20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:
Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
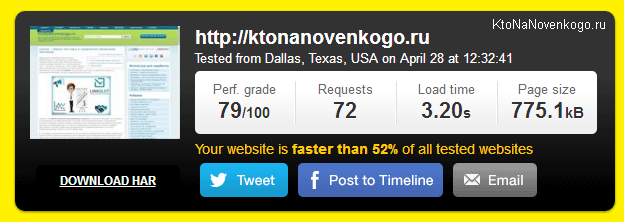
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.
Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
Проверка скорости загрузки сайта в Google Page Speed
Скорость загрузки страниц принято мерять в миллисекундах. В процессе проведения исследований специалисты Amazon посчитали, что продажи снижаются на 1% вследствие падения скорости загрузки страниц на 100 мс.
Многие пользуются мобильными устройствами для выхода в Интернет. Покупки, серфинг и всё остальное. Смартфоны работают медленнее ПК, особенно с мобильным соединением. Получается, что для шустрого отображения контента на мобильных девайсах нужно работать более кропотливо.
Медленные сайты задействуют больше ресурсов сервера, пиковые нагрузки выше. Такие сайты обходятся дороже, им нужен более мощный хостинг. При этом, эффективность их ниже во всех смыслах. Люди, ожидающие загрузки страницы более 3-х секунд, обычно уходят ко следующему результату выдачи.
В свое время Google представил сервис Page Speed – официальный инструмент для измерения скорости сайтов. Подобных сервисов немало, но по понятной причине веб-мастера предпочитают ориентироваться на рекомендации поисковика, в котором им предстоит продвигать свои проекты.
Как пользоваться Page Speed?
Для получения сводки и рекомендаций по оптимизации любого сайта достаточно перейти на страницу Page Speed Insights (PSI) и ввести в единственное поле интересующий домен. Запуск процесса, минута ожидания, и вы получаете целую гору полезной информации.
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.

Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.

Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.

Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
Самое ценное, что даёт Page Speed – это рекомендации по увеличению производительности. Статистика даёт советы с короткой расшифровкой в действиях и показывает приблизительную экономию времени загрузки в миллисекундах. Список рекомендаций может быть очень длинным. Говоря по-честному, понимать это всё может только опытный веб-мастер. Но и для новичков есть понятные советы – сжать картинки (напр. TinyPNG), изменить формат чего-то, снизить количество переадресаций, убрать избыточные виджеты и т. д.
Суть такова, что PSI способен приносить пользу всем администраторам сайтов. Кто-то сможет использовать его с большим профитом, кто-то – с меньшим ввиду недостатка опыта, понимания происходящего. Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
- GTmetrix – https://gtmetrix.com/
- Pingdom Tools – https://tools.pingdom.com/
- Web Page Test – https://www.webpagetest.org/
Выводы и рекомендации
Google Page Speed – крайне полезный инструмент веб-мастера. Своего рода бенчмарк скорости работы сайтов от главной поисковой системы мира. На него ориентируются все в большей или меньшей степени.
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.
Google обновил инструмент для измерения скорости загрузки сайта PageSpeed Insights
В 04:10 по московскому времени обновился инструмент Google PageSpeed Insights. Это зафиксировала система мониторинга Loading.express.
Источник: google.com
Теперь инструмент работает на версии Lighthouse 6.0.
Новый PageSpeed Insights включает в себя новые метрики «Отрисовка крупного контента», «Общее время блокировки» и «Совокупное смещение макета». Подробнее про каждый показатель вы можете прочитать в материале от 22 марта.
Появились новые предупреждения, вроде «Удалите неиспользуемый код JavaScript» или «Избегайте API document.write()».
«Данные наблюдений» обновили свои показатели. Теперь в них присутствует Отрисовка крупного контента (LCP) и Совокупное смещение макета (CLS), вместе с Первая отрисовка контента (FCP) и Первая задержка ввода (FID).
Проверка скорости загрузки сайта — как ее измерить онлайн и увеличить с помощью Page Speed Insights от Google
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу поговорить с вами на такую важную тему, как скорость загрузки сайта. Наверное, вы уже все слышали, что наряду со множеством других факторов, влияющих на продвижение Web проекта, поисковые системы с недавних пор стали учитывать еще и это. Да и посетителей тормоза на сайте сильно раздражают, особенно тех, кто привык работать в интернете на высоких скоростях.


Но тем не менее для многих вебмастеров скорость загрузки не является той темой, над которой стоит начинать ломать голову немедленно, обычно это откладывают на потом в долгий ящик, а на первый план выходят насущные проблемы, связанные с наполнением ресурса уникальными материалами, улучшением его внутренней оптимизацией, но при продвижении сайта нужно учитывать всю совокупность факторов, влияющих на ранжирование и релевантность страниц вашего ресурса. Как говорится, крепость цепи определяется ее самым слабым звеном…
Онлайн сервисы для измерения скорости загрузки сайта
Во всяком случае именно так я относился до недавних пор к тому, чтобы попытаться ускорить свой ресурс. Но мне пришло в голову, что лучше не дожидаться неприятных тенденций в статистике посещаемости своего сайта (а именно уменьшения трафика с поисковой системы Google.ru, ибо она более критично относится к скорости загрузки), а исправить очевидный недочет прямо сейчас.
Надо просто осознать, что скорость, с которой загружается ваш сайт, блог или форум, является очень важным показателем. Если у вашего проекта с этим показателем не все в порядке, то это может повлечь за собой довольно неприятные последствия. И самое важное из них то, что посетители могут отказаться от работы с вашим ресурсом, т.к. он очень долго подгружает страницы. Кроме этого поисковики, в особенности Гугл, учитывают ее при общей оценке полезности того или иного ресурса.
Для того, чтобы понять, а как быстро подгружаются страницы вашего ресурса, можно воспользоваться, например, возможностями такого расширения для браузера FireFox, как FireBug, подробно описанный в статье по приведенной ссылке. А можно воспользоваться услугами сервисов, которые предназначены для этого. Далее я приведу в качестве примера несколько таких.
- Pingdom — здесь достаточно просто указать адрес страницы, скорость загрузки которой вы хотите измерить (это не обязательно должна быть главная страница, ибо скорость загрузки внутренних страниц не менее, а зачастую даже более важна).


В результате будет представлена диаграмма времени закачки отдельных объектов вебстраницы, а также их Урл и вес. Чем меньше объектов будет загружаться и чем легче будет весить каждый из них, тем лучше. Например, я для этой цели:
- объединил некоторые картинки из темы оформления сайта в так называемые спрайты
- а также по возможности уменьшил путем объединения число подгружаемых файлов стилей (CSS) и скриптов
- кроме этого имеется смысл включить Gzip сжатие статики на сервере
- и оптимизировать все используемые на сайте картинки


Собственно, некоторые проблемы и историю измерения скорости вашего сайта вы сможете отследить на соседних вкладках верхнего меню Pingdom.
Во всплывающем окне вам предложат скопировать постоянную ссылку на проделанный тест, а также отправить его по E-mail или в Твитер. Также в нижней части окна можно подписаться на мониторинг сайта на предмет доступности. Если ваш ресурс упадет (станет недоступен для посетителей), то вам будет выслано сообщение на E-mail, либо SMS на сотовый. Но эта услуга является платной, хотя и имеется возможность бесплатного триала.
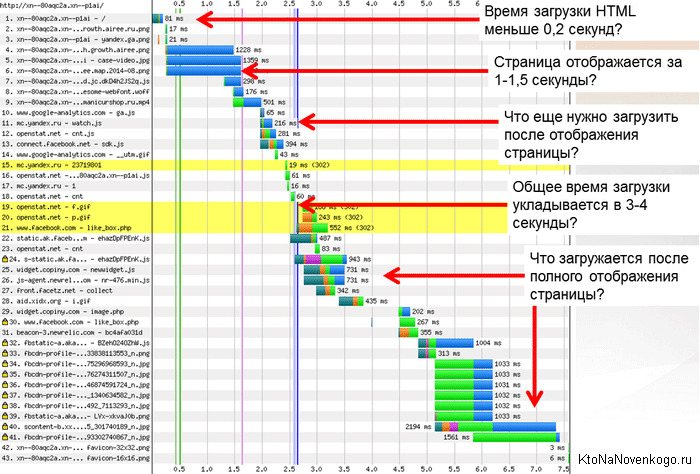
Для измерения пинга для вашего сайта, а также для просмотра Traceroute, нужно будет выбрать в самом верху страницы вкладку «Ping and Traceroute». Вводите в предлагаемую форму Урл без http, ставите галочку в чекбокс «Traceroute» или «Ping» под этой формой, и жмете «Test now». - WebPageTest — как обычно, вводите Урл проверяемой страницы (не обязательно главной). Сервис некоторое время обсчитывает скорость загрузки всех элементов сайта, после чего выдает очень наглядную диаграмму (точнее даже две — за первый проход и за второй, когда уже часть элементов сайта загружаются из кеша браузера):
На первой диаграмме уделяете внимание положению фиолетовой вертикальной линии — это будет время окончания отрисовки сайта. Вторая вертикальная линия (синяя) будет означать время полной загрузки. Хорошо, если первая линия находится на 1-1,5 секундах загрузки сайта, а вторая — раньше 4 секунд. Тогда следующие абзацы можно прочитать «для справки». Если сайт загружается дольше 4 секунд — то нужно озабачиваться исправлением этой ситуации.

