Обзор 5 платформ для создания сайтов / Cashmyvisit corporate blog / Habr
За 3 минуты чтения статьи, сравнив базовые возможности, вы сможете подобрать подходящую платформу для создания сайта именно под ваш бизнес-проект. Будет интересно, не переключайтесь!
Мы изучили 5 известных платформ, с рекламой которых вы наверняка не раз сталкивались, и провели сравнительный анализ. Надеемся, что после прочтения обзора, вы сможете определиться.
Ну что ж, начнем!
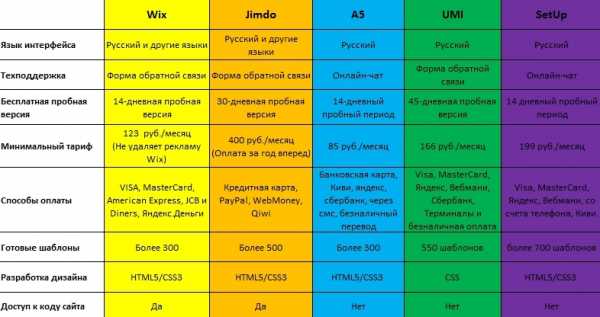
Сравнительная таблица


Быстрые комментарии
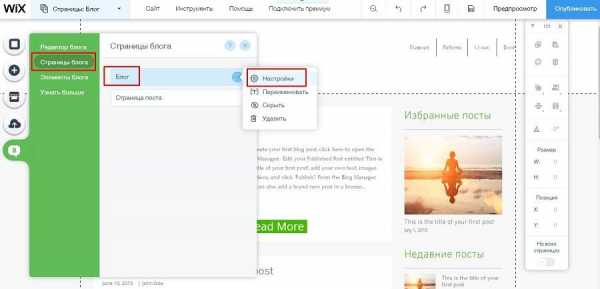
Известный сервис, работает уже почти 10 лет. Основное достоинство сервиса — язык HTML 5, т.е. поддержка современных стандартов разметки страниц.
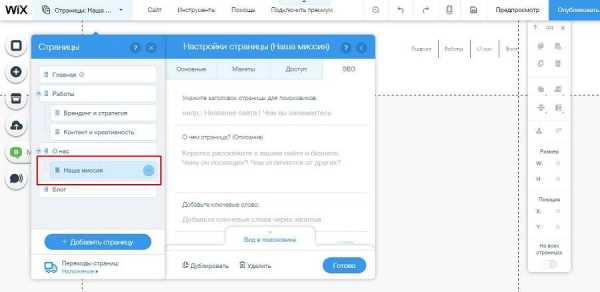
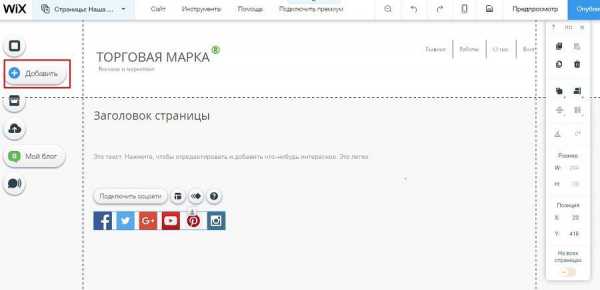
Среди полезных приложений Wix: возможность оплаты через популярные платежные системы (приложение e-Commerce), приложение, позволяющее привлекать посетителей из соц.сетей (приложение SMO маркетинг), возможность изменения любой области страницы с помощью Drag&Drop. Тарифы платформы повыше, чем у конкурентов. Но есть возможность создать сайт бесплатно, правда с рекламой от Wix (Обычное условие платформ). Свой домен можно подключить лишь на платной основе.
Российская разработка 2011 года, которая произвела впечатление на пользователей и жюри, проводивших Рейтинг Рунета 2012. Тут есть практически все: ленты новостей, возможность проведения вебинаров, интерактивная обратная связь с посетителями сайта, SEO-продвижение в основных поисковых серверах (Google и Yandex).
Создание сайтов бесплатное, по платным тарифам можно получить возможности открытия интернет-магазина, расширить дисковое пространство, поставить продающие триггеры и т.п. Есть уникальная возможность заказать «вечный тариф» и получить указанные преимущества навсегда.
Пользователь получает управление отдельными модулями, изменение навигации по сайту, гарантии защиты данных и безопасности сайта, функцию активация блога и возможность управлять отзывами. Сайт создается бесплатно, для регистрации и поддержки 1 или 2 доменов, ведения бизнеса или создания магазина требуется оплата.
У платформы очень простой и понятный интерфейс, широкие возможности конструирования и легкость восприятия. Недостатки будут раздражать только тех, кто привык все делать «своими руками». У вас не будет доступа к коду сайта и закрыт доступ по FTP, то есть большую пакетную загрузку файлов делать непросто.
Интересный проект 2011 года, в котором подразумевалось обучение новичков искусству создания веб-сайтов.
Итог
Каждая из этих систем решает проблему создания сайта по-своему, вам остается выбрать то, что подходит под специфику именно вашей деятельности.
Например, арт-салону достаточно стабильной платформы с возможностью менять изображения. В то время как интернет-магазину по продаже косметики понадобится: динамичность смены ресурса, работа с отзывами, обратная связь и возможность консультаций, с чем может помочь «SetUp». Базовые функции и низкие цены предлагает «UMI» и «А5». Возможность работы с блогом и гарантии защиты сайта предоставит «Jimdo». Обилие шаблонов и простых настроек для одностраничного лендинга сможет предоставить «Wix», но за большую цену.
Рекламный P.S.
Для читателей Хабра мы предлагаем месяц тестового периода вместо обычного 7-дневного теста!
habr.com
Обзор лучших платформ для сайта, на какой платформе создать сайт
Сколько людей, столько и мнений — эта истина касается, в том числе, и темы выбора оптимального движка для сайта. Десятки платных, бесплатных CMS, а также конструкторов сайтов предлагают своим пользователям те или иные возможности и эксклюзивные инструменты. Как же выбрать оптимальное решение, подходящее под индивидуальные нужды и обладающее максимумом преимуществ при минимальных затратах сил и средств?

Лучшие платформы для создания сайтов: краткий обзор CMS
Для создания сайта на базе CMS (системы управления сайтами или «движка») необходимо обладать навыками веб-дизайна и кодирования, либо обратиться к специалистам (фрилансерам или web-студиям).
Под платными CMS понимаются платформы, созданные на базе программного обеспечения закрытого типа. Как правило, они распространяются на коммерческой основе, при этом сервис (обновление ПО, гарантийное обслуживание, техническая поддержка, консультирование по эксплуатации) оказывается бесплатно. Главными преимуществами платных движков считаются предустановленные модули управления (продвижением сайта, почтовыми рассылками, фотогалереями, формами обратной связи, и т.д, открывающими для своих владельцев широкие возможности по взаимодействию с посетителями сайта).
К числу таких платформ относят: 1С-Битрикс, UMI.CMS, HostCMS, NetCat, Amiro, Diafan, ABO и сотни других. Разбору особенностей каждой из них можно посвятить немало статей. Однако главный вопрос, который интересует многих предпринимателей, звучит примерно так: существуют ли достойные альтернативы платным системам среди бесплатных — свободных к распространению движков?
Платформы Drupal, Joomla, WordPress, ModX, OpenCart, и многие другие относятся к движкам категории OpenSource: их копии распространяются свободно через сеть Интернет, исходный код доступен для корректировок и правок. Негативным проявлением этого часто считают недостаточную защищённость таких платформ перед вирусными и DDOS-атаками. Кроме того, часто возникают сложности с поддержкой и развитием сайта на такой CMS: поскольку платформа не поддерживается производителем, то любые доработки требуют участия сторонних программистов.
Отвечая на вопрос «на какой платформе создать сайт», следует предварительно оценить удобство управления и наполнения контентом. Регулярность обновления данных — одно из ключевых требований к качественному интернет-проекту. Лучшая платформа для сайта должна выбираться, исходя из нужд каждого конкретного проекта, с учётом его индивидуальных параметров и маркетинговых задач.

