Как протестировать работу сайта – База знаний Timeweb Community
Вступление
Создание сайта – процесс кропотливый и совсем не быстрый. Однако работа над сайтом не заканчивается после того, как он сверстан и готов к просмотрам интернет-пользователей. Вот вы увидели результат, вам нравится дизайн, наполнение, верстка и хочется поскорее показать свое детище – но не спешите. Перед тем, как начать активно рекламировать свой ресурс и привлекать на него пользователей, нужно убедиться в том, что сайт сделан качественно, и пользователям будет приятно провести на нем время (а возможно, и вернуться!). Именно о том, как протестировать свой сайт и проверить, насколько качественно он сделан, я и расскажу в этой статье. Протестировать нам нужно три момента:
- верстку;
- функционирование;
- безопасность.
1. Верстка
Несмотря на то, что сайт представляет собой определенный (и единственный в своем роде) HTML-код, в разных браузерах ваш сайт может отображаться по-разному. Поэтому крайне важно убедиться, что каждый из ваших посетителей увидит именно то и именно так, как вы это задумали.
На данный момент можно выделить следующие известные браузеры (от наиболее популярного к наименее популярному):
- Google Chrome
- Internet Explorer/Edge
- Firefox
- Safari
- Opera
Поэтому вам обязательно нужно проверить, что в каждом из этих браузеров ваш сайт отображается так, как было задумано (а также работает весь необходимый функционал).
Есть два пути сделать это:
- Установить каждый из браузеров и вручную проверить каждую страницу вашего сайта.
- Воспользоваться одним – или сразу несколькими подходящими сервисами.
Выбирайте на свой вкус:
- http://browsershots.org/ — на главной странице перечислены все основные браузеры и операционные системы – выбирайте необходимые и смело тестируйте свой сайт. Единственный минус – проверяться будет одна страница и одно разрешение экрана (указать этот и остальные параметры можно внизу страницы), и на это потребуется время, зато пользоваться сервисом можно абсолютно бесплатно;
- http://ipinfo.info/netrenderer/ — сервис проверяет сайт только в Internet Explorer’е, зато он быстрый и бесплатный;
- https://crossbrowsertesting.com/ — платный сервис, который позволяет проверить ваш сайт в разных браузерах, операционных системах и даже устройствах! Последнее особенно актуально, ведь сейчас все больше людей выходят в интернет через портативные устройства (мобильные устройства на Android, iPad, iPhone), сервис также предоставляет пробный период длиной в 7 дней;
- http://www.multibrowserviewer.com/ — приложение, которое поможет вам протестировать сайт на предмет корректности визуального отображения, есть бесплатный и платный тарифный план;
- http://spoon.net/browsers/ — бесплатный онлайн-эмулятор программ; вы сможете запустить каждый из браузеров и собственноручно протестировать в нем работу своего сайта.
Также при тестировании верстки сайта зачастую советуют проверить ее валидность. Сделать это можно при помощи сервиса http://validator.w3.org/. Впрочем, валидность (то есть соответствие HTML-кода сайта стандартам, разработанным World Wide Web Consortium) это не обязательное требование, а скорее, пожелание (которое тоже должен, но не обязан учитывать разработчик). Но если проверка показала наличие большого количества несоответствий, то, безусловно, это повод поговорить с разработчиком сайта.
2. Функционирование
ЧПУ
Начну с того, на что первым делом может обратить внимание посетитель вашего сайта – на
Как выглядит ЧПУ? Например, вот так: yoursite.ru/novosti/oktyabr. Прочитав подобный адрес, вы, скорее всего, догадаетесь, что на странице будут рассказаны какие-то новости, случившиеся в октябре. А что вы сможете сказать о странице yoursite.ru/page.php?page_id=67&lang=2&news_id=34565? Я думаю, что ничего. Несмотря на то, что некоторое время назад все адреса выглядели так, сейчас хорошим тоном (что – повторюсь – положительно влияет на SEO!) является использование ЧПУ.
Транслитерировать или переводить? Зависит от вас и вашего желания. Единственное, что делать не стоит – это использовать без надобности кириллические ссылки, так как они превращаются вот в такую абракадабру:
http://xn—-8sbejnfbaryvxu.xn--p1ai/
Или такую:
https://ru.wikipedia.org/wiki/%D0%9F%D1%83%D1%88%D0%BA%D0%B8%D0%BD
Административная часть
Сайт существует не только для ваших посетителей (клиентов), но и для вас (или кого-то другого, кто будет работать с информацией на сайте). Поэтому нужно сразу разобраться в том, как работает административная панель сайта: сможете ли вы добавить новость или провести заказ, выложить новый товар, поменять заглавную картинку на другую?.. В общем, не оставляйте это на потом – и в админке можно найти немало недоработок, которые потом могут значительно усложнить вам жизнь. Сразу все проверьте!
Тестирование
Тестированием всего функционала сайта обычно занимаются отдельные специалисты – тестировщики. Но если по каким-то причинам вам не удалось заполучить их на свой сайт, то я вкратце перечислю то, на что нужно обратить внимание:
- функциональное тестирование – правильно ли работают все функции сайта? Если речь об интернет-магазине, то нужно проверить, корректно ли происходит поиск и оформление заказа, редактирование корзины, навигация в целом. Протестируйте работу скидок и акций (если они у вас предусмотрены), проверьте еще раз заполнения всех форм. Желательно сделать это не в одном, а хотя бы в нескольких браузерах;
- юзабилити тестирование – удобно ли пользователям пользоваться вашим сайтом? Вам нужно протестировать, насколько понятен ваш сайт для пользователей: все ли выглядит логичным и необходимым? От лишних деталей лучше избавиться и, наоборот, добавить что-то, если навигация по сайту кажется неочевидной;
- нагрузочное тестирование – выдержит ли ваш сайт нагрузку в n-ное количество пользователей? Ваш сайт может привлечь гораздо больше посетителей, чем вы предполагаете – и из-за такой приятной причины он может просто перестать работать.
Чтобы такого не случилось, проведите тест! Для этого, к примеру, можно использовать сторонние сервисы:
- https://loadimpact.com/ — для быстрого тестирования. Примерно в течение 15 минут на вашем сайте будут находиться 50 посетителей – совсем немного, но достаточно для того, чтобы проверить, что от такой нагрузки ваш сайт не «ляжет».
- http://loadstorm.com/ — для более серьезного тестирования, где можно создать сценарии поведения виртуальных пользователей.
- https://www.neustar.biz/security/web-performance-management/load-testing – тестирование не только с виртуальными, но и с настоящими пользователями.
3. Безопасность
Тестированием безопасности пренебрегать не стоит – каждый год эта проблема становится все более актуальной.
Вообще для тестирования безопасности – если для вашего проекта это действительно важно – я советую обращаться к специалистам; неспециалисты вряд ли сходу разберутся во всех тонкостях и смогут дать адекватную оценку. Вам нужно понимать, чем вы рискуете: если тестирование безопасности будет выполнено лишь поверхностно с заключением «ну вроде бы все хорошо», то опытному хакеру будет совсем легко найти какую-нибудь лазейку и получить доступ к закрытым данным или даже к самому сайту.
Впрочем, услуги опытных специалистов стоят недешево, поэтому я подскажу вам, на каких ресурсах можно сделать аудит безопасности сайта:
- http://www.acunetix.com/ — серьезный инструмент для тестирования безопасности вашего сайта;
- http://sqlmap.org/ — абсолютно бесплатный OpenSource-проект, который можно использовать для тестирования всевозможных SQL-инъекций и других брешей в коде вашего сайта;
- https://portswigger.net/burp/ — еще один сервис (но платный), предоставляющий услуги по тестированию безопасности вашего приложения;
- http://find-xss.net/scanner/ — сканер, который ищет опасные и безопасные функции, описанные в разных файлах, и на их основе формирует отчет;
- http://www.seegnal.ru/test/ — сервис позволяет быстро проверить сайт на наличие уязвимостей;
- https://github.com/zaproxy/zaproxy – один из самых известных бесплатных инструментов для тестирования безопасности;
- https://www.kali.org/ — прекрасная платформа для тестирования, которая имеет богатый инструментарий; однако подойдет только тем, кто обладает определенными знаниями и навыками программирования.
Важно: для того, чтобы получить наиболее общую картину, воспользуйтесь не одним, а несколькими сервисами.
Самостоятельно вы можете также проверить, к примеру, загрузку файлов на ваш сайт (в том случае, если это предусмотрено) – формат файлов обязательно должен проверяться, иначе злоумышленник сможет загрузить на ваш сайт все, что угодно. Например, если загружать можно только картинки, то возможными доступными вариантами станут форматы jpg, jpeg, gif, png, svg и, при желании, некоторые другие (raw, tiff, cdr и т.д.).
Также проверять уязвимости нужно не только на самом сайте, но и на сервере (для этого лучше нанять специалистов).
Вместо заключения
Ко всему вышесказанному хочу еще добавить, что тестировать сайт нужно не только после того, как он был создан, то и после всех более-менее глобальных – а может, и не очень глобальных – изменений. Как правило, ошибки рождаются либо в результате плохого образования (когда программист не знает, что в его коде содержатся «дыры»), либо в результате человеческого фактора (когда программист случайно или по невнимательности написал не то, что нужно). Поэтому даже если над вашим сайтом работают самые профессиональные профессионалы, все равно лишний раз проверьте и протестируйте его.
7 бесплатных сервисов для проверки сайтов (о которых вы могли и не знать) / Хабр
Мне достаточно часто приходится использовать различные онлайн-сервисы для проверки доступности сайтов и их поверхностных тестов и проверок.
Как показал краткий опрос коллег — почти у всех эти наборы сервисов отличаются. Я хочу показать вам свой, прошу в .
LoadImpact: http://loadimpact.com, сервис нагрузочного тестирования сайтов (за деньги — до 5к одновременных подключений) у которого есть бесплатный тест на 50 одновременных соединений. Если вы хоститесь у безжалостного и беспощадного отечественного хостера за $0,01/месяц и у вас всего тысяча сайтов на сервере — попробуйте проверить свой, с высокой вероятностью он даже 50 одновременных подключений не выдержит.
BrowserMob: http://browsermob.com, дополнительный простой, но симпатичный сервис, позволяющий проверить скорость загрузки целевого сайта из 4 разных мест и показывающий много подробных метрик загрузки для каждого из них. А основная задача BrowserMob — автоматическое кросс-браузерное тестирование сайтов.
Alertra: http://alertra.com, сервис мониторинга аптайма, на сайте которого можно бесплатно проверить доступность (и время ответа) сайта из 11 разных мест. Работает быстро и надежно, никаких капч и прочей дребедени.
site24x7: http://site24x7.com, похожий на Alertra сервис, который использует уже 23 географически распределеные точки проверки.
You get signal: http://www.yougetsignal.com, отличный сервис позволяющий проверить открытые порты на любом хосте/IP. Частенько помогает для проверки проброса портов через NAT-ы.
Теперь перейдем от проверок доступности к чуть более сложным вещам. Писать про w3c-шные продукты я не буду, надеюсь все и так их знают и используют.
CSE HTML Validator: http://www.onlinewebcheck.com альтернатива известнейшему validator.w3.org, построенная [судя по всему] на своем отдельном ядре анализа. Выгодно отличается очень подробными и понятными рекомендациями по исправлению ошибок и потенциальных проблем.
Built with: http://builtwith.com/ анализирует заданный сайт и выдает целое досье о нем: веб-сервер, CMS, какая служба статистики используется и так далее. Показателей очень много, для беглого анализа конкурентов вполне подходит. Также, интересно покопаться в trends.builtwith.com где владельцы сервиса выдают статистику по всем отслеживаемым параметрам. Например подавляющее большинство сайтов до сих пор использует старый блокирующий JS-код для Google Analytics.
А какие сервисы есть у вас в закладках?
Несколько удобных инструментов для тестирования сайта / Хабр
Представляю вашему вниманию обзор нескольких полезных инструментов для всестороннего тестирования сайтов.Websitetools
Первый в списке — websitetools.com, точнее его бесплатные инструменты. Все тесты можно проводить с 35 серверов, размещенных в разных концах Земли.Website test позволяет проверить статус сервера, размер главной страницы, время загрузки в общем и по отдельности DNS, соединения, редиректа (если есть), загрузки первого и последнего байт.
Web Page Test проверяет доступность страницы, ее размер, показывает время загрузки различных параметров (описанных выше) для каждого из 35 объектов страницы (если зарегистрироваться на сайте, то количество объектов не ограничено, тоесть загружаются абсолютно все объекты страницы)
Последовательность загрузки объектов
Статус и время загрузки объектов
HTTP Headers test обращается к введенному адресу и отображает возвращаемые заголовки в виде:
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 14 Jun 2009 12:30:54 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=25
Кроме этих есть еще несколько полезных инструментов:
— Просмотр MX записей для ящика электронной почты
— Просмотр NS записей по адресу сайта, или ip
— Сопоставление доменных имен ip адресу
— Проверка DNS в популярных черных списках DNS
— Тестирование доступности HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS по домену, или ip
— Проверка валидности ящика электронной почты
— Сканирование портов
— PING, Traceroute, WHOIS, MTR
XenoCode Browser Sandbox
Сервис предоставляет набор из Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не надо устанавливать, а достаточно запустить прямо с их сайта. Это дает возможность посмотреть как выглядит сайт в различных браузерах, и в отличии от не менее известного BrowserShots, который делает только снимки страницы, позволяет полноценно пользоваться сайтом в окнах разных браузеров.
FireBug
Расширение для Firefox, которое позволяет в режиме реального времени исследовать множество элементов веб-страницы: JavaScript, DHTML, CSS, а также XMLHttpRequest. С помощью этого замечательного инструмента в считанные секунды можно найти любой HTML-объект страницы, изменить и просмотреть свойство CSS, увидеть CSS-контейнеры в удобном виде, исследовать DOM, получить список ошибок на странице, а также запускать JavaScript из консоли.
Во время написания этой статьи я нашел русскоязычный сайт, на котором всегда можно получить последнюю версию расширения, а также полную документацию к нему — firebug.ru
Load Impact
Замечательный стресс-тест сервис, который позволяет симулировать большую нагрузку на Ваш сайт и предоставляет подробные и удобные отчеты проделанного теста. В бесплатной версии можно симулировать не более 50 пользователей, однако в платной ($99 в день, или $499 в месяц) это число достигает 5000.
Web Developer Firefox Extension
Еще одно расширение для Firefox, которое обеспечивает широкий диапазон испытаний, в том числе проверку на битые изображения, тестирование слоев при разных разрешениях экрана, визуальное отображание информации о Cookies и еще несколько полезных функций.
W3C сервисы проверки
Несколько официальных сервисов для тестирования сайта от Консорциума Всемирной паутины.
W3C Markup Validation показывает ошибки синтаксиса HTML веб-страницы, их описание и в некоторых случаях предлагает пути их решения.
W3C CSS Validation то же самое, что и предыдущее, но проверяет синтаксис CSS
W3C mobileOK Checker проверяет насколько корректно страница отображается в мобильных устройствах. Проверяет насколько таблицы стилей, размеры объектов, обработка вводимых данных соответсвуют спецификациям mobileOK
http://validator.w3.org/checklink — проверка на битые ссылки.
W3C Feed Validation Service — проверка синтаксиса Atom или RSS Feed
10 бесплатных способов протестировать сайт — The Village
Юзабилити