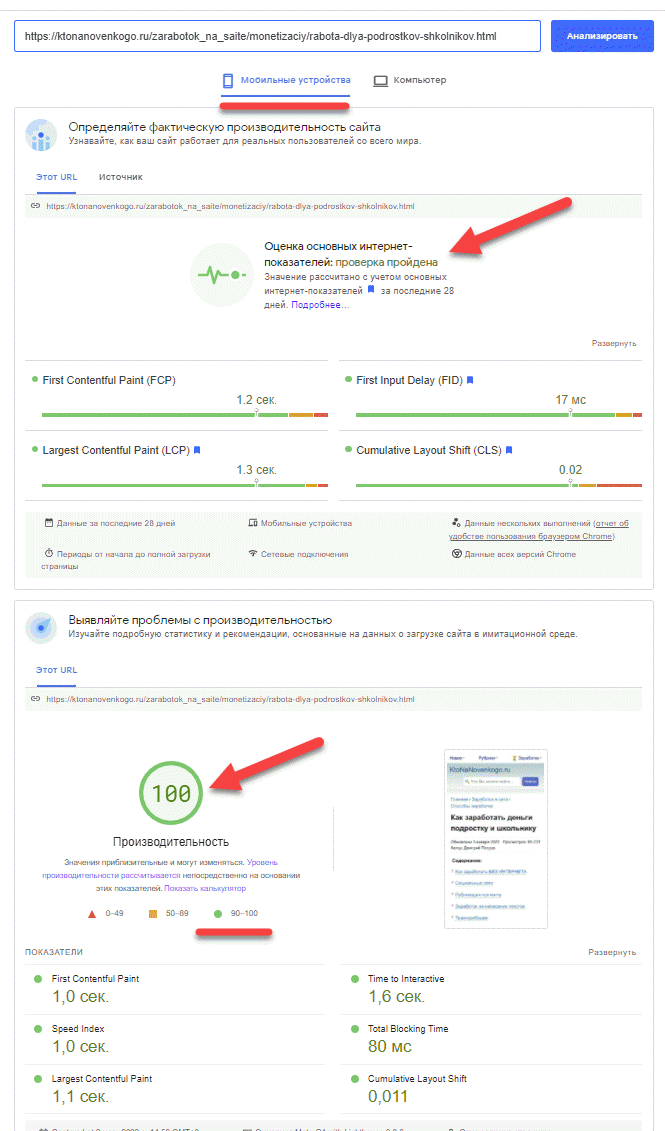
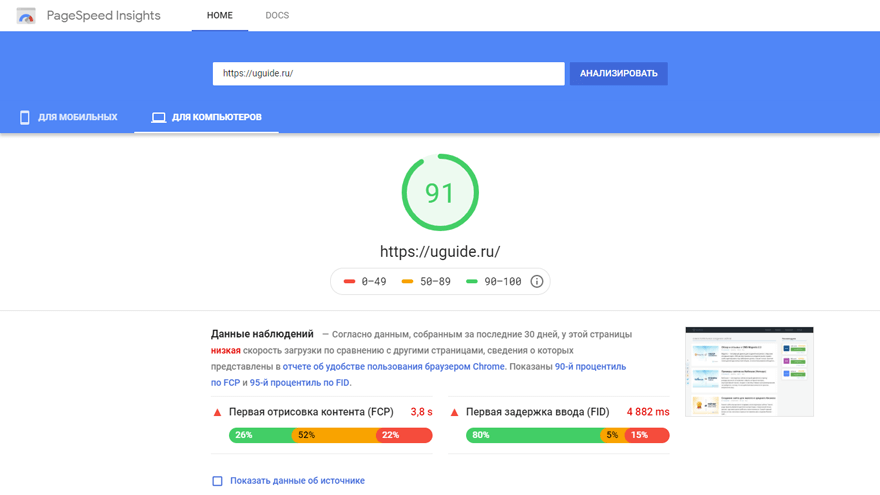
- Google PageSpeed Insights — это инструмент для разработчиков от самого Гугла. Он дает оценку скорости загрузки вашего сайта (а точнее оптимизации этой скорости) по стобальной шкале. 100 — это идеал, который недостижим, а вот 80-90 получить вполне реально, тем более, что сервис дает очень подробные рекомендации по исправлению выявленных недочетов.


Как видно из приведенного скриншота, Google PageSpeed Insights дает комплексную оценку — для компьютерного браузера и для мобильного. Кроме этого, внизу будет приведена оценка удобства пользования вашим ресурсом на различных гаджетах. Если оптимизацией сайта под мобильные устройства вы еще не озаботились, то оценка там будет очень низкая (да и на приведенном справа скрине вашего сайта в окне смартфона все будет наглядно видно).
Но самое главное то, что Google PageSpeed Insights дает рекомендации, как увеличить оценку вашего сайта, т.е. как его ускорить. Начинать нужно, естественно, с самого верха, ибо эти исправления внесут наибольший вклад в ускорение.
У меня, например, была проблема с настройкой gzip сжатия и с заданием времени кеширования статики (картинок, css файлов и скриптов) в браузерах пользователей, ибо у меня Апач работает в связке с nginx, а с ним я работать не умею. Пришлось писать в техподдержку Инфобокса с просьбой все настроить — сделали, и даже денежек не взяли (спасибо им!). Кстати, изначально они мне поставили время хранения кеша в 1 час, но Google PageSpeed Insights по-прежнему ругался:
Пришлось покопаться в инструкции к этому онлайн сервису и вычитать там, что минимум нужно ставить 1 день хранения статики в кеше. Я попросил техподдержку хостинга поставить с запасом 1 неделю, что они и сделали. Теперича оценка чуток повысилась и шибко важных претензий к моему ресурсу у Гугла в плане скорости загрузки не имеется, что есть хорошо.

- Test my Site — новый сервис опять же от Гугла. В основном он делает акцент на оценку мобильной версии вашего сайта в том числе и по критерию его скорости загрузки:
Простенько и со вкусом, что называется. Можно подписаться на рассылку изменений.

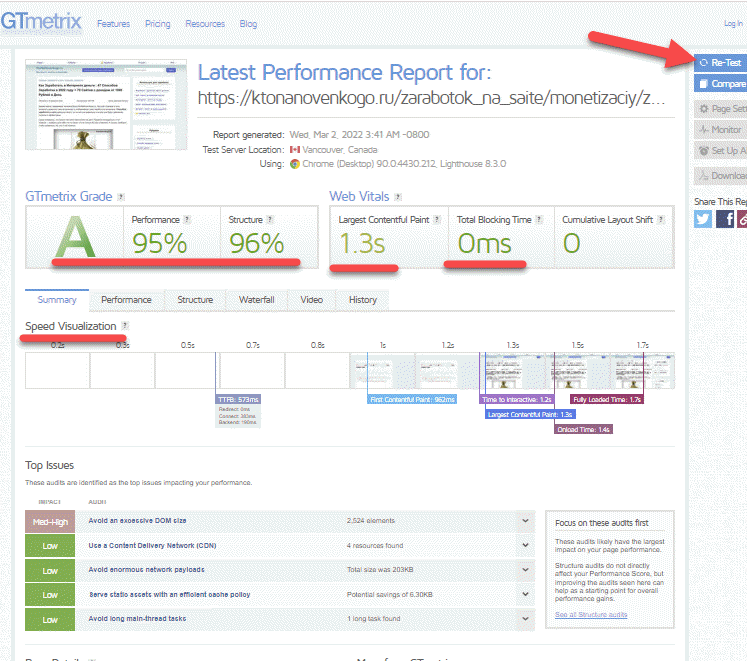
- GTmetrix — опять таки «не мудрствуя лукаво» вводите Урл нужной страницы и чуток ждете окончания анализа. В результате вы получите отчет, сформированный на основе данных двух плагинов для браузеров — Page Speed (читайте о работе с ним ниже) и YSlow. Собственно, каким данным доверять и чьим рекомендациям следовать — решать вам.


