Профессия веб-дизайнер: обязанности, требования, зарплата
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как написать статью-инструкцию или пошаговое руководство 7 советов для маркетологов, задумавшихся об удаленной работе 10 лучших конструкторов форм обратной связи для сайта Структура сайта: разработка структуры в виде схемы, типы и примеры Геймификация: что это такое, для чего нужно и как использовать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Как сгенерировать объявления для контекста из YML-файла Анализ рекламы конкурентов в Яндекс.Директ: объявления, ключевые слова, бюджет Рекламодатели Яндекса смогут разместить рекламу в TikTok Новый подборщик ключевых слов, комбинатор ключевых фраз в Яндекс.Директ
- SEO
- ВсеSEO кейсы В Яндекс.Справочнике появился геовизор, позволяющий посмотреть действия пользователей Google вывел отчёт по скорости загрузки сайта в Search Console Как веб-разработчику зарабатывать на рекламе сайтов клиентов (и не тратить на… BERT – новый поисковый алгоритм Google
- SMM
internet-marketings.ru
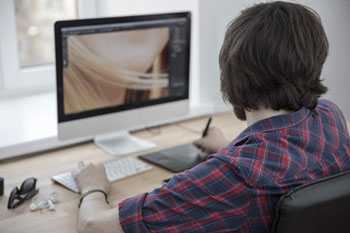
Кто это такой веб-дизайнер: чем он занимается

Чтобы веб-ресурс был привлекательным и уникальным в своём роде, ему необходимо спроектировать внешний вид. Сделать в спокойных тонах или добавить необычный и яркий контраст. Разработкой макетов для сайтов или приложений – это то чем занимается веб-дизайнер. Кто это такой и как им стать расскажем в этой статье.
Веб-дизайнер: что это за профессия
На самом деле, не многие знают кто такой веб-дизайнер, точнее, что это за профессия. С развитием технологий и маркетинга название таких специалистов всё чаще «на слуху» у людей, но точного определения дать могут не все. Итак, веб-дизайнер – это специалист, занимающийся разработкой макетов для интернет-проектов.
Любое приложение, сайт или интернет-магазин должны иметь свой индивидуальный интерфейс. Особенно если речь идёт про главную страницу сайта, что является, так сказать, его «лицом». Даже самый простой внешний вид ресурса, где присутствует только логотип компании и меню с разделами разрабатывается веб-дизайнером.

Как стать веб-дизайнером
Так как эта профессия набирает популярность, многих интересует, как же стать веб-дизайнером. Как правило, многие считают, что достаточно пройти курс по изучению фотошопа или художественного мастерства и всё, клиенты сами найдутся. На самом деле, всё с точностью наоборот.
Чтобы стать достойным и востребованным веб-дизайнером, некоторым специалистам требуется не один год, чтобы изучить и понять все тонкости этой профессии. Знание о том, что такое шаблон сайта и как его сделать здесь недостаточно. Вообще, без развитой фантазии и креативного мышления эта профессия практически не постигаема.
Такой специалист, как веб-дизайнер, должен не только уметь неоднозначно мыслить, но удовлетворять своими идеями заказчика. Порой, особенно начинающим разработчикам очень сложно подстроиться под требования заказчика. Ведь, иногда, то что они хотят видеть на своём сайте, с дизайнерской стороны бывает некрасивым и неправильным.

Как и любому другому специалисту, после успешного прохождения обучения, необходимо как-то о себе заявить. Ведь заказы сами себя не найдут, как говориться. Поэтому, хорошим способом будет создать бизнес-аккаунт в Инстаграм, как импровизированный сайт-визитку. Чтобы потенциальный заказчик мог наглядно оценить способности, придётся разработать портфолио из работ. Конечно, это будет бесплатно, как показательные эскизы.
Кто думает, что веб-дизайнер сразу же получает большие гонорары за свою работу – это глубокое заблуждение. Многие тратят несколько дней, а то и месяцев на поиск клиентов, затем практически бесплатно, начинают рисовать макет для их сайта. Да, веб-дизайнер, может, сделать рекламный баннер как способ дополнительного заработка. Но всё это не будет приносить большой прибыли.
Многие специалисты начинают свой карьерный путь с работы в IT-агентствах или креативных студиях, как рядовые сотрудники. Конечно, в этом случае начинающему профессионалу можно не только «набить руку» и пополнять своё портфолио, но и узнать что-то новое от опыта своих коллег и научить работать в командном режиме.

Что делает веб-дизайнер
О том, что именно делает веб-дизайнер, а точнее, что входит в спектр его обязанностей знают не все. Понятно, что самое главное, это разработка макета сайта, прорисовка всех его страниц, если это не Лэндинг Пейдж, что так же называется одностраничным сайтом.
Но самое сложное заключается не в том, чтобы гармонично подобрать палитру цветов и расставить все объекты красиво. Веб-дизайнер должен думать не только о красоте и уникальности, но о юзабилити сайта. Чтобы, когда сайт будет готов и другой специалист начнёт заниматься его продвижением в Яндексе, он был максимально удобным и простым в использовании.
Конечно, яркие и уникальные сайты это тоже очень важно. Но, при распределении иконок, и меню с разделами, важно учитывать, что пользователю важно понимать, какие действия он совершает на сайте. Поэтому, дизайн ресурса должен быть спроектирован таким образом, чтобы нравился не только внешне, но в использовании. Соединить эти два критерия порой бывает сложно даже опытному веб-дизайнеру.

