мониторинг, анализ и проверка позиций сайта в поисковых системах
:: О сервисе
Проект «AllPositions» создан для того чтобы облегчить Вашу работу по продвижению web-сайтов, которые находятся у Вас на сопровождении.
Согласитесь, что вопрос раскрутки и постоянного контроля текущих позиций сайта требует большого количества времени.
На сегодняшний день продвижение сайтов осуществляется в 5-ти наиболее популярных поисковых системах.
Как правило, один web-сайт продвигается по нескольким ключевым словам. Если процесс анализа делать своими руками, то Вы можете тратить огромное количество времени, которое можно было направить на другие мероприятия.
Тысячи специалистов по раскрутке проектов в Интернете уже давно ощутили выгоду автоматизированного процесса анализа текущих позиций сайтов в различных поисковых системах.
С помощью сервиса «AllPositions» Вы сможете:
- Полноценно контролировать позиции сайтов в выдаче поисковых систем – для этого достаточно только ввести нужные ключевые слова и программный комплекс сразу предоставит Вам всю развёрнутую информацию.
- Анализировать информацию о текущих позициях конкурирующих проектов – Вы будете иметь на руках всю необходимую информацию, которая позволит Вам получить весомое конкурентное преимущество.
- Получать отчёты в удобном формате, которые максимально подробно отобразят все запрашиваемые Вами данные.
Вы получите персональный кабинет, в котором можете проводить нужные исследования. Весь функционал очень удобен в использовании.
Не стоит дожидаться будущего, потому что оно уже наступило. Вы готовы пользоваться преимуществами этого будущего?



Allposition — сервис проверки позиций в поисковых системах Яндекс, Google
Обзор AllPositions
AllPositions — инструмент для оптимизации сайтов, позволяющий отслеживать позиции собственного ресурса и конкурентов в поисковой выдаче. Для работы в личном кабинете требуется наличие Adobe Flash Player.
Сервис рассчитан на SEO-специалистов, так как охватывает выдачу сайта в Яндексе, Google и Go.Mail. Стоимость рассчитывается исходя из количества проверенных позиций в одной поисковой системе, что делает метрику одинаково доступной для начинающего бизнеса и крупных компаний.
После создания проекта и перечисления интересующих ключевых слов AllPositions собирает информацию, на каких позициях находится заданный сайт по этим фразам и определяет их месячную частоту. Можно задать периодичность для автоматической выгрузки отчёта — раз в сутки, неделю, месяц. Собирая данные, инструмент выстраивает график — как изменялась общая видимость сайта в поиске и как менялись позиции по запросам. Отдельным графиком выводятся сведения о том, по каким запросам портал входит в первую тройку, десятку и тридцатку выдачи. Подобная сводка доступна и для сайтов-конкурентов, при этом их число не ограничено. Запросы можно группировать по темам. Также для ключевых слов имеется информация о топ-10 ресурсов. При подключении Google Analytics в сервис выгружаются сведения, по каким фразам пользователи приходили на портал из поиска, а также геоданные посетителей.
Ключевые особенности
- Мониторинг позиций сайта по ключевым запросам
- Отслеживание неограниченного числа конкурентов
- При регистрации проверка 1000 позиций бесплатно
- Топ-10 ресурсов для ключевых слов
- Интеграция с Google Analytics
- Требуется установка Adobe Flash Player
Allposition — сервис проверки позиций в поисковых системах Яндекс, Google
Обзор AllPositions
Сервис рассчитан на SEO-специалистов, так как охватывает выдачу сайта в Яндексе, Google и Go.Mail. Стоимость рассчитывается исходя из количества проверенных позиций в одной поисковой системе, что делает метрику одинаково доступной для начинающего бизнеса и крупных компаний.
После создания проекта и перечисления интересующих ключевых слов AllPositions собирает информацию, на каких позициях находится заданный сайт по этим фразам и определяет их месячную частоту. Можно задать периодичность для автоматической выгрузки отчёта — раз в сутки, неделю, месяц. Собирая данные, инструмент выстраивает график — как изменялась общая видимость сайта в поиске и как менялись позиции по запросам. Отдельным графиком выводятся сведения о том, по каким запросам портал входит в первую тройку, десятку и тридцатку выдачи. Подобная сводка доступна и для сайтов-конкурентов, при этом их число не ограничено. Запросы можно группировать по темам. Также для ключевых слов имеется информация о топ-10 ресурсов. При подключении Google Analytics в сервис выгружаются сведения, по каким фразам пользователи приходили на портал из поиска, а также геоданные посетителей.
Ключевые особенности
- Мониторинг позиций сайта по ключевым запросам
- Отслеживание неограниченного числа конкурентов
- При регистрации проверка 1000 позиций бесплатно
- Топ-10 ресурсов для ключевых слов
- Требуется установка Adobe Flash Player
Онлайн проверка позиций сайта в поисковиках в AllPositions


Добрый день! Помните, я вам совсем недавно рассказывал про определений позиций сайта? Тогда я вам рассказывал про программу SERP Parser. Сегодня затронется практически та же самая тема – это онлайн проверка позиций сайта в поисковиках с помощью сервиса AllPositions.ru.
В данный момент я использую в своей работе и тот, и другой инструмент. Так как я оплачивал лицензию на SERP Parser я его еще не полностью исключил: с ним удобно работать, если работать с небольшим количеством ключевых запросов и не обновляете этот список постоянно. Да еще с этой настольной программой снять позиции в больших количествах получается дешевле.
Но онлайн сервис AllPositions по-тихоньку вытесняет SERP Parser с моего арсенала инструментов своими преимуществами:
- Позиции сайта снимаются независимо от того, включен ли компьютер или нет.
- Можно настроить периодичность автоматического запуска анализа позиций сайта.
Первый пункт очень важен для людей в “движении”. Я работаю на любимом Макбуке и таскаю его везде и повсюду, поэтому всегда держать ноутбук в рабочем состоянии мне не очень удобно. Также SERP Parser работает на Windows, мне приходится запускать виртуальную машину ради него.
По поводу второго пункта: у меня в AllPositions проверка позиций настроена после каждого апдейта Яндекса, что очень удобно и я всегда в курсе всех новых изменений (сразу можно определить, какие изменения в алгоритмах коснулись моих сайтов и пр.). SERP Parser же в этом плане отнимает кучу времени (особенно если много проектов), поэтому в нем узнавать позици разумнее раз в месяц. Не чаще.
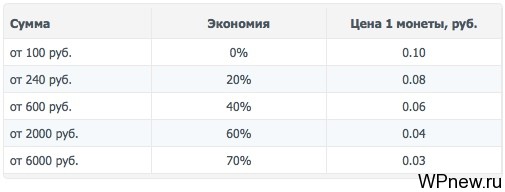
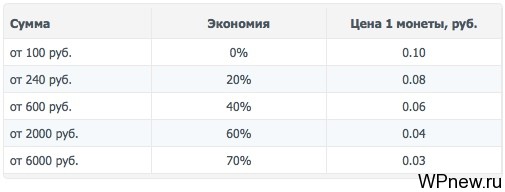
У онлайн сервиса AllPositions я нашел только один минус по сравнение с SERP Parser – это цена. Вот тарифные планы (1 монета = 1 проверка):