Про то, что еще хорошего есть в GTmetrix и как его использовать я уже довольно подробно писал и поэтому повторяться не буду, чтобы не загромождать и без того уже громоздкую статью (дочитаете до конца — можете считать себя героем).
- Ping Admin — аналогичный онлайн ресурс для измерения время ответа сервера с разных уголков нашей огромной планеты.


- Host Tracker — практически то же самое, только страны другие.
- ByteCheck — позволяет измерить значение TTFB (Time To First Byte) для вашего сайта, на который часто обращают внимание при оптимизации. Это время получения первого байта данных браузером с сервера. Чем выше значение TTFB, тем медленнее обработка ресурсов сервером, что есть плохо. Читайте советы по оптимизации загрузки сайтов.
- Load Impact — это не совсем про скорость, но тоже важный сервис. Он позволяет протестировать нагрузочную способность вашего сайта и то, падает ли при этом скорость загрузки страниц. Весьма полезная штука.
- Web Page Speed — онлайн-сервис с дизайном начала девяностых, но вполне себе такой информативный, если приспособитесь к отсутствию юзабилити. Внизу даются общие рекомендации по исправлению ситуации.
Так ли важно отслеживать скорость загрузки страниц?
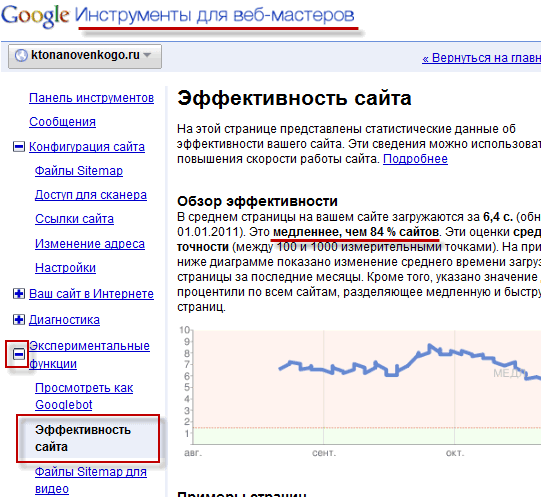
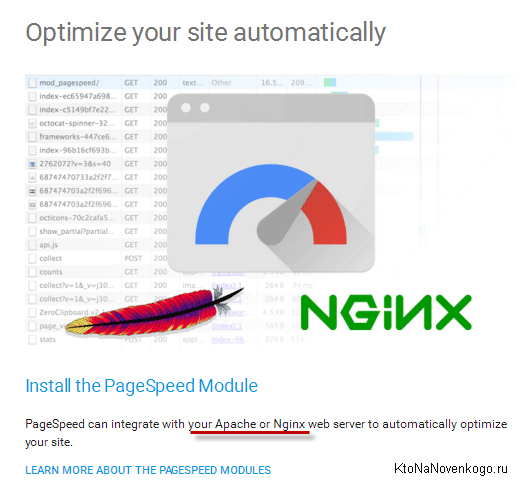
Но вернемся от измерения скорости к поиску возможностей ее увеличения. В Гугл Вебмастере, о котором я писал тут, раньше работала экспериментальная вкладка «Эффективность сайта», где давалась оценка скорости загрузки сайта.


В общем-то ничего криминального в указанной там скорости загрузки нет, но вот то, что мой блог KtoNaNovenkogo.ru загружался медленнее, чем 84 процента всех web ресурсов в интернете — это уже звоночек, на который следовало бы отреагировать. Но раз Гугл думает, что по скорости мой блог является аутсайдером, то стоит всерьез отнестись к этой проблеме и вплотную заняться решением вопроса — как ее увеличить.
Собственно, ничего особенно придумывать и не пришлось, ибо Google сам подсказывает наиболее оптимальное решение. Точнее, он предлагает воспользоваться инструментом, который в свою очередь поможет понять, что именно нужно предпринять для того, чтобы ваш сайт немного (или много) ускорить. Я говорю об онлайн-сервисе Page Speed (раньше были еще и одноименные расширения для браузера FireFox и Хром, которыми я в основном и пользовался).
Сразу оговорюсь, что этот инструмент оперирует достаточно сложными и не совсем понятными вещами рядовым вебмастерам, которые в основном связаны с тонкостями и нюансами работы Web сервера. Если вы никогда сервер не администрировали, но будет сложно.
Есть выход — напрячь вашего хостера на тему выполнения действий, которые предписывает Пейдж Спид. Согласится или нет — это уже другой вопрос. Нанимать для этой цели фрилансера я так и не решился, ибо стремно предоставлять доступ к серваку абы кому (вот такой вот я недоверчивый).
На главной странице PageSpeed даже предлагает установить модуль на свой сервер, если он работает под управлением Apache или Nginx (как раз мой случай):


Но я так и не понял, как это делается, ибо совсем не смыслю в администрировании серверов и никогда не работал с юникс подобными системами. Это намного сложнее, чем программу установить или плагин в WordPress залить. Другой уровень погружения. Хостера тоже не решился по этому поводу напрягать. В общем, сей модуль остался мною не испытан — возможно, что вы его уже попробовали и имеет место что сказать…
Вообще, в первый раз я использовал Page Speed в качестве расширения для браузера (сейчас оно, как я понял не фунциклирует). Раньше оно интегрировалось в инструменты для разработчиков в Фаерфоксе и в Хроме. Правда, попервости (несколько лет назад) я лишь мельком посмотрел какие советы он мне дает, и практически ничего не поняв решил, что это не для меня, после чего с легкой душой удалил плагин PageSpeed как не нужный и чуждый моему разуму элемент.
Дело в том, что даже понимая на что ругается этот плагин, я толком не знал что нужно сделать, чтобы все это устранить и хоть как-то ускорить свой блог. В общем, у меня нашлось сразу очень много более важных дел, по сравнению с которыми мышиная возня с настройками Web сервера (тем более, что я в них и не разбираюсь особо) показалась мелкой и несущественной.
Правда, в свое время я тоже отложил в долгий ящик решение проблемы безопасности при работе с электронными деньгами Webmoney и в результате поплатился за это потерей всех этих самых денег. Памятуя о случившемся, на днях решил упереться рогом и попробовать сдвинуть с места проблему увеличения скорости загрузки сайта, несмотря на всю непонятность и сложность для меня данного вопроса.
Короче, установил я повторно Пейдж Спид в Мазилу (сейчас этого делать уже не надо), посмотрел на что именно он особо сильно ругается и кое-что мне все же удалось улучшить и, надеюсь, хотя бы немного увеличить скорость.
Конечно же, я решил не все те проблемы, на которые обращал мое внимание этот плагин, но кое-что все же удалось сдвинуть с мертвой точки. Пока все не забыл, спешу поделиться с вами, мои уважаемые читатели, тем, что удалось нарыть и сделать. Возможно, что вам это пригодится и скорость сайта не будет для вас узким местом, существенно затрудняющим продвижение.
Page Speed — анализ скорости и советы по ее увеличению
P.S. Сейчас Page Speed можно использовать только онлайн и устанавливать его в браузер уже не требуется (во всяком случае с новыми версиями хрома этот плагин несовместим), хотя сути это не меняет.
Итак, раньше нужно было установить в свой браузер плагин, но сейчас достаточно перейти сюда, ввести Урл адрес страницы, которую вы хотите проанализировать (на разных типах страниц могут возникать разные проблемы со скоростью загрузки, посему в этом инструменте имеет смысл проверять все варианты) и нажать на синюю кнопку «Анализировать».


