Вы пишете в своих блогах и какой объем информации излагаете на его страницах? Мне часто встречаются блоги, которые содержат много толковой информации, но подача материала, простите меня, не самая лучшая.
От того, как автор пишет тексты зависит очень много — от поведенческих факторов до конверсии. Любой грамотный аналитик подтвердит, что главное в тексте — не только его полезность и уникальность с точки зрения поисковых систем. Одним из решающих факторов остается удобочитаемость — легкость восприятия.
Любой грамотный аналитик подтвердит, что главное в тексте — не только его полезность и уникальность с точки зрения поисковых систем. Одним из решающих факторов остается удобочитаемость — легкость восприятия.
Ясное дело, что блогер — не художественный писатель и порой ему трудно выразить свои мысли на словах. По крайней мере мне не всегда удается излагать правильно, но я стараюсь))) Давайте посмотрим, каких правил следует придерживаться, чтобы у посетителей проявлялось желание прочитать статью от начала и до конца.
Мои советы помогут сделать текст удобочитаемым:
- Используйте подчеркивание для гиперссылок. Пользователи должны зрительно выделять ссылки на фоне общего текста.
- Установите оптимальный межстрочный интервал (интерлиньяж):
p {line-height: 1.5;}Этот интервал задает расстояние между строками. В моем примере задано значение 1.5 — это множитель размера шрифта для параграфа. Допустимо указывать значение межстрочного интервала в пикселях или других размерных величинах, применяемых в таблицах стилей CSS.
- Отделяйте основную часть контента от вспомогательных блоков (навигация, комментарии и т.д). Должно быть очевидно, где начинается статья и где она заканчивается.
- Если Вы используете цитаты, то сделайте так, чтобы они оставались заметными и привлекали внимание. Не используйте цитирование слишком часто, иначе оно потеряет свою ценность.
Вот так выглядят мои цитаты, заключенные в тег
blockquote - Не гонитесь за числом символов в своих статьях. Ваши мысли укладываются в пару абзацев? Оставляйте как есть! Если раньше для меня препятствием становилось ограничение числа символов на добавление статьи в Оригинальные тексты, то теперь все ограничения сняты и можно не беспокоясь подтвердить свое авторство в Яндексе даже на небольшие по объему фрагменты.
- Используйте контрастные цветовые гаммы для текста и фона на котором он расположен. Это правило не только поможет сохранить зрение читателей, но и защитит от некоторых фильтров ПС. Не забывайте, что технология сокрытия текста, путем использования одинакового цвета для фона и шрифта, расценивается поисковыми системами как спам.
 Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие.
Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие. - Обязательно размещайте в начале статьи изображение. В большинстве случаев его цель состоит в том, чтобы привлечь внимание. Ну а дальше — по необходимости. Подкрепляйте свои слова схемами, графиками, диаграммами, скриншотами. Старайтесь избегать обтекания текста вокруг картинки.
- Не желательно размещать рекламные блоки в середине статьи между абзацами — это сильно отвлекает. Что Вам важнее — донести информацию до пользователя в полном объеме или сбить его с толку, подсунув рекламу? Поверьте, не этого ищут люди, приходящие на сайт с поиска.
- При выделении участков текста курсивом
<i>или жирным<strong>не изменяйте у них цвет — не заставляйте читателей думать что это ссылка. Тоже самое касается и других элементов дизайна, которые могут вводить в заблуждение. Рекомендую воспользоваться инструментом Вебвизор (отчет доступен в Яндекс Метрике) и посмотреть на какие участки пользователи кликают, но ожидания становятся ложными и действия после клика не происходит.
- Используйте иерархию в своих документах, применяйте семантические заголовки
h2, h3, h4, h5, H5, H6чтобы структурировать данные и разделить информацию на логические блоки. Не спамьте в заголовках ключевыми словами, иначе нарветесь на санкции за переоптимизацию. - Ничто так не пугает посетителя как один блок сплошного текста. При письме на бумаге каждый абзац обычно состоит из 4 — 5 предложений. В сети получили распространение более короткие абзацы из 2 или 3 предложений. Я привык использовать пустые строки между ними, чтобы визуально отделить друг от друга и облегчить удобочитаемость.
- В большинстве случаев лучшим вариантом будет выравнивание текста по левому краю. Выравнивание по ширине не уместно, т.к. при чтении с монитора глазам необходимо за что-то зацепиться, чтобы перевести взгляд на следующую строку; неровный край справа при левом выравнивании позволяет это сделать. Выравнивание по центру вообще, на мой взгляд, под сомнением и применяется в редких случаях.

- По назначению используйте маркированные и нумерованные списки. За примером далеко ходить не нужно. Например, эта статья называется «15 правил…» то вполне логично использовать нумерованный список, нежели маркированный.
- Используйте комфортный для чтения с экрана шрифт, желательно без засечек. Times New Roman — не лучший выбор. Контент основной части сайта должен иметь одинаковый тип и размер шрифта. Использование одних заглавных букв в предложениях не допустимо — читабельность текста резко снижается.
- В том случае если Вы используете «резиновый» шаблон — на широкоформатных экранах может выглядеть не красиво, да и читать такое не каждый отважится. Лучше ограничить его максимальную ширину.
Помните, что Ваши статьи не всегда могут читаться с экрана ноутбука, планшета или иного устройства — в некоторых случаях пользователи предпочитают распечатывать страницы. Поэтому следует позаботиться об этой части аудитории и сделать отдельную таблицу стилей страницы с версией для печати.
Как проверить читабельность текста | Редактдура
Удобочитаемость («читабельность») — свойство текстового материала, по которому можно судить о легкости восприятия его человеком.
