Очень важно правильно определять тип сайта при его разработке, иначе, получив готовый веб-ресурс, можно вдруг обнаружить, что он выполняет совсем не те задачи и функции, которые важны для компании. В итоге средства и время на разработку сайта оказываются затраченными впустую, ведь реально «работающего» сайта у компании нет. И приходится начинать все сначала… Существует множество классификаций сайтов для коммерческих компаний на виды и типы, в зависимости от различных критериев. Но, пожалуй, общепринятым стандартом можно назвать деление сайтов на корпоративные ресурсы, интернет-представительства, информационные ресурсы, порталы, промо-сайты и интернет-магазины. В каком случае следует выбирать каждый из этих типов сайтов? Чтобы выбрать именно тот тип сайта, который подходит для каждого конкретного случая, важно знать, каковы же функции у разных типов сайтов, предлагаемых веб-студиями и частными разработчиками. Сайты-визитки на сегодняшний день практически исчерпали себя, поскольку они уже не могут конкурировать на достаточно высоком уровне с более сложными и объемными веб-ресурсами. Да и пользователи интернета уже не просто ищут информацию о каких-либо компаниях в интернете — они хотят получать решение своих проблем, причем в как можно более сжатые сроки. В связи с этим для тех, кто хочет создать минимальное представительство в интернете, обладающее преимуществами сайта-визитки, но при этом лишенное его недостатков, рекомендуется тип сайтов, именуемый в большинстве случаев базовым. Такой тип включает только базовый функционал, необходимый любому современному сайту, и потому носит такое название. Базовые сайты могут выбирать для себя представители малого бизнеса, поскольку данная разновидность сайтов способна выполнять все необходимые задачи, которые обусловлены потребностями бизнеса, и при этом доступна по цене. В рамках базового сайта компания может представить пользователям интернета Если цель присутствия компании в интернете — это непосредственно осуществление продаж, то выбор типа сайта в данном случае очевиден. Конечно же, это будет интернет-магазин. Но только обязательно следует очень тщательно продумать концепцию будущего онлайн-магазина, ведь в противном случае он может оказаться убыточным. Важно помнить, что содержание магазина в интернете практически ничем не отличается от содержания магазина обычного: здесь действуют все те же законы бизнеса, требования к качеству обслуживания и качеству предлагаемых товаров. Такой тип сайта как корпоративный сайт обычно рекомендуется для средних и крупных компаний. Отличительной чертой подобного типа сайтов является наличие в структуре корпоративного сайта специального раздела для внутреннего пользования. В рамках внутреннего раздела корпоративного сайта могут создаваться так называемые личные кабинеты для каждого сотрудника, в которых в зависимости от должности сотрудника будет представлен определенный набор функций. Корпоративные сайты удобны для компаний, имеющих разветвленную сеть филиалов, поскольку позволяют даже сотрудникам, удаленным от центрального офиса, всегда оставаться на связи и получать доступ к необходимой информации. Как немного более упрощенный корпоративный сайт можно рассматривать такой тип сайтов как веб-представительство. Данный тип сайтов также может быть рекомендован для средних и крупных компаний. Сайт-представительство позволяет не только представить информацию о компании, но также и дает возможность осуществления заказов онлайн, подключения платежных систем, подключения систем консультаций онлайн и т. Следующий типов сайтов довольно специфичен — это промо-сайты. Такой тип сайтов рекомендован для продвижения определенных товаров или бренда. Его характерной особенностью является наличие большого количества привлекательной графики или анимации, подключение системы проведения различных рекламных акций или розыгрышей. Выбирать промо-сайт можно и в качестве основного сайта компании, и в качестве дополнительного. Таким образом, выбор типа сайта — это задача очень ответственная и порой довольно сложная. Поэтому очень важным является тесное взаимодействие между заказчиком и разработчиком сайта, в результате которого правильно выбираются задачи будущего веб-ресурса и подбирается соответствующий этим задачам тип сайта. Стоит отметить при этом, что далеко не обязательно требуемый тип сайта будет «чистым»: наоборот, в каждом индивидуальном случае один сайт может сочетать в себе черты разных типов. Теги:тип сайта, как выбрать тип сайта, разработка сайтов, создание сайтов, корпоративный сайт, интернет-магазин, промо-сайт, веб-представительство |
Как выбрать сайт который вам подойдет?
Как выбрать сайт который вам подойдет?
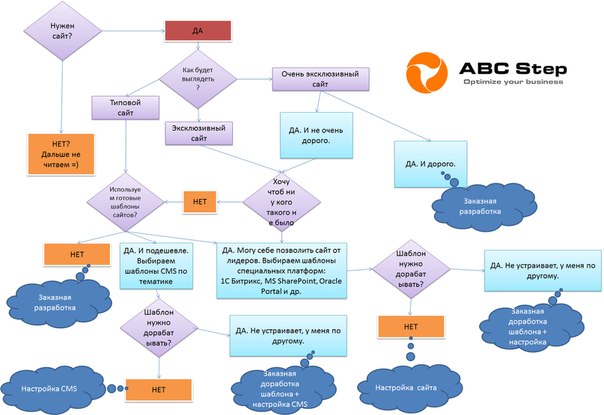
Вы уже пришли к выводу, что вам нужен свой web-сайт, но у вас есть сомнения какой сайта вам подойдет?
На этот счет есть несколько рекомендаций.
Точнее их всего три.
Первая. Определите цель, с которой создается сайт.
Вторая. Обозначьте задачи, которые вы намерены решать при помощи вашего будущего web-ресурса.
Третья. Ответьте на вопрос, для кого он предназначается.
Пример 1. Предположим, вы владелец небольшого, недавно открывшегося, автосервиса, специализирующегося на выполнении кузовных работ. Вы решили заказать сайт и думаете о том, какой сайт заказать. Вы последовали нашим рекомендациям и получили следующие ответы на вопросы о цели создания сайта, его задачах и целевой аудитории.
Вы решили заказать сайт и думаете о том, какой сайт заказать. Вы последовали нашим рекомендациям и получили следующие ответы на вопросы о цели создания сайта, его задачах и целевой аудитории.
Цель создания сайта
Заявить о себе и привлечь клиентов.
Задачи, которые ваш сайт должен решать:
- рассказать о вашем автосервисе;
- рассказать о преимуществах вашего автосервиса;
- предоставить схему проезда и контактную информацию.
На кого рассчитан сайт
На владельцев авто среднего класс любых марок, попавших в ДТП и нуждающихся в рихтовке и покраске кузова, ремонте пластмассовых деталей кузова, замене фар, стекол, решетки радиатора.
Вывод о том, какой сайта вам подойдет
Тип сайта: информационный. Вид сайта: сайт-визитка (бюджетный вариант) или официальный сайт (более дорогой, но и обладающий большими возможностями).
Пример 2. Вы владелец магазина стильной молодежной одежды от брендовых производителей, вы работаете не первый год, вас знают и у вас есть свой покупатель, но объем реализуемых товаров через ваш магазин вас уже не устраивает. Вы хотите увеличить продажи и для этого решили заказать сайт.
Цель создания сайта
Привлечение новых клиентов и увеличение продаж.
Задачи, которые ваш сайт должен решать:
- рассказать о вашем магазине потенциальным покупателям;
- рассказать о товарах, которые реализуются в вашем магазине;
- показать товары, которые можно у вас купить;
- рассказать о выгодах, которые получает ваш покупатель;
- представить новые коллекции в момент их поступления;
- объявить о распродаже;
- предоставить схему проезда и контактную информацию.

На кого рассчитан сайт
На молодых людей имеющих средний доход, садящих за собой, за модными трендами, имеющими вкус, чувство стиля и регулярно обновляющих свой гардероб, но делающих это не в каком-то определенном месте, а «где придется».
Вывод о том, какой сайта вам подойдет
Тип сайта: информационный. Вид сайта: сайт-каталог.
Пример 3. Вы не предприниматель, но у вас есть хобби, которому вы посвящаете значительную часть свободного времени. Вы занимаетесь вышивкой авторских картин и у вас уже есть большая коллекция готовых работ. Вы хотите представить свои работы широкому кругу зрителей и для реализации своей идеи решили заказать сайт.
Цель создания сайта
Заявить о себе и представить выполненные вами работы людям.
Задачи, которые ваш сайт должен решать:
- показать ваши работы;
- рассказать о ваших работах;
- рассказать о вас как об авторе;
- попытаться найти клиентов, заказчиков или покупателей;
- предоставить контактную информацию.

На кого рассчитан сайт
На ценителей данного вида творчества, коллекционеров, людей которые хотят украсить свой интерьер авторской работой.
Вывод о том, какой сайта вам подойдет
Тип сайта: информационный. Вид сайта: сайт-галерея.
Какой тип сайта выбрать? | Marketing Up
Лет пять назад в подобной статье мы бы кропотливо разбирали отличия более чем двадцати типов сайтов. «Старый интернет» был полон форумов, каталогов, сайтов-рекламных площадок, онлайн-чатов, досок объявлений, сетей дорвеев и тому подобных «уютных уголков».
В наши дни эти типы сайтов на грани вымирания, их функции аккумулировались внутри социальных сетей, больших площадок-монополистов и мобильных приложений. Современный интернет благосклонен к онлайн-коммерции, но более требователен к внешнему виду и содержанию.
Для расширения клиентской базы нужен сайт — эта фраза верна в 99% случаев. Рассмотрим основные типы сайтов:
Рассмотрим основные типы сайтов:
Персональный сайт
Используется для продвижения, поддержания интереса к «персональному бренду» и для продажи услуг или товаров. На персональных сайтах выкладываются новости, анонсы мероприятий и встреч с лицом бренда, публикуется бесплатный контент: видео, тексты, творческие работы; и есть онлайн-заказ некой продукции или услуги, связанной с брендом.
Примеры:
Сайт-визитка (устаревает)
Ранее такие сайты использовались для перенаправления клиентов из реальной оффлайн-жизни в онлайн. Сейчас большинству сайтов-визиток требуется редизайн, их приходится трансформировать в формат корпоративного сайта, персонального сайта, или, иногда, интернет-магазина.
Примеры:
Одностраничный сайт/Промо-сайт/Мультилендинг — Лендинги
Сайты-одностраничники используются для привлечения потока клиентов с помощью рекламного трафика. Постепенно выходят из моды для ценных товаров, с длительным сроком принятия решения о покупке, потому что подобные сайты легко сделать за два-три дня, и клиенты всё меньше доверяют товарам и брендам использующим их. Идеальны для продажи товаров повседневного спроса и ассортимента до 100 позиций.
Идеальны для продажи товаров повседневного спроса и ассортимента до 100 позиций.
Примеры:
Промо-сайт — это лендинг, который выделяет преимущества некой услуги крупной компании, рассчитан на привлечение рекламного трафика, создание массового спроса на услугу и увеличение клиентской базы родительской компании.
Примеры:
Мультилендинг используется, чтобы избежать недоверия клиентов при покупке сравнительно дорогих качественных товаров. В целом, этот формат — промежуточный между одностраничником и интернет-магазином. Пользователь воспринимает такие сайты с бОльшим доверием, так как видит перед собой полноценный интернет-магазин, только с небольшим ассортиментом, а упрощения касаются невидимой административной части сайта. Дополнительный плюс — посетителей привлекаются не только интернет-рекламой, но и работой над SEO.
Примеры:
Сайт B2B-компании
Помимо набора услуг или товаров, на таком сайте используются специальные функции для работы с партнёрами, дилерами и дистрибьюторами. Недостаточно выложить прайс-лист в Excel-файле — часто необходимо представить полный каталог продукции и следить за регулярным обновлением. Нельзя забыть о розничных клиентах, которые пришли на сайт в поисках официального поставщика или производителя.
Недостаточно выложить прайс-лист в Excel-файле — часто необходимо представить полный каталог продукции и следить за регулярным обновлением. Нельзя забыть о розничных клиентах, которые пришли на сайт в поисках официального поставщика или производителя.
Примеры:
Интернет-магазин
Площадка для продажи большого количества товаров или услуг (от 100 товаров), рассчитана выстроенную цепочку продаж от привлечения клиента до сбора отзывов о купленном товаре. Имеет множество механизмов привлечения покупателей, продвигается с помощью интернет-рекламы, поискового продвижения, оффлайн-акций. Обычно, интернет магазин нацелен на долгосрочные отношения с клиентом, дополнительные продажи и часто ценен своей репутацией.
