с нуля до сеньора / Habr
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
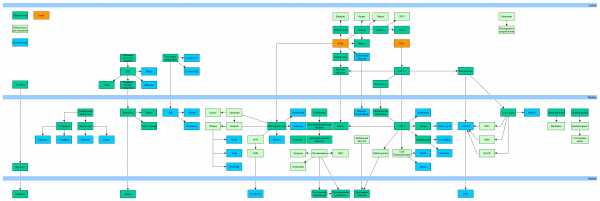
В данной статье представляю схему развития верстальщика

[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
habr.com
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
www.seostop.ru
Как верстать красиво или чем плохи css-фреймворки / Habr
Преимущества дивной вёрстки, семантичной разметки и разделения содержимого и дизайна описаны десятки, сотни раз, но все-равно находятся люди, которые не понимают самой идеи html и css, пишут в коде такие ужасные вещи, как<span>
, когда хотят расскасить текст в синий цвет и искренне считают, что эта запись чем-то лучше, чем
<font color="blue">
, наивно веря в этом деле валидатору. А ведь правильный подход в написании html и css лежит на поверхности. Достаточно просто посмотреть историю развития этого языка, почитать статьи десятилетней давности и проанализировать. Я, при поддержке theshock, постаралась в этот статье упорядоченно и коротко изложить наше видение этого вопроса.
Краткая историческая справка
html создавался академиками, как средство описания данных для обмена по сети на базе языка SGML. Изначально никто не думал, что он будет использоваться для чего-то большего, чем обычный текст. Если посмотреть на большинство современных книг, то можно увидеть каким эти люди представляли себе будущий интернет. Из сорока тегов первого стандарта предназначением только трёх было изменения внешнего вида текста, остальные описывали что этот текст значит и не было возможности отобразить текст так, как вы хотели. Согласно стандарту некоторые теги могли делать текст курсивным или жирным, но такое поведение было только в рамках рекомендаций. Но по-другому развитие интернета видели разработчики Netscape. Они понимали, что сАйтИКи доЛжнЫ быТь пРивлЕКаТЕльНЫМи для того, чтобы в интернете сидели не только суровые профессора, но и блондинки.
Netscape ввёл достаточно много тегов, которые изменяли внешний вид текста, но не несли за собой никакой логической нагрузки. В статьях тех лет можно прочитать, что идеологам html категорически не нравился такой вектор развития. На самом деле W3C вели себя очень по-старпёрски и не далекоглядно, а Netscape тем временем слишком увлёкся раскрашиванием. Обе компании впали в крайности и не могли прийти к консенсусу.
Помощь пришла неожиданно в лице компании Microsoft. Она практически выкупила W3C, инвестировав в него кучу денег и человеческих ресурсов, удалила устаревшую ещё до выхода спецификацию html 3.0 и по-быстренькому выпустила более приближённую к жизни спецификацию html 3.2, которая принесла с собой css. IE 3 и NN 4 уже более-менее поддерживали возможности стилевого оформления.
Ну, потом осёл быстро вытеснил Netscape и, как только занял монопольное положение, заснул на 6-й версии лет, эдак, десять назад. Потом возродился Netscape в лице Firefox, отвоевал значительную часть рынка у IE за счёт кучи преимуществ и, в итоге, всё пришло к тому, что мы сейчас имеем.
Разработчикам браузеров на заметку: в лидеры выбивался тот браузер, который поддерживал стандарты лучше всего.
А имеем мы сейчас вполне неплохую ситуацию. Хотя, перспективы css 3 очень радостные и приятные и мы с нетерпением ждём его прихода, даже то, что даёт шестой ослик вполне достаточно для красивого и расширяемого кода.