Есть два вида удобочитаемости:
— полиграфического исполнения текста;
— лингвистических особенностей (сложность синтаксических конструкций, трудная для восприятия лексика и т.п.).
Как вы догадались, для копирайтера второй вид более важен (о нем и поговорим подробнее в этом посте).
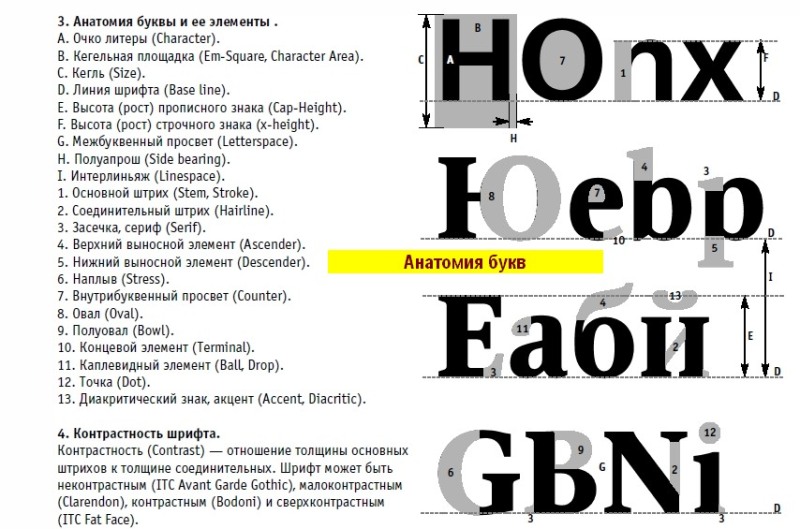
Этот вид читаемости текста измеряется специальными тестами. Оценивают прежде всего легкость визуального восприятия текста человеком. На что смотрят при оценке:
— жирность букв;
— внутрибуквенные просветы;
— расстояние между буквами;
— пропорции и размеры букв;
— конфигурация и размер шрифтов;
— длина строки;
— ширина полей страницы и т. п.;
— цвет и контрастность букв;
— выравнивание текста.
Этим уровнем читаемости обычно занимаются не авторы, а те, кто отвечает за оформление текста. Например, на сайте это дизайнер и программист (дизайнер разрабатывает шрифтовую схему, программист делает так, чтобы эта схема отображалась корректно на всех устройствах).
Лингвистическая читабельностьЛингвистические особенности текста также важны для успеха. Для разной аудитории текст должен быть разным: чем сложнее конструкции и слова, тем больше читательского (и жизненного) опыта нужно для его расшифровки. На что стоит обратить внимание:
— длина слов и предложений,
— сложность синтаксических конструкций (наличие однородных членов предложения и предложно-падежных групп, перегруженность причастными и деепричастными оборотами),
— показатели частотности слова («тошнота»),
— уровень абстрактности лексики,
— обилие терминов,
— использование неологизмов и жаргонизмов и т. п.
Существует специальный индекс для расчета лингвистической читабельности текста. Этот индекс был разработан для английского языка Рудольфом Флешем, затем появились адаптации. Формула не самая простая и понятная (да и к тому же сейчас в моде автоматизация), поэтому если захотите подробностей — просто погуглите.
Этот индекс был разработан для английского языка Рудольфом Флешем, затем появились адаптации. Формула не самая простая и понятная (да и к тому же сейчас в моде автоматизация), поэтому если захотите подробностей — просто погуглите.
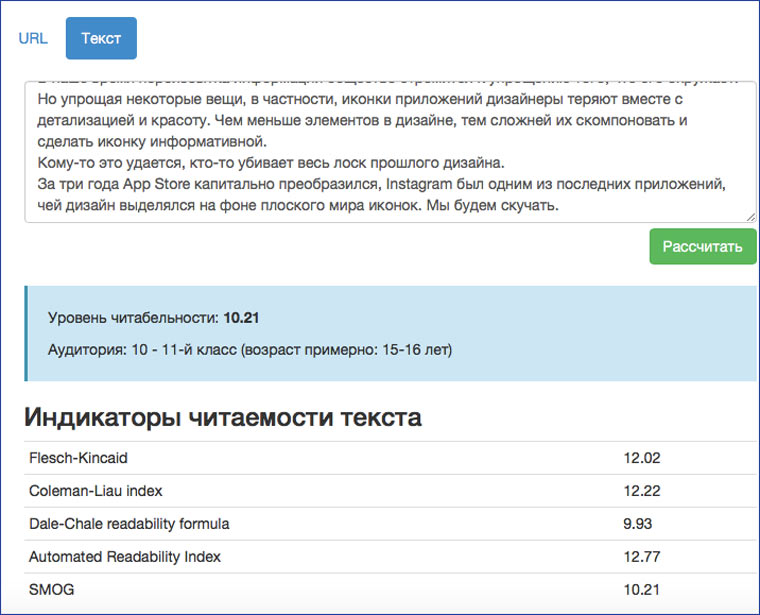
Для тех, кто хочет побаловаться изучением своих текстов есть сервис http://ru.readability.io/. Текст можно проверить как до, так и после его публикации.
Оценка выдается как балльной шкалой, так и ее пересчетом на возраст аудитории, у которой, предположительно, не появится сложностей с расшифровкой вашего творения. Например, можно встретить категории читателей «7-9 класс; 12-14 лет», «10-11 класс; 15-16 лет», «1-3 курсы ВУЗа; 17-19 лет», «4-6 курсы ВУЗа; 20-22 лет» и «Аспирантура, второе высшее образование, phD».