Чтобы понять, стоит ли вообще закидывать денежку в этот сервис, AllPositions предоставляет 1000 монет (проверок) каждому, кто зарегистрируется. Что радует, даже есть демо-доступ, чтобы посмотреть, как все это выглядит. Да и эти 1000 проверок для маленьких сайтов могут хватить чуть ли не на год, пользуйтесь халявой, господа.
Сервис в моей работе очень прижился, SERP Parser по-тихоньку уходит на второй план. Повторюсь, среди тех онлайн сервисов, что я попробовал AllPositions – пока лучший, наиболее удобный и наглядный. И вот почему.
Определение позиций сайта с помощью AllPositions.ru
Приступаем к работе
- Сначала нужно зарегистрироваться в AllPositions.ru, мы получим приятный бонус в виде 1000 монет.
- Добавляем новый проект.
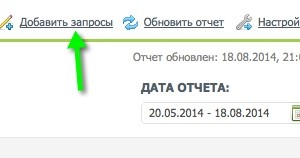
- После в правом верхнем углу нажимаем на кнопку “Добавить запросы”:


- Здесь очень удобно работать с группами. Допустим, вам нужно следить за позициями сайта по группам, просто создаем новую группу и вбиваем запросы. Или же, вы можете создать отдельные группы для каждого урла, по которым нужно анализировать позиции (например, группа для главной страницы):
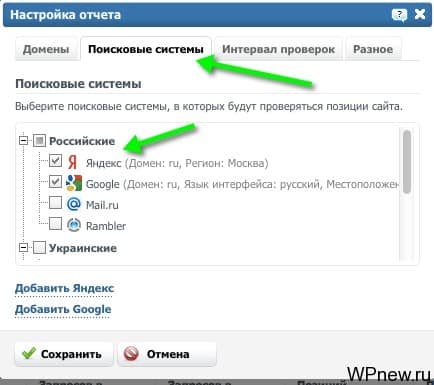
- В настройках указываем поисковики и регионы, по котором нас интересуют позиции сайта:


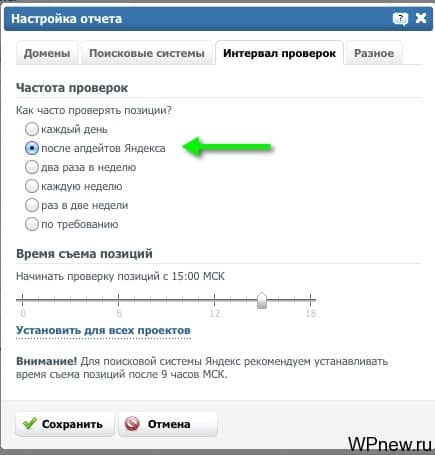
- Там же можно задать интервал проверок. Я поставил проверку после апдейтов Яндекса (он происходит в среднем раз в неделю):


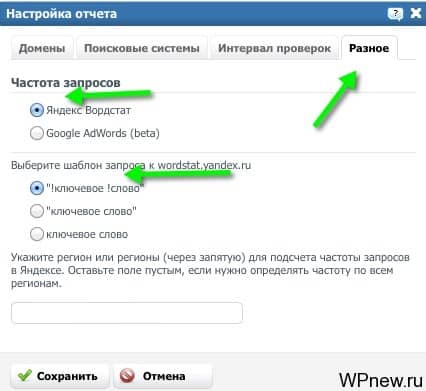
- Во вкладке “Разное” выбираем инструмент, с помощью которого нужно вычислять частотность. Также каким способом. Я использую определение точной частотности запроса в Яндекс Вордстате (“!ключевое !слово”):


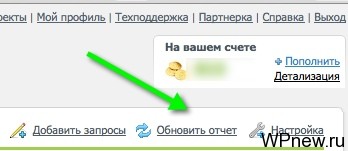
- Вот и все, после того, как произойдет апдейт Яндекса, вы сможете узнать позиции сайта. В первом же использовании сервиса можно поставить проверку немедленно, просто нажимаем на кнопку “Обновить отчет” (правый верхний угол):


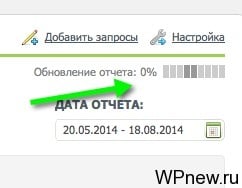
- Вы увидите, на сколько процентов завершено обновление отчета там же (можно заниматься своими делами, хоть выключить компьютер):


Отчеты в AllPositions
Вкладка “Обзор”
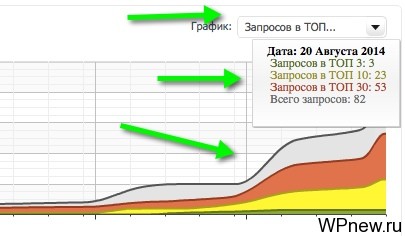
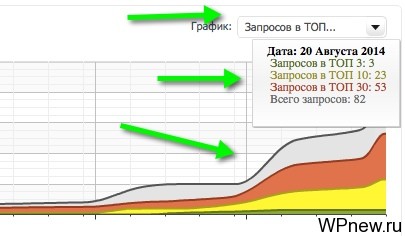
Сразу же после обновления отчета мы можем увидеть разные графики. Наиболее интересный на первый взгляд “Запросов в ТОП…”:


Наглядно продемонстрировано сколько запросов всего, сколько из них вошли в ТОП-30, сколько в ТОП-10 и сколько в ТОП-3.
Также ниже графика отображается очень классная статистика, которая высчитывает цифры относительно прошлых показателей:


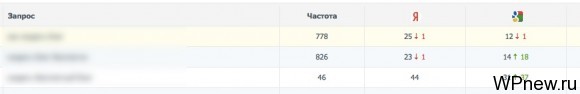
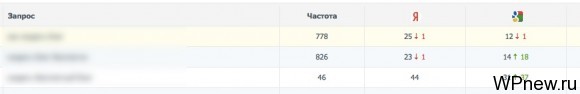
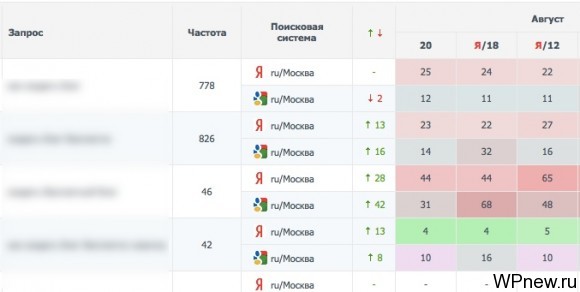
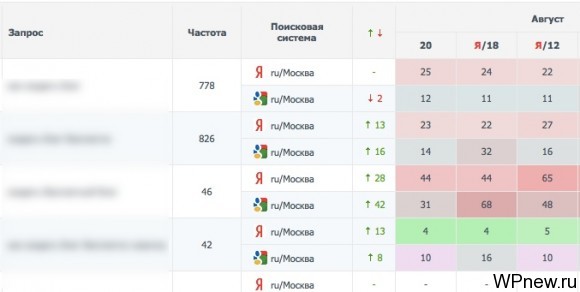
А вот так выглядят сами позиции сайта на момент съема:


Четко видно изменения ключа на количество позиций.
Для тех, кто любит отображение “сеткой”, могут включить такой вид (лично мне он не очень нравится):


Вкладка “Подробнее”
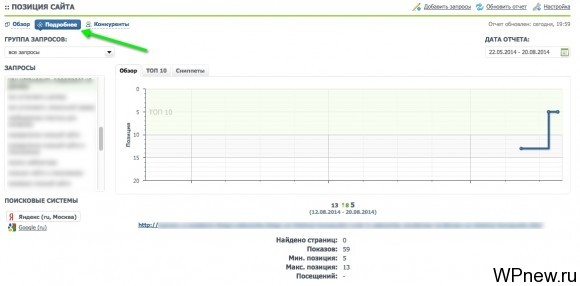
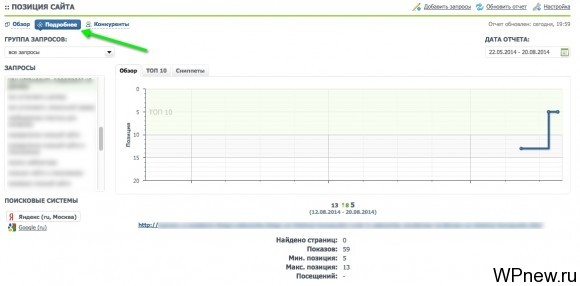
Во вкладке “Подробнее” можно изучить более детальную информацию по конкретному ключевому запросу: какой URL участвует в поиске по данному запросу, максимальная и минимальная позиция, история изменения позиций, посещения. Вот скрин (кликните на изображение, чтобы увеличить):


Там же в мини-вкладке “ТОП-10” можно посмотреть, какие сайты занимают эти самые ТОП-10 и их история изменений. Очень полезно для наблюдения над конкурентами:


Очень полезно: там же есть мегаполезная вкладка “Сниппеты”. Вы можете увидеть какой сниппет отображается по данному запросу. Тем самым можно понять, что изменить в сниппете, чтобы “толкнуть” его в ТОП.
Приведу пример: меня интересовал один запрос, но позиции его были очень низкими, я посмотрел сниппет – он был ужасным. Вообще в тексте не было точного совпадения с запросов. Я просто добавил всего 1 (!) точное совпадение интересуемого запроса и он с 30-ой позиции “прыгнул” на 4-ую (буквально за пару апдейтов). Представляете да, всю полезность данного инструмента. Теперь по данному запросу в сниппете выдержка из текста с 100% вхождением ключа. И все это (старый и новый снипет) отображения в этом сервисе.
Вкладка “Конкуренты”
Данная вкладка очень полезна, когда вы работаете с группами запросов. К примеру, я обычно составляю, как уже говорил, на каждый URL отдельную группу и туда входят несколько запросов одной тематики. Там можно увидеть видимость конкурентов по данным группам запросов (ну или по всем ключевым словам):


Тем самым можно представить: с кем придется примерно конкурировать за борьбу в ТОП по данным запросам.
Вкладка “Статистика”


Здесь можно подключить Google Analytics и видеть посещаемость вашего сайта по тем запросам, которые мы вбили. Нужная статистика:


Во вкладке “Статистика” можно смотреть источники трафика сайта, его изменения и другие вещи, которые берутся из Google Analytics.
Отчеты для клиентов
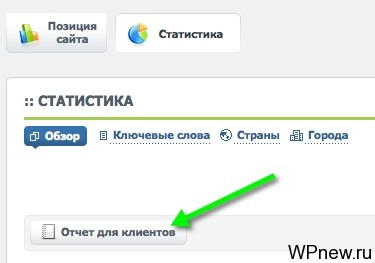
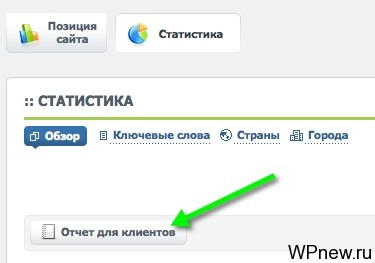
Вся эта статистика очень наглядна для нас, но как же продемонстрировать отчеты клиентам? А все очень просто! Есть такая великолепная кнопка “Отчет для клиентов”:


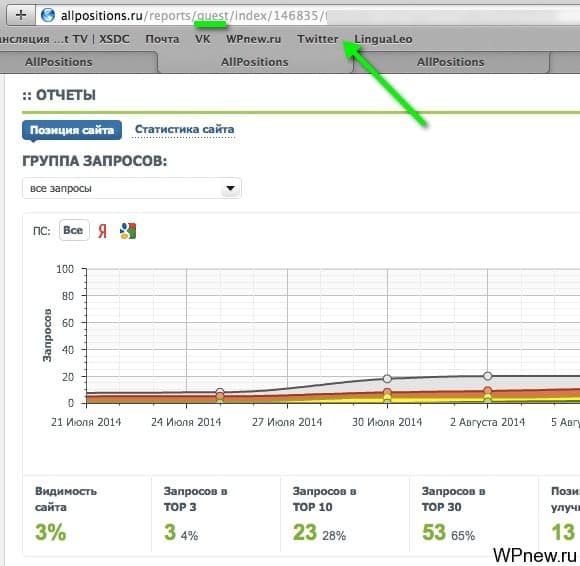
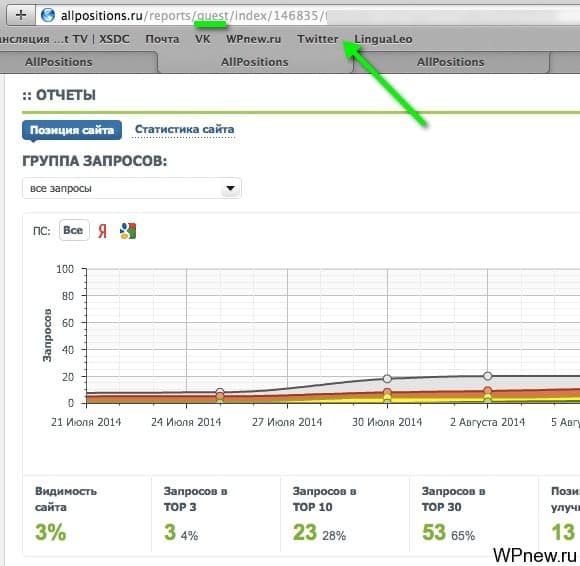
Нажав на нее? мы получим такой же красивый, а главное очень наглядный отчет. Все очень просто: создается уникальная ссылка для гостевого просмотра, что мне безумно понравилось.
То есть по сути клиент видит практически тоже самое, что и мы, причем он может все смотреть таким образом, как ему удобнее (сеткой, обычный вид), выбрать период отчета, посмотреть на сколько вырос трафик с поисковиков и др., что ему может быть интересным. Причем ссылка постоянная, он может смотреть на измения позиций хоть каждый день. При желании можно обновить ссылку и старая не будет рабочей.