Примеры:
Помогите с выбором
Зададим вопросы о бизнесе и продукте, предложим варианты, объясним в чём их эффективность
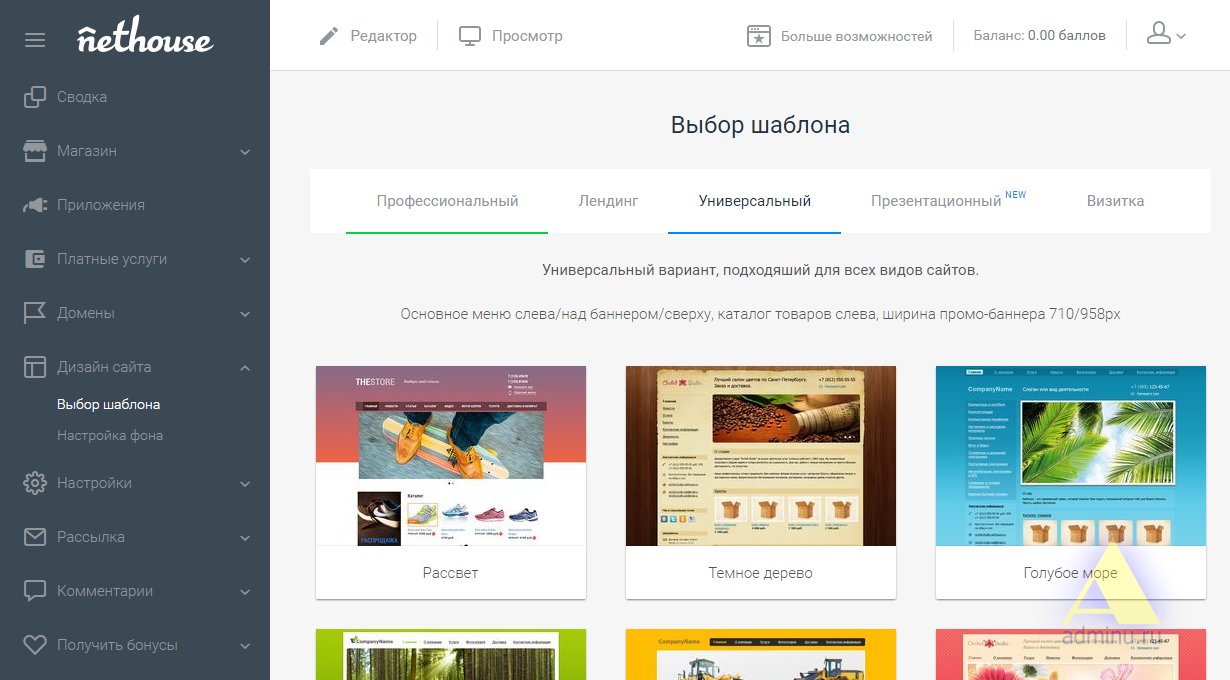
Как выбрать шаблон для сайта на конструкторе
В настоящее время имеется огромное количество готовых дизайнерских решений для сайтов любой категории. Работать с готовым шаблоном проще и быстрее, если он удовлетворяет требованиям бизнеса. Также вы должны понимать, что шаблон — это дизайн + упрощенное программное решение. Если нужно только оформление внешнего вида сайта, используйте шаблон в качестве примера для отрисовки дизайнером. Представления о красоте у всех разные, поэтому ориентируемся на эффективность.
Работать с готовым шаблоном проще и быстрее, если он удовлетворяет требованиям бизнеса. Также вы должны понимать, что шаблон — это дизайн + упрощенное программное решение. Если нужно только оформление внешнего вида сайта, используйте шаблон в качестве примера для отрисовки дизайнером. Представления о красоте у всех разные, поэтому ориентируемся на эффективность.
Есть некоторые отличия между собственной разработкой шаблона и выбором его из галереи шаблонов конструкторов сайтов. Тем не менее, некоторые рекомендации касаются обоих случаев.
Технические характеристики
- Адаптивный дизайн. Шаблон отлично выглядит как на экранах компьютеров, так и мобильных устройств.
- «Резиновая» верстка. В отличии от фиксированного шаблона, где четко задаются параметры ширины, в «резиновом» дизайне — его еще называют «отзывчивым» — блоки сайта меняют свою ширину в зависимости от размера окна браузера.
- SEO-настройки. Правильный шаблон уже содержит определенные части кода, которые помогают поисковикам правильно индексировать сайт.
 Если вы выбираете шаблон, где всё летает, искрится, и всякие фокусы случаются при клике, то скорее всего он сделан при помощи устаревшей технологии под названием Flash. В отличие от HTML-кода, он гораздо хуже либо вообще не воспринимается поисковиками. Так что выбирайте: или фокусы, или позиции в выдаче.
Если вы выбираете шаблон, где всё летает, искрится, и всякие фокусы случаются при клике, то скорее всего он сделан при помощи устаревшей технологии под названием Flash. В отличие от HTML-кода, он гораздо хуже либо вообще не воспринимается поисковиками. Так что выбирайте: или фокусы, или позиции в выдаче.
- Совместимость с браузерами. Шаблон должен одинаково хорошо отображаться в популярных браузерах — Google Chrome, Safari, Mozilla Firefox, Opera, Яндекс.Браузер, не забываем и об Internet Explorer.
- Техническая документация. Если вы делаете сайт-лендинг, то документация может и не понадобиться. Если же сайт имеет несколько разделов и, уж тем более, если это интернет-магазин, то обязательно необходимо техническое пояснение к шаблону.
 Как правило, оно скачивается вместе с шаблоном.
Как правило, оно скачивается вместе с шаблоном. - Опции редактирования цвета и расположения блоков. Часто «хозяин» сайта всё-таки начинает разбираться, как всё устроено, поскольку нужно менять и тексты, и товарные позиции, поэтому при покупке шаблона проверьте, насколько он гибкий: существует ли возможность обновить фон сайта и логотип, добавить или поменять местами различные блоки и виджеты. Если шаблон не поддерживает виджеты, его лучше не приобретать.
- Наличие языковых версий. Если вы планируете несколько языковых версий, это тоже должно быть отражено в шаблоне.
Визуальные характеристики
В настоящее время можно выделить несколько трендов дизайна:
- Слайдер по ширине экрана сразу под шапкой — применим для имиджевых сайтов и сайтов услуг
- «Плитка» — блочная структура картинок и текста — подходит для контентных проектов
- Большие карточки товара, иногда занимающие всю ширину страницы
- Качественные профессиональные изображения в одном стиле
- Крупные шрифты и кнопки
- Много «воздуха» и белого пространства в дизайне.

Что стало немодным и неудобным:
- Нагроможденный различными блоками интерфейс
- Слишком яркий по цветовой гамме дизайн
- Преобладание текста и недостаток визуальных элементов
- Бесконечная прокрутка (подгрузка элементов страницы по мере ее просмотра)
- Отсутствие контраста или инверсия цветов: текст на темном фоне допустим только в случае его небольших вкраплений
- Сложная навигация.
Стало появляться всё больше стильных, современных сайтов. Пользователи привыкают к ним, и если ваш сайт не будет соответствовать пользовательским предпочтениям, с сайта просто будут уходить. Эра Instagram и визуальной коммуникации не оставляет шанса длинным текстам и отсутствию ярких изображений на сайте.
Где купить шаблоны для WordPress, PrestaShop, Magento и других CMS
Самый большой и популярный агрегатор шаблонов – ThemeForest.net. Имеющий русскоязычную версию — TemplateMonster.com.
Стоимость шаблонов
- Бесплатные — зачастую предлагаются самой платформой или независимыми разработчиками
- от 2$ до 500$ — самые популярные варианты находятся в диапазоне от 20$ до 100$
- до 2 000$ — если сайт с лицензией, а именно содержит уникальный дизайн, который может быть использован один раз.

Задание к выполнению
Выбор шаблона
Приобретите шаблон в адаптивном дизайне с рейтингом не менее 4 из 5 звезд и частыми обновлениями максимум за $60 (задание актуально только для тех, кто действительно планирует применить купленный шаблон для бизнеса)
Предыдущая статья Следующая статьяКак выбрать тему для сайта: 6 практических советов
Собственный сайт может стать реальным источником дохода. Если все сделать правильно — то весьма существенного и в перспективе даже пассивного. Но чтобы проект был действительно успешным, крайне важно понимать, как выбрать тему для сайта. Ведь правильно и осознанно подобранная тематика – основа всего проекта! В первых же строках своего повествования отмечу, что в качестве примера приведу подбор тематики сайта под РСЯ – Рекламную Сеть Яндекс. Данное направление достаточно перспективно и позволяет в будущем получать ощутимый доход.
Если все сделать правильно — то весьма существенного и в перспективе даже пассивного. Но чтобы проект был действительно успешным, крайне важно понимать, как выбрать тему для сайта. Ведь правильно и осознанно подобранная тематика – основа всего проекта! В первых же строках своего повествования отмечу, что в качестве примера приведу подбор тематики сайта под РСЯ – Рекламную Сеть Яндекс. Данное направление достаточно перспективно и позволяет в будущем получать ощутимый доход.
Содержание статьи:
Какую тему выбрать для сайта: 6 советов от профессионала
Мой опыт успешных интернет-проектов позволяет считать себя профессионалом. Давая советы, какую тему выбрать для сайта, я ориентируюсь именно на собственный опыт и знания, свои успешные и, что уж скрывать, ошибочные действия. А также аналитические исследования, позволяющие выбрать конкурентную нишу, в которой вы сможете получать реальный доход.
А также аналитические исследования, позволяющие выбрать конкурентную нишу, в которой вы сможете получать реальный доход.
Кстати, во время подготовки статьи и проведения аналитических изысканий, получил неожиданные результаты. Оказывается, в некоторых нишах совершенно нет возможностей заработать. Подробнее об этом – ниже!
Обратите внимание! Выбор тематики сайта – задача кропотливая. На ее решение нужно выделить достаточно времени. Только так вы сможете получить реальные данные.
1) Изучите общий трафик определенной тематики
Для получения данных о трафике воспользуйтесь сервисом Яндекс.Вордстат. В нем введите фразу, точно соответствующую вашей тематике.
Если трафик колеблется в пределах 15 – 60 тысяч показов, значит тематика привлекательная, позволит получать доход. Если, конечно, у вас достаточно навыков для продвижения сайта в такой конкурентной нише.
Для примера давайте проанализируем следующие направления:
- строительство дач – чуть более 10 тыс.
 показов;
показов; - спортивные ставки – чуть менее 3-х тыс. показов.
Учитывая полученные показатели, можно сделать вывод, что сделать действительно посещаемый сайт по данным направления практически нереально.
Для понимания ситуации отмечу – чтобы ваш сайт был включен в Рекламную Сеть Яндекс, необходимо, чтобы его ежесуточно посещали не менее 300 уникальных посетителей.
Но даже если вы достигнете таких показателей, насколько реально заработать на нем нормальные деньги? И возможно ли, даже в перспективе, увеличить посещаемость и прибыль?
2) Учитывайте сезонность трафика
Если выбранная ваша тематика имеет сезонность, то в определенные месяцы года посещаемость будет падать. Соответственно, и ваш доход тоже. Как пример сезонной тематики можно назвать:
- зимнюю одежду;
- зимние шины;
- пластиковые окна;
- купальники и т.д.
Проверить, не является ли ваша тематика сезонной, также поможет сервис Яндекс. Вордстат. Заходите в него и смотрите статистику вашей тематики помесячно. Если колебания трафика слишком большое – в два и более раза между отдельными месяцами – брать такую тематику не стоит.
Вордстат. Заходите в него и смотрите статистику вашей тематики помесячно. Если колебания трафика слишком большое – в два и более раза между отдельными месяцами – брать такую тематику не стоит.
3) Проверяем наличие рекламы
Перейдите в поисковую систему и посмотрите, имеется ли по вашей тематике реклама. Она присутствует в начале и в конце поисковой выдачи.
Если рекламных объявлений по вашей тематике нет, то и выбирать ее для создания сайта не нужно.
Обратите внимание! Настройте поисковую выдачу, чтобы отображался ваш регион или страна.
4) Анализируем уровень конкуренции
Признаюсь, мне было несколько удивительно видеть, что в ТОР-10 и даже в ТОР-10 поисковой выдаче по основному запросу нет сайтов, специально созданных под контекст.
Однако проанализировав ситуацию, понял – если речь идет про выдачу именно под основной вопрос, то они как раз там и не должны быть. Поскольку подобные интернет-ресурсы продвигаются по запросы со средней и низкой частотностью с нужным уровнем конкуренции. Используя такие запросы, легко найти потенциальных конкурентов.
Используя такие запросы, легко найти потенциальных конкурентов.
Найдя их, проводил определенный анализ:
- определял их трафик;
- смотрел, у кого какое оформление, дизайн;
- какие дополнительные примочки и фишки используются;
- где и как размещены блоки контекстной рекламы.
Обратите внимание! При первичном анализе конкурентов обязательно оцените их уровень трафика. Именно на данные показатель и следует ориентироваться.
Чтобы определить средний показатель трафика по вашей тематике, поступите следующим образом:
- найдите пять сайтов-конкурентов, которые созданы специально под Рекламную Сеть Яндекс;
- суммируйте их трафик;
- получите среднеарифметические данные.
Такой способ дает возможность получить довольно адекватные цифры, приближенные к реальности.
5) Анализируем цену клика
Один из наиболее важных аспектов, которые следует учитывать при создании сайта под контекст. Ведь именно от этого будет напрямую зависеть доходность вашего ресурса.
Ведь именно от этого будет напрямую зависеть доходность вашего ресурса.
Есть два способа проверить стоимость клика по вашей тематике – оба подразумевают использование специальных программ:
- бесплатной с неблагозвучным названием «Словоёб» — это ручной метод, требующий много времени;
- платной Key Kollektor – предоставляет все данные буквально за несколько секунд и показывает достоверную информацию.
О первой программе говорить вообще ничего не буду. О второй – если вас она заинтересовала – подготовлю отдельный пост. В принципе, ничего сложного в ее работе нет.
Но получаемые в программе Key Kollektor цифры нужно разделить на 4. Так вы получите то количество денег, которое будет вам «капать» за каждый клик по рекламе на страницах вашего сайта.