Любой владелец сайта хочет знать, что на самом деле думают его посетители. Что им кажется непонятным, сложным, раздражающим? Почему они уходят, не зарегистрировавшись и ничего не купив? Сервис Usabilla хорош тем, что, во-первых, позволяет получить фидбэк от пользователей, а во-вторых, в отличие от остальных юзабилити-тестеров, имеет базу русскоязычных тестировщиков. Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Адаптивность

В идеале современный сайт должен хорошо смотреться на множестве устройств: смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет. С ростом мобильного интернет-трафика адаптивность сайтов становится критически важной функцией. Бесплатных инструментов проверки работы сайта на различных устройствах в интернете много. Некоторые эмуляторы (iPhone Tester, iPad Peek) позволяют увидеть свой сайт только на экране iPhone или iPad, другие, как Screenfly, — на экранах различных мобильных телефонов, включая HTC, LG, BlackBerry и Samsung. У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
Быстрота восприятия

Если в течение первых пяти секунд пользователь не смог понять, что ему делать на сайте, он, вероятнее всего, его покинет. В столь жёстких условиях конкуренции за внимание аудитории именно первое впечатление от вашего сайта играет огромную роль. Сервис 5secondtest предлагает вам поэкспериментировать на потенциальных клиентах. Для этого он показывает страницу сайта тестировщикам в течение пяти секунд, а потом предлагает им ответить на интересующий вас вопрос. Например, каково их общее ощущение от сайта и почему? Смогли ли они понять, чем занимается ваша компания и какие действия они должны совершить в следующий момент?
Валидность

Владелец сайта не обязан уметь исправлять ошибки в коде своего сайта, но об их существовании знать обязан. Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3.org.
Безопасность

Последствия заражения сайта вирусами могут оказаться плачевными как для владельца сайта, так и для его посетителей. Наиболее подвержены заражению самые популярные бесплатные движки сайтов — Joomla и WordPress, но и остальным не стоит расслабляться. Может случиться всякое: кража паролей, личных данных и номеров пластиковых карт пользователей, превращение компьютера в «зомби», рассылающего спам (ботнет), клоакинг, делающий сайт невидимым для поисковиков, подстановка платёжных реквизитов и многое другое. Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Отображение в браузерах