Ещё одним важным компонентом в разработке макета сайта является его адаптивность. То есть, сайт должен быть удобен в использовании с разных устройств: компьютера, планшета, смартфона и т.д. Конечно, делать саму адаптацию сайта, это обязанность программиста, кто знает, как это правильно прописать в коде сайта.
Но распределить объекты по странице, чтобы с любого гаджета они были понятны и гармонично смотрелись – задача веб-дизайнера. Поэтому, при проектировки важно создать не только версию для ПК, но и спроектировать макеты для смартфонов или планшетов. Где будут располагаться хлебные крошки, что будет на главной странице, как можно оформить заявку с телефона. Для пользователя и для поисковых машин это является один из важных факторов удобства сайта.

Естественно, все эти момент обговариваются с заказчиком заранее и составляется, так называемое, техническое задание (ТЗ) проекта. То есть, дизайнер принимает все требования заказчика, и в свою очередь настраивает их под свои идеи. Конечно, все разработки и эскизы согласовываются с заказчиком, а позже проходят различные тестирования, прежде чем приступить к SEO продвижению и иным рекламным действиям.
С чего начать веб-дизайнеру
Поговорим о том, с чего начать веб-дизайнеру на первых этапах карьерного роста. Ну, во-первых, это зарегистрироваться во всех соц. сетях, это (ссылка на статью «Что такое соц. сети») поможет всегда быть в режиме онлайн и оперативно связываться с клиентами.
Конечно, креативно мыслить и иметь художественный дар это хорошо. Но знать азы работы в графических редакторах, фотошопах необходимо, а иначе, выполнять работу просто невозможно. Как и контент-маркетологу, веб-дизайнеру нужно постоянно развиваться. Посещать различные тематические вебинары, что это такое, мы уже писали в нашем блоге.Быть в курсе последних событий и нововведений в маркетинге. Знать о новшествах и тенденциях в дизайне и многое другое.

Хорошим плюсом, особенно начинающему веб-дизайнеру будет знание, что такое верстка сайта и основы языков программирования, например HTML или PHP. Если человек ранее имел дело с холодными» звонками, как заинтересовать клиента и убедить его воспользоваться услугами дизайна он знает. Это позволит уже на первых парах, найти себе пусть небольшую, но базу клиентов, для опыта и портфолио.
Таким образом, сегодня мы подробно рассказали о том, что нужно для веб-дизайнера, точнее, для того, чтобы им стать. Выяснили, перечень того, что он должен уметь, чтобы стать по-настоящему достойным специалистом. Конечно, попробовать заниматься подобной деятельностью может каждый.
И да, опытные веб-дизайнеры получают большие гонорары и считают свою работу очень интересной и разнообразной. Но, на самом деле, порой сделать что-то то новое и уникальное бывает очень сложно, так как современный мир перенасыщен идеями. И что хочет пользователь на этот раз, можно только гадать.
pro-promotion.ru
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера) / Habr

Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «Краткая инструкция по работе с web-дизайнером (для менеджера проекта)» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Большинство считают, что веб-дизайнер — это художник-оформитель, который придумывает дизайн исходя лишь из собственного вкуса и основная его задача — разукрасить сайт и придумать веселые фентифшлюшки и узорчики.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд. В общем, в этот документ записывается все, что может помочь дизайнеру прийти к поставленной цели. Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.д.
- В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.
Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Мои заказчики обычно распечатывают макет или прототип, расписывают свои пожелания и передают лист мне (лично или по электронной почте).
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов. Утверждайте их письменно или по электронной почте (не на словах)
- Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
habr.com
Что такое веб-дизайн и с чем его едят?
От автора: приветствую стареньких и новеньких читателей моего блога. В сегодняшней статье я поделюсь с вами фактическими данными и своими размышлениями по поводу того, что такое веб-дизайн. Существует множество ошибочных мнений касательно расшифровки самого определения, сложности этой профессии и многих других вопросов, которые, так или иначе, касаются выбранной темы.
На вопрос новых знакомых о том, чем я зарабатываю на хлеб, мне приходится отвечать дважды. Сначала из моих уст гордо звучит: «Веб-дизайнер», на что с другой стороны прилетает: «Эм, веб-дизайн — это что такое?»
Затем приходится объяснять, что входит в мои обязанности, но в конечном итоге все сводится к упрощенному варианту, мол, сайты создаю, господа. После очередного подобного ответа мне захотелось глубже погрузиться в эту тему и подробно объяснить людям, что к чему.
Предлагаю сегодня вместе разобраться, что такое web-дизайн, понять его ключевые этапы и базовые принципы. В качестве бонуса новичкам я добавлю информацию о том, как начать карьеру веб-дизайнера, а также, сколько понадобится времени на обучение, чтобы уже заработать первые деньги.
Что ты за существо такое, веб-дизайнище?
Чтобы сформировать однозначный ответ касательно того, что называется web-дизайном, я учел мнения авторов многих учебных пособий, моих авторитетных коллег и личного опыта в этой сфере. Вы хотите услышать версию без цензуры (с техническими матюками) или на простом русском языке? Думаю, второй вариант подойдет больше.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееWeb-дизайн — это процесс производства сайтов, который состоит из технической разработки, создания удобной структуры веб-страницы, графического оформления и передачи информации в сеть.
К основным принципам этого направления можно отнести баланс основных элементов на картинке, их органичность, ритм, фокусировку внимания, общий контраст и пропорциональность.
Этапы веб-дизайна
С формулировкой вроде разобрались, теперь давайте перейдем к изучению каждого этапа по отдельности.
1. Техническое задание.
Первым делом необходимо понять цель создания веб-сайта, разобраться в том, какой функционал, структуру и внешний вид он должен иметь. В техническом задании подробно продумывается каждый из перечисленных выше моментов, после чего проект согласовывается с заказчиком. После его подтверждения этап можно считать завершенным.
2. Структурирование информации на странице (юзабилити).
В этот этап входит создание общей модульной сетки и формирование будущей структуры подачи контента. Здесь главной задачей, которую преследует веб-разработчик, является создание наиболее удобной формы предоставления необходимой информации пользователям.
3. Графическое оформление.
Далее в графическом редакторе разрабатывается дизайн сайта. Это, наверно, самый любимый этап каждого представителя данной профессии. Здесь можно творить и попробовать воплотить свои самые нестандартные (если, конечно, заказчик в курсе вашей самодеятельности) идеи.
Что такое дизайн сайта? Это воплощение на макете своего виденья будущего проекта. В него входит продумывание наполненности пространства, толщины линий, расположения элементов, цветов, шрифтов, текстуры и т. д.
4. Верстка.
На этой стадии происходит разделение графического изображения страницы на отдельные элементы. Производится трансформирование дизайна в код при помощи применения технологий HTML и CSS. Выполняется этот процесс для того, чтобы веб-браузеры могли точно отобразить ваш сайт.
5. Вебмастеринг.
Завершающим этапом является перенос сайта на хостинг и дальнейшая поисковая оптимизация, чтобы другие люди могли увидеть ваше творение в интернете.
В чем отличие между дизайнером в веб-дизайнером?
Веб-дизайнер — это специалист широкого профиля, который самостоятельно выполняет каждый этап разработки сайта и осуществляет его дальнейший запуск. Однако нужно учитывать, что некоторые задачи он может делегировать другим профессионалам. Делается это для того, чтобы сэкономить личное время. Тем не менее, он сам контролирует весь процесс создания будущего проекта.
Дизайнер — это человек, специализирующийся лишь на разработке графических элементов. Он отвечает исключительно за визуальную часть, поэтому в его обязанности входит только создание красивого и удобного макета, всевозможных иконок, аватарок и прочих изображений. Надеюсь, вы поняли разницу между дизайнером и веб-дизайнером и в дальнейшем не будете путаться в понятиях.
Можно ли быстро научиться веб-дизайну и заработать на нем?
Зачастую, узнав и соизмерив заработок веб-дизайнера с количеством затраченного времени на его получение, от собеседника исходит ненавязчивый (а иногда очень-преочень навязчивый) вопрос о том, можно ли этому научиться, или же дар был послан Зевсом с небес? Я всегда отвечаю положительно, так как на моей практике было множество случаев, когда люди приходили в эту профессию в 30–40 лет и при этом спустя какое-то время становились довольно успешными специалистами.
В этом деле возраст не играет фундаментальной роли. Конечно, лучше, если вам 20, вы энергичны, а в голове еще не застыл холодец, однако здесь куда важней терпение, стремление к знаниям и постоянное развитие.
Веб дизайн — это что, по-вашему, квантовая физика какая-нибудь? Хотя даже ее со временем можно понять. Сразу, конечно же, ничего не придет, но процесс обучения ничем не отличается от других сфер. Для начала уделите достаточное внимание теоретической базе, а затем переходите к практике.
Для изучения принципов этого направления рекомендую следить за статьями моего блога, где вы найдете множество ценной информации и полезных фишек, которые пригодятся для реализации новых проектов. Через 2–3 месяца стараний и практики, подпитываемых теоретической информацией, уже можно будет выполнить более-менее достойные работы.
Надеюсь, сегодняшняя статья была полезна и помогла вам понять, хотите ли вы стать мастером веб-дизайна или лучше забросить это гиблое дело и пойти таскать кирпичи на стройке. Я бесплатно делюсь ценной информацией, а вы взамен подписывайтесь на мой блог и делитесь ссылкой с друзьями.
В дальнейшем здесь будет выложено еще большее количество полезного контента, который поможет постепенно развиваться в сфере веб-дизайна. До новых встреч.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
как правильно выбрать курсы и программы обучения
От автора: как и любой другой индустрии, Интернету нужны мастера, которые будут над ним работать. Одной специальности здесь мало. Кто-то должен придумать концепт, кто-то оформить идею в рабочий макет, а кто-то — взять и построить приложение. Чтобы выполнить весь комплекс работ, люди должны владеть навыками и иметь соответствующий способ мышления: креативный художник или изобретательный программист. Если вы тоже не раз задавались вопросом «web дизайн и web разработка: что из этого моё?», значит, информация из статьи вам поможет определить дальнейший вектор развития.