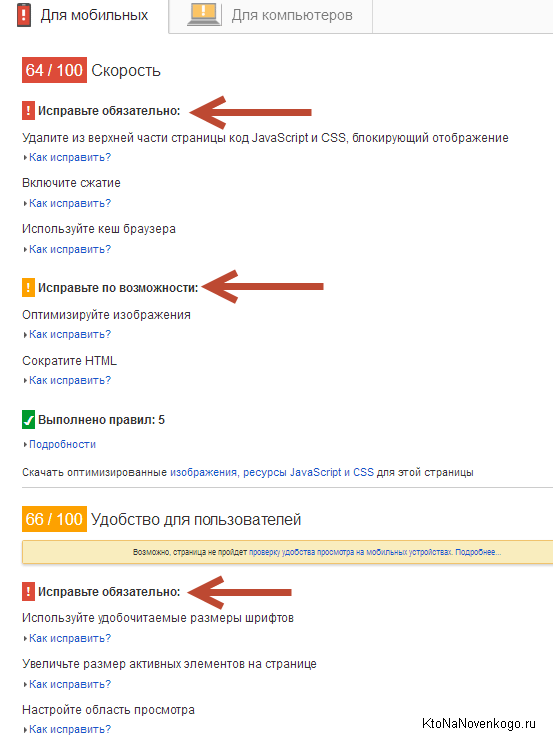
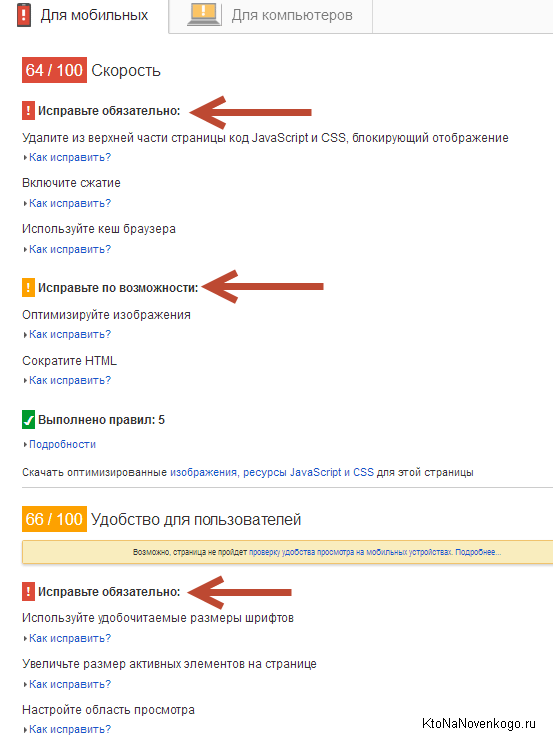
Дождавшись результатов процесса проверки вы увидите окно подобное тому, что я уже приводил на скриншоте выше по тексту (в пункте 3 описаний онлайн сервисов по проверки скорости загрузки сайтов). Т.о. в результате вы увидите целый список претензий, которые этот онлайн сервис имеет к вашему ресурсу, а именно к скорости его загрузки. Пир этом он даст вам некоторые указания по оптимизации работы Web сервера в купе с используемым вами движком.
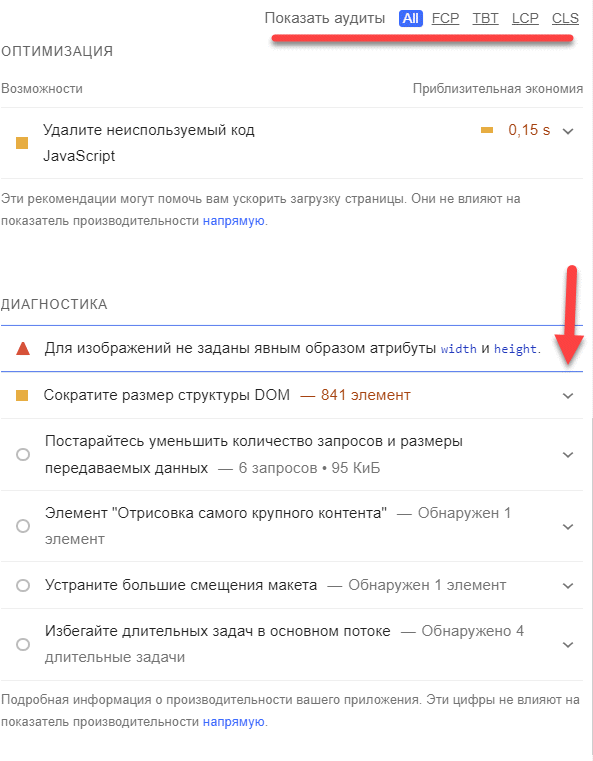
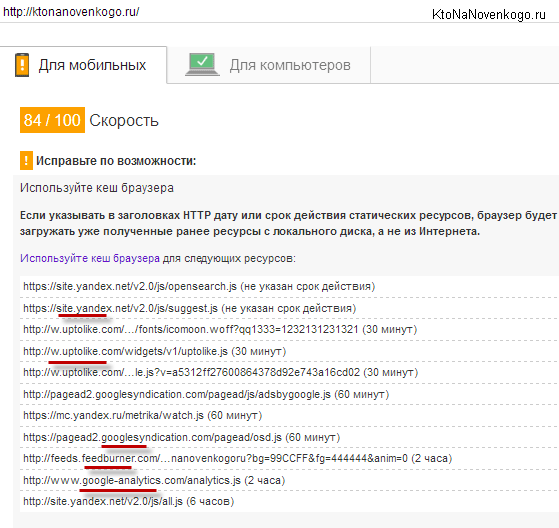
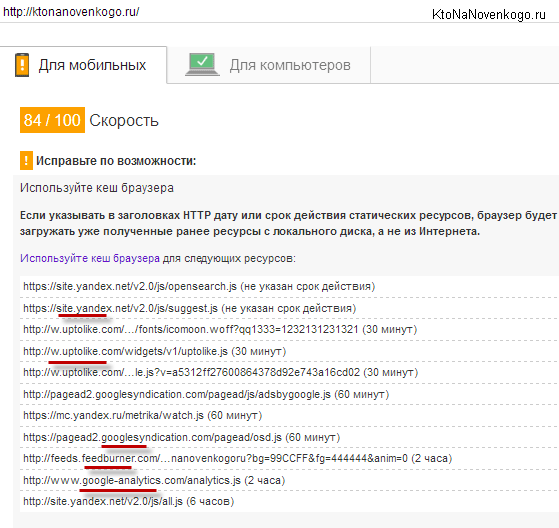
Причем, в самом верху окна Page Speed будут расположены замечания и рекомендации, которые вам желательно будет посмотреть и изменить в первую очередь («исправьте обязательно»), ибо это даст наибольший эффект в плане увеличения скорости загрузки и потребует от вас не слишком больших усилий. Приведу пример анализа одного из моих второстепенных проектов, до которых руки особо не доходят:


Т.е. рекомендации и обнаруженные проблемы, помеченные красным прямоугольником с восклицательным знаком и расположенные в самом верху списка, являются наиболее важным и начать оптимизацию желательно именно с них (дешево и сердито, что называется), тем самым добьетесь наибольшего эффекта.
Замечания, помеченные оранжевым цветом, потребуют от вас больших усилий по исправлению, но при этом могут и не привести к очень значительному росту скорости. Увы и ах, пока их можно отложить в долгий ящик и заняться первостепенными задачами, которые помогут существенно ускорить проект.
У меня первоначальная картина несколько лет назад (еще при использовании плагина — сейчас то же самое можно увидеть в http://gtmetrix.com/, ибо он испльзует АПИ PageSpeed) для https://ktonanovenkogo.ru была такой:


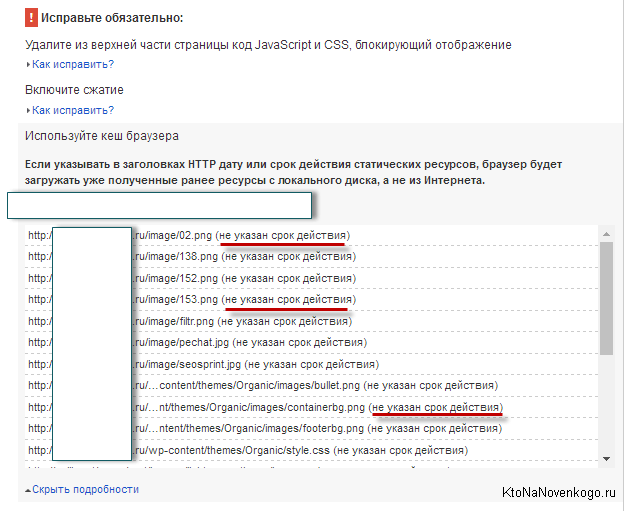
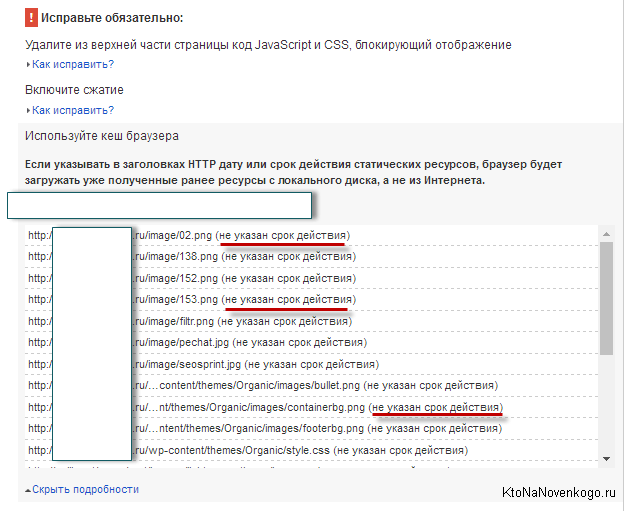
Я решил тогда начать с самого первого пункта «Leverage browser caching» (сейчас это называется «Используйте кеш браузера»), ибо по логике работы Page Speed, эти рекомендации должны привести к наибольшему ускорению моего блога.
Если нажать на спойлер рядом с этой надписью, то появится список различных файлов, которые не удовлетворяют оптимальным требованиям кэширования статических объектов (скрипты, CSS файлы, файлы изображений используемых на web странице) в браузерах пользователей (т.е. у читателей):