Обратите внимание: уровень оценки не равен вашей целевой аудитории. Оцениваются сухие показатели, не включающие смысл и содержание. Если ваша задача рассказать простыми словами и так, чтобы все всё поняли — старайтесь чтобы расшифровать текст могли даже школьники.
В моей практике был случай, когда текст получил оценку «10-11 класс; 15-16 лет». Автор оскорбился, потому что посчитал, что сервис дал оценку не читабельности, а смыслу и содержанию. Текст был написан простым и понятным языком, но речь шла о достаточно сложном физическом явлении. Не надо повторять его ошибок 🙂
Еще раз ловим пруф и тестим сервис: http://ru.readability.io/
Расскажите о том, для какой аудитории подходит ваш последний текст?
Подписывайтесь на канал и ставьте лайки. Вам — не сложно, мне — приятно!
Улучшаем читаемость текста: Правило близости
Дизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: “здесь такой творческий замысел” или “такая авторская задумка”. Но дизайнер — не художник.
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление — это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку.
Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
Немного теории
В основе правила лежит принцип близости в гештальт-психологии — расположенные рядом объекты воспринимаются вместе.
Принцип близости. Правая часть рисунка воспринимается как три столбика
Отсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:
Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) — внешним. Поэтому, согласно правилу, увеличим интерлиньяж:
Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легче
Блок выглядит аккуратнее и легче
Если добавить к тексту заголовок, то интерлиньяж заголовка — внешнее, должен быть больше, чем интерлиньяж текста — внутреннее. Помните, внешнее всегда больше внутреннего:
Блок с правильно выстроенными расстояниями считывается легче
Если этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:
Большие поля плашки придают блоку значимость
Теперь рассмотрим это на примерах.
В буквах и словах
Для примера напишем слово:
В слове внутреннее расстояние играет пространство внутри буквы, а внешнее — пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:
Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:
Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:
Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:
Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:
Готово! Фраза стала компактной, ясной и легко считываемой.
Так эта надпись выглядит на здании аэропорта:
Фото из сетиА вот как она могла бы выглядеть при соблюдении правила близости:
Не мешало бы и флаг выровнять по буквам, но не об этом речьВ текстовом блоке
Если между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками — интерлиньяж текста.
Читабельность текста — Копирайтинг, рерайтинг, редактирование текста
«Читабельность» – слово разговорное, но понятное каждому. К тому же намного более простое, чем его родственник из словаря – «удобочитаемость». А обозначают эти два понятия, по сути, одно и то же – способность текста помогать легкому восприятию информации.
К тому же намного более простое, чем его родственник из словаря – «удобочитаемость». А обозначают эти два понятия, по сути, одно и то же – способность текста помогать легкому восприятию информации. Читабельность текста имеет важнейшее значение в SEO-оптимизации. Парадокс, но именно над ней чаще всего не удосуживаются поработать веб-мастера. Особенно если в попытке купить статьи по низким ценам приходят в магазины контента. И обнаруживают, что купленный текст представляет собою одну сплошную «портянку». Многие авторы, выкладывая материалы на продажу, не находят нужным даже делить их на абзацы. Что уж говорить о других, более тонких, приемах, помогающих повысить читабельность конкретной статьи…
Конечно, всё исправимо, и даже текстовую «портянку» можно раскромсать на маленькие кусочки и оформить более-менее прилично. Но лучше все-таки заботиться о форме статьи на берегу. И заказывать автору не просто интересный, но и доступный для зрительного восприятия текст. Перечислим, чем же определяется читабельность текста.
Деление на абзацы
Оно должно быть обязательно. Читать статью, размещенную одним большим куском, посетителю сайта так же сложно, как марафонцу – пробежать дистанцию и ни разу не глотнуть водички. Выделяя в тексте абзацы, автор дает читателю возможность перевести дыхание, обдумать только что прочитанное и с новыми силами продолжить. Чтобы оформить и развить мысль, заключив ее в абзац, обычно достаточно пяти-семи предложений.
Кегль
Оптимальным для Сети считается кегль от 10 до 12 пунктов. Если брать в расчет читабельность, предпочтительнее все-таки 12-й, особенно если учесть, что на вашу площадку будут приходить люди с ослабленным зрением или пожилые пользователи. Не улыбайтесь насчет последних – наши мамы, папы и даже бабушки сегодня становятся не менее активными юзерами, чем мы сами.
Шрифт
Давно подмечено: наиболее легкие для восприятия шрифты максимально просты и лишены любой декоративности. В идеале на них не должно быть даже засечек, то есть маленьких штрихов на концах букв. Именно поэтому бывалые дизайнеры советуют улучшать читабельность текста, используя «Тахому», «Вердану» и «Ариал». Но не рекомендуют старый добрый «Таймс Нью Роман» или «Джорджию». Кстати, шрифты с насечками – пожалуй, единственное, от чего я сама не готова отказаться при оформлении текста. Ну нравятся они мне – и всё тут…
Именно поэтому бывалые дизайнеры советуют улучшать читабельность текста, используя «Тахому», «Вердану» и «Ариал». Но не рекомендуют старый добрый «Таймс Нью Роман» или «Джорджию». Кстати, шрифты с насечками – пожалуй, единственное, от чего я сама не готова отказаться при оформлении текста. Ну нравятся они мне – и всё тут…
Все текстовые материалы на сайте желательно оформлять одним, максимум двумя шрифтами. И тем более не делать сборной солянки из шрифтов в одной публикации.
Выделение важной информации
На бумаге это может быть подчеркивание или курсив, но при оформлении интернет-страниц разумнее использовать жирное или полужирное выделение. «Подчеркнутый» эффект не подойдет, так как читатели невольно будут принимать выделенные слова за якоря ссылок. А курсив будет выглядеть «слепым».