Граница между дизайном и разработкой
Спойлер в самом начале статьи: сегодня грань может быть весьма зыбкой. Завтра программист станет дизайнером больше, чем сегодня. Технологии развиваются, а требования к профессионалам растут. Компетенция современного разработчика тесно переплетается с навыками дизайнера. Но для того чтобы уже сегодня читатель смог выбрать курсы, на которые он запишется завтра, проведем конкретную грань.
Дизайн — это тоже разработка?
Новичков удалось удивить названием, не так ли? Этого и добивались. Ведь в установлении разницы между этими понятиями многие пытаются поставить знак ≠. Что ж, такой подход облегчает восприятие, но не передает реальную суть. Самое печальное, что подобные высказывания звучат в программах подготовки специалистов. Но сегодня сможем показать верный путь.
Веб-дизайн — это один из этапов веб-разработки, или отрасль, если уже говорить о обучении. Дело в том, что создание (разработка) веб-приложения или сайта состоит из проектирования внешнего вида, верстки фронта и программирования. Так что, дизайнеры, не позволяйте сравнивать себя с разработчиками, ведь вы коллеги, с точки зрения логики.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПрофессионалы этой отрасли должны обладать определенным уровнем знаний для создания самой структуры страницы (хедер, секции, футер, меню, навигация), понимания, как лучше подать информацию пользователю, и, наконец, красивого оформления созданного проекта. Это требует понимания технических основ процесса. Ведь рисовать то, что будет работать медленно, или то, что сложно для реализации — неверный шаг. Потому курсы по веб-дизайну пользуются невероятной популярностью: самостоятельно понять тонкости работы, не имея практического опыта, сложно.
Как правило, веб-дизайнерами становятся технически подкованные люди, которые имеют хорошо развитое художественное воображение. Совсем не обязательно быть живописцем. Но некоторыми врожденными качествами нужно обладать. В этом ключевая разница, если говорить о программистах: дизайнером проще родиться, чем стать. Среди обязательных характеристик будущего веб-художника:
усидчивость и терпеливость. Быть веб-дизайнером — это пробовать несколько вариантов, дорабатывать, знакомиться с новыми программами и инструментами;
умение разбить работу на этапы. Перед тем как начать обучение, определите, умете ли вы системно подходить к выполнению задачи. Тайм-менеджмент и организация труда — это то, что делает талантливого человека профессионалом;
нестандартное мышление. Нет, речь идет не о причудливости, которую приписывают артистам. Компетентный дизайнер умеет создавать уникальные продукты. Умение работы с шаблонами, их сопоставление и реализация оригинального дизайна — хороший навык. Но даже для этого нужно уметь мыслить, как дизайнер;
постоянная жажда обучения. Хороший слесарь в свободное время читает журналы о технике. Так и дизайнер должен постоянно следить за новинками и тенденциями. Сайты, которые были созданы в 2007, тоже были трендовыми. Сегодня курс развития изменился. Нарисуйте приложение старого образца, и вас посчитают некомпетентным.
Выбирать направление обучения «веб-дизайн» — означает использовать свои творческие возможности по максимуму. Будьте готовы к тому, что тот макет, который вы считаете идеальным, не будет принят заказчиком или разработчиком следующего звена. И никому не будет разницы, сколько времени вы потратили на создание, какими принципами руководствовались. «Не нравится» и «не подходит» — это понятия, которые не знают объективности.