Т.е. PageSpeed Insights советует нам для увеличения скорости загрузки настроить оптимальным образом кэширование различных элементов web страниц в браузерах пользователей для того, чтобы при просмотре других эти статические элементы не подгружались бы заново с сервера. В теории все это звучит довольно запутано, ибо я понятия не имею о механизмах кэширования используемого браузерами (читайте про то, что такое кэш браузера и как его очистить).
К тому же, оптимизацию кэширования статических объектов мы будем проводить за счет механизмов самого сервера вашего хостинга. Довольно запутанно, но я вам предложу уже готовые решения, найденные на просторах рунета, а вы их попробуете в действии и решите, какое именно наилучшим образом будет работать именно на вашем хостинге.
Оптимизация кэширования в браузере и проверка его работы
Правда на моем текущем хостинге это не сработало, ибо у меня сейчас стоит связка Апача с nginx (настраивать надо последний, что за меня сделал хостер не ведомым мне способом). Но если у вас чистый Апач, то предложенный ниже метод может сработать.
В общем, мы попытаемся повлиять на сервер где хостится ваш проект таким образом, чтобы он отдавал браузерам команды направленные на оптимизацию кэширования статических элементов. Делать это будем посредством довольно известного инструмента удаленного управления сервером — файла .htaccess. Знаете о существовании такого?
Живет он обычно в корневой папке. Естественно, что все нижеописанное будет работать только на серверах под управлением Apache, но их, как правило, большинство. После подключения к своему ресурсу по FTP (FTP клиент FileZilla был описан мною тут), откройте корневую папку (обычно это либо PUBLIC_HTML, либо HTDOCS) и проверьте наличие в ней файла .htaccess.
С этого момента вы все делаете на свой страх и риск. Посему обязательно скачайте на комп копию этого файла, чтобы в случае чего оперативно откатиться назад.
Если .htaccess не видно, то попробуйте в программе FileZilla выбрать из верхнего меню пункты «Сервер» — «Принудительно отображать скрытые файлы». Если и после этого он в корне не проявился, то создайте у себя на компьютере пустой текстовый файл в любом удобном для вас редакторе (я пользуюсь Нотепад плюс плюс), назовите его как-нибудь и скопируйте в корень.
После этого переименуйте этот файл в .htaccess в программе FileZilla. Теперь нужно будет открыть его на редактирование и добавить в него приведенный ниже код. Но сначала чуток поясню.
Наиболее популярные способы включения данной опции на веб-сервере под управлением Апач — с помщью модулей mod_headers или mod_expires. Расположенный ниже код поможет помочь вам включить кеширование статики в браузере, если онлайн-сервис хотя бы один из этих модулей Апача у вас на серваке установлен.
Сначала приведу код для модуля mod_headers. Обращаю ваше внимание, что в нем используется проверка наличия у вашего хостера данного модуля. Если его найдено не будет, то код выполняться не будет и никаких ошибок это не вызовет. Однако, я еще раз настоятельно рекомендую предварительно скопировать оригинальный (до внесения расположенного ниже кода) файл .htaccess к себе на комп во избежании эксцессов.
<ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> #отключить кэширование <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>
Комментарии (их строки начинаются со знака решетки) потом можете удалить, но они по-любому на работу кода влияния оказывать не будут.
Можно будет еще добавить блок кода, рассчитанного на модуль для mod_expires, где опять же используется проверка его наличия на вашем сервере, что гарантирует безопасность использования этого фрагмента кода:
<ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" #кэшировать html и htm файлы на один день ExpiresByType text/html "access plus 43200 seconds" #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>
Комментарии опять же потом можно будет удалить.
Если вдруг не сработало, но вы надеетесь на чудо, то вот еще несколько вариантов того же самого кода, но пробуйте их по очереди, а не все сразу:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" </IfModule>
<IfModule mod_headers.c> <FilesMatch .*\.(js|css)$> Header set Cache-control: private </FilesMatch> <FilesMatch .*\.(gif|jpg|png)$> Header set Cache-control: public </FilesMatch> </IfModule>
<IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule>FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>
Теперь после того, как вы вставили в .htaccess код, позволяющий повысить скорость за счет оптимизации кэширования в браузере на стороне посетителя, и сохранили произведенные изменения, снова проверьте страницу вашего ресурса в PageSpeed Insights и убедитесь что проблема пропала:


Как видите, в моем случае «Используйте кеш браузера» уже не является критической недоработкой замедляющей загрузку, и значок рядом с этим замечанием сменился на оранжевый, но не на зеленый. К сожалению, повлиять на сторонние сервисы, откуда мой сайт подгружает статики (типа Янедкс, Гугла, Фидбернера и Аптулайка), я не в состоянии.
Что и требовалось доказать. Вот так вот играючи мы с вами разобрались с одной из самых существенных и весомых проблем найденных в Page Speed.
Как включить сжатие статических объектов на сервере
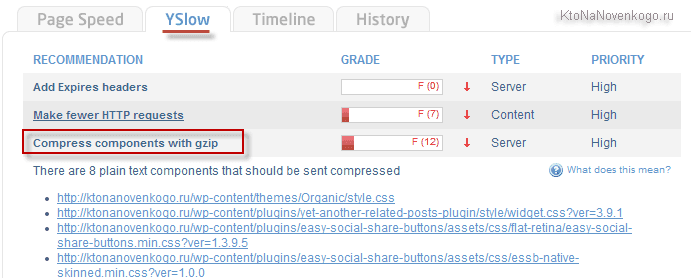
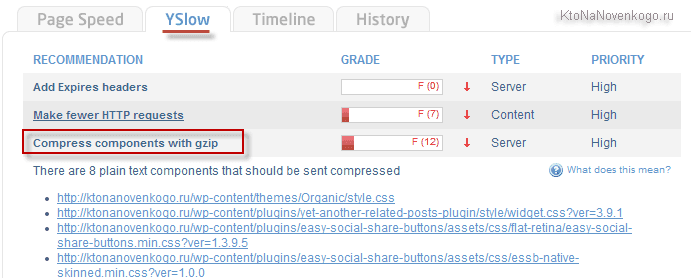
Также очень частой проблемой, на которую ругается сервис GTmetrix, бывает отсутствие сжатия файлов на сервере перед их передачей в браузеры пользователей.


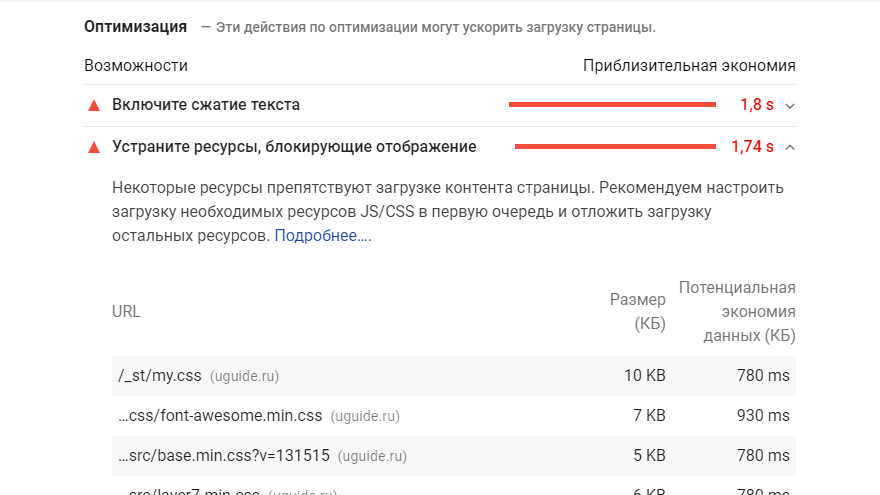
Используется при этом технология gzip, о который я уже писал. Если вы анализируете не напрямую через PageSpeed Insights, а посредством GTmetrix, то в области PageSpeed «Включить сжатие» называется «Enable gzip compression», а в YSlow — «Compress components with gzip».