Это действительно очень-очень круто. И не нужно отправлять своим клиентам разные файлы, просто скидываем 1 раз ссылку и все. Пусть все смотрит так, как ему удобнее и когда удобно.
Мне очень нравится AllPositions, все действительно очень круто, по-тихоньку перехожу на него с SERP Parser, вот тарифы бы еще подешевле сделать, цены бы не было такому крутому онлайн-сервису.
А как вы проверяете позиции сайта в поисковиках?
Проверка позиций сайта в AllPositions от А до Я
06.06.2019
Ярослав Рушковский, SEO-специалист Webpromo
Так сложилось, что лучший способ оценить эффективность продвижения сайта в органическом поиске — замерить позиции. И сделать это можно в сервисе AllPositions. Причем работать там можно не только со своими проектами, но и с сайтами конкурентов. Впрочем, давайте лучше мы детально расскажем как это работает.
Содержание:
- Начало работы
- Создаем проект
- Создание отчета позиций ключевых слов
- Добавляем ключевые запросы в отчет
- Полезные фишки системы
- Альтернативные сервисы замера позиций ключевых слов
- Выводы
Начало работы
Как и везде, все начинается с регистрации — http://allpositions.ru/user/registration/.
Стандартное окно регистрации:

Три поля для заполнения и можно приступать к работе. Не забудьте подтвердить регистрацию по отправленной на почту ссылке.
После регистрации вам достанется 1000 монет для тестирования работы сервиса. Монеты — это внутренняя валюта. Один замер одного ключевого слова стоит 1 монету. Потом монеты придется покупать за реальные деньги, но об этом позже.
Создаем проект
Каждый сайт, позиции по которому вы будете замерять, в сервисе называется проектом. После создания проекта переходите в отчеты http://allpositions.ru/reports/site_position/

На странице смело нажимайте кнопку “Добавить”.

Вo всплывающем окне заполните следующие поля:
- Название проекта (если оставить пустым, проект будет иметь название адреса сайта)
- Url проекта

После снова жмите на кнопку “Добавить”.
Новый проект создан. Теперь нужно создать отчет.

Создание отчета позиций ключевых слов
Позиции по интересующим ключевым запросам можно посмотреть только в отчете. Нажмите на “Добавить отчет”

Выполните три простых шага:
- Указывайте все домены сайта. Не забывайте отметить соответствующий пункт, если есть поддомены.

Если нет, оставляйте поле пустым и нажимайте “Далее”
- На втором шаге выбирайте поисковую систему, по которой будет происходить замер.

На данный момент из предустановленных стран доступны:
- Россия
- Украина
- Беларусь
Из поисковых систем:
- Яндекс
- Mail.ru
- Rambler
- Tut.by
Если интересует замер позиций по другим регионам, огорчаться не нужно. Это всего лишь предустановки. Более гибкую настройку можно выполнить нажав на кнопку “Добавить Яндекс”

Или “Добавить Google”

И да, замер позиций можно проводить сразу по нескольким поисковым системам. Потому никаких проблем не будет, если ваш сайт продвигается сразу на несколько регионов.
Для примера я выберу 4 системы — это Яндекс и Google в Украине и России

После выбора поисковых систем переходим к следующему шагу “Далее”.
- На третьем шаге указываем частоту сканирования.

Небольшая ремарка. Сервис AllPositions в большей степени интегрирован с поисковой системой Яндекс, поэтому в нем больше настроек связанных с ней.
Например, “Проверка позиций после апдейта Яндекса” и т.д.
Если хотите избежать автоматического списания средств системой, указывайте частоту “по требованию”.

Нажимаем “Добавить”.
Добавляем ключевые запросы в отчет
После настройки открывается возможность добавить в него ключевые запросы.

Кликайте на Добавить отчет” и указывайте интересующие поисковые запросы в появившемся окне. Каждый запрос с новой строки.

Если есть файл с собранным семантическим ядром для сайта, можно использовать функцию Импорта запросов.
После того как внесли все интересующие ключи, нажимайте на “Добавить”.
Сразу запуститься процесс замера позиций по указанным ключевым запросам. Останется лишь немного подождать… или много, если у вас большое количество запросов. Но, нужно отдать сервису должное, он работает довольно быстро.
О ходе работы сигнализирует индикатор в правой части страницы

Вот как выглядит отчет по позициям:

- Запросы, которые мы добавили сами.
- Частота (по умолчанию данные берутся из wordstat.yandex.ru).
- Поисковые системы (которые мы выбрали для отчета).
- Колонка с прочерками. В ней будет выводится информация, когда по запросам будет 2 и более замера позиций. Сама информация будет показывать тенденцию роста или спада запроса.

- Дата замера позиции.
Ссылка на сам отчет — http://allpositions.ru/reports/guest/index/860583/8e111a7cea1a82f553c3cfc8f14b19f3
Для создания подобной ссылки выбирайте “Отчет для клиентов” и нажимайте на “Отчет”

Полезные фишки системы
- В отчете можете посмотреть, какую страницу обнаружила система по каждому из запросов. Для этого необходимо нажать на цифру позиции напротив запроса.

- Каждому запросу можно задать целевой URL. Для этого нажимайте на сам ключевой запрос.

В появившемся окне прописывайте необходимый адрес страницы.
Поисковая система может отображать не ту страницу, которую вы продвигаете по целевому запросу, поэтому лучше это сделать.
Ускорить процесс поможет файл в формате .csv, в котором нужно прописать Запрос;URL. Обязательно разделите через точку с запятой. Каждый запрос с целевым урлом должны быть с новой строки. Например:
википедия;https://ru.wikipedia.org
кавказкая пленица;https://ru.wikipedia.org/wiki/
После используйте систему Импорта

- Используйте группировку запросов по посадочным страницам. Если кластеризованная семантика находится в соответствующих группах, анализ упрощается (особенно при больших объемах).Для этого создавайте файл в формате .csv и повторяйте все действия из пункта 2 (только вместо URL указывайте название группы).Или выбирайте нужные запросы в самом отчете.

Ниже выбирайте “Переместить в другую группу”.

После нажатия на “Применить” можете выбрать группу или создать новую.


После перемещения отфильтровать запросы можно в “Группе запросов”.

- Для изменения уже созданного отчета можно использовать:

- Добавить запрос (добавление новых запросов через интерфейс системы).
- Обновить отчет (запуск измерения позиций).
- Настройки (вызывает окно из пункта “Создание отчета позиций ключевых слов”).
- Свяжите аналитику и AllPositions. Это позволит вам видеть еще более полную картину по сайту. Сделать это можно в разделе “Статистика”.

- Пользуйтесь справкой, если непонятен какой-то из разделов.