Как создать сайт и управлять им без специальных технических знаний?
SaaS-сервисы (конструкторы) позволяют создавать готовые сайты в несколько кликов. Программное обеспечение для управления доступно в режиме онлайн и не требует установки на персональный компьютер. Такие сервисы бывают как бесплатными, так платными или комбинированными. Стоимость платных сервисов, как правило, очень низкая (на несколько порядков ниже, чем стоимость лицензии коммерческой CMS), но носит характер абонентских платежей.
5 самых распространённых конструкторов сайтов:
- Ucoz. Один из старейших сервисов для быстрого создания сайтов. Главной его особенностью является широкий выбор инструментов по формированию дизайна, оперативно работающая техническая поддержка и довольно высокая скорость реакции на команды администратора. К минусам часто относят нерационально оформленную административную панель, к которой необходимо долго привыкать и адаптировать её под индивидуальные потребности.
- WIX. Этот конструктор родом с Запада, и точно отражает последние тенденции в области дизайна. Количество шаблонных решений измеряется сотнями, административная панель логична и интуитивно понятна. WIX признают лучшим решением для творческих отраслей бизнеса: фото-студии, художественной мастерской, event-агентства, ведущего мероприятий, и т.д. Решения для малого и среднего бизнеса выражены в конструкторе довольно слабо.
- NetHouse. Распространённый конструктор для интернет-магазинов. Функционал хорошо адаптирован для формирования системы онлайн-продаж. Минус конструктора подметили SEO-специалисты — по отношению к сайтам на других системах управления, проекты на NetHouse тяжелее продвигаются. Также инструмент не очень подходит для создания корпоративных сайтов, и, тем более, сайтов-визиток: все особенности административной панели намекают на использование для создания полноценного виртуального каталога с возможностью осуществления покупок онлайн.
- Setup. В создании конструктора принимали участие SEO-специалисты, что позволило снабдить эту платформу базовыми настройками по естественному поисковому продвижению и удобной выгрузкой-загрузкой каталога из Excel. Недостатки: довольно средний перечень готовых дизайнерских решений.
- UMI. Опытные пользователи и предприниматели, имеющие стаж в организации системы онлайн-маркетинга, называют этот конструктор наиболее сбалансированным во всех смыслах. Процесс создания сайта укладывается в несколько минут, а число готовых дизайнерских решений позволяет подобрать оптимальный шаблон для любого бизнеса. Главное отличие платформы — наличие собственных удобных инструментов по SEO-продвижению сайта, контекстной рекламе и клиентским сервисом (CRM), а также возможность быстрой синхронизации с учётными системами (1С, МойСклад). В числе недостатков UMI можно обозначить довольно среднюю адаптацию для использования представителями некоммерческих направлений деятельности (без организованной системы продаж).» Резюмируя, можно сделать вывод, что UMI — лучшая платформа для создания сайтов (а точнее, лучший сервис по созданию сайтов) для представителей микро-, малого и среднего бизнеса.
Выбор готовых решений огромен. Важно остановиться на том, которое будет полностью отвечать вашим бизнес-задачам и позволит не просто разместить ссылку на сайт на ваших визитках, а превратить его в мощный маркетинговый инструмент, работающий на каждодневное увеличение ваших доходов.
umi.ru
объяснение на пальцах и без сложных схем / Habr
Статья основана на моем мнении, подкрепленное опытом содания 3-х магазинов (моих), провалом 1 магазина (моего), и консультированием по этим вопросам нескольких десятков предпринимателей.Статья вызвала холивар в профильной группе между разработчиками и реальными руководителями и владельцами.
В связи с тем, что на Хабре преобладают разработчики, мне искренне интересна реакция и комментарии под углом разработки интернет-магазинов. К сожалению, не могу сильно изменить статью, чтобы не было копипастом (потеряется смысл) — надеюсь модераторы поймут.
Определяем специфику торговли
Первое, что надо сделать тем, кто решил создать платформу для торговли в интернете — определиться, какого рода торговлю он собирается вести: интернет-витрина или полноценный интернет-магазин.
Интернет-витрина – это не бизнес, а точка, на «базаре» под названием интернет. Есть сайт, и есть 1-2 человека, которые осуществляют деятельность, связанную с перевозкой товара со склада поставщика конечному клиенту: прием заказов, реклама, бухгалтерия, доставка.
Интернет-магазин – это торговый бизнес, который отличается от других видов бизнеса тем, что основной канал продаж осуществляется при помощи сайта в интернете. Как и в любом бизнесе, в интернет-магазине основные проблемы (которых нет в интернет-витрине): логистика (а не доставка), сотрудники, макроэкономика компании, склад, стратегический маркетинг, интеграции и взаимодействие разнообразного ПО. Юзабилити, дизайн, реклама где-то глубоко в тылах по важности.
Только не обманывайте себя, если вы себе польстите, то это обойдется тысячами долларов потерь. Не бойтесь ответить трезво, почти все когда-то начинали с интернет-витрины.
Я не затрагиваю вопрос: «как определить, когда инет-витрина перерастает в инет-магазин». Могу только сказать, что сам руководитель или владелец, когда такое происходит — понимает это достаточно быстро.
Понимаете ли вы, что такое ТЗ (техническое задание)?
Большинство дельцов на момент создания интернет-магазина не понимают, зачем им ТЗ, а если понимают, то не знают, как составить, и что в нем должно быть.
Нет ТЗ – не беда. У вас есть 2 выхода:
- Нанять специалистов, которые его составят. Хорошее ТЗ – это не дешево, но оно того стоит. Составляется 2-4 недели в зависимости от сложности проекта (в срок составления включено время на согласования, переговоры и прочее). Обязательно для интернет-магазинов!
- Денег на ТЗ нет, ну и фиг с ним. Подходит для интернет-витрин.
Что первично: разработчик или платформа?
Имея ТЗ на руках, рассылаем его по разным агентствам. В итоге получаем КП (коммерческое предложение). Оцениваем стоимость реализации и стоимость владения (последующих разработок) предложенного решения. Разработка полноценного интернет-магазина на основе ТЗ – большая отдельная статья. Вот ряд советов для начала:
- Личные связи не должны влиять на выбор подрядчика.
- Подрядчики должны специализироваться на разработке интернет-магазинов, или у которых есть приличное кол-во интернет-магазинов в портфолио. Обязательно, чтобы за последний год было 2-3 интернет-магазина.
- Отбирайте тех, кто задает вопросы по ТЗ, и дает по нему комментарии. Это самые компетентные и эффективные в сотрудничестве подрядчики.
- Имеет значение, какую интернет-платформу вам предлагают.
Дальше информация только для интернет-витрин
У вас нет ТЗ, вы не знаете, что в него включать. Но вы знаете, что вам нужна только интернет-витрина. Вы на правильном пути!
Для вас первична – платформа. У вас нет денег, чтобы нанять хороших разработчиков, поэтому вы будете обходиться фрилансерами, дешевыми подрядчиками и знакомыми, всеми по очереди. Это приведет к тому, что движок вашей интернет-витрины превратиться в непролазное болото. 99 из 100, что это случится. Но это будет полезным опытом.
Запомните, нет самой лучшей CMS для интернет-магазина. Все субъективно. Вот вам инструкция, как найти наиболее подходящую CMS.
Не обращайте внимание на количество функций в CMS. Со своим опытом вы будете использовать только базовый набор функций. На остальное не хватит знаний и времени. Гарантирую.
Лучший вариант – аренда интернет-магазина. Тратите меньше денег, вам помогают настроить систему под вас, за непродолжительное время вы поймете, что вам мешает, чего не хватает и какой на самом деле ваш «идеальный» интернет-магазин.
Либо выбираете базовые пакеты из самых популярных CMS. Смотрите демо-версии с вашим набором товаров, выбираете ту, которая вам больше по душе. Все равно косяки CMS (а они обязательно есть) вы поймете только со временем в работе.
Open source движки. Тоже вариант, но найти толкового подрядчика под них – сложнее, чем для платных. Это наилучший вариант, если вы сам себе программист.
Список движков, c которыми вам НЕЛЬЗЯ работать на данной стадии:
Битрикс
Magento
Почему? Они жрут много ресурсов, тяжелые в настройках, разработчики дорогие, избыточны в функционале, как iPhone для бабушек — им бы только звонить и большие кнопки.
Определите стоимость владения и количество разработчиков выбранной CMS
Остановились на 3-4 CMS?
Походите по форумам и сообществам, посмотрите, что говорят о выбранных CMS, какие проблемы и что люди дорабатывали.
Запомните, какую бы CMS вы не выбрали, каждый месяц вы будете что-то дорабатывать. Необходимо определить, сколько это может стоить и как много программистов или компаний работают с этими движками. Задача – определить, сколько стоят типовые разработки. Посмотрите, что бы вы хотели доделать, и идите с этим на биржу фрилансеров или в компании. Пусть считают. Оценивайте стоимость и количество предложений. Естественно, чем больше и дешевле – тем лучше.
Поищите в интернете – сейчас для многих CMS есть платные модули, которые решают многие проблемы. Это хороший знак.
Т.к.списки CMS, которые я лично рекомендовал вызвали споры — тут я их удаляю.
Итоги
Выбор CMS на этапе интернет-витрины – это выбор более удобной панели администрирования и наиболее дружелюбного шаблона пользовательского интерфейса (дизайн вы, скорее всего, будете рисовать на основе этого шаблона) именно для вас. Не ломайте себе голову, какую же CMS выбрать. Все равно через год-полтора, если вам будет куда развиваться – придется с нуля запускать интернет-магазин с другими требованиями.
Как подрезюмировал один мой коллега, после этой статьи: «да по**ю, какую CMS».
UPD. Много времени прошло со времени написания данной статьи. Изменился не только подход к открытию интернет-магазина, но и появились новые, более удобные инструменты для открытия интернет-витрин. Сейчас большинство магазинов открываются в аренду: быстро тестируется модель продаж, товар, рынок. Теперь не требуются разработчики и дизайнеры, а магазин можно сделать за 3 дня. На что стоит ТЕПЕРЬ обращать внимание при выборе CMS для онлайн-витрины хорошо описано тут.
habr.com
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Чтобы создать сайт с помощью движка, вам нужно установить программу на хостинг, настроить ее и постоянно заботиться об актуальности. Одним словом, вам придется думать о фронт-энде и бэк-энде сайта. Если вы не хотите тратить время на установку и настройку программ или CMS, воспользуйтесь конструкторами сайтов. В этом случае вы сможете заниматься только фронт-эндом сайта: его юзабилити, внешним видом и так далее. Заботу о бэк-энде возьмет на себя поставщик программного обеспечения по требованию.
Правда ли конструкторы сайтов или облачные платформы в ближайшие годы вытеснят с рынка традиционные CMS? Как пользоваться популярными SaaS-системами? Чем на практике отличаются конструкторы от систем управления контентом и фреймворков? Ответы на вопросы ниже.

Что такое конструктор сайта
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
SaaS — от англ. Software as a Service или программа как услуга. Провайдер услуги отвечает за технические аспекты функционирования программы, включая хостинг, валидность кода, быстроту и корректность функционирования. Потребитель услуги работает только с пользовательским интерфейсом.
Простой пример обычной программы и SaaS — Key Collector и «Яндекс.Подбор слов» соответственно. Чтобы проверить частотность запросов с помощью Key Collector, вам придется скачать программу и установить ее на свой ПК. Перед этим нужно убедиться, что компьютер соответствует требованиям разработчиков Key Collector.
Например, у вас должно быть достаточно места на диске, а также вы должны пользоваться ОС Windows 7 или выше с .Net Framework не ниже 4.0. Чтобы воспользоваться сервисом «Подбор слов», достаточно подключиться к интернету и запустить браузер. Все остальное — забота поставщика услуги.

При использовании SaaS-платформы для создания сайтов вы можете сосредоточится на внешнем виде ресурса, его функциональности и информационной ценности. Провайдер конструктора берет на себя бэк-энд или все, что условно находится под капотом.
Выбор конструктора вместо обычной CMS избавит вас от таких забот:
- Выбор хостинга и установка движка на сервер.
- Русификация сайта. Это касается не всех сервисов.
- Обеспечение безопасности, включая защиту от взлома и резервное копирование.
- Адаптация ресурса к требованиям поисковых систем, включая создание XML-карты, ЧПУ, создание файла robots.txt.
- Обеспечение юзабилити ресурса, включая адаптивный дизайн, оптимизацию изображений, приемлемую скорость загрузки страниц.
Пользователь SaaS-платформы отвечает за выбор внешнего вида ресурса, конфигурацию контент-блоков и виджетов и публикацию контента.

Как пользоваться популярными конструкторами сайтов
В число наиболее популярных конструкторов входят Weebly, Wix, Jimdo, Squarespace, Shopify, MyWebsite, Yola, GoDaddy Website Builder и другие. С возможностями некоторых платформ можно ознакомиться ниже.
Weebly — главный конкурент WordPress
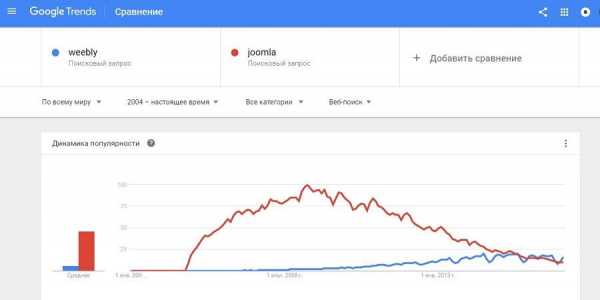
Тезис из подзаголовка можно считать авансом одному из наиболее популярных конструкторов сайтов. По состоянию на осень 2016 года Weebly сильно отстает от самой востребованной в мире CMS по популярности и функциональности. Зато SaaS-платформа уверенно приближается к уровню популярности других бесплатных движков. Пока речь идет не о количестве созданных сайтов, а о числе поисковых запросов. Но тенденция заслуживает внимания.