Для того, чтобы это самое Gzip сжатие включить на хостингах, где используется сервер Апач, достаточно будет добавить в файл .htaccess (он является дистанционным файлом управления сервером) соответствующий фрагмент кода. У Апача есть два модуля для сжатия и какой-нибудь из них будет установлен у вашего хостера (хотя не факт).
Наиболее распространен модуль mod_deflate — с него и начнем. Мы опять же добавляем в код проверку наличия этого модуля, чтобы не получить 500 ошибку для всего сайта.
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
Чуть менее популярным модулем является mod_gzip и для него код включения Gzip сжатия для нужных типов файлов будет выглядеть так:
<IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^text\.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image\.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule>
Собственно, пробуйте и проверяйте страницу в PageSpeed Insights после установки кода. Если проблема ушла, то считайте, что вам повезло. Мне же в силу наличия Апач с nginx все это не помогло (хостер сказал, что за статику отвечает nginx, при таком раскладе и настраивать надо именно его — как он это сделал мне не ведомо).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: Лучшие программы, Ускоряем загрузку сайтаПроверяем скорость загрузки сайта | WordPress Mania
(Последнее обновление: 14.04.2019)Всем привет! Как узнать скорость загрузки сайта? Скорость блога/сайта можно проверить в Яндекс, Google или воспользоваться специальными сервисами онлайн. Скорость загрузки сайта на прямую зависит на лояльность посетителей и на показатель отказов. Если процент показателей отказов высок, тогда это негативно скажется на доверии к сайту поисковых систем, в следствие чего и на его посещаемость, что для нас смерти подобно. Поисковые системы любят быстрые сайты при ранжировании в поисковой выдаче и пессимизируют медленные сайты.


Проверяем скорость загрузки сайта
Если пользователям приходится ждать загрузки страниц дольше двух — трёх секунд, время подумать об улучшениях.
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере. Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс. Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:


Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:


Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:


Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:


Сервис GTmetrix
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:


Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина. И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Надеюсь не зря отнял у вас время на чтение этого материала. До новых встреч. Всего хорошего. Пока, пока!
Поделиться в социальных сетях
Как проверить скорость загрузки сайта.
Наверняка многие из вас интересовались тем, как можно проверить скорость загрузки сайта. Этот вопрос довольно интересный и необычный
: он напрямую не влияет на посещаемость сайта, но все же очень важен.
А влияет он на показатель отказов, ведь если страницы вашего ресурса грузятся медленно, то многие просто уйдут с вашего сайта. А рост показателя отказов негативно скажется на доверии поисковых систем и количестве посетителей с них. В общем, я надеюсь, вы поняли, к каким неприятным последствиям это может привести.
Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Проверка скорости загрузки сайта
Прежде всего, давайте узнаем, какие существуют серверы, позволяющие узнать скорость загрузки сайта.
WEBWAIT
Одним из самых быстрых я считаю Webwait.com. Перейдя по ссылке, вы увидите окно, в которое нужно ввести проверяемую страницу сайта (необязательно главную). Всего за несколько секунд вы узнаете, какова скорость загрузки вашей страницы. Согласитесь, очень удобно.
Всего проводится пять загрузок и выбирается наилучшее время. При этом сервис использует ваш интернет, анализируя время загрузки страницы. Это не очень удобно, т.к. ваш интернет может быть либо слишком быстрым, либо наоборот – слишком медленным. Но в этом есть и какие-то достоинства.
HOST-TRACKER
Также можно воспользоваться сервисом HOST-TRACKER. Его специфика работы уже сложнее: используется не ваш интернет, проверяется доступность сайта с различных точек нашей планеты. Всего используется около 90 различных мест Земли. Для каждой точки определяется свое время, а затем вычисляется среднее арифметическое. Как можно заметить на скрине ниже, данный блог (его главная страница) грузится немногим более одной секунды – отличный результат.
WEBO
WEBO – еще один способ проверить доступность сайта и скорость загрузки его страниц. Именно этот сайт используется чаще всего русскоязычными пользователями интернета. Проводится подробнейшее тестирование работы сайта. Кроме этого, здесь можно заказать услуги по оптимизации загрузки сайта.
SITE-PERF
SITE-PERF – альтернативный вариант. Этот сервис предоставляет мощный инструмент по анализу скорости загрузки страниц сайта. Его отличие от других заключается в том, что он выдает время загрузки каждого отдельного элемента страницы (включая таблицы и файлы). Имеется возможность выбрать сервер, который проверит сайт, и указать ряд других настроек.
LOAD IMPACT
LOAD IMPACT – другой способ проверить скорость загрузки сайта. Этот сервис как бы имитирует ddos-атаку на сайт: можно провести до 50 одновременных посещений, открывая при этом по 10-20 страниц. Т.е. общая нагрузка на сайт будет равна 50*(10-20)=500-1000 загрузок страниц. После проверки сервис рисует график: если он ровный, то сайт справляется с нагрузкой, в противном случае стоит подумать о смене тарифа хостинга или же оптимизировать скорость загрузки сайта.
Как улучшить скорость загрузки сайта
Конечно, самый простой способ улучшить скорость загрузки сайта – удалить почти все, оставив лишь самое необходимое. Но представьте: вы долго пишите свою статью, добавляете в нее кучу картинок, медиа-файлов, скриптов, сценариев и других вещей, чтобы пользователям понравилось. Однако скорость загрузки страницы с этим контентом сильно падает. Что же делать, если каждый элемент страницы важен, и удалять ничего нельзя? В этом случае я могу дать ряд советов, которые помогут повысить скорость загрузки сайта:
- оптимизируйте скрипты и сценарии;
- оптимизируйте таблицы стилей;
- воспользуйтесь кешированием.
Если вы используете Java-скрипты, то постарайтесь их организовать так, чтобы они как можно меньше нагружали сервер сайта. Например, если ваш скрипт загружает картинки, то пусть эти картинки будут расположены не на вашем сайте, а на фото-хостинге. Также постарайтесь расположить скрипты как можно ниже в коде страницы (т.к. браузер, встретив java-скрипт, прекращает загрузку страницы и начинает выполнять сценарий). Можно объединить ряд скриптов, выполняющих схожие функции.
Таблицы стилей должны быть оптимизированы: объединяйте схожие таблицы друг с другом, чтобы браузер пользователя как можно реже обращался к серверу. В отличие от java-скриптов элементы, содержащие материалы из таблиц стилей, нужно располагать как можно выше в коде страницы.
Кеширование используют сейчас почти все сайты. Смысл такой: при повтором обращении пользователя к вашему сайту часть информации берется не с сервера сайта, а из кеша (памяти) браузера пользователя. Это позволяет снизить нагрузку на сервер, а значит, увеличить скорость загрузки сайта.
Вот такие способы повышения скорости загрузки сайта я знаю. А какие известны вам?
11 лучших бесплатных инструментов для тестирования скорости веб-сайтов в 2020 году

- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- J5000 Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
Центр контроля качества SAP (ALM4)- SoapUI
- Управление тестированием
- TestLink
SAP
- Назад 9 0005
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- CRM
- Crystal Reports 000 4 QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 0000004 SQL
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Business Analyst
- Веб-сайт сборки
- CCNA
- Облачные вычисления
- COBOL 9000 Compiler
- 0005
- Ethical Hacking
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сетевые подключения
- Операционная система
- Назад Управление проектами Обзоры
- 9000 Встроенный COBOL 9000 Дизайн 9000
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
- 0005
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных 0005
- Назад
- Power BI
- Qlikview
- Tableau
- Pro000
- 000 000000 Live
- Live Agile Testing
- Live HP ALM
Batch Speed - Массовый тест скорости веб-страницы
Массовая проверка скорости нескольких URL-адресов с помощью средства проверки скорости страницы Google
Легко определяйте медленные страницы и просматривайте приоритетные скорости и улучшения SEO для сотен URL-адресов. Введите список URL-адресов, просканируйте карту сайта или всю веб-страницу, чтобы проверить производительность.
Введите каждый URL-адрес для проверки скорости с новой строки… Например:sitename1.com
sitename2.com. Выполнить тесты
Полное тестирование скорости сайта и оптимизация производительности
Batch Speed - это массовый тест скорости страницы, в котором используется средство проверки скорости страницы Google (Lighthouse).
Инструмент SEO сканирует веб-сайты, карты сайта или списки URL-адресов, а затем проверяет скорость полученных страниц.
Просматривайте и экспортируйте оценки скорости загрузки страниц для настольных или мобильных устройств и отслеживайте улучшения производительности вашего веб-сайта или конкурентов.
Batch Speed поможет вам улучшить скорость вашего сайта SEO и оптимизировать его производительность.
- Отображение результатов теста скорости в виде сетки или таблицы
- Просмотр приоритетного списка улучшений SEO и скорости.
- Экспорт тестов в формат CSV
- Фильтр результатов скорости настольных и мобильных устройств
- Сортировка результатов по скорости страницы, размеру или рекомендациям
- Бесплатно до 500 URL-адресов
Ускорение загрузки страницы улучшает пользовательский опыт и повышает SEO-рейтинг сайта.
Batch Speed позволяет легко определять медленные веб-страницы и расставлять приоритеты для вашей скорости и улучшения SEO.
История версий
- 1.7:
- Исправлена ошибка для URL без протокола
- 1.6:
- Добавлен SSL, исправлен экспорт CSV, повышена надежность
- 1.5:
- Теперь используется Google Page Speed v5 (Lighthouse)
- 1.4:
- Исправлен поисковый робот карты сайта.
- 1.3:
- Отфильтровать внешние и недействительные ссылки. Ссылки на таблицы открываются в новом окне.
- 1.2:
- Исправлена некорректная проблема с оценкой скорости мобильного устройства.
- 1.1:
- Обновления стилей и фиксированная загрузка шрифтов.
- 1.0:
- Первоначальный запуск.
Большое спасибо всем, кто прислал мне комментарии, ошибки и предложения!
Любые отзывы действительно полезны для будущего развития этого инструмента.
Не стесняйтесь связаться с нами в Twitter @dudeyjon или напишите мне по электронной почте, и я свяжусь с вами.
Спасибо за любые пожертвования!
Станьте покровителем!
,PageSpeed и YSlow — половина битвы
Скорость загрузки вашей страницы зависит не только от оценок PageSpeed и YSlow.
Обзор
Вы можете быть сбиты с толку, почему у вас высокий показатель PageSpeed / YSlow, но медленная загрузка сайта. Производительность веб-сайта определяется многими факторами; мы изложили некоторые из них в разделе «Почему моя страница медленная?» стр. PageSpeed и YSlow ориентированы на производительность интерфейса вашего веб-сайта, включая элементы, которые в основном находятся под вашим контролем, такие как изображения и общая структура сайта.
ОценкиPageSpeed и YSlow говорят вам, насколько хорошо ваш интерфейс оптимизирован для времени загрузки, и, хотя они важны, они являются лишь половиной определяющего фактора.
Как оценивается ваш интерфейс?
Что такое Front-end?
Ваш интерфейс определяется как ваша страница и все ее ресурсы, , отображаемые браузером . Сюда входят такие вещи, как:
- HTML
- CSS
- JavaScript
- Медиа (изображения, видео и т. Д.)

Хорошие показатели PageSpeed / YSlow помогают браузеру быстрее отображать элементы.
Это то, что браузер использует для создания и отображения страницы. GTmetrix анализирует ваш сайт, чтобы убедиться, что его интерфейс соответствует лучшим практикам — вы получаете оценки PageSpeed / YSlow на основе соблюдения вашей страницы наборами правил.
Хорошая оценка PageSpeed / YSlow означает, что ваша страница оптимизирована для максимально быстрой обработки в браузере.
Другая половина: бэкэнд
Отлично иметь оптимизированный интерфейс для отображения в браузере.Скорость медленных страниц обычно увеличивается после отсрочки использования JavaScript или оптимизации изображений. Однако ваша оптимизированная страница все еще нуждается в создании и обслуживании, и если это займет много времени, ваш сайт все равно будет загружаться медленно.
Как создается и обслуживается интерфейс, зависит от внутреннего вашего веб-сайта — сервера, хостинга и внутреннего кода / базы данных.

Серверная часть должна сначала сгенерировать страницу, прежде чем отправлять ее в браузер.
Мы углубимся в это в нашей статье Почему моя страница медленно работает.Таким образом, на задней стороне так же критично , когда вы смотрите на скорость загрузки вашей страницы.
Простые статические HTML-страницы могут по-прежнему медленно загружаться из-за неправильного внутреннего кода или плохо настроенного сервера, поэтому важно смотреть на общую картину, оценивая производительность вашего сайта.
Так что же именно происходит?
Оптимизированный интерфейс и бэкенд позволяют создавать высокопроизводительные веб-сайты. Любая неэффективность на любом конце приведет к медленной загрузке сайта.

Оптимизация производительности требует многостороннего подхода.
PageSpeed и YSlow дают представление о том, придерживается ли ваш интерфейс (то, что видит браузер) передовым практикам для оптимальной скорости. Он ничего не говорит о вашей внутренней производительности, которую очень сложно оценить на стандартном уровне. Внутренняя оптимизация может варьироваться от оптимизации кода до обновлений сервера / хостинга и требует гораздо большего внимания, поскольку требует технического понимания конфигурации сервера или профилирования кода, чтобы понять узкие места ваших проблем с производительностью.
В результате сложно определить причины неоптимизированной серверной части. Веб-сайты создаются на разных платформах (WordPress, Magento, пользовательские CMS и т. Д.) И обслуживаются на разных уровнях конфигураций хостинга (общий, VPS, выделенный, облачный, AWS и т. Д.). Нет списка лучших практик для внутренней производительности из-за большого разнообразия в архитектуре веб-сайтов, и сайты технически могут делать любое количество вещей, чтобы доставить окончательный интерфейсный код в браузер.
Front-end оптимизация более предсказуема, так как есть список элементов, которые можно исправить.
И наоборот, если ваша внутренняя производительность в порядке, но ваш внешний интерфейс не оптимален, оценки PageSpeed / YSlow могут подсказать вам, что именно исправить и как это исправить. Поскольку все веб-сайты должны содержать элементы HTML / CSS / JS для правильной визуализации в браузере, существуют передовые методы (PageSpeed / YSlow) для обеспечения их оптимальной доставки.
Внешняя оптимизация более предсказуема, так как есть список элементов, которые можно исправить. Вы можете сократить время загрузки на секунды, оптимизируя изображения, используя кеширование браузера, откладывая JavaScript, сокращая количество запросов и т. Д. Все это можно сделать относительно легко и с относительно минимальными затратами, чем внутренняя оптимизация производительности.
Не гонитесь за вашими PageSpeed и YSlow
Время от времени мы получаем запросы на оптимизацию страниц, получивших оценку B / C на PageSpeed / YSlow, но время их полной загрузки составляет около 1,0 секунды для достаточно сложного сайта.

Заманчиво погнаться за A / A, но стоит ли оно того?
1.0 секунда. Полная загрузка для прилично сложного сайта — это неплохо! Конечно, здесь еще есть место для оптимизации, и привлекательность получения A / A всегда будет, но мы рекомендуем смотреть на вещи с практической точки зрения.
Если ваш сайт загружается быстро, но ваши показатели PageSpeed / YSlow невысоки, задайте себе следующие вопросы:
- Стоит ли беспокоиться? — Потребуется ли много работы для оптимизации? CSS-спрайтинг, правильная минимизация JS / CSS / HTML, отсрочка JavaScript — все это имеет свои подводные камни и может потребовать нескольких часов работы.
- Стоит ли затрат? — Вам потребуется помощь разработчика, который сделает всю работу за вас?
- Будет ли это заметно моим пользователям? — Вероятно, что оптимизация даст минимальное улучшение скорости. Вы хотите потратить время и деньги на незначительное сокращение времени загрузки для ваших пользователей?
Еще одна причина получить оценку A для PageSpeed - это поисковая оптимизация. Google указал, что скорость является фактором, когда дело доходит до веб-рейтинга, но какой вес он придает скорости страницы, неизвестно.Скорее всего, есть более эффективные методы SEO, которыми вы можете заняться, например, создание ссылок и сосредоточение внимания на контенте. Оптимизация веб-сайта по скорости должна производиться для удобства пользователей, а не для SEO.
Ищете помощь?
Оптимизированный интерфейс и серверная часть могут дать потрясающие результаты по времени загрузки вашей страницы.
Как правило, время создания страницы для сложных динамических сайтов может составлять менее 0,5 секунды.
Нужна помощь? Нанять Застройщика