Альтернативные сервисы замера позиций ключевых слов
Приведу альтернативные сервисы позволяющие замерять позиции:
- Search Console и/или Яндекс.Вебмастер
- Seranking.ru
- Topvisor.ru
- Serpstat.com
- Rush-Analytics.ru
- Rankinity.ru
- Seolib.ru
- Line.pr-cy.ru
У каждого из этих сервисов, несмотря на специфику и направленность, есть возможность замера позиций. Но только AllPositions является узконаправленным инструментом, позволяющим максимально просто замерять позиции как своего сайта, так и сайтов конкурентов.
Выводы
Сервис AllPositions прост в освоении и использовании. В нем можно получить ключевую информацию для анализа эффективности продвижения в органическом поиске. Гибкая система настройки и автоматизации отчетов делает сервис полезным и для SEO-специалистов, и для владельцев сайта.
all-position — Перевод на русский — примеры английский
Предложения: all positionsНа основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Bridgestone/Firestone North American Tire has launched the Bridgestone M860, and all-position on/off-highway medium truck radial, targeting refuse and severe-service trucks.
Госпотребстандартом Украины изданы разработанные ТК 46 национальные стандарты Украины: ДСТУ ISO 3877-1:2005 «Шини, вентилі та камери. Перелік термінів-відповідників.Michelin North America has added to its X One super wide line with the new X One XZY3, an all-position tire for on/off-road applications.
TIA объявила об изменении названия своей секции в SEMA Show и о перенесении своего штаба в новую гостиницу для проведения ежегодной экспозиции.Michelin Americas Truck Tires has taken its best-selling, industry-leading regional tire, the all-position Michelin XZE tire, and made it better.
По словам Кима Грана, президента и исполнительного директора концерна Nokian Tyres plc, компания демонстрировала уверенный рост на протяжении всего 2007 года, а завершил год особенно удачный последний квартал.Предложить пример
Другие результаты
All positions were considered during the Review Conference negotiations.
В ходе переговоров, состоявшихся в рамках Обзорной конференции, были рассмотрены все позиции.All positions had been filled at the commencement of the third session on 22 February 2010.
Все должности были заполнены в начале третьей сессии 22 февраля 2010 года.The minimum would be one year for all positions.
The job network boards would review all suitable candidates for all positions advertised and recommend selection decisions to the Secretary-General.
Советы профессиональных сетей будут рассматривать все подходящие кандидатуры на все вакантные должности и давать рекомендации Генеральному секретарю относительно принятия решений о наборе кадров.However, we continue to believe that that document requires further elaboration in order to reflect all positions and proposals.
Тем не менее мы по-прежнему считаем, что этот документ требует дальнейшей проработки для того, чтобы отразить в нем все позиции и предложения.The use of competencies in recruitment is required for all positions.
Учет деловых качеств необходим при найме сотрудников на все должности.As in the original proposal, the minimum for all positions would be one year.
Как и в первоначальном предложении, минимальный срок для всех должностей будет составлять один год.Elections for all positions are to be held at a single session of the Plenary.
Similar ballots are to be held as necessary until all positions on the IPBES Bureau have been filled.
Голосование продолжается в том же порядке по мере необходимости до заполнения всех должностей в Бюро МПБЭУ.I believe that this is an approach that preserves all positions.
Я полагаю, что такой подход позволяет сохранить все позиции.As a result, all positions for Government-provided personnel will be abolished from January 2015.
Interviews are being arranged, with the aim of filling all positions by early 2014.
В настоящее время проводятся собеседования с кандидатами, с тем чтобы к началу 2014 года все должности были заполнены.Women have equal access to all positions in the public sector.
I remove myself from all positions of authority.
Clear job descriptions for all positions will be developed, specifying the required competencies against which candidates will be evaluated.
По всем должностям будет составлено четкое описание должностных обязанностей с указанием необходимых профессиональных качеств, в соответствии с которыми будет производиться отбор кандидатов.Our wages system is transparent and equal for all positions.
position — это… Что такое all-position?
All-position electrode — All position electrode. См. Всепозиционный электрод. (Источник: «Металлы и сплавы. Справочник.» Под редакцией Ю.П. Солнцева; НПО Профессионал , НПО Мир и семья ; Санкт Петербург, 2003 г.) … Словарь металлургических терминов
All-Star Final Vote — 2007 National League All Star Final Vote winner Chris Young warming up in the Wrigley Field bullpen with a four seam fastball Awarded for … Wikipedia
All-pro — Le terme All Pro est utilisé principalement au football américain dans la National Football League (NFL) pour désigner les meilleurs joueurs de chaque position au cours de la saison. On obtient ainsi l équipe type de la saison NFL écoulée,… … Wikipédia en Français
All Pro — Le terme All Pro est utilisé principalement au football américain dans la National Football League (NFL) pour désigner les meilleurs joueurs de chaque position au cours de la saison. On obtient ainsi l équipe type de la saison NFL écoulée,… … Wikipédia en Français
All pro — Le terme All Pro est utilisé principalement au football américain dans la National Football League (NFL) pour désigner les meilleurs joueurs de chaque position au cours de la saison. On obtient ainsi l équipe type de la saison NFL écoulée,… … Wikipédia en Français
All-Pro — is a term mostly used in the NFL for the best players of each position during that season. It began as polls of sportswriters in the early 1920s. There are also 2nd Team All Pro s which connotes the runner up at each position. The Associated… … Wikipedia
All Boys — Full name Club Atlético All Boys Nickname(s) El Albo, Los Albos Founded 15 March 1913 … Wikipedia
All Through the Night — Single par Cyndi Lauper extrait de l’album She s So Unusual Face A All Through the Night Face B Witness … Wikipédia en Français
All I Ever Wanted (album, 2009) — All I Ever Wanted Album par Kelly Clarkson Kelly Clarkson en concert à Glasgow en Février 2010 pour la promotion d All I Ever Wanted. Sortie … Wikipédia en Français
All by myself — est une chanson écrite et interprétée par Eric Carmen en 1975. Il emprunte librement au concerto pour piano n° 2 de Rachmaninov, une pièce que Carmen croyait être dans le domaine public. La chanson a atteint le numéro 2 dans le Billboard Hot 100 … Wikipédia en Français
All Good Things (Come to an End) — Single par Nelly Furtado extrait de l’album Loose Sortie 17 novembre 2006 Enregistrement 2005 Durée 5:11 … Wikipédia en Français
Позиционирование элементов в сети
Выбор того, как разместить элемент в CSS, иногда действительно является выбором какие побочные эффекты наиболее приемлемы.
Позиционирование макетов в CSS когда-то было очень сложной задачей, и такие хаки, как использование столы для всего макета были довольно распространены. Спустя годы спрос на более совершенные инструменты компоновки привели к постоянно совершенствованию поддержки и методов.
Сегодня у нас есть возможности, и научиться управлять каждым из этих методов — вот ключ к созданию сложных макетов, которые легко изменить и достаточно гибкие для работы с экранами разных размеров.
- Сетка
- Flexbox
- Позиция
- Поплавки
Grid — это новейший способ создания макетов в Интернете. Это мощный набор правил которые позволяют размещать элементы в вертикальной и горизонтальной плоскости.
В отличие от flexbox, сетка должна использоваться для более крупного макета страницы. Flexbox может, и должны быть размещены внутри макета сетки, чтобы помочь расположить компоненты в сетке макет содержит. Браузер поддерживает сетку великолепно, за исключением нескольких проблем с Internet Explorer, которому требуется префикс поставщика для работы с предыдущей версией Технические характеристики.
Есть много свойств и функций, которые нужно изучить, чтобы реализовать сетку, но после установки он творит чудеса, сохраняя гибкость и удобство обслуживания ваших макетов.
Вот как начать с макета сетки на вашей странице:
<тело>
<Заголовок>
<Нав>
<Главная>
<Колонтитул>
Вот и все! Вы не увидите никаких визуальных изменений при этой настройке, потому что, в отличие от
flexbox, направление макета по умолчанию — по строкам (то есть элементы складываются
вертикально друг на друга).Но вы сделали важный шаг в настройке
ваш новый макет сетки — все дочерние элементы первого уровня тела теперь являются сеткой
Предметы! Теперь вы можете контролировать их положение, выравнивание и ширину с помощью еще нескольких
деклараций.
Шаблоны столбцов и строк
grid-template-rows и grid-template-columns — это свойства, которые явно определить размер дорожки элементов сетки по горизонтали (столбец) или вертикально (строка).Вы можете определить только одно направление или оба! Вы можете определить размер каждого элемента сетки
с множеством единиц измерения. Порядок значений в сетке применяется
соответственно порядку элементов в модели DOM внутри контейнера сетки (например, в
в примере ниже, если первым элементом тела является заголовок, он получит строку
высота 100 пикселей)
кузов {
дисплей: сетка;
сетка-шаблон-строки: 100px 5rem авто 30%;
}