Программист-разработчик
Теперь немного больше поговорим о подмене понятий, которую нам придется принять. Веб-разработка — это создание приложения от начала до конца. Она включает все этапы от идеи, до управления контентом с помощью CMS. Согласно определению, даже копирайтер является разработчиком веба. Но если мы пойдем таким путем, то не рассмотрим вопрос, который стоял с самого начала: веб-разработка или веб-дизайн? Да, это неверное толкование. Да, все что будет сказано далее, основано на заблуждении. Но это настолько принято обществом, что уже почти считается правдой. Так что, выхода у нас нет .
Под веб-разработчиком понимают специалиста, который проводит верстку приложения с макета, разрабатывает интерактивные элементы страниц, пишет программы для серверной стороны и поддерживает проект в течении его работы. Вышеперечисленные этапы могут выполняться как фуллстаком, так и узкими специалистами, но об этом позже.
Обучение веб-разработчика может оказаться еще более тернистым, чем подготовка дизайнера. В дизайне все просто: не хочешь рисовать — значит, ничего не получится. Человек сразу чувствует неладное, если создание макетов — слишком «неродной» труд. С веб-разработкой иначе. Чтобы стать программистом или верстальщиком, вам нужен лишь достаточный уровень интеллекта, усидчивость и, самое главное, умение долго идти к своей цели, даже если очень трудно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВся веб-разработка — это решение проблем системы оригинальными и эффективными способами. Несмотря на то, что существует множество готовых решений, вы постоянно будете сталкиваться с новыми неурядицами. Несложно выучить язык программирования, несложно понять, как система работает. Но на формирование стиля мышления, который способен в короткий срок преодолеть трудности разработки, уйдут годы. В этом и заключается компетентность супер-разработчика.
Навыки специалиста
И так, вы решили освоить одну из профессий: веб-разработка или веб-дизайн. Что же выбрать? Ответ на этот вопрос лежит не только в том, что вы считаете наиболее подходящим лично для себя. Намного более адекватно можно оценить направление развития, если взять и начать учиться в двух направлениях. Как выбрать правильные курсы обучения, вы узнаете ниже.
Начни с простого: первые шаги веб-разработчика
Если вы еще не знаете, насколько это разносторонняя сфера, значит все только впереди. Наверняка, трудно было бы даже создать специальность в университете, название которой «веб-разработка». Дело в том, что время, когда один разработчик мог решать большинство проблем приложения, уже давно прошло. Разделение труда на различные отрасли теперь является эталонным для эффективного создания программы под веб.
Как вы могли слышать ранее, разработчики делятся на специалистов серверной и клиентской сторон. Лучший способ понять грани компетенции каждого из них — это начать обучение. Да, различных технологий много. Но можно придумать курс ознакомительного обучения, с которым вы поймете, какой из сторон хотели бы служить.
Представим, что вы уже знаете спарку HTML/CSS. Если еще нет, то потратьте на технологии два дня, и они у вас в кармане. Нет разницы, даже если вы хотите стать дизайнером. Такой навык не помешает, ведь даст понимание того, как будут расположены элементы макета в будущем.
Теперь переходим к хардкору. Пока не знаем, что вы будете учить далее, но уже приступайте к изучению JavaScript. Да, это преимущественно инструмент фронтендщика. Но, изучив JS, вы познакомитесь с типизацией данных, эталонным синтаксисом и хоть немного осознаете сложность процесса. Если этот этап пройден успешно, и вы пишете неплохие программы на этом языке, значит вы видите, как работают клиентские скрипты. Интересно работать на фронтенде? Продолжайте обучение.
В случае стремления к чему-то другому изучите один из языков для бэкенда. Это может быть веб-язык PHP или любой из языков программирования общего назначения. Советуем выбрать Java, Python или C/C#/C++. Дело не в том, что они лучше, чем PHP (быстрые и мощные), а в том, что с такими знаниями легче реализовать себя в альтернативных сферах. Ну, а если судьба заставит работать с PHP, то со знанием «взрослого» PL, обучение на «препроцессоре» не займет больше недели.
Если даже бэкенд не привлек ваше внимание, значит, веб-разработка просто не для вас. Хотите программировать? Есть масса отраслей, где вы можете применить приобретенные знания, но сегодня не об этом.
Что постигнуть дизайнеру?
Photoshop, Illustrator, GIMP или любой другой графический редактор. Разница лишь в том, что именно вы хотите рисовать и какой из интерфейсов выучите быстрее всего. В любом случае, начать лучше с Photoshop. Он наиболее универсален из всех представленных на рынке.

Но одного только умения пользоваться редактором мало. Впереди обучение, в котором вы узнаете о совместимости цветовых схем, разработке согласно принципам юзабилити, адаптивности, кроссплатформенности и прочих необходимых сегодня элементов дизайна. Но, чтобы понять, хотите ли вы стать профессионалом сферы, пройдите курсы создания простых макетов сайта. Как только вы смастерите собственный макет, то поймете, лежит ли душа к такому виду деятельности.
А если одновременно?
Стремление к фуллстаку — это стремление к свободе. Человек хочет быть независимым от других специалистов, самостоятельно принимать решения о судьбе проекта. Но идти к полноценной компетентности в сфере веб-разработки на начале пути — неразумно. На рынке труда нужны спецы, которые безупречны хотя бы в чем-то одном. Тем не менее, осваивать технологии поэтапно, системно, одна за одной — путь к настоящему успеху.
Сегодня не удивишь фронтендщиком, который и макет поправит, и в бэк-энд без страха заглянет. Но такой уровень знаний требует длительного обучения и практики.
Шанс для оффлайна
Впервые курсы могут стать приемлемым вариантом. Но уж точно не для веб-разработки. Зато для дизайна — самое оно. Работа в группе стимулирует творческий мыслительный процесс, позволяет быстрее применить знания на практике и, в целом, оптимизирует обучение. Если вы хотите стать дизайнером, освоили основные инструменты и желаете почувствовать разницу между заурядным и уникальным дизайном, тогда школа — отличный выбор.
Хорошие веб-художники получаются с студентов ВУЗов, которые обучались по программе «графический дизайн». Здесь можно получить знания об основных принципах построения иллюстрации во всех сферах. Кстати, веб-дизайн считается разновидностью графического дизайна.
Вот и все! Выбирайте то, что по душе, и развивайтесь в выбранном направлении!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Освойте востребованные навыки дизайн и верстки
Комплексный процесс дизайна и верстки на примере лендинга!
Смотретьwebformyself.com
дизайнер — что это такое? Особенности обучения, требования :: SYL.ru
С развитием высоких технологий появляется все больше новых профессий, про которые люди старшего поколения никогда не слышали. Например, веб-дизайнер. Что это такое, чем он занимается и каковы особенности его профессии?