Обратите внимание! Если вы еще не определились с какой-то одной тематикой, «прогоните» через Key Kollektor все отобранные. Где цифры будут выше, та и более перспективная.

6) Близость и интересность тематики
Цифры цифрами, анализ – анализом, но самое главное, важное обсудим в конце. Поскольку интересность тематики именно вам, ее близость вашим увлечениям – вот первостепенный критерий, по которому нужно выбирать тему для сайта.
Если тема интересна вам, то и развивать ресурс вам будет приятно. Вы будете делать это с воодушевлением и создавать сайт именно для людей, что гарантирует его успех. Даже если статьи будете заказывать, а не писать самостоятельно, все равно в сайте будет чувствоваться душевность, приятность. Что оценят пользователи!
Если же тематика вам не интересна, то довольно быстро вы перестанете развивать сайт, мотивация сойдет на нет и он будет грустить сам по себе, не ощущая вашего внимания и не видя реальных посетителей. Естественно, ни о каком заработке в таком случае не может быть и речи.
Что делать, если лень много думать или проводить анализ
Теперь вы знаете, как выбрать тему для сайта. Но что делать, если у вас нет возможности, а скорее всего желания провести анализ по указанным выше параметрам? В таком случае рекомендуется обратить внимание на одну из наиболее популярных в интернете тем. Среди таковых:
Но что делать, если у вас нет возможности, а скорее всего желания провести анализ по указанным выше параметрам? В таком случае рекомендуется обратить внимание на одну из наиболее популярных в интернете тем. Среди таковых:
- строительство;
- туризм;
- медицина;
- финансы;
- и некоторые другие.
Но, опять-таки, упираемся в предыдущий раздел – будет ли вам интересна выбранная таким образом тематика? Скорее всего – нет! А потому погоня за деньгами очень скоро будет проиграна.
Поэтому, если вы задаетесь вопросом «Как выбрать тему для сайта?» я все-таки настоятельно рекомендую провести аналитическую работу. Помимо этого подумайте, что вам будет действительно интересно в ближайшие 12-15 месяцев – это как минимум.
Практическое упражнение: «Помоги себе»
Есть еще один способ определить, как выбрать тему для сайта. Это практическое упражнения – оно простое, но эффективное.
- Вам понадобиться чистый лист бумаги А4 и ручка или карандаш.

- Разделите лист на две равные части – по вертикали.
- В левой части листа напишите вопрос: «В какой области я профессионал, что умею делать лучше всего?». Не нужно сразу прискорбно утверждать, что вы ни в чем не разбираетесь – это не так! Пишите все, что только придет в голову, но только реальные, обоснованные навыки и умения. Нужно набрать не менее 15-ти ответов. Получилось больше? Это даже лучше!
- Задайте этот же вопрос своим близким, друзьям и запишите их ответы. Естественно, они должны говорить – что лучше всего умеете вы, в чем разбираетесь. Ведь оценка со стороны порой (хотя и не всегда) бывает более объективной. Друзья, родственники могут указать вам на те моменты, которые вы почему-то игнорируете. Или просто не замечаете.
- После получения ответов, сравните результате, подчеркните совпадения. Вот все подчеркнутые ответы и будут вашими потенциальными темами для сайта. Какое среди подчеркнутых совпадений вызывают наибольший интерес, трепет в груди? Вот пусть это и станет темой для вашего сайта!
«Как выбрать тему для сайта я уже знаю.
 Что потом?»
Что потом?»А дальше – работать! 🙂
Посещаемость сайта с неба не упадет. И деньги сыпаться на счет за интересную тему не будут.
Но если серьезно, то после этого необходимо составить полноценный план развития своего сайта. Если плана нет, то и делать сайт не стоит.
Для плана развития необходимо провести более глубокий анализ своей темы и получить конкретные ответы на следующие вопросы:
- какой тип контента вы планируете размещать на сайт и какой контент будет более всего интересным для пользователей;
- вы сами будете готовить контент или нанимать людей со стороны;
- какими способами вы планируете получать доход от своего проекта;
- какие расходы и в каких объемах придется нести – создание, обслуживание, наполнение, раскрутка и т.д.;
- кто именно является целевой аудиторией вашего сайта и на какую посещаемость вы рассчитываете (здесь желательно составить помесячный план).
Как видите, работы еще много. Но если вы сделаете план, то это будет лучшим подтверждением всей серьезности ваших намерений. Главное — это научиться генерировать качественный контент.
Но если вы сделаете план, то это будет лучшим подтверждением всей серьезности ваших намерений. Главное — это научиться генерировать качественный контент.
Какую тему выбрать для сайта: бонусный совет
Некоторые, в погоне за прибыльной тематикой, решаются создать сайт обо всем. Вот в прямом смысле этого слова – чтобы писать в нем обо всем сразу. Мол, тогда получиться охватить большую аудиторию и обеспечить солидный трафик.
Но так добиться успеха не получится. Поскольку каждая тема, каждое направление обсуждения предусматривает наличие конкретной целевой аудитории.
К примеру, если вы создаете сайт об искусстве фотографии, то ваша аудитория должна получать информацию именно по этой теме. И если информация качественная, посетители обязательно будут возвращаться на сайте. Но если там также будут встречаться статьи, как отремонтировать чайник и как приготовить лосося, то вряд ли вы сможете заполучить аудиторию, интересующуюся фотографий. Впрочем, как и ту, что интересуется рецептами или ремонтом бытовой техники.
Поэтому важно, чтобы сайт был посвящен конкретному направлению, интересному целевой аудитории. Только в таком случае можно ожидать успеха!
Как выбрать тему для сайта: выводы
Для выбора темы сайта рекомендуется провести аналитические исследования. Они позволят понять, какая именно ниша более перспективна в плане потенциального дохода. Однако и о личных предпочтениях, собственных интересах забывать не стоит.
Ведь если выбранная по результатам анализа тема будет вам не интересна, то вы, как я уже говорил выше, скорее всего очень быстро потеряете мотивацию и не будете полноценно развивать свой сайт. А потому и о доходе придется забыть – все закончится потерей времени и первоначальных финансовых вложений.
Больше подробной и интересной информации о создании и развитии сайта вы сможете узнать на моем авторском полностью бесплатном курсе: «Как создать сайт за 4 дня!».
Если вы еще не записались на него – сделайте это прямо сейчас! Переходите по ссылке: ifish3. ru/infofree/ и регистрируйтесь.
ru/infofree/ и регистрируйтесь.
И не забудьте подписаться на мой блог, чтобы не пропустить новую и полезную информацию о сайтостроении, продвижении и развитии сайта!
Что выбрать: лендинг или классический корпоративный сайт?
В этой статье мы расскажем о том, в чем преимущества классического корпоративного сайта по отношению к лендингу, а также о том, что лучше всего подойдет для вашего бизнеса.В последнее время одной из популярных тенденций стала разработка одностраничных сайтов — так называемых лендингов, landing page. Так например, такой сайт проще и быстрее создать и разработать, чем аналогичный многостраничный сайт. Кроме того, при разработке многостраничного сайта для малого и среднего бизнеса с нуля часто могут не учитываться такие факторы, как пользовательский интерфейс.
Для кого эта статья?
Для тех, кто сомневается, подходит ли для его бизнес-модели одностраничный сайт, а также тех, кто хочет в ближайшем будущем открыть свой бизнес в интернете. Известны примеры, когда клиент разочаровывался, потому что он был не осведомлен, что одностраничный сайт может плохо выдаваться в результатах поиска.
Известны примеры, когда клиент разочаровывался, потому что он был не осведомлен, что одностраничный сайт может плохо выдаваться в результатах поиска.
Цель этой статьи — попытаться проинформировать всех заинтересованных пользователей, которые думают над созданием веб-сайта, о том, какой сайт им больше подходит: лэндинг или классический корпоративный сайт.
Что такое одностраничный сайт?
Одностраничный веб-сайт (часто называется лендингом) — это веб-сайт, весь контент которого расположен на одной странице. Для отображения используется одна HTML-страница, а при взаимодействии с сайтом быстрые ссылки перемещают пользователя непосредственно в нужную часть контента или формы. Для разработки часто используются такие языки программирования, как JavaScript, jQuery, CSS3 и Ajax для завершения запросов.
Преимущества одностраничного веб-сайта.
- Одностраничные веб-сайты имеют четкую и понятную структуру, так как они отображают контент в простом и наглядном формате.
 Одностраничные веб-сайты оставляют пространство для задумок дизайнеров и разработчиков, чтобы проявить творческий подход по поводу того, как каждый раздел будет взаимодействовать с пользователем.
Одностраничные веб-сайты оставляют пространство для задумок дизайнеров и разработчиков, чтобы проявить творческий подход по поводу того, как каждый раздел будет взаимодействовать с пользователем. - С точки зрения пользовательского интерфейса, одностраничный сайт обладает значительными преимуществами. Навигация по сайту упрощается, что позволяет рассказывать истории и презентовать продукт, используя привлекательные визуальные элементы. Сложная навигация обычно приводит к уменьшению количества кликов. Прокрутка мышью вниз является для пользователей более естественным движением (особенно с мировым распространением смартфонов), что в результате побуждает ваших пользователей погружаться в материал, представленный на сайте. В конечном итоге, такое погружение в контент ведет к тому, что пользователи начинают активно взаимодействовать с сайтом, конвертируясь в клиентов.
-
Лэндинги также дают их владельцам больше контроля над распространением информации. На классических корпоративных сайтах, пользователи могут нажать кнопку назад, или перемещаться между страницами, что в конечном итоге может отдалить его от конверсии.
 Лэндинги подают контент в самой удобной и понятной форме, пользователь не заблудиться в нем.
Лэндинги подают контент в самой удобной и понятной форме, пользователь не заблудиться в нем.
Что такое многостраничный веб-сайт?
Классические корпоративные сайты — полная противоположность своих одностраничных аналогов. Многостраничные веб-сайты размещают/отображают похожий контент, что и лэндинг, однако контент располагается на нескольких страницах сайта.
Такая структура сайта является необходимостью для компаний и предприятий с широким ассортиментом продуктов и услуг, так как очень непросто отображать большое количество статей и тысячи продуктов на одной странице.
Классические корпоративные сайты более распространены, чем лэндинги, так как это проверенный временем инструмент для презентации своей компании.
Преимущества классического корпоративного сайта.
- Многостраничные сайты гораздо лучше подходят для более сложных веб-проектов, которые содержат большое количество контента и требуют расширенной функциональности. Если вы попытаетесь вырвать самое главное из большого количества контента, его все равно останется много — как следствие будет трудно найти важную информацию, и сложнее конвертировать посетителей в покупателей.
- Для компаний, которые занимаются онлайн-ритейлом, классический корпоративный сайт отрабатывает очень хорошо. Самое важное при этом убедиться, что структура сайта организована с вниманием к пользовательскому интерфейсу, чтобы они могли легко и без препятствий найти необходимый продукт или услугу. В противном случае, клиент не сможет найти то, что ему нужно, и купит у конкурентов.
-
Еще одним преимуществом многостраничного сайта является возможность оптимизации под поисковые запросы. Когда пользователь хочет найти что-то в поисковой системе, то, как правило, для этого используются наиболее релевантные ключевые фразы.
 Этот принцип работает как для органической выдачи, так и для контекстной рекламы. Запросы могут быть похожи по тематике, но различаться по своей сути — следовательно, под каждый запрос необходима отдельная страница со своим набором ключевых фраз. Это не получится сделать с лэндингом, потому что на его странице нужно разместить большое количество информации. Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт.
Этот принцип работает как для органической выдачи, так и для контекстной рекламы. Запросы могут быть похожи по тематике, но различаться по своей сути — следовательно, под каждый запрос необходима отдельная страница со своим набором ключевых фраз. Это не получится сделать с лэндингом, потому что на его странице нужно разместить большое количество информации. Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт. -
Клиентов, которые посетили ваш сайт и не совершили никаких действий, вы можете догнать на ремаркетинге. Ремаркетинг — демонстрация контекстных объявлений пользователям, которые ранее посещали ваш сайт. И в этом многостраничные сайты особенно хороши. Вы сможете назначить цели на определенное действие на странице продукта в системе аналитики, а после транслировать рекламные объявления непосредственно для этого пользователя.
 В случае с одностраничным сайтом это сложнее сделать, так как на странице располагается большое количество контента.
В случае с одностраничным сайтом это сложнее сделать, так как на странице располагается большое количество контента.
Что выбрать: лэндинг или классический корпоративный сайт?
Ответ опирается на два основных фактора: контент и маркетинг. Если у вашей компании небольшое количество товаров и услуг, которые вы предлагаете и вы настолько уверены в своем продукте, что такие каналы как SEO, контекстная реклама и ремаркетинг вам не особо интересны — рекомендуем обратить свое внимание на лендинг.
В случае, если у вашей компании более 10 товаров и услуг, или контент сложно расположить на одной странице, не нарушая логики пользовательского взаимодействия — классический корпоративный сайт ваш выбор. Также, если маркетинг важен для вас, то лэндинги довольно ограничены с точки зрения поискового продвижения и ремаркетинга, и, таким образом, многостраничный веб-сайт будет наиболее подходящим решением.
Посмотреть каталог корпоративных сайтов можно здесь.