Weebly — онлайн-сервис, который включает конструктор сайтов и хостинг. Он доступен через браузеры. Пользователи могут конструировать веб-страницы из виджетов с помощью технологии drag-and-drop.
Как создать сайт с помощью конструктора Weebly
Зарегистрируйтесь на сайте, укажите название и категорию проекта и выберите дизайн-шаблон. После этого можно перейти к редактированию сайта. Представьте, что создаете сайт для молодой динамично развивающейся компании. На сайте должны быть статические страницы и блог.
Чтобы сделать сайт, выполните следующие действия:
- Настройте главную страницу.
- Создайте статические страницы.
- Кастомизируйте тему.
- Создайте блог.
- Уделите внимание общим настройкам и SEO.
- Подключите модуль электронной торговли.
- Опубликуйте сайт.

1. Настраиваем главную страницу
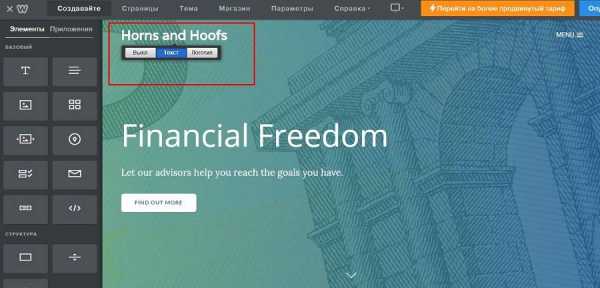
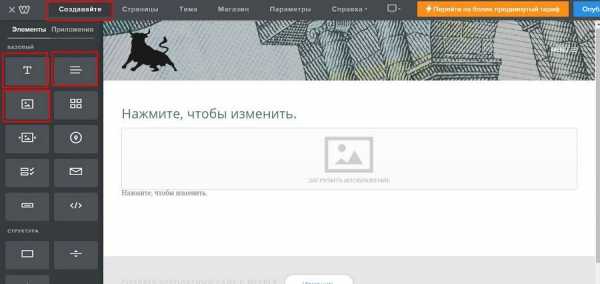
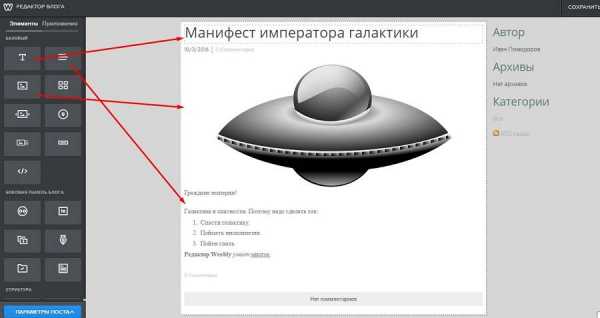
В редакторе отображается главная страница сайта. Слева в вертикальном меню представлены виджеты и приложения, которые можно добавить на страницу. В горизонтальном меню в верхней части экрана есть ссылки на разделы редактирования страниц, темы, создание магазина, настройки параметров.
Чтобы отредактировать, переместить или удалить элементы главной страницы, наведите на них курсор и выполните желаемое действие. Например, вы можете заменить текст в названии сайта на логотип.

При необходимости измените или удалите слоган и кнопку с призывом к действию.

Если нужно заменить фоновое изображение главной страницы, наведите на него курсор и нажмите левую кнопку мыши.
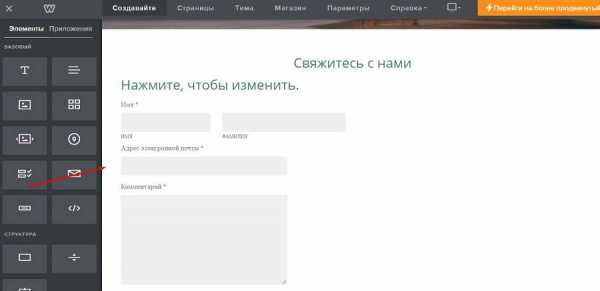
Если в выбранной теме на главной странице есть другие элементы, при необходимости отредактируйте их. Замените ненужные с вашей точки зрения элементы на полезные. Например, вместо блока клиентских отзывов можно добавить форму обратной связи. Для этого наведите курсор на лишние элементы и удалите их. Потом перетащите из вертикального меню виджет обратной связи.

2. Создаем статические страницы и настраиваем меню
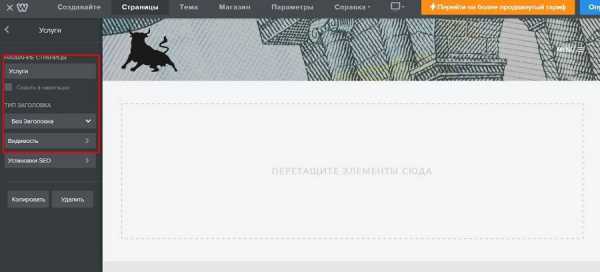
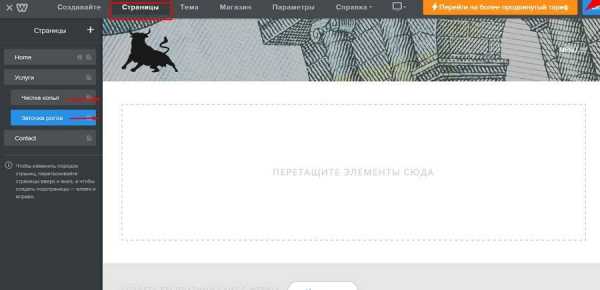
Выберите раздел «Страницы» в горизонтальном меню. В вертикальном меню вы увидите список страниц, которые есть в вашей теме по умолчанию.

Настройте существующие страницы в соответствии с задачами сайта. Выберите страницу Services. Измените название, выберите тип заголовка и настройте видимость.

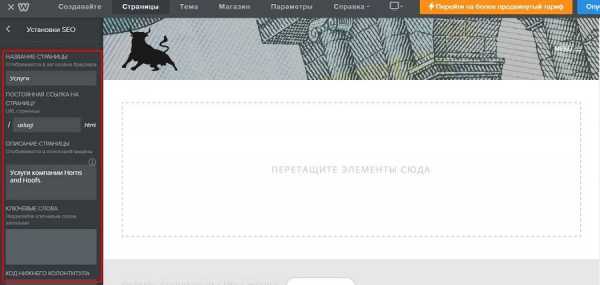
В подразделе меню «Установки SEO» укажите title, description, поисковые фразы. Добавьте URL страницы. Если нужно, добавьте коды колонтитулов и скройте страницу от поисковых систем.
Обратите внимание, поле «Ключевые слова» можно не заполнять. Поисковые системы не учитывают метатег keywords при ранжировании.

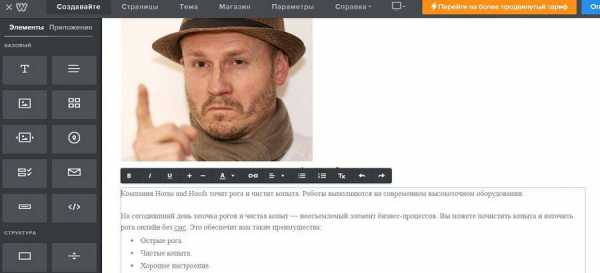
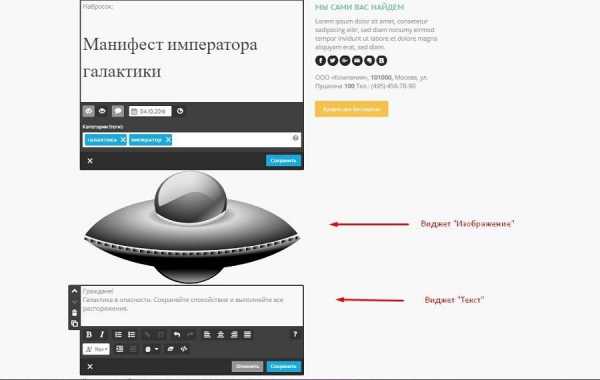
Добавьте на страницу необходимые виджеты. Для этого нажмите на ссылку «Создавайте» в горизонтальном меню. Перетащите на страницу блоки «Название», «Изображение» и «Текст».

Укажите название страницы, загрузите изображение и добавьте текст. Обратите внимание на возможности редактора.

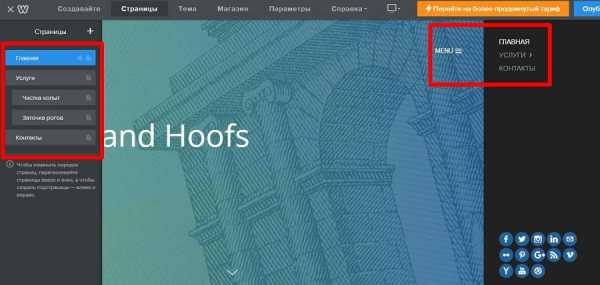
Создайте дочерние страницы. Для этого в разделе «Страницы» наведите курсор мыши на нужные ссылки в вертикальном меню и сдвиньте их на сантиметр вправо.

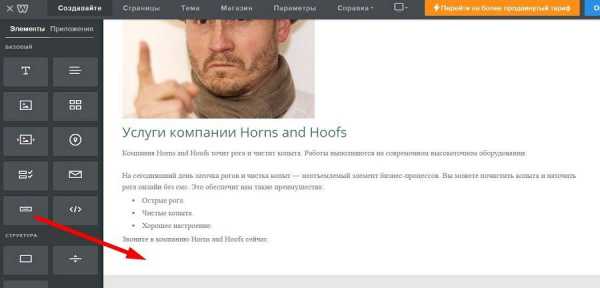
Теперь вы можете добавить на материнскую страницу «Услуги» конверсионные кнопки, с помощью которых пользователи попадут на дочерние страницы с описанием конкретных услуг. Чтобы добавить кнопку, вернитесь на страницу «Услуги» и перетащите на страницу виджет «Кнопка».

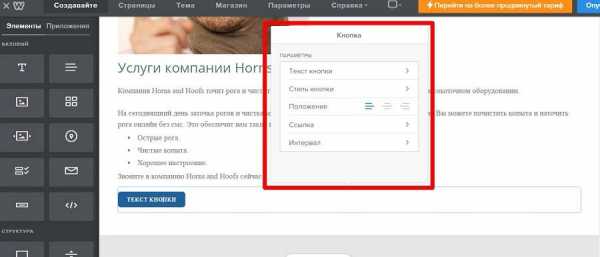
Чтобы настроить кнопку, наведите курсор мыши на виджет и нажмите левую кнопку мыши. На экране появится окно редактирования. Укажите текст, выберите стиль кнопки, настройте положение, интервал и ссылку.

Создайте и настройте все статические страницы, которые планируете опубликовать на сайте. Добавьте на них контент. Проверьте отображение созданных разделов сайта в меню.

3. Настройте тему
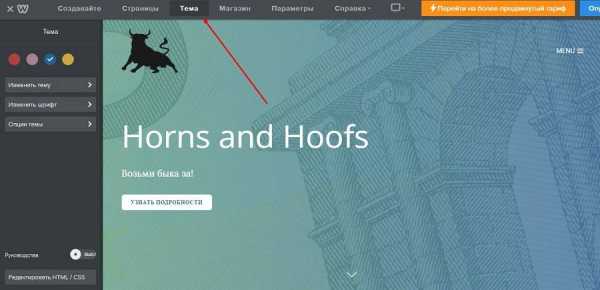
Чтобы изменить или настроить тему, выберите соответствующий раздел в горизонтальном меню.