Определение
Дизайн представляет собой художественное конструирование. Он основан на двух принципах: творчество и рациональность. В этом и заключается сложность работы. И не каждый человек может быть хорошим специалистом в этой области. Но дизайнер – это общее понятие, существует множество узких направлений деятельности: ландшафт, интерьер, костюм, реклама. Что такое веб-дизайнер? Это тот, кто занимается разработкой сайтов. В их задачу входит придумать красивый и соответствующий специфике деятельности заказчика и его пожеланий дизайн к веб-сайту. При этом необходимо кроме внешней привлекательности сделать его удобным в использовании.

Как создается интернет-сайт
Весь процесс по созданию веб-сайта состоит из нескольких этапов.
- Создание технического задания. Прежде чем что-то сделать, необходимо определить его параметры. Как должна выглядеть страница, сколько их должно быть. Как и где располагается навигационное меню. Вся эта информация должна содержаться в документе – плане работ. Во избежание возникновения конфликтных ситуаций техническое задание согласовывается с заказчиком. Обычно этим подготовительным этапом занимается менеджер проекта.
- Структурирование. Этот этап включает в себя большой круг вопросов и часто требует много времени. Необходимо продумать функциональную структуру будущего сайта. Как правильней расположить информацию, где расположить меню, какие добывать активные кнопки, как и где должна быть представлена информация. Эффективная проработка данного этапа позволит сделать веб-сайт максимально удобным для пользователя, так как красивый, но абсолютно не понятный для юзера портал, на котором невозможно ничего найти, заставит его уйти к конкурентам заказчика.
- Графическое воплощение сайта. После продумывания структуры необходимо подумать о привлекательном внешнем виде самого сайта и интересном оформлении элементов меню. Этим занимается дизайнер. Оформление происходит в специальных редакторах. Результатом является графический файл будущего сайта.
- Верстка. Чтобы красивая картинка стала функциональной и могла отображаться в браузере, понадобиться ее разделить на элементы и перевести в код. Для этого применяются HTML и CSS-технологии. Этой частью работы занимается программист или верстальщик.
- Вебмастеринг – это заключительный этап по работе с сайтом. Когда продукт уже готов, необходимо разместить его на хостинге и оптимизировать так, чтобы его можно было найти. После этого он становится доступен широкой публике.
Все эти этапы может выполнять и один человек – веб-дизайнер. Профессия позволяет иметь требуемые навыки. При этом он может делать только часть работы. Все зависит не только от его знаний, но и от условий работы. У являющегося сотрудником крупной компании, специализирующейся на веб-сайтах, дизайнера перечень обязанностей может быть не столь многочисленным. При этом существует разница между простым дизайнером и веб-дизайнером. Оба могут работать в области интернет-технологий, но в задачу первого входит создание графики и проработка удобства работы интерфейса, а второй должен знать все аспекты производственного процесса от нуля до непосредственного запуска сайта. При разделении функциональных обязанностей веб-дизайнер в состоянии контролировать все этапы.
Хочу стать веб-дизайнером
После осмысления того, что такое веб-дизайнер, необходимо узнать, что нужно сделать, чтобы им стать. Придется получить необходимые знания. Для проектирования сайта необходимо разбираться и уметь работать с цветом, светотенью, шрифтами, знать, что такое линии, размеры, фигуры, пространство и формы. Для этого необходимо изучить характеристики элементов, их поведение в различных условиях. Основных теоретических знаний о каждом элементе графики недостаточно. Необходимо понимать, как они соединяются и взаимодействуют друг с другом. То есть важно разбираться в таких категориях, как пропорции, масштаб, баланс, единство, контраст. Выпускники художественных высших учебных заведений хорошо знакомы с этими категориями. Поэтому при наличии художественного образования обучение веб-дизайнера сильно упрощается.

При отсутствии такового рекомендуется найти качественные курсы, которые за относительно короткое время позволят познать азы. Важно обратить внимание на их длительность. Заведение, беспокоящееся за качество преподавания, организует художественные курсы, рассчитанные на два года, в то время как в высшем учебном заведении придется учиться 5-6 лет.
Множество организаций предлагает курс подготовки, длящийся всего несколько недель. За это время преподаватели пытаются вложить в голову учащихся такой объём информации, что кроме полного сумбура в ней ничего не остается.
Знание программирования
Как стать веб-дизайнером, не зная основ программирования? Даже если техническая часть находится в зоне ответственности разработчиков, без понимания правил кодирования будет сложно осуществлять эффективное взаимодействие с разработчиками. Понимая, как работает код, можно сразу сказать, какие идеи реально воплотить, а какие нет. Можно использовать шаблоны сайтов, что не потребует разбираться в кодировании. Они являются палочкой-выручалочкой для новичков. При этом не стоит ограничивать себя в изучении программирования, если в этой области существуют пробелы в знаниях. Некоторые сайты необходимо писать с нуля и не удастся обойтись готовыми шаблонами.

Куда пойти учиться
Где учиться профессии веб-дизайнера? Если есть готовность уделить этому достаточное время, можно пойти в вуз, предлагающий соответствующую программу обучения. Но факт получения волшебной корочки не сделает человека востребованным специалистом. Кроме того, во время обучения обычно преподаются базовые вещи. Программа обучения не успевает адаптироваться вслед за изменениями в технологиях, поэтому учиться самостоятельно придется и параллельно, и даже после окончания вуза. Для этого есть интернет с огромным количеством обучающих материалов как для новичка, так и для профессионала, стремящегося к самосовершенствованию.
Владение инструментами
Специализированные программные продукты существуют для того, чтобы помочь людям в их работе. Чтобы создавать качественный продукт, отвечающий современным требованиям, необходимо познакомиться и разобраться с тем, как работают различные программы.