Алгоритм по выбору сайта-донора для покупки ссылок
Линкбилдинг продолжает оставаться одним из основных способов продвижения сайта, поэтому получению качественных ссылок уделяется много внимания/времени/ресурсов. Мы в Links-Stream проанализировали брифы клиентов (SEO-специалистов) и собрали наиболее значимые факторы, которыми следует руководствоваться при подборе ссылочного донора. Данный список будет одинаково работающим для линкбилдинга и под Яндекс, и под Google.Алгоритм выбора сайтов-доноров
Для начала мы проверяем список потенциальных ссылочных доноров массово на показатели, затем оставшиеся смотрим вручную. К массовым показателям, на которые можно проверить сайты, относятся:
1. ИКС – не менее 100
Индекс качества сайта – далеко не новый показатель для сайтов рунета, но один из основополагающих для оценки сайтов при продвижении в Яндексе. Проверяется данный показатель с помощью сервиса https://be1.ru/yandex-iks/.
Проверяется данный показатель с помощью сервиса https://be1.ru/yandex-iks/.
Пример ИКС ссылочного донора, стоимость ссылки – $70
2. DR – не менее 30
Domain Rating от Ahrefs – наиболее распространенный показатель качества сайта при продвижении под Запад. Чем больше этот показатель, тем лучше. Так как показатель рассчитывается логарифмически, получить значение 30 сайту гораздо труднее, чем с 0 до 20. Именно поэтому ресурсы с DR от 30 являются более востребованными.
Пример DR ссылочного донора, стоимость ссылки – $70
3. Трафик из Google по Ahrefs не менее 5000
Стоимость размещения – $400 долларов
4. Цена ссылки: от $10 в рунете, от $50 – для западных сайтов
После введения Google новых атрибутов ссылок (ugc, sponsored) цены на размещение поползли вверх. Даже сейчас, несмотря на пандемию коронавируса, ожидать скидок не приходится (как, например, еще год назад). Если 2 года назад можно было найти вменяемые ссылки в рунете за $7 и на Запад – за $30, то сейчас ценник серьезно вырос (особенно ударил по нишам, где ссылок нужно много и «на вчера», как в essay).
5. TF – не менее 5
Показатели TF (trust flow) и CF (cituation flow) показывают качество ссылочного профиля потенциального донора ссылок. Определяется данный показатель сервисом majestic.com.
Пример TF сайта, стоимость размещения – $25
Наиболее подходящими для размещения ссылок для нишевого сайта являются тематические блоги, но также отлично подойдут СМИ с широкой тематикой и новостные/городские порталы. Когда все варианты будут исчерпаны, можно рассмотреть также смежные тематики и даже те, которые на первый взгляд кажутся неочевидными. К примеру, вы продвигаете сайт тревел-тематики. Что мешает написать статью о том, как разрабатывался функционал вашего сайта и разместить у веб-студии?
Тематический сайт-донор, стоимость ссылки – $100
Оставшиеся сайты сортируем по убыванию трафика или ИКС и просматриваем руками.
7. Статейность – не более 20%
В рунете данный показатель частично можно проверить на биржах вроде Миралинкс, но они не будут до конца достоверными. Наиболее достоверный способ понять «статейность» сайта – открыть последние 20 статей блога и посмотреть, в скольких из них будут размещены коммерческие ссылки.
Наиболее достоверный способ понять «статейность» сайта – открыть последние 20 статей блога и посмотреть, в скольких из них будут размещены коммерческие ссылки.
Например, вот на этом сайте (стоимость размещения – $40) из 10 последних постов 8 содержат ссылки на сторонние коммерческие сайты. На таких сайтах покупать ссылки не рекомендуется.
А вот сайт, где покупных статей значительно меньше, а стоимость размещения – всего $35.
8. Сайт живой, свежие статьи постятся регулярно
Обратите внимание на частоту публикаций вот на этом ресурсе (стоимость размещения – $70) – всего 2 поста в месяц. Для хорошего ссылочного донора этого недостаточно. Качественные новостные ресурсы публикуют от 2 постов в день, тематические блоги – 1 статью примерно каждые 2–3 дня.
Вот пример сайта, на котором информация обновляется гораздо чаще, чем на сайте выше, а стоимость размещения – аналогичная:
9. UR (Ahrefs) продажных статей не равен 0
Любую покупную ранее статью на сайте-доноре можно проверить через Ahrefs и посмотреть, какие у нее показатели. Желательно, чтобы UR не был равен нулю, вот как на сайте о декоре, где статья размещена за день до написания этой статьи, но уже получившая UR 9 (стоимость размещения на ресурсе – $200).
Желательно, чтобы UR не был равен нулю, вот как на сайте о декоре, где статья размещена за день до написания этой статьи, но уже получившая UR 9 (стоимость размещения на ресурсе – $200).
Пример UR сайта, стоимость размещения – $200
Надеемся, этот список поможет вам получать качественные ссылки по адекватным ценам. Всем ТОПов!
Как выбрать дизайн шаблона вашего веб-сайта
Вы когда-нибудь безнадежно смотрели на коллекцию шаблонов, чувствуя себя немного смущенно, задаваясь вопросом: « Как, черт возьми, я знаю, какой из них выбрать? ”
Вам не кажется, что чем больше шаблонов веб-сайтов вы просматриваете, тем они выглядят одинаково?
Давайте просто избавимся от этого … вы не лучший дизайнер в мире — и вы , а не странно.
Когда дело доходит до выбора правильного дизайна для своего веб-сайта, довольно часто возникает чувство ошеломления.
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
Хотя большинство разработчиков веб-сайтов и платформ электронной коммерции предлагают широкий выбор дизайнов, а некоторые даже предлагают сторонние шаблоны премиум-класса, которые вы можете приобрести, легко утонуть в море, казалось бы, бесконечных вариантов, особенно если вы их не используете. У меня нет острого чутья на дизайн.
Хорошая новость — этот непростой процесс действительно можно упростить!
Мы разработали набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Вот 3 критерия, которые вы должны задать себе, которые помогут вам найти правильный дизайн для вашего веб-сайта:
- Дизайн ширины контента
- Дизайн заголовка домашней страницы
- Дизайн панели меню
Продолжайте читать, пока мы расширяем эти ключевые моменты.
Прежде чем мы начнем, если вы не знаете, где искать шаблоны дизайна, вот несколько конструкторов веб-сайтов, которые предлагают их бесплатно, если вы зарегистрируетесь:
Wix — у них есть более 500 бесплатных дизайнов в очень широком диапазоне количество отраслей.
Squarespace — у них намного меньше дизайна, но они действительно хорошо смотрятся.
1. Какую ширину содержимого выбрать?
«Область содержимого во всю ширину хорошо подходит для креативного современного дизайна. Область содержимого в рамке больше подходит для традиционных бизнес-ориентированных дизайнов ».
Вообще говоря, большинство шаблонов в настоящее время предлагают вам 2 типа ширины контента:
(1) Полная ширина и (2) Ширина в штучной упаковке
Полная ширина — это когда фоновое изображение растягивается на всю ширину вашего экран компьютера — от левого края экрана до правого края.Таким образом создается ощущение, что контент вашего веб-сайта не имеет границ.
Ширина в рамке — это когда ваш контент имеет видимую рамку слева и справа от экрана. Так что кажется, что контент «упакован» в определенную область.
Вот вам пара иллюстраций:
Full-Width
- Очень популярный тип макета веб-сайта.

- Отлично подходит для мобильных адаптивных шаблонов и графических веб-сайтов.
- Более широкая ширина позволяет разместить больше вкладок в строке меню.
- Поскольку фоновое изображение автоматически подстраивается под размер экрана, расположение контента поверх изображения может смещаться в зависимости от размера и разрешения экрана компьютера посетителей. Некоторых это может раздражать.
Примечание: При использовании адаптивного дизайна помните, что ориентация и выравнивание контента могут меняться в зависимости от веб-браузера или устройства, на котором просматривается веб-сайт.
Ширина в штучной упаковке- Традиционный дизайн веб-сайтов с профессиональным, деловым оформлением.
- Обеспечивает фиксированную ширину для содержимого. Это позволяет отображению и положению контента оставаться относительно одинаковыми для разных размеров и разрешений мониторов, поэтому вам не нужно беспокоиться о том, что у разных людей разное визуальное восприятие. и более предсказуемым для всех размеров и разрешений мониторов.
Так что подумайте о том, как вы хотите, чтобы ваш сайт выглядел.
Хотите изобразить более креативный, современный дизайн? В таком случае хорошо подойдет дизайн во всю ширину.
Хотите, чтобы ваш веб-сайт выглядел более традиционным, более ориентированным на бизнес? Если это так, склоняйтесь к дизайну в штучной упаковке.
Имейте в виду, что это всего лишь практическое правило. Деловой веб-сайт по-прежнему может хорошо работать с полноразмерным дизайном, и наоборот. Но если вы не знаете, с чего начать, наше предложение выше — хороший способ начать.
2. Какой макет заголовка домашней страницы мне подходит?
«Выбор правильного дизайна заголовка для вашей домашней страницы — это скорее стратегическое решение, чем дизайнерское решение.Это зависит от того, какой у вас бизнес ».
Большинство домашних страниц веб-сайтов имеют тот или иной дизайн заголовка. Это раздел в верхней части вашей домашней страницы. Обычно это первое, что видят посетители, когда заходят на ваш сайт.
Заголовок этого дизайна содержит изображение и текст, наложенный поверх него. Нажмите, чтобы увидеть этот шаблон от Wix.Большинство шаблонов веб-сайтов имеют какой-либо заголовок домашней страницы. Эти заголовки могут содержать статические изображения, слайд-шоу или даже воспроизводить видео.
Тем не менее, не отвлекайтесь на красивые картинки или яркий дизайн — это означает, что не выбирайте бездумно тот тип дизайна заголовка, который вас больше всего впечатляет!
Крайне важно подумать, будет ли выбранный вами заголовок домашней страницы в конечном итоге помочь или навредить вашему бизнесу.
Выбор дизайна заголовка — это стратегическое решение, в большей степени, чем дизайнерское решение.
Тщательно продуманный заголовок домашней страницы успешно донесет до посетителей ваше основное сообщение.Это первое, что увидят ваши посетители, и у вас очень мало времени, чтобы произвести хорошее первое впечатление.
Ваши посетители будут чаще всего делать поспешные выводы о том, заинтересованы ли они в том, чтобы остаться на вашем сайте или нажать кнопку «назад» и покидать ваш сайт.
Раздел заголовка должен способствовать осведомленности и пониманию того, чем вы занимаетесь, а не просто красиво выглядеть.
Теперь, когда вы понимаете роль заголовка и его значение в том, чтобы помочь вашим посетителям лучше вас понять, , как вы выбираете?
Различные типы заголовков лучше всего подходят для разных типов веб-сайтов.
Мы покажем вам распространенные типы заголовков и покажем, какой вид бизнеса принесет наибольшую пользу от каждого:
1. Статическое изображение заголовка без содержания
Заголовок этого дизайна содержит изображение без какого-либо другого содержимого. Нажмите, чтобы увидеть этот шаблон от Wix.Кому это следует использовать?
Заголовок статического изображения должен использоваться ТОЛЬКО на веб-сайтах, которые в значительной степени полагаются на красивые фотографии для привлечения клиентов — портфолио, отель, ресторан, некоторые физические продукты или веб-сайты с большим количеством графики.
Например, если у вас есть гостиница типа «постель и завтрак», ваш веб-сайт должен приветствовать ваших гостей захватывающим изображением вашего жилья. То, как ваша компания будет отображаться на вашем веб-сайте, напрямую повлияет на решение посетителей остановиться в вашем отеле типа «постель и завтрак».
Щелкните, чтобы увидеть другие шаблоны, подобные этомуВ этом случае имеет смысл использовать дизайн шаблона с большим или полностраничным статическим изображением заголовка, потому что вы хотите произвести на посетителей потрясающее первое визуальное впечатление.
Визуальное «сообщение» может переводиться в тип опыта, который они могут получить, если останутся в вашем доме.
Кому не следует этим пользоваться?
Если вашему бизнесу требуется текст, объясняющий, что вы делаете и как вы можете помочь своим клиентам, полагаться только на статическое изображение заголовка не идеально.
Статическое изображение заголовка может занимать много ценного места «выше сгиба» — в основном, область экрана, которую ваши посетители видят, когда они впервые попадают на ваш веб-сайт.
Таким образом, если вашему бизнесу требуется текст, объясняющий, кто вы и что вы из себя представляете, то использование только статического изображения заголовка (без содержания в изображении) может оставить ваших посетителей в некотором замешательстве относительно того, что вы делаете.
Опора исключительно на изображение для передачи того, о чем ваш веб-сайт, может хорошо работать для таких предприятий, как рестораны, отели или компании, которые больше связаны с «образом жизни». Но во многих других компаниях это не всегда работает. Для такого рода предприятий вам нужно полагаться не только на изображение.
Задайте себе этот вопрос — Легко ли объяснить ваш веб-сайт простым изображением без текста?
2. Изображение статического заголовка с содержимым
Заголовок этого дизайна содержит изображение с другим содержимым (текст и кнопки). Нажмите, чтобы увидеть этот шаблон от Wix.Кому это следует использовать?
Все веб-сайты могут извлечь выгоду из этого типа дизайна заголовка домашней страницы — это самый безопасный вариант, если вы не знаете, что выбрать.