Вы можете создать неявных столбцов и строк сетки с автоматическими строками сетки и grid-auto-columns , для которых требуется только одно значение измерения, которое будет применяться к
все прямые дочерние элементы в сетке.
кузов {
дисплей: сетка;
сетка-автоматические строки: 30 пикселей;
}

Авто поток
grid-auto-flow управляет автоматическим размещением элементов в сетке. это
свойство во многом похоже на flex-direction , потому что оно управляет автоматическим наложением
элементы, вертикально или горизонтально. По умолчанию строка , но можно использовать значение столбца , чтобы
элементы располагаются рядом друг с другом по горизонтальной оси.Ты можешь использовать grid-auto-flow без установки размеров для строк / столбцов шаблона, если вы просто
хочет изменить направление укладки.
кузов {
дисплей: сетка;
сетка-автоматический поток: столбец;
}

Кроме того, вы можете установить значение плотный , чтобы «заполнить дыры» как
как можно скорее в сетке. Вы также можете указать направление плотности с помощью столбец плотный или ряд плотный . Предостережение при использовании этого значения заключается в том, что оно может размещать
элемент в вашей сетке вышел из строя в попытке занять неиспользуемое пустое пространство.
кузов {
дисплей: сетка;
сетка-авто-поток: ряд плотный;
}
.CSS свойство позиции
Пример
Позиционируйте элемент
: h3
{
положение: абсолютное;
слева: 100 пикселей;
верх: 150 пикселей;
}
Попробуй сам » Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Позиция Свойство определяет тип метода позиционирования, используемый для
элемент (статический, относительный, абсолютный, фиксированный или липкий).
Значение по умолчанию: статический Унаследовано: № Анимированные: нет. Прочитать о animatable Версия: CSS2 Синтаксис JavaScript: объект .style.position = «абсолютный»
Попытайся
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Объект позиция 1,0 7,0 1.0 1,0 4,0
Примечание: Значение залипания не поддерживается в Internet Explorer или Edge 15 и более ранних версиях.
Синтаксис CSS
позиция: статическая | абсолютная | фиксированная | относительная | липкая | начальная | наследование;
Значения собственности
Значение Описание Играй статический Значение по умолчанию.Элементы отображаются в том порядке, в котором они отображаются в потоке документов Играй » абсолютное Элемент позиционируется относительно своего первого позиционированного (не статического) элемента-предка Играй » фиксированный Элемент расположен относительно окна браузера Играй » родственник Элемент позиционируется относительно своего нормального положения, поэтому «left: 20px»
добавляет 20 пикселей к ЛЕВОЙ позиции элемента Играй » липкий Элемент располагается в зависимости от положения прокрутки пользователя. Липкий элемент переключается между относительно и фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
Примечание. Не поддерживается в IE / Edge 15 или более ранних версиях. Поддерживается в Safari с версии 6.1 с префиксом -webkit-. Попробуй » начальный Устанавливает для этого свойства значение по умолчанию. Читать о начальные Играй » наследство Наследует это свойство от своего родительского элемента.Читать про наследство
Дополнительные примеры
Пример
Как расположить элемент относительно его нормального положения:
h3.pos_left {
позиция: относительная;
слева: -20 пикселей;
} h3.pos_right {
позиция: относительная;
слева: 20 пикселей;
}
Попробуй сам » Пример
Больше позиционирования:
# parent1 {
позиция: статическая;
граница: сплошной синий 1px;
ширина: 300 пикселей;
высота: 100 пикселей;
} # child1 {
позиция:
абсолютный;
граница: сплошной красный 1px;
верх: 70 пикселей;
справа: 15 пикселей;
}
# parent2 {
положение: относительное;
граница: сплошной синий 1px;
ширина: 300 пикселей;
высота: 100 пикселей;
}
# child2 {
позиция: абсолютная;
граница: сплошной красный 1px;
верх: 70 пикселей;
справа: 15 пикселей;
}
Попробуй сам »
Связанные страницы
Учебник CSS: позиционирование CSS
Ссылка HTML DOM:
позиция собственности
, CSS Layout — Позиция Свойство
Позиция Свойство определяет тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий).
Позиция Недвижимость
Свойство position указывает тип метода позиционирования, используемого для элемента.
Существует пять различных значений позиции:
-
статический -
относительно -
исправлено -
абсолют -
липкий
Элементы затем располагаются сверху, снизу, слева и справа.
свойства.Тем не менее, эти свойства не будут работать, если позиция свойство устанавливается первым. Они также работают по-разному в зависимости от позиции
стоимость.
позиция: статическая;
HTML-элементы по умолчанию расположены статически.
На статические элементы не влияют свойства top, bottom, left и right.
Элемент с положением : статический; не позиционируется каким-либо особым образом; это
всегда в соответствии с нормальным потоком страницы:
Этот элемент
имеет позицию: static; Вот CSS, который используется:
Пример
дела.статическое {
положение: статическое; Граница
: 3px solid # 73AD21;
}
Попробуй сам »
позиция: относительная;
Элемент с положением : относительный; позиционируется относительно своего нормального положения.
Установка свойств top, right, bottom и left относительно позиционированного элемента приведет к
это должно быть отрегулировано далеко от его нормального положения. Другое содержимое не будет корректироваться с учетом пробела, оставленного
элемент.
Этот элемент
имеет позицию: относительный; Вот CSS, который используется:
Пример
дела.относительная {
позиция: относительная;
слева: 30 пикселей; Граница
: 3px solid # 73AD21;
}
Попробуй сам »
позиция: фиксированная;
Элемент с положением : фиксированный; располагается относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет пробела на странице, где он обычно находился бы.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот CSS, который используется:
Пример
div.fixed {
position: fixed;
низ: 0;
справа: 0; Ширина
:
300px; Граница
: 3px solid # 73AD21;
}
Попробуй сам » Этот элемент
имеет позицию : исправлено;
позиция: абсолютная;
Элемент с положением : абсолютный; позиционируется относительно ближайшего предка
(вместо того, чтобы располагаться относительно области просмотра, как фиксированный).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков,
он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: «позиционируемый» элемент — это элемент, положение которого — что угодно, кроме статический .
Вот простой пример:
Этот элемент имеет положение: относительный; Этот элемент
имеет позицию: absolute; Вот CSS, который используется:
Пример
дела.относительная {
позиция: относительная;
ширина: 400 пикселей; Высота
: 200 пикселей; Граница
: 3px solid # 73AD21;
} div.absolute {
позиция: абсолютная;
верх: 80 пикселей;
справа: 0; Ширина
: 200 пикселей; Высота
: 100 пикселей; Граница
: 3px solid # 73AD21;
}
Попробуй сам »
позиция: липкая;
Элемент с положением : липкий; позиционируется на основе позиции прокрутки пользователя.