Чтобы попасть в каталог тем и изменить шаблон, выберите ссылку «Изменить тему» в вертикальном меню. С помощью остальных разделов можно настроить выбранный дизайн.
Чтобы поменять цвет фона и элементов сайта, установите галочку в подходящий цветной кружок над вертикальным меню.

Перейдите в раздел «Изменить шрифт», чтобы выбрать подходящие шрифты для заголовков, абзацев, подписей к фото и других элементов сайта. Например, в подразделе «Заголовок» можно поменять параметры отображения соответствующего элемента.

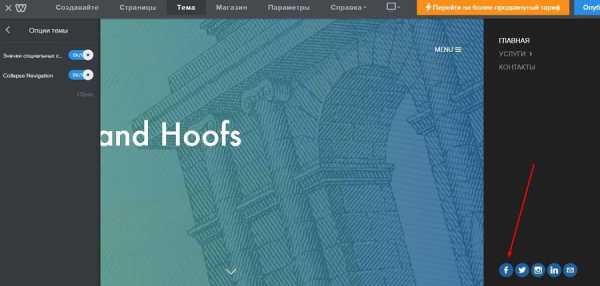
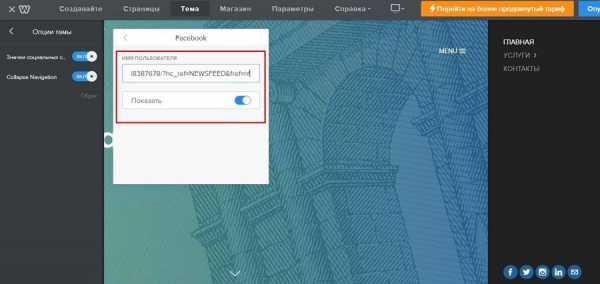
В разделе «Опции темы» настройте отображение меню и значков социальных сетей. Чтобы добавить ссылку на профиль или группу в социальной сети, нажмите на соответствующий значок.

В появившемся окне добавьте ссылку и включите отображение иконки.

Чтобы изменить HTML-код или стили CSS, воспользуйтесь соответствующей кнопкой в нижнем левом углу экрана.

4. Создайте блог
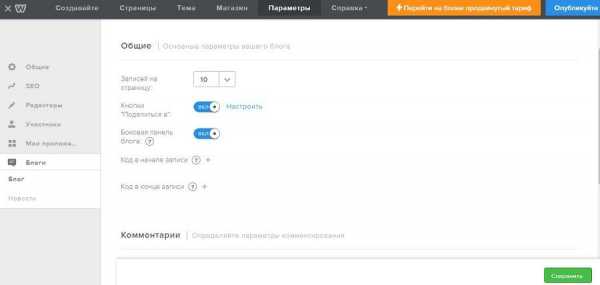
Выберите в горизонтальном меню раздел «Параметры». На открывшейся странице в вертикальном меню найдите опцию «Блог». Включите журнал. Теперь вы можете публиковать статьи и обзоры.

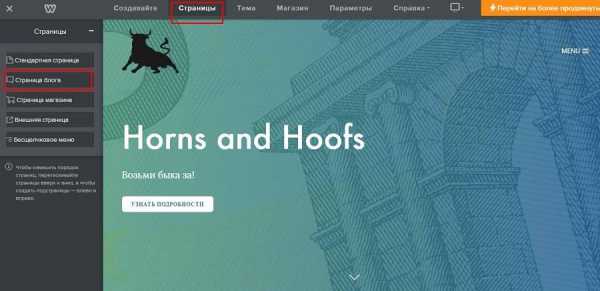
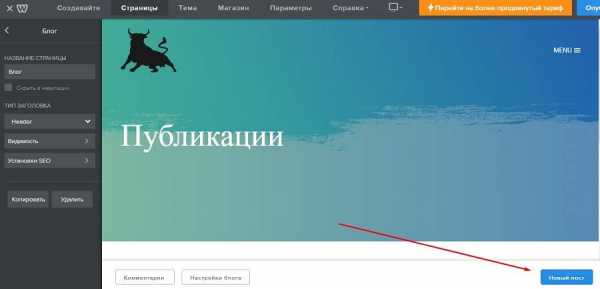
Чтобы опубликовать пост, перейдите в раздел «Страницы» и создайте страницу блога.

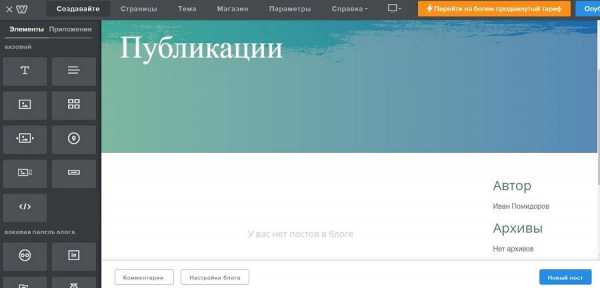
Настройте главную страницу блога. Укажите название, информацию об авторе, при необходимости добавьте виджеты.

В нижней части экрана выберите меню «Настройки блога». Укажите подходящие общие настройки. При необходимости добавьте код в начало или в конец записей. Это может быть код счетчиков или других виджетов сторонних разработчиков.

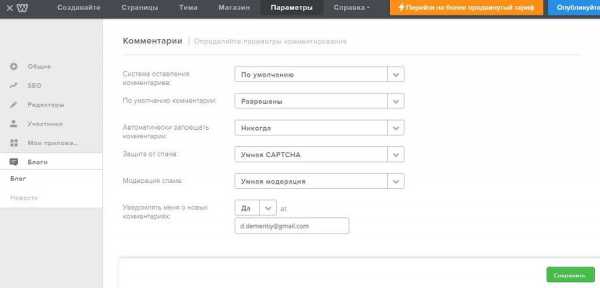
В настройках комментариев выберите предпочтительную систему комментирования. Доступны дефолтная система Weebly, комментарии Facebook и Disqus.
В зависимости от выбранного варианта укажите подходящие настройки. Если вы сохранили систему по умолчанию, выберите способ оповещения о комментариях, параметры модерирования и отображения CAPTCHA.

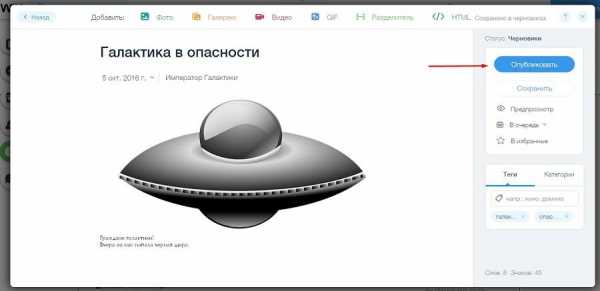
Чтобы опубликовать заметку, в меню «Страницы» выберите раздел «Блог». Нажмите на кнопку «Новый пост» в правом нижнем углу экрана.

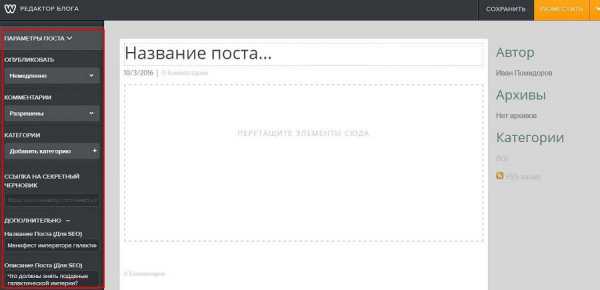
На странице редактирования нажмите кнопку «Параметры поста». Выберите существующую или создайте новую рубрику. Настройте параметры комментирования, добавьте мета-теги title и description.

Вернитесь на страницу редактирования заметки. Укажите название. Добавьте на страницу нужные виджеты, например, «Название», «Изображение», «Текст». С их помощью добавьте на страницу контент. После завершения редактирования опубликуйте пост с помощью кнопки «Разместить» в правом верхнем углу экрана. Также вы можете сохранить черновик публикации.

5. Настройте параметры сайта
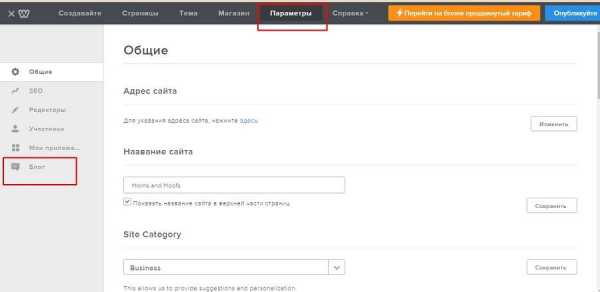
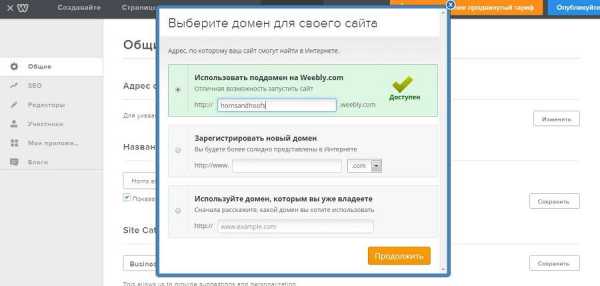
В горизонтальном меню выберите раздел «Параметры». На странице общих настроек укажите адрес сайта. Вы можете использовать поддомен на домене weebly.com, зарегистрировать новый или использовать уже принадлежащий вам домен.

Владельцы платных аккаунтов могут подключить SSL-сертификат и установить пользовательский фавикон. При необходимости вы можете настроить параметры автоматического анонсирования новых записей в Facebook, изменить формат отображения времени и даты, а также защитить паролем все или выбранные страницы сайта.
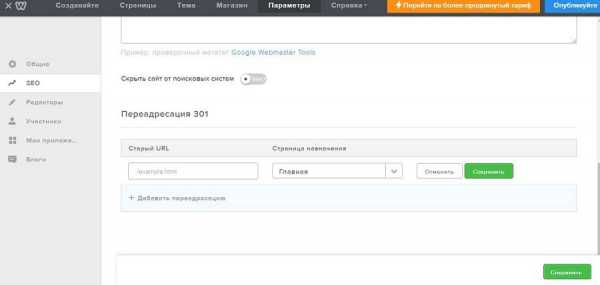
В разделе SEO укажите мета-описание главной страницы сайта. При необходимости добавьте коды в верхний и нижний колонтитулы. Также в разделе SEO можно настроить постоянные редиректы со страниц сайта.

В подразделе «Редакторы» вы можете добавить редакторов и администраторов сайта. В подразделе «Участники» можно выбрать параметры отображения формы регистрации и добавить новых пользователей.
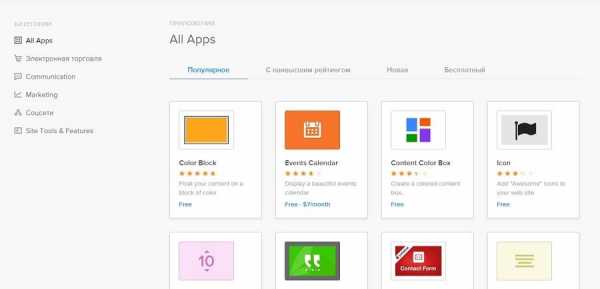
В меню «Мои приложения» можно установить приложения. В каталоге есть платные и бесплатные надстройки, с помощью которых можно расширить функциональность сайта. Например, с помощью приложений вы сможете добавить контактные формы, раздел сайта «ЧаВо», установить на главную страницу слайдер, настроить кнопки скроллинга.
Приложения в каталоге можно сортировать по тематикам, популярности, рейтингу и дате публикации.