Заголовок статического изображения с содержимым дает вам 4 основных элемента , которые могут эффективно описать, чем занимается ваш бизнес, прямо наверху:
- Заголовок
- Вспомогательный параграф
- Призыв к действию (, что вы хотите ваши посетители будут делать следующие )
- Поддерживающее изображение
Изображение заголовка должно играть вспомогательную роль, а не быть в центре внимания.Он должен отображать заголовок , подпункт и основной призыв к действию вместе с изображением , которое усиливает вашу бизнес-миссию .
3. Заголовок слайд-шоу с содержимым
Заголовок этого дизайна представляет собой слайд-шоу, отображающее различные изображения. Нажмите, чтобы увидеть этот шаблон от Wix.Кому это следует использовать?
Заголовок слайд-шоу лучше всего подходит для предприятий, которые обслуживают различные типы клиентов или имеют несколько основных услуг или продуктов.
Если у вашей компании есть различные решения для множества демографических групп клиентов, заголовок слайд-шоу позволяет организованно демонстрировать продукты / услуги вашего бизнеса.
Пример 1: Wix нацелен на людей, которым нужен веб-сайт для различных целей
Выберите дизайн веб-сайта, который подходит для вашего малого бизнеса
В наши дни кажется, что дизайнов веб-сайтов столько же, сколько и предприятий.
Вообще-то, в этом есть смысл.Бизнесы так же индивидуальны и уникальны, как и их владельцы. А если нет, то они не выделяются среди конкурентов.
Итак, как же выделить свой бизнес-сайт среди конкурентов, если вы не знаете, как его создать?
Что ж, у вас есть несколько вариантов:
- Нанять веб-дизайнера
- Используйте шаблон дизайна бизнес-веб-сайта и попробуйте сделать его своим, обладая базовыми навыками программирования
- Используйте простой инструмент для создания веб-сайтов для малого бизнеса, чтобы создать собственный сайт без навыков программирования
Правильный ответ для вас будет зависеть от конкретных потребностей вашего бизнеса в отношении веб-сайта.Если вам нужно много настраиваемых функций или дополнительных функций, вы можете подумать о работе с веб-дизайнером. Если ваши потребности достаточно стандартные, но вам нужен точный контроль, несколько настраиваемых элементов и у вас есть базовые навыки программирования, шаблон бизнес-сайта может быть лучшим вариантом для вас.
Для меня, владельца малого бизнеса без программирования и создания веб-сайтов, самый простой (и самый быстрый) способ создать бизнес-сайт — это использовать простой в использовании конструктор веб-сайтов. И, честно говоря, мне нравится A.Конструктор сайтов на базе I.
Серьезно, конструктор сайтов Constant Contact невероятно прост. Вы можете просто ввести основную информацию, перетащить нужные элементы на свой сайт, нажать «Опубликовать» и * БАМ * … вы в сети! Это потрясающе.
Но давайте отложим это на мгновение. Независимо от того, что вы выберете для создания своего бизнес-сайта, важно знать, чего вы хотите от своего веб-сайта, прежде чем приступить к работе. Итак, давайте начнем с…
Дизайн и шаблоны бизнес-сайтов
Существует множество шаблонов дизайна бизнес-сайтов, многие из которых, вероятно, подойдут, но как выбрать тот, который лучше всего подходит для вашего бизнеса?
Хотя иногда можно встретить независимые шаблоны веб-сайтов, мы рекомендуем выбрать один из хостов своего веб-сайта.Если вы решили создать свой веб-сайт с использованием шаблона, а не универсального конструктора веб-сайтов, вам необходимо убедиться, что шаблоны, которые вы выбираете, безопасны, быстро загружаются и адаптируются к мобильным устройствам.
После этого нужно тщательно продумать свой бизнес, свой бренд и свои цели, чтобы выбрать .
Вместо того, чтобы сосредотачиваться только на том, как вы хотите, чтобы ваш веб-сайт выглядел, вам также следует тщательно продумать, что ваши потенциальные клиенты хотят от вашего сайта.Какие у них будут вопросы? В чем будут их колебания? Определите ответы, а затем соответствующим образом спланируйте свой выбор веб-сайта.
Чем тщательнее вы выбираете дизайн, тем меньше работы вам придется проделать в будущем, когда вы начнете строить.
Какой дизайн и структура подходят вашему бизнесу?
Иногда очевидно, что дизайн веб-сайта не работает для вашего бренда. Если ваша юридическая фирма известна тем, что занимается щекотливыми делами, вам стоит избегать дизайна с большим количеством забавной анимации, привлекательными фотогалереями и инновационными красочными элементами дизайна.Обратное верно, скажем, для иллюстратора.
Другие дизайны, которые могут выглядеть достаточно хорошо для вашего бренда, могут не обладать необходимой вам функциональностью. Если вам нужно передать много информации, макет с большим количеством пустого пространства может не работать на мобильных устройствах. Главное — изучить и просмотреть несколько дизайнов и шаблонов, прежде чем решить, какой из них подходит для вашего бренда.
Точка зрения клиента
Самое важное, что нужно учитывать, — это покупатель и то, как он будет взаимодействовать с вашим сайтом.Если ваш бизнес в основном состоит из кирпича и раствора и вам нужен только веб-сайт для отображения вашей контактной информации и часов работы, то одностраничный веб-сайт может иметь больше смысла, чем сайт с несколькими страницами, скрывающий вашу контактную страницу.
Прежде чем приступить к разработке своего веб-сайта, представьте своего идеального клиента или, что еще лучше, поговорите с прошлыми клиентами, если можете. Спросите их, какие вопросы у них возникали при поиске аналогичных товаров или услуг. Вы также можете посмотреть веб-сайты конкурентов и посмотреть, что им подходит и что можно улучшить.Если у вас есть какие-либо болевые точки или вопросы без ответа при поиске на их сайтах, обязательно переместите их в верхнюю часть списка того, что вы хотите от своего сайта.
Выбор дизайна бизнес-сайта зависит от вас!
Прежде чем вы усомнитесь в себе и решите, что не можете выбрать правильный дизайн для своего бизнес-сайта, потому что не знаете, что такое хороший дизайн, позвольте мне сказать вам, что вы ошибаетесь. Если вы посмотрите несколько веб-сайтов, вам обязательно понравится тот, который имеет самый простой, понятный дизайн и ответы на все ваши вопросы.Конструктор веб-сайтов
Constant Contact автоматически создает для вас несколько вариантов дизайна, которые вы можете легко просматривать, пока не найдете что-то идеальное для вашего бизнеса.Просмотрите макеты, которые привлекают ваше внимание, и пропустите их через фильтр ваших (и ваших клиентов) потребностей, ответив на эти два вопроса:
- Похоже, этот шаблон подходит для моего бизнеса?
- Сможет ли любой посетитель легко понять и использовать мой веб-сайт?
Ваша интуиция, вероятно, лучше всего подходит для принятия решения о том, какой шаблон подходит для вашего бренда и ваших клиентов.
Если сомневаетесь, делайте это просто
Независимо от того, что вы выберете, сводите все к тому, что вам нужно. Если вам не нужны ни галерея, ни магазин, ни что-то большее, чем простой трехстраничный сайт, выберите это. Если вы знаете, что ваши клиенты хотят читать столько контента, сколько вы можете им дать, добавьте блог. В любом случае, чем лучше дизайн веб-сайта подходит для вашего бизнеса, тем полезнее он будет для ваших клиентов.
Простой ответ на создание бизнес-сайта
Теперь, когда у вас есть представление о том, как выбрать шаблон дизайна веб-сайта, я предлагаю вам попробовать конструктор веб-сайтов Constant Contact.Наш интеллектуальный конструктор веб-сайтов на основе искусственного интеллекта сделает все за вас.
Просто ответьте на несколько простых вопросов, и вы получите шаблон, который будет быстрым, безопасным и адаптивным к мобильным устройствам. Благодаря множеству предлагаемых цветовых комбинаций вы можете настроить столько, сколько захотите, не нарушая ее. Вы даже можете создать свой собственный логотип! Как это круто?
Как выбрать конструктор сайтов, советы по сравнению конструкторов веб-сайтов
Ежегодно миллионы владельцев малого бизнеса, предпринимателей и фрилансеров обращаются к разработчикам веб-сайтов, чтобы воплотить в жизнь веб-сайты своей мечты.При выборе конструктора веб-сайтов важно знать, что вы получаете не только большую ценность, но и многофункциональный конструктор веб-сайтов, который также поможет создать профессионально выглядящий и функциональный веб-сайт.
При таком большом количестве вариантов может показаться, что найти лучший конструктор веб-сайтов легче сказать, чем сделать. Но здесь, в WebCreate, мы поставили перед собой задачу упростить каждый шаг процесса создания веб-сайта, включая выбор правильной платформы. Так что не ждите, читайте дальше, чтобы узнать, как сравнить и выбрать лучший конструктор сайтов для вас.
Имея так много конструкторов веб-сайтов, как узнать, какой из них подходит именно вам?
Прежде чем мы перейдем к делу, важно создать основу для вашего веб-сайта (как мы предлагаем в нашем окончательном руководстве — как создать веб-сайт). Уделите несколько минут и ознакомьтесь с целями и задачами сайта, который вы хотите создать. I.E., спросите себя:
Какова основная функция моего веб-сайта?
Если вы интернет-магазин, это может быть связано с увеличением продаж через ваш веб-сайт.Местный бизнес может пожелать увеличить посещаемость, в то время как консультант может надеяться повысить осведомленность о своих услугах и собрать потенциальных клиентов для расширения своего бизнеса.
Определив цели своего веб-сайта, вы поймете, какие именно функции вам требуются от конструктора веб-сайтов, и, следовательно, сможете легко сравнить и выбрать лучший конструктор веб-сайтов для своего бизнеса.
Помимо определения целей вашего веб-сайта, ответы на следующие вопросы при выборе подходящего вам конструктора веб-сайтов помогут вам в дальнейшем двигаться в правильном направлении:
- Кто моя основная аудитория?
- Сколько страниц должно быть на сайте?
- Насколько продвинуты дизайнерские предложения конструктора, такие как шаблоны, шрифты и сторонние интеграции?
- Какой объем трафика должен поддерживать мой сайт, и если он будет расти, может ли это поддерживать конструктор веб-сайтов?
Теперь, когда вы лучше понимаете, каковы ваши цели и чего вы надеетесь достичь с помощью своего сайта, мы рекомендуем следующий набор критериев, который следует изучить при выборе конструктора веб-сайтов:
- Стоимость
- Настройка
- Сторонние интеграции
- Служба поддержки клиентов
Очень важно иметь доступный конструктор веб-сайтов.Это означает возможность гибких вариантов оплаты, например, возможность платить ежемесячно, раз в два месяца или ежегодно. Некоторые конструкторы веб-сайтов требуют оплаты в полном объеме при согласовании условий обслуживания, поэтому настоятельно рекомендуется проверять частоту, с которой вам придется платить, прежде чем соглашаться с условиями обслуживания.
Хорошо то, что большинство, если не все конструкторы веб-сайтов позволяют вам бесплатно опробовать их услуги, прежде чем вы сделаете долгосрочную перспективу. Squarespace, например, предлагает 14-дневный бесплатный пробный период, но по истечении пробного периода вы не сможете дальше редактировать свой сайт, если не перейдете на премиум-аккаунт (хотя вы можете запросить 7-дневное продление).Wix и Weebly, с другой стороны, предлагают неограниченный пробный период, и вы даже можете опубликовать свой сайт в их бесплатных тарифных планах (но он будет включать домен Wix / Weebly и рекламу).
Если вы сейчас протестировали несколько строителей и близки к принятию решения, обязательно ознакомьтесь с политикой возврата средств для строителя, которым вы хотите воспользоваться. Большинство из них предлагают как минимум 30-дневную гарантию возврата денег, но, как известно, другие предлагают расширенные гарантии в некоторых случаях до 90 дней.
Одним из главных преимуществ конструкторов веб-сайтов является то, что они дают вам, пользователю, полный контроль над дизайном вашего веб-сайта.И чем лучше функциональность перетаскивания в конструкторе, тем проще будет редактировать и управлять общими элементами макета вашего веб-сайта. Можете ли вы добавить дополнительный текст, изображения, изменить цвета или шрифты? Как насчет изменения шаблонов без потери контента или даже экспорта контента с одного сайта на другой? Это можно изучить, опробовав платформу, которую вы хотите использовать.
Что касается Wix, то у него более 500 профессионально выглядящих шаблонов, что дает вам более чем достаточно возможностей для выбора.Существует не только более 500 шаблонов, но и множество стилей, цветов и категорий.
Выбирайте из более чем 500 шаблонов с Wix
Также необходимо учитывать, важно ли для вас управление мобильным интерфейсом отдельно от рабочего стола. Хотя большинство разработчиков веб-сайтов предлагают адаптивные и автоматически оптимизированные для мобильных устройств шаблоны, не все позволяют редактировать отображение для мобильных устройств, не влияя на сайт для настольных компьютеров (и наоборот). Squarespace, например, не предлагает эту возможность, в то время как Wix и Weebly (при покупке приложения) предоставляют.
Наконец, вы также можете выбрать конструктор веб-сайтов, который предоставит вам доступ к серверной части вашего сайта, позволив вам вставить собственный код. Хотя это становится все более распространенным, чем раньше, особенно в большинстве платных версий конструкторов веб-сайтов, это одна из наиболее совершенных форм настройки.