Фон
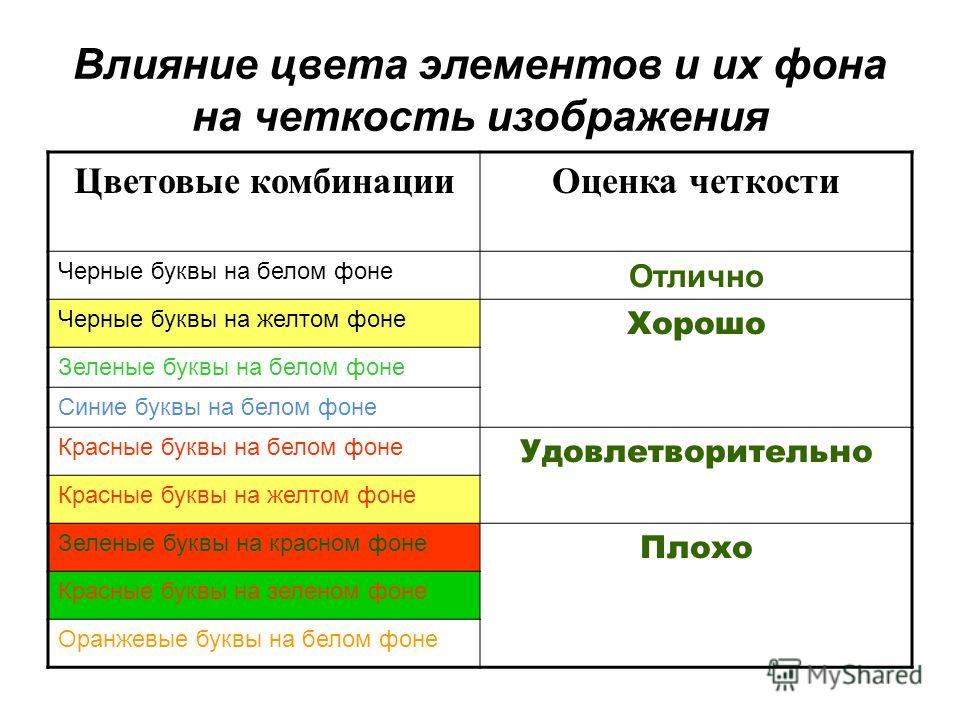
В идеале он должен быть белым. Ничего скучного, банального в этом правиле нет. Просто черные буквы на белом фоне воспринимаются лучше, чем любые другие варианты. В качестве эксперимента на читабельность возьмите какой-нибудь абзац, скопируйте его на странице Word несколько раз, поместите на подложки разных цветов и сравните эффект. Убедитесь сами: лучше контраста черного и белого ничего не придумано и вряд ли будет придумано.
В качестве эксперимента на читабельность возьмите какой-нибудь абзац, скопируйте его на странице Word несколько раз, поместите на подложки разных цветов и сравните эффект. Убедитесь сами: лучше контраста черного и белого ничего не придумано и вряд ли будет придумано.
Равнение налево!
Раз говорили о портянках, почему бы и армейские команды не вспомнить. Когда мы думаем о выравнивании текста, зычное «нале-во!» — лучшее, что можно посоветовать. Ведь почти все человечество, за исключением некоторых народностей, читает тексты слева направо. Рваные, невыровненные концы строк, как ни странно, улучшают восприятие. А вот у статей, подогнанных по ширине или центрованных, читабельность текста хромает.
Долой верхний регистр!
Слова, набранные прописными буквами, — это не просто некрасиво, но и невежливо, если говорить об интернет-этике. Как будто вы не обращаетесь к вашему читателю спокойно, а кричите на него.
Небольшие предложенияСегодня всё чаще говорят о так называемом «правиле Твиттера». По этому негласному правилу длина предложения, не портящего читабельность, должна составлять не более 130 знаков без пробела. От слишком длинных фраз читатель устает так же, как от больших абзацев.
По этому негласному правилу длина предложения, не портящего читабельность, должна составлять не более 130 знаков без пробела. От слишком длинных фраз читатель устает так же, как от больших абзацев.
Я перечислила лишь основные способы улучшения читабельности. Но даже их будет достаточно, чтобы тексты для сайта стали более человечными. В моих возможностях — не только написание легких для восприятия текстов, но и исправление некачественных. Обращайтесь!
5 Точные методы измерения читабельности текста
Под удобочитаемостью понимается легкость чтения текста. Чтобы точно определить удобочитаемость текста, необходимо учитывать и рассчитывать множество факторов. Формулируются точные компьютерные алгоритмы для анализа нескольких компонентов текста, включая количество слов, длину предложения, количество символов в слове и т. Д. Некоторые из наиболее широко используемых методов оценки удобочитаемости перечислены и объяснены ниже. Каждый метод оценки анализирует разные факторы, а это означает, что результаты также различаются. При анализе читабельности текста комбинация методов оценки даст наиболее последовательные и надежные результаты. Ссылки на бесплатные анализаторы текста включены в конце сообщения.
При анализе читабельности текста комбинация методов оценки даст наиболее последовательные и надежные результаты. Ссылки на бесплатные анализаторы текста включены в конце сообщения.
Flesch Reading Ease и Flesch-Kincaid Grade Level
История
Тест Flesch Reading Ease был разработан в 1940-х годах Рудольфом Флешем, консультантом Associated Press, для улучшения читабельности газет. Новый инновационный тест Флеша дал оценку, которая соответствовала тексту соответствующего класса.Тридцать лет спустя Питер Кинкейд и группа исследователей из военно-морского флота усовершенствовали формулу Флеша, упростив использование теста.