Почему оформлять лучше в css, чем в html
В истории очень показателен период сложного оформления сайтов при помощи одного html. Верстальщики тех годов использовали огромное количество тегов
<font>, <b>, <i>, вложенных друг в друга таблиц для задания таких границ и разметки, как они хотели и много чего такого, что в итоге приводило к коду, который очень тяжело поддерживать. Очень интересный цикл статтей перевода «A List Apart» на html+css. Посмотрите пример оттуда:<!-- Dress left -->
<table border="0" cellpadding="0" cellspacing="0">
<!-- Your variable left margin -->
<tr valign="top"><td
bgcolor="#ffffcc"> </td>
<td bgcolor="#ffffcc"
valign="top">
<!-- Your actual content -->
Сейчас с современными возможностями этот участок выглядел бы так:
<div>
Такое изящество принёс нам язык css. Так в чём же основной принцип подхода html+css? В html-файле мы описываем только логическую часть документа и ничего из оформления (да-да, это именно то, о чём мечтали те старые пердуны из W3C). Оформление ложится полностью на плечи css. Какие преимущества нам это принесёт:
1. Как видно на примере выше, html-код теперь не загромождён, а логичен и понятен.
2. Мы не повторяем описание внешнего вида каждый раз, когда встречается html-елемент. Например, если мы хотим заголовок сделать подчёркнутым и зелёным — достаточно описать это в css-файле, а не указывать соответствующие параметры каждый раз, когда встречается заголовок. Принцип «don’t repeat yourself» показал себя очень эффективным не только в разметке, но и в программировании. На самом деле, очень тяжело найти противников этого принципа среди профессионалов.
3. За счёт этого мы можем давать нашим пользователям возможность к оформлению своих сообщений, не выходя за рамки дизайна сайта (посмотрите на хабр и его оформление заголовкамив статьях). Автор просто указывает тег, например, <h3> там, где хочет выделить заголовок раздела статьи и он выделяется так, как лучше всего подходит для даного сайта.
4. Вес html-файлов уменьшается очень значительно, а сss-файлы кешируются браузерами и загружаются только один раз, отчего у пользователей значительно ускоряется загрузка страниц, а на сервере уменьшается нагрузка.
5. То, что мы вынесли всё оформление в css-файл позволяет с лёгкостью его изменять при необходимости. Достаточно в одном месте css-файла подправить значение и новый стиль применится ко всем html-страницам, которые его используют
6. Можно полностью поменять оформление сайта просто подключив другой css-файл на сервере администратором или на клиенте пользователем (с помощью user-css). Например, как сделано на ibash.org.ru.
7. Для устройств с маленьким экраном достаточно просто подключить другой файл стилей.
Так почему же плоха запись <font color="red">? Не потому что так сказал валидатор, или написали умные мужчинки на Хабре. Причина отказа от этой записи содержится очень близко к идеологии html. А именно в том, что тут смешивается контент и дизайн! И предпочитаемая многими(валидная, но ужасная) запись <span> — это возврат к тому, от чего с ужасом бежали «A List Apart» 10 лет назад. Каждый раз, когда вы в html-файле задаёте оформление css или в названии класса содержится эпитет, который хоть как-то намекает на внешний вид элемента — вы что-то делаете не так. Просто подумайте, почему вы решили делать его таким. Если вы хотите сделать красный цвет, то, наверное, это обозначает ошибку и ему больше подойдёт <span>. А если вы решили выделить жирным, то этот текст важнее, чем тот, что по-соседству и тут больше подойдёт <span> или даже <strong>. А html5 принесет еще серию актуальных логических тегов, которые помогут отказатся даже от классов.
Верстаем по-порядку
Так как же добится изящного кода? Надо полностью отделить содержимое от представления. Подумайте, какие логические блоки будут на странице и опишите их в html. Не описывайте то, как они будут выглядеть. Представте, что у вас будет два совершенно разных дизайна на базе одного и того же html, но разных css. Возьмем, к примеру, Хабр. Представим, что один дизайн будет очень похож на тот, что есть, а другой будет с навигацией слева, а правая боковая панель уйдёт вниз. И он будет в тёмных цветах, а не светлых, как сейчас. Начнём с html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Habrahabr</title>
</head>
<body>
<header>
<img src="logo.png" alt="Habrahabr logo" />
<ul>
<li>Nutochka</li>
<li>выйти</li>
<li>настройки</li>
<li>личная почта</li>
<li>хабралента</li>
<li>избранное</li>
</ul>
</header>
<nav>
<ul>
<li><span>посты</span></li>
<li><a href="#">q&a</a></li>
<li><a href="#">блоги</a></li>
<li><a href="#">люди</a></li>
<li><a href="#">компании</a></li>
</ul>
</nav>
<section>
<article>
<h2><a href="#">{Article.title}</a></h2>
<div>{Article.content}</div>
<div>{Article.tags}</div>
<div>{Article.footer}</div>
</article>
</section>
<aside>
<div>
<ul>
<li>
<a href="#">{Best.blogname}</a>
» <a href="#">{Best.article}</a>
</li>
<li>
<a href="#">{Best.blogname}</a>
» <a href="#">{Best.article}</a>
</li>
<li>
<a href="#">{Best.blogname}</a>
» <a href="#">{Best.article}</a>
</li>
</ul>
</div>
<!-- Other blocks -->
</aside>
<footer>
© 2006–2010 «Тематические Медиа»
</footer>
</body>
</html>
Такой html красив и понятен, легко поддерживается и обладает огромным количеством преимуществ. Следующим шагом будет описание css, но так, чтобы, при этом ни разу не поменять html.