Редактор HTML-кода Weebly
Это позволит вам вносить дальнейшие изменения в ваш веб-сайт, но требует базовых навыков и знаний в области веб-разработки.Если редактирование кода кажется слишком сложным, поищите конструкторы веб-сайтов (такие как Squarespace и Wix), которые предлагают простую интеграцию, позволяющую встраивать музыку, видеоплееры, социальные сети и многое другое.
Сторонние интеграции, такие как Insightly, Amazon, YouTube, Spotify и возможность принимать иностранную валюту, входят в бесчисленное множество интеграций, доступных через большинство разработчиков веб-сайтов. Есть и много других, но будет ли интеграция платной или бесплатной, зависит от выбранного вами пакета.Эти интеграции можно использовать для улучшения дизайна вашего веб-сайта или воплощения функций в жизнь.
И наоборот, существует множество интеграций, которые могут быть полезны для удержания клиентов и помощи в воронке конверсии. Возьмем, к примеру, информационные бюллетени по электронной почте и интеграцию MailChimp с Squarespace. Благодаря этой интеграции вы можете собирать потенциальных клиентов через их настраиваемые формы и создавать свой список адресов электронной почты с помощью блока рассылки новостей. Затем используйте MailChimp, чтобы отправлять этим потенциальным клиентам целевые информационные бюллетени — рекламировать продажу, поощрять подписку в блогах, продвигать новые продукты и многое другое.
Существует ряд дополнительных интеграций, которые мы перечислили ниже:
- Решения для точек продаж, такие как интеграция Shopify с Ucraft.
- Инструменты анализа производительности веб-сайтов, такие как Google Analytics.
- Кнопки публикации в социальных сетях для Twitter, Facebook и Google Plus.
- Музыкальные и видео приложения, такие как YouTube, SoundCloud и Spotify, которые доступны большинству ведущих разработчиков веб-сайтов.
Сторонние интеграции Ucraft
В идеале предпочтительнее иметь доступ к круглосуточной поддержке онлайн, по телефону или электронной почте.Однако мы знаем, что это не всегда так. Если доступна одна или несколько из этих форм поддержки, воспользуйтесь ими, но помните, что есть другие каналы поддержки, за которыми нужно следить.
Если есть раздел, посвященный видео, часто задаваемым вопросам и вопросам и ответам, скорее всего, по этим каналам распространяется более чем обширная информация, которая может помочь вам решить практически любую проблему, которую вы пытаетесь решить. Кроме того, большинство разработчиков веб-сайтов позволяют пользователям отправлять заявки по техническим вопросам.
Есть также более быстрое решение, предлагаемое разработчиками веб-сайтов, такими как Strikingly и Ucraft, — чат в реальном времени. Благодаря живому чату время ожидания ответов практически отсутствует.
Поддержка онлайн-чата в редакторе Strikingly
В конце концов, предпочтительнее поговорить с реальным представителем службы поддержки клиентов, особенно если проблема слишком сложна для решения через чат. Если вам нужно связаться с кем-то по поводу вашего веб-сайта, и Weebly, и Wix предлагают поддержку по телефону, что является выдающимся преимуществом при рассмотрении вариантов поддержки, предлагаемых ведущими разработчиками.
Изучение мира конструкторов веб-сайтов может показаться утомительным и трудоемким. Вот почему мы здесь, чтобы указать, на что обращать внимание при выборе лучшего строителя для вас. Использование приведенного выше руководства должно помочь вам сравнить преимущества и недостатки конструкторов веб-сайтов, которые вы рассматриваете. И, конечно же, не забудьте попробовать перед покупкой!
Чтобы узнать больше о лучших конструкторах веб-сайтов, таких как Wix и Squarespace, ознакомьтесь с нашим сравнением конструкторов веб-сайтов.
Как выбрать лучший конструктор веб-сайтов для вашего бизнеса
Вашему бизнесу нужен профессиональный веб-сайт, но вы были ошеломлены, пытаясь понять, с чего начать.
Веб-дизайн выглядит действительно сложным, и вам будет легче просто не начать, чем попытаться выяснить все, что вам нужно, чтобы научиться создавать новый веб-сайт.
У нас хорошие новости. Вам больше не нужно разбираться в кодировании или изучать сложные принципы веб-дизайна, чтобы создать хороший бизнес-сайт.Вместо этого вы можете использовать конструктор сайтов.
Хороший конструктор веб-сайтов легко понять даже новичкам в веб-дизайне. А конструкторы веб-сайтов обычно предоставляют шаблоны и функции, основанные на передовых методах веб-дизайна, что дает вам преимущество при создании веб-сайта, который дает результаты, не тратя много времени на изучение основ создания веб-сайтов.
Для некоторых предприятий использование конструктора веб-сайтов по сравнению с наймом дизайнера веб-сайтов будет лучшим выбором.И это определенно верно для любого бизнеса, который откладывает создание веб-сайта из-за того, что не знает, с чего начать. Каждый день, когда ваш бизнес обходится без веб-сайта, вы теряете продажи.
Независимо от того, являетесь ли вы владельцем крупного или малого бизнеса, эта статья поможет вам выбрать лучшую платформу для создания веб-сайтов для вашего веб-сайта.
7 советов по выбору конструктора веб-сайтов для вашего бизнеса
Если вы определили, что конструктор веб-сайтов подходит именно вам, теперь вам просто нужно выбрать лучший конструктор веб-сайтов.Чтобы принять правильное решение для вашего бизнеса, необходимо предпринять несколько важных шагов.
1. Определите свой бюджет.
Прежде всего, вы должны выяснить, что вы можете себе позволить. Начните с рассмотрения других затрат, связанных с созданием вашего профессионального веб-сайта. Каждый бюджет веб-сайта должен учитывать регистрацию домена и хостинг. И вам, вероятно, также придется инвестировать в изображения и копии для своего веб-сайта.
Многие разработчики веб-сайтов предлагают бесплатный план, но большинство берут от 5 до 40 долларов в месяц за планы, которые предоставляют функции, которые могут понадобиться бизнесу.
Если ваш бюджет ограничен, вы можете сэкономить, ища планы, которые объединяют различные услуги веб-сайта, которые вам нужны. Например, GATOR, наш конструктор сайтов здесь, на HostGator, включает хостинг в цену вашего конструктора. Вам в любом случае придется платить за хостинг, поэтому план, включающий обе услуги по одной цене, удаляет одну позицию из вашего бюджета, но при этом предоставляет вам все необходимое.
2. Учитывайте свои потребности и приоритеты.
Прежде чем вы сможете выбрать лучшую платформу для создания веб-сайтов, вам нужно некоторое представление о том, каким вы хотите видеть свой веб-сайт и чем он будет заниматься.Это прояснит ваши приоритеты, чтобы вы знали, что искать в поиске.
Вот несколько хороших вопросов, которые стоит рассмотреть:
Какой у вас опыт в дизайне?
Большинство конструкторов веб-сайтов созданы для людей, не имеющих большого опыта в дизайне или кодировании веб-сайтов, но с некоторыми все равно будет легче разобраться, чем с другими. Если вы будете учиться с нуля на ходу, поищите конструктор, который предлагает шаблоны тем веб-сайтов и варианты дизайна с возможностью перетаскивания.
Насколько разборчивы вы в том, чтобы делать все правильно?
Если вам нужно много вариантов и гибкости при разработке своего веб-сайта, то лучший конструктор веб-сайтов для вас будет включать в себя множество шаблонов на выбор или более гибкие параметры редактирования, которые позволят вам вносить значительные изменения в дизайн. .
Вам нужен интернет-магазин?
Веб-сайт электронной коммерции должен включать в себя корзину для покупок и функцию проверки, и ему потребуется дизайн, который подчеркивает, что люди должны сделать следующий шаг при совершении покупки.При выборе конструктора веб-сайтов подумайте, предлагают ли они правильные шаблоны и функции для работы интернет-магазина.
Какие типы носителей вы включите?
Будет ли ваш веб-сайт электронной коммерции включать видео? Фотогалерея? Блог? Карта, показывающая, где находится ваш магазин? Убедитесь, что ваш конструктор веб-сайтов поддерживает типы форматов контента, которые вы планируете включить.
И что бы там ни было, вам нужно научиться оптимизировать свой сайт для мобильных устройств . Убедитесь, что любой конструктор веб-сайтов, который вы используете, предоставляет адаптивные шаблоны веб-сайтов или другие варианты, которые гарантируют, что вы легко сможете создать веб-сайт, который будет хорошо работать на мобильных устройствах.
3. Учитывайте количество тем.
Когда вы используете конструктор веб-сайтов, процесс проектирования начинается с тем, которые он предоставляет. Вы выбираете одну из доступных тем, и она становится шаблоном, который вы настраиваете, чтобы превратить ее в свой уникальный веб-сайт.
Вы не хотите вкладывать деньги в конструктор веб-сайтов только для того, чтобы обнаружить, что ваши возможности настройки слишком ограничены, и вам не нравится ни одна из тем, которые они предлагают.Убедитесь, что в выбранном вами конструкторе веб-сайтов достаточно тем, чтобы вы смогли найти ту, которая станет хорошей отправной точкой для вашего веб-сайта.
Все остальное будет намного проще, если тема, которую вы используете, будет хорошо соответствовать вашим задумкам.
4. Посмотрите, насколько легко им пользоваться.
Любой конструктор веб-сайтов, который вы используете, будет намного проще, чем создание веб-сайта с помощью кодирования и программирования, но это не значит, что все они будут одинаково просты для понимания. Как уже упоминалось, функция перетаскивания упрощает задачу.Вы также можете попробовать найти конструктор веб-сайтов с интуитивно понятным редактором, который позволяет легко вносить каждое изменение.
Изучите репутацию разработчика веб-сайтов по простоте использования. Это нормально для тех, кто никогда раньше не создавал веб-сайты?
Обратитесь к отзывам пользователей по этому поводу. Люди, которые обращаются к разработчику веб-сайтов с таким же уровнем знаний, как и ваш, будут вашим лучшим источником проблем, с которыми вы, вероятно, столкнетесь, если таковые будут.
5. Ищите возможности SEO.
Как только вы закончите создание своего веб-сайта, вы хотите, чтобы люди его действительно нашли, верно? Для этого вам необходимо применять передовые методы SEO при разработке своего веб-сайта.Хороший конструктор веб-сайтов должен включать функции SEO, которые упрощают оптимизацию на сайте.
В частности, вам нужен простой способ обновления всех метаэлементов SEO на каждой странице (например, метаописания и тегов alt изображения) и предоставления вашей карты сайта поисковым системам. Хотя оптимизация на сайте — это всего лишь одна часть SEO, она важна, и правильный конструктор веб-сайтов даст вам фору в ее выполнении.
6. Ознакомьтесь с ресурсами и поддержкой.
Даже интуитивно понятный конструктор веб-сайтов потребует определенного периода обучения, и чем больше функций предлагает конструктор веб-сайтов, тем больше вам придется узнать.Прежде чем сделать выбор, убедитесь, что у рассматриваемого вами конструктора веб-сайтов есть ресурсы, которые помогут вам изучить все тонкости его работы.
В идеале ваш конструктор веб-сайтов должен содержать как учебные пособия по использованию всех различных функций, так и внесение основных изменений, которые вам понадобятся при разработке веб-сайта. Если вы лучше усваиваете видео или текст, проверьте, предоставляет ли конструктор веб-сайтов ресурсы в том формате, который лучше всего подходит для вас.
Лучшей платформой для создания веб-сайтов для вас обязательно будет та, которую вы можете на самом деле понять, как ее использовать.
7. Изучите репутацию компании и качество обслуживания клиентов.
Научиться пользоваться конструктором веб-сайтов и убедиться, что все работает должным образом, также будет намного проще, если вы обратитесь в компанию, которая имеет хорошую репутацию в области обслуживания клиентов. Если у вас что-то не работает, вы сможете быстро связаться со службой поддержки и получить необходимую помощь.
Просмотрите обзоры разработчиков веб-сайтов, которых вы рассматриваете, чтобы узнать, что другие владельцы бизнеса говорят о предоставляемом ими обслуживании клиентов (и о том, как часто им нужно им пользоваться).Ваш общий опыт работы с конструктором веб-сайтов будет намного лучше, если вы сможете получить необходимую помощь в то время, когда она вам понадобится.
Лучший конструктор веб-сайтов и план хостинга в одном
Мы можем быть предвзятыми, но можем заверить вас, что конструктор веб-сайтов HostGator проверяет все вышеперечисленные параметры как надежный план веб-хостинга и конструктор для всех владельцев бизнеса. Конструктор веб-сайтов:
- Доступен по цене
- Чрезвычайно прост в использовании
- Предоставляет возможности электронной коммерции
- Поддерживает различные форматы контента
- Предлагает более 100 адаптивных тем
- Имеет функции SEO
- Поставляется с множеством полезных руководств и ресурсов
И HostGator имеет отличную репутацию в сфере обслуживания клиентов.Для любого, кто выбирает план веб-хостинга HostGator, конструктор веб-сайтов — это доступный вариант, который поможет вам быстрее настроить и запустить свой веб-сайт, оставаясь при этом профессиональным и функциональным.