6. Подключите модуль электронной торговли
В конструкторе Weebly есть ecommerce-модуль. Его можно подключить, если вы используете один из платных тарифов.
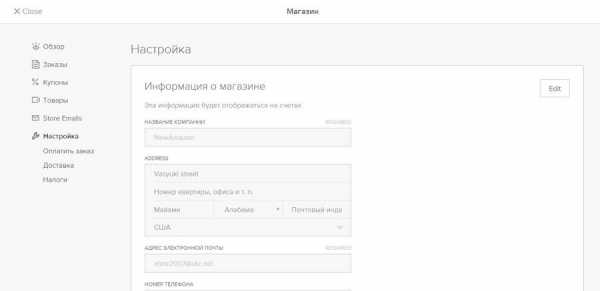
Чтобы включить модуль, в вертикальном меню выберите раздел «Магазин». На странице общих настроек укажите информацию о магазине, добавьте товары и выберите подходящие варианты приема платежей.
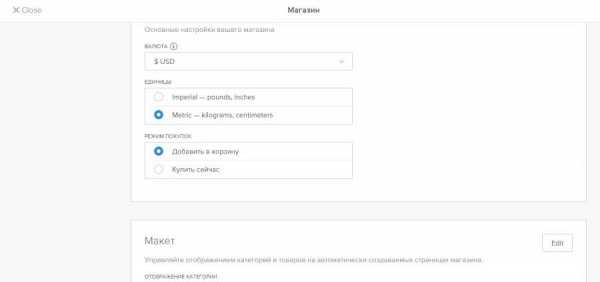
Укажите валюту, в которой вы принимаете платежи, выберите единицы измерения и режим оформления заказа.

В блоке настроек «Макет» укажите предпочтительные параметры отображения товаров на страницах категорий. В блоке «Отслеживание» добавьте идентификатор Google Analytics.
В меню «Заказы» можно отслеживать покупки и управлять их статусами. В разделе «Купоны» можно создать и опубликовать купоны со скидкой на товары. В разделе «Настройки» укажите варианты оплаты, доставки и налоговую информацию.

Вы создали и настроили сайт с помощью конструктора Weebly. Опубликуйте его с помощью соответствующей кнопки в правом верхнем углу экрана. Если вы выбрали бесплатный тариф, сайт будет доступен на поддомене домена weebly.com. Чтобы перенести сайт на собственный домен и подключить модуль электронной торговли, оплатите один из продвинутых тарифов.
Jimdo — простой и гибкий конструктор
Jimdo — популярный SaaS-конструктор, который сочетает простоту создания и управления сайтом с функциональностью и кастомизируемостью ресурсов на традиционных движках. Jimdo подойдет для любого проекта: можно создать интернет-магазинблог, корпоративный ресурс, или портал. Управлять созданными сайтами можно с помощью приложений для iOS и Android.
Как создать сайт на Jimdo
Если вы используете платный тариф, после авторизации на платформе Jimdo можно зарегистрировать новый или подключить принадлежащий вам домен. Если вы пользуетесь бесплатным тарифом, выберите поддомен на домене jimdo.com.
Выберите один из трех типов ресурсов: сайт, блог или магазин. После этого настройте ресурс:
- Выберите и кастомизируйте дизайн-шаблон.
- Создайте статические страницы и подключите блог.
- Уделите внимание общим настройкам и SEO.
- Опубликуйте сайт.
1. Как выбрать и настроить шаблон сайта на Jimdo
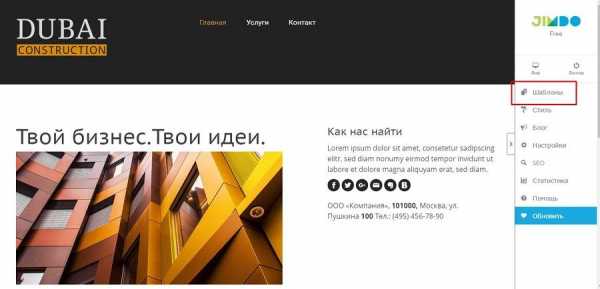
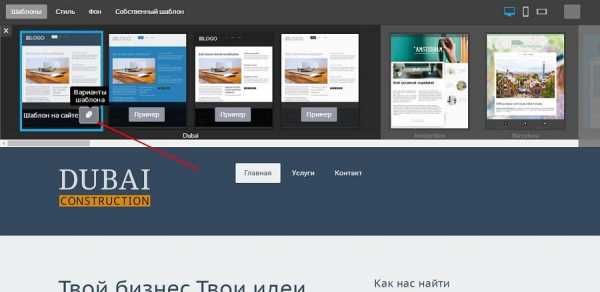
В вертикальном меню в правой части экрана выберите раздел «Шаблоны». Найдите и активируйте подходящую тему.

Вы можете выбрать разные варианты одной темы. Для этого наведите курсор на понравившийся шаблон и нажмите кнопку «Варианты шаблона».

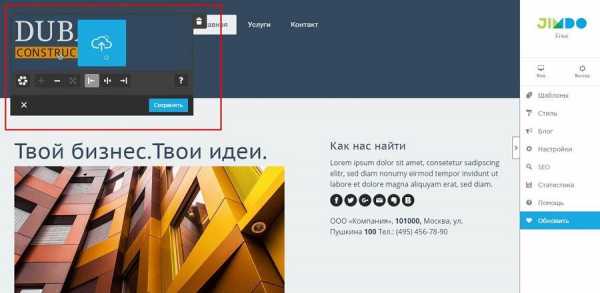
Контент страниц сайтов на Jimdo содержится в блоках или виджетах. Чтобы изменить, удалить или переместить блок, наведите на него курсор мыши и выполните желаемое действие. Например, замените логотип сайта. Наведите указатель на соответствующий виджет и нажмите кнопку загрузки.

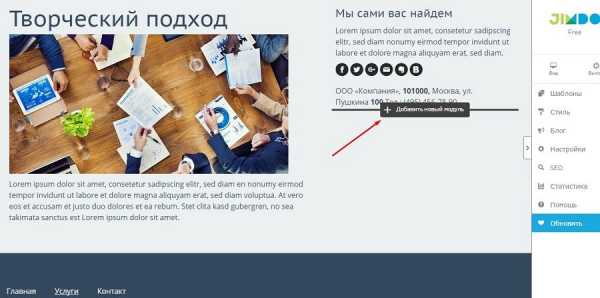
Чтобы добавить на страницу новый виджет, наведите курсор на область страницы выше или ниже существующего блока и нажмите кнопку «Добавить новый модуль». Выберите подходящий элемент, добавьте необходимую информацию и сохраните изменения.

2. Как создать страницы и подключить блог
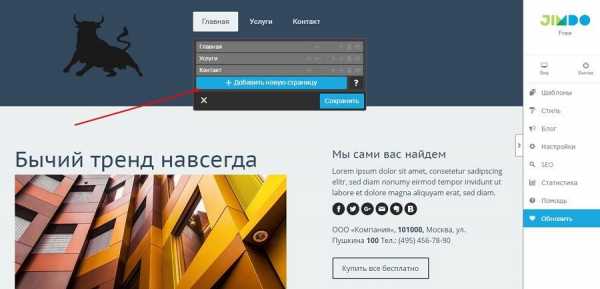
Чтобы создать новую страницу, наведите курсор мыши на меню и нажмите на кнопку «Редактировать навигационное меню». В появившемся меню нажмите кнопку «Добавить новую страницу».

Выберите шаблон страницы или создайте его самостоятельно с помощью виджетов.
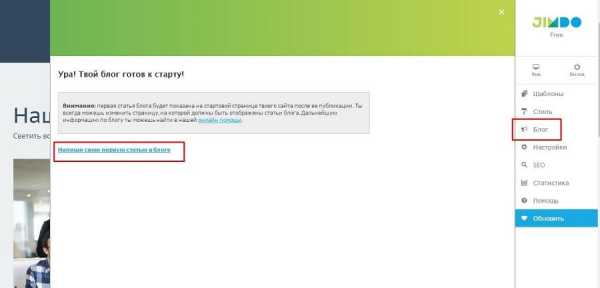
Чтобы подключить блог, выберите соответствующий раздел в меню администратора. Активируйте блог и перейдите по ссылке «Напиши свою первую статью».

Добавьте на страницу нужные виджеты, например, «Изображение» и «Текст». Добавьте в виджеты контент, сохраните изменения и опубликуйте пост.

С помощью функции «Добавить новый модуль» настройте отображение виджета с анонсами последних публикаций в блоге на статических страницах сайта. Для этого нужно выбрать элемент «Показать блог».
3. Как изменить настройки сайта
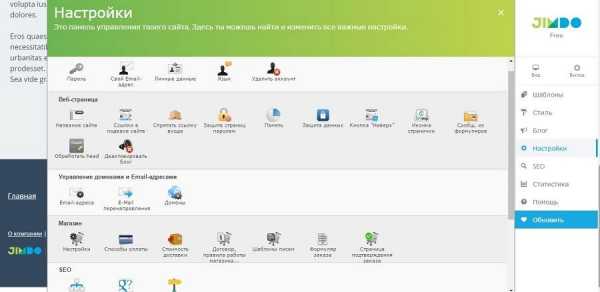
В административном меню выберите раздел «Настройки». На открывшейся странице можно при необходимости изменить параметры сайта. Обратите внимание на следующие возможности:
- В блоке настроек «Веб-страница» добавьте фавикон сайта. По желанию добавьте информацию об авторстве и отредактируйте название сайта. Также вы можете добавить код произвольный код в хедер сайта и скрыть панель авторизации.
- Если вы используете платный тариф, в блоке «Управление доменами и Email-адресами» можно подключить новый домен и до 20 электронных адресов.
- Если вы создаете интернет-магазин, укажите информацию об оплате, доставке и условиях обслуживания в соответствующем блоке настроек.
- Пользователям платных тарифов доступны базовые настройки SEO: автоматическая генерация XML-карты сайта и установки переадресаций.
- В блоке «Приложения» сайт на Jimdo можно интегрировать с Google Analytics и Twitter.
- В разделе Jimdo можно убрать информацию о платформе, на которой работает ресурс. Для этого нужно подключить платный тариф.
Настройки интуитивно понятны, поэтому для работы с ними специальные знания не нужны.