Начинающему веб-дизайнеру обязательно нужно овладеть базовыми графическими программами: Adobe Illustrator и Adobe Photoshop. Чтобы создать код, существуют такие продукты, как: Sketch App, GitHub, Pattern Lab.
Тот, кто не работает с конструкторами сайтов, таким как WordPress, а имеет дело с сырым кодом, должен попробовать одну из программ: Textmate, Sublime, Brackets.
Что делает веб-дизайнер, уже стало ясно. А программы ему помогут в этом. Умение работать с инструментами также показывает уровень профессионализма. Чем он выше, тем больше спрос на услуги, что отражается на стоимости его работы.
Расширение области знаний
Чем больше знает и умеет человек, тем меньше проблем у него с востребованностью предлагаемых им услуг. Заказчики сайтов мало знакомы с этой областью, поэтому вынуждены тратить время на поиски людей, способных оказать различные услуги. Если один человек может предложить комплекс, это выгодно обеим сторонам. Веб-дизайнер — что это такое, если не профессия, мотивирующая познать все области, связанные с сайтами, их программированием, разработкой внешней красивой и удобной оболочки, а также продвижением в интернете.

Профессиональный веб-дизайнер должен разбираться в маркетинге и уметь готовить качественные и цепляющие тексты. Сайт – это прежде всего рекламный продукт, позволяющий компании привлекать покупателей. Чтобы это происходило, сайт должен быть «вкусным» и «цепляющим», так как большинство из них скучные и однообразные.
Для того чтобы потенциальные клиенты могли найти конкретный сайт в Сети с миллионом подобных, необходимо заниматься его продвижением. Для этого необходимо разбираться в SEO.
Эти знания помогут создать поистине качественный продукт с современным лаконичным дизайном, высокой скоростью загрузки страниц, а также подготовить и разместить хорошо структурированный интересный текст.
Работа в компании: достоинства
В Москве веб-дизайнеры ищут подходящее агентство для работы. Здесь находится много компаний, которые открывают соответствующие вакансии. Преимуществом работы в качестве нанятого сотрудника является отсутствие необходимости поиска клиентов. При получении заказа нужно будет выполнять какую-то часть работы или руководить всем проектом, распределяя обязанности. При работе в хорошей компании, которая востребована, можно не беспокоиться о своей заработной плате.
Работа в компании: недостатки
Но также есть свои недостатки. Уровень заработка обычно имеет свои ограничения. Не всегда удобно ездить каждый день на работу, особенно когда она расположена далеко от дома. Творческое начало деятельности зачастую заставляет дольше оставаться на рабочем месте.
Но работа среди профессионалов подходит для веб-дизайнера с нуля, не обладающего достаточными знаниями и опытом. Здесь можно многому научиться.
Самозанятость: плюсы
Фриланс очень востребован среди специалистов подобной профессии. Существует множество плюсов:
- неважно место работы, может быть даже другая страна;
- возможность самостоятельного определения рабочего графика;
- возможность самостоятельно устанавливать цены, которые часто ниже, чем у агентства;
- возможность выбирать проекты;
- при самостоятельном выполнении всего комплекса работ оплатой делиться ни с кем не придется.
Веб-дизайнер — что это такое, если не профессия, которая дает возможность самостоятельно управлять своей карьерой.