Ключевые точки
- Оценка уровня успеваемости Флеша-Кинкейда приводит текст в соответствие с уровнем оценки в США. Например, оценка 8,4 означает, что текст будет понимать среднестатистический ученик 8-го класса.
- Показатели читабельности Флеша-Кинкейда полезны в любое время, когда вы хотите быстро измерить, насколько легко учащиеся поймут отрывок текста.

- Flesch-Kincaid — одна из наиболее широко известных формул оценки удобочитаемости, что делает ее чрезвычайно надежным средством измерения читабельности текста.
Факторы
- Средняя длина предложения
- Средняя длина слова
Оценка по Дейлу-Чаллу
История
Метод оценки на основе словаря Дейла-Чалла был создан исследователями Эдгаром Дейлом и Джин Чалл в статье 1948 года, озаглавленной «Формула для прогнозирования удобочитаемости».Формула оценивает удобочитаемость с использованием списка из 3000 слов, знакомых большинству учеников четвертого класса.
Ключевые точки
- Формула Дейла-Чалла лучше всего подходит для классов с четвертого по десятый.
- Читаемость текста рассчитывается на основе количества слов в отрывке, которых нет в списке из 3000 знакомых слов.
- Чем больше количество незнакомых слов в фрагменте текста, тем выше балл (баллы соответствуют уровню обучения).
 Например, оценка 4,9 или ниже означает, что отрывок понятен среднему ученику 4-го класса.
Например, оценка 4,9 или ниже означает, что отрывок понятен среднему ученику 4-го класса.
Факторы
- Процент трудных слов
- Средняя длина предложения
Измерьте читаемость текста — инструменты анализа текста
Привет и добро пожаловать в Readable! Мы очень рады, что ты здесь.
Знаете ли вы, что средняя продолжительность внимания посетителя веб-сайта составляет всего 7 секунд? Примерно столько времени требуется среднему человеку, чтобы прочитать два обычных предложения.Это не время, чтобы привлекать чье-то внимание.
Уловка состоит в том, чтобы по возможности использовать простой язык. Не заставляйте читателя работать, чтобы перейти к сути! Используйте короткие предложения, а не длинные, которые гудят снова и снова и пытаются сказать слишком много, и ваши читатели теряют интерес на полпути, как это. Избегайте сложных слов, в которых также работают простые альтернативы. И именно здесь на помощь приходит Readable — Readable помогает вам контролировать свой контент.
Оценка удобочитаемости — секретная составляющая Readable.Повышая удобочитаемость вашего контента, вы можете гарантировать, что больше ваших читателей дочитают ваш контент до конца и что больше ваших читателей поймут, что вы опубликовали. Это означает, что ваш контент работает усерднее, ваши рекламные расходы растут, а ваша способность привлечь с трудом завоеванную аудиторию больше.
Мы помогаем вам найти сложные отрывки в вашем контенте и сложные страницы на вашем веб-сайте. Мы отслеживаем длинные предложения в ваших документах Word, клише и пассивный залог в ваших электронных письмах.Мы проверяем орфографию и грамматику, находим ненормативную лексику и модные словечки, а также выявляем ленивый язык. Если у вас есть веб-сайт, то даже лучше — мы можем индексировать, оценивать и отслеживать ваш веб-сайт, чтобы обеспечить высокий уровень читабельности.
Избегайте сложных слов, в которых также работают простые альтернативы. И именно здесь на помощь приходит Readable — Readable помогает вам контролировать свой контент.
Оценка удобочитаемости — секретная составляющая Readable.Повышая удобочитаемость вашего контента, вы можете гарантировать, что больше ваших читателей дочитают ваш контент до конца и что больше ваших читателей поймут, что вы опубликовали. Это означает, что ваш контент работает усерднее, ваши рекламные расходы растут, а ваша способность привлечь с трудом завоеванную аудиторию больше.
Мы помогаем вам найти сложные отрывки в вашем контенте и сложные страницы на вашем веб-сайте. Мы отслеживаем длинные предложения в ваших документах Word, клише и пассивный залог в ваших электронных письмах.Мы проверяем орфографию и грамматику, находим ненормативную лексику и модные словечки, а также выявляем ленивый язык. Если у вас есть веб-сайт, то даже лучше — мы можем индексировать, оценивать и отслеживать ваш веб-сайт, чтобы обеспечить высокий уровень читабельности. Этот пример текста был написан с целью получить оценку «B», что означает, что есть возможности для улучшения. Попробуйте разбить приведенные выше более длинные предложения на более короткие или заменить несколько длинных слов, чтобы посмотреть, можно ли улучшить его до «А».
Этот пример текста был написан с целью получить оценку «B», что означает, что есть возможности для улучшения. Попробуйте разбить приведенные выше более длинные предложения на более короткие или заменить несколько длинных слов, чтобы посмотреть, можно ли улучшить его до «А».
AUTOMATIC READABILITY CHECKER, бесплатный калькулятор согласования формул удобочитаемости
Наша автоматическая читаемость Checker берет образец вашего письма и подсчитывает количество предложения, слова, слоги и символы в вашем образце.Наша программа занимает вывод этих чисел и вставляет их в семь популярных удобочитаемых формулы. Эти формулы удобочитаемости (см. Ниже) позволят вам узнать уровень и класс вашего текста и поможет вам определить, может ли ваша аудитория прочтите ваше письмо. ( Примечание: У нас также есть отдельная читаемость
инструменты для расчета уровня обучения с помощью Fry Graph, Raygor Estimate Graph,
Формула Spache и Новая формула Дейла-Чалла, расположенные здесь:
Бесплатно
Калькуляторы читаемости и текстовые инструменты).