К сожалению, кое-какие причуды верстки не получится сделать без вмешательства в контент, но просто постарайтесь этого избежать, зная, что это категорически неправильно.
css-фреймворки
Последнее время некоторой(к счастью, небольшой) популярностью пользуются css-фреймворки. Например, 960 grid system
<div>
<h3>
24 Column Grid
</h3>
<div>
<p>
950
</p>
</div>
<!-- end .grid_24 -->
<div></div>
<div>
<p>
30
</p>
</div>
<!-- end .grid_1 -->
<div>
<p>
910
</p>
</div>
<!-- end .grid_23 -->
и blueprint:
<div>
<h2>Blueprint Tests: grid.css</h2>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
Основной проблемой есть то, что эти фреймоворки нарушают основной принцип разделения содержимого и представления и пропагандируют принципы, которые использовались до изобретения html3.2. Вместо внятного и очевидного описания, что каждый из блоков значит мы видим в html-коде то, как эти блоки выглядят и сколько места занимают. Все преимущества css, описанные выше, разрушаются при таком подходе. Css-фреймворки в том виде, котором они сейчас есть — зло и уход в прошлое.
Какие есть альтернативы? Оставить html языком разметки, а дизайн оставить полностью на совести css, как оно и должно быть. Но как сделать фреймворк на CSS? Для этого можно воспользоватся одним из препроцессоров, которые сейчас набираюсь популярность и вводят в css много вещей, которых там очень не хватает — переменных, математических выражений, изящной вложенности. Например, LessCss и SASS. С их помощью можно организовывать красивые и удобные фреймворки и полностью на стороне css. Подход к созданию такого фреймворка можно почитать в зарубежной статье «Introducing the LESS CSS Grid».
Верстайте красиво и не выливайте компот в борщ, пусть даже кажется, что это будет быстрее и ничего страшного не случится!
habr.com
Как стать начинающим верстальщиком
Привет, читатель!
В этой статье я расскажу как стать начинающим верстальщиком. Т.е. после выполнения всех рекомендаций в можете претендовать на данную позицию. Статья создана специально для учеников glivera-team, но может помочь всем, кто решил освоить данную специальность.
Учим HTML/CSS
HTML и CSS — это то, что верстальщик пишет каждый день, это языки, которые понимает браузер и рисует ваш сайт. Вы можете выбрать любой источник для изучения(книги, видео, статьи), главное понять основы. Вот несколько полезных ссылок, которые помогут начать:
После прохождения уроков вы должны понимать:
- что такое html-теги и как они работают
- блочную модель(border, margin, padding)
- как работает float, inline-block и flexbox
- позиционирование(абсолютное, относительное, фиксированное, z-index)
Вы должны уметь:
- вставить на страницу текст, картинки, ссылки, элементы форм
- стилизовать элементы страницы(изменение размеров, цветов, теней и т.д)
- создавать таблицы
Работаем с фотошопом
Дизайнер предоставляет верстальщику макет в формате psd(формат файлов Photoshop). Поэтому верстальщику необходимо уметь с ним работать. Все функции программы не нужны, главное уметь следующее:
- работа со слоями(скрытие, отображение, просмотр эффектов)
- замер размеров элементов
- вырезание картинок(обычных и паттернов)
- копирование текста из макета в html
Полезные ссылки:
Начальные инструменты
Для быстрого старта вам понадобится редактор и браузер. Вы можете выбрать любые, но я посоветую Sublime Text в качестве редактора и Chrome в качестве браузера. Из операционных систем сделайте выбор между Windows и Mac. Остальные системы будут тормозить ваше обучение.