Липкий элемент переключается между относительно и с фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
Примечание: Internet Explorer, Edge 15 и более ранние версии не поддерживают фиксированное позиционирование. Safari требует -webkit-
префикс (см. пример ниже). Вы также должны указать по крайней мере один из верхний , правый , нижний или левый для
липкое позиционирование для работы.
В этом примере липкий элемент прилипает к верхней части страницы ( top: 0 ), когда вы достигнете положения прокрутки.
Пример
div.sticky {
position: -webkit-sticky; / * Safari * /
позиция:
липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px solid # 4CAF50;
}
Попробуй сам »
Перекрывающиеся элементы
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index определяет порядок стека элемента (какой элемент должен быть размещен перед или позади других).
Элемент может иметь положительный или отрицательный порядок в стеке:
Поскольку изображение имеет z-индекс -1, оно будет помещено за текстом.
Пример
IMG
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Попробуй сам " Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стеков.
Примечание: Если два позиционированных элемента перекрываются без z-индекса указан, элемент, расположенный последним в коде HTML, будет показан сверху.
Размещение текста на изображении
Как разместить текст поверх изображения:
Другие примеры
Установите форму элемента
Этот пример демонстрирует, как установить форму элемента. Элемент обрезается до этой формы и отображается.
Проверь себя упражнениями!
Все свойства позиционирования CSS
Недвижимость Описание низ Устанавливает нижний край поля для позиционированного блока зажим Зажимы абсолютно позиционированного элемента слева Устанавливает край левого поля для позиционированного блока позиция Указывает тип позиционирования для элемента правый Устанавливает правый край поля для позиционированного блока верх Устанавливает край верхнего поля для позиционированного блока z-индекс Устанавливает порядок стека элемента
, Свойство отображения CSS
Пример
Использование различных отображаемых значений:
p.ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Попробуй сам " Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Свойство display определяет поведение отображения
(тип окна рендеринга) элемента.
В HTML значение свойства отображения по умолчанию берется из спецификаций HTML или из таблицы стилей по умолчанию браузера / пользователя.
значение по умолчанию в XML является встроенным, включая элементы SVG.
Значение по умолчанию: ? Унаследовано: нет Анимация: нет. Прочитать о animatable Версия: CSS1 Синтаксис JavaScript: объект .style.display = "никто"
Попытайся
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Объект дисплей 4,0 8,0 3.0 3,1 7,0
Примечание. Для значений «flex» и «inline-flex» для работы в Safari требуется префикс -webkit-.
Примечание. «display: contents» не работает в Edge / Internet Explorer.
Синтаксис CSS
Стоимость недвижимости
Значение Описание Играй рядный Отображает элемент как встроенный элемент (например, ).Никакие свойства высоты и ширины не будут иметь никакого эффекта Играй » блок Отображает элемент как блочный (например,). Это начинается на
новая строка и занимает всю ширину
Играй » содержание Заставляет контейнер исчезнуть, делая дочерние элементы дочерними элементами
элемент на следующий уровень в DOM Играй » шлейф Отображает элемент как гибкий контейнер на уровне блока Играй » сетка Отображает элемент как контейнер сетки на уровне блока Играй » рядный блок Отображает элемент как контейнер блока встроенного уровня.Сам элемент отформатирован как встроенный
элемент, но вы можете применить значения высоты и ширины Играй » линейный гибкий Отображает элемент как гибкий контейнер встроенного уровня Играй » линейная сетка Отображает элемент как контейнер сетки встроенного уровня Играй » встроенный стол Элемент отображается как таблица встроенного уровня Играй » элемент списка Пусть элемент ведет себя как элемент Играй » обкатка Отображает элемент как блочный или встроенный, в зависимости от контекста Играй » стол Пусть элемент ведет себя как элемент Играй » заголовок таблицы Пусть элемент ведет себя как элемент Играй » таблица-столбец-группа Пусть элемент ведет себя как элемент Играй » таблица-заголовок-группа Пусть элемент ведет себя как элемент Играй » нижний колонтитул группы Пусть элемент ведет себя как элемент Играй » таблица-строка-группа Пусть элемент ведет себя как элемент Играй » таблица-ячейка Пусть элемент ведет себя как элемент Играй » таблица-столбец Пусть элемент ведет себя как элемент Играй » стол-ряд Пусть элемент ведет себя как элемент Играй » нет Элемент полностью удален Играй » начальный Устанавливает для этого свойства значение по умолчанию.Читать про начальные Играй » наследство Наследует это свойство от своего родительского элемента. Читать про наследство
Другие примеры
Пример
Демонстрация использования значения свойства contents. В следующих
Например, контейнер .a исчезнет, а дочерние элементы (.б)
дочерние элементы элемента на следующий уровень в DOM:
.a {
дисплей: содержание;
граница:
2px сплошной красный;
цвет фона: #ccc;
отступ: 10 пикселей;
ширина: 200 пикселей;
} .b {
граница: сплошной синий цвет 2 пикселя;
цвет фона: светло-голубой;
отступ: 10 пикселей;
}
Попробуй сам " Пример
Демонстрация того, как использовать значение наследуемого свойства:
body {
display: встроенный;
} p {
display: наследование;
}
Попробуй сам " Пример
Установить направление некоторых гибких элементов внутри элемента
в обратном направлении
заказ: div {
дисплей: гибкий;
flex-direction: ряд-реверс;
}
Попробуй сам "
Связанные страницы
Учебник CSS: Отображение CSS и
видимость
Ссылка на HTML DOM: свойство отображения
,
положение: абсолютное;
слева: 100 пикселей;
верх: 150 пикселей;
}
Свойство определяет тип метода позиционирования, используемый для
элемент (статический, относительный, абсолютный, фиксированный или липкий). залипания не поддерживается в Internet Explorer или Edge 15 и более ранних версиях. Липкий элемент переключается между относительно и фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
позиция: относительная;
слева: 20 пикселей;
}
позиция: абсолютный;
граница: сплошной красный 1px;
верх: 70 пикселей;
справа: 15 пикселей;
}
положение: относительное;
граница: сплошной синий 1px;
ширина: 300 пикселей;
высота: 100 пикселей;
}
позиция: абсолютная;
граница: сплошной красный 1px;
верх: 70 пикселей;
справа: 15 пикселей;
}
Свойство определяет тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий). position указывает тип метода позиционирования, используемого для элемента. статический относительно исправлено абсолют липкий позиция свойство устанавливается первым. Они также работают по-разному в зависимости от позиции
стоимость.: статический; не позиционируется каким-либо особым образом; это
всегда в соответствии с нормальным потоком страницы:Вот CSS, который используется:
Пример
дела.статическое {
положение: статическое; Граница