Направления : Вставить
образец текста и нажмите «ПРОВЕРИТЬ ЧТЕНИЕ ТЕКСТА». Достаточный размер выборки
состоит из 4-5 полных предложений; примерно 200 — 600 слов. Для большего
тексты, такие как книги, руководства или диссертации, берут 1-2 размера выборки из
каждую главу. (Примечание. Мы ограничиваем размер выборки до 3000 слов. Размер выборки превышает
3К слов усечены.)
1. Формула Flesch Reading Ease выведет число от 0 до 100 —
более высокий балл указывает на более легкое чтение. В среднем
документ имеет оценку Flesch Reading Ease от 6 до 70. Как правило
эмпирической оценки 90-100 может понять средний пятиклассник.
Учащиеся 8 и 9 классов могут понимать документы с оценкой 60-70 ; а выпускники колледжей могут понимать документы с оценкой 0-30 .
Как правило
эмпирической оценки 90-100 может понять средний пятиклассник.
Учащиеся 8 и 9 классов могут понимать документы с оценкой 60-70 ; а выпускники колледжей могут понимать документы с оценкой 0-30 .
2. В Flesch-Kincaid Grade Level выводит уровень школьного образования США; это указывает, что средний учащийся этого класса может читать текст. Для Например, оценка 7.4 означает, что текст понимает средний ученица 7 класса.
3. В Шкала тумана (формула Gunning FOG) аналогична шкале Флеша в том, что он сравнивает слоги и длину предложений. A Туман оценка 5 читаема, 10 — сложно, 15 — сложно, 20 — очень трудный. Судя по названию, слова «туманный» — это слова, содержащие 3 или более слогов.
4. В SMOG Index выводит U.S. уровень школьного образования; это указывает на средний ученик в этом классе может читать текст. Например, оценка 7.4 означает, что текст понимает средний ученик 7-го класса.
5. Индекс Коулмана-Лиау использует символы вместо слогов в слове
и длина предложения. Эта формула выведет оценку. Например, 10,6 означает
Ваш текст подходит для учащихся 10-11 классов средней школы.
Индекс Коулмана-Лиау использует символы вместо слогов в слове
и длина предложения. Эта формула выведет оценку. Например, 10,6 означает
Ваш текст подходит для учащихся 10-11 классов средней школы.
6.Автоматизированный Индекс читабельности выводит число, которое приблизительно соответствует уровню обучения. необходимо осмыслить текст. Например, если ARI выводит число 3, он означает, что учащиеся 3-го класса (в возрасте 8–9 лет) должны уметь понимать текст.
7.
Linsear
Write Formula — это формула удобочитаемости английского текста, изначально
разработан для ВВС США, чтобы помочь им рассчитать
читаемость их технических руководств.Формула записи Linsear специально
предназначен для расчета уровня обучения в США образца текста на основе
длина предложения и количество используемых слов, содержащих три или более
слоги.
БЕСПЛАТНЫЕ КАЛЬКУЛЯТОРЫ ПРОЧИТАННОСТИ И БЕСПЛАТНЫЕ ИНСТРУМЕНТЫ ДЛЯ ЧТЕНИЯ ТЕКСТА
Воспользуйтесь одним или несколькими нашими БЕСПЛАТНЫМИ калькуляторами читабельности, чтобы автоматически определить уровень оценки вашего текста.
1) Автоматическая проверка читаемости: наш бесплатный инструмент для удобочитаемости обрабатывает ваш текст по 7 популярным формулам читаемости! Этот инструмент поможет вам прийти к единому мнению об уровне обучения, сложности чтения и возрасте читателей.Используйте этот инструмент, чтобы набрать очков любого типа текста для любой возрастной группы .
2) Калькулятор читаемости графика Фрая: наш бесплатный инструмент для удобочитаемости наглядно покажет вам уровень оценки вашего текста на графике Фрая. Используйте этот инструмент, чтобы набрать очков любого типа текста для любой возрастной группы .
3) Калькулятор оценочного графика Raygor: наш бесплатный инструмент для удобочитаемости наглядно покажет вам уровень оценки вашего текста на оценочном графике Raygor. Он похож на график Фрая, но использует другой расчет.Используйте этот инструмент для оценки любого типа текста для 3-го класса и выше .
4) Новый калькулятор удобочитаемости Дейла-Чалла. Наша формула Дейла-Чалла использует собственный список оцениваемых слов для определения потенциально сложных слов в вашем тексте, а затем рассчитывает уровень оценки в США на основе количества сложных слов. Используйте этот инструмент для оценки любого типа текста для 4-го класса и выше .
5) Калькулятор читабельности Spache: Подобно формуле Дейла-Чалла, формула Spache использует собственный список градуированных слов для определения потенциально сложных слов в вашем тексте, а затем вычисляет U.Уровень оценки S. по количеству сложных слов. Используйте этот инструмент для оценки любого типа текста для 4-го класса и ниже .
6) Калькулятор формул читаемости Пауэрса-Самнера-Керла. Воспользуйтесь нашим бесплатным калькулятором читаемости Пауэрса-Самнера-Керла, чтобы получить оценку вашего текста и определить, смогут ли читатели прочитать и понять то, что вы написали. Вместо списка слов эта формула рассчитывает уровень обучения на основе средней длины предложения и количества слогов.Используйте этот инструмент для оценки любого типа текста для 4-го класса и ниже .