Кроссбраузерное тестирование необходимо для того, чтобы определить, идентично ли отображается сайт во всех популярных браузерах (Google Chrome, Internet Explorer, Mozilla Firefox, Opera, Safari, «Яндекс.Браузер»). Под идентичностью понимается отсутствие развалов вёрстки и отображение материала с одинаковой степенью читабельности и стабильной работой всех функций. Бывает, что код неодинаково воспринимается разными версиями одного браузера. Чтобы отследить эти нюансы, можно воспользоваться популярным платным сервисом или его бесплатными аналогами browsershots.org и browserling.com. Правда, в бесплатных вам, возможно, придётся немного подождать в очереди из желающих.
Естественно, сайт не должен соответствовать стандартам всех существующих браузеров. Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Скорость

Любая мелочь, даже медленная загрузка страницы, может заставить потенциального клиента уйти с сайта. Исследование, проведённое в 2010 году, показало, что более 30% пользователей покидают страницу, если она загружается дольше секунды. 37% из них больше никогда не возвращаются на этот сайт, а 27% идут на сайт конкурента. PageSpeed Insights позволяет не просто увидеть время загрузки страницы и сравнить её с оптимальным, но и узнать, в чём причина этой ошибки. Сервис даёт подробные рекомендации по оптимизации элементов страницы.
Битые ссылки

Гиперссылки, которые ведут на несуществующие страницы и выдают ошибку 404, всех раздражают. Битые ссылки появляются по разным причинам: истекает срок хранения или удаляются файлы, указываются неправильные URL, меняются адреса страниц. Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Орфография

Если владельцы сайта не могут себе позволить нанять корректора, вероятность возникновения орфографических ошибок на нём довольно велика. Чтобы лишний раз не трепать нервы граммар-наци и просто интеллигентным людям, стоит иногда проверять сайт на орфографию. Для этого можно использовать специальный сервис на webmaster.yandex.ru. Достаточно ввести URL сайта, и он выделит слова, отсутствующие в словаре, жёлтым цветом. Проверка не будет работать для страниц, требующих авторизации. Можно также воспользоваться более подробным и внимательным к мелочам сервисом проверки Quittance.ru. На всякий случай можно также проверить текст на читабельность на сайте Juicy Studio.
Поисковая оптимизация

Сайты бывают красивые, но неэффективные. Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы.
Тестирование сайтов и веб-приложений: полное руководство
В этой статье мы рассмотрим тестирование сайта (веб-приложения) с помощью наборов тестов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Данная публикация представляет собой перевод статьи «Web Testing Complete Guide (Web Application Testing Tips and Scenarios)» , подготовленной дружной командой проекта Интернет-технологии.ру
6 сервисов для тестирования сайта по различным показателям

Работа над сайтом должна вестись по разным направлениям, т.к. уровень юзабилити порой может оказывать на результаты продвижения эффект не меньший, чем SEO-оптимизация его страниц.
А ведь есть еще такие важные моменты как техническое SEO, скорость загрузки страниц, адаптация под мобильные и другие факторы. Все они влияют на итоговое качество сайта для поиска и его восприятие пользователями.
Чтобы протестировать сайт на предмет соответствия тем или иным показателям, используются разного рода специализированные сервисы. Проверка осуществляется в автоматическом или полуавтоматическом режиме, результат обычно информативный и понятный.
На его основе уже можно принимать решения, например, относительно исправления ошибок или внедрения дополнительного функционала.
Вот какие именно инструменты тестирования сайтов мы рекомендуем использовать для этих целей.
Loader.io

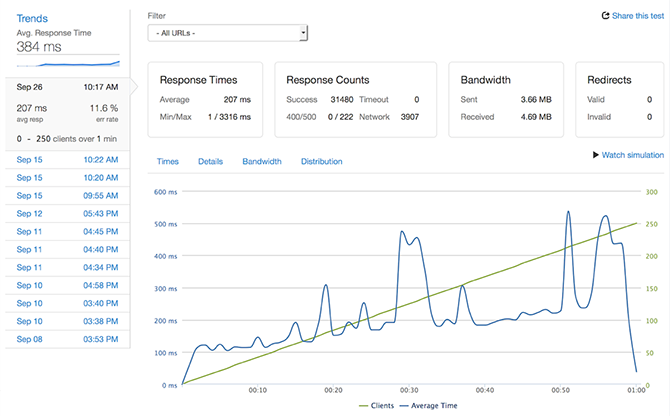
Сервис для нагрузочного тестирования сайтов, который показывает как будет меняться его производительность при одновременном обращении большого количества пользователей.
Результаты выводятся на графике в режиме реального времени, и вы можете видеть, когда начинается «просадка»:

Хороший способ понять, что нужен хостинг помощнее, еще до того как подобная ситуация случится в реальности.
Loader.io будет полезен практически для любого сайта, так как иногда из-за проблем с оптимизацией движка, производительность может резко упасть даже при сравнительно невысокой посещаемости. А нагрузочное тестирование сайта с помощью данного сервиса позволяет избежать возможных проблем заранее.
Askusers.ru

Насколько хорошими бы не были автоматизированные инструменты, всегда нужно помнить, что сайты мы делаем именно для людей. И наиболее полезный фидбек могут дать именно реальные пользователи, которые получили опыт взаимодействия с конкретным ресурсом.
AskUsers позволяет сделать именно это – понять как реагируют на сайт реальные люди. Вы можете получить обратную связь от пользователей в виде скриншотов, видео и узнать:
- понятна ли им навигация;
- удобно ли заполнять формы;
- интересны ли спецпредложения и акции;
- что не работает на сайте или работает не так, как это было изначально запланировано.
Для анализа сайта ассесоров можно подбирать по различным социально-демографическим и другим критериям.
Также, на сайте можно посмотреть анкеты реальных сайтов, выбрав наиболее близкую вам тематику. Тарифы начинаются от 1 125 р.

Usabilityhub.com

Предназначение у данного сервиса аналогичное AskUsers, и хотя сам сервис англоязычный, русский есть среди предлагаемых языков админки. На выбор доступно 5 вариантов тестирования:
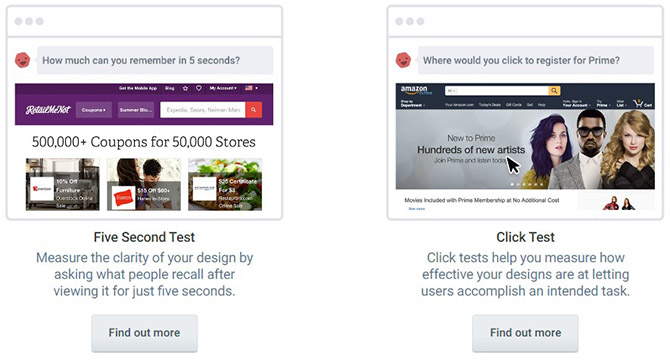
- Five Second – загружаете скриншот нужной страницы, после чего пользователи оценивают ее в течение 5 секунд и пишут свои впечатления. Например, какой элемент больше всего привлекает внимание, чего не хватает и т.п.
- Click Test – как уже понятно из названия, речь идет о тепловой карте кликов, также отслеживаются данные об общем количестве кликов и среднем времени щелчка.
- Question Test – задавайте вопросы и получайте ответы от пользователей.
- Navigation Test – анализ удобства архитектуры сайта и его навигации.
- Preference Test – очень интересный формат, A/B тестирование с участием реальных людей. К примеру, вы можете загрузить два варианта дизайна, и пользователи укажут какой из вариантов им понравился больше.

Что интересно, кроме платных тарифов есть возможность воспользоваться функционалом Usabilityhub и бесплатно. Для этого вам нужно самому принять участие в тестах, за каждый из которых засчитываются бонусные баллы, набрав определенное количество которых, можно использовать их для заказа теста для себя.
Tools.pingdom.com

Скорость сайта чрезвычайно важна. Если вы планируете продвигать сайт и использовать его для развития бизнеса или монетизации, а не просто создали в качестве простой визитки. Все дело в поведенческих факторах, качество которых сильно снижается, если сайт работает медленно. А это влияет и на конверсию, и даже на ранжирование в поиске.
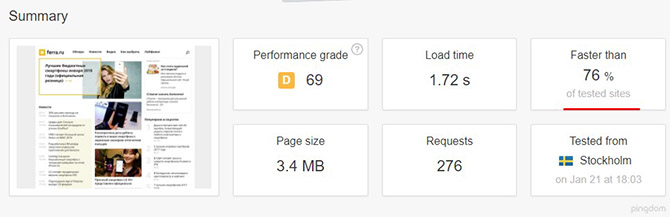
Pingdom Tools позволяет оперативно проверить скорость загрузки сайта, анализируя все составляющие веб-страницы, давая оценку производительности и советы, как сделать ресурс быстрее. Можно выбрать географическое расположение сервера:

А кроме самого показателя скорости и «веса» страницы, можно узнать насколько быстро работает ваш сайт по сравнению с другими анализируемыми ресурсами:

Iloveadaptive.ru

Хотите посмотреть как ваш сайт выглядит на разных устройствах? Провести тест адаптивности сайта можно разными способами и при помощи разных инструментов, но я рекомендую обратить внимание именно на этот сервис.
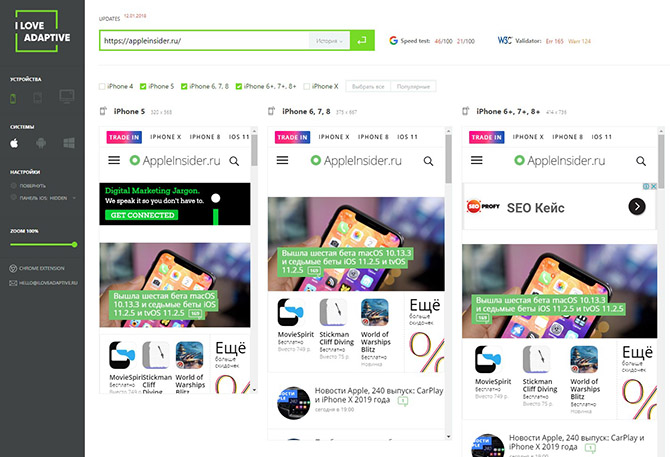
Его преимущество именно в функциональности, так как уже через несколько секунд после нажатия на кнопку анализа, вы можете увидеть сразу несколько отображений на экранах мобильного разной диагонали:

С легкостью переключиться на другой тип устройства – десктопы или PC и даже выбирать между несколькими операционными системами:

Из дополнительных плюшек – возможность смотреть историю проверки, менять ориентацию экрана и масштаб отображения. В общем, мастхев для подобных целей.
Qa-robot.ru

Довольно оригинальный сервис, который предлагает тестирование сайта в автоматизированном режиме. Суть в том, что вы задаете последовательность действий которые идентичны действиям реального пользователя, после чего сервис запоминает их и повторяет с заданным интервалом.
Например, можно задать транзакционные пути, которые проходят через главные посадочные страницы, использовать сценарии заполнения форм и т.д. В общем, вариантов можно придумать много. А главное – если что-то пошло не так, вы сразу же получите уведомление по почте и SMS.
Хороший способ контролировать состояние сайта и вовремя реагировать, если, к примеру, начинают проявляться какие-то технические проблемы.
Выводы
Работа над сайтом, если вы заинтересованы в его развитии, не заканчивается никогда. И это совершенно нормально, ведь необходимо реагировать на изменения в поиске, развитие технологий и другие внешние факторы. Тот, кто стоит на месте, на самом деле стремительно отстает от рынка.
При помощи перечисленных в этой статье сервисов вы сможете провести комплексное тестирование своего сайта по наиболее важным в современных реалиях параметрам. А главное – проанализировать полученные результаты и подумать, как можно сделать его лучше!
Подпишитесь на обновления, чтобы быть в курсе!
обзор и сравнение / Блог компании Евростудио / Хабр
Чтобы узнать насколько удобен сайт или другой программный продукт для пользователей, надо спросить об этом у них самих. Но считается, что тестирование на «на живых людях» отнимает много сил и времени у разработчика и/или владельца ресурса.На этот случай существуют онлайн инструменты для юзабилити-тестирования. Они помогают выяснить, насколько продукт соответствует ожиданиям пользователей, и в то же время, экономят время и средства на проведение исследований.
В этой статье представлен обзор десяти простых и доступных инструментов для юзабилити-тестирования сайтов. Что приятно, всеми описанными приложениями, за исключением последнего, можно воспользоваться бесплатно: они вообще не требуют оплаты или имеют бесплатные версии с ограниченным функционалом.
Сначала идет описание всех десяти приложений, а затем сравнительная таблица, где отражены их основные характеристики.
UsabilityHub
На сайте доступны три онлайн инструмента, позволяющие тестировать юзабилити сайта или веб-приложения по скриншотам страниц.
- Navflow позволяет анализировать, насколько легко пользователи ориентируются на странице сайта.
- Fivesecondtest помогает выявлять элементы дизайна, привлекающие наибольшее внимание посетителей.
- ClickTest создает карту кликов (heatmap), показывающую области веб-страницы, на которые пользователи кликают чаще всего.
Как это работает. На примере Fivesecondtest
Выбираем одно из трех приложений для тестирования веб-страницы.
Загружаем скриншот страницы и делаем короткое описание проекта для пользователей, которые будут участвовать в исследовании.
Выбираем пять вопросов, на которые люди должны ответить после пятисекундного просмотра изображения.
После этого задаем желательное количество просмотров страницы и запускаем тест. Когда на вопросы ответит нужное число людей, получаем результат.
Для тех, кто хочет воспользоваться бесплатной версией приложения есть ограничения типа: «сколько потопаешь — столько и полопаешь», чтобы привлечь достаточное количество людей для тестирования, необходимо самому немного потрудиться.
У каждого пользователя приложения есть своя «карма». Свежезарегистрированный пользователь получает 20 очков кармы, плюс, за каждую протестированную страничку еще по 1 очку. Сколько очков — столько людей смогут просмотреть загруженный скриншот и ответить на вопросы.
Большой плюс этого приложения заключается в том, что есть возможность выбрать язык тестирования. Причем можно показывать проект на русском языке только русскоязычным пользователям.
UserPlus
На этом сайте можно протестировать веб-страницы двумя способами:
- Самостоятельно, с помощью The Advisor Tool.
- На реальных людях, с помощью инструмента The Tester Tool.
Приложение для тестирования сайтов с реальными пользователями The Tester Tool сейчас находится в бета-версии. Но в будущем разработчики обещают, что заказчик теста сможет ставить перед пользователями определенные задачи, а затем наблюдать, как человек пошагово решает их на сайте. Каждый переход по ссылке и каждый скриншот будут зафиксированы и предоставлены заказчику для последующего анализа.
А вот с помощью приложения Advisor можно самостоятельно оценить сайт и получить оценку юзабилити для него. Этот инструмент можно использовать еще на этапе проектирования и разработки шаблонов, чтобы на выходе получить сайт, соответствующий ожиданиям реальных пользователей.
Как это работает?
Создаем проект и загружаем скриншоты страниц сайта. (В бесплатном варианте можно загружать один скриншот в месяц.)
Затем размечаем скриншот элементами интерфейса.
Отвечаем на вопросы check-листа по всем выбранным элементам интерфейса. Список вопросов получается довольно внушительный.
На выходе получаем оценку юзабилити для каждого размеченного элемента и страницы в целом.
Usabilla
Тестирование юзабилити на сайте Usabilla проходит в пять этапов:
- Создаем новый тест: указываем URL сайта, который собираемся тестировать, и язык тестирования. Доступно 20 языков, в том числе русский.
- Указываем страницы сайта для тестирования. Можно загрузить их скриншоты с компьютера или указать путь к ним на сайте.
- Выбираем вопросы, на которые хотим получить ответы от пользователей. Можно воспользоваться стандартными, заранее предопределенными вопросами или сформулировать свои собственные.
- Сами находим и приглашаем людей, готовых принять участие в тестировании и поделиться своим мнением.
- Программа аккумулирует результаты тестов и отзывы пользователей, а затем предоставляет статистику, сгруппированную в удобном для анализа виде. Тестируемые страницы можно просматривать в виде тепловых карт активности (heatmap).
Видео дает довольно точное представление о том, как работает Usabilla.
Бесплатно можно протестировать две страницы на десяти людях.
СonceptFeedback
Это не совсем пользовательское тестирование, но данный ресурс позволяет получить отзывы от профессионального сообщества дизайнеров.
В рунете есть ресурсы, аналогичные ConceptFeedback: re:vision и Russian Creators.
Optimal Workshop
На сайте OptimalWorkshop можно оптимизировать сайт, используя три разных инструмента:
- Optimalsort — это инструмент, который помогает организовать структуру сайта с помощью метода сортировки карточек.
- Treejack — приложение для тестирования многоуровневой информационной архитектуры (ИА) сайта. Чтобы начать тестирование, структуру веб-сайта необходимо организовать как таблицу и загрузить в Treejack.
- Calkmark предназначен для тестирования юзабилити веб-страниц. Он помогает понять, насколько просто (или сложно) пользователям сайта находить нужную информацию. Чтобы начать работу, загружаем скриншот веб-страницы и ставим перед пользователями какую-либо задачу. Calkmark накапливает ответы и выдает результаты тестирования в виде тепловой карты кликов, а также сообщает среднее время, необходимое для выполнения каждой задачи.
Для каждого вида тестирования мы сами ставим задачи, а затем сами находим пользователей и приглашаем их поучаствовать в исследовании.
В бесплатной версии можно создавать только небольшие проекты, со следующими ограничениями:
- OptimalSort: десять участников и 30 карточек за один опрос.
- Chalkmark и Treejack: 10 участников и 3 обследуемые задачи за один опрос.
4Q
Этот бесплатный онлайн инструмент можно интегрировать на сайт. Он создает небольшой опрос посетителей сайта, состоящий всего из 4 вопросов. Вопросы сформулированы таким образом, чтобы можно было выявить наиболее достоверную обратную связь от пользователей.
Интегрируется с Google Analytics и доступен на 10 языках, хотя русского, к сожалению, среди них пока нет.
Feng-GUI
Feng-GUI имитирует взгляд пользователя в течение первых 5 секунд воздействия визуального эффекта. Это приложение создает карту движения глаз по странице (heatmap) на основе алгоритма, который предсказывает, на что, скорее всего, будет смотреть реальный человек.
Прямо на главной странице сайта можно загрузить скриншот и увидеть вероятные области повышенного внимания посетителя.
ClickHeat
Это бесплатное программное обеспечение с открытым кодом интегрируется на сайт и создает визуальную тепловую карту кликов посетителей веб-страницы. А так как код ClickHeat находится непосредственно на сервере, то карта отражает результат работы реальных пользователей сайта.
WebVisor
Российская система, которая после установки javasript-кода на страницы сайта, позволяет отслеживать и анализировать поведение пользователей.
С ее помощью можно:
- Записывать действия посетителей сайта: клики, скроллинг, нажатие клавиш, заполнение форм, выделение и копирование текста.
- Воспроизводить записанные действия в режиме «живого видео».
- Проводить детальную аналитику поведения посетителей веб-сайта.
- Составлять карты активности пользователей: тепловые карты кликов, карты внимания и карты скроллинга.
В бесплатной версии записываются 100 посещений в день, воспроизводятся для анализа 2 из них, а данные хранятся в системе WebVisor в течении двух суток.
SitePolice
Еще один русскоязычный онлайн инструмент для юзабилити-тестирования сайтов. Он дает возможность владельцам сайта протестировать свой ресурс при помощи аудиторов, а аудиторам заработать своим трудом.
Как это работает?
- Заказчик выставляет свой сайт на суд «полицейских», формулирует несколько вопросов, на которые хотел бы получить ответы и выбирает тарифный план аудита.
- Аудиторы пишут отчет по сайту в практически свободной форме. В отчете есть только два обязательных раздела: «анализ юзабилити сайта и способы решения проблем» и «общий вывод». За свои отчеты и активность на сайте «полицейские» получают баллы, которые потом могут превратить в деньги.
- Если заказчик аудита не против, то все отчеты «полицейских» остаются на сайте сервиса для общего просмотра.
К сожалению, бесплатной или тестовой версии сервиса для заказчиков аудита не существует.
Сравнительная таблица инструментов для юзабилити-тестирования
| Название | Русский язык | Кто тестирует | Объекты тестирования | Результаты тестирования | Наличие бесплатной версии |
| UsabilityHub | Есть | Тестеры сервиса; другие пользователи UsabilityHub | Скриншот веб-страницы | Ответы на вопросы, сформулированные в начале теста; тепловая карта кликов | Бесплатно с ограничением — пользователи бесплатной версии должны сами тестировать чужие сайты |
| UserPlus | Есть | Своими силами с помощью опросника; тестеры сервиса (в бета-версии) | Скриншот веб-страницы | Оценка страницы на соответствие международным стандартам | Бесплатно с ограничением — один скриншот в месяц |
| Usabilla | Нет | Пользователи, приглашенные заказчиком тестирования | Скриншот веб-страницы; страница «живого» сайта | Отчеты о действиях пользователей, сгруппированные для последующего анализа; тепловая карта кликов | Бесплатно с ограничениeм — 2 страницы, 10 пользователей |
| Concept Feedback | Нет | Участники сообщества веб дизайнеров | Скриншот веб-страницы; страница «живого» сайта | Отзывы, оценки и советы участников профессионального сообщества | Бесплатно |
| OptimalWorkshop | Нет | Пользователи, приглашенные заказчиком тестирования | Скриншот веб-страницы; информационная архитектура сайта | Информационная структура сайта; тепловая карта кликов; количество времени, потраченное пользователями на выполнения какой-либо задачи | Бесплатно с ограничением — OptimalSort: 10 участников и 30 карточек, Chalkmark и Treejack: 10 участников и 3 задачи |
| 4Q | Нет | Реальные пользователи | Рабочий сайт | Ответы пользователей на 4 вопроса опросника | Бесплатно |
| Feng-GUI | Есть | Своими силами, с помощью программы, имитирующей взгляд пользователя на основании специального алгоритма | Скриншот веб-страницы | Тепловая карта движения глаз по страничке | Бесплатно с ограничением — ката движения глаз маленького размера |
| ClickHeat | Есть | Реальные пользователи сайта | Рабочий сайт | Тепловая карта кликов | Бесплатно |
| WebVisor | Есть | Реальные пользователи сайта | Рабочий сайт | Видео-запись действий реальных пользователей; карты активности; аналитика | Бесплатно с ограничением — запись 100 посетителей в день, показ 2 посещений в день, хранение информации 2 дня |
| SitePolice | Есть | Реальные пользователи сайта | Рабочий сайт | Отчет аудитора в свободной форме | Бесплатной версии нет |
P.S. Статья про буржуйские инструменты раньше был опубликован в нашем блоге. Для Хабр-версии убрали из нее описание сервиса Userfly (о нем уже рассказывал WieFix в своем хабратопике), добавили два русскоязычных сервиса и сравнительную таблицу.
8 Step Guide to Website Testing

- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- 9000
- ETL Testing Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- Центр качества (ALM)
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- MM5000
- Crystal Reports
- Расчет заработной платы
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- 8 SAP Tutorials
- Назад
- Java
- JavaScript
- JSP
- Kotlin
- Linux B
- Kotlin
- Linux js
- Назад
- Perl
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- 00050004 SQL Server
- 00 0004 SQL
- 00
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Учет
- Алгоритмы
- Blockchain
- Бизнес-аналитик
- Сложение Сайт
- CCNA
- Cloud Computing
- COBOL
- Compiler Design
- Embedded Systems
- Назад
- Ethical Hacking
- Excel Учебники
- Go Программирование
- IoT
- ITIL
- Дженкинс
- MIS
- Networking
- Операционная система
- Prep
- Назад
- PMP
- Photoshop Управление
- Проект
- Отзывы
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- 000500050005
7 тестовых сайтов для пользователей: как получать деньги за тестовые сайты
Все наши обзоры и рекомендации абсолютно беспристрастны, но некоторые сообщения могут содержать партнерские ссылки, которые могут приносить нам комиссию. Щелкните здесь для получения полной информации.Если вы ищете работу, которую можно выполнять из дома, не требуя специальных знаний или опыта, вам может быть интересно узнать о сайтах пользовательского тестирования. Да, можно получить за тестовые сайты.
Во время поиска работы в Интернете вы могли встретить термин «пользовательское тестирование».«Это включает в себя опробование новых приложений или веб-сайтов и высказывание своего мнения о них. Итак, если вы являетесь цифровым уроженцем и любите высказывать свое мнение и улучшать работу веб-сайтов, вы можете изучить пользовательское тестирование.
Из этой статьи вы узнаете, что это значит, и познакомитесь с семью сайтами пользовательского тестирования, которые будут платить за ваше время.
Что такое пользовательское тестирование?
Пользовательское тестирование предполагает использование новых прототипов веб-сайтов и приложений и предоставление конструктивной обратной связи разработчикам, работающим над ними.
Тесты можно проводить несколькими способами. Некоторые из них включают ответы на простые вопросы или заполнение анкет. Самый популярный метод заключается в том, что вы записываете свои мысли вслух в микрофон, иногда даже во время записи видео. Обычно вы выполняете предписанный набор задач на веб-сайте (или в приложении), чтобы увидеть, насколько простым или интуитивно понятным был этот процесс.
Что такое сайты пользовательского тестирования?
Сайты пользовательского тестирования соединяют людей с компаниями или разработчиками, которым необходимо протестировать веб-сайт (или приложение).Вы можете просмотреть список открытых вакансий и запросить любые , если вы соответствуете требуемым демографическим данным . Часто вы тестируете веб-сайт или приложение через собственную систему сайта пользовательского тестирования. Другие сайты могут потребовать от вас загрузить программное обеспечение или использовать такие системы, как Skype.
На этих сайтах вы обычно регистрируете бесплатную учетную запись, чтобы получать деньги за тестовые сайты. Важно отметить, что объем доступной работы имеет тенденцию колебаться в пределах . Иногда вы можете увидеть пару десятков доступных исследований, а иногда полностью исчерпать списки.
Кроме того, если вы не отвечаете определенным демографическим требованиям, таким как возраст, пол или уровень дохода, вы не можете претендовать на определенные назначения. Демографические требования могут быть невероятно конкретными, временами , когда компании, например, специально ищут людей, которые регулярно бронируют поездки за границу, или тех, кто использует определенное бухгалтерское программное обеспечение.
Что можно заработать на пользовательском тестировании?
Поскольку пользовательское тестирование не гарантирует стабильной работы, обычно оно является лишь источником побочного дохода для людей.Большинство сайтов, как правило, платят в пределах 10 долларов за исследование, которое обычно занимает около 20 минут.
Это неплохо для работы, которая не требует квалификации и требует только высказать свое мнение на веб-сайте или в приложении. Однако это не деньги для быстрого обогащения.
Тем не менее, при таком большом количестве мошенников на дому, тестирование пользователей ЯВЛЯЕТСЯ законным способом заработать немного денег в Интернете. Так что, если вы ищете немного дополнительных денег, посетите сайты пользовательского тестирования ниже.
7 сайтов тестирования пользователей
UserTesting
UserTesting работает, когда вы устанавливаете программное обеспечение на свой компьютер или телефон.Это программное обеспечение позволяет компании записывать ваши действия при взаимодействии с веб-сайтом. Он записывает ваши мысли, когда вы говорите их вслух. Вы выполняете ряд задач на любом веб-сайте или в приложении, которое тестируете.
Этот сайт платит 10 долларов за тест, и на его выполнение в среднем уходит до 20 минут. Некоторые задачи могут быть более сложными и платить больше. Однако вы должны заполнить анкеты и быть специально приглашенными для выполнения этих задач. Калифорнийская компания принимает тестеров со всего мира, в том числе из США.С., Канада, Великобритания и Мексика. Для получения дополнительной информации вы можете прочитать наш полный обзор UserTesting здесь.
TestingTime
Этот швейцарский сайт позволяет вам тестировать продукты дома через Skype или непосредственно на месте с заказчиком. Сайт платит до 50 евро за исследование. TestingTime утверждает, что каждый тест занимает от 30 до 90 минут.
Сайт работает с предварительной настройкой учетной записи. Вы предоставляете информацию профиля, и если ваш профиль соответствует демографическим данным исследования, вас приглашают в это исследование.Тесты назначаются в порядке очереди. Оплата происходит в течении 10 дней.
UserCrowd
UserCrowd здесь немного отличается от других сайтов тестирования пользователей, потому что вы оцениваете тестируемые веб-сайты и приложения, используя серию коротких вопросов. Вы также отвечаете на эти вопросы прямо в браузере. Если вам не нравится идея о том, что кто-то другой отслеживает вашу деятельность удаленно, или вы стесняетесь говорить в микрофон, этот вариант может вам подойти. Также можно использовать UserCrowd в среде, которая не является полностью бесшумной, чего нет, если вас записывают.
Сайт также работает над большей частью настройки микрозадач. Каждая задача обычно занимает меньше минуты, и вы просто высказываете свое мнение. Однако за каждое задание также платится меньше одного доллара. Например, вам могут платить 10 или 50 центов за задание. Таким образом, это очень большой доход «на карманные расходы».
UserCrowd — это сторона бренда тестеров австралийского UsabilityHub, который существует с 2008 года. Для получения дополнительной информации вы можете прочитать наш полный обзор UserCrowd здесь.
TryMyUI
В США TryMyUI имеет смешанные отзывы в Интернете . Тем не менее, это обычное явление, когда вы видите всплывающее окно, когда вы ищете способ получить оплату за тестовые веб-сайты, поэтому его включение здесь оправдано.
Споры вокруг этого сайта говорят о том, что вам не будут платить, если компания сочтет, что вы провели тест «неправильно». В то время как некоторые люди сообщают о своевременной оплате PayPal в пятницу после завершения тестов, другие заявляют, что им не заплатили за выполненную работу, поэтому действуйте осторожно.Этот сайт платит 10 долларов за тесты, которые занимают около 20 минут.
MTurk
Механический турок Amazon, или MTurk, также предлагает задачи пользовательского тестирования, на которые вы можете претендовать. Amazon, конечно же, находится в США, но MTurk принимает сотрудников из многих стран мира. Работники за пределами США в 25 странах теперь могут переводить прибыль прямо на свои банковские счета.
MTurk работает в формате микрозадач, в котором вы выполняете небольшие задачи с разной оплатой. На домашней странице MTurk тестирование юзабилити не упоминается как одна из наиболее распространенных задач, но на других сайтах есть руководства по использованию MTurk для юзабилити-тестов.
У нас есть полный обзор пользователя Mechanical Turk здесь.
UserFeel
Это один из сайтов пользовательского тестирования, который платит стандартные 10 долларов за 10–20-минутный тест. Вы выполняете определенные задачи на веб-сайте со своего домашнего компьютера или смартфона, например, перемещаетесь по сайту или находите определенные функции. Вашему компьютеру нужен микрофон, так как вы говорите, используя опыт на ходу.
UserFeel базируется в Великобритании и Греции, а компания существует с 2010 года.Компания принимает клиентов и тестировщиков со всего мира, а сайт работает на 15 разных языках.
Userlytics
Userlytics немного отличается тем, что скорость может варьироваться между тестами. Обычные ставки варьируются от 5 до 20 долларов. Некоторые тесты даже платят до 90 долларов. Это еще один сайт, где вы громко говорите в микрофон.
Большинство проектов базируется в Европе и Северной Америке, однако компания заявляет, что открыла проекты в других местах, таких как Южная Африка, Китай, Япония и другие страны.Эта калифорнийская компания существует с 2009 года и в настоящее время имеет оценку A + от Better Business Bureau.
Советы по максимально эффективному использованию сайтов пользовательского тестирования