Верстка первого сайта
На этом этапе скорее всего вы ощутите ступор. Вы вроде знаете html/css(на самом деле нет) и фотошоп. Но вы совершенно не понимаете как из макета сделать сайт. В данном случае вы можете пройти небольшой курс по верстке сайта, коих много на ютубе. На данном этапе вам нужно сверстать первый сайт. Не обращайте внимание на такие понятия как резина, адаптивность. И еще, не используйте css-фреймворки(bootstrap, foundation).
Полезные ссылки:
Понимание семантики, валидность
Итак, вы сверстали первый сайт, что дальше? Вам нужно понять как правильно расставлять теги в html-коде, а также научиться проводить валидацию. С валидацией все просто — машина анализирует код, говорит что не так, вы правите и понимаете. С семантикой посложнее, поскольку область довольно холиварная и во многих моментах разработчики не имеют единого мнения. Но все же общие стандарты есть. После того, как изучите — попробуйте сверстать новый макет семантично. Теперь на каждом этапе вам нужно получить обзор вашего кода от опытного специалиста/наставника.
Полезные ссылки:
Javascript и jQuery
На этом этапе вы должны понять, что такое Javascript и зачем он нужен. Далее познакомиться с библиотекой jQuery и попробовать сверстать сайт с интерактивными элементами(слайдеры, всплывающие окна, табы).
Полезные ссылки:
БЭМ
Изучите методологию БЭМ. Вам нужно понимать, как верстать независимыми блоками, как привнести модульность в вашу верстку. В интернете очень много информации по этому поводу. Не нужно изучать фул-стек БЕМ, просто важно понять методологию для CSS. Верстаете новый макет с применением методологий.
Полезные ссылки:
SASS
Для ускорения и удобства написания стилей придумали препроцессоры. Наш выбор — Sass(.scss). Вам необходимо изучить препроцессор и сверстать с ним новый макет. Понять нужно:
- переменные
- разница между миксинами и тихими классами(placeholder)
- как работает ‘&’
- как разделить стили на несколько .scss файлов
На данном этапе scss в css компилируйте с помощью prepros
Полезные ссылки:
Pug
Также для ускорения верстки и поддержки верстальщики используют шаблонизаторы html. Наш выбор — pug. После изучения вы должны понимать:
- как делать миксины
- как работает extends
- циклы и переменные
- работа с массивами
Верстаете сайт с применением шаблонизатора.
Полезные ссылки:
Адаптивность
Теперь вы можете начать верстать адаптивные сайты, которые подстраиваются под ширину окна браузера. Можете взять макет, где различные разрешения указаны дизайнером, а можете сами придумать, как будет перестраиваться сайт. С этого момента все сайты верстайте адаптивно.
Полезные ссылки:
IDE PHPStorm
Чем раньше вы пересядете с редактора на PHPStorm — тем лучше. Эта IDE позволяет значительно ускорить разработку. Скачать бесплатную(early access) PHPStrom можно на официальном сайте, если не хотите платить — скачиваете её раз в месяц. В остальном бесплатная версия такая же, как и платная.
Полезные ссылки:
Git
Любой разработчик должен уметь работать с системами контроля версий, и верстальщик — не исключение. Мы, как и большинство выбрали Git. Вы должны уметь следующее:
- работать с интерфейсом github
- уметь клонировать репозитории на компьютер
- делать commit, push, merge
- делать pull request
Полезные ссылки:
Практика
Дальше вам необходимо верстать и набивать руку, каждый макет прогоняя через код-ревью и найти первый заказ. Затем второй, третий и т.д.
На этом все.
glivera-team.github.io
Как быстро верстать сайты
Автор: Анатолий Черкес /
Дата: 19 мая 2019 /
Просмотров: 734
Здравствуйте уважаемые друзья!
Если Вы хотите знать как быстро верстать сайты и уже знакомы с HTML и CSS, то эта статья для Вас.