В разделе административного меню SEO владельцы бесплатного тарифа могут добавить мета-теги title и description для главной страницы сайта. Если у вас платный аккаунт, обратите внимание на возможность настроить файл robots.txt, редактировать URL страниц, создать XML-карту сайта. Также воспользуйтесь разделом «Статистика», с помощью которого можно следить за эффективностью сайта.
Ваш сайт будет доступен по выбранному при регистрации URL. Через административную панель вы можете в любой момент изменить настройки или опубликовать новую информацию.
Wix — один из самых популярных конструкторов в рунете
Облачный конструктор сайтов Wix отличается широкой функциональностью и гибкостью настроек. Пользователям доступны сотни дизайн-шаблонов, приложения и плагины. Владельцы платных аккаунтов могут подключить модуль электронной торговли.
Как создать сайт на Wix
Чтобы сделать сайт на платформе Wix, выполните такие действия:
- Выберите и настройте тему.
- Подключите блог.
- Добавьте статические страницы.
- Настройте мобильную версию ресурса.
- Уделите внимание общим настройкам.
1. Как выбрать и настроить тему
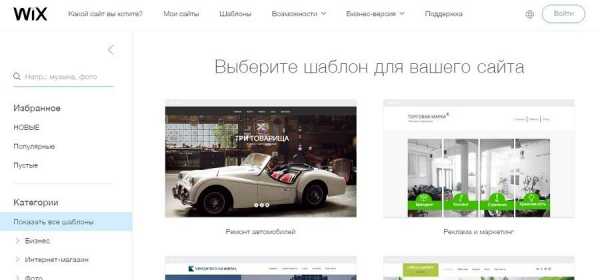
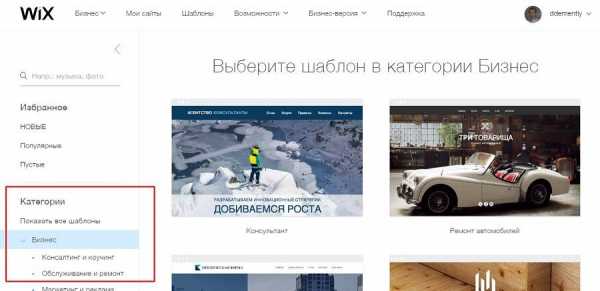
На сайте Wix выберите подходящий тип ресурса. В каталоге шаблонов выберите тему. Обратите внимание, подходящий шаблон можно быстро найти благодаря сортировке по категориям.

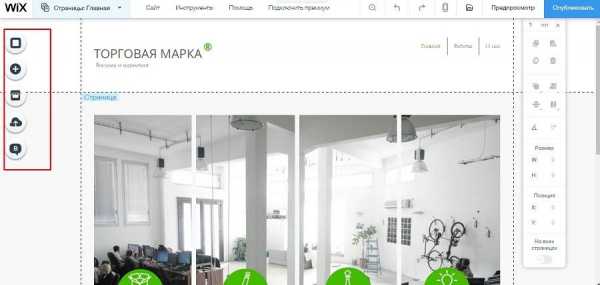
После выбора шаблона перейдите в редактор. Чтобы кастомизировать шаблон, воспользуйтесь вертикальным меню в левой части экрана. Вы можете изменить фон, добавить на страницы виджеты, установить приложения из App Market, загрузить пользовательские фото, видео, документы и шрифты, а также подключить блог.

2. Как подключить блог
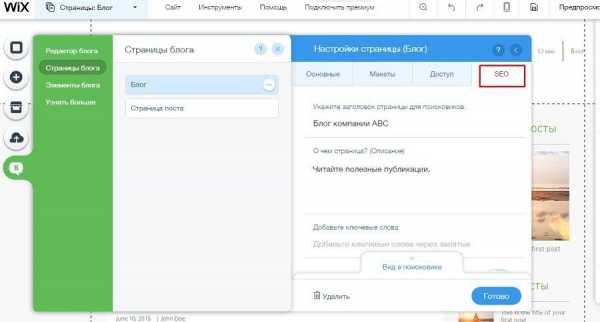
В меню настройки шаблона нажмите на иконку с буквой B и подключите журнал. После этого вы попадете в раздел редактирования блога. Перейдите в меню настроек страниц. Выберите раздел настроек страницы публикаций.

В окне настроек выберите вкладку SEO. Укажите title, description и пользовательский URL. При необходимости измените общие настройки, выберите подходящий макет и настройте доступ к публикациям. Таким же способом настройте страницы постов.

Чтобы опубликовать пост, выберите меню «Редактор блога – Добавить новый пост». Добавьте контент и опубликуйте заметку.

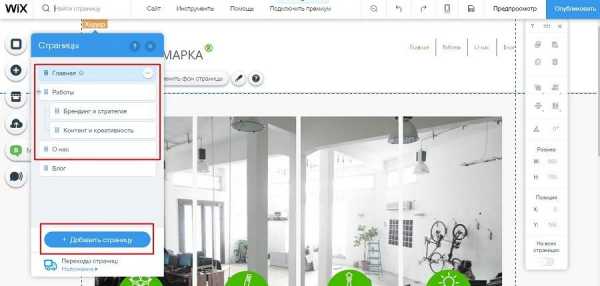
3. Как создать статические страницы
В меню страниц выберите опцию «Добавить страницу». Также вы можете изменить существующие шаблонные разделы.

В меню настроек укажите параметры страницы. Чтобы сделать раздел дочерним, расположите его в меню под материнской страницей и сдвиньте с помощью курсора мыши вправо.

Перейдите на созданную страницу и с помощью меню кастомизации шаблона добавьте на нее виджеты, например, заголовок, текст, изображение, кнопки социальных сетей. С помощью виджетов опубликуйте на странице контент.

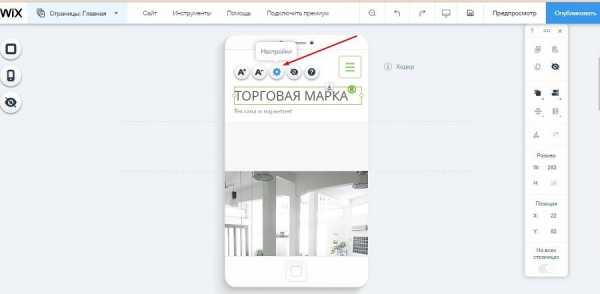
4. Как настроить мобильную версию сайта на Wix
В вертикальном меню выберите опцию «Сайт – Мобильная версия». Чтобы отредактировать или удалить какой-либо элемент, наведите на него курсор и нажмите левую кнопку мыши. Выберите иконку настроек в виде шестеренки.

Если вы скроете тот или иной элемент в мобильной версии сайта, он будет отображаться на страницах для десктопа. То есть с помощью конструктора Wix вы получаете не сайт с адаптивным дизайном, а два ресурса — для больших и маленьких экранов.
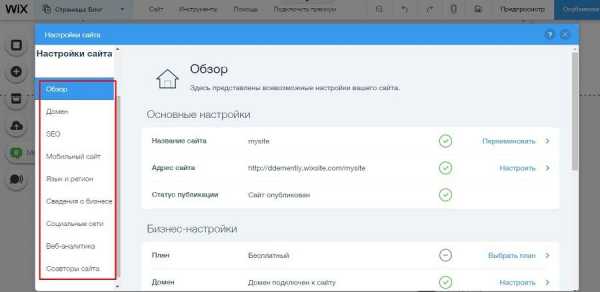
5. Как настроить сайт на Wix
В вертикальном меню выберите раздел «Сайт – Управление сайтом». В разделе «Обзор» указаны общие настройки ресурса. Выберите параметры, которые необходимо изменить.
Обратите внимание на следующие возможности:
- В разделе «Домен» можно подключить принадлежащий вам домен или отредактировать название поддомена на wixsite.com. Владельцы платных аккаунтов могут установить фавикон.
- В разделе SEO убедитесь, что сайт открыт для индексации. По умолчанию эта опцию включена. При необходимости настройте постоянные редиректы. Также в этом разделе можно добавить в хедер коды подтверждения сервисов для вебмастеров.
- В разделе «Социальные сети» можно загрузить фото, которое будет отображаться при публикации ссылок на ресурс в Facebook.
- В разделе «Веб-аналитика» владельцы премиум-аккаунтов могут подключить сайт к сервису Google Analytics.
- В разделе «Соавторы» можно добавить пользователей, которые получат право редактировать сайт.

После настройки сайта и добавления контента опубликуйте ресурс. Теперь его смогут просматривать пользователи.
Shopify — конструктор интернет-магазинов
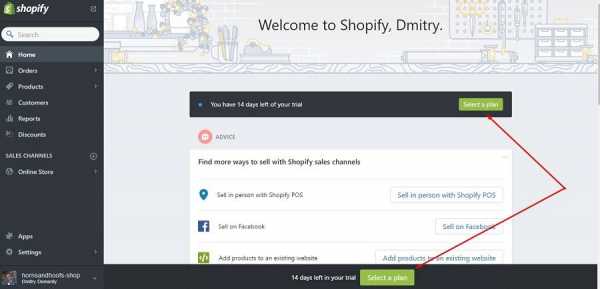
Shopify — облачный сервис для создания интернет-магазинов. Использование платформы платное, но всем пользователям доступен тестовый период 14 дней. Вы можете выбрать тариф и подключить пробный период после регистрации. Для этого воспользуйтесь Select a plan в разделе Home административной панели. Вам придется ввести данные банковской карты.

Как работать с Shopify
После выбора тарифа настройте магазин:
- Выберите и кастомизируйте тему.
- Создайте страницы и публикации в блоге.
- Добавьте товары.
- Укажите общие настройки, включая платежную информацию и сведения о доставке.
1. Как настроить внешний вид магазина на Shopify
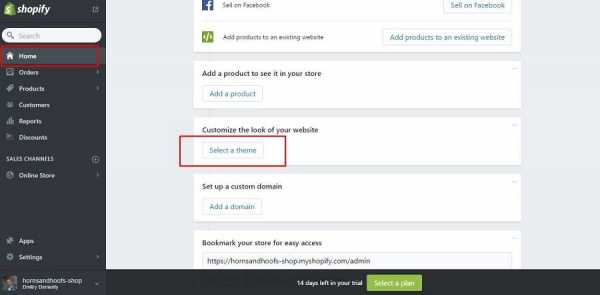
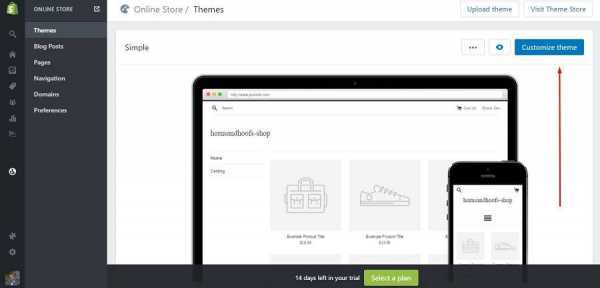
В разделе Home административной панели нажмите кнопку Select a theme. Вы попадете в раздел выбора и редактирования тем. Перейдите в магазин по ссылке Visit Theme Store.

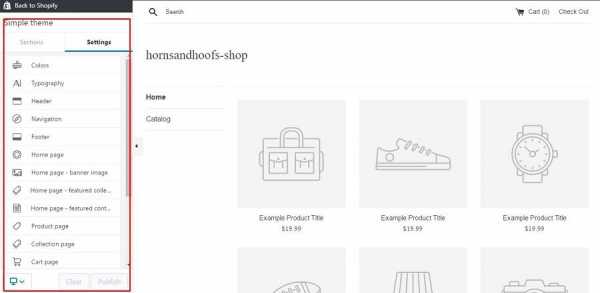
Для поиска подходящей темы в магазине воспользуйтесь фильтрами по цене и популярности. Также вы можете просмотреть только платные или только бесплатные темы. Установите и активируйте выбранный дизайн-шаблон. В административной панели нажмите кнопку Customize Theme.