Если у вас есть еще вопросы о наших услугах на HostGator, свяжитесь с нами сегодня для получения дополнительной информации!
Кристен Хикс — внештатный писатель из Остина, постоянный ученик и постоянно стремится узнавать что-то новое. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator.Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак выбрать компанию веб-дизайна
Перед тем, как выбрать компанию, занимающуюся веб-дизайном, вы должны знать, что такое хорошее агентство-партнер.
Без этого знания вы рискуете выбрать не то агентство, а это может стать катастрофической тратой времени и денег.
Чтобы защитить вас и ваш бизнес от этой потенциальной ошибки, важно знать и понимать эти важные критерии.Они помогут вам вывести свой бизнес на новый уровень успеха. А без них вы рискуете потерять много времени и денег из-за запутанных контрактов, бюрократии и невыполненных сроков.
С помощью этого простого списка из 10 критериев вы можете быть уверены, что ваша компания найдет успешного партнера по веб-дизайну.
1. Знайте свой бюджет
Прежде чем вы начнете искать агентства веб-дизайна, вам нужно установить бюджет для своего проекта веб-дизайна.
Этот бюджет может быть любым — от ограниченного бюджета до неограниченного финансирования, но у вас должна быть цифра на бумаге, прежде чем вы начнете искать агентства.
В дополнение к этому, вы должны установить гибкость своего бюджета, чтобы убедиться, что вы можете разместить дополнительные продажи.
Очевидно, что вы всегда будете готовы платить меньше, чем ваш бюджет, чтобы получить то, что вам нужно, но возможно агентство порекомендует вам купить другие варианты веб-дизайна для достижения большего успеха. И хотя у агентства есть для этого финансовый стимул, они также являются экспертами в своей области — они знают, что вам подойдет.
Наконец, у вас должна быть цифра для вашего бюджета, которую вы сообщите своему агентству.
Это число должно быть меньше вашего фактического бюджета, чтобы у вас было немного места для маневра, когда вы решаете, чего хотите от агентства. Когда вы даете им число немного ниже среднего — где-то от 75% до 90% вашего фактического бюджета — вы можете легко учесть их предложения, не нарушая при этом денег.
Это означает, что выигрывают все, и это отличный способ начать успешные отношения с агентством.
2. Узнайте их расценки
После того, как у вас есть бюджет, вам также необходимо изучить цены агентства.
Это может занять много времени, особенно для агентств, предлагающих различные пакеты или услуги без пакетов. Поиск того, что вы можете себе позволить и как это может улучшить ваш бизнес, является важной частью процесса партнерства, и если вы не сделаете свою домашнюю работу, вы можете потратить намного больше, чем хотите, на услуги, которые вам не нужны.
К сожалению, большинство агентств не публикуют свои цены.
Даже лучшие агентства в отрасли обычно требуют, чтобы вы связались с ними, чтобы получить информацию о пакетах, и иногда они не дадут вам эту информацию, пока вы не скажете им, что хотите разработать стратегию веб-дизайна.
Это важно, потому что если вы тот, кто хочет получить всю информацию заранее, у вас гораздо меньше потенциальных партнеров, чем у тех, кто может плыть по течению.
Как правило, агентства, публикующие свои расценки, больше привержены обеспечению прозрачности и работе в рамках установленного вами бюджета, чем агентства, которые держат это в секрете. Однако в Интернете все еще редко можно найти цены, даже для лучших агентств.
3. Спросите о сборах и сборах
Даже после того, как вы спросили агентство о ценообразовании, у вас на руках последняя часть финансового бизнеса.
Иногда у агентства есть список взимаемых ими комиссий и сборов, и они не всегда рассказывают вам о них.
Они могут быть напечатаны мелким шрифтом в вашем контракте или вообще нигде не указаны сборы. Но если вы сотрудничаете с агентством, не спрашивая о неожиданных сборах, вы можете быстро перерасходовать бюджет из-за того, что веб-сайт вам не нравится.
Имея это в виду, важно, чтобы вы обсудили со своим агентством их политику в отношении оплаты. Взимают ли они плату за внеплановые обновления сайта? Они выставляют вам счет за дополнительные часы, которые они проводят в вашей компании каждый месяц? Сможете ли вы потратить больше на внеплановую проверку своего сайта?
Все эти вопросы стоит задавать, тем более что нет «стандартной» позиции в отношении оплаты агентств веб-дизайна.Вам решать, какие подробности необходимы для успеха, особенно если они не представлены заранее.
Когда у вас будет порядок с финансами, вы можете переходить к следующему важному этапу оценки агентства.
4. Посмотрите на своих прошлых клиентов
У каждого созданного агентства веб-дизайна будут предыдущие клиенты. Если вы хотите знать, чего ожидать от определенного агентства, посмотрите, какую работу они проделали для этих компаний.
Это покажет вам, чего вы можете ожидать от агентства, а также даст вам список клиентов, с которыми можно связаться, чтобы узнать больше.
Хотя важно видеть примеры работы агентства, этот шаг также дает вам информацию, необходимую для того, чтобы напрямую связаться с клиентами агентства и спросить об их опыте.
Если они высоко отзываются об агентстве, можете не сомневаться, что вы в надежных руках. Если они говорят, что им не терпится разорвать контракт, то очень важно, чтобы вы посмотрели где-нибудь еще.
Основная идея — учиться у компаний, которые были до вас.
Было ли сотрудничество с этим агентством лучшим выбором, который они когда-либо делали? Или они изо всех сил пытаются справиться с выплатами? В любом случае у вас будет четкое представление о том, следует ли вам связываться с этим агентством.
5. Получите показатель удержания клиентов
Наряду с изучением предыдущих клиентов агентства вы также можете спросить их об уровне удержания клиентов.
Многие компании будут колебаться около 60% или около того, и все, что ниже, указывает на то, что с самим агентством происходит что-то отрывочное. Точно так же уровень удержания около 70% — особенно 90% и выше — показывает исключительную удовлетворенность клиентов.
Агентства с лучшим удержанием клиентов, как правило, будут вашим лучшим выбором для партнерства.В конце концов, веб-сайт — это не просто то, что вы создаете вместе — требуется время, разработка стратегии и выполнение, чтобы все сложилось воедино.
Если у агентства нет должного уровня удержания клиентов, значит, им не хватает одного из этих важнейших элементов, а это значит, что они не дадут вам желаемых результатов.
Но когда вы найдете агентство с высоким уровнем удержания клиентов — и когда они публикуют его в Интернете для всеобщего обозрения — вы можете быть уверены, что нашли качественное агентство.
6. Спросите, кто будет лично отвечать за ваш сайт
Когда вы работаете с агентством, вы не хотите, чтобы они говорили, что они несут ответственность за ваш успех в целом.
Этот менталитет отражает неопределенную, распущенную и недисциплинированную культуру, которая может снова и снова подводить вас.
Вместо этого вы хотите получить имя и контактную информацию представителя, который несет личную ответственность за то, чтобы ваш сайт получил необходимое для успеха внимание.У вас должно быть одно контактное лицо, которое сможет ответить на ваши вопросы, регулярно сообщать вам о ваших успехах и при необходимости обсуждать изменения в вашей текущей стратегии.
Без этого контакта агентство может перекладывать вину на своих сотрудников и оправдываться за оправданием тому, почему вы не достигаете своих целей.
Но когда у вас есть один человек, который отвечает за ваше удовлетворение, нет никаких сомнений в том, кто несет ответственность — его имя прямо у вас в телефоне.
7.Спросите о другой поддержке клиентов
Даже для агентств, которые предоставляют вам отдельное контактное лицо, этот человек не всегда может быть доступен 100% времени.
В конце концов, они люди, и иногда они болеют, берут отпуск или вынуждены заботиться о своей личной жизни.
Итак, если ваше контактное лицо недоступно, вам понадобится человек или группа, которые могут оказать вам необходимую поддержку, особенно если ваш представитель отсутствует на длительное время.
Будь то руководитель отдела, сотрудник вашего контактного лица или кто-то, кто присматривает за клиентами для людей вне офиса, вам нужно знать, чтобы вы могли постоянно держать агентство подотчетным за ваш прогресс.
Кроме того, вам также понадобится информация о политике поддержки клиентов агентства.
Если что-то пойдет не так с вашим сайтом, вы должны иметь возможность связаться с ними, чтобы исправить ошибку. Можете ли вы позвонить, когда захотите? Или вам нужно ждать определенные часы? В любом случае вам нужно знать.
8. Спросите, у кого можно обновлять сайт
Иногда агентство веб-дизайна предоставляет вам инструменты, необходимые для внесения прямых изменений в ваш веб-сайт с помощью системы управления контентом (или CMS).
Однако иногда они хранят все внутри компании, чтобы лучше следить за вашими обновлениями.
Независимо от того, какую политику придерживается ваше агентство, важно, чтобы вы знали о ней, чтобы понимать, как вы будете работать вместе.
Если вы можете вносить изменения в свой сайт напрямую, это прекрасно! А если вы вообще не хотите заниматься сайтом, вы можете поручить агентству сделать все за вас.
В конечном итоге это зависит от того, каким менеджером проекта вы хотите быть. Если у вас есть опыт, спросите, как внести изменения на сайт самостоятельно.
А если у вас есть другие дела, попросите агентство позаботиться об этом за вас. Вы в любом случае выиграете!
9. Узнайте, переедут ли они на ваш сайт
В некоторых случаях агентство веб-дизайна может не работать с существующей службой хостинга.
Вместо этого они могут разместить его сами или переключить услуги на другую компанию, с которой они заключили контракт как эксклюзивный поставщик.
Если они собираются перенести ваш сайт на другой хост, вам необходимо знать.
Вы не хотите в один прекрасный день попытаться зайти на свой веб-сайт только для того, чтобы обнаружить, что он размещен где-то еще под другим именем пользователя и паролем. Когда вы не в курсе, агентство может делать с вашим сайтом все, что угодно, без вашего надзора — а это может быть рецептом катастрофы.
И если да, то где
Помимо свободы управления вашим сайтом, перемещение хостинга также может повлиять на скорость загрузки и доступность вашего сайта.Если вы работаете в штате Мэн и ваше агентство веб-дизайна переносит ваши серверы на Гуам, разница составляет почти 8000 миль.
Хотя это крайний пример, важно, чтобы вы знали, где агентство разместит ваш веб-сайт.
Если серверы находятся на другом конце света от вашей основной демографической группы, ваша демографическая группа не сможет получить доступ к вашему сайту так же быстро, как сайты ваших конкурентов.
Если ваш веб-сайт движется, убедитесь, что вы знаете, куда он движется.
10. Установите конкретные достижимые критерии со сроками
Наконец, после того, как вы выполнили все предыдущие шаги, вам нужно установить конкретные достижимые критерии с крайними сроками.
Этот вид планирования и схемы дает вам возможность отслеживать прогресс вашего агентства веб-дизайна.
Если ваш партнер опережает график, значит, вы выбрали хорошего партнера. А если они отстают, вы можете подумать о том, чтобы поговорить с другим агентством.
Конкретные критерии включают такие качества, как определение того, будет ли ваш веб-сайт доступен на мобильных платформах, сколько посетителей вы хотите поддерживать в любое время, когда ваш сайт будет запущен, график регулярного обслуживания и многое другое.
Как показывает опыт, вы добьетесь большего успеха, если будете более конкретны в том, чего хотите достичь. Постановка общих целей дает вашему агентству пространство для маневра, что дает им возможность промахнуться.
Теперь выберите компанию, занимающуюся веб-дизайном, которая подходит именно вам.
Имея в своем распоряжении всю эту информацию, теперь вы можете сделать хороший выбор в качестве партнера по веб-дизайну для своего бизнеса.
Go найдите то, что лучше всего соответствует вашим потребностям, и убедитесь, что они будут работать с вами, отвечая на все вопросы и проблемы, которые у вас есть.
И если вы думаете о других вопросах, которые хотите задать, всегда задавайте их — хорошее агентство веб-дизайна никогда не отклонит ваши вопросы или не даст вам расплывчатых ответов.
Готовы найти агентство веб-дизайна для вашего бизнеса? Ознакомьтесь с нашим рейтингом сейчас!
Как выбрать лучшие ключевые слова для вашего веб-сайта
Каждый раз, когда вы ищете что-то в Google, вы начинаете думать о словах, которые представляют то, что вы хотите найти.
Не многие из нас утруждают себя написанием полных вопросов в строке поиска Google.Вместо этого мы пишем сокращенную версию.
Например, вместо того, чтобы просто набирать «Сколько лет Илону Маску?» , мы могли бы также написать «Возраст Илона Маска». Эти разные комбинации слов используются Google, чтобы найти наиболее точный ответ. (Ему 49 лет, кстати.)
Аналогичным образом, вполне вероятно, что у ваших клиентов есть определенные слова (называемые ключевыми словами или ключевой фразой), которые они используют для поиска информации. Если вы знаете, какие ключевые слова для SEO ищут ваши клиенты, вы можете оптимизировать страницу своего веб-сайта так, чтобы вы появлялись в результатах поиска.
Исследование ключевых слов может помочь вашему бизнесу узнать, какие ключевые слова лучше всего подходят для ваших продуктов и услуг. Это процесс сбора идей и предложений ключевых слов, которые соответствуют намерениям поисковика. Это означает, что всякий раз, когда у человека возникает вопрос, имеющий отношение к вашему бренду, вы используете правильное ключевое слово на своем сайте.