В данном обзоре рассмотрен классический процесс вёрстки без использования препроцессоров и различных библиотек, например, таких как Bootstrap.
Ускорение вёрстки будет происходить за счёт применения правильного алгоритма самой вёрстки.
Насколько же быстро можно ускорить процесс вёрстки? По моим подсчётам строгое соблюдение данного алгоритма позволяет ускорить процесс вёрстки как минимум в 5, а то и в 10 раз.
Давайте сразу перейдём к делу.
Алгоритм быстрой вёрстки имеет 7 основных шагов
- Иметь подготовленный шаблон.
- Подключить нестандартные шрифты в самом начале вёрстки.
- Составить макет архитектуры тегов страницы.
- Иметь систему названий селекторов.
- Подготовить сразу все изображения.
- Вёрстку проводить по специальной схеме.
- Настроить скрипты и формы.
Вёрстка требует глубокого умственного погружения в процесс. Любой отрыв из этого процесса, а затем возврат в него, затрачивает колоссальное количество энергии, что в свою очередь влияет на скорость вёрстки. Поэтому строгое соблюдение алгоритма правильной и быстрой вёрстки является залогом успеха верстальщика.
Подготовленный шаблон для вёрстки
Для ускорения вёрстки рекомендую каждому верстальщику иметь для этого специально заготовленный шаблон. Шаблон для вёрстки сайта представляет из себя папку с набором файлов и других подпапок. К основным файлам можно отнести:
- файл главной страницы сайта index.html с размеченной структурой HTML-страницы, основными первичными блоками, подключёнными файлами стилей и скриптов;
- файл стилей style.css – основной файл стилей со сбросом стилей и стилями для первичных блоков и меню;
- файл стилей media.css – файл стилей для адаптации с расставленными media-запросами и стилями адаптивного меню;
- файл скриптов script.js с настроенными скриптами различных блоков таких как адаптивное меню, меню аккордеон, всплывание модального окна и др.;
- папку images для хранения изображений;
- папку fonts для хранения нестандартных шрифтов;
- файл form.php – файл обработчик формы отправки заявки;
- другие файлы.
Если Вы верстаете много сайтов, то Вам часто приходится повторять одни и те же действия. Что бы их повторять не приходилось, для этого и нужен созданный специальный шаблон-макет для вёрстки, так называемая заготовка верстальщика.
Минимум 5 часов времени Вы сэкономите при вёрстке каждого сайта, имея такой вот специальный макет для вёрстки.
Каждый верстальщик может заготовить себе такой шаблон один раз, выделив на это около недели времени, либо же купить готовый шаблон для вёрстки и при необходимости его заточить под свои потребности.
Составляя данный обзор для ускорения вёрстки сайтов, я специально проводил эксперимент верстая реальный проект – главную страницу сайта маркетингового агентства.

Полную версию страницы можно посмотреть здесь.
Учитывая факт того, что дизайн был немного замороченный, и мне параллельно приходилось записывать видео вёрстки, то на вёрстку главной страницы сайта у меня ушло около 7 часов времени. Считаю это хорошим показателем. Думаю, что данный показатель можно было догнать и до 5 часов, если бы не приходилось отвлекаться на составление данного обзора. Если же Вы используете для вёрстки препроцессоры и библиотеку Bootstrap, то вполне вероятно сверстать такой сайт, имея свою заготовку для вёрстки, у Вас получится быстрее.
Подключение нестандартных шрифтов в самом начале вёрстки ускоряет процесс вёрстки
Большинству верстальщиков известна проблема кроссбраузерности нестандартных шрифтов на сайте. Одно дело подключить шрифты через сервис Google Fonts. Но этот способ не всегда приемлем. Второе дело подключить загрузку нестандартных шрифтов автономно с сайта. Вот здесь то и возникают различные траблы: то шрифт вдруг не отображается в каком-либо браузере, то в макете PSD, вы встречаете новый шрифт, который изначально не подключили. Начинаете его искать и снова подключать. А на это всё расходуется дополнительное время. Поэтому настоятельно рекомендую подключить все нестандартные шрифты на сайт в самом начале вёрскти.
Составление макета архитектуры тегов HTML-страницы ускорит Ваш процесс вёрстки минимум в 3 раза
Что такое макет архитектуры тегов страницы?