Вместо списка слов эта формула рассчитывает уровень обучения на основе средней длины предложения и количества слогов.Используйте этот инструмент для оценки любого типа текста для 4-го класса и ниже .
Чтобы найти все наши бесплатные калькуляторы читаемости по отдельности, перейдите на страницу карты сайта бесплатных калькуляторов читаемости.
© by ReadabilityFormulas.com
ФОРМУЛА ПРОЧИТАННОСТИ СМОГА, простое средство измерения чепухи
Формула читабельности SMOGШаг 1 : Оцените весь текст.
Шаг 2 : Подсчитайте 10 предложений подряд в начале, 10 в середине и 10 в конце, всего 30 предложений.
Шаг 3 : Подсчитайте каждое слово из трех или более слогов в каждой группе предложений, даже если одно и то же слово встречается более одного раза.
Шаг 4 : Вычислите квадратный корень из числа, полученного на Шаге 3, и округлите его до ближайшего 10.
Шаг 4 : Добавьте 3 к числу, полученному на Шаге 4, чтобы узнать оценку SMOG, т. е. уровень чтения, которого должен достичь человек, чтобы полностью понять оцениваемый текст.
е. уровень чтения, которого должен достичь человек, чтобы полностью понять оцениваемый текст.
Оценка SMOG = 3 + квадратный корень из многосложного числа
Формула SMOG считается подходящей для читателей среднего возраста (от 4-го класса до уровня колледжа).
Исходные данные формулы SMOG Маклафлина:
1. Предложение определяется как строка слов с точкой, восклицательным или вопросительным знаком.
2. Рассматривайте длинные предложения с точкой с запятой как два предложения.
3. Слова с дефисом считаются одним словом.
4. Существительные собственные, если следует считать многосложные.
5. Записанные числа следует считать.Если они написаны в числовой форме, их следует произносить, чтобы определить, являются ли они многосложными.
6. Сокращения следует читать как несокращенные, чтобы определить, являются ли они многосложными. Однако следует избегать сокращений, если они широко не известны.
7. Если оцениваемый текст короче 30 предложения, выполните следующие действия:
i. Подсчитайте все многосложные слова в тексте
ii. Подсчитайте количество предложений в тексте.
iii. Разделите цифры, полученные в п. I. цифрой, полученной в п. II. чтобы достичь среднего многосложного слова в предложении.
iv. Умножьте число, полученное в iii. при среднем количестве предложений меньше 30.
v. Добавьте цифру, полученную в iv. к общему количеству многосложных слов.
vi. Сравните количество многосложных слов в таблице преобразования SMOG.
| Таблица преобразования SMOG | |
| Общее количество полисложных слов | Приблизительный уровень успеваемости (+1.5 классов) |
| 1–6 | 5 |
| 7–12 | 6 |
| 13-20 | 7 |
| 21-30 | 8 |
| 31 — 42 | 9 |
| 43–56 | 10 |
| 57 — 72 | 11 |
| 73-90 | 12 |
| 91 — 110 | 13 |
| 111 — 132 | 14 |
| 133–156 | 15 |
| 157–182 | 16 |
| 183 — 210 | 17 |
| 211–240 | 18 |
ФОРМУЛА ПРОСТОГО ЧТЕНИЯ FLESCH
Формула облегчения чтения Flesch считается одной из старейших и наиболее точных формул удобочитаемости. Рудольф Флеш , автор, писатель-консультант и сторонник движения Plain English Movement, разработал эту формулу в 1948 году. Рудольф Флеш, выросший в Австрии, изучал право и получил степень доктора философии. на английском языке от Колумбийского университета. Флеш в своих трудах и речах выступал за возвращение к акустике. В своей статье A New Readability Yardstick , опубликованной в Journal of Applied Psychology в 1948 году, Флеш предложил метод Флеша.
Легкость чтения Формула удобочитаемости.
Рудольф Флеш , автор, писатель-консультант и сторонник движения Plain English Movement, разработал эту формулу в 1948 году. Рудольф Флеш, выросший в Австрии, изучал право и получил степень доктора философии. на английском языке от Колумбийского университета. Флеш в своих трудах и речах выступал за возвращение к акустике. В своей статье A New Readability Yardstick , опубликованной в Journal of Applied Psychology в 1948 году, Флеш предложил метод Флеша.
Легкость чтения Формула удобочитаемости.Формула облегчения чтения Флеша — это простой подход к оценке уровня обучения читателя. Это также одна из немногих точных мер, на которую мы можем положиться без излишней проверки. Эта формула лучше всего подходит для школьного текста. С тех пор она стала стандартной формулой удобочитаемости, используемой многими правительственными учреждениями США, включая Министерство обороны США. Однако в первую очередь мы используем формулу для оценки сложности чтения отрывка, написанного на английском языке.
 Формула удобочитаемости Flesch Reading
Формула удобочитаемости Flesch Reading Конкретная математическая формула:
RE = 206.835 — (1,015 x ASL) — (84,6 x ASW)
RE = Удобство чтения
ASL = Средняя длина предложения (т. Е. Количество слов, деленное на количество предложений)
ASW = Среднее количество слогов в слове (т. Е. Количество слогов, деленное на количество слов)
Результат, т. Е. RE — это число в диапазоне от 0 до 100. Чем выше число, тем легче читать текст.
• Оценка от 90.0 и 100.0 считаются легко понятными для среднего пятиклассника.
• Считается, что учащиеся 8–9-х классов легко понимают результаты от 60,0 до 70,0.
• Считается, что выпускники колледжей легко понимают результаты от 0,0 до 30,0.