Есть ли оптимизация, выходящая за рамки ваших технических навыков?
Рекомендуем обратиться за помощью на Fiverr.Это отличный вариант для владельцев веб-сайтов, которые хотят повысить производительность, но не имеют технических навыков для реализации оптимизации.
Посетите Fiverr, зарегистрируйте учетную запись и найдите службу оптимизации скорости, соответствующую вашей платформе, будь то WordPress, Magento, Shopify, Squarespace, Opencart и т. Д.
Нажмите ниже, чтобы создать учетную запись и ускорить работу вашего сайта сегодня!
Найти службу оптимизации скорости
,Почему вам не стоит беспокоиться о Google PageSpeed Insights

 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Как владелец веб-сайта вы знаете, что ваш сайт должен быть быстрым.Вы прочитали все статьи о том, как сделать WordPress быстрее и какие плагины для этого нужно установить. Вы, вероятно, добавили плагин кеширования, надеюсь, WP Rocket (если нет, получите его отсюда!), И теперь вы хотите знать, сколько пользы вы получаете.
Итак, вы переходите к Google PageSpeed Insights, потому что это то, что вам говорят все статьи, и вводите свой URL. Вам будет представлена оценка и список рекомендаций от Google, и тогда вы можете быть встревожены:
«Что это за красные и оранжевые предупреждения ??»
«Почему моя оценка не выше ??»
«Что означают все эти рекомендации ???»
После добавления кеширования на ваш сайт вы можете ожидать, что ваша оценка PageSpeed будет почти идеальной.Или вы посмотрите на рекомендации и задаетесь вопросом, почему ваш плагин кеширования не исправил их все автоматически.
Многие клиенты спрашивают нас, почему их оценка PageSpeed не выше, или полагают, что, поскольку она не сильно выросла, это должно означать, что WP Rocket не делает их сайт быстрее.
Простая истина такова:
Ваш показатель Google PageSpeed не имеет значения.
Правильно, я сказал, что не имеет значения.
Вот почему.
Жажда скорости
Цель WP Rocket — сделать ваш сайт быстрее.
Скорость, то есть время загрузки вашего сайта является наиболее важным показателем наряду с его воспринимаемой производительностью. Воспринимаемая производительность — это мера того, насколько быстрым, по мнению пользователя, является ваш сайт. Эти два показателя важны для пользовательского опыта и для SEO. Когда бот Google сканирует ваш сайт, он не видит вашу оценку, а видит только вашу скорость.
Знаете ли вы, что Google PageSpeed даже не измеряет время загрузки вашего сайта?
Чтобы понять, почему, мы предлагаем вам прочитать в нашем блоге сообщение о новом PageSpeed API, который теперь основан на другом механизме анализа, Lighthouse.
Нам нравится использовать Pingdom Tools для измерения времени загрузки.
Вспомните свои школьные годы. Означают ли отличные оценки, что вы были умны? Не обязательно. Это просто означало, что вы знали, как хорошо сдавать экзамены. Но многие умные люди просто не справляются с тестами.
Итак, как школьные оценки не являются показателем интеллекта, так и оценка Google PageSpeed на самом деле не является показателем скорости.
Вот 3 веб-сайта с одинаковым временем загрузки, но с сильно различающимися оценками PageSpeed:
1.PurePlanetRecycling :
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Время загрузки: 881 мс
Google PageSpeed: 89 на компьютере / 37 на мобильном телефоне
2. AnticaTrattorialPortico.it
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Время загрузки: 649 мс
Google PageSpeed: 98 на компьютере / 41 на мобильном телефоне
3.CheekyPunter.com
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Время загрузки: 461 мс
Google PageSpeed: 100 для настольных ПК / 30 для мобильных
Между этими 3 сайтами время загрузки колеблется от 461 мс до 881 мс, но оценка PageSpeed колеблется от 30 до 41 на мобильных устройствах!
И сайт ниже имеет действительно хороший показатель PageSpeed, но работает медленнее, чем все 3 выше (примечание : владелец веб-сайта попросил сохранить анонимность URL-адреса ):
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Итак, из этих примеров видно, что оценка Google PageSpeed не является реальным индикатором скорости.
Погоня за оценкой — пустая трата времени
Ни один сайт не получает высшую оценку, на самом деле, этого практически невозможно достичь, а поскольку она не зависит от скорости, зачем беспокоиться?
Если вы попытаетесь получить идеальную оценку, реализовав все предложения Google PageSpeed, вы довольно быстро потеряете рассудок.
Вы не можете воспринимать буквально все предложения Google PageSpeed, потому что иногда они нереалистичны или невозможны.
Например, он может предложить вам минимизировать или добавить заголовки с истекшим сроком действия в файл, который не размещен на вашем веб-сайте.Это невозможно.
Хорошим примером, показывающим невозможность управления этими ресурсами, может служить рекомендация « Обслуживать статические ресурсы с эффективной политикой кеширования », отображаемая на веб-сайте WP Rocket:


Как видите, Google PageSpeed Insight рекомендует оптимизировать внешние файлы, поступающие из Google Analytics и Optin Monster.
Устранение ресурсов, блокирующих рендеринг
Общая рекомендация PageSpeed:
«Устранение ресурсов, блокирующих рендеринг»
Это уведомление может относиться как к ресурсам, блокирующим рендеринг, так и к CSS.
Для повышения производительности предпочтительно, чтобы файлы JavaScript загружались в нижний колонтитул вашего сайта или асинхронно, чтобы они не блокировали загрузку других ресурсов с вашего сайта и, следовательно, замедляли ее.
Об этом позаботитсяWP Rocket благодаря опциям Deferred JS и Combine JS .
При включении параметра Deferred JS все файлы JavaScript на вашей странице, включая файлы, уменьшенные с помощью WP Rocket, будут загружены с атрибутом defer; с опциями Combine JS все файлы JS (включая встроенные JS и сторонние скрипты) будут помещены в нижний колонтитул, что делает их не «блокирующими отрисовку».
Если вы включили эти параметры, но по-прежнему видите сообщение «Ресурсы, блокирующие рендеринг», это может быть связано с тем, что включен безопасный режим WP Rocket для отсрочки JS.
Пункт «Безопасный режим», исключающий отсрочку jQuery, предназначен для совместимости; поэтому PageSpeed будет жаловаться на это.
В этих случаях, если вы решите отключить его, чтобы удовлетворить PageSpeed, обязательно внимательно проверьте свой сайт в окне после выхода из системы, чтобы убедиться в отсутствии проблем с отображением / функциональностью.То же самое относится к любому другому сценарию JS, который вам может потребоваться исключить, чтобы предотвратить проблемы.
Что касается CSS, блокирующего рендеринг, WP Rocket позволяет исправить это с помощью параметра Optimize CSS Delivery , который обрабатывает асинхронный CSS и критический CSS.
Когда вы активируете флажок «Оптимизировать настройку доставки CSS», критически важный CSS будет создан для вашего веб-сайта в фоновом режиме и добавлен при следующей загрузке страницы. После этого CSS будет загружен на ваш сайт асинхронно.
Итак, для чего нужен PageSpeed?
Google PageSpeed может быть полезен, если вы не относитесь к нему как к единственной цели.
Иногда он может предупредить вас о проблемных областях на вашем сайте, которые вы можете решить. Например, он может предупредить вас о том, что ваш контент не редактируется с помощью GZIP ( Включить сжатие текста ).
WP Rocket добавляет правила для GZIP по умолчанию, поэтому, если PageSpeed выдает предупреждение, это может быть признаком того, что ваш сервер не активировал его.
Или он может предупредить вас о том, что у вас слишком много больших изображений, которые можно сжать. Это хорошая рекомендация, по которой вы действительно можете действовать.
Мы запустили нашу собственную службу сжатия изображений Imagify, которая доступна как в виде веб-приложения, так и в виде плагина WordPress.
Итак, лучше всего рассматривать PageSpeed как один из нескольких инструментов в вашем арсенале, которые могут дать некоторые подсказки, но вашей целью всегда должно быть повышение вашей реальной скорости, а не вашей оценки «PageSpeed».
Вы можете получить лучшие результаты по скорости с WP Rocket: получите его сейчас и убедитесь в результатах сами!
Рекомендации по использованию PageSpeed
О Люси БирЛюси является давним пользователем WordPress (с 2004 года) и более 5 лет проводит обучение по WordPress для блоггеров и предприятий.Она выступала на нескольких WordCamp и является активным членом сообщества WordPress. Вы можете подписаться на @webtw в Twitter.
,