Макет архитектуры тегов страницы – это графическое отображение тегов на странице согласно дизайна.
Графическое отображение тегов страницы можно создать в любом графическом редакторе, либо же нарисовать от руки на бумаге. Мы знаем, что тег имеет прямоугольную природу, поэтому результатом графического отображения тегов, будет наличие расположенных как друг возле друга, так и друг в друге прямоугольников. Вот здесь верстальщику и необходимо тщательно продумать архитектуру страницы.

Полный макет архитектуры тегов можно посмотреть здесь.
При разработке архитектуры тегов страницы необходимо учесть следующие факторы:
- Вложенность блоков;
- Соседство блоков;
- Позиционирование элементов.
При разработке данной архитектуры нет смысла сильно заморачиваться с правильными размерами, — главное, что бы визуально было понятно, как будут располагаться теги на странице. Если же Вы всё-таки решите нарисовать архитектуру с указанием параметров тегов, то это только ускорит Ваш процесс вёрстки. Так же нет большого смысла отображать теги более 4-го уровня вложенности.
Составление макета архитектуры тегов страницы занимает около 20 минут времени, но в дальнейшем экономит от 3 до 20 часов времени на вёрстку.
Система названий селекторов
Думаю, что у каждого верстальщика при вёрстке страниц происходила пауза на то, что бы придумать название селектору класса тега. Так называемое зависание программиста. И зачастую на такие зависания может уйти очень большое количество времени. Вот что бы избежать зависания при подборе названий селекторов, рекомендуется каждому верстальщику выработать для себя систему названий селекторов.
Система названий селекторов помогает избежать зависаний при вёрстке.
В моём случае система выглядит следующим образом: внешним тегам я задаю название логически соответствующее блоку (его содержимому), например, если это шапка, то название селектора будет header. Внутреннему блоку я задаю название внешнего блока + слово inside, т.е. внутренний блок у меня будет называться header_inside. Если внутри внутреннего блока идут два блока слева и справа, то каждый из них будет иметь соответственно следующие названия: header_inside_left и header_inside_right. В данной статье я не ставлю целью полностью расписать свою систему названий селекторов. Думаю, что смысл уловили.
Есть мнение, что поисковые системы при ранжировании сайтов учитывают название селекторов, хотя какой-либо статистики в этом направлении мне найти не удалось. Но в любом случае не рекомендую называть блоки какими-либо непонятными словами.
Подготовка сразу всех изображений экономит время в процессе вёрстки
Для того, что бы не отвлекаться от самого процесса вёрстки, рекомендую произвести процесс нарезки изображений для сайта сразу. Хорошо было бы, если бы дизайнер передавал верстальщику макет PSD и уже нарезанные изображения. Но как показывает практика, в большинстве случаев верстальщик нарезает изображения с PSD сам. Да кто же лучше верстальщика это сделает? Ведь нарезка изображений должна логически ложиться в архитектуру тегов страницы.
Также рекомендую составлять спрайт изображений для всех мелких иконок и пиктограмм макета.
Проведение вёрстки по специальной схеме
Все предыдущие этапы вёрстки рассмотренные в данной статье можно назвать подготовительными. Ну а теперь давайте рассмотрим основной этап вёрстки.
Что же из себя представляет специальная схема вёрстки?
Специальная схема вёрстки предусматривает 5 шагов вёрстки:
- Провести расстановку тегов согласно макету архитектуры тегов.
- Задать селекторы классов для тегов согласно системы названий селекторов.
- Задать свойства тегам.
- Доверстать внутренние блоки.
- Произвести попискельное равнение всех блоков.
Выше представлена моя субъективная схема. Любой верстальщик может данную схему усовершенствовать для себя.
Ну а теперь давайте по порядочку разберём каждый шаг вёрстки специальной схемы.
Провести расстановку тегов согласно макету архитектуры тегов
Расстановка тегов подразумевает под собой написание тегов в HTML-странице согласно макету архитектуры тегов, который был создан на 3-м этапе алгоритма быстрой вёрстки. Делается это очень быстро, т.е. за 5-10 минут мы полностью расставляем все основные теги страницы. Рекомендуется каждому внешнему блоку задавать комментарии. Обязательно соблюдать штабную культуру вёрстки, т.е. делать соответствующие отступы для каждого дочернего тега на один tab относительно родительского тега.
Задать селекторы классов для тегов согласно системы названий селекторов
Далее, для расставленных на предыдущем шаге тегов мы просто задаём соответствующие селекторы классов. Ещё одной хорошей рекомендацией по заданию названий селекторов классов служит задание селекторов с двумя словами через нижнее подчёркивание, а не через дефис. В данном случае в редакторе кода для выделения селектора класса достаточно будет произвести двойной щелчок левой кнопки мыши, что также экономит время. На выполнение данного пункта может уйти 5-10 минут.
Задать свойства тегам
После того как у нас построена HTML-структура тегов и заданы селекторы классов, теперь в файле стилей прописываем свойства данным селекторам классов. Здесь рекомендуется выявить повторяющиеся блоки и задать им свойства в одном месте. Например, у нас заголовки h3 имеют одинаковый размер шрифта, одинаковое обрамление, то мы один раз для тега h3 прописываем соответствующие стили и они автоматически применятся для всех наших тегов h3. Чем больше одинаковых блоков Вы выявите и пропишите им сразу стили, тем больше времени сэкономите при вёрстке.
Данный этап вёрстки является наиболее трудоёмким, поскольку приходится снимать параметры с макета PSD и задавать их в файле стилей. Также приходится сверять соответствие результата дизайну и при выявлении ошибок исправлять их.
В файле стилей рекомендуется проставлять комментарии.
Доверстать внутренние блоки
На данном этапе просто верстаем те блоки, которые не были свёрстаны ранее. Можно данный этап совместить с предыдущим.
Попискельное равнение всех блоков
Что я понимаю под попиксельным равнением? Это приведение вёрстки в точное соответствие с макетом. Т.е. на данном этапе все элементы выравниваются пиксель в пиксель под дизайн. Для решения данной задачи есть различные плагины позволяющие производить точное сравнение вёрстки и дизайна. Я же пользуюсь программой прозрачности мониторов «See Through».
Настройка скриптов и форм
После того, как всё свёрстано, можно произвести настройку всех необходимых скриптов и форм отправки писем на эмайл.
Следует отметить, что в случаях, когда вёрстка будет подлежать натяжке на CMS, то многие скрипты программировать нет смысла. Например, если в дальнейшем планируется слайдер на сайте выводить с помощью плагина движка, то при вёрстке не стоит настраивать скрипт данного слайдера.
Так же стоит отметить, что если сайт планируется оставить на HTML и на нём надо будет сделать слайдер, то этап настройки скриптов рекомендуется перенести в начало нашего алгоритма ускоренной вёрстки. Т.е. сразу установить и настроить все скрипты, а потом уже верстать.
Общие выводы по алгоритму быстрой вёрстки
Ну что ж друзья! В данной статье я представил свой субъективный опыт для ускорения процесса вёрстки основанный на 10-и летнем стаже. Каждый верстальщик может данный алгоритм заточить под себя.
Есть ещё множество других технических и организационных нюансов, которые могут помочь Вам быстро верстать сайты. Однако рассматривать их в данной статье я не стал, поскольку ставил целью представить именно организационный аспект ускорения вёрстки.
Основным выводом по данной статье стоит считать строгое соблюдение всех этапов алгоритма быстрой вёрстки.
Ниже представлен видео-обзор алгоритма быстрой вёрстки.
Желаю Вам удачи и до новых встреч.
Добавить комментарий
svarog-web.com
Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.

Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
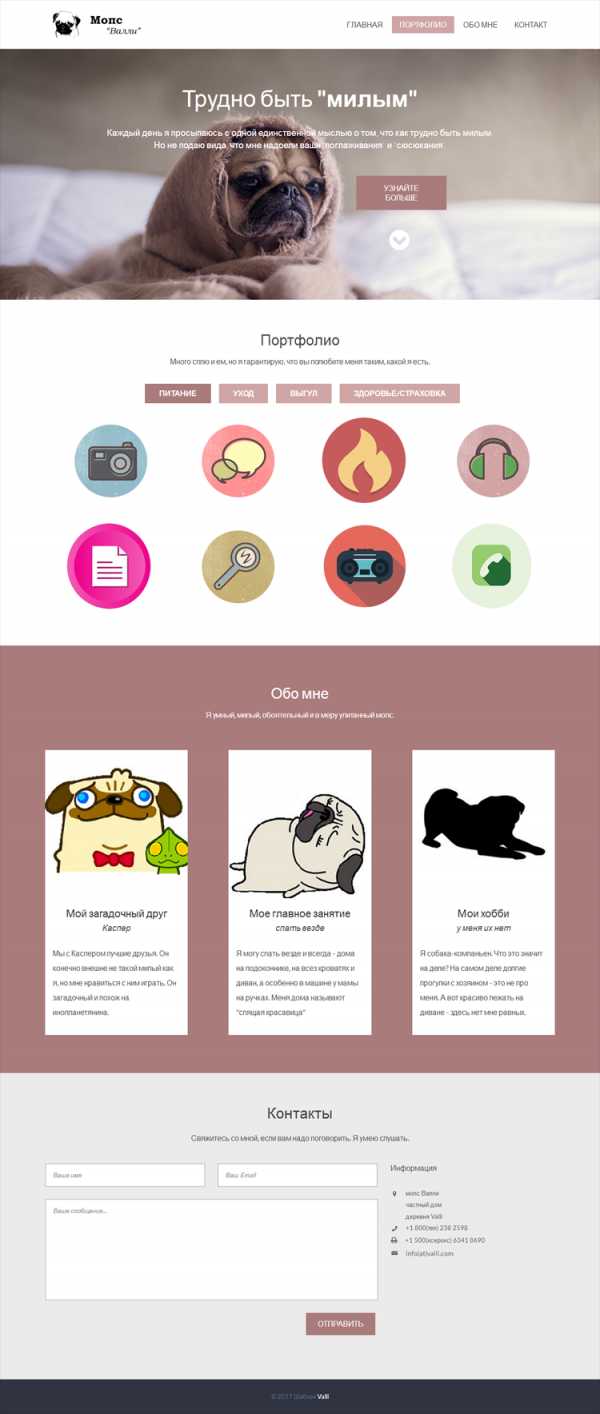
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».

Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.
Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
<header>
<div>
<div>
<div>
<a href="#"><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.
Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — .clear{clear:both;}
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
.nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.
Результат работы можно посмотреть на jsfiddle
Продолжение следует..
- Создано 12.10.2017 12:50:40
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
что это такое, с чего начать работу с ней, и что для этого нужно
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Верстка веб-сайтов – это создание полноценной html-страницы на основе разработанного в графическом редакторе дизайна.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала. Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами. Находит и размещает картинки, делает обтекание их текстом. А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Что нужно знать для верстки сайтов? Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:

Это и есть сверстанная веб-страница.
Виды верстки
Верстку можно поделить на два основных вида:
- Табличная. Для описания элементов применяются таблицы. Вся страница представляет собой скопление таблиц <table>. В настоящее время такая верстка считается устаревшей.
- Блочная. HTML-документ представлен как совокупность блоков <div>.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета. Вы можете нарушить данное правило и производить верстку так, как вам удобно.
- Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню. Код библиотек должен быть минимизирован.
- Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно. То есть, если можно обойтись без JS — то динамика описывается в CSS.
- То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте h2-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет h2, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.

Инструменты верстальщика
- Обработка изображений: Adobe Photoshop, Gimp, Krita.
- Работа с кодом: Notepad++, Adobe DreamViewer, SublimeText, CoffeeCup HTML Editor, UltraEdit,Firebug, Winless, CSS3 Generator
- Работа с JS: Front Page, NetBeans.
- Проверка на кроссбраузерность и валидность: Crossbrowsertesting, IE Tester, Dr Watson, Validator.w3, Css validator, Markup validtor.
Зачастую к верстке относятся спустя рукава, а подобный подход может загубить самый привлекательный дизайн, удобный функционал и топовые места веб-проекта. Скачущие по экрану элементы вводят в заблуждение пользователей, усложняют навигацию и снижают лояльность посетителей, что губительно сказывается как на поведенческих факторах, так и на продвижении ресурса в целом. Поэтому правильной верстке при создании сайта следует уделить должное внимание.
semantica.in