Если бы мы сделали вывод из формулы легкости чтения Флеша, то лучший текст должен был бы содержать более короткие предложения и слова. Оценка от 60 до 70 в целом считается приемлемой. Следующая таблица также полезна для оценки легкости чтения документа: 90-100: очень легко
80-89: легко
70-79: довольно просто
60-69: стандартно
50-59: довольно сложно
30-49: Сложно
0-29: Очень сбивает с толку
Формула облегчения чтения Флеша, хотя и может показаться простой, имеет некоторые двусмысленности. Для
например, точки, точки объяснения, двоеточия и точки с запятой служат в качестве разделителей предложений; каждая группа непрерывных непустых символов с удаленной начальной и конечной пунктуацией считается словом; каждая гласная в слове считается одним слогом при условии: (a) окончания -es, -ed и -e (кроме -le) игнорируются; (б) слова из трех или более букв считаются односложными; и (c) последовательные гласные считаются одним слогом.
Для
например, точки, точки объяснения, двоеточия и точки с запятой служат в качестве разделителей предложений; каждая группа непрерывных непустых символов с удаленной начальной и конечной пунктуацией считается словом; каждая гласная в слове считается одним слогом при условии: (a) окончания -es, -ed и -e (кроме -le) игнорируются; (б) слова из трех или более букв считаются односложными; и (c) последовательные гласные считаются одним слогом.
Читаемый | Бесплатная программа проверки читаемости
Что он делает
Инструмент проверки читабельности берет текст на вашей веб-странице и дает оценку наиболее часто используемым индикаторам читабельности.
Почему важна удобочитаемость?
Знаете ли вы, что средний взрослый американец читает в 7–9 классе? Удержание вашего контента в этом диапазоне — отличный способ увеличить вашу читательскую аудиторию, и наш инструмент удобочитаемости здесь, чтобы помочь.
Неважно, что вы говорите, если никто не может этого понять. Понимание вашей аудитории и ее ожиданий по удобочитаемости — одна из самых важных частей письма. Это может быть маркетинг, обучение или работа над романом.Независимо от среды, ваш контент должен быть доступным, чтобы добиться успеха.
Понимание вашей аудитории и ее ожиданий по удобочитаемости — одна из самых важных частей письма. Это может быть маркетинг, обучение или работа над романом.Независимо от среды, ваш контент должен быть доступным, чтобы добиться успеха.
Но это еще не все: если вы пишете для чего-то вроде медицинского издания, вы не хотите писать на третьем уровне. Таким образом, ваш контент должен быть не только доступным, но и подходящим с демографической точки зрения.
Если ваша аудитория ожидает определенного типа письма, невыполнение этого ожидания может вызвать раздражение. Они могут быть озабочены стилем вашего письма, из-за чего ваш контент теряет большую часть своей ценности.Только подумайте, как часто вы слышали, как люди жалуются на написание романа, такого как Моби-Дик , хотя это уже давно стало нарицательным. Разговор идет о самом письме, а не о содержании.
Может быть трудно писать последовательно на определенном уровне обучения, особенно если это противоречит вашему обычному стилю письма. Наш инструмент позволяет вам проверять ваш контент по мере его создания, чтобы вы могли точно настроить свой текст во время процесса, а не после него.
Наш инструмент позволяет вам проверять ваш контент по мере его создания, чтобы вы могли точно настроить свой текст во время процесса, а не после него.
Используйте этот инструмент для измерения читабельности вашего контента, и вы получите шедевр, созданный специально для вашей аудитории. Не стреляйте себе в ногу из-за плохой разборчивости — то, что вы говорите, часто менее важно, чем то, как вы это говорите.
Часто задаваемые вопросы по инструменту проверки читаемости
Q: Какими способами я могу проверить читаемость моего контента с помощью этого инструмента?
A: Вы можете протестировать по URL-адресу или по прямому вводу, в котором вы копируете и вставляете все содержимое в инструмент.
Q: Кто может использовать инструмент проверки читаемости?
A: Всем! Независимо от того, являетесь ли вы менеджером по маркетингу, писателем контента или кем-то еще, вы можете извлечь выгоду из использования инструмента проверки читабельности. Вы можете гарантировать, что это поможет вам писать лучший контент в будущем, сэкономив при этом ваше время!
Q: Что делает инструмент проверки читабельности?
A: Инструмент проверки читаемости использует тест на легкость чтения Флеша-Кинкейда, тест уровня успеваемости Флеша-Кинкейда, оценку Gunning Fog, индекс Коулмана Лиау, индекс автоматизированной читабельности (ARI) и индекс SMOG, чтобы помочь вам лучше понять, насколько легко понять ваш контент.
Q: Какую еще информацию я получу при запуске инструмента проверки читабельности?
A: Помимо числовой оценки в каждой из областей, упомянутых в последнем ответе, вы также сможете увидеть, сколько предложений содержит ваш контент, количество слов, количество сложных слов, процент сложных слов, среднее количество слов в предложении и среднее количество слогов в слове. После того, как вы запустите тест на удобочитаемость своего контента, вы также сможете увидеть разбивку по каждому из тестов, которые мы используем!
Readable предоставлен вам: WebFX Reviews.



 сетях и т.д.
сетях и т.д. Убедитесь, что изображения полезны, а не используются исключительно для галочки.
Убедитесь, что изображения полезны, а не используются исключительно для галочки.
 Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие.
Классическим сочетанием являются черный и белый цвет, но никто не запрещает использовать и другие.


 Например, оценка 4,9 или ниже означает, что отрывок понятен среднему ученику 4-го класса.
Например, оценка 4,9 или ниже означает, что отрывок понятен среднему ученику 4-го класса.