Самозанятость: минусы
Среди безусловных минусов нужно назвать необходимость себя «продать», что бывает совсем непросто в самом начале. Для этого понадобится создать собственный сайт и размещать информацию о себе на разных ресурсах.
Часто человек начинает свой путь в качестве нанятого веб-дизайнера. Обучение у профессионалов позволяет стать хорошим специалистом. Общение с клиентами и коллегами помогает обзавестись разными контактами. Поэтому многие впоследствии открывают собственный бизнес.
www.syl.ru
Как стать веб-дизайнером и что для этого нужно уметь?
От автора: многие из вас, вероятно, искали ответ на вопрос: как стать веб-дизайнером? Безусловно, это непростой вопрос, на который вы, скорее всего, и получали столь же сложные и неоднозначные ответы. Но все же это не тайна мироздания. Существует множество мастеров, которые не только нашли способ, как стать веб-дизайнером с нуля, но и прочно удерживают свою позицию, постоянно совершенствуясь и обогащая свой и без того немалый опыт. Давайте попытаемся найти их секрет успеха.
Безусловно, чужие примеры для новичка — это очень кстати. Хорошие и не очень примеры дизайна сайтов мы можем рассматривать как настоящие уроки веб-дизайна, ведь, как мы знаем, умный учится и у мудрецов, и у глупцов.
Но при этом не стоит забывать, что в любом начинании есть только один верный путь — свой собственный. Поэтому не стоит пытаться подражать чужим стилям и выдавать чужие идеи за свои. Другое дело — на основе чужих концепций выстроить свою, которая в чем-то будет иметь с ними схожие черты, а в чем-то существенно отличаться.
Перефразируя одного великого литературоведа, напомним, что, чем более оригинальна идея, тем она более универсальна. Хоть как мастерски вы бы ни владели графическими редакторами, без оригинальной идеи творческие способности утрачивают свою значимость. Помните, что нет ничего идеального, поэтому не пытайтесь подражать другим и предоставьте себе право на ошибку. Примерно так и начинается обучение веб-дизайну с нуля.
Что характеризует хорошего веб-дизайнера?
Творческое воображение
Вопреки распространенному мнению, согласно которому творческие люди — это довольно редкое явление, изначально мы все наделены этим чудесным свойством. Приведем известную цитату американской писательницы Урсулы Ле Гуин: «Взрослый творческий человек — это ребенок, который выжил».
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДействительно, в детстве все мы обладали творческим воображением, что помогало нам лучше понимать окружающий мир. Но взрослые люди считают, что им уже доподлинно все известно, поэтому… продолжают ходить на нелюбимую работу. Такого человека сложно удивить, но не потому, что он уже все знает, а потому, что считает: его знаний вполне достаточно. Он вряд ли задумывается над тем, как стать профессиональным веб-дизайнером. А ведь удивленные глаза — признак интеллектуала.
Это не означает, что вас должна удивлять каждая мелочь. Но создать что-то, что будет удивлять других — одна из задач веб-дизайнера. Поэтому постоянно экспериментируйте с палитрой цветов, шрифтами, текстурами и т. д. Иногда мы находим решение в совершенно неожиданных источниках. Например, в качестве текстуры можно использовать изображение, которое предназначалось совсем не для этого. Вы ведь вряд ли когда-либо задумывались о подобном использовании картинки или фотографии, отснятой вами еще в далеких нулевых годах века? Это и называют нестандартным подходом.
Тактичность
В первоначальном, античном понимании этого слова, «такт» означает «чувство меры». Любая, даже самая ценная вещь утрачивает свою ценность, как только ее становится слишком много. Ведь древние монеты, платина и космические артефакты ценятся именно за то, что это не очень распространенные вещи, и достать их не так-то и просто. Кроме того, они ценятся за их свойства. Например, благодаря старинным монетам можно изучать историю; из золота получаются красивые украшения; обломки метеоритов помогают в исследовании космоса.
Этот принцип вполне можно применить и в веб дизайне. Проще говоря, дизайн сайта, вне зависимости от стиля, не должен быть переполнен различными элементами и всевозможными эффектами. Рекламные баннеры впоследствии это возместят. А те элементы, которые вы сочли необходимыми, обязаны быть максимально удобными и функциональными. Скорее всего, пользователи будут заходить на сайт не с целью любоваться его оформлением, а по своим делам.
Чувство стиля
Любителем тематических кафе вы можете не быть, но согласитесь, интерьер, где все, даже самые мелкие детали выполнены в одном стиле, вызывает больший интерес, чем безвкусно обставленное помещение. Элементы, сведенные к одному стилю, как бы «перекликаются» между собой и создают ощущение гармонии и порядка.
Тот же принцип может быть использован и при проектировании дизайна сайтов. Естественно, многое будет зависеть от пожеланий заказчика, но сведение элементов сайта к единому, общему стилю послужит признаком хорошего вкуса разработчика. Кроме того, на посетителей сайта это окажет самое положительное воздействие.
Желание и умение меняться
Модные течения очень изменчивы. Такова их сущность. И тенденции в оформлении сайтов не являются исключением. Сейчас в моде так называемый «плоский» дизайн, дизайн «Metro», разработанный Microsoft, а ведь не так давно популярностью пользовался скевоморфизм — противоположность плоскому дизайну.
Поэтому web дизайнер, начавший обучение, должен осознавать, что для того чтобы стать мастером своего дела, ему предстоит постоянно меняться и уметь работать с разными стилями оформления. Но и этого мало для того чтобы стать хорошим мастером веб-дизайна.
Следует определить и свой собственный фирменный стиль, который будет узнаваемым как в одежде скевоморфизма, так и в «плоском» костюме. К примеру, джинсы Levi’s могут иметь абсолютно любой цвет, покрой и форму, но красная нашивка на заднем кармане — это отличительный знак, по которому вещь не спутать с аналогичной продукцией.
Начните свое обучение прямо сейчас!
Это не рекламный лозунг, а, скорее, призыв к самосовершенствованию. Обучение веб-дизайну действительно может начаться прямо сейчас, ведь все, что нужно — это ваше желание и подключение к интернету, где можно найти курсы веб-дизайна на любой вкус.
Они могут быть платными или бесплатными, но, в любом случае, обучение не пройдет бесследно, ведь даже на самых нерадивых студентов университет оказывает определенное влияние. Вы узнаете, как стать веб-дизайнером и начать зарабатывать благодаря своим талантам, а также знаниям и умениям, которые вы получите в процессе обучения.
Поэтому предлагаю не думать над тем, как стать крутым веб-дизайнером, а начать быть им уже сейчас .
На сегодня все. Приглашаю стать постоянным читателем нашего блога, подписавшись на его обновления. При желании вы сможете поделиться интересными материалами с друзьями и, возможно, привлечь их на сторону добра веб-дизайна. До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