: 3px solid # 73AD21;
}
позиция: относительная;
Элемент с положением : относительный; позиционируется относительно своего нормального положения.
Установка свойств top, right, bottom и left относительно позиционированного элемента приведет к это должно быть отрегулировано далеко от его нормального положения. Другое содержимое не будет корректироваться с учетом пробела, оставленного элемент.
Этот элемент
Вот CSS, который используется:
Пример
дела.относительная {
позиция: относительная;
слева: 30 пикселей; Граница
: 3px solid # 73AD21;
}
позиция: фиксированная;
Элемент с положением : фиксированный; располагается относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет пробела на странице, где он обычно находился бы.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот CSS, который используется:
Пример
div.fixed {
position: fixed;
низ: 0;
справа: 0; Ширина
:
300px; Граница
: 3px solid # 73AD21;
}
Этот элемент
: исправлено; позиция: абсолютная;
Элемент с положением : абсолютный; позиционируется относительно ближайшего предка
(вместо того, чтобы располагаться относительно области просмотра, как фиксированный).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: «позиционируемый» элемент — это элемент, положение которого — что угодно, кроме статический .
Вот простой пример:
Этот элемент имеет положение: относительный;Этот элемент
Вот CSS, который используется:
Пример
дела.относительная {позиция: относительная;
ширина: 400 пикселей; Высота
: 200 пикселей; Граница
: 3px solid # 73AD21;
}
div.absolute {
позиция: абсолютная;
верх: 80 пикселей;
справа: 0; Ширина
: 200 пикселей; Высота
: 100 пикселей; Граница
: 3px solid # 73AD21;
}
позиция: липкая;
Элемент с положением : липкий; позиционируется на основе позиции прокрутки пользователя.
Липкий элемент переключается между относительно и с фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
Примечание: Internet Explorer, Edge 15 и более ранние версии не поддерживают фиксированное позиционирование. Safari требует -webkit-
префикс (см. пример ниже). Вы также должны указать по крайней мере один из верхний , правый , нижний или левый для
липкое позиционирование для работы.
В этом примере липкий элемент прилипает к верхней части страницы ( top: 0 ), когда вы достигнете положения прокрутки.
Пример
div.sticky {
position: -webkit-sticky; / * Safari * /
позиция:
липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px solid # 4CAF50;
}
Перекрывающиеся элементы
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index определяет порядок стека элемента (какой элемент должен быть размещен перед или позади других).
Элемент может иметь положительный или отрицательный порядок в стеке:
Поскольку изображение имеет z-индекс -1, оно будет помещено за текстом.
Пример
IMG
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стеков.
Примечание: Если два позиционированных элемента перекрываются без z-индекса указан, элемент, расположенный последним в коде HTML, будет показан сверху.
Размещение текста на изображении
Как разместить текст поверх изображения:
Другие примеры
Установите форму элемента
Этот пример демонстрирует, как установить форму элемента. Элемент обрезается до этой формы и отображается.
Проверь себя упражнениями!
Все свойства позиционирования CSS
| Недвижимость | Описание |
|---|---|
| низ | Устанавливает нижний край поля для позиционированного блока |
| зажим | Зажимы абсолютно позиционированного элемента |
| слева | Устанавливает край левого поля для позиционированного блока |
| позиция | Указывает тип позиционирования для элемента |
| правый | Устанавливает правый край поля для позиционированного блока |
| верх | Устанавливает край верхнего поля для позиционированного блока |
| z-индекс | Устанавливает порядок стека элемента |
,
Свойство отображения CSS
Пример
Использование различных отображаемых значений:
p.ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Свойство display определяет поведение отображения
(тип окна рендеринга) элемента.
В HTML значение свойства отображения по умолчанию берется из спецификаций HTML или из таблицы стилей по умолчанию браузера / пользователя. значение по умолчанию в XML является встроенным, включая элементы SVG.
| Значение по умолчанию: | ? |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.display = "никто" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| дисплей | 4,0 | 8,0 | 3.0 | 3,1 | 7,0 |
Примечание. Для значений «flex» и «inline-flex» для работы в Safari требуется префикс -webkit-.
Примечание. «display: contents» не работает в Edge / Internet Explorer.
Синтаксис CSS
Стоимость недвижимости
| Значение | Описание | Играй | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| рядный | Отображает элемент как встроенный элемент (например, ).Никакие свойства высоты и ширины не будут иметь никакого эффекта | Играй » | ||||||||||||||||||||||||||||||||||
| блок | Отображает элемент как блочный (например, ). Это начинается на новая строка и занимает всю ширину | Играй » | ||||||||||||||||||||||||||||||||||
| содержание | Заставляет контейнер исчезнуть, делая дочерние элементы дочерними элементами элемент на следующий уровень в DOM | Играй » | ||||||||||||||||||||||||||||||||||
| шлейф | Отображает элемент как гибкий контейнер на уровне блока | Играй » | ||||||||||||||||||||||||||||||||||
| сетка | Отображает элемент как контейнер сетки на уровне блока | Играй » | ||||||||||||||||||||||||||||||||||
| рядный блок | Отображает элемент как контейнер блока встроенного уровня.Сам элемент отформатирован как встроенный элемент, но вы можете применить значения высоты и ширины | Играй » | ||||||||||||||||||||||||||||||||||
| линейный гибкий | Отображает элемент как гибкий контейнер встроенного уровня | Играй » | ||||||||||||||||||||||||||||||||||
| линейная сетка | Отображает элемент как контейнер сетки встроенного уровня | Играй » | ||||||||||||||||||||||||||||||||||
| встроенный стол | Элемент отображается как таблица встроенного уровня | Играй » | ||||||||||||||||||||||||||||||||||
| элемент списка | Пусть элемент ведет себя как элемент | Играй » | ||||||||||||||||||||||||||||||||||
| обкатка | Отображает элемент как блочный или встроенный, в зависимости от контекста | Играй » | ||||||||||||||||||||||||||||||||||
| стол | Пусть элемент ведет себя как элемент
Другие примерыПримерДемонстрация использования значения свойства contents. В следующих Например, контейнер .a исчезнет, а дочерние элементы (.б) дочерние элементы элемента на следующий уровень в DOM: .a {дисплей: содержание; граница: 2px сплошной красный; цвет фона: #ccc; отступ: 10 пикселей; ширина: 200 пикселей; } .b { ПримерДемонстрация того, как использовать значение наследуемого свойства: body {display: встроенный; } p { ПримерУстановить направление некоторых гибких элементов внутри элемента в обратном направлении
заказ: div { Связанные страницыУчебникCSS: Отображение CSS и видимость Ссылка на HTML DOM: свойство отображения , |