Доступные настройки зависят от выбранной темы. Обратите внимание на возможность настроить элементы страниц сайта: добавить баннер или слайдер на главную, выбрать категории продуктов, которые отображаются по умолчанию.
Загрузите логотип и фавикон сайта, настройте отображение навигационного меню, добавьте ссылки на профили магазина в социальных сетях, при необходимости измените шрифты, цвет фона и ссылок.
Меню доступных настроек темы находится в левой части экрана.

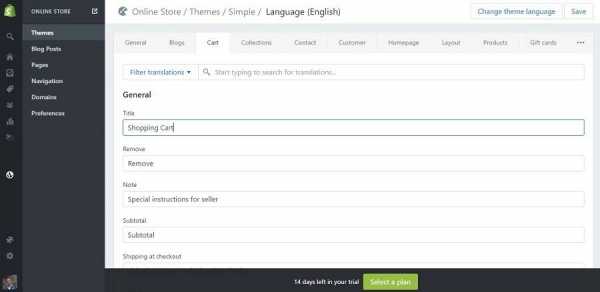
После настройки внешнего вида вернитесь в административную панель. В выпадающем меню выберите опцию Edit Language. Вручную русифицируйте установленную тему.

2. Как создать статические страницы и публикации в блоге
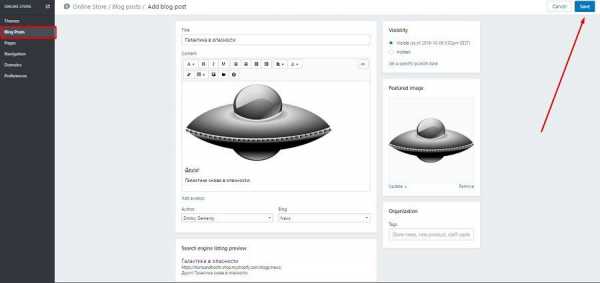
Выберите меню Blog Posts – Create Blog Post. С помощью визуального редактора добавьте контент. Выберите существующую или добавьте новую категорию. Укажите title, description и пользовательский URL. Нажмите кнопку Save, чтобы опубликовать пост в блоге.

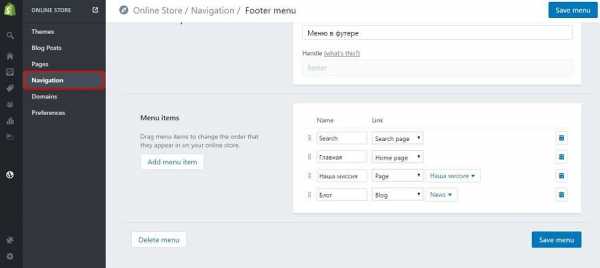
Чтобы добавить страницу, выберите меню Pages и нажмите кнопку Add Pages. Добавьте контент и опубликуйте страницу. Перейдите в меню Navigation, чтобы добавить ссылки на блог и статические страницы в навигационное меню.
Чтобы изменить существующие меню, воспользуйтесь кнопками Edit Menu. Добавьте в навигацию нужные страницы и сохраните изменения.

3. Как добавить товары
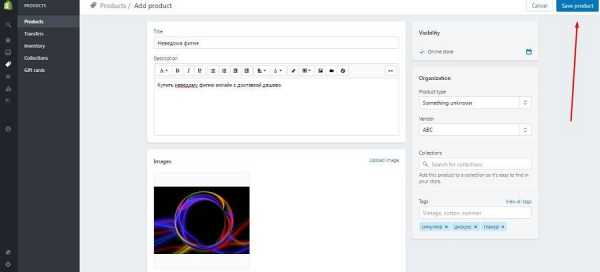
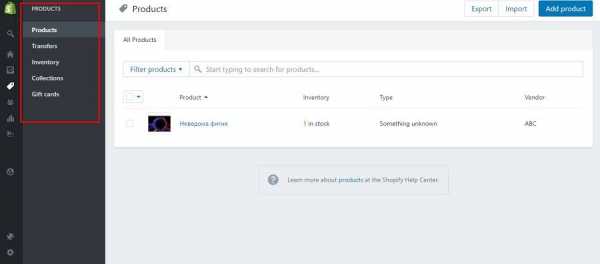
В административной панели выберите раздел Products. Перейдите по ссылке Import Products, чтобы импортировать товары из файла csv, а также с платформ Ebay и Magento. Нажмите кнопку Add product, чтобы добавить товар вручную.
На странице редактирования карточки товара добавьте название, описание, изображения. Укажите цену, вес, количество товара на складе и другие характеристики продукта. Отредактируйте title и description, при необходимости измените URL. Укажите категорию товара, производителя и метки. Нажмите кнопку Save Product, чтобы опубликовать карточку.

В разделе Products используйте подразделы Transfers, Inventory, Collections и Gift Cards. С их помощью вы можете фиксировать поступления на склад, оценивать запасы, систематизировать продукты в коллекции и предлагать покупателям подарочные карты соответственно.

4. Какие базовые настройки Shopify требуют внимания
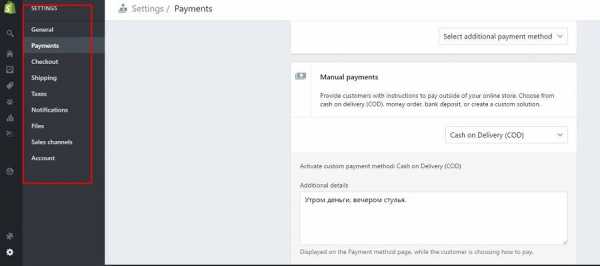
В разделе Online Store выберите подраздел Preferences. Здесь можно указать title и description для главной страницы, добавить код Google Analytics и пиксель ретаргетинга Facebook. В разделе Settings укажите платежные данные, информацию о доставке и другие необходимые сведения. Обратите внимание, в подразделе Payments можно подключить прием платежей с помощью банковской карты, а также оплату наличными при получении товара.

texterra.ru
Как выбрать движок для сайта: обзор самых известных кандидатов
Здравствуйте, мои дорогие читатели! Собственный сайт в наше время – это достаточно прибыльный бизнес. Но чтобы сайт приносил доход, нужно учесть большое количество аспектов при его создании.
Одним из самых главных моментов является выбор движка (средства, с помощью которого вы будете загружать контент на свой ресурс).
Сегодня существует множество таких платформ. Я не буду рассказывать, как выбрать движок для сайта, какой функционал лучше, я расскажу о самых популярных, а выбор за вами.
Сразу же скажу, что все платформы для управления контентом делятся на 2 типа: бесплатные и платные. Преимущество платных движков – быстрое продвижение сайта.
Содержание:
- WordPress
- Drupal
- Joomla
- MODX
- Bitrix
- Заключение
WordPress
На первом месте, конечно же, WordPress. Главное достоинство этого движка состоит в том, что он очень прост в использовании и абсолютно бесплатный. Установка данной платформы на собственный сайт – очень легкий процесс, что, несомненно, повлияло на большое количество поклонников.
Также ВордПресс имеет очень большое число плагинов, которые позволяют оптимизировать сайт под любой тип ресурса и контента. Чаще всего на WordPress создают блоги, хотя существует возможность для создания собственного интернет-магазина.
Большое количество SEO-специалистов отдают предпочтение именно WordPress за его простой интерфейс и максимальную универсальность. Недостатком данного функционала является его отдельная способность редактирования ресурса. То есть, вы не сможете исправить ошибку на странице, непосредственно во View-режиме, вам нужно будет зайти в сам ВордПресс и внести изменения именно там.
Не нужно никаких особых знаний, чтобы приступить к работе с данным движком: русскоязычный интерфейс в купе с простой навигацией позволит разобраться в управлении даже самому неопытному пользователю.
Сама структура программного средства очень проста. Все нужные вам функции и опции находятся в колонке в левой стороне экрана, рабочая же область WordPress занимает большую часть экрана. Все поля, которые нужно заполнить, имеют свое название и описание на русском. Такая форма заполнения воспринимается, как обычная регистрация на внеочередном портале или в социальной сети.

Помимо всего сказанного, вы можете по собственному желанию выбирать оформление ВордПресс с собственными настройками и алгоритмами. Несмотря на свою невероятную универсальность, сам движок занимает очень мало места. Так что, если ваш хостинг имеет небольшое количество доступного трафика, тогда единственный хороший вариант – это WordPress.
Drupal
Drupal по праву занимает второе место по отзывам большинства программистов и SEO-оптимизаторов. Следует отметить, что Друпал также абсолютно бесплатен, как и его предшественник. Разница между Drupal и WordPress заключается в более сложном управлении со стороны первого. Друпал имеет куда большее число дополнительных функций и настроек, что заметно сказывается на его управлении.

Часто на данной платформе создают сайты-визитки, хотя благодаря расширенной библиотеке плагинов Drupal позволит вам создавать и информационные порталы, и блоги, и даже интернет-магазины.
Примечание! Следует отметить, что движок Drupal имеет очень большое количество наград, начиная с лучшего сервиса в интернет сети – WebWare 100 и заканчивая Best open source applications 2010, как лучшее программное обеспечение для управления сайтом.
Интерфейс Drupal поддерживает более чем 100 языков со всего мира, что дает возможность использовать платформу в любой точке мира. Большинство создателей собственных интернет-порталов используют Друпал из-за возможности заливать информацию абсолютно любых размеров.
На данной платформе доступна функция поиска информации непосредственно на вашем ресурсе. Также на Drupal вы сможете создавать многоуровневые онлайн приложения любой сложности.
Зачастую для хорошего и качественного сайта используют обслуживание Drupal.
Конечно же, управление на нем немного сложнее WordPress, хотя даже человек без глубоких познаний в программировании сможет с легкостью работать с этим движком после небольшой практики.
Если у вас возникнут какие-то вопросы в процессе работы с Drupal, вы смело можете их задать администрации или консультантам, контактная информация о которых хранится на официальном сайте сервиса управления.
Примечание! Корпорация Друпал создала пробную версию своего продукта, предназначенную для слабовидящих людей. Отличия такой версии от оригинала – более органичное главное меню и крупный шрифт в рабочей области.
Joomla
Joomla – не менее популярная платформа для загрузки контента на собственный ресурс. Свое количество поклонников Джумла завоевала благодаря простоте управления и настроек.