В целом пользовательское тестирование — довольно простой процесс. Если вы можете использовать веб-сайт и высказать свое мнение, вы квалифицированы. Однако, чтобы извлечь из этого максимальную пользу, ниже приведены несколько дополнительных советов для сайтов тестирования пользователей:
- Привыкайте высказывать свои мысли вслух — это именно то, чего хотят сайты тестирования.
- Рассмотрите возможность регистрации на нескольких сайтах.Таким образом, у вас будет больше шансов найти исследования, на которые вы претендуете.
- Убедитесь, что вы работаете в тихой обстановке. Многие сайты требуют, чтобы вы работали через микрофон, а некоторые запрашивают веб-камеру. Отвлечение внимания снизит качество ваших тестов, что может помешать вам получить больше.
- Многие сайты предлагают участие в тестах в порядке очереди. Если вы планируете выполнять эту работу, вам следует настроить автоматические оповещения по электронной почте и иметь достаточно открытый доступ. Эта работа лучше всего подходит для тех, у кого есть возможность пройти тест, как только она станет доступна.
- Будьте максимально подробными в оценках своего веб-сайта. Это помогает предоставлять клиентам более точные данные и улучшает отзывы о тестах.
- Внимательно изучите требования к оборудованию на каждой площадке. На сайтах пользовательского тестирования может потребоваться, например, полностью последняя версия операционной системы.
Оплата тестовых веб-сайтов может быть одним из наиболее приятных способов заработать дополнительные деньги в Интернете. Это отличный способ пополнить свой доход. Вы показываете компании, каково обычному потребителю пользоваться веб-сайтом, поэтому работа не будет слишком технической — и в этом нет ничего плохого.«Высказать свое мнение также может быть довольно забавно!
Другие идеи
Связанные
.17 сайтов, которые будут платить за тестирование веб-сайтов и приложений
Если вы хотите получать деньги за тестирование веб-сайтов и приложений, вам на самом деле нужно быть компьютерным гением.
Шучу. Так думают многие, но на самом деле это совсем не так.
На самом деле получение денег за тестовые веб-сайты — это в значительной степени просто обновленная версия заполнения опросов за деньги. Однако вместо того, чтобы отвечать на вопросы о продуктах, вы будете помогать с функциональностью, удобством использования и дизайном веб-сайта или приложения.
По сути, вы сделаете Интернет менее глючным, более функциональным, лучшим местом, и в то же время зарабатываете деньги!
Чем занимается тестировщик веб-сайтов / пользователей?
Очевидный ответ: вы тестируете веб-сайты, но что это значит?
Ну, на самом деле вы будете делать множество разных вещей:
Чаще всего вы будете так называемым тестировщиком пользователей. Как пользовательский тестировщик вы тестируете функциональность веб-сайта или приложений .Вы в значительной степени просто используете сайт / приложение как обычный пользователь, следя за тем, чтобы пользовательский опыт был хорошим.
В большинстве случаев эти «пользовательские тесты» потребуют от вас записи экрана и голоса, чтобы вы могли высказать свое мнение и дать обратную связь по ходу дела.
Для выполнения более сложных задач пользовательского тестирования в этом списке потребуется, чтобы вы были тестировщиком ошибок. Как тестировщик ошибок, вы в основном пытаетесь сделать сайт или приложение уязвимым для тестирования. Вы ищете важные технические вопросы.
Как только вы обнаружите проблему, вы сообщите о ней разработчику и получите вознаграждение. Это может показаться простым, но на самом деле очень трудно найти множество ошибок. Это требует практики.
Что вам нужно для начала тестирования веб-сайтов в Интернете
Вот все, что вам может понадобиться для начала тестирования веб-сайтов и приложений в Интернете:
- Компьютер, клавиатура и мышь
- Подключение к Интернету
- Микрофон (не всегда требуется) (вот что я использую)
- Веб-камера (не всегда требуется) (вот одна)
Вы также должны уметь говорить и писать по-английски, потому что это требуется для большинства тестов.
Мой опыт тестирования сайтов за деньги
Я получил свою первую оплачиваемую работу по веб-тестированию от UserTesting 27 февраля (получил 10 долларов) и с тех пор провел еще пять тестов, заработав 60 долларов в банке! За месяц это не так уж и много денег, но это не имеет значения, это было весело, и мне потребовалось меньше двух часов, чтобы заработать эти 60 долларов.
Видите ли, у веб-тестирования есть только один недостаток:
Это не постоянный концерт.
По крайней мере, для большинства из нас.
Как вы узнаете ниже, есть несколько счастливчиков, которым удается заработать постоянный доход на сайтах тестирования, но это 1%.
Для остальных 99% из нас это побочная работа, чтобы заработать немного дополнительных денег каждый месяц. Вы можете использовать эти деньги, чтобы выплатить долги, скопить на видеоигры, вы можете делать с ними все, что хотите!
Даже если вы просто зарабатываете дополнительно 50 долларов в месяц, это 600 долларов в банке каждый год.
Почему мы не можем заработать больше?
Поскольку тестировщиков больше, чем клиентов, нельзя рассчитывать, что вы будете получать кучу тестов каждый день.Вы можете пройти один тест в месяц или пятьдесят, это невозможно предсказать.
Тем не менее, есть несколько способов увеличить ваши шансы заработать больше:
- Зарегистрируйтесь на как можно большем количестве сайтов — Чем больше сайтов вы посещаете, тем больше возможностей для работы вы увидите ,
- Имейте хороший рейтинг тестировщика — Большинство сайтов в этом списке имеют рейтинги для всех своих тестеров. Если ваш рейтинг высокий, вам будут присланы новые вакансии.Убедитесь, что вы предоставляете качественный отзыв и следуете рекомендациям тестировщиков на каждом сайте.
Если на сайте, на котором вы находитесь, есть бесплатные курсы и обучение, воспользуйтесь этим преимуществом. На большинстве сайтов также есть такие разделы, как «Как стать отличным тестировщиком» или что-то подобное, обязательно изучите его.
Получайте деньги за тестирование веб-сайтов и приложений с помощью этих сайтов
1. Пользовательское тестирование
UserTesting — один из наиболее известных веб-сайтов, которые платят пользователям за тестирование веб-сайтов (никогда не думал, что смогу использовать слово «веб-сайт» столько раз подряд приговор).
Первое, что вам нужно сделать, это пройти практический тест, после чего вы сможете начать делать платные тесты. Вы будете проверены для этих тестов, поэтому убедитесь, что вы цените и высказываете свои мысли вслух на протяжении всего теста.
После утверждения вашего практического теста вы начнете получать платные тесты в личном кабинете. Вам нужно будет пройти короткий скрининг (занимает одну минуту) для каждого платного теста, чтобы проверить, соответствуете ли вы требованиям, потому что клиенты хотят, чтобы их тесты проходили определенные пользователи.
Я прохожу 1-2 теста в неделю, на которые я действительно имею право, так что вы можете ожидать того же.За каждый из этих тестов вы получите 10 долларов через PayPal через семь дней после завершения теста.
У них есть тесты для смартфонов, планшетов и настольных компьютеров. Иногда вы можете принять участие в живом тесте, когда вы разговариваете с клиентом вживую во время тестирования веб-сайта. Эти тесты обычно платят 30 долларов за 30 минут.
# 1 Совет. Всегда оставляйте панель UserTesting открытой, потому что тесты отправляются ПЕРВЫМ тем, кто находится в сети.
2. UTest
Поначалу UTest немного ошеломляет, потому что с ним происходит гораздо больше, чем с другими сайтами тестирования пользователей.Но не волнуйся! Как только вы потратите на это немного времени и изучите макет, все начнет обретать смысл. Воспользуйтесь их службой поддержки. Не отказывайтесь от этого, потому что он имеет большой потенциал заработка.
Я говорю это, потому что есть пользователи, получающие постоянный доход (3000 долларов в месяц +) с UTest. Очевидно, это не произойдет быстро и будет непросто, но это доказательство того, что это возможно, если вы поработаете.
Итак, то, что вы будете делать на UTest, будет искать ошибок в часть программного обеспечения.Плата варьируется за каждый цикл тестирования, но в среднем вы можете ожидать 5 долларов за ошибку.
Однако, когда вы регистрируетесь, не ожидайте, что сразу же получите оплачиваемую работу в вашем почтовом ящике, вы можете ждать до 2 недели только для того, чтобы пройти тест Sandbox, который является практическим тестом, который вы должны пройти перед получением платные проекты. Затем вам придется медленно повышать свой рейтинг, чтобы получать больше приглашений на тестирование.
На UTest есть масса полезной и бесплатной информации, поэтому обязательно загляните на соответствующие курсы и форумы.
3. WhatUsersDo
В WhatUsersDo есть простой процесс регистрации, включающий загрузку устройства записи экрана и прохождение практического теста. Вот и все.
После регистрации вы начнете получать 3-5 тестов в месяц по электронной почте. Если вы действительно хорошо пройдете тесты и предоставите полезные отзывы, вам будет предлагаться больше тестов в месяц.
За каждый пройденный тест будет выплачиваться 5 долларов США (что меньше, чем на большинстве тестовых сайтов) через PayPal 25 числа каждого месяца.
WhatUsersDo также проводит ежеквартальные конкурсы и специальные предложения, что является уникальным.
4. Пользовательский тест
UserTest — это круто, потому что вам даже не нужен пароль для регистрации, только ваш адрес электронной почты. Как здорово.
Вам заплатят 10 долларов за каждый тест, выполненный с помощью UserTest, и оплата будет отправлена в течение 2 дней после завершения теста.
Если вас приняли на этот сайт, считайте, что вам повезло, потому что это сайт только для приглашенных и он принимает 5% заявок! Если вас примут, вы получите доступ к некоторым довольно эксклюзивным тестам.
5. Регистрация
Регистрация отличается от большинства других сайтов в этом списке, поскольку для записи тестов не требуется микрофон или веб-камера.Тесты на Enroll содержат простые задачи, предлагая вам сравнить две веб-страницы или щелкнуть где-нибудь на веб-странице. Вы также можете пройти эти тесты на любом устройстве: мобильном, настольном или планшетном.
Это делает тесты намного проще, но это также означает, что они платят меньше. Точного числа нет, но большинство тестов платят от 0,10 до 1,50 доллара. О, также вы получаете несколько крутых значков, когда проходите тесты, которые являются забавным дополнением.
В настоящее время 367 688 тестов было выполнено на Enroll, что означает, что они выплатили своим пользователям тысячи долларов!
6.UserFeel
На UserFeel каждый тест займет у вас около 10-20 минут и принесет вам 10 долларов. Вы можете сдать тесты на своем компьютере или смартфоне.
Вам нужно будет пройти квалификационный тест (что нового), и вы должны проверить их часто задаваемые вопросы тестировщика, потому что в них есть много полезной информации, которая поможет вам стать лучше.
7. StartUpLift
StartUpLift — еще один сайт тестирования пользователей, для которого не требуется микрофон или устройство записи экрана.
Вместо этого все, что вы делаете, — это переходите на сайт, выполняете некоторые задачи и затем предоставляете полезный письменный ответ.Если ваш ответ будет одобрен как высококачественный, вам заплатят 5 долларов.
Как только у вас будет минимум 5 долларов, вы получите оплату через PayPal в следующий понедельник.
8. TryMyUI
TryMyUI утверждает, что вы будете получать несколько тестов в неделю, которые займут около 20 минут и заплатят 10 долларов за каждый. Эти тесты будут записывать ваш экран и голос, и большинство из них также потребуют письменного ответа в конце.
Каждый тест, который вы отправляете, проверяется, и после утверждения платеж отправляется через PayPal каждую пятницу.
PS: Я слышал несколько плохих отзывов об этом сайте (сам еще не пробовал), поэтому будьте осторожны. Если вы его используете, дайте мне знать, как это происходит.
9. Userlytics
Userlytics не приносит ничего нового:
- Тестирование веб- и мобильных приложений
- Требуется микрофон
- Выплата 10 долларов за тест
- Платежи отправляются через PayPal каждую пятницу
Хотя в этом нет ничего нового, это дополнительный доход.
10. TestingTime
TestingTime проводит более длительные тесты через Skype, которые будут записывать ваш голос и лицо, поэтому убедитесь, что вам это удобно, прежде чем подавать заявку.
Каждая тестовая сессия длится в среднем 30-90 минут, а оплата может достигать 50 долларов! Выплата будет произведена через 5–10 дней через PayPal после прохождения теста.
11. UserZoom
UserZoom предоставляет пользователям возможность произносить вслух записанные на экране тесты И стандартные тесты обзора. Это лучшее из обоих миров. И да, вам нужно пройти пробный тест, прежде чем вы сможете начать получать деньги, вам также должно быть 18 лет или больше.
Большинство их тестов длятся 10-20 минут, при этом записанные тесты платят в среднем 10 долларов, а более простые опросы — 5 долларов.
После того, как вы пройдете тест и подтвердите его результаты (это занимает 3-5 дней), вам будет произведена оплата через PayPal в течение 21 рабочего дня.
12. Validately
Validately — это панель, которая предлагает тесты вслух и модерируемые живые тесты.
Тесты «говорить вслух» должны длиться около 5 минут и стоить 5–10 долларов, что отлично подходит всего для 5 минут работы. Для модерируемых живых тестов требуется веб-камера и минимум 25 долларов за 30 минут.
Я попытался подать заявку на валидно, но он говорит, что мое устройство несовместимо, хотя я использую Window 8.1, так что это может быть ошибкой.
13. UserCrowd (ранее UsabilityHub)
Тесты UserCrowd — это простые тесты продолжительностью менее минуты, которые приносят 10 центов каждый .
ДЕРЖАТЬ, 10 центов ?! Да, но оставайтесь со мной здесь:
Тестовыми задачами будут такие вещи, как нажатие где-нибудь на сайте, ответ на вопрос, навигация по сайту и т. Д. Простые вещи, которые вы можете выполнить за секунд , как только вы освоитесь. Проведите 10 таких тестов в день, и вы зарабатываете 365 долларов в год.
К сожалению, вы, вероятно, не будете проходить 10 тестов в день, но это не значит, что вам не следует регистрироваться. Даже если вы зарабатываете всего лишь дополнительно 50 долларов в год, это все равно стоит потраченного времени.
Опять же, вывод средств осуществляется через PayPal, и у вас должно быть не менее 100 кредитов (10 долларов США).
14. UberTesters
UberTesters — это все о тестировании приложений — здесь нет тестирования веб-сайтов!
Все, что вам нужно, если вы хотите присоединиться, — это планшет или смартфон, тогда просто следуйте предоставленному процессу регистрации.Они отмечают, что может потребоваться некоторый предыдущий опыт.
15. Loop11
Чтобы стать тестером Loop11, вам нужно пройти образец теста, который требует от вас записи с веб-камеры, экрана и микрофона. Да, это один из немногих сайтов, на котором также требуется веб-камера.
Loop11 кажется намного более эксклюзивным, чем некоторые другие сайты, которые я перечислил, и они также заявляют, что платят больше и предоставляют частые возможности и бонусы для высококвалифицированных работников.
16.UserBrain
UserBrain позволяет тестировать веб-сайты на вашем компьютере, iPad или iPhone. Они записывают ваш экран и микрофон во время тестов с помощью расширения Chrome или приложения для iOS.
После того, как вы пройдете небольшой пробный тест (у меня это заняло 10 минут) и получите одобрение, вы начнете получать платные тесты. Каждый тест стоит 3 доллара, что ниже, чем на некоторых других сайтах, но тесты UserBrain также короче.
Как только вы заработаете 10 долларов, вы сможете обналичить их через PayPal.
17. TestBirds
TestBirds — это сайт для тестирования программного обеспечения, похожий на UTest.Они провели более 1500 тестов и обнаружили более 110 000 ошибок.
Одна из отличительных черт TestBirds — это плата. За обычный тест на удобство использования вы заработаете 20 евро (почти 25 долларов США), и это только начало. За каждую обнаруженную ошибку можно заработать еще больше денег.
TestBirds также предоставляет бесплатное обучение, чтобы вы стали еще лучше тестировщиком и могли зарабатывать больше денег.
Другие места для поиска вакансий пользовательского тестирования
Хорошо, поэтому указанные выше сайты предназначены для того, чтобы помочь вам найти вакансии для тестирования веб-сайтов и приложений, но это не , а только места в Интернете, где существуют такие типы вакансий.
Ниже приведены некоторые сайты, на которых вы можете проверить более общие удаленные рабочие места, на которых время от времени будут доступны вакансии для пользовательского тестирования. Они не будут такими последовательными, как вышеперечисленные сайты, но они по-прежнему хорошее место, где можно скрываться во время простоев.
- MTurk — Это один из самых популярных микрорайонов по вакансиям. Здесь вы найдете все виды работ, включая веб-тестирование и тестирование приложений. Прочтите мой полный обзор MTurk, чтобы узнать больше.
- Respondent.io — это сайт для поиска фокус-групп, поэтому, если вы зарегистрируетесь здесь, знайте, что большинство исследователей ищут конкретных людей для проведения интервью.Иногда это может означать, что вы просто отвечаете на вопросы или просматриваете приложение или веб-сайт и высказываете свои мысли. Узнайте больше здесь.
- Clickworker — Подобно MTurk, Clickworker предлагает множество различных микрозадач, включая веб-тестирование и задания для тестирования приложений. Узнайте больше здесь.
- Upwork — это один из крупнейших в мире сайтов по поиску вакансий для фрилансеров, на котором доступны вакансии как для тестирования приложений, так и для веб-тестирования. Некоторые работы включают простое юзабилити-тестирование, в то время как другие вакансии ищут людей с гораздо более специализированными техническими знаниями.Узнайте больше здесь и здесь.
Еще одна вещь, о которой следует помнить при работе с сайтами, указанными выше, заключается в том, что, поскольку на них доступны самые разные работы, вы можете в конечном итоге найти другие задачи, которые вам также нравятся.
Последние мысли
Тот факт, что вы можете получать деньги за тестирование веб-сайтов и приложений из дома, без предварительного опыта, — это очень здорово. Честно говоря, это один из моих любимых способов быстро заработать в Интернете.
Это весело, вы можете улучшать веб-сайты и приложения с вашими отзывами, так что это действительно продуктивно, и получать 10 долларов за 10-20 минут работы в моих книгах довольно хорошо.
Если вы новичок и хотите начать тестировать веб-сайты, я настоятельно рекомендую попробовать пользовательское тестирование.
Кроме того, не забывайте следовать этим советам, которые я перечислил выше:
- Подайте заявку на как можно больше сайтов, чтобы получить больше возможностей для тестирования
- Обеспечьте качественную обратную связь, чтобы повысить свой рейтинг тестировщика
- Воспользуйтесь бесплатным обучением предоставляется на сайтах, если таковые имеются
Ознакомьтесь с другими похожими сообщениями:

Если вы нашли этот пост полезным, я буду очень рад, если вы им поделитесь!
Я пытаюсь помочь как можно большему количеству людей с этим блогом, но мне нужна ваша помощь, чтобы помочь большему количеству людей (много помощи).Спасибо!
.Как провести тестирование вашего сайта: контрольный список и методы тестирования
Хотите узнать, как протестировать свой сайт? Здесь вы можете найти информацию об основных методах тестирования сайта. Мы рассмотрим пункты контрольного списка тестирования веб-сайта, которые необходимо пройти, чтобы убедиться, что ваш сайт готов к запуску.
Тестирование, как заключительный этап разработки веб-сайта, играет жизненно важную роль в процессе создания качественного программного обеспечения.
После тестирования сайта заказчику предоставляется готовый проект без ошибок, с хорошей читабельностью, воспринимаемой легкостью, удобством и надежностью.
Основные правила тестирования веб-сайта — это шаги, которые показывают пользователю, насколько прост и логичен проект, насколько легко и возможно найти необходимую информацию.
Чем сложнее сайт, тем больше времени уходит на его тестирование и отладку. В зависимости от специфики проекта на тестирование сайта может быть выделено до 50% от общего бюджета и временных ресурсов.
Для организации тестирования сайта предусмотрена специально разработанная методика. Верификация вашего сайта проводится по этой методике.
Тестирование может происходить разными способами, но не забывайте о самом процессе и стратегии тестирования. От этого зависит последовательность ваших действий.
Итак, давайте рассмотрим основные этапы, которые вам нужно пройти, чтобы протестировать свой сайт. Посмотрите на картинку ниже. Здесь вы можете их увидеть.
Это может быть похоже на руководство по тестированию вашего сайта.
Тестирование документации
Начнем с подготовительного этапа, , тестирование документации .Тестировщик изучает полученную документацию (анализирует заданный функционал сайта, изучает финальные макеты сайта и составляет план тестирования сайта для дальнейшего тестирования).
На данном этапе анализируются основные артефакты, связанные с тестированием сайта:
- Требования
- План испытаний
- Тестовые наборы
- Матрица прослеживаемости.
Тестирование функциональности сайта
Функциональное тестирование направлено на то, чтобы каждая функция веб-сайта работала в соответствии со спецификацией требований.Тестирование функциональности на веб-сайте показывает «Что делает система».
Попробуем составить чек-лист для тестирования функциональности вашего сайта.
Тестирование звеньев
Вы должны подтвердить:
- Исходящие ссылки
- Корректность внутренних ссылок
- Нет ссылок, ведущих на ту же страницу
- Ссылки, которые используются для отправки электронных писем администраторам сайта
- Если есть страницы, на которые нет ссылок
- Битых ссылок нет
Формы для тестирования всех страниц
Вы используете формы для интерактивного общения со своими клиентами.Итак, следует проверить следующие пункты:
- Срок действия исходных данных
- Допустимые значения для поля данных
- Неверные входные значения для поля данных
- Опции для форм, в которых возможно удаление или любое другое изменение данных.
Тестирование файлов cookie
Файлы cookie — это небольшие файлы, которые сохраняются на компьютере пользователя после посещения вашей веб-страницы.
- Проверить сайт с отключенными куки
- Проверить сайт с включенными файлами cookie
- Убедитесь, что файл cookie зашифрован перед записью в