По мере роста авторитета домена вашего сайта вы начнете ранжироваться по все большему количеству органических ключевых слов.Вы должны убедиться, что на вашем веб-сайте используется релевантное ключевое слово, чтобы вы занимали место по поисковому запросу. Вы также должны помнить о сложности ключевых слов для того, по чему вы надеетесь получить рейтинг, чтобы вы могли увеличить объем ключевых слов и авторитет темы на своем сайте.
При поиске ключевых слов для SEO есть два типа «ценности», которые может иметь ключевое слово: релевантность поиска и объем поиска.
Давайте рассмотрим каждый из этих факторов более подробно и то, как они увеличивают ценность определенных ключевых слов для веб-сайтов.
1) Релевантность ключевого слова
Согласно Google: ключевые слова должны иметь прямое отношение к содержанию вашего веб-сайта, особенно к целевой странице. Ключевое слово веб-сайта должно помочь ответить на вопрос или предоставить ценную информацию, связанную с этим основным ключевым словом.
Люди должны понимать, какие товары, услуги или другой контент они найдут на вашем сайте.
При исследовании ключевых слов очень легко увлечься попытками ранжирования по определенным ключевым словам.Но вам следует сосредоточиться не только на целевом ключевом слове, но и на цели поиска, стоящей за ним.
Как правило, чем лучше ваша веб-страница отвечает на вопрос, тем лучше она будет ранжироваться по определенному ключевому слову.
Чтобы определить релевантность ключевых слов, вы можете использовать инструменты SEO, такие как Ahrefs или SEMRush, чтобы провести простое исследование. Затем вы также можете проверить сложность ключевого слова, означающую, насколько сложно будет ранжироваться по сравнению с другими веб-сайтами по тем же результатам ключевых слов.
Если определенная страница вашего веб-сайта не отвечает на вопрос, она не будет релевантной и не будет ранжироваться.Итак, когда дело доходит до актуальности, нужно задать себе два вопроса:
— Какие типичные ключевые слова используют мои клиенты, чтобы найти меня?
— Как сделать мои страницы релевантными этим ключевым словам?
2) Объем поиска по ключевому слову
Вторым важным фактором при выборе ключевых слов является среднемесячный объем поиска. Объем поиска по ключевым словам показывает, сколько людей искали определенный термин за последний месяц.
Чем выше объем поиска, тем больше людей спрашивают и тем больше результатов будет в результатах поисковой выдачи.
Здесь вступает в игру конкуренция. Если вы хотите выделиться среди конкурентов, это может быть непросто, если тысячи людей борются за первое место в Google. Это повысит сложность ключевых слов и будет означать, что вашему сайту нужен большой авторитет домена (и обратные ссылки на ваш контент) для ранжирования.
Любое ключевое слово с объемом более 1000 не так просто ранжировать. Возможно, вы захотите использовать ключевые слова с длинным хвостом, а не более простые.Это означает добавление более описательных деталей к вашим ключевым словам, для которых ваши веб-страницы будут релевантными.
Как найти лучшие ключевые слова для вашего бизнес-сайта?
Первый шаг — выбрать инструмент для планирования ключевых слов. Многие инструменты доступны в Интернете бесплатно и действительно могут помочь вам сузить круг ключевых слов, релевантных вашему бизнесу.
Три основных инструмента, которые нам нравится использовать для исследования ключевых слов:
Инструмент подсказки ключевых слов Google Рекламы
Ранее Google Adwords, недавно переименованный в Google Реклама — отличный способ спланировать ключевые слова, потому что он разработан для рекламодателей.Google зарабатывает деньги на рекламе, поэтому инструменты подсказки ключевых слов очень полезны в использовании. Обратите внимание, что вам потребуется активная рекламная кампания, чтобы увидеть точный ежемесячный объем поиска .
Плагин Keywords Everywhere
Отличный инструмент, который можно использовать как с Firefox, так и с Chrome, инструмент Keywords Everywhere дает вам список релевантных ключевых слов прямо на странице результатов Google. Хотя он не показывает полные результаты для страницы Google, это отличный способ быстро понять, какие ключевые слова подходят для страниц вашего бизнес-сайта.
Консоль поиска Google
Этот подход по сути противоположен двум другим и показывает, какие ключевые слова помогают найти ваш веб-сайт. Для настройки потребуется небольшая настройка, но как только она будет запущена, вы можете перейти в раздел «Производительность», а затем просмотреть запросы, чтобы узнать, какие поисковые запросы приводят людей на ваш сайт. Это важно, потому что могут быть поисковые запросы, которых вы не ожидали, но которые окажутся вам полезными.
Это некоторые из основ исследования ключевых слов и обеспечения того, чтобы вы удовлетворяли поисковые потребности ваших клиентов.Наряду с улучшением ваших ключевых слов вам также следует сосредоточиться на улучшении заголовка и метаописания на каждой странице вашего сайта, чтобы лучше соответствовать ключевым словам веб-сайта. Чем лучше вы сможете сделать свой сайт источником информации о вашем продукте или услуге, тем больше у вас шансов на повышение рейтинга в Google.
Brandastic — это агентство по цифровому маркетингу и SEO с офисами в округе Ориндж, Лос-Анджелесе и Остине. Мы помогаем предприятиям эффективно ориентироваться на ваших клиентов и повышать ваш рейтинг в Google.Мы можем помочь вам понять цель поиска, улучшить ключевые слова и увеличить органический трафик на ваш сайт с помощью создания контента. Узнайте больше об услугах нашего SEO-агентства сегодня.
11 правил выбора идеального доменного имени для ваших нужд
В 95 процентах проектов веб-дизайна, которые предпринимает наша команда, доменное имя уже выбрано. Однако в некоторых случаях мы должны посоветовать нашим клиентам, какое доменное имя им следует использовать.Ниже я поделюсь 11 советами, без которых нельзя обойтись при выборе хорошего доменного имени.
1. Подумайте о своих пяти основных ключевых словах
Когда вы начинаете поиск доменного имени, полезно иметь в виду набор терминов и выражений, которые точно описывают вашу сферу деятельности. Когда у вас есть этот список, вы можете начать комбинировать слова или добавлять префиксы и суффиксы, чтобы придумать хорошие идеи для доменных имен. Например, если вы запускаете домен, связанный с ипотекой, вы можете начать с таких слов, как ипотека , финансы , капитал , проценты, дом и т. Д., а затем поиграйте с ними, пока не найдете то, что вам подходит.
2. Сделайте доменное имя уникальным
Иметь имя, очень похожее на имя популярного чужого веб-сайта, — это верный путь к катастрофе. Вот почему я никогда не выбираю доменные имена, которые являются просто версией существующего www-адреса во множественном числе, дефисом или написанием с ошибками. Даже после многих лет создания имиджа бренда Flickr отчаянно нуждался в Flicker.com (который они в конечном итоге приобрели). Всякий раз, когда люди просили своих друзей и семью поискать их фотографии на Flickr, их произношение направляло много посетителей не в то место!
3.Выберите только доступные доменные имена .com
Если вас не волнует прямой трафик, имидж бренда или узнаваемость имени, вы можете проигнорировать эту рекомендацию. Однако, если вы серьезно настроены создать веб-сайт, который будет пользоваться долгосрочным успехом, вам необходимо убедиться, что вы используете адрес .com. По сей день многие люди считают, что расширение .com — единственное существующее. Я даю эту рекомендацию, несмотря на все новые расширения, доступные в современную эпоху доменов верхнего уровня.К сожалению, подавляющее большинство потребителей не воспринимают такой домен, как «ilove.pasta», как запоминающийся веб-сайт или даже как тот, который они могут посетить.
4. Убедитесь, что набрать
легко.Если для правильного ввода вашего доменного имени требуется значительное внимание, будь то из-за написания, длины или использования незапоминающихся слов или звуков, вы потеряете значительную часть имиджа вашего бренда и маркетинговой ценности.
5. Убедитесь, что легко запомнить
Не забывайте, что молва и маркетинг в поисковых системах (обеспечение того, чтобы ваш домен всегда появлялся в первых числах поисковых запросов, связанных с вашей отраслью), зависят от того, насколько легко запомнить ваше доменное имя.Вы же не хотите быть той компанией с невероятным веб-сайтом, имя которого никто не сможет вспомнить, когда придет время рассказать об этом другу. С точки зрения SEO, следование лучшим практикам брендинга дает множество преимуществ. С другой стороны, игнорирование их может поставить под угрозу ваши долгосрочные результаты.
6. Делайте имя как можно короче
Короткие имена легко запомнить и легко ввести (см. Два предыдущих правила). Они позволяют использовать больше символов в URL-адресах в результатах поиска и лучше подходят для социальных сетей, журналов и во всех формах оффлайн-маркетинга (включая исключительно важную сарафанное радио).
7. Создавайте ожидания и удовлетворяйте их
Когда люди впервые слышат о вашем доменном имени, они должны сразу понять, какой контент они найдут на вашем веб-сайте. Вот почему мне нравятся такие доменные имена, как Hotmail.com, CareerBuilder.com, AutoTrader.com и WebMD.com. Такие домены, как Monster.com, Amazon.com, Zillow.com и даже Moz.com, должны были вложить гораздо больше средств в брендинг из-за их неинтуитивных названий. При этом, если люди уже знакомы с вашим брендом, имя, не имеющее отношения к вашей отрасли, может подойти.
8. Избегайте нарушения авторских прав
Хотя эта ошибка встречается нечасто, но когда она возникает, она может полностью уничтожить даже самые большие домены и компании.
9. Выделите свой бренд имиджем
Использование уникального имени — отличный способ повысить ценность вашего доменного имени. Бренд — это гораздо больше, чем просто сочетание слов, что объясняет, почему такие названия, как mortgageforyourhome.com и creditratesonline.com, не так убедительны, как названия брендов, такие как bankrate.com и lendingtree.com. Zappos привлекает гораздо больше внимания (и имеет лучшую репутацию), чем Shoestore.com. Сам Moz является хорошим примером. Исторически «moz» имеет ассоциацию в Интернете; это ассоциируется с тем, чтобы быть свободным, открытым и сосредоточенным на сообществе.
10. Держитесь подальше от тире и цифр
Дефисы и числа затрудняют устную связь вашего доменного имени и уменьшают вероятность того, что его легко запомнить или ввести. Их использование также связано с более низким рейтингом в поисковых системах, ухудшением имиджа бренда и меньшими объемами прямого трафика.
11. Избегайте последних тенденций
Названия веб-сайтов, основанные на причудливых орфографических ошибках (как на многих веб-сайтах Web 2.0), множественных дефисах (например, веб-сайты SEO в начале десятилетия 2000 года) или коротких общих прилагательных (например, «лучший», «лучший» или «горячий» ) не всегда лучший выбор. Посмотрите, сколько людей начинали название своей компании с «AAA» за последние 50 лет только для того, чтобы оказаться первыми в телефонной книге. Сколько компаний из списка Fortune 2000 названы «AAA Corporation»? Никто!







 Если вы выбираете шаблон, где всё летает, искрится, и всякие фокусы случаются при клике, то скорее всего он сделан при помощи устаревшей технологии под названием Flash. В отличие от HTML-кода, он гораздо хуже либо вообще не воспринимается поисковиками. Так что выбирайте: или фокусы, или позиции в выдаче.
Если вы выбираете шаблон, где всё летает, искрится, и всякие фокусы случаются при клике, то скорее всего он сделан при помощи устаревшей технологии под названием Flash. В отличие от HTML-кода, он гораздо хуже либо вообще не воспринимается поисковиками. Так что выбирайте: или фокусы, или позиции в выдаче. Как правило, оно скачивается вместе с шаблоном.
Как правило, оно скачивается вместе с шаблоном.
 показов;
показов;

 Одностраничные веб-сайты оставляют пространство для задумок дизайнеров и разработчиков, чтобы проявить творческий подход по поводу того, как каждый раздел будет взаимодействовать с пользователем.
Одностраничные веб-сайты оставляют пространство для задумок дизайнеров и разработчиков, чтобы проявить творческий подход по поводу того, как каждый раздел будет взаимодействовать с пользователем. Лэндинги подают контент в самой удобной и понятной форме, пользователь не заблудиться в нем.
Лэндинги подают контент в самой удобной и понятной форме, пользователь не заблудиться в нем. Этот принцип работает как для органической выдачи, так и для контекстной рекламы. Запросы могут быть похожи по тематике, но различаться по своей сути — следовательно, под каждый запрос необходима отдельная страница со своим набором ключевых фраз. Это не получится сделать с лэндингом, потому что на его странице нужно разместить большое количество информации. Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт.
Этот принцип работает как для органической выдачи, так и для контекстной рекламы. Запросы могут быть похожи по тематике, но различаться по своей сути — следовательно, под каждый запрос необходима отдельная страница со своим набором ключевых фраз. Это не получится сделать с лэндингом, потому что на его странице нужно разместить большое количество информации. Именно здесь на помощь приходит классический корпоративный сайт, который позволит вам оптимизировать ваш веб-ресурс под необходимое количество поисковых запросов, генерируя целевой трафик на ваш сайт. В случае с одностраничным сайтом это сложнее сделать, так как на странице располагается большое количество контента.
В случае с одностраничным сайтом это сложнее сделать, так как на странице располагается большое количество контента.