▲Как проверить позиции сайта в Гугл (Google). Рейтинг сайта в Google
Для получения достоверной информации о позициях вашего сайта в поисковой выдаче Google необходимо обратить внимание на несколько моментов.
Правильная проверка позиций сайта в браузере
Для проверки позиций в браузере отлично подойдет Google Chrome и его режим “Инкогнито”. Для перехода в этот режим просто нажимаем сочетание клавиш ctrl+shift+n.
Если вы вошли в режим инкогнито и находитесь в своем аккаунте, как на картинке внизу, то выдачу вы увидите не точную, поскольку Google будет предлагать вам знакомые сайты на высоких позициях.
Для получения реальных позиций вашего сайта, нужно выйти из аккаунта Google, в этом случае ваше имя не будет отображаться слева.
На поисковую выдачу влияет ваше местоположение пользователя и язык интерфейса поисковой системы. К сожалению, с недавних пор изменить свой регион в поиске Google невозможно. Поэтому узнать позиции сайта по ключевым запросам в другом регионе можно исключительно при помощи специальных сервисов, например http://isearchfrom.com/ или программ для проверки позиций. Если вы используете в браузере украинский язык, например, то и поисковая выдача будет содержать больше украинских сайтов по поисковому запросу.
Программы и сервисы для массовой проверки позиций
Специализированные программы для парсинга позиций, помогут узнать на каких местах ваш домен в разных регионах. Все это легко можно выставить в настройках. Ниже списочек популярных среди сеошников инструментов.
Sitexpert – проверка позиций онлайн.
Seranking.ru — проверка позиций онлайн.
Prodvigator.ru – проверка позиций сайта, и общей видимости сайта в поиске.
Serp Parser – программа для проверки позиций со своей рабочей станции.
А теперь рассмотри более детально несколько сервисов, которые помогут посмотреть реальный рейтинг сайта в Google.
Сайт isearchfrom.com
Вот так просто выглядит интерфейс данного сайта:
Галочками я отметил те поля, которые нужно заполнить:
- Страна. Указываем для какой странацы выдачу мы хоим просмотреть. Я продвигаю в основном проекты под Украину, поэтому выбираю в списке Ukraine.
- Язык интерфейса. В этом поле нужно выбрать язык интерфейса Google, а не язык, на котором делается поисковый запрос. Я обычно выбираю Russian, потому что большинство украинцев используют русский интерфейс.
- Вводим поисковый запрос. Тут нужно ввести запрос, позицию по которой мы хотим посмотреть.
- Выбираем город из списка. Поскольку поисковая выдача сильно разнится в разных регионах, выбирать город также обязательно.
- Выбираем домен поисковика Google. Не забудьте выбрать правильный домен поисковика. Под Украину я выбираю Google.com.ua.
Прелесть данного сервиса в том, что можно моментально просмотреть позицию сайта в Google в любой стране мира, по любому запросу, при этом это совершенно бесплатно.
Сервис serpstat.com
Это уже более сложный сервис, который позволяет посмотреть не просто позицию по запросу, а позволяет узнать рейтинг сайта в Google по разным запросам. Сейчас все объясню.
Взглянем на интерфейс:
Я отметил те моменты, которые являются ключевыми для проверки рейтинга сайта. В самом верху отмечено поле с доменом поисковика (google.com.ua), это значит, что мы сейчас просматриваем позиции и рейтинг сайта именно в Google Украина.
Видимость. Данный показатель присваивается сайтам на основе суммарных данных о количестве поисковых запросов в поиске и их частотности. Чем больше данный показатель, тем больше частотных поисковых запросов на высоких позициях.
Суммарный трафик. Это приблизительные данные о месячной посещаемости сайта из данной поисковой системы (на примере google.com.ua). Поскольку с недавних пор Google скрывает от большинства пользователей реальную частотность запросов, я бы не рассматривал данный показатель как реальный.
Количество поисковых запросов. Этот показатель важный, ведь от количества запросов, по которым сайт можно найти в поиске, зависит и поисковый трафик сайта.
Поисковые запросы по которым сайт есть в поиске. Собственно здесь и можно посмотреть по каким же запросам тот или иной сайт занимает хорошие позиции в поиске.
Отчет по поисковым запросам
А вот так выглядит детальный отчет по поисковым запросам:
Serpstat позволяет просмотреть видимость не только в Google, и не только в Украине. Сервис поддерживает до 2 десятков стран и несколько поисковиков (Яндекс в том числе). К сожалению данный сервис является платным, но невероятно полезный для людей работающих в SEO и интернет-маркетинге.
Оцени пост!
Loading…Статьи по теме
gendolf.info
Как определить рейтинг вашего сайта с точки зрения Google?
Уже давно известно о том, что алгоритм Google делит все сайты на качественные и некачественные. Сайты низкого качества занимают более низкую позицию в поисковой выдаче.
Какие факторы являются значимыми для Google? Когда система решает, что ваш сайт является некачественным? Можно ли самостоятельно определить эти факторы? Существует определенный список пунктов, который поможет вам проанализировать ваш сайт. В нем можно найти самые разнообразные факторы: от скорости загрузки страницы до орфографических ошибок в текстах. Рассмотрим этот вопрос подробнее.
Что такое качество с точки зрения Google?
У системы Google есть собственное понимание того, какой сайт является качественным, а какой нет. Некоторые из факторов, определяющих качество сайта, являются довольно очевидными, другие же могут даже показаться странными:
- для Google важна уникальность контента;
- важно также, чтобы контент представлял ценность для пользователей — недостаточно просто изложить другими словами то, о чем уже было написано на другом сайте;
- наличие внешних ссылок также имеет большое значение;
- содержимое страницы должно точно отвечать на запрос пользователя.
Последний пункт является самым интересным. К примеру, пользователь вводит в поисковую строку запрос. Если он заходит на сайт, появившийся в выдаче, изучает представленную на нем информацию, а затем переходит к принципиально другому запросу или иной деятельности, например, проверяет свой email, то алгоритм Google посчитает данный сайт качественным.
Однако если пользователь введет запрос, зайдет на сайт и тут же покинет его, чтобы выбрать другой результат поисковой выдачи, для Google это будет знаком того, что сайт нерелевантный и поэтому является некачественным. Если эта ситуация повторяется часто, то это называют эффектом pogo-sticking. Скорее всего, такой сайт будет смещаться вниз в поисковой выдаче, так как Google посчитает его некачественным. Существуют и другие факторы:
- Низкая скорость загрузки сайта;
- Пользователи должны иметь возможность просматривать сайт при помощи любого устройства;
- Тексты не должны содержать грамматических или орфографических ошибок. Это может показаться странным, но благодаря серии экспериментов удалось выяснить, что сайты, содержащие подобные ошибки, занимают более низкую позицию в поисковой выдаче;
- Нетекстовые элементы должны иметь текстовую альтернативу. Например, к видео должен прилагаться скрипт;
- Элементы на сайте должны быть хорошо организованы;
- На сайте должны присутствовать ссылки на дополнительные ресурсы, где пользователь сможет более подробно изучить информацию.
Это далеко не полный список факторов, однако это основные пункты, по которым Google определяет качество контента.
Читайте также: 12 советов по улучшению качества контента от GoogleКак самостоятельно распознать некачественные страницы?
Существует определенный алгоритм, которым могут пользоваться маркетологи и специалисты по SEO-оптимизации. Однако, не стоит слишком заострять внимание на следующих метриках:
Эти метрики не стоит учитывать, так как они могут сбить вас с толку.
Например, пользователь может длительное время находится на вашем сайте, так как его очень заинтересовал ваш контент. Причиной этому может быть и то, что человек попросту не может найти на странице то, что ему нужно. Такой пользователь скорее всего вернется обратно к результатам поиска и перейдет на какой-либо другой сайт.
Показатель отказов — это также не очень информативный параметр. Этот коэффициент может быть очень высоким, если пользователь мгновенно получает ответ на свой вопрос.
То же самое касается органического трафика. Некачественный сайт может по той или иной причине привлекать большие объемы такого трафика.
Ассоциированные конверсии являются еще одним примером неинформативной метрики. Страница может не конвертировать посетителей, однако это не является показателем ее низкого качества. Она может быть создана исключительно в целях ремаркетинга.
Первоначальные шаги
Ниже представлены метрики, которые помогут вам проанализировать собственный сайт и понять, насколько качественным с точки зрения Google он является.
1. Комбинация метрик, показывающих вовлеченность пользователей:
- количество посещений;
- внутренние и внешние ссылки;
- количество просмотренных за один визит страниц. Если пользователь переходит на одну страницу сайта, а затем начинает просматривать и другие, то это хороший знак. Однако если этого не происходит, не стоит торопиться с выводами. Этот показатель следует рассматривать в комбинации с временем на сайте, показателем отказов и общим числом посещений.
2. Метрики, которые не относятся непосредственно к вашему сайту:
- количество внешних ссылок;
- число ссылок в корневом каталоге;
- упоминания в социальных сетях.
3. Метрики поисковой системы:
- необходимо проверить, индексируется ли ваш сайт. Для этого достаточно лишь ввести адрес сайта в поисковой строке;
- далее таким же образом необходимо проверить, индексируются ли заголовки;
- вы также можете проверить показатель CTR в поисковой консоли Google.
4. Просмотрите все подразделы и поддомены своего сайта. Ответьте на следующие вопросы:
- является ли контент на этих страницах актуальным?
- соответствует ли организация контента принятым стандартам?
- несет ли содержимое этих страниц ценность для пользователей?
Далее вам следует распределить страницы вашего сайта по трем категориям. Это можно легко сделать, экспортировав все свои URL. Можно воспользоваться инструментами вроде Screaming Frog или DeepCrawl. С их помощью можно создать списки URL вместе с необходимыми вам метриками. Используя приведенные выше метрики, необходимо распределить страницы по трем группам:
- Высокая важность. В этой группе будут страницы с качественным контентом. Туда не требуется вносить никаких изменений.
- Нуждаются в доработке. Эта группа достаточно качественных страниц, которые могут по праву оставаться в поисковых системах. Однако необходимо будет внести некоторые изменения.
- Низкое качество. Эти страницы действительно не соответствуют стандартам, однако не спешите удалять их. Вначале необходимо провести тестирование. Сделайте копии всех страниц низкого качества, а затем удалите их. Далее нужно будет проанализировать, как это повлияло на ваше место в поисковой выдаче. Если позиции не улучшились, то вероятнее всего вам не стоит так критично относиться к своему сайту.
Высоких вам конверсий!
По материалам: moz.com, Источник картинки: buro247
15-09-2017
lpgenerator.ru
5 отличных сайтов для проверки рейтинга ключевых слов в Google
Одним из важных элементов SEO является выбор правильного ключевого слова, позволяющий им ранжировать и отслеживать позицию ключевого слова в поиске.
Это абсолютно необходимо для блоггеров или SEO профессионалов, для проверки рейтинга ключевых слов в Google для целевых ключевых слов. Одна из наиболее распространенных ошибок блогеров и администраторов веб-сайтов заключается в том, что они пишут и публикуют статьи, не ориентируясь ни на какие ключевые слова.Требуется всего 10-15 минут, чтобы использовать инструмент исследования ключевых слов, такой как SEMRUSH или инструмент поиска ключевых слов Google, чтобы найти, какие ключевые слова использовать. Убедитесь, что вы используете эти инструменты, чтобы выполнить этот очень важный шаг!
Как только вы закончите читать пост, оптимизированный для SEO, используя ваши целевые ключевые слова, ваша следующая задача – отслеживать его рейтинг в поисковых системах и продолжать создавать обратные ссылки с соответствующим якорным текстом.
** Опять же, правильный выбор ключевых слов является одним из основных факторов, влияющих на повышение рейтинга в поисковой системе Google. **
Каждый блоггер должен стремиться использовать ключевые слова, которые пользователи ищут чаще всего, особенно те ключевые слова, которые помогут вашему сайту появиться на одной из первых нескольких страниц результатов поиска.
Если вы достигнете правильного SEO на странице, велика вероятность, что вы попадете в первые 50 результатов поиска.
Чтобы улучшить SEO, вы должны правильно управлять ключевыми словами, чтобы вы могли определить, какие ключевые слова являются сильными для вашего конкретного домена, а какие нет. Эта информация позволяет вам использовать самые сильные ключевые слова, что повышает вероятность повышения рейтинга в Google и других поисковых системах.
Чтобы достичь этой цели, вам нужен инструмент, который может сказать вам, где определенное ключевое слово занимает место в результатах поиска Google, без ручного просмотра сотен результатов поиска и страниц.
Чтобы помочь вам сделать это, мы составили список отличных бесплатных онлайн-инструментов, которые можно использовать для проверка позиций сайта по целевым ключевым словам в Google.
5 полезных инструментов Google Position Checker:
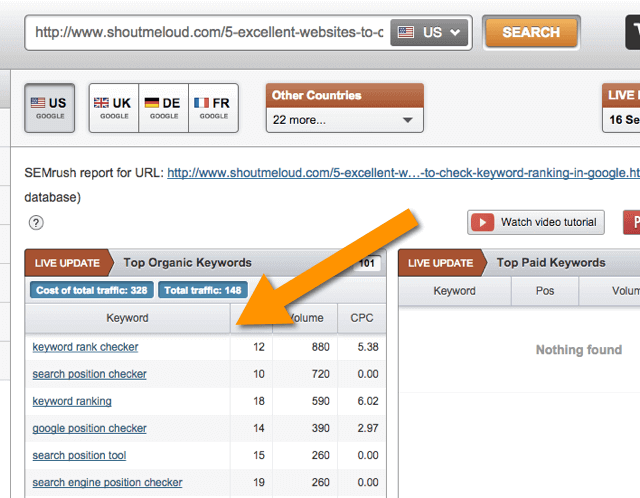
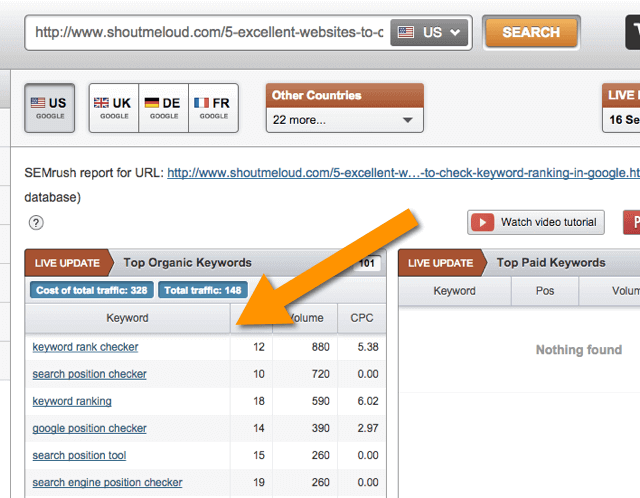
1. SEMrush


SEMrush – любимый инструмент в этом списке, так как это полное решение для проверки ключевых слов.
Вы можете ввести URL своего веб-сайта или отдельный URL-адрес поста блога, и он покажет вам, по каким ключевым словам вы в настоящее время занимает место. Вы также можете нажать на любое полученное ключевое слово, чтобы проверить конкуренцию за ключевые слова и другие детали.
Он поддерживает Google (вы можете выбрать Поиск Google на основе вашего целевого географического региона) и Bing.
SEMrush – это профессиональное программное обеспечение, которое легко использовать, и вы можете попробовать его в течение нескольких недель бесплатно, прежде чем решить, хотите ли вы подписаться.
- Вы можете использовать эту ссылку, чтобы получить бесплатную 14-дневную пробную версию SEMRUSH.
В целом, SEMRUSH – удивительный инструмент для проверки позиции ключевых слов в поисковых системах.
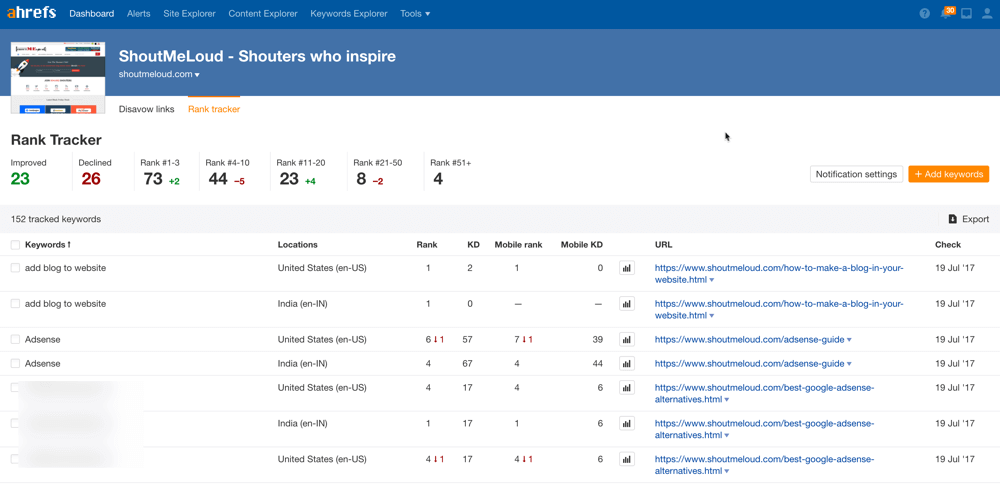
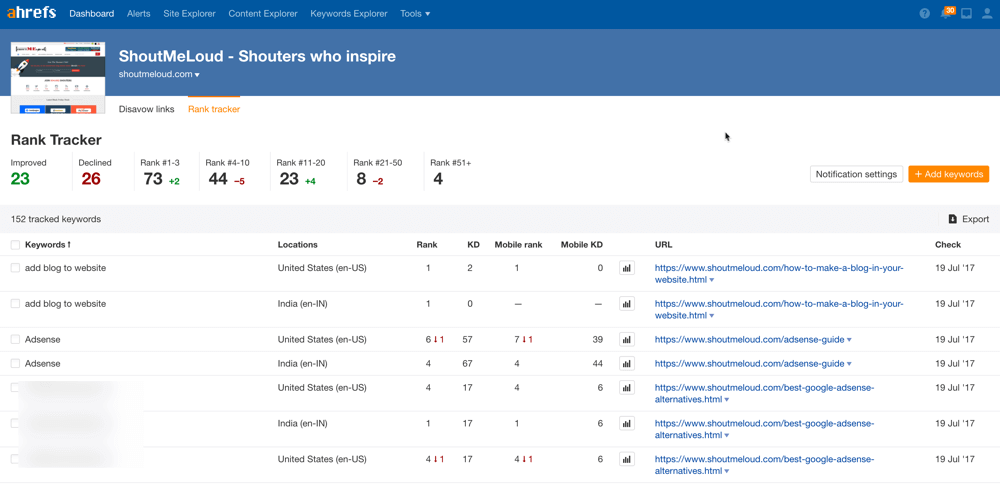
2. Ahrefs


SEMrush – Очень хороший сервис, но если когда-нибудь придется заменить его чем-то еще, это будет Ahrefs.
Он загружен тоннами замечательных функций. Он автоматически определяет, по какому ключевому слову оценивается ваш сайт, и вы можете указать рейтинг в зависимости от страны.
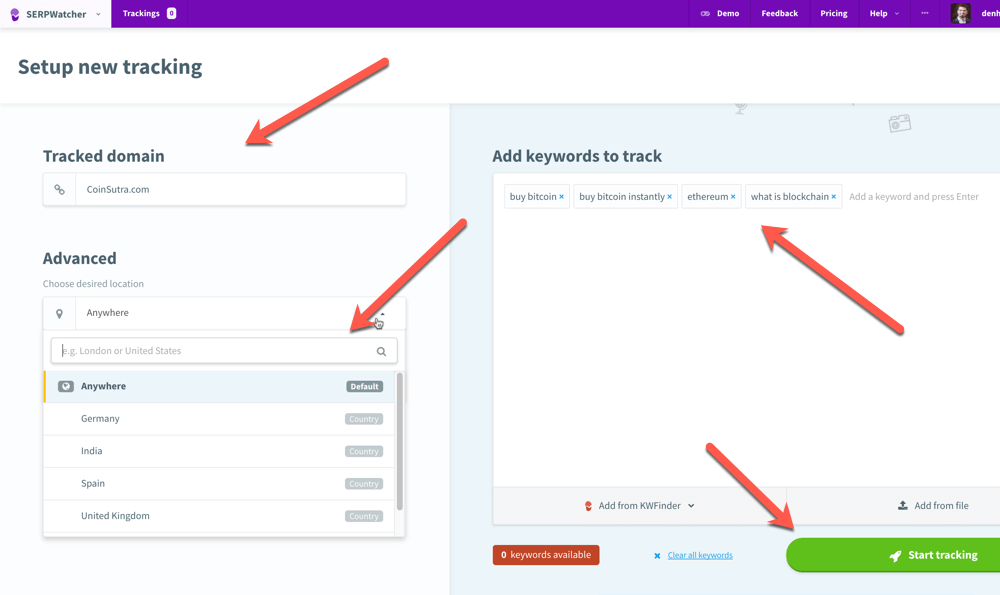
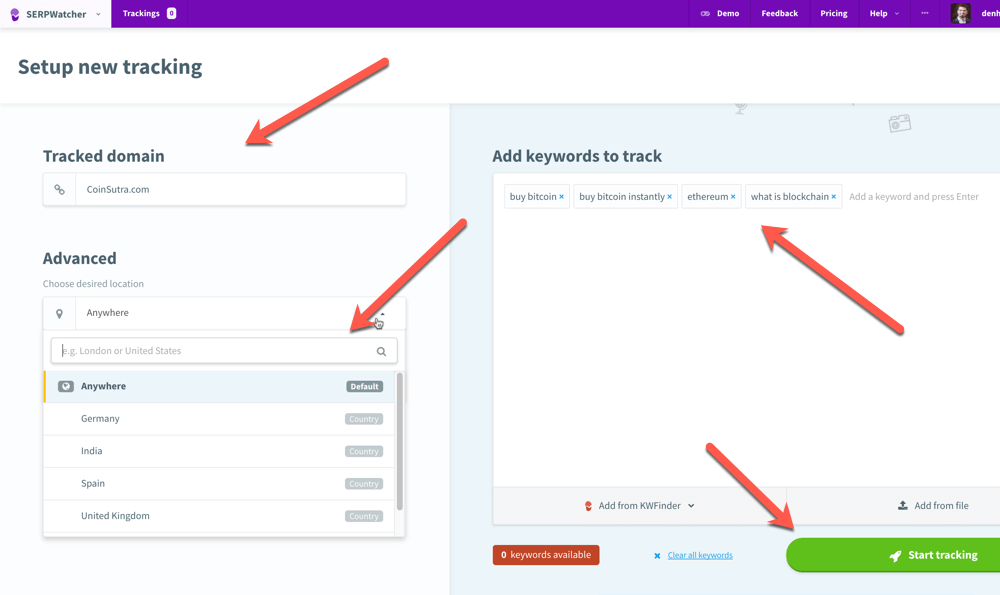
3. SERPWatcher
Еще один рекомендуемый инструмент SEO, предлагаемых Mangools, так как они отлично работают и предлагают отличный пользовательский интерфейс. SERPWatcher – это последнее дополнение, которое позволяет отслеживать позицию ключевого слова для любого домена. Вы можете определить позицию ключевого слова в зависимости от местоположения и устройства.


Вы можете получить один из их платных планов, чтобы отслеживать больше ключевых слов. Цены наиболее приемлемы для платного инструмента и отлично впишутся в ваш карман.
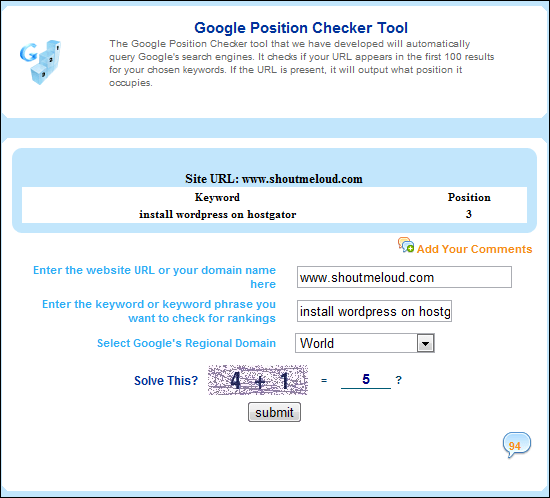
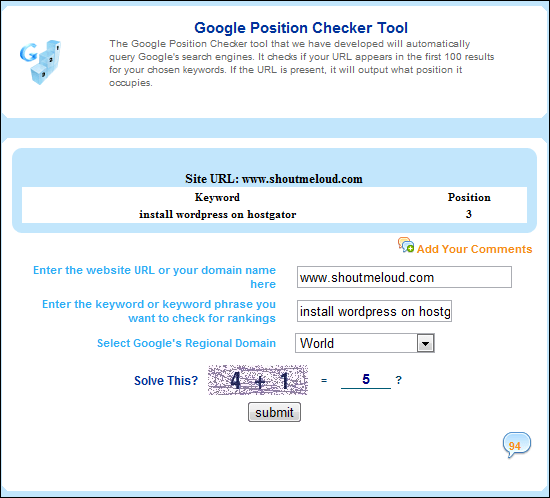
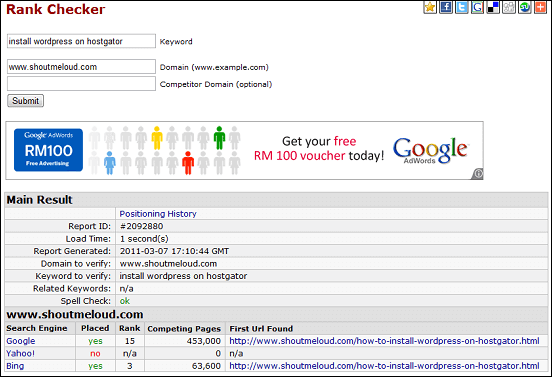
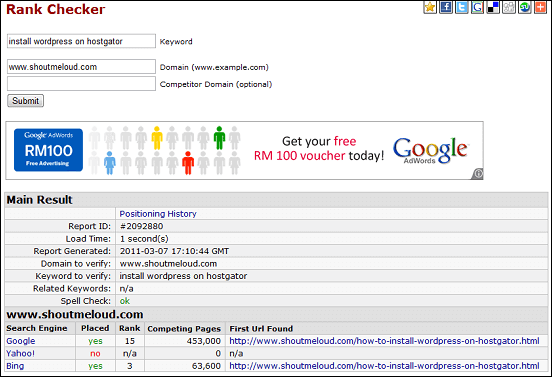
4. Google Rank Checker
Google Rank Checker – отличная бесплатная онлайн-утилита, которая помогает пользователям отслеживать положение ключевых слов в результатах поиска Google.
Чтобы воспользоваться этой услугой, просто введите ключевое слово, которое вы хотите найти, вместе с именем домена, и оно покажет вам позицию этого конкретного ключевого слова в Google.
Это так просто.


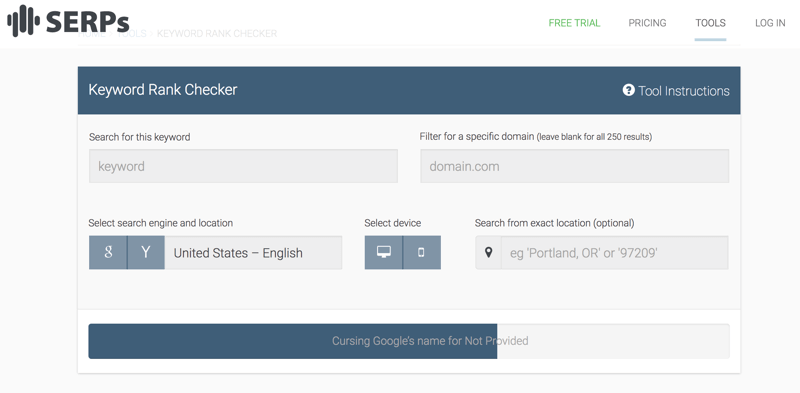
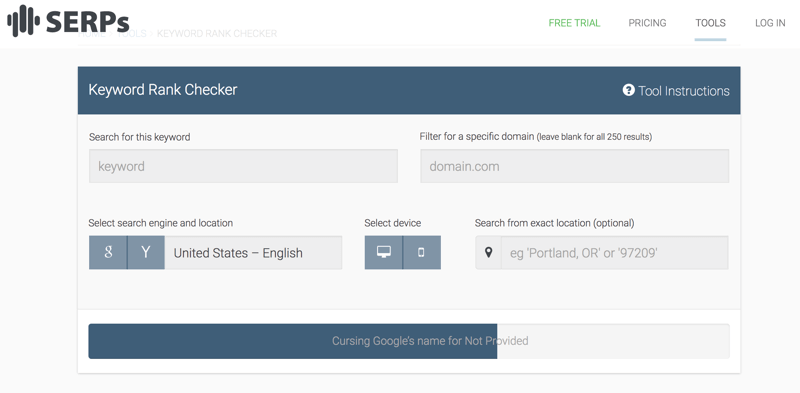
5. Проверка рейтинга ключевых слов SERP
Это еще один популярный бесплатный инструмент проверки рейтинга ключевых слов, который показывает не только позицию поисковой системы. Наряду с рейтингом в поисковой системе он также показывает цены за клик и объем поиска для любого ключевого слова или фразы.


Проверяя рейтинг ключевого слова, вы можете выбрать местоположение поисковой системы, а также настольное или мобильное устройство. Этот инструмент прост для проверки ранжирования одного или нескольких ключевых слов.
6. Проверка ранга SEOCentro
SEOCentro является одним из лучших инструментов проверки ключевых слов на сегодняшний день.
С помощью Rank Checker вы можете проверить эффективность определенных ключевых слов в нескольких поисковых системах, таких как Google, Yahoo, Bing и т. д. В результате вы получите полную информацию о конкретном ключевом слове, включая его рейтинг в различных поисковых системах, а также историю ключевое слово.


Бонус: 7. Проверка рейтинга ключевых слов Серпхант
Позиции сайта также можно снять, используя бесплатный инструмент сервиса Серпхант https://serphunt.ru/positions/. Для его использования не требуется регистрация и специальные навыки. Проверяет рейтинг сайта в двух поисковых ситемах – Яндекс и Гугл, с возможностью привязки к региону. В сутки можно проверить до 50 ключевых запросов.


Для отслеживания большого количества запросов и сохранения истории проверок можно воспользоваться платной версией этого инструмента, пройдя регистрацию и выбрав для себя наиболее оптимальный вариант тарифного плана. Стоимость проверки варьируется от 0,02 до 0,04р.
Проверьте рейтинг своего ключевого слова
Из всех инструментов проверки рейтинга ключевых слов в этом списке SEMrush – лучший выбор для проверки позиций ключевых слов в поисках Google и Bing. Вам также понравится, поскольку он также предлагает другие функции, такие как проверка обратных ссылок, полный аудит сайта и несколько других действительно интересных вещей.
Если вы используете любые другие инструменты проверки позиции ключевых слов, которые хорошо вам подходят, сообщите нам об этом в разделе комментариев ниже.
Не забудьте поделиться этим постом!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
улучшение оценки сайта и его рейтинга в поиске / RUVDS.com corporate blog / Habr
Материал, перевод которого мы сегодня публикуем, посвящён рейтингу скорости сайтов, который можно вычислить с помощью Google PageSpeed Insights.Ни для кого не секрет то, что скорость сайта в наше время стала одной из его важнейших характеристик. Чем быстрее сайт загружается и готовится к работе — тем выше может быть доход, который он приносит своему владельцу. Ускорение сайта означает снижение числа пользователей, которые, едва зайдя на этот сайт, покидают его, устав ждать загрузки его материалов. Особую значимость быстродействию сайта придаёт тот факт, что теперь показатели Google PageSpeed используются как один из факторов ранжирования сайтов в результатах поиска. В результате сегодня многие организации уделяют скорости своих сайтов самое пристальное внимание.
Изменения в алгоритмах ранжирования сайтов
В прошлом году компания Google внесла два серьёзных изменения в алгоритмы поискового индексирования и ранжирования сайтов.
- В марте индексирование стало основанным на мобильной версии страницы, а не на настольной.
- В июле алгоритм SEO-ранжирования был обновлён. При его расчёте для мобильных и рекламных страниц начали использовать рейтинг скорости страниц.
Эти факты позволяют нам сделать следующие выводы:
- Скорость мобильной версии сайта повлияет на его общий SEO-рейтинг.
- Если страницы сайта загружаются медленно — это снизит оценку качества рекламы (ad quality score) и рекламные объявления будут стоить дороже.
Вот что об этом говорит Google: «Более быстрые сайты не только улучшают ощущения пользователей; последние данные показывают, что повышение скорости работы сайта, кроме того, ведёт к снижению стоимости его поддержки. Мы очень ценим скорость. То же самое можно сказать и о наших пользователях. Именно поэтому мы решили, что при расчёте показателей поискового ранжирования будем учитывать и скорость сайта».
Для того чтобы понять то, как эти изменения воздействуют на наши проекты в плане оптимизации их производительности, нам нужно разобраться с технологиями, лежащими в основе оценки скорости сайтов. PageSpeed 5.0 представляет собой полностью пересмотренную версию этой системы. Теперь в её основе лежат Lighthouse и CrUX (Chrome User Experience Report).
Это обновление, кроме того, принесло и новый алгоритм оценки, который значительно усложняет задачу получения высокого балла в PageSpeed.
Что изменилось в PageSpeed 5.0?
До версии 5.0 инструмент PageSpeed проверял страницу, анализируя её соответствие набору эвристических правил. Если на странице присутствовали большие несжатые изображения — PageSpeed мог посоветовать веб-разработчику сжать эти изображения. Нет заголовков Cache? Система могла посоветовать их добавить.
К этим проверкам страницы были привязаны рекомендации. Следование рекомендациям могло привести к улучшению производительности страницы. Но эвристические правила были довольно-таки поверхностными, они не были нацелены на исследование того, какие впечатления вызовут у реального посетителя сайта загрузка и рендеринг страницы.
В PageSpeed 5.0 страницы загружаются в настоящий браузер Chrome, которым управляет Lighthouse. Lighthouse записывает показатели, полученные из браузера, применяет к ним модель балльных оценок и выводит общую оценку производительности. Рекомендации по улучшению производительности приводятся на основании баллов, набранных исследуемой страницей по отдельным показателям.
В Lighthouse, как и в PageSpeed, есть система оценки производительности сайтов. В PageSpeed 5.0 оценка производительности берётся непосредственно из Lighthouse. Оценка производительности, выводимая PageSpeed, теперь является той же самой оценкой, что выдаёт Lighthouse.
Оценка производительности, выводимая PageSpeed, основана на оценке, формируемой Lighthouse
Теперь, когда мы знаем о том, откуда берётся оценка PageSpeed, давайте поговорим о том, как эта оценка вычисляется, и о том, что можно предпринять для улучшения скорости сайта.
Что такое Google Lighthouse?
Lighthouse — это опенсорсный проект, которым занимается специальная команда, выделенная из числа разработчиков Google Chrome. За последние пару лет Lighthouse стал стандартным бесплатным инструментом для анализа производительности сайтов.
Lighthouse использует средства Chrome по удалённой отладке (Chrome Remote Debugging Protocol) для чтения сведений о сетевых запросах, для измерения производительности JavaScript-кода, для проверки соблюдения стандартов доступности содержимого страницы. Этот инструмент измеряет временные показатели, ориентированные на особенности восприятия страницы пользователями. Среди них, например, First Contentful Paint (Время загрузки первого контента), Time to Interactive (Время загрузки для взаимодействия) и Speed Index (Индекс скорости загрузки).
Если вы интересуетесь Lighthouse — взгляните на этот материал из официального репозитория проекта, посвящённый общему описанию его архитектуры.
Вычисление оценки производительности сайта в Lighthouse
В ходе исследования производительности страницы Lighthouse записывает множество метрик, ориентированных на оценку того, что видит, и что испытывает пользователь, работая со страницей. Вот шесть показателей, используемых для вывода общей оценки производительности:
- Time to Interactive (TTI, Время загрузки для взаимодействия).
- Speed Index (Индекс скорости загрузки).
- First Contentful Paint (FCP, Время загрузки первого контента).
- First CPU Idle (Время окончания работы ЦП).
- First Meaningful Paint (FMP, Время загрузки достаточной части контента).
- Estimated Input Latency (Приблизительное время задержки при вводе).
Каждый из этих показателей оценивается по шкале 0 — 100. Оценка выполняется путём получения 75-го и 95-го перцентилей для мобильных страниц из HTTP Archive и путём применения функции
log normal.Следуя этому алгоритму и рассматривая данные, используемые для вычисления показателя TTI, можно заметить, что если страница смогла стать «интерактивной», пригодной для взаимодействия с пользователем, за 2.1 секунды, то показатель TTI окажется равным 92/100.
TTI
После того, как будет вычислен каждый из показателей, ему назначается определённый вес, который используется как модификатор при расчёте общего показателя. Вот веса, назначаемые различным метрикам.
Веса указывают на то, какое воздействие каждый из показателей оказывает на впечатления мобильного пользователя от работы со страницей.
В будущем этот набор может быть расширен путём включения в него показателей, взятых из набора данных Chrome User Experience Report, связанных с восприятием сайтов пользователями.
Возможно, вам интересно будет узнать о том, как использование весов влияет на итоговую оценку производительности. Если это так — взгляните на эту таблицу, созданную командой Lighthouse. Проанализировав её, можно лучше понять этот процесс.
Фрагмент таблицы, демонстрирующей расчёт оценки производительности страниц
Если в примере, приведённом выше, изменить показатель interactive (это — то, что мы называем здесь TTI) с 5 секунд до 17 секунд (то есть — до уровня глобального среднего показателя TTI для мобильных страниц), то оценка страницы упадёт до 56% (то есть — она получит 56 баллов из 100 возможных).
Если же установить в значение 17 секунд показатель first-contentful-paint, то оценка упадёт до 62%.
В результате можно сделать вывод о том, что наибольшее влияние на итоговую оценку сайта оказывает метрика TTI. Из этого следует то, что для получения высокой оценки PageSpeed странице необходимо демонстрировать достойный показатель TTI.
Улучшение TTI
Если в общих чертах рассматривать проблему улучшения TTI, то можно сказать, что существуют два фактора, которые чрезвычайно сильно влияют на этот показатель:
- Объём JavaScript-кода, загружаемый на страницу.
- Время, которое занимает выполнение различных JavaScript-задач в главном потоке.
Здесь можно найти подробности о TTI, но если вы хотели бы быстро, без необходимости проведения дополнительных исследований, улучшить TTI своего сайта, мы могли бы порекомендовать уменьшить объём JavaScript-кода.
Везде, где это возможно, уберите неиспользуемый JavaScript-код, или постарайтесь, чтобы страница загружала бы только те скрипты, которые используются на этой странице. Выполнение этой рекомендации может означать избавление от старых полифиллов или замену сторонних библиотек на более компактные и более современные альтернативы.
Важно помнить о том, что то, что называют «ценой JavaScript», это не только время, необходимое на загрузку кода. Браузеру нужно распаковать, распарсить, скомпилировать и, в итоге, выполнить загруженный JavaScript-код. Выполнение всех этих операций может занять заметное время. Особенно — на мобильных устройствах.
Среди эффективных мер по уменьшению объёма JS-кода, используемого страницами, можно отметить следующие:
- Анализ используемых полифиллов и отказ от тех из них, которые больше не нужны вашей аудитории.
- Выяснение «стоимости» каждой из используемых сторонних библиотек. Для того чтобы узнать о размерах библиотек, применяемых в проекте, можно применить такие инструменты, как webpack-bundle-analyser и source-map-explorer.
- Современные инструменты для работы с JavaScript (вроде webpack) могут разбивать крупные JS-приложения на наборы небольших бандлов, которые автоматически подгружаются по мере того, как в них возникает необходимость. В частности — при переходе пользователя со страницы на страницу сайта. Этот подход к оптимизации производительности сайтов известен как разделение кода (code splitting). Его применение очень хорошо влияет на TTI.
- Используйте сервис-воркеры, которые кэшируют байт-код, полученный в результате парсинга и компиляции скриптов. Если вы можете включить в свой проект подобные механизмы кэширования, то системные ресурсы посетителей сайта будут тратиться на разбор и компиляцию кода лишь при первом заходе на ресурс. При повторных визитах на сайт необходимые материалы будут браться из кэша.
Мониторинг TTI
Для того чтобы успешно исследовать то, как ваш сайт воспринимают пользователи, просматривающие его, мы рекомендуем использовать системы мониторинга производительности сайтов наподобие Calibre. В частности, речь идёт о том, что сайты испытывают минимум на двух устройствах — на быстром настольном компьютере и на мобильном телефоне, производительность которого находится на уровне медленных устройств среднего класса.
При таком подходе у вас будут данные и для наилучшего варианта работы с вашим сайтом, и для наихудшего. Вам при этом придётся свыкнуться с тем, что посетители вашего сайта не пользуются такими же мощными устройствами, какими пользуется ваша команда.
Тщательное ручное профилирование
Для того чтобы извлечь максимум пользы из профилирования производительности JS-кода тестовые страницы испытывают на специально замедленных мобильных устройствах. Если у вас в ящике стола валяется старый телефон — реализация этой идеи может дать ему замечательную вторую жизнь.
Хорошим заменителем реальных устройств являются возможности инструментов разработчика Chrome. Вот материал, посвящённый профилированию React-приложений с использованием этих инструментов.
Другие метрики
Такие метрики, как Speed Index, First Contentful Paint и First Meaningful Paint, основаны на том, как браузер визуализирует страницу. На них влияют факторы, похожие на те, о которых мы уже говорили. Воздействие на эти факторы часто ведёт к улучшению всех этих показателей.
Объективно говоря, улучшать эти метрики проще, чем TTI. Дело в том, что базой для их вычисления служит скорость рендеринга страниц браузером. Эти метрики можно улучшить, точно следуя рекомендациям, выдаваемым после анализа страниц с помощью Lighthouse.
Если вы ещё не выполняете предварительную загрузку шрифтов или не оптимизируете страницу с учётом особенностей критически важных запросов — то вы вполне можете начать улучшение показателей рендеринга своего сайта именно с этих двух направлений. В этом материале можно найти подробные сведения о том, как браузер загружает и выводит критически важные ресурсы, используемые при формировании веб-страниц.
Итоги: о наблюдении за сайтами и о внесении в их работу ощутимых улучшений
Обновлённая поисковая консоль Google, Lighthouse и PageSpeed Insights — это отличные средства, которые позволяют мгновенно оценить общие показатели производительности сайта. Однако они не очень хорошо подходят для команд, которым необходимо непрерывно отслеживать и улучшать производительность их проектов.
Непрерывный мониторинг производительности — это важнейшая деталь рабочего процесса, нацеленного на постоянное поддержание производительности сайта на высоком уровне. При таком подходе команда разработчиков проекта мгновенно узнаёт о проблемах с производительностью. При ручном тестировании производительности возможен неожиданный разброс результатов. В результате без создания специализированного тестового окружения оказывается почти невозможным проведение испытаний производительности сайта с использованием разных устройств, или с имитацией других изменяющихся параметров систем потенциальных пользователей.
Скорость страниц стала важнейшим фактором в SEO-ранжировании страниц. Особенно сильно это заявление звучит в наши дни, когда почти 50% веб-трафика создают мобильные устройства.
Для того чтобы ваш сайт не потерял бы позиции в поисковой выдаче, постарайтесь использовать современные версии инструментов для анализа производительности его важнейших страниц и поддерживайте его скорость на устраивающем вас уровне.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты с учётом улучшения показателей, влияющих на оценки, выставляемые Google PageSpeed?
habr.com
7 бесплатных сервисов для проверки сайтов (о которых вы могли и не знать) / Habr
Мне достаточно часто приходится использовать различные онлайн-сервисы для проверки доступности сайтов и их поверхностных тестов и проверок.
Как показал краткий опрос коллег — почти у всех эти наборы сервисов отличаются. Я хочу показать вам свой, прошу в .
LoadImpact: http://loadimpact.com, сервис нагрузочного тестирования сайтов (за деньги — до 5к одновременных подключений) у которого есть бесплатный тест на 50 одновременных соединений. Если вы хоститесь у безжалостного и беспощадного отечественного хостера за $0,01/месяц и у вас всего тысяча сайтов на сервере — попробуйте проверить свой, с высокой вероятностью он даже 50 одновременных подключений не выдержит.
BrowserMob: http://browsermob.com, дополнительный простой, но симпатичный сервис, позволяющий проверить скорость загрузки целевого сайта из 4 разных мест и показывающий много подробных метрик загрузки для каждого из них. А основная задача BrowserMob — автоматическое кросс-браузерное тестирование сайтов.
Alertra: http://alertra.com, сервис мониторинга аптайма, на сайте которого можно бесплатно проверить доступность (и время ответа) сайта из 11 разных мест. Работает быстро и надежно, никаких капч и прочей дребедени.
site24x7: http://site24x7.com, похожий на Alertra сервис, который использует уже 23 географически распределеные точки проверки.
You get signal: http://www.yougetsignal.com, отличный сервис позволяющий проверить открытые порты на любом хосте/IP. Частенько помогает для проверки проброса портов через NAT-ы.
Теперь перейдем от проверок доступности к чуть более сложным вещам. Писать про w3c-шные продукты я не буду, надеюсь все и так их знают и используют.
CSE HTML Validator: http://www.onlinewebcheck.com альтернатива известнейшему validator.w3.org, построенная [судя по всему] на своем отдельном ядре анализа. Выгодно отличается очень подробными и понятными рекомендациями по исправлению ошибок и потенциальных проблем.
Built with: http://builtwith.com/ анализирует заданный сайт и выдает целое досье о нем: веб-сервер, CMS, какая служба статистики используется и так далее. Показателей очень много, для беглого анализа конкурентов вполне подходит. Также, интересно покопаться в trends.builtwith.com где владельцы сервиса выдают статистику по всем отслеживаемым параметрам. Например подавляющее большинство сайтов до сих пор использует старый блокирующий JS-код для Google Analytics.
А какие сервисы есть у вас в закладках?
habr.com
Как проверить позиции сайта в Google с помощью SpySerp
Каждый предприниматель перед запуском своего проекта в Интернете тщательно продумывает бизнес-стратегию. В такой стратегии есть множество важных составляющих, среди которых и такие, что посвящены отслеживанию результативности ведения бизнеса. Насколько хорошо продумана контент-стратегия? Насколько ссылочная масса помогает продвигаться сайту в поисковых системах? Насколько хорошо выполнена SEO-оптимизация?
Одним из факторов, который позволяет ответить на вышеперечисленные вопросы, является ранжирование сайта в поисковых системах. Определение позиций сайта по ключевым словам является одним из самых верных способов определения темпов поискового продвижения и позволяет установить, насколько быстро вы обходите своих конкурентов и какая видимость вашего сайта в поисковых системах. Сегодня, на примере нашего сервиса, мы рассмотрим, как определяется позиция сайта по запросам, как выполняется быстрая проверка позиций сайта, а также как можно получить другие данные, связанные с ранжированием сайта в таких поисковых системах, как Яндекс и Google.
Проверка позиций сайта по запросу с помощью Spyserp
Для того, чтобы узнать, какая позиция сайта в Гугле по ключевому слову, нужно выполнить следующие действия:
Регистрация и создание проекта
Регистрация на сервисе занимает не больше минуты – достаточно заполнить стандартные данные для доступа в аккаунт и верифицировать почтовый ящик. Далее перед пользователем открывается главная страница с настройками аккаунта. В первую очередь будет предложено создать новый проект и придумать для него название. После того, как проект был создан, можно приступать к его настройке.
Настройка проекта
Для каждой поисковой системы можно выбрать настройки для уточнения результатов выдачи по запросу. Зачем это делать? Всё очень просто: если пользователь занимается продвижением сайта только по определенному региону и поисковому домену, то для него нет необходимости использовать все возможные варианты поисковой выдачи. Сохраняем настройки и идём дальше.
Следующим шагом мы добавляем интересующие нас домены, а также домены конкурентов. В случае, если нам не нужна информация о том, какие позиции занимает конкурент, а нужна только своя проверка позиций сайта, можно оставить поле «Домены конкурентов» пустым и заполнить его позже.
Следующий шаг – ввод ключевых слов. Каждый веб-мастер или владелец сайта, который занимается продвижением своего продукта, наверняка знает список ключевых слов, которые использовались ещё в самом начале, при составлении семантического ядра. Эти самые ключевые слова, по которым ведется продвижение сайта, мы и должны вписать для дальнейшего анализа позиций сайта.
Последний шаг настройки – это выбор расписания, по которому будет проводиться парсинг позиций сайта в поисковых системах. Юзер может выставить все дни недели, может выставить только несколько – всё по желанию, как и настройки времени проверки. При необходимости, можно выставлять несколько временных рамок в проекте для того, чтобы снимать позиции сайта в Яндексе и Гугл несколько раз в день, в разное время суток.
Также отметим, что сервис позволяет производить настройки частности – другими словами, устанавливать параметры пользовательских запросов среди всех типов запросов по ключевому слову или фразе. Простыми словами, юзер может с точностью определить количество запросов ключевых фраз с точным соответствием, фразовым, а также выделить фразы с фиксированным порядком слов.
Запуск проекта и просмотр результатов
После того, как вы сохранили все настройки, определение позиций сайта по ключевым словам в избранных поисковых системах можно начинать с кнопки «Запустить проект» в верхнем правом углу. Нажали кнопку? Уже через 2-3 минуты вы сможете получить первые результаты анализа и узнать позиции сайта онлайн.
После того, как юзер получил данные по проекту, он может дать доступ к аналитике с помощью простой ссылки, как показано на скриншоте ниже. Никаких специальных доступов, инвайтов или аккаунтов – просто ссылка, позволяющая оценить данные по позициям сайта коллеге или заказчику.
В качестве примера мы взяли собственный сайт и прописали лишь несколько ключей из всех возможных (общее количество ключей на сайте может составлять вплоть до 100 тысяч). Через 2 минуты после запуска проекта в Спайсерпе мы получили первые данные по заданным ключевым словам и позиции сайта в Яндексе и Google. Так, мы видим статистику развития сайта, изменение его позиций в поисковой выдаче, а также, при наведении курсора, показывается анкор и сниппет. Важной особенностью сервиса является возможность просмотреть оригинал выдачи по каждому запросу:
Другими словами, вы можете ознакомиться с графиком позиций ключевых слов, а также динамикой распределения и позицию каждого интересующего ключевого слова.
Напоследок отметим, что функционал сервиса позволяет отслеживать все изменения в режиме реального времени, что позволяет отображать наиболее точные и достоверные данные какие позиции сайта в Гугле или Яндексе.
Последняя, но не менее важная функция сервиса — возможность автоматической кластеризации ключевых слов. В данном случае проверка позиций сайта дополняется возможностью группировки избранных ключевых слов, что особенно важно при проработке семантического ядра.
spyserp.com
Как узнать статистику google запросов?
Приветствуем на нашем блоге! Если вы начинающий вебмастер или хотите продвигать свой сайт в Google без привлечения SEO специалистов, то без специальных инструментов вам не обойтись. В этой статье мы рассмотрим, что такое статистика google запросов, как ее посмотреть и применить на практике.
Зачем это нужно?
Статистика google запросов поможет получить обширную базу ключевых слов для создания интернет-ресурса с правильной структурой. Также, с ее помощью вы сможете провести анализ популярности ключевых фраз в конкретном регионе, а также создать эффективную рекламную кампанию с высоким CTR.
Если ваша цель — очередь платежеспособных клиентов из Рунета на ваш сайт, то наша подборка профессиональных инструментов — именно то, что вам надо.
Статистика запросов Google Adwords
Для начала работы с этим инструментом, необходимо зарегистрировать рекламную кампанию в Google Adwords. После ее создания, перейдите в раздел “Инструменты и настройки” и выберите “Планирование”.
Вам будет предложено на выбор два варианта: Инструмент планирования и инструмент прогнозирования.
Выбрав первый, вы сможете собрать новые запросы. Второй же позволит отследить динамику изменений ключевых фраз.
Рассмотрим первый вариант:
Нам следует задать дополнительные настройки таргетинга:
- География пользователей;
- Язык браузера;
- Источник запросов (только Google или Google и партнеры).
Получение статистики запросов и прогнозы
Этот раздел необходимо выбирать тогда, когда вы располагаете списком ключевых слов или же планируете активно привлекать клиентов из Google AdWords и хотите получить прогноз эффективности своей рекламной кампании.
Важное уточнение: при прогнозировании количества показов, которые вы можете получить в будущем, принимаются во внимание настройки рекламной кампании такие как ставка, бюджет, время года и статистика качества объявления.
Какие показатели в прогнозах можно получить?
- Клики. Количество кликов, которое может получить объявление с данным ключевым словом, в день.
- Стоимость. Возможная средняя сумма расходов на это ключевое слово в день.
- Показы. Сколько показов объявление может получить в день. Показ регистрируется каждый раз, когда оно появляется на странице результатов поиска.
- CTR. Отношение количества потенциальных кликов по объявлению к возможному числу его показов.
- Средняя цена за клик. Средняя сумма, которую вы предположительно будете платить за клик. Окончательная сумма, которую вы платите за клик, корректируется автоматически и называется фактической ценой за клик.
Планировщик ключевых слов AdWords
Планировщик ключевых слов AdWords — это основная бесплатная платформа с интуитивно понятным интерфейсом, похожая на Yandex WordStat, за тем исключением, что ориентирована на выдачу и фильтрацию запросов от «Google», которые можно использовать для SEO-раскрутки сайтов и каналов YouTube, а также настройки рекламных объявлений.
Здесь вы найдете сведения как по отдельным ключевым словам, так и по целым фразам. Для примера давайте введем ключевую фразу “авто из США” и перейдем во вкладку “Варианты ключевых слов”. Что можно здесь увидеть?
В первом слева столбце система показывает все варианты введенного ключевого слова, и располагает их по релевантности. Второй столбец показывает среднее число запросов в месяц, а третий тут же информирует вас об уровне конкуренции. Таким образом, мы видим частоту запросов и дополнительную семантику для веб ресурса, которую можно поделить уже на высокочастотные, среднечастотные и низкочастотные ключи, которую очень удобно выгрузить в csv. И если ранее вы задавали себе вопрос — как составить семантическое ядро сайта? — то оно у вас уже почти готово.
Еще одна фишка планировщика — ГЕО настройки. Все данные можно получить по заданному местоположению, что очень важно при региональном продвижении.
Инструмент «Гугл Тренды» показывает, какой уровень спроса (тренда) коммерческого или информационного ключа на данный момент, динамику его популярности.
Эта платформа представляет собой отменный способ отслеживания главных событий и трендов. Полученная информация может быть адаптирована под особенности сайта компании или блога, и помогает создавать ценный контент.
Google Trends хорошо использовать для оценки эффекта брендинговых кампаний, поскольку в сервисе вы можете посмотреть информацию даже за последний час. На представленном выше графике видно, как растет динамика популярности брендовых запросов. Например, сравним три поисковых запроса: “Авто из США”, “Авто из Кореи”, “Авто из Европы”
Как видим, поисковый запрос “Авто из США” наиболее популярен, и его “трендовость” только возрастает. Отсюда следует уже логичный вывод — именно по тому запросу следует продвигать свою посадочную страницу.
Еще одной удобной функцией Google Trends является возможность отследить популярность по регионам:
Как работает Google Trends?
Алгоритмы Google находят самую высокую точку на графике за выбранный вами период и принимают его за 100. Все остальные точки на графике определяются в процентном отношении к этому пику. Это так называемый «нормированный график», когда все элементы соотносятся с каким-то наперед заданным значением. Полезно, что вы можете сравнить “трендовость” запросов между собой. Правда, для этого можно добавить не более 5ти запросов.
Статистика ключевых запросов от Google идеально подходит для сбора и расширения семантического ядра и построения правильной структуры интернет-ресурса. Использовать бесплатный инструмент «Планировщик ключевых слов» можно без запуска рекламы, однако завести аккаунт в AdWords все же придется. Но нам кажется, что 5 минут времени — не такая уж большая плата за настолько полезный инструмент. Как думаете? 🙂
spyserp.com