Этот движок имеет очень большое количество дополнений, что позволит вам создавать ресурсы абсолютно любых типов, начиная с визиток и заканчивая информационными порталами. Недостаток этого движка – ограниченная функциональность. Вы не сможете самостоятельно выбрать, где и какой заголовок использовать.
Примечание! Самый крупный интернет-магазин в мире eBay использует именно эту платформу для управления контентом.
На сайте разработчика оболочки вам будет доступна абсолютно любая информация касательно движка. Если у вас возникнут какие-то вопросы, вы сможете задать их администрации. Посещайте официальную страницу Джумла, так как на ней очень часто появляется интересная информация о данной платформе управления контентом.
Примечание! Joomla – мультиязычная контентная платформа, так что с навигацией не должно возникнуть абсолютно никаких проблем.
MODX
Сразу же нужно сказать, что если вы хотите создать собственный сайт, но не имеете никаких познаний в области программировании, тогда этот функционал вам лучше не использовать.
Главный его недостаток – это невероятно сложное и запутанное управление. Честно говоря, многие программисты и SEO-специалисты не особо стремятся называть МОДЭКС движком, в большой степени он напоминает фреймворк, но с административной частью управления.
Bitrix
Выше были приведены варианты бесплатных движков для сайтов, Битрикс же таковым не является. Это платная платформа, которая имеет как плюсы, так и недостатки.
Первый плюс Bitrix – это адаптированная панель SEO-оптимизации, которая позволяет без особого труда продвигать собственный сайт. Многие интернет-магазины и другие ресурсы, которые занимаются продажами в сети, работают именно на данном CMS.
Большие недостатки Битрикс – это, конечно же, высокая стоимость обслуживания, сложное управление и очень медленный процесс обработки данных.
Но на такие жертвы следует идти ради продвижения ресурса во Всемирной паутине. Если вы хотите в самый короткий строк добиться большой популярности своего интернет проекта, тогда контентной платформы лучше, чем Битрикс, вы не найдете.
Заключение
Если у вас есть желание обзавестись собственным сайтом, тогда вам необходимо подобрать хороший движок. Вашему вниманию был предоставлен обзор самых популярных и практичных платформ для заливания контента.
Что вам больше подходит, решать только вам. Выбирайте движок для сайта в соответствии с типом ресурса. Детально изучите все достоинства и недостатки средств управления контентом и только потом приступайте к созданию сайта и его продвижению в сети интернет.
Удачи в новых начинаниях, надеюсь, представленный материал был полезен для вас. Не забудьте поделиться информацией с друзьями в соц. сетях и подписаться на обновления. До встречи на страницах блога!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
О выборе CMS платформы для сайта и видах платформ
Есть несколько способов создания сайта – заказ индивидуального проекта, самостоятельное написание кода, выбор из готовых платформ (CMS, или систем управления содержимым веб-сайта). Последний вариант достаточно простой, но подходит не всегда. Далее рассмотрено, какие существуют платформы на данный момент, в чем их достоинства и недостатки.
Разновидности CMS
Коммерческие платформы
На подобных платформах функционирует множество сайтов.
Преимущества:
- Универсальность: платформы имеют много функций, просто поддаются настройке, с ними удобно работать;
- Отсутствие зависимости от разработчика: платформы имеют мануалы по контролю и управлению;
- Работа с CMS не требует знания программирования;
- Много специалистов специализируются именно на доработках больших проектов.
Недостатки:
- Стоимость качественного набора возможностей высокая;
- Громоздкость, избыточность функций.
- Крупные сайты, порталы построить на платформах сложно, так как нередко появляются проблемы в производительности – для избавления от них необходимо обращаться за помощью к разработчикам.
К подобным платформам относятся NetCat, UMI.CMS, 1С-Битрикс. Они подходят для среднего/малого бизнеса.
Open-source CMS
Данные платформы также являются распространенными.
Преимущества:
- За пользование ими плата не взимается;
- Можно избавиться от любой недоработки, воспользовавшись помощью разработчиков или обычных пользователей, которые разбираются в системе;
- Наличие мануалов по использованию.
Недостатки:
- Защита бесплатных платформ ниже, чем платных, поэтому такие CMS уязвимы к различным атакам;
- Если готовое решение не устраивает, потребуется его доработать;
- Интерфейс системы сложен для освоения, техническая поддержка отсутствует.
К подобным платформам относятся WordPress, Drupal, Joomla. Они подходят для малого бизнеса.
Студийные платформы
Представляют собой разработки веб-студий.
Преимущества:
- Отличаются быстрой работой и загрузкой;
- Обладают такими же возможностями, как и коммерческие CMS;
- Разрабатываются под потребности клиента, общие ограничения отсутствуют.
Недостатки:
- Если потребуется переработать веб-сайт или внести изменения, придется обращаться исключительно к той студии, которая продала платформу;
- Обычно стоимость больше, чем на коммерческие CMS.
Подобные платформы подходят для крупного/среднего бизнеса.
Платформы для интернет-магазинов
Преимущество состоит в том, что данные CMS разработаны для электронной коммерции.
Недостаток вытекает из рассмотренного преимущества. Владелец интернет-магазина может решить создать блог, площадку для обсуждений, форум – для этих целей магазинные платформы не подойдут.
К подобным платформам относятся Insales, Ecwid, osCommerce, webAsyst (shopscript). Они подходят для представителей электронной коммерции.
Конструкторы сайтов
Преимущества:
- Предоставляются бесплатно;
- Создать такой сайт можно в кратчайшие сроки;
- Несложные в создании и управлении;
- Не придется обращаться за помощью к разработчикам;
- Есть самые важные типовые модули – новости, фотогалерея, каталог, интернет-магазин.
Недостаток состоит в том, что кастомизировать конструктор согласно своим требованиям и предпочтениям сложно. Поэтому важно на первоначальном этапе подобрать наиболее функциональный конструктор. Рекомендуем вам обратить своё внимание на возможности конструктора Fo.ru.
К подобным платформам относятся Берегхост, Setup.ru и сайт Fo.ru. Они подходят для предпринимателей-новичков, некоммерческих компаний, представителей микробизнеса.
На какой платформе создать сайт
Чтобы определиться с платформой, рассмотрите следующие вопросы.
- Для каких целей создается сайт
Отраслевой портал и сайт-визитка отличаются друг от друга по сложности создания, тратам времени, цене. Крупные порталы нередко приходится создавать с нуля, а для сайта-визитки подойдет бесплатный конструктор.
- Планируется ли расширение возможностей
Если вы хотите создать простой сайт, но в дальнейшем его развить, заранее выберите подходящую CMS, чтобы впоследствии ее не менять.
- Как будут вноситься изменения
Есть два варианта: обратиться за помощью к разработчикам или разбираться в особенностях функционирования платформы самостоятельно. В первом случае потребуется выяснить, много ли разработчиков можно найти по выбранной платформе.
Итог
Чтобы создать сайт на платформе, потребуется определиться с целью создания сайта и необходимым функционалом. Перед началом работы ознакомьтесь с ограничениями в выбранной CMS.
fo.ru
что это такое, чем они отличаются, как узнать и выбрать лучшую
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Какие бывают платформы для создания сайтов и чем они отличаются
Сайты, в основном, строятся на базе готовых платформ. Это просто — можно добавить интересующий модуль, и на сайте появится новая функция, соответствующая этому модулю. Можно разделить платформы для разработки сайтов на три категории.
Фреймворки
Это отдельные библиотеки для разных языков программирования, которые используются при разработке сайтов. Самые популярные:
- Yii – наиболее популярный фреймворк на языке php.
- Ruby on Rails – завоевавшая широкое признание Ruby-платформа.
- Spring MVC – достаточно популярный фреймворк на языке Java.
- Django – Phython фреймворк.
На самом деле, фреймворков применяющихся для создания сайтов и веб приложений намного больше, тут в качестве примера приведены наиболее популярные и широко используемые.
Основное преимущество такого типа разработки – фактически неограниченные возможности для реализации любого проекта.
Но разработка будет идти долго, так же нужно в совершенстве владеть выбранным языком программирования.
CMS
Системы управления контентом достаточно популярны. Модульная система позволяет расширять функционал по усмотрению владельца сайта. Существуют как платные, так и бесплатные CMS.
Среди бесплатных наибольшей популярностью пользуются: Joomla, Drupal, WordPress. К платным коробочным CMS относятся 1-С Bitrix, Umi, NetCat, DLE
Основное преимущество таких платформ для создания сайта:
- Достаточно быстрое и интуитивно понятное создание ресурса любой направленности.
- Из админ-панели в визуальном режиме можно править внешний вид и функционал сайта.
- Большое количество плагинов (готовых блоков) под различные задачи, благодаря которым можно создать как онлайн-магазин, так и обычный интернет-портал.
- Поддержка сайтов на CMS является достаточно простой и не требует знания языков программирования.
К недостаткам можно отнести следующие аспекты работы с CMS:
- Реализация функционала, не предусмотренного для той или иной CMS, достаточно затруднительна, а в некоторых случаях и вовсе невозможна.
- Избыточность функционала, заложенная в платформе, вызывает повышенное потребление ресурсов.
SaaS – платформа для сайта
Это платформа, работающая с облачными технологиями. В последнее время это становится популярным.
Аббревиатура SaaS расшифровывается как Software as a Service, и предоставляет пользователю готовый сайт на своем облачном хостинге. Достаточно сконфигурировать его под свои задачи, после чего вовремя вносить абонентскую плату за пользование.
На таких платформах наиболее целесообразно создание сравнительно простых сайтов, не требующих каких-либо специфических модулей и решений в реализации.
Основные преимущества SaaS – платформ:
- Все в одном – в большинстве случаев такие платформы предлагают все необходимое для создания сайта. Не требуется выбирать хостинг или CMS, достаточно оформить заказ и можно начинать работу над созданием.
- Скорость создания – сравнительно высокая скорость создания сайта, не требующая знания языков программирования, поскольку все действия производятся в визуальном редакторе.
- Цена – сравнительно низкая стоимость создания ресурса. В краткосрочной перспективе такой сайт обойдется намного дешевле, нежели создание индивидуального проекта на другой платформе.
Недостатки SaaS:
- Шаблонный дизайн – такие сервисы предлагают шаблонные дизайны, что существенно ограничивает возможности при создании.
- Жесткие рамки и ограничения – если на платформе предусмотрен определенный функционал, то расширить его будет невозможно.
- Сравнительно низкая производительность – ввиду того, что проекты всех пользователей находятся в одном хранилище, при высоких нагрузках такой сайт может серьезно подтормаживать в работе, а порой и вовсе отключаться.
Наиболее известные на сегодняшний день платформы для создания сайтов – UMI, WIX, InSales, Shopify, Setup, uCoz. Есть и множество других, но они не настолько популярны среди пользователей. Большинство платформ ориентированы на создание сайтов одной направленности (интернет-магазины, лендинг пейдж, сайты-визитки), но есть и универсальные решения.
Как узнать, на какой платформе сайт
Однозначного ответа на этот вопрос нет, но многие сервисы могут распознавать платформы, на которых реализован сайт. Кроме того, в сети есть сервисы для определения именно платформы сайта, например, itrack.ru. Достаточно ввести адрес сайта в форме поиска, и система предоставит информацию о том на какой платформе создан сайт по указанному адресу. Но это работает не во всех случаях, многие крупные проекты разрабатывают платформы под свои индивидуальные нужды, и их может не быть в базе.
Невозможно однозначно ответить на вопрос, какая платформа для сайта лучше. Та, что подходит для реализации одного проекта, может быть совершенно непригодной для другого. Выбирая платформу для создания сайта руководствуйтесь закладываемым функционалом и возможностью его наиболее простой реализации.
semantica